WordPress에 Google 애널리틱스를 추가하는 방법(최종 가이드)
게시 됨: 2020-04-07개인 블로그를 운영하든 비즈니스 웹사이트를 운영하든 목표는 더 많은 방문자를 유치하여 구독자 또는 쇼핑객이 될 수 있도록 하는 것입니다. 사이트를 성공적으로 운영하려면 방문자가 어디에서 왔는지, 웹사이트와 어떻게 상호작용하는지, 어떤 페이지로 이동하는지 등을 이해해야 합니다. 그렇기 때문에 WordPress 에 Google Analytics를 추가하는 방법을 배우면 방문자에 대한 귀중한 통찰력을 얻을 수 있으므로 결정을 내리고 비즈니스 전략을 조정할 수 있습니다.
이 게시물에서는 다양한 방법을 사용하여 WordPress를 Google Analytics와 단계별로 연결하는 방법을 보여 드리겠습니다 . 코딩 기술이 없어도 걱정하지 마세요. 사용할 수 있는 플러그인도 있습니다.
Google Analytics란 무엇이며 WordPress에 추가해야 하는 이유는 무엇입니까?
Google Analytics(GA)는 2006년에 Google 팀에서 개발한 완전 무료 분석 솔루션으로 웹사이트 방문자에 대한 심층 정보를 제공합니다. 이 도구는 대부분의 블로거, 마케터, 비즈니스 소유자 및 사이트나 앱이 있는 모든 사람이 사용합니다.
오늘날 인터넷에는 많은 경쟁이 있으므로 청중을 이해하는 것이 중요합니다. Google Analytics는 데이터 기반 결정을 내리는 데 도움이 되도록 트래픽 및 사용자 행동에 대한 귀중한 정보를 제공합니다. 이 도구는 다음에 대한 정보를 제공합니다.
- 가장 많이 본 페이지는 무엇입니까?
- 방문자가 사이트에서 보내는 시간은 얼마나 됩니까?
- 이탈률 및 이탈률은 얼마입니까?
- 그들은 어디에서 왔습니까?
- 그들은 어디에서 왔니? (자연 검색, 소셜 미디어, 뉴스레터, 직접 트래픽 등과 같은 소스)
- 모바일 또는 데스크톱 사용자가 더 있습니까?
- 그리고 많은 다른 사람들!

WordPress 또는 WooCommerce를 사용하여 온라인 상점을 운영하고 Google Analytics를 사용하지 않는다면 많은 귀중한 정보를 놓치고 있는 것입니다!
참고 : Google Analytics는 Search Console(GSC)과 혼동되어서는 안 됩니다. Google Analytics가 방문자에 대한 정보와 방문자가 사이트와 상호작용하는 방식을 제공하는 동안 Google Search Console은 검색 결과를 개선하는 데 도움이 되도록 사이트를 연결하는 사람, 가장 많이 검색된 키워드 및 기타에 대한 데이터를 제공합니다.
Google Analytics는 트래픽 분석에 대한 정보도 제공하는 WordPress용 JetPack과 결합될 수 있습니다. 자세한 내용은 JetPack 리뷰를 참조하십시오.
WordPress에 Google 애널리틱스를 추가하는 방법은 무엇입니까?
이제 그것이 무엇이며 그 장점을 더 잘 이해했으므로 WordPress에 Google Analytics를 추가하는 방법을 살펴보겠습니다. 몇 가지 옵션이 있으므로 이 가이드에서는 GA를 사이트와 통합하는 가장 좋은 세 가지 방법을 나열합니다. 귀하의 필요에 맞는 것을 선택할 수 있습니다.
- 헤더.php
- 함수.php
- 플러그인
Google Analytics를 웹사이트와 연결하려면 Google Analytics 계정이 필요하므로 계정이 없으면 시작하기 전에 만드십시오.
시작하기 전에
참고: WordPress 테마의 핵심 파일을 수정해야 하는 두 가지 방법을 추가했습니다. 따라서 시작하기 전에 header.php 또는 functions.php 파일을 사용자 정의하여 사이트와 Google Analytics를 통합하려는 경우 상위 테마를 업데이트할 때 수정 사항이 무시되지 않도록 하위 테마를 설치하는 것이 좋습니다 . 왜요? 하위 테마의 파일 대신 테마의 파일을 수정하면 테마를 업데이트할 때 새 파일이 사용자 정의를 대체하고 수정한 내용이 손실되기 때문입니다.
하위 테마를 설치하지 않으려면 다음을 수행할 수 있습니다.
- 완전한 웹사이트 백업 생성 : 이렇게 하면 문제가 발생하는 경우 이전에 생성된 백업에서 웹사이트를 복원할 수 있습니다(그러나 테마를 업데이트할 때 수정 사항은 계속 무시됨).
- 플러그인 사용 : 이 옵션은 섹션 3에 설명되어 있습니다.
1) 헤더.php
제목에서 알 수 있듯이 이 방법을 사용하면 웹사이트의 헤더를 일부 변경하고 Google Analytics 추적 코드를 추가하게 됩니다.
사용 중인 WordPress 테마에 관계없이 모두 header.php가 있습니다. 여기에는 웹사이트의 헤더 섹션을 표시하고 사용자 지정하는 데 도움이 되는 몇 가지 PHP 코드가 포함되어 있습니다. 복잡하게 들릴 수 있지만 사실은 매우 간단합니다.
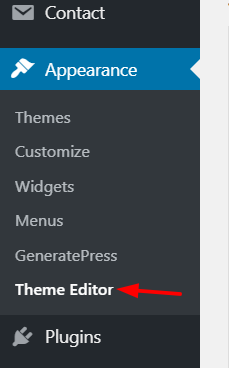
A) 가장 먼저 해야 할 일은 워드프레스 관리 영역에 로그인하는 것입니다. 거기에서 모양 아래의 테마 편집기 섹션을 클릭합니다.

