웹사이트에 Google 지도를 추가하는 방법(Elementor 및 Gutenberg)?
게시 됨: 2022-07-06목차
많은 기업이 완전히 온라인 기반을 유지하려는 욕구에도 불구하고 물리적 위치를 갖는 것은 여전히 중요합니다. 그렇기 때문에 독자들이 WordPress, 특히 Elementor & Gutenberg의 웹사이트에 Google 지도를 추가하는 방법을 배울 것을 권장합니다.
다음 튜토리얼은 전문 개발자와 WordPress 초보자 모두에게 유용합니다. 다음을 사용하여 웹사이트에 Google 지도를 추가하는 가장 효과적인 2가지 방법을 알려 드리겠습니다.
- 무료 Google 지도 블록( 구텐베르크 편집기용)
- 고급 Google 지도 위젯( Elementor 용)
왜 WordPress에 Google 지도를 추가해야 하나요?
Google은 모든 검색어의 46%가 지역적이라고 말합니다. 이는 잠재 고객의 거의 절반이 귀하의 비즈니스 위치에서 가장 가까운 위치에 살고 있음을 의미합니다. WordPress에 Google 지도를 추가한다는 사실은 지역 검색 엔진에서 귀하의 가시성을 향상시킬 것입니다.
텍스트로 작성된 주소에 비해 시각적 지도가 더 나은 인지 효과를 제공합니다. 사용자가 위치 영역을 시각적으로 파악할 수 있습니다. 또한 지도는 가까운 위치를 정의하고 가장 빠른 경로를 찾는 데 도움이 됩니다.
회사 위치가 1개 이상인 경우 대화형 지도가 고객이 현재 위치에서 가장 가까운 사무실을 찾는 데 도움이 됩니다.
WordPress에 Google 지도를 추가해야 하는 필요성은 거의 모든 비즈니스 틈새, 특히 소매, 서비스, 케이터링 및 이벤트 산업에 적용됩니다. 이 경우 지도는 실제 매장 및 사무실에 대한 안내 역할을 할 뿐만 아니라 더 많은 "가치"와 합법성을 추가합니다.
WordPress 페이지에 Google 지도를 추가해야 하는 몇 가지 이유는 다음과 같습니다.
- 대화형 인터페이스. 삽입된 지도 스크린샷과 비교하여 사용자는 지도를 이동할 수 있습니다.
- 전환 가능한 보기. 방문자는 지도와 스트리트 뷰를 전환하여 실제 위치가 어떻게 보이는지 확인할 수 있습니다.
- 편리한 보기 모드. 사용자는 웹사이트가 아닌 Google 지도 앱에서 직접 지도 보기를 쉽게 시작할 수 있습니다.

WordPress에 Google 지도를 추가하는 방법은 무엇입니까? 2 쉬운 방법
WordPress에는 사이트에 지도를 추가하는 기능이 내장되어 있지 않습니다. 그러나 추가 플러그인이 포함되지 않는 한 그렇습니다. 이 튜토리얼에서는 2개의 MotoPress 플러그인을 사용하고 있습니다. 하나는 Gutenberg 블록 편집기용으로, 다른 하나는 Elementor 페이지 빌더용입니다.
별도의 사이트 개발 기술 없이 Google 지도를 WordPress에 빠르게 추가하는 방법을 알아보겠습니다.
WordPress에 Google 지도를 추가하는 방법은 무엇입니까? (구텐베르크)
새로운 업데이트가 있을 때마다 Gutenberg는 좀 더 기능적이고 직관적인 편집기로 바뀌고 있습니다. 실습은 이 블록 편집기의 힘만을 사용하여 아름다운 웹사이트를 구축하는 것이 가능함을 보여줍니다.
또한 기본 Gutenberg 블록으로 자신을 제한할 필요가 없습니다. 예를 들어, 무료 Getwid 플러그인은 현재 라이브러리에 40개 이상의 추가 블록과 35개 이상의 미리 만들어진 다목적 템플릿으로 채워줍니다.
Getwid는 개발자와 초보자 모두를 돕기 위한 것입니다. 실시간 사용자 정의를 제공하지만 동시에 각 블록에 대한 광범위한 속성을 제공합니다. Getwid 블록은 핵심 Gutenberg 블록과 완벽하게 상호 작용합니다. 또한 모든 WordPress 테마와 호환됩니다.
