플러그인 유무에 관계없이 WordPress에 GIF를 추가하는 방법
게시 됨: 2022-07-01소셜 미디어에서 적어도 하나의 밈이나 웹사이트에서 애니메이션 그래픽과 로고를 본 적이 있을 것입니다. 그것들은 정적인 이미지가 아니며 확실히 비디오도 아닙니다. 그래서 그들은 실제로 무엇입니까?
밈은 그래픽 교환 형식(Graphics Interchange Format)을 나타내는 GIF 파일의 한 유형일 뿐입니다. GIF는 많은 이미지나 프레임을 하나의 파일로 결합합니다. 파일은 짧은 비디오나 클립과 유사하게 표시될 때 기본 애니메이션을 표시합니다.
Facebook 댓글이나 메시지에 GIF를 사용하는 것은 매우 간단해집니다. 그러나 WordPress 사이트에서 동일한 것을 달성하는 것은 완전히 다른 이야기입니다.
이 기사에서는 플러그인을 사용하거나 사용하지 않고 GIF를 WordPress에 추가하는 방법을 중점적으로 설명합니다. 그러나 먼저 GIF 파일의 장점과 사이트 콘텐츠에서 제대로 작동하는 데 따르는 어려움을 간략하게 이해하도록 도와드리겠습니다.
공을 굴리자!
WordPress GIF 파일이 작동하지 않는 이유
GIF는 WordPress 사이트에 다양한 이점을 제공합니다. 기본 애니메이션을 지원하여 사용자의 관심을 유도하고 참여도를 높이는 데 기여합니다. 방문자는 이러한 파일을 볼 때 게시물 콘텐츠가 더 매력적이라고 생각합니다.
사이트 어디에서나 GIF를 표시하여 신제품을 홍보하고 브랜드의 개성을 보여줄 수 있습니다. 또한 소프트웨어 자습서, 사용자 가이드 또는 전후 비교와 같은 방법을 효과적으로 시각화합니다.
다음은 GIF 파일의 예입니다.

또한 GIF는 비디오만큼 길지 않으므로 자체 호스팅 비디오보다 대역폭이 덜 필요합니다.
GIF 파일 업로드의 도전
한 번 WordPress 미디어 라이브러리에 GIF를 업로드하고 콘텐츠에 삽입했다면 애니메이션이 없는 정적 이미지가 되는 것을 알 수 있습니다.
이 문제는 WordPress가 다양한 파일 크기의 이미지 사본을 여러 개 생성할 때 발생합니다. 최소 4가지 버전이 있습니다: 대, 중, 전체 크기 및 축소판.
WordPress가 새 이미지 크기를 만들 때마다 GIF의 첫 번째 프레임만 사용합니다. 즉, 다른 단일 이미지처럼 나타납니다.
이 문제를 해결하려면 WordPress 기본 미디어 추가 기능을 사용하거나 EmbedPress 플러그인을 사용할 수 있습니다.
WordPress에 GIF를 추가하는 방법
#1 기본 이미지 블록 사용
Gutenberg 이미지 블록을 사용하여 사이트에 GIF 이미지를 삽입하려면 몇 단계를 거쳐야 합니다. 아래 가이드를 따르세요.
- WordPress 관리 영역에 로그인하고 새 게시물을 작성하거나 기존 게시물을 편집하십시오.
- 요소 목록에서 이미지 블록을 찾아 게시물에 끌어다 놓습니다.
- GIF를 업로드하거나 라이브러리에서 선택하세요.
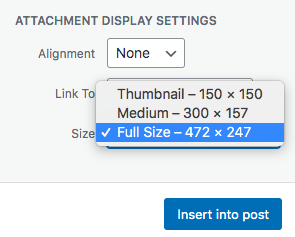
- 원본 애니메이션 GIF를 추가하려면 전체 크기 옵션을 선택하세요.

쉽죠?
#2 EmbedPress 플러그인 사용
60,000개 이상의 WordPress 사이트 소유자가 EmbedPress를 사용하여 타사 소스의 파일을 사이트 콘텐츠에 삽입하고 있습니다. 플러그인은 GIF 호스팅 온라인 플랫폼인 Gfycat를 포함하여 100개 이상의 소스를 지원합니다.
아래 과정을 거쳐 준비하세요.
- Gfycat 사이트에 로그인하거나 방문하지 않은 경우 계정에 가입하십시오.