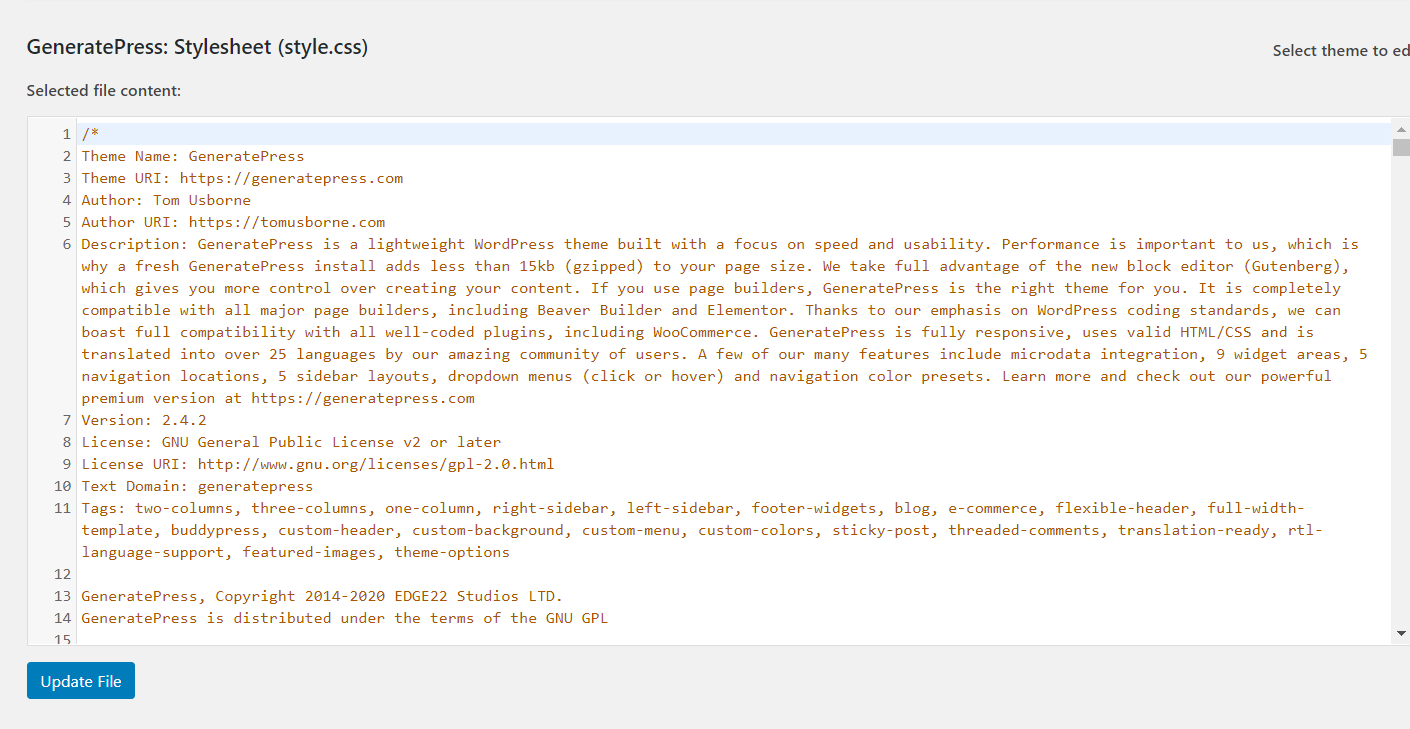
B) 열면 WordPress는 다음과 같은 현재 테마의 style.css 파일을 표시합니다.

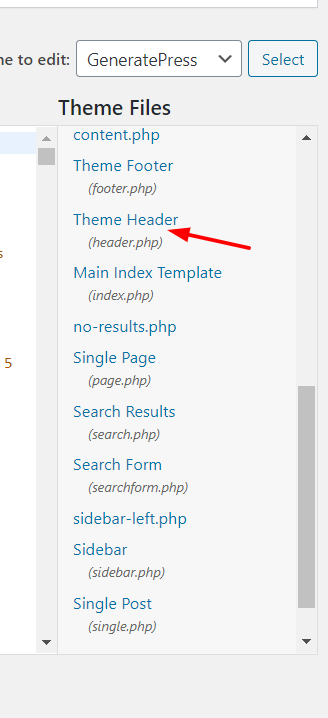
C) 오른쪽에는 WordPress 테마 디렉토리에서 사용 가능한 모든 파일이 표시됩니다. 테마 헤더(header.php) 를 찾아 클릭합니다.

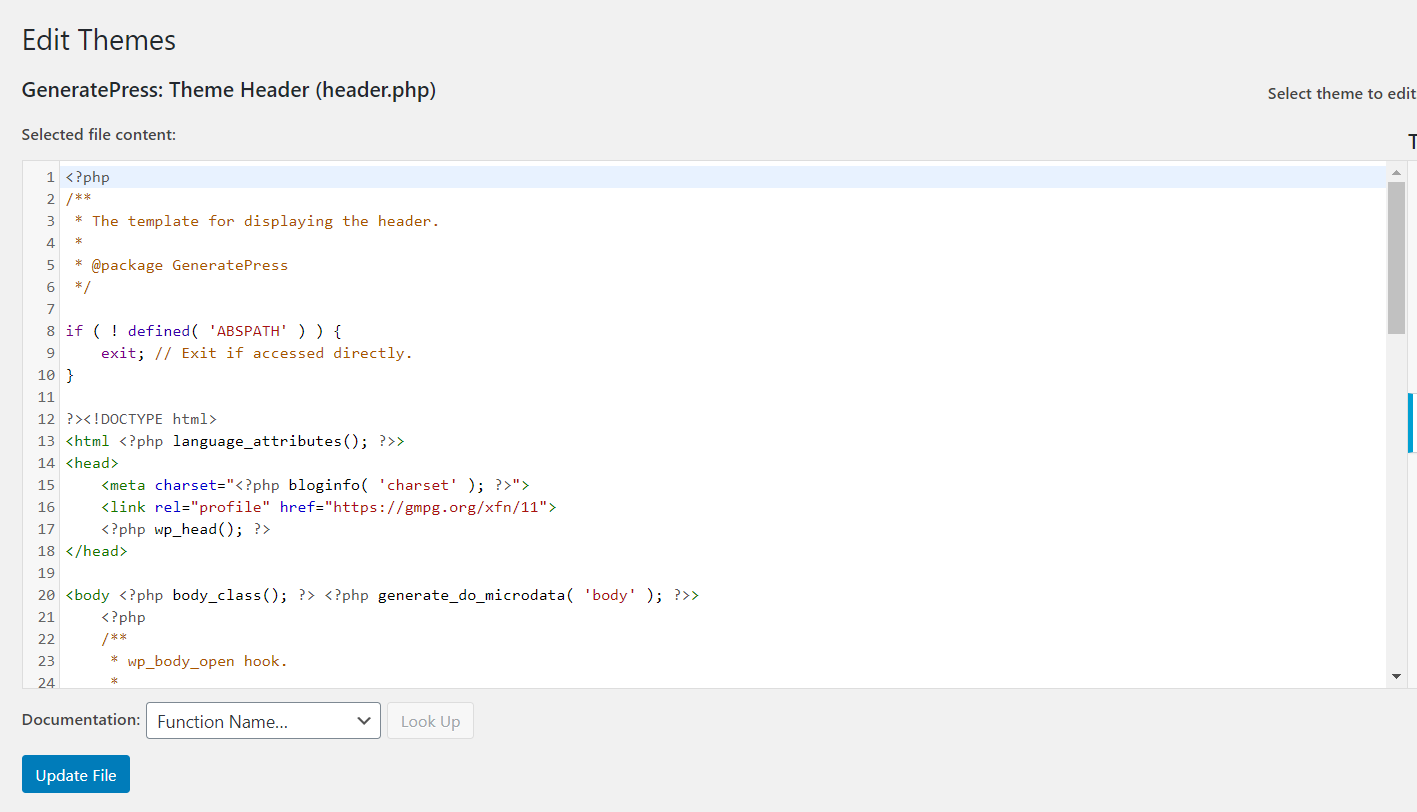
D) header.php 를 클릭하면 파일이 편집기에 삽입됩니다.