다른 Getwid 요소와 마찬가지로 Google Maps 블록은 코드를 다룰 필요 없이 시각적 사용자 지정을 위해 만들어졌습니다. 따라서 웹 사이트에 지도를 추가하려는 경우 더 이상 상단에 추가 플러그인을 설치할 필요가 없습니다. 하나의 무료 애드온으로 슬라이더, 배너, 아코디언, 최근 게시물 등 40개 이상의 다목적 블록에 액세스할 수 있습니다.
더 읽어보기: Getwid를 만나보세요: MotoPress의 WordPress Gutenberg Blocks 
Getwid Google 지도 블록: 주요 기능
- 사용자 지정 마커가 있는 지도상의 무제한 위치;
- 기본 지도 인터페이스를 맞춤화하는 기능
- 100% 비주얼 스타일 및 속성 사용자 정의.
WordPress 블록 편집기에서 지도를 추가하는 방법은 무엇입니까?
Getwid를 사용하여 웹사이트에 Google 지도를 추가하려면 먼저 공식 WP 저장소에서 애드온을 다운로드하세요. WordPress 백엔드로 이동하여 플러그인 => 새로 추가 => 플러그인 업로드 를 클릭합니다. 플러그인 탭에서 플러그인을 활성화합니다.
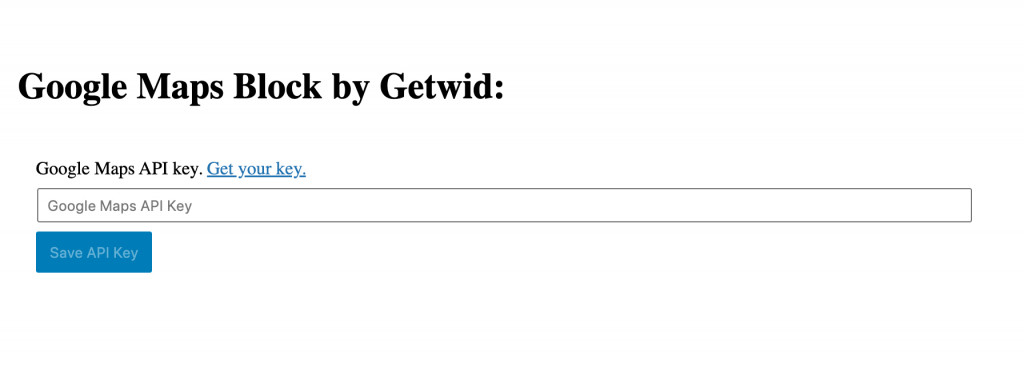
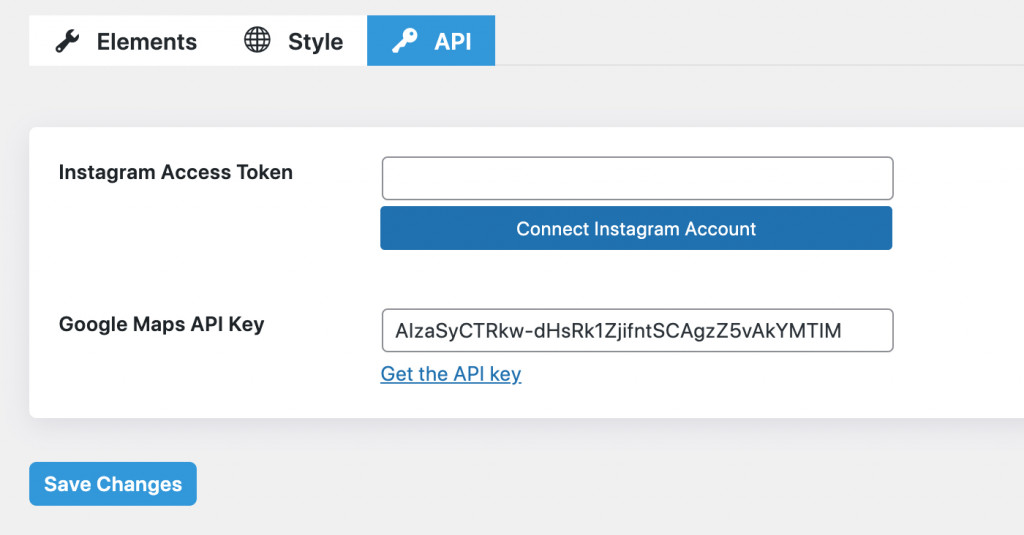
이제 설정 => Getwid 로 이동합니다. 일반 탭에는 Instagram 토큰, API 키 등을 삽입하기 위한 필드가 표시됩니다. API를 언급하지 않으면 웹 사이트 WordPress에 Google 지도를 추가할 수 없습니다.
