Divi 웹사이트에 Google 지도를 추가하는 방법
게시 됨: 2023-01-18Google 지도는 사용자가 잠재고객에게 지도를 제공할 수 있는 소프트웨어 서비스입니다. 내장된 지도보다 빠르고 Divi와 통합하면 사용하기가 더 쉽습니다. Divi Builder에는 Google 지도를 간단하게 표시할 수 있는 두 개의 지도 모듈이 포함되어 있습니다. 이 게시물에서는 Google 지도 API 키와 Divi 지도 모듈을 사용하여 Google 지도를 웹사이트에 추가하는 방법을 알아봅니다.
시작하자!
시사
먼저 이 포스트에서 빌드할 내용을 살펴보겠습니다. 현재 Divi 레이아웃에 지도 모듈을 추가하고 레이아웃의 요소로 스타일을 지정합니다.
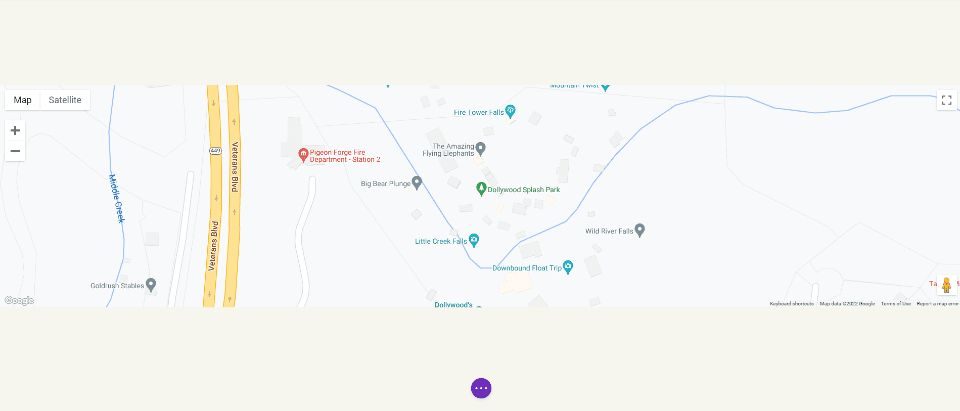
Google 지도 데스크톱

Google 지도 전화

Google 지도 및 API 작동 방식
단순히 Google 지도를 Divi 페이지나 템플릿에 삽입할 수 있지만 Google 지도 API는 개발자에게 더 많은 제어 기능을 제공합니다. Google Maps API를 사용하는 지도는 더 빠르게 로드되며 맞춤 색상을 적용하고 맞춤 마커를 만드는 등의 작업을 수행할 수 있습니다.
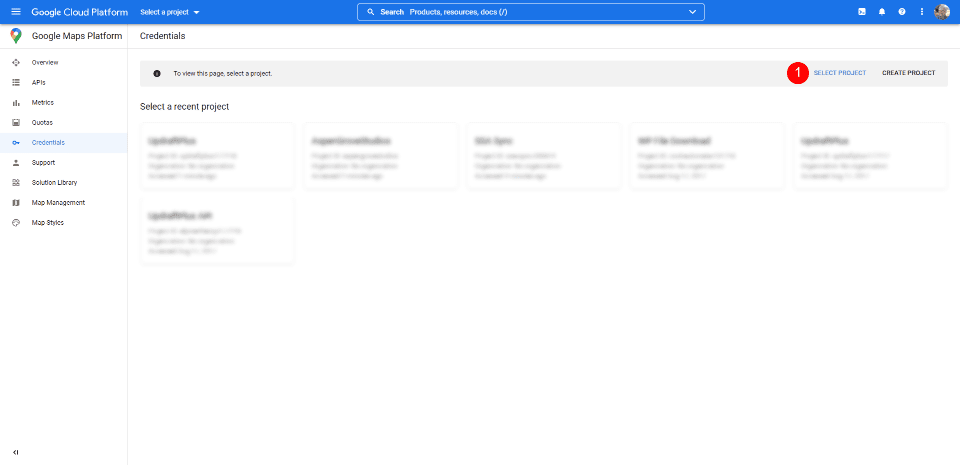
무단 액세스를 방지하기 위해 Google Maps Platform은 API 키를 사용합니다. Google Maps API를 얻고 사용하는 것은 간단합니다. 키를 만들려면 Google Maps Platform 자격 증명 페이지 로 이동하여 프로젝트를 선택하거나 만듭니다. 이 프로젝트는 Google Maps API를 포함하는 데 사용되므로 이해하기 쉬운 이름을 지정해야 합니다.