- 사이트에 삽입하려는 것을 클릭하고 GIF의 URL을 복사하십시오.
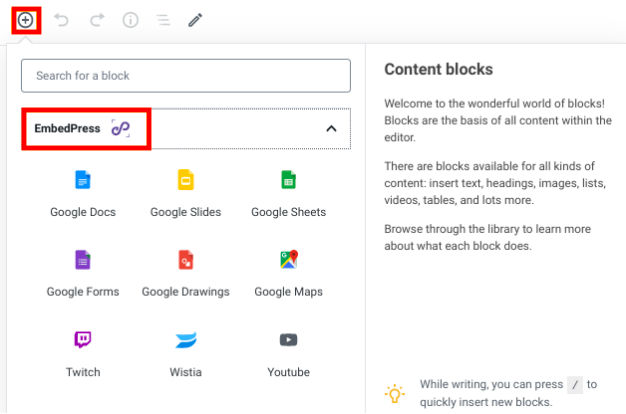
- 블록 추가 버튼을 누르고 페이지 콘텐츠에 EmbedPress 블록을 추가하십시오.

- 방금 복사한 URL을 블록에 입력하세요.
- 콘텐츠 게시 또는 업데이트
결과적으로 링크는 자동으로 GIF 파일로 판명됩니다. WordPress Gutenberg 편집기는 블록 사용자 지정 프로그램을 통해 포함된 GIF의 크기를 변경하는 데도 도움이 됩니다.

개인 GIF 파일 보호
모든 애니메이션 GIF가 사이트에 공개적으로 표시되어서는 안 됩니다. 예를 들어, How-to's GIF와 같은 일부 귀중한 파일을 무단 액세스로부터 보호할 수 있습니다.