참고 : 거기에서 어떤 코드도 제거하지 마십시오. 그렇게 하면 WordPress 웹 사이트에서 오류가 발생하고 제대로 작동하지 않습니다.
E) 이제 header.php 파일이 앞에 있으므로 Google Analytics 추적 코드를 가져올 차례입니다. 그렇게 하려면 추적 섹션으로 이동하여 거기에서 코드를 복사하십시오. 그렇게 하려면 GA에서 다음 경로를 따라야 합니다 . 관리 페이지 > 추적 정보(속성 아래) > 추적 코드 . 거기에서 웹사이트 추적 아래에 있는 코드를 복사해야 합니다.
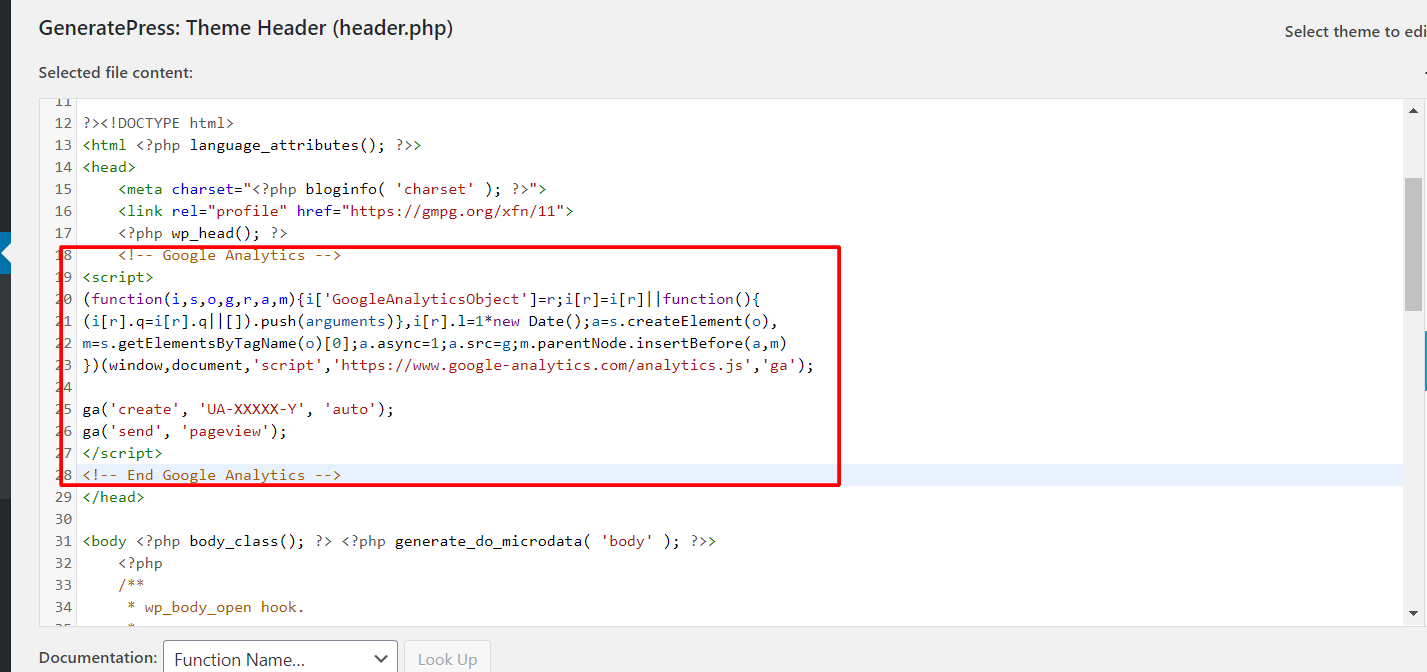
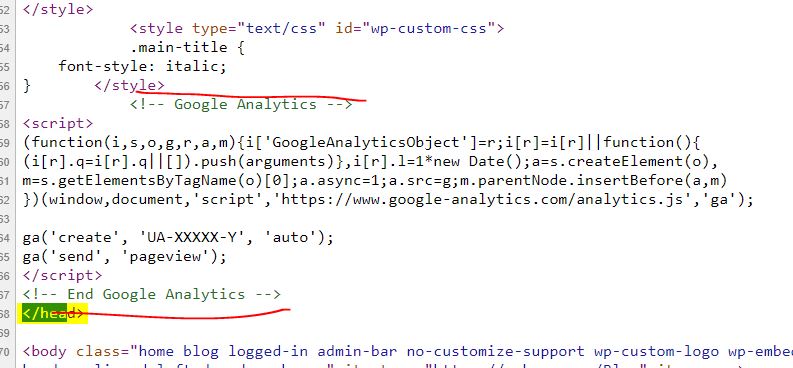
F) 그런 다음 WordPress 테마 편집기로 돌아가서 방금 복사한 추적 코드를 </head> 태그 바로 앞에 붙여넣습니다. 다음과 같이 보일 것입니다.

위 이미지에서 볼 수 있듯이 < head> 태그와 </head> 태그 사이에 코드를 넣어야 합니다.
G) header.php 파일을 수정했으면 파일을 업데이트하여 수정 사항을 저장합니다.

제대로 작동하는지 확인하는 방법
모든 것이 올바른지 확인하기 위해 두 가지 옵션이 있습니다.
- 웹사이트의 프론트엔드에서 소스코드를 확인하고 분석코드를 검색하여 확인할 수 있습니다.