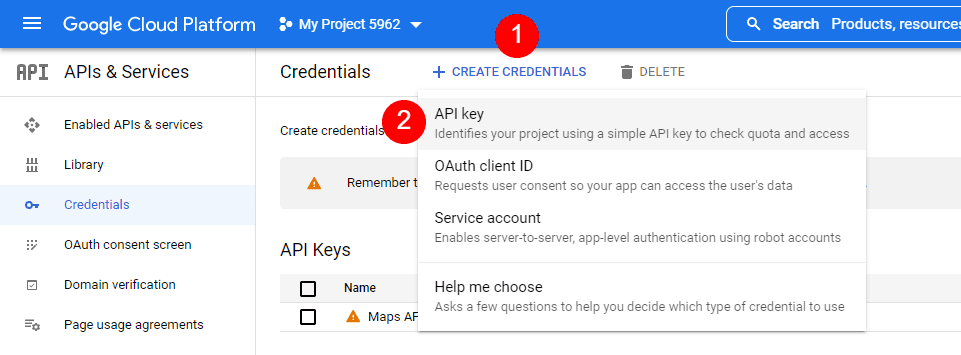
그런 다음 페이지 상단의 자격 증명 만들기 를 클릭하고 메뉴에서 API 키 를 선택합니다. 자격 증명 링크는 프로젝트를 선택할 때까지 나타나지 않습니다.

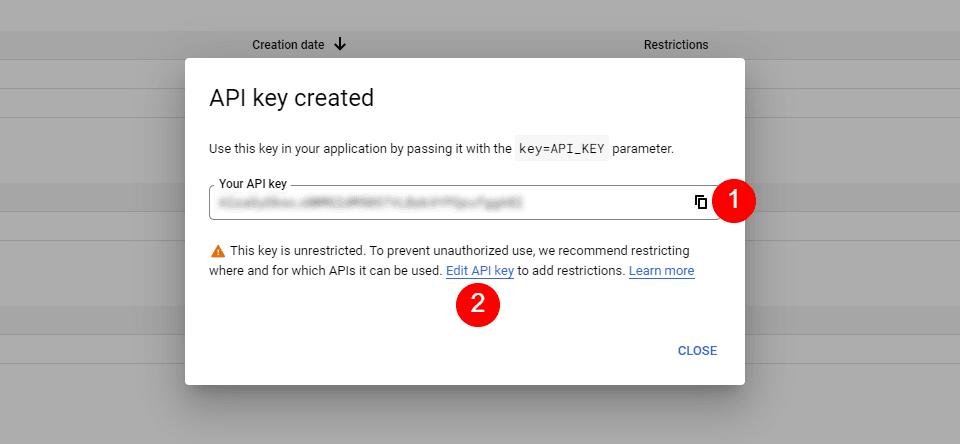
다음으로 API 키가 포함된 모달이 표시됩니다. API 키를 복사하고 모달을 닫을 수 있습니다. 키를 제한할 수도 있습니다. 이것은 다른 사람들이 그것을 사용하지 못하게 합니다. 무단 사용을 방지하기 위해 API 키를 제한하는 것이 좋습니다. API 키 편집 을 클릭하십시오.

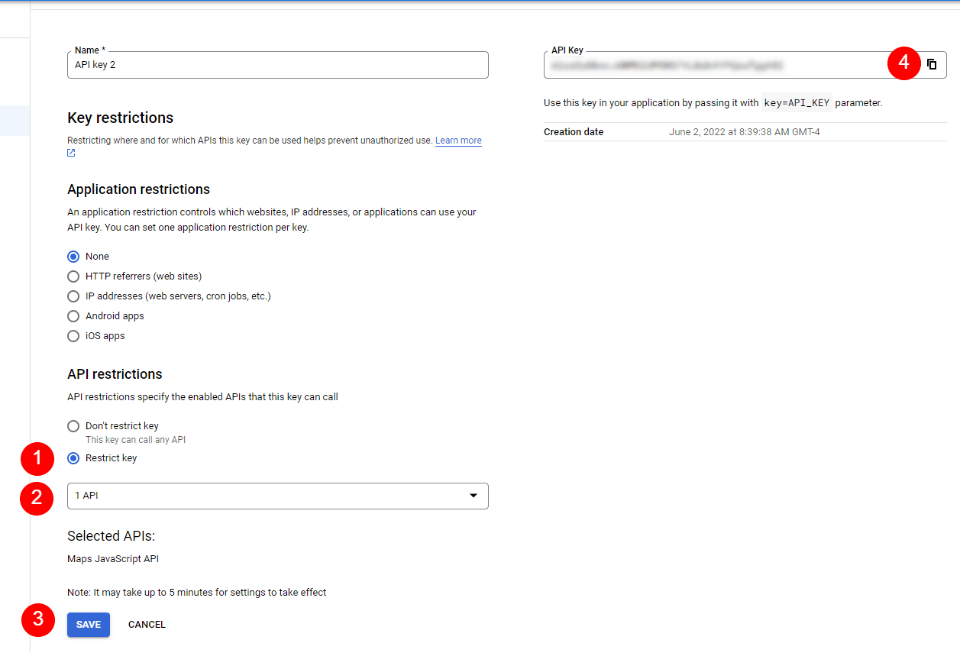
API Restrictions 아래에서 Restrict Key 를 클릭하고 제한할 키를 선택한 후 저장합니다. 페이지의 오른쪽 상단 모서리에 있는 키를 복사 합니다. 이제 API 키를 Divi에 붙여넣을 수 있습니다.