Google 지도용 API 키를 얻는 방법에 대한 가이드를 따르세요. 키가 있으면 "Getwid 설정"에 키를 삽입하거나 Google 지도 블록을 사용할 때 직접 키를 삽입하세요. 
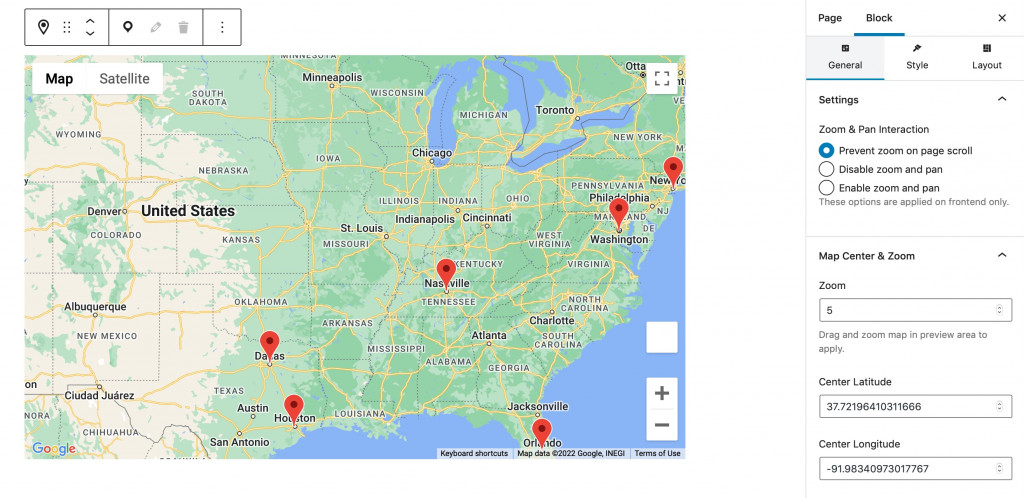
지도가 편집 페이지에 나타납니다. 왼쪽의 설정 메뉴에서 일반, 스타일 및 레이아웃의 3가지 탭을 볼 수 있습니다.
레이아웃 설정
여기에서 사용자 정의 마커를 추가하기 때문에 레이아웃 설정부터 시작하겠습니다. 필요한 위치를 확대하고 왼쪽 상단의 "마커" 아이콘을 클릭하여 마커를 놓습니다.
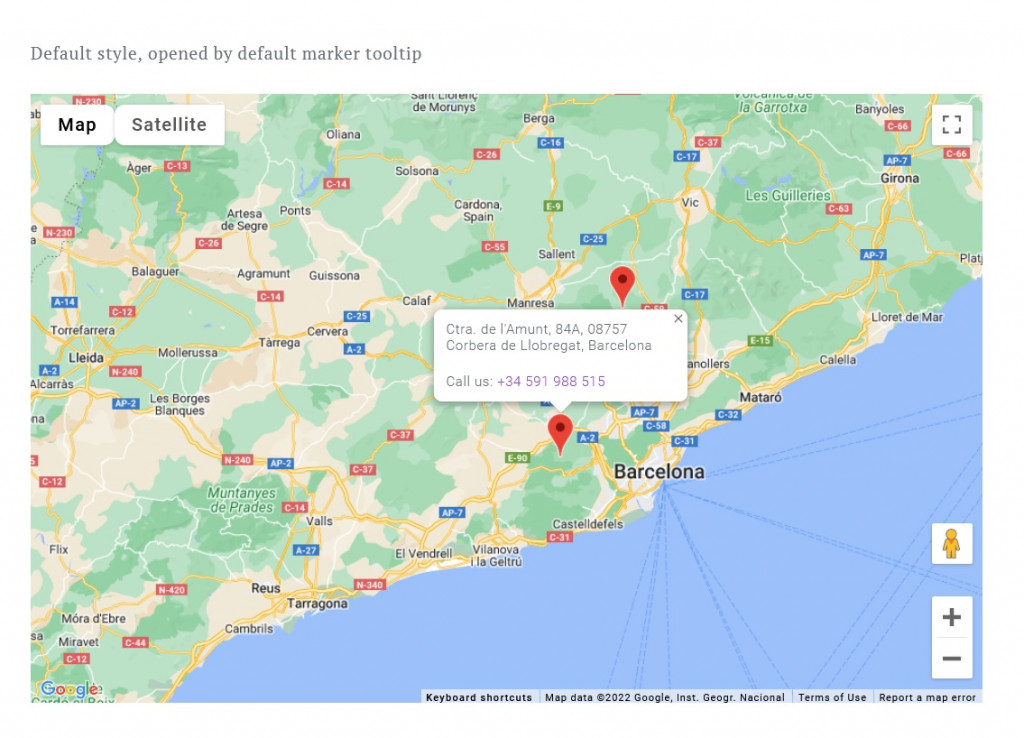
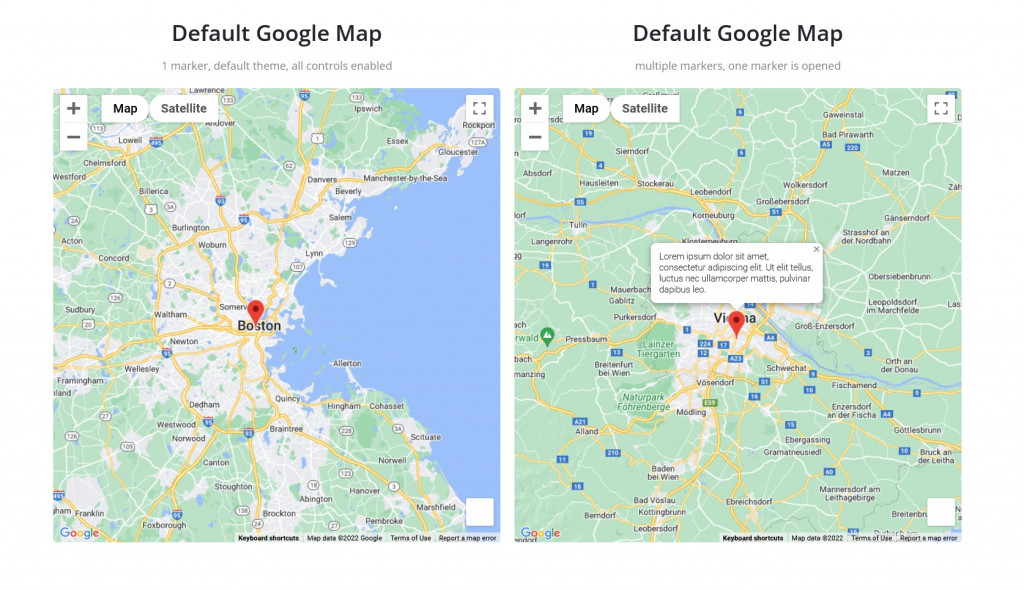
이름, 팝업 내용, 팝업 너비, 위도 및 경도를 사용자 지정할 수 있습니다. 

일반 설정
이 탭에서 다음 설정을 편집할 수 있습니다.
- 확대/축소 및 팬 상호 작용(확대/축소 활성화/비활성화)
- 지도 중심 및 확대/축소(중심 위도 및 경도)
- Google Maps API 키(기존 키 업데이트 또는 삭제)
- 고급(추가 CSS 클래스)