- Google 애널리틱스 속성에서 테스트 트래픽을 보내고 GA에 표시되는지 확인할 수 있습니다. 테스트 트래픽을 블로그로 보내면 GA 대시보드에서도 동일한 정보가 업데이트됩니다.
Avada 또는 Divi와 같은 프리미엄 WordPress 테마를 사용하는 경우 전용 테마 패널과 함께 제공되므로 헤더 편집/헤더에 코드 삽입 옵션이 포함되어 있다는 것을 알고 있을 것입니다. 그렇게 하면 테마 업데이트가 사용자에게 영향을 미치지 않으며 테마 사용자 지정이 안전합니다.
그러나 헤더를 사용자 정의하는 방법에 대한 자세한 내용이 필요한 경우 WordPress 헤더를 안전하게 편집하는 방법에 대한 가이드를 참조하십시오.
2) 함수.php
WordPress에 Google Analytics를 추가하는 두 번째 방법은 테마 파일을 수정하는 것입니다. 그러나 header.php 파일을 편집하는 대신 functions.php 파일을 편집합니다.
헤더에 이미 GA 추적 코드를 추가했다면 다른 단계를 따를 필요가 없습니다. 작업이 완료되었으며 사이트에서 추적이 활성화되었습니다. 어떤 사람들은 대신 functions.php 파일을 편집하는 것을 선호하므로 여기에서 단계별로 방법을 배우게 될 것입니다.
A) 먼저 WordPress 관리 영역에 로그인하고 모양 아래에서 테마 편집기 를 클릭합니다.
B) 거기에 현재 테마의 style.css 파일이 표시됩니다.
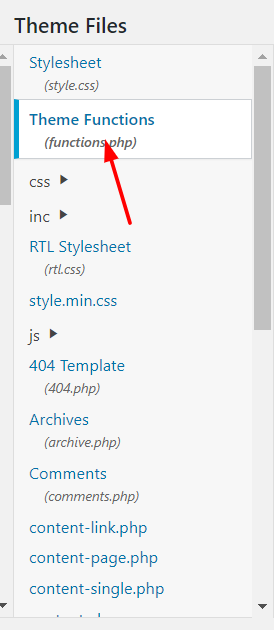
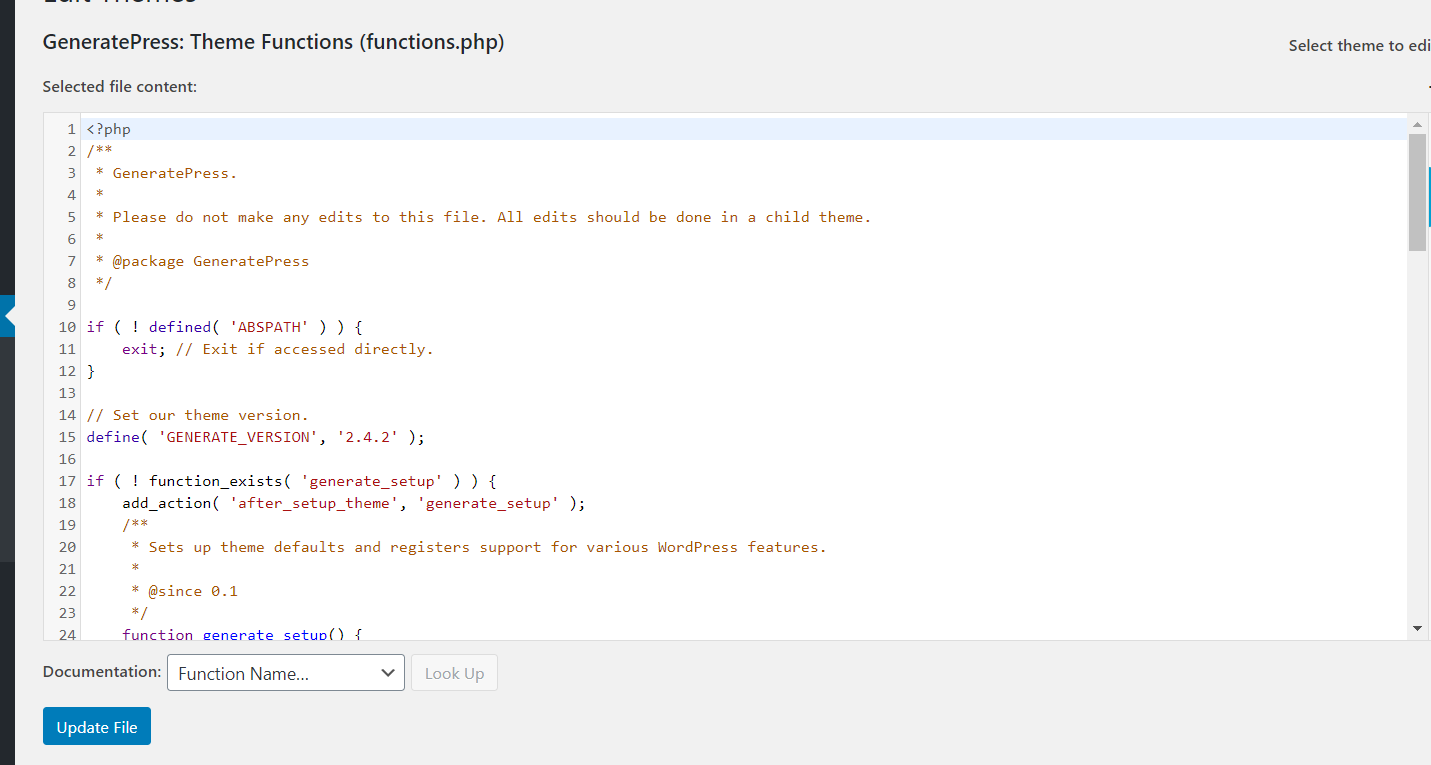
C) 오른쪽에서 WordPress 테마 디렉토리의 모든 파일을 찾을 수 있습니다. 테마 함수(functions.php) 를 클릭합니다.


D) 편집기에서 함수 파일을 볼 수 있습니다.

