CSS 코딩 없이 Elementor에서 요소를 띄우는 방법
게시 됨: 2019-08-20웹 디자인은 빠른 변화와 함께 진행되고 있습니다. 웹사이트를 구축하면서 엄청난 창의성을 보여주는 모든 사람들. 이제 여러 WordPress 페이지 빌더 플러그인을 사용하여 작업을 더 쉽게 수행할 수 있습니다.
오늘날 우리는 이러한 페이지 빌더 솔루션의 도움으로 놀라운 웹사이트를 스스로 만들 수 있습니다. Elementor Page Builder 플러그인은 이 목록의 맨 위에 있습니다.
요즘에는 웹 사이트에 플로팅 효과를 추가하는 것이 매우 인기가 있습니다. CSS 코딩 없이 웹사이트의 요소를 띄울 수 있습니다. 흥미롭지 않습니까? Elementor와 함께 Happy Addons를 사용하여 그렇게 할 수 있습니다.
이 기사에서는 Happy Addons의 Happy Floating Effects를 사용하여 웹사이트 내에서 요소를 띄우는 방법에 대한 자세한 지침을 얻을 수 있습니다.
부동 요소가 필수가 되는 이유
현재 웹 개발에서 플로팅 요소의 인기 뒤에는 부인할 수 없는 몇 가지 이유가 있습니다. 빨리 봐.
- 방문자의 관심을 쉽게 끌 수 있도록 도와줍니다.
- 클릭률 또는 CTR 증가
- 시선을 사로잡는 디자인을 만드는 쉬운 방법
사이트에 다른 모양을 부여하려면 플로팅 효과가 간단한 솔루션입니다.
웹사이트에 플로팅 요소를 추가하기 위한 요구 사항
CSS 코딩 없이 모든 요소를 띄우려면 아래 솔루션이 필요합니다. 구경하다.
- Elementor 페이지 빌더 플러그인(무료)
- Elementor용 해피 애드온(무료)
한 가지 더 필요한 것은 '인내'입니다. 예, 너무 중요합니다. 이제 위의 솔루션에 대한 간략한 개요를 살펴보십시오.
Elementor- 최고의 WordPress 페이지 빌더

워드프레스 생태계에서 가장 많이 사용되는 페이지 빌더 플러그인입니다. Elementor는 왜 그리고 어떻게 이러한 인기를 얻었습니까?
- 가장 쉬운 드래그 앤 드롭 페이지 빌더입니다.
- 즉각적인 라이브 편집 옵션
- 즉각적인 페이지 로드
- 많은 타사 애드온의 가용성
- 그리고 더 많은.
Elementor용 해피 애드온

Elementor를 위한 새롭고 강력한 추가 기능입니다. HappyAddons에는 위젯에 대한 소수의 양이 제공됩니다. 위젯 외에도 완전히 다르지만 멋진 두 가지 Happy Effects를 무료로 소개합니다.
방대한 고유 기능 모음으로 전 세계의 Elementor 사용자들 사이에서 날로 인기를 얻고 있습니다.
HappyAddons의 몇 가지 고유한 기능을 간단히 살펴보세요.
- 주문형 자산 로딩
- 플로팅 효과
- CSS 변환
- 25개 이상의 위젯(곧 추가 예정)
인내심을 가지세요. 너무 중요합니다!