무제한 사용자 지정 마커를 추가하고 표시 및 동작 방식 지정: 팝업 콘텐츠 추가, 너비 설정 등
스타일 설정
마지막으로 마커가 있는 웹사이트에 Google 지도를 추가한 후 지도 스타일을 지정할 수 있습니다. 스타일 설정에는 다음이 포함됩니다.
- 지도 높이
- 표시/숨기기(확대/축소, 지도 스타일, 스트리트 뷰 및 전체 화면)
- 지도 스타일(기본, 레트로, 다크, 실버 등)
Getwid Google Map 블록에 대한 비디오 자습서를 시청하십시오.
내 웹사이트에 Google 지도를 추가하는 방법은 무엇입니까? (엘리멘터)
Elementor에는 엄청난 팬층이 있기 때문에 다음 애드온인 Stratum Elementor Widgets에서 벗어날 수 없었습니다. Getwid에서 찾을 수 있는 것과 동일한 요소를 포함하는 24개 이상의 Elemetor 위젯으로 구성된 프리미엄 라이브러리입니다.
Stratum은 24개의 모든 위젯에 대한 무료 액세스를 제공합니다. Stratum PRO의 목적은 각 위젯에 추가 기능을 제공하는 것입니다. Stratum 위젯은 현재 테마의 시각적 스타일을 상속하고 웹사이트 속도를 늦추지 않으며 Elementor 템플릿 라이브러리와 쉽게 통합됩니다.