PDA Gold는 몇 번의 클릭으로 WordPress GIF 파일을 보호할 수 있는 기회를 제공합니다. 플러그인을 설치하고 보호할 파일을 선택하기만 하면 나머지는 알아서 처리합니다. 아래의 단계별 가이드로 프로세스를 나눕니다.
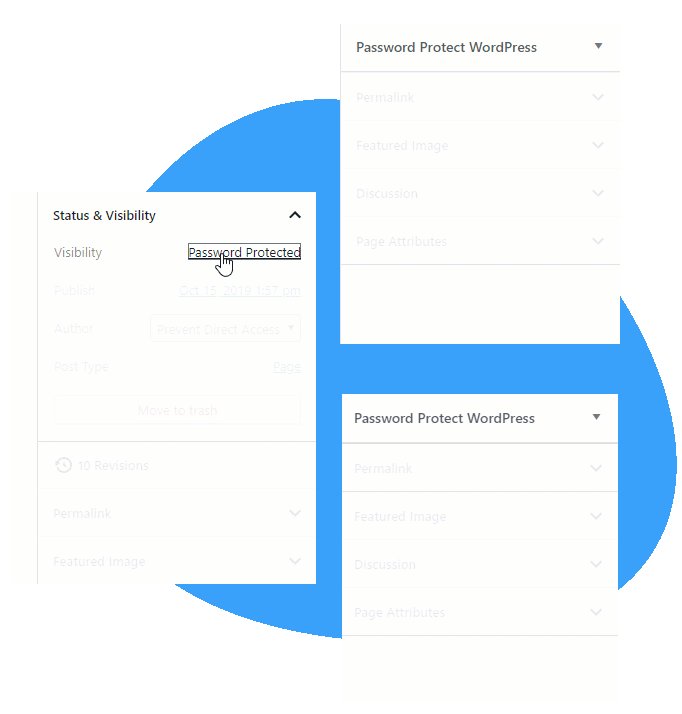
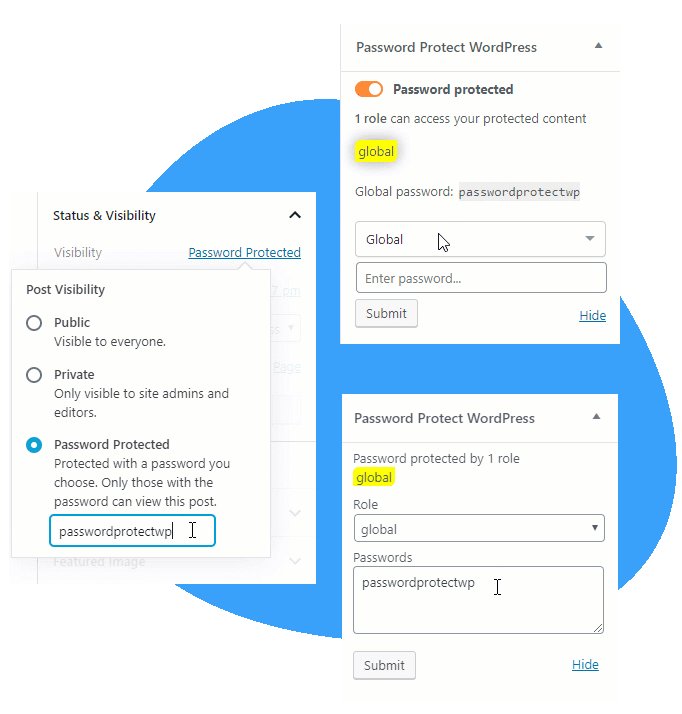
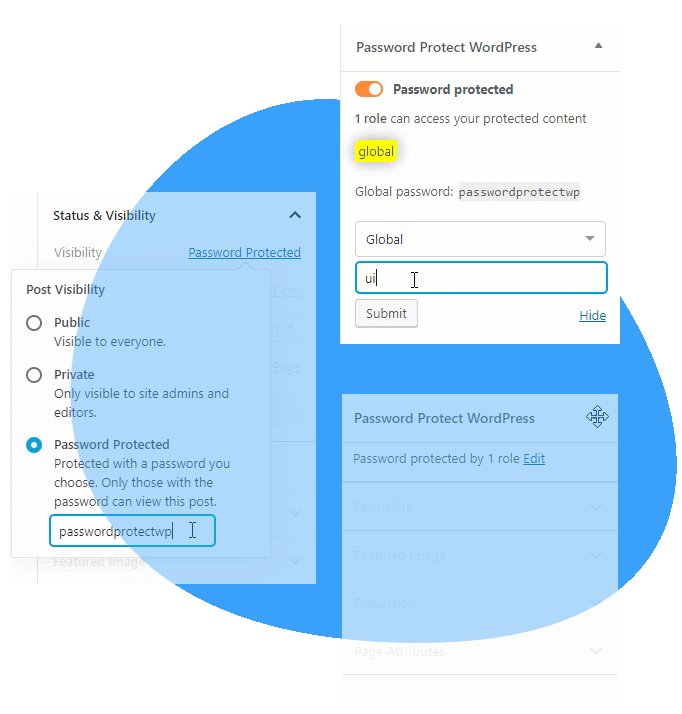
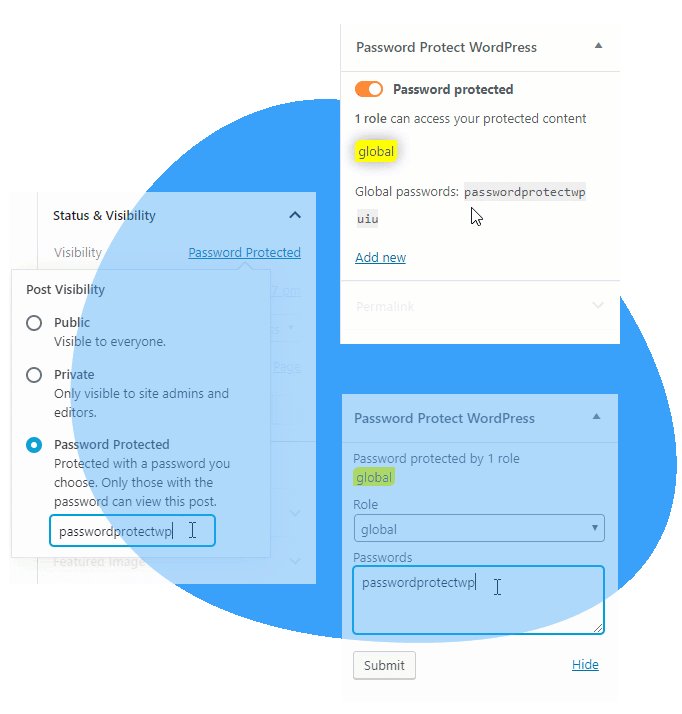
- 귀하의 사이트에 PDA Gold 설치

- WordPress 대시보드에서 미디어 라이브러리 로 이동

- 보호하려는 파일을 가리키고 이름 아래의 "보호"를 클릭하십시오.