인내는 창의적인 작업, 특히 웹 개발을 할 때 필수적입니다. 인내심 없이는 가치 있는 디자인을 만들 수 없습니다.
시행착오를 거듭하는 습관을 들여야 합니다. 그렇지 않으면 작업이 끝날 때 가장 좋은 것이 오지 않습니다.
CSS 코딩 없는 플로팅 요소 - 정말 가능한가요?
기술 전문가가 아닌 사람이 디자인에 떠 있는 요소를 추가하는 것은 정말 어렵습니다. 그 고통스러운 점에서 우리 Happy Addons 팀은 이 문제를 해결하고 Elementor에 이 부동 효과 기능을 추가했습니다.
사이트의 모든 요소를 플로팅하는 동안 라이브 편집 경험을 얻을 수 있습니다. 전체 웹 사이트의 모든 요소에 애니메이션 효과를 주는 데 도움이 됩니다. 플러그인 내에서만 경계를 제한하지 않습니다. 섹션 또는 요소에 애니메이션을 적용할 수 있습니다. 대단하지 않아?
뿐만 아니라 X축과 Y축 내에서 회전하는 애니메이션, 튀는 애니메이션을 만드는 데 도움이 됩니다. 또한 애니메이션의 지연 시간 등을 유연하게 제어할 수 있습니다.
해피 애드온으로 떠 다니는 요소를 만들어 봅시다
이 부분에서는 Happy Addons로 플로팅 효과를 만드는 방법에 대한 적절한 지침을 제공하려고 합니다.
1단계: 설치
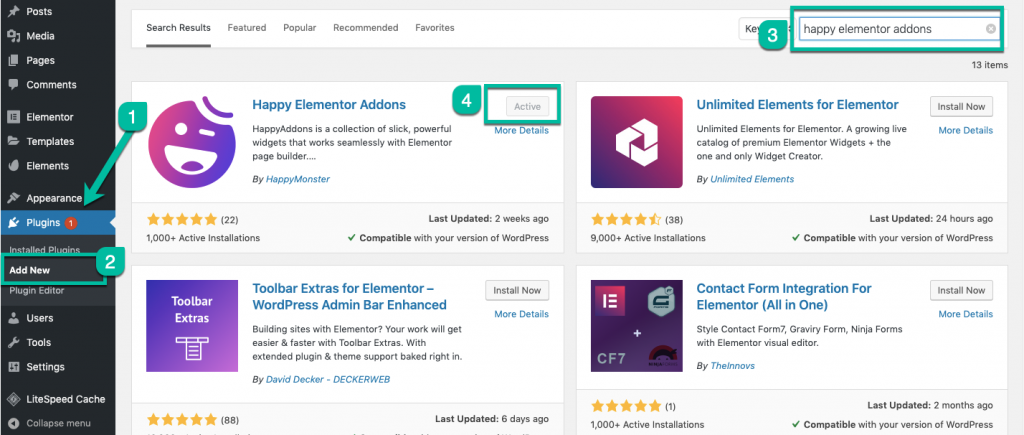
WordPress의 플러그인 디렉토리에서 Elementor Page Builder를 다운로드하여 활성화할 수 있습니다. Happy Elementor Addons의 경우 플러그인 이름으로 검색해야 합니다.
원하는 플러그인을 얻을 수 있습니다. 이제 클릭하여 설치하십시오. 플러그인을 설치한 후 활성화 버튼을 클릭합니다.

2단계: 플로팅 효과 활성화
이제 페이지의 특정 부분에 애니메이션 효과를 추가할 원하는 페이지로 이동해야 합니다.
- WordPress 메뉴 모음에서 Edit with Elementor 버튼을 클릭합니다.
메모:
백엔드 페이지 메뉴에서 직접 이동하여 원하는 페이지를 선택하고 elementor로 편집을 시작할 수 있습니다. 또는 애니메이션 효과를 추가해야 하는 새 섹션을 만들고 싶은 경우 필요에 따라 추가할 수 있습니다.
- 이제 추가하려는 요소를 선택하십시오.
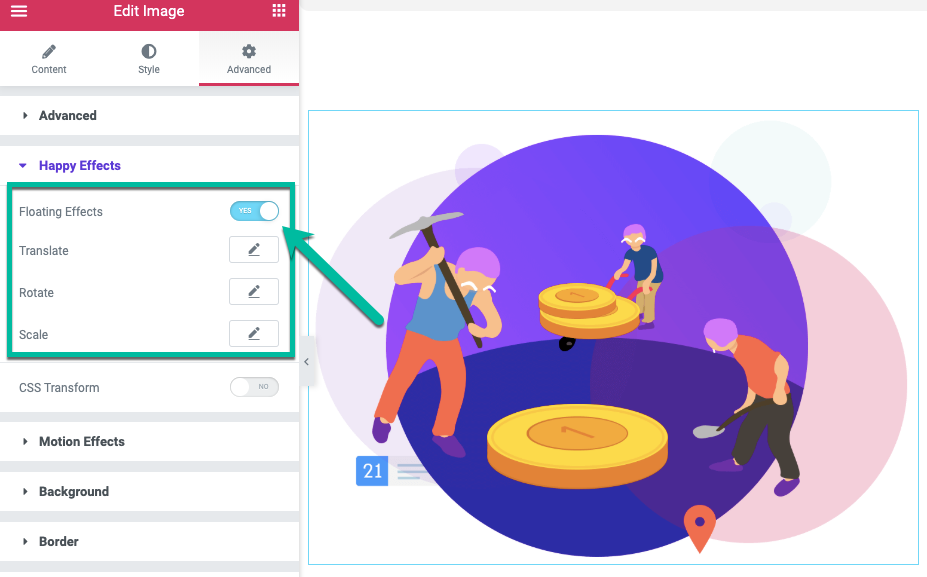
- Happy Effect로 제공되는 특수 효과를 추가하려면 위젯 패널의 왼쪽 메뉴에서 고급 세그먼트로 이동하십시오.
무료 버전에서는 두 가지 효과를 얻을 수 있습니다.
- 플로팅 효과
- CSS 변환
이러한 특수 효과는 Elementor 플러그인용 해피 애드온을 활성화한 후 사용자 정의하려는 모든 요소에 사용할 수 있습니다.