E) 그런 다음 다음 코드를 복사합니다.
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
함수 wpb_add_googleanalytics() { ?>
// Google 애널리틱스 코드를 붙여넣습니다.
<?php } ?>그러나 // Google Analytics 코드 붙여넣기 라고 표시된 곳에 추적 코드를 입력해야 합니다. 이 코드는 Google Analytics 추적 섹션 에서 가져올 수 있습니다. 관리 페이지 > 추적 정보(속성 아래) > 추적 코드 > 아래의 코드 복사 웹사이트 추적 .
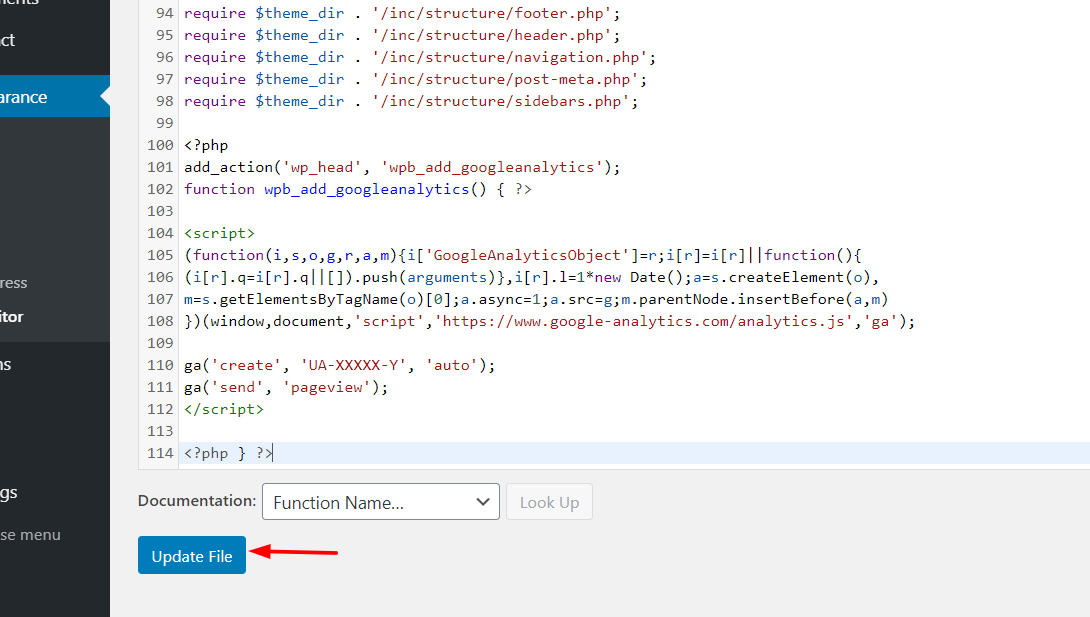
따라서 코드는 다음과 같이 보일 것입니다.
<?php
add_action('wp_head', 'wpb_add_googleanalytics');
함수 wpb_add_googleanalytics() { ?>
<스크립트>
(함수(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||함수(){
(i[r].q=i[r].q||[]).push(인수)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(창, 문서, '스크립트','https://www.google-analytics.com/analytics.js','ga');
ga('만들기', 'UA-XXXXX-Y', '자동');
ga('보내기', '페이지뷰');
</스크립트>
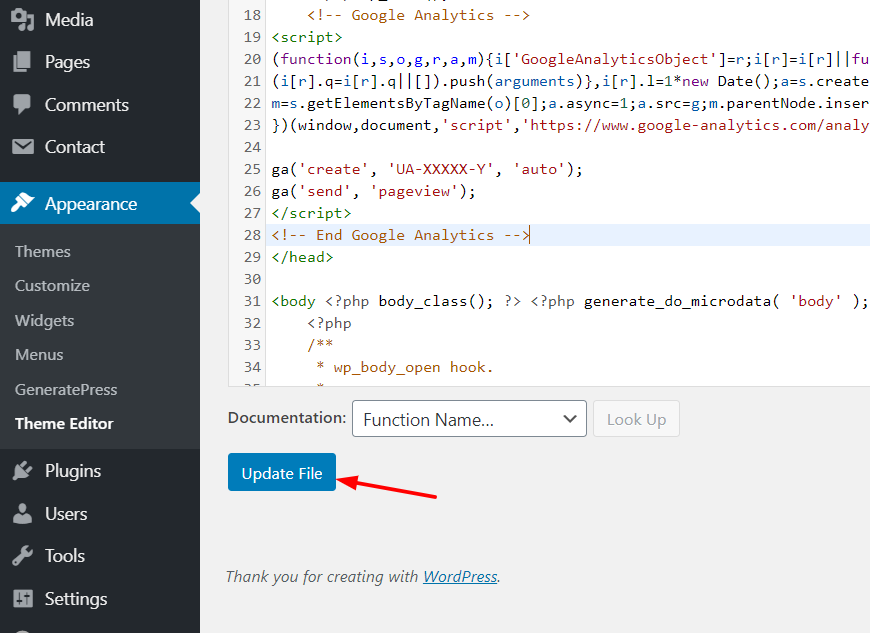
<?php } ?>F) 그런 다음 해당 코드를 함수 파일에 붙여넣고 파일 업데이트 를 클릭합니다.

G) 그게 다야! functions.php 파일을 편집하여 WordPress에 Google Analytics를 추가했습니다.
테마 파일 수정의 단점
이 두 가지 방법은 테마 파일을 수정하므로 한 가지 단점이 있습니다. 테마가 업데이트를 수신하면 변경한 모든 내용이 무시됩니다. 이전에 수정된 파일은 새 파일로 대체되며 추적 코드는 손실됩니다. 이를 방지하기 위해 하위 테마를 설치할 수 있습니다.
이것을 피하는 또 다른 옵션은 플러그인을 사용하는 것입니다. 이제 플러그인을 사용하여 WordPress에 Google Analytics를 추가하는 방법을 살펴보겠습니다.
3) 플러그인
핵심 파일을 편집하거나 한 줄의 코드를 작성하지 않으려는 경우에도 플러그인을 사용하여 Google Analytics를 WordPress 사이트에 통합 할 수 있습니다.
한동안 WordPress를 사용해 왔다면 MonsterInsights 플러그인을 알고 있을 것입니다. OptinMonster, WPForms 및 WP Mail SMTP 뒤에 있는 Awesome Motive, Inc 팀이 만든 이 도구는 가장 유명하고 초보자에게 친숙한 Google Analytics 도구 중 하나입니다. 그리고 가장 중요한 부분은 프리미엄 플러그인이라는 것입니다.
WordPress 플러그인 저장소에서 MonsterInsights LITE라는 무료 버전을 찾을 수 있습니다. 기본 추적 및 기능을 활성화하려면 무료 버전으로 충분합니다. 그러나 더 고급 기능, 통합 및 더 복잡한 도구를 원하는 경우 연간 99달러부터 시작하는 프리미엄 버전 중 하나를 선택할 수 있습니다.
선택한 버전에 관계없이 통합 프로세스는 동일합니다.
MonsterInsights를 사용하여 WordPress에 Google 애널리틱스를 추가하는 방법
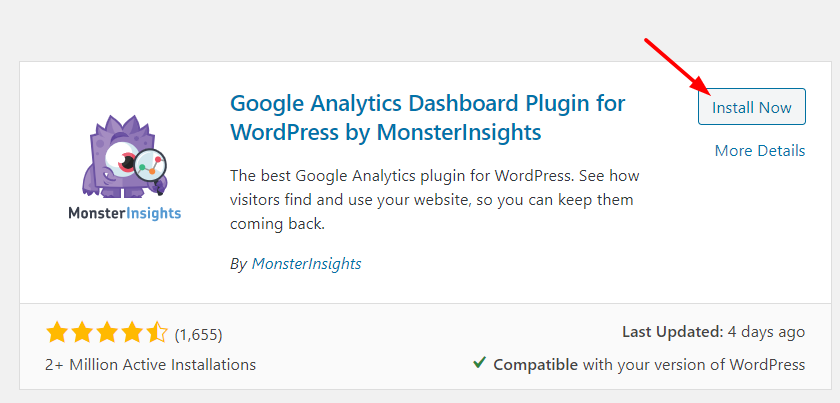
A) 가장 먼저 해야 할 일은 플러그인을 설치하는 것입니다. 무료 버전을 사용하려는 경우 WordPress 계정에 로그인하고 플러그인 섹션으로 이동하여 새로 추가 를 클릭하고 MonsterInsights를 검색합니다.