고급 Google 지도 위젯은 Elementor용 기본 Google 지도 위젯보다 훨씬 더 흥미로운 기능을 제공합니다.

Stratum 고급 Google 지도: 주요 기능
- 무제한 위치
- 사용자 지정 마커(마커 클러스터링)
- 사용자 상호 작용(확대/축소, 전체 화면 등)과 관련된 기본 지도 인터페이스
Elementor에서 내 웹사이트에 Google 지도를 추가하는 방법은 무엇입니까?
먼저 공식 WP 저장소에서 Stratum을 다운로드하거나 MotoPress 웹 사이트에서 Stratum PRO를 구입하십시오. WordPress 백엔드로 이동하여 플러그인 => 새로 추가 => 플러그인 업로드 를 클릭합니다. 플러그인 탭에서 플러그인을 활성화합니다.
이제 Stratum => 설정 => API => Google Maps API 키 => 키 삽입 으로 이동합니다. 여기에서 사이트에 Google 지도를 시각적으로 표시하기 위해 API 키를 추가합니다. 
Elementor 편집기로 돌아가면 이제 지도를 위젯으로 볼 수 있습니다.
이제 커스터마이징에 대해 알아보겠습니다. 모든 Elementor 위젯과 마찬가지로 Advanced Google Maps 위젯은 콘텐츠, 스타일 및 고급 설정을 제공합니다.
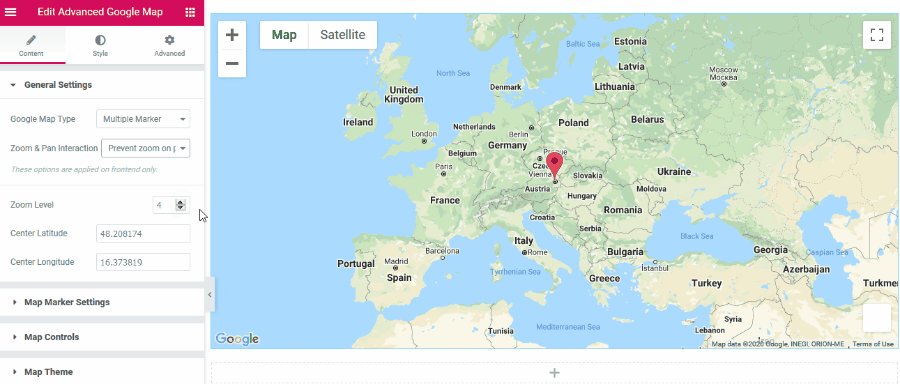
콘텐츠 설정
콘텐츠 설정은 다음 사용자 지정 옵션을 제공합니다.
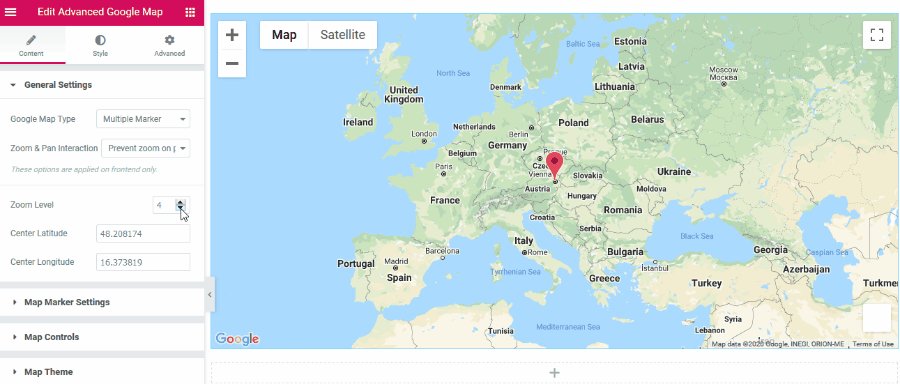
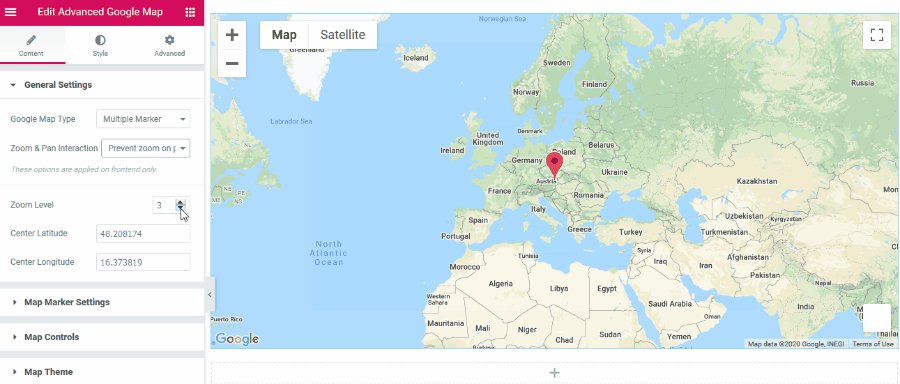
- 일반 설정(Google 지도 유형, 확대/축소 및 팬 상호 작용, 확대/축소 수준, 중심 위도 및 경도)
- 지도 마커 설정(제목, 주소 유형, 지리적 주소, 콘텐츠, 팝업 너비, 사용자 정의 아이콘 등)