우리의 방향이 분명했습니까? 그렇지 않은 경우 아래 탐색을 확인하십시오.
빠른 탐색:
블록에서 요소 편집 > 위젯 패널 보기 > 고급 탭으로 이동 > 아래로 스크롤 > 해피 효과 클릭

- 플로팅 효과 를 활성화하면 세 가지 옵션이 더 표시됩니다. 간단한 설명과 함께 확인하십시오.
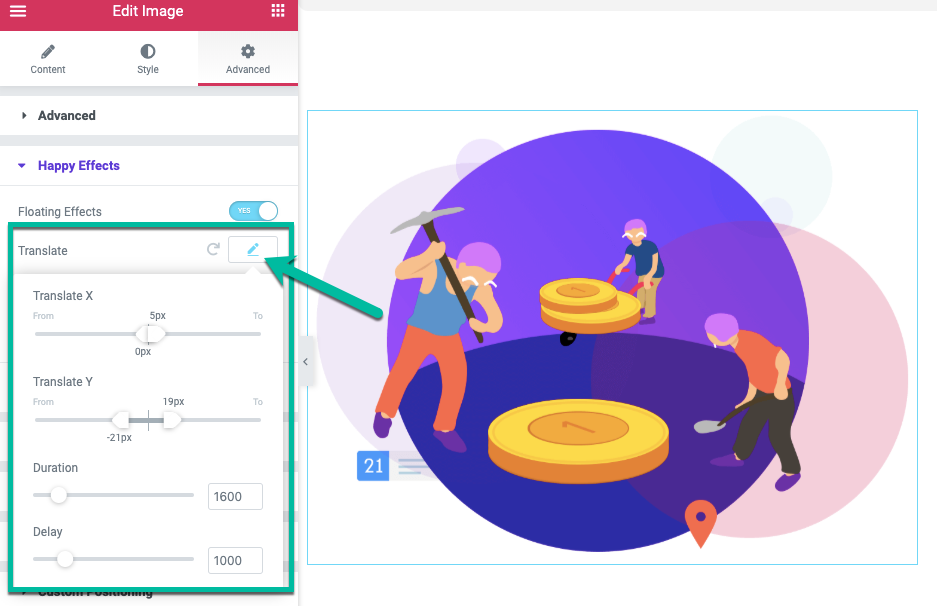
해피 이펙트 옵션
- 번역 – 튀는 애니메이션을 만들기 위한 것입니다.
- 회전 – x축 내에서 y축으로 요소를 회전하는 데 도움이 됩니다.
- Scale – 확대/축소 바운스 애니메이션을 만들기 위한 것입니다.

다시 말하지만, 이 3개의 섹션에는 각각 4개의 공통 옵션이 있습니다. 이는 효과를 측정하고 적절한 방식으로 설정하는 데 도움이 됩니다. 요점은 이 기능을 사용하여 요소에 최종 또는 마무리 터치를 제공하는 데 도움이 된다는 것입니다.
- Translate X – X축을 기준으로 탄력 있는 효과를 만들려면
- Y 번역 – X축을 기준으로 탄력 있는 효과 만들기
- Duration – 애니메이션 속도 비율을 설정하기 위해 애니메이션 속도를 설정합니다.
- 지연 – 애니메이션 루프 사이의 간격 시간을 설정합니다.

아마도 그 과정이 당신에게 약간 혼란스러워 보일 것입니다. 사실인가요? 걱정하지 마세요. 당신만을 위한 튜토리얼 영상을 준비했습니다. 3단계를 확인합니다.
3단계: 해피 애드온의 해피 효과를 활용하는 방법은 무엇입니까?
이러한 효과를 어떻게 사용할 수 있는지 물어볼 수 있습니다. 걱정하지 마십시오. 주제에 대한 단계별 비디오 자습서를 만들었습니다. 이 비디오는 우리의 해피 효과로 위젯을 애니메이션하는 방법을 이해하는 데 도움이 될 것입니다.
4단계: 해피 애드온의 플로팅 효과로 애니메이션 만들기
이제 Happy Elementor Addons로 원하는 플로팅 애니메이션을 만들 차례입니다. 웹사이트에 흥미로운 애니메이션 데모가 추가된 것을 이미 보셨을 것입니다.
여기에서 우리는 튜토리얼 비디오를 만들었습니다. 데모처럼 보이는 애니메이션을 만들거나 비디오 자습서를 따라 직접 디자인할 수 있습니다. 해피이펙트를 이용한 애니메이션 제작의 기본 단계입니다.
고급 수준 부동 요소 만들기
우주 효과와 같은 고급 수준의 애니메이션을 생각하고 있다면 아래 튜토리얼을 시청할 수 있습니다. 이것은 Happy Elementor Addon의 Floating Effect 기능으로 상상력을 얼마나 확장할 수 있는지 영감을 얻는 데 도움이 될 것입니다.
그렇다면 부동 요소에 대해 어떻게 생각하십니까?
우리는 Floating Elements 기능에 대해 매우 기대하고 있습니다. 시간 없이 설계 문제를 해결하는 데 도움이 됩니다. 우리는 그것이 당신을 위해 똑같이 할 것이라고 생각합니다. 해피 플로팅 효과가 당신을 행복하게 합니까?
그렇다면 댓글 섹션에서 창작물을 공유해 주십시오. 우리는 당신의 작품을 전 세계에 퍼뜨리고 싶습니다.