B) 지금 설치 버튼을 클릭합니다.

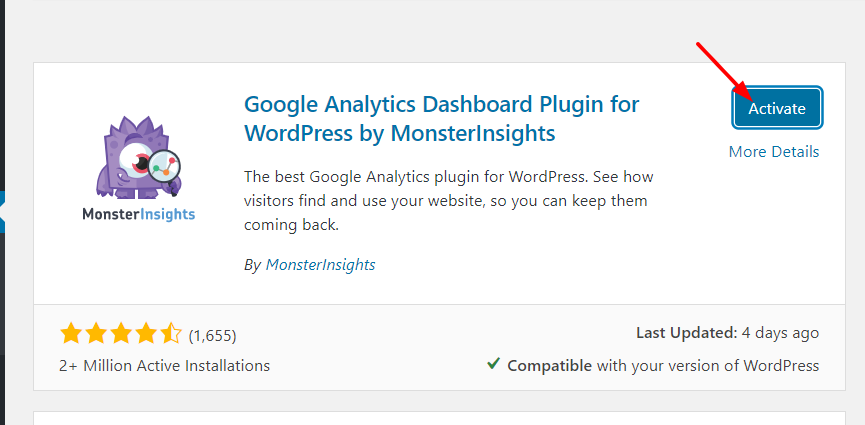
C) 플러그인을 설치했으면 활성화합니다.

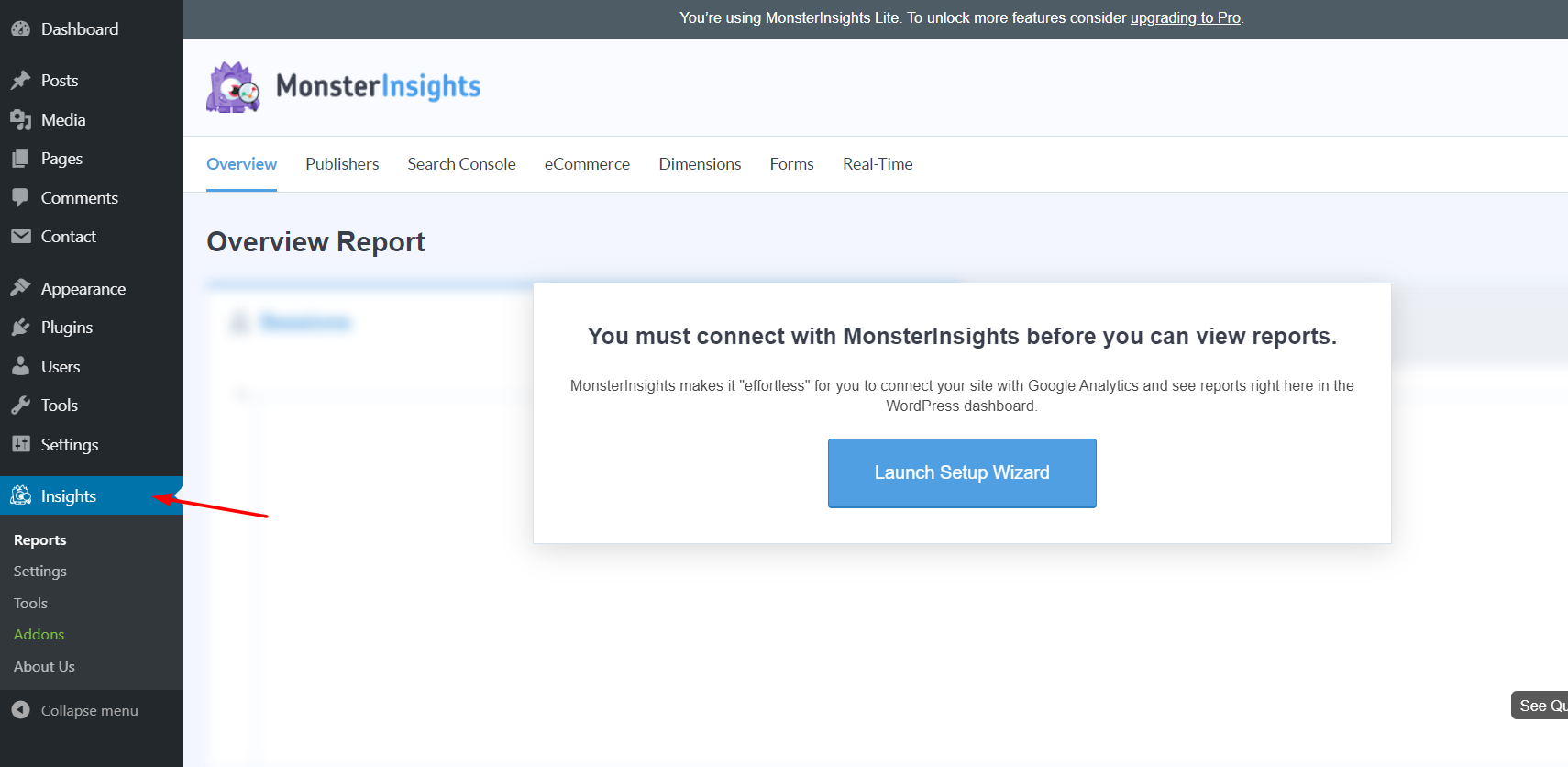
D) 그런 다음 WordPress 관리 페이지에 MonsterInsights 구성이 표시됩니다.