- 지도 컨트롤
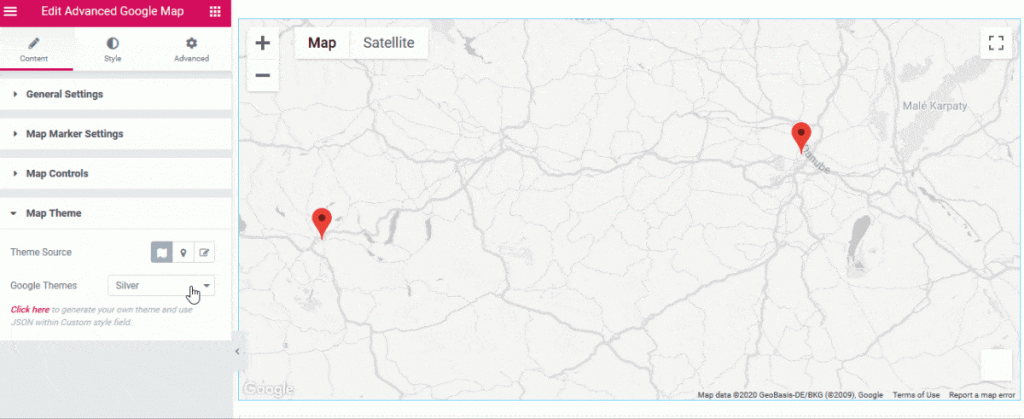
- 지도 테마

일반 설정은 확대/축소를 설정하고 지도의 마커 수를 선택하는 데 도움이 됩니다.
지도 마커 설정에서 마커의 제목, 주소 및 팝업 내용과 관련된 모든 것을 편집할 수 있습니다. 팝업 너비를 설정하고 사용자 정의 아이콘을 사용하며 기본적으로 열리도록 할 수 있습니다.
지도 컨트롤은 스트리트 뷰, 확대/축소 컨트롤 등과 같이 Google 지도에서 사용할 수 있는 옵션을 추가합니다.
마지막으로 지도 테마 설정이 있습니다. 여기에서 원하는 지도 스타일(Google 표준, Snazzy Maps)을 선택하거나 사용자 정의 스타일을 만들 수 있습니다. 
스타일 설정
스타일 설정에는 일반 스타일 탭, 특히 지도 높이를 조절하기 위한 설정이 포함됩니다.
고급 설정
Elementor 위젯과 마찬가지로 고급 탭에는 레이아웃, 모션 효과, 변형, 배경, 테두리, 마스크, 반응형 옵션, 속성 및 사용자 정의 CSS에 대한 설정이 포함되어 있습니다.
Stratum의 고급 Google 지도 위젯에 대한 비디오 자습서를 시청하십시오.
마지막 단어
이제 " WordPress에서 내 웹 사이트에 Google 지도를 어떻게 추가합니까? "라는 질문에 당황하지 않을 것입니다. Elementor 또는 Gutenberg에서 WordPress 웹 사이트를 구축하기로 선택한 경우 다목적 요소 라이브러리의 이점을 확실히 누릴 수 있습니다.
Stratum과 Getwid는 모두 여러 WordPress 플러그인을 하나의 솔루션으로 대체합니다. 여러 마커와 멋진 스타일 옵션을 사용하여 웹사이트에 Google 지도를 추가할 수 있습니다.
Stratum Elementor 애드온 다운로드
Getwid 구텐베르크 블록 다운로드