그게 다야! 이제 GIF 이미지가 비공개가 됩니다. 플러그인은 또한 검색 엔진이 파일을 인덱싱하지 못하도록 차단합니다. 즉, 웹 서핑을 하는 사람들은 검색 결과 페이지에서 이를 찾을 수 없습니다. 개인 링크 관리 팝업을 통해 파일을 완전히 제어할 수도 있습니다.
보너스 – Q&A
파일 보호 플러그인 제공자임에도 불구하고 우리 팀은 GIF와 관련된 사용자로부터 많은 질문을 받았습니다. PDA가 GIF 파일을 지원하는 방법 외에도 다음 측면에 대해 더 알고 싶어합니다.
#1 내 WordPress 사이트에서 GIPHY의 GIF를 사용할 수 있습니까?
Giphy는 모든 사용자가 자신의 GIF 이미지를 게시할 수 있는 온라인 저장소를 나타냅니다. 도구를 사용하여 GIF 파일을 만들 수 있습니다.
물론 거기에서 GIF를 다운로드하여 사이트에 업로드할 수도 있습니다. 그래도 이미지 저작권은 주의하셔야 합니다. 다른 사람의 작업을 그대로 가져와 귀하의 사이트에 올리는 것은 적절하지 않습니다.
#2 GIF를 복사하여 내 사이트에 붙여넣을 수 있습니까?
링크를 복사하여 콘텐츠에 붙여넣을 수 있습니다. 이미지가 다른 사이트에 게시되면 해당 파일을 핫링크하는 것임을 명심하십시오. 이미지 소유자가 자신의 이미지를 사용하고 있음을 알게 되면 사이트에서 삭제한 것입니다. 또는 사이트에서 파일을 제거하면 사용자가 귀하의 파일을 볼 수 없습니다.
#3 내 GIF가 움직이지 않는 이유는 무엇입니까?
여러 가지 이유로 GIF가 작동하지 않습니다. 웹사이트 코드 또는 브라우저가 가장 일반적입니다. 다른 브라우저에서 이미지를 열거나 장치를 변경하는 것이 좋습니다.
살펴볼 또 다른 사항은 GIF를 만드는 데 사용하는 도구입니다. 불행히도 일부 소프트웨어는 무한 루프 GIF를 허용하지 않습니다. 그렇기 때문에 잠시 후 이미지에 애니메이션이 적용되지 않습니다.
#4 GIF를 다른 파일 형식으로 저장할 수 있습니까?
확신하는! 애니메이션 GIF를 JPG 또는 PNG로 전환할 수 있습니다. 정적 이미지로만 나타납니다.
#5 WordPress GIF의 단점은 무엇입니까?
많은 WordPress 사이트 소유자가 GIF를 선호하지만 이 파일 형식을 적용하기 전에 몇 가지 사항을 고려해야 합니다. 선택할 수 있는 색상 팔레트에 256개의 색상이 포함되어 있으며 이 숫자는 정적 이미지에서 수천으로 증가합니다. 또한 전체 GIF 파일을 편집할 수 없습니다.
#6 GIF 파일이 내 웹사이트를 느리게 합니까?
예! 안타깝게도 GIF 이미지는 수많은 이미지로 구성되어 있고 크기가 너무 큽니다. 이것은 페이지 로딩 시간에 직접적인 영향을 미칩니다. 사이트의 성능을 향상시키려면 GIF 및 기타 모든 파일에 대해 SEO 최적화 방법을 적용해야 합니다.
전문가처럼 WordPress GIF를 사용하십시오!
GIF 이미지는 사이트 참여에 중요한 역할을 하고 브랜드 인지도를 높입니다. 수동으로 또는 EmbedPress 플러그인을 사용하여 WordPress에 GIF를 추가하는 2가지 방법을 배웠습니다.
무단 액세스 및 사용을 방지하기 위해 파일을 보호하는 방법에 대해 생각해 보십시오. PDA Gold는 많은 번거로움 없이 GIF 이미지를 안전하게 보호합니다.
기회 노크! 주저하지 말고 지금 WordPress GIF 파일을 추가하고 보호하세요!