마) 플러그인을 활성화하는 것만으로는 작동하지 않으며, 구글 애널리틱스와 연결해야 합니다. MonsterInsights는 원활한 통합을 제공하며 한 줄의 코드를 작성하거나 핵심 파일을 편집하지 않고도 Google Analytics 속성을 연결할 수 있습니다.
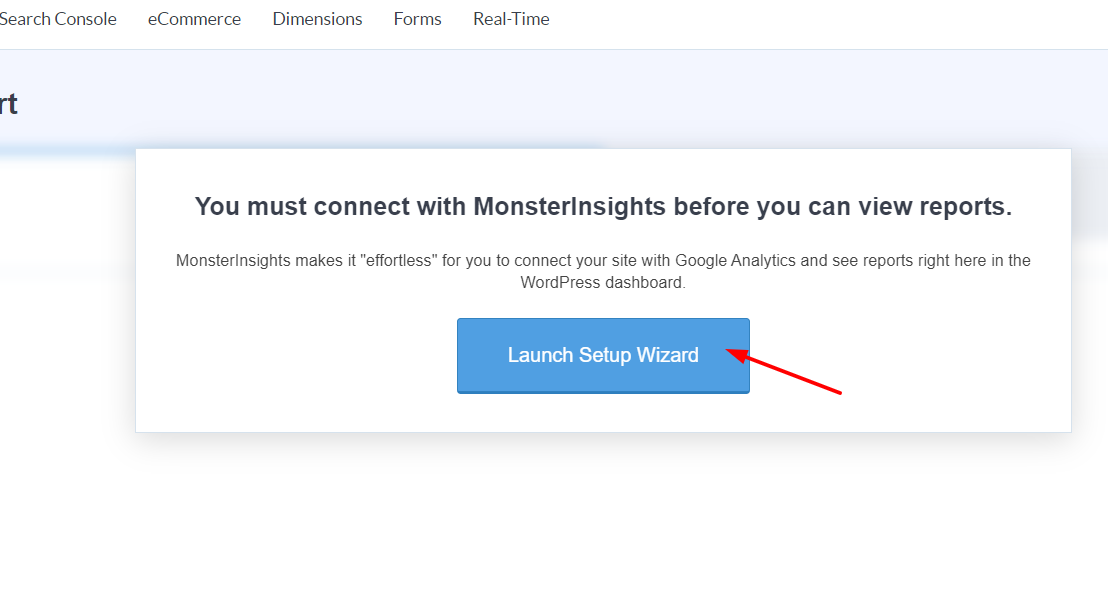
F) 통합을 시작하려면 설정 마법사 시작 버튼을 클릭합니다.

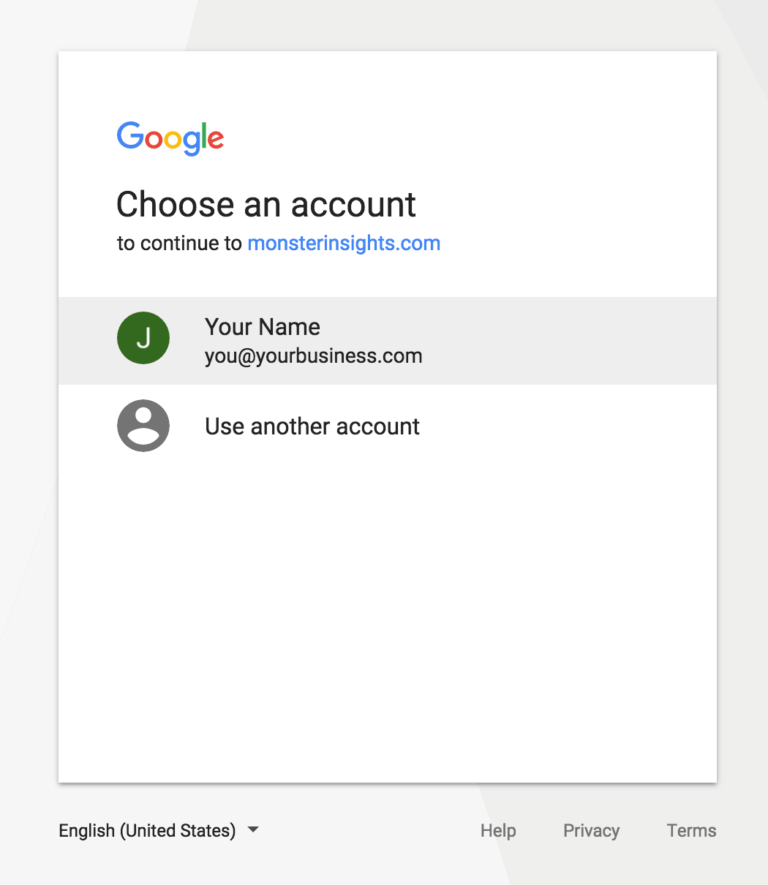
G) 그런 다음 속성을 만들 때 사용한 Google 계정을 선택합니다.

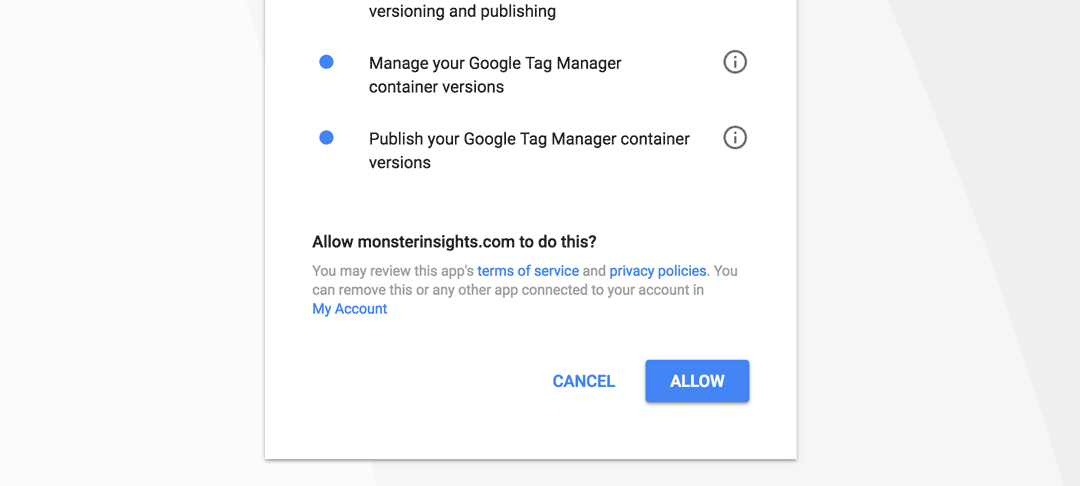
그리고 MonsterInsights가 귀하의 데이터에 액세스하도록 허용하십시오.

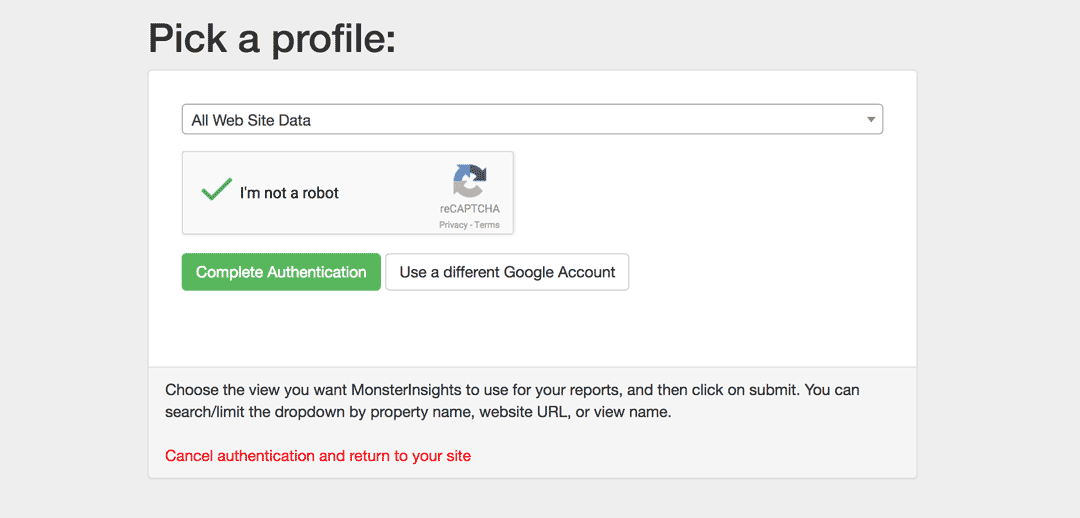
Google 계정에 연결된 속성이 여러 개인 경우 WordPress 웹사이트에서 사용할 속성을 선택합니다.

확인란을 선택하고 인증을 완료합니다.
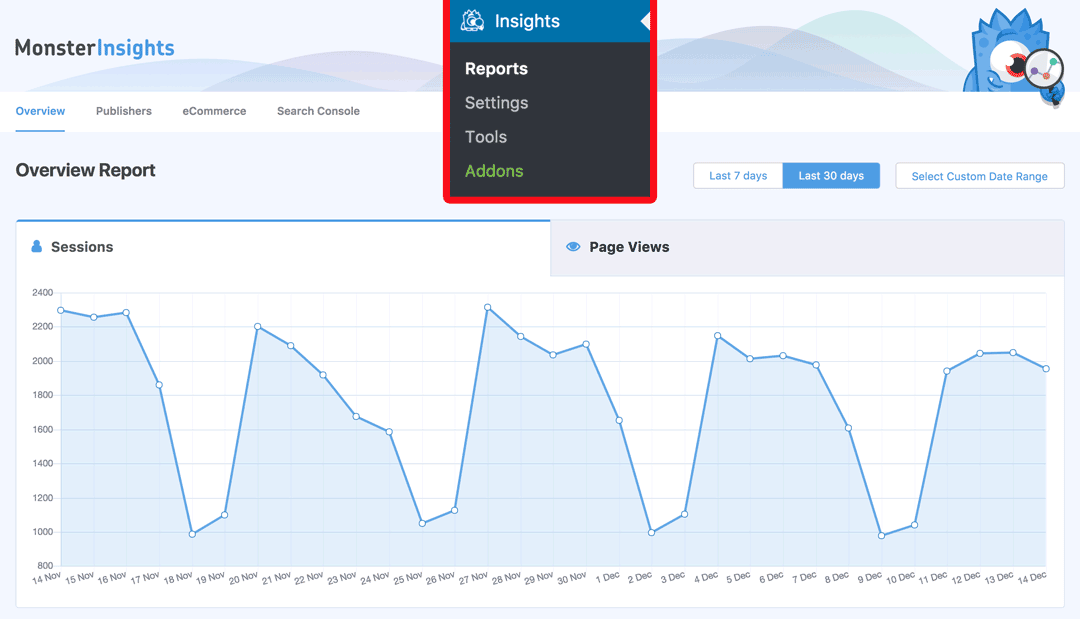
H) 그렇게 하면 보고서 섹션에 트래픽 통계가 표시됩니다(잠시만 기다려 주십시오. 몇 분 정도 소요될 수 있음).

그게 다야! MonsterInsights를 사용하여 WordPress에 Google Analytics를 추가했습니다 !
프리미엄 버전을 구입했다면 양식 추적, 제휴 링크 추적, 작성자 추적 및 기타 여러 기능을 활성화할 수 있습니다. 따라서 이 플러그인을 사용하면 전체 웹사이트를 추적하고 잠재고객에 대한 심층적인 통찰력을 얻어 작동하는 것과 작동하지 않는 것을 이해할 수 있습니다.
WordPress 플러그인이 너무 많으면 실제로 웹사이트 속도가 느려질 수 있습니다(특히 제대로 코딩되지 않은 플러그인). 그러나 MonsterInsights에 대한 우리의 경험에 따르면 해당 코드는 매우 안정적이며 성능에 전혀 영향을 미치지 않았습니다.
더 나은 속도를 위해 사이트를 최적화해야 하는 경우 최고의 WordPress 캐싱 플러그인 목록을 확인하세요.
결론
전반적으로 Google Analytics는 방문자와 사이트에서의 행동에 대한 심층적인 통찰력을 제공하는 훌륭한 무료 도구입니다. 그렇기 때문에 WordPress 사이트에 Google Analytics를 추가하는 것은 청중을 더 잘 이해하고 비즈니스 성장을 위한 결정을 내리는 데 필수적입니다.
가장 좋은 방법은 무엇입니까? 기술과 필요에 따라 다르지만 일반적으로 테마 파일을 수정하지 않는 것이 좋습니다. 따라서 Google Analytics를 MonsterInsights와 같은 전용 플러그인과 통합하는 것은 탁월한 선택입니다. MonsterInsights의 무료 버전에는 기본 기능이 포함되어 있지만 모든 페이지를 추적하고 가장 실적이 좋은 게시물을 찾는 등의 작업을 수행하기에 충분합니다. 더 자세한 정보를 원하면 프리미엄 버전을 사용하여 기능을 확장하고 더 많은 통합을 즐길 수 있습니다.
여전히 코딩 방법을 사용할 계획이라면 테마 업데이트가 출시될 때 header.php 및 functions.php 파일이 새 파일로 업데이트되고 모든 수정 사항을 잃게 된다는 점을 명심하십시오. 자식 테마를 설치하고 거기에서 모든 변경을 수행하면 이를 피할 수 있습니다. 또 다른 옵션은 테마를 업데이트하기 전에 변경한 내용을 복사한 다음 새 테마 버전에 붙여넣어 Google 애널리틱스 추적 기능을 다시 활성화하는 것입니다.
어떤 방법을 사용하시겠습니까? 이 게시물이 마음에 들고 WordPress에 Google Analytics를 추가하는 방법을 배웠다면 부담 없이 소셜 미디어에 공유하고 뉴스레터를 구독하십시오.