Divi에서 Google 지도를 통합하는 방법
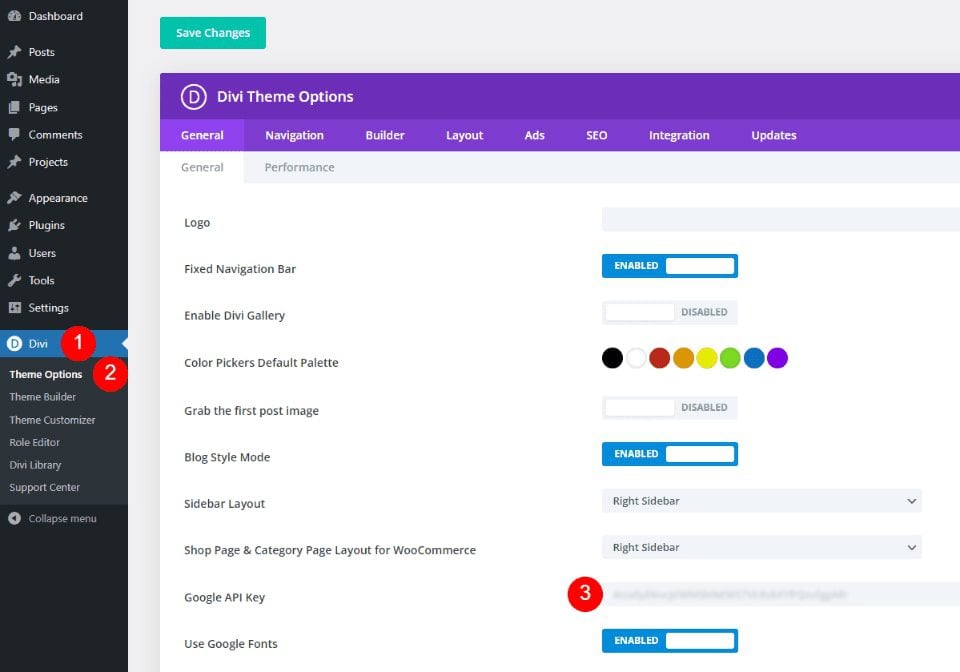
Google 지도 API 키를 Divi에 통합하려면 WordPress 대시보드에서 Divi > 테마 옵션 으로 이동합니다. 일반 탭에 Google API 키라고 표시된 필드가 표시됩니다. 키를 필드에 붙여넣고 설정을 저장합니다.

이제 Google 지도가 Divi에 통합되었으며 Google 지도를 Divi 페이지 또는 템플릿에 추가할 수 있습니다. 지도 모듈은 자동으로 키에 액세스하므로 키를 다시 추가할 필요가 없습니다. 원하는 경우 각 모듈의 키를 교체할 수 있습니다.
페이지 또는 템플릿에 Google 지도를 추가하는 방법
여러 가지 방법으로 Google 지도를 Divi 페이지 및 템플릿에 추가할 수 있습니다. 가장 많은 기능을 갖춘 최상의 옵션은 맵 모듈을 사용하는 것입니다. Divi에는 선택할 수 있는 두 개의 맵 모듈이 있으며 맵을 추가하는 프로세스는 동일합니다. 둘 다 지도 핀과 스타일 지정 기능을 포함합니다.
API를 Divi의 테마 옵션에 추가했으므로 지도 모듈에는 이미 Google 지도 API가 포함되어 있습니다. 주소와 원하는 핀을 추가하기만 하면 됩니다.

과정은 간단합니다. 지도 중앙에 표시할 주소를 입력하고 찾기 를 선택합니다. 지도가 채워집니다.

페이지에 지도를 추가하여 어떻게 작동하는지 살펴보겠습니다.
일반 맵 모듈과 전체 너비 맵 모듈 비교
일반 맵 모듈 또는 전폭 맵 모듈을 사용할 수 있습니다. 작업은 동일합니다. 둘 다 멋져 보이고 선택하는 것은 원하는 디자인에 따라 다릅니다. 일반 맵 모듈을 사용하면 배경의 스타일을 지정하고 행에 다른 모듈을 쉽게 추가할 수 있습니다.

전체 너비 맵 모듈은 전체 너비를 사용합니다. 위와 아래에 일반 섹션과 함께 여기에 표시됩니다.

Divi 페이지에 Google 지도를 추가하는 방법
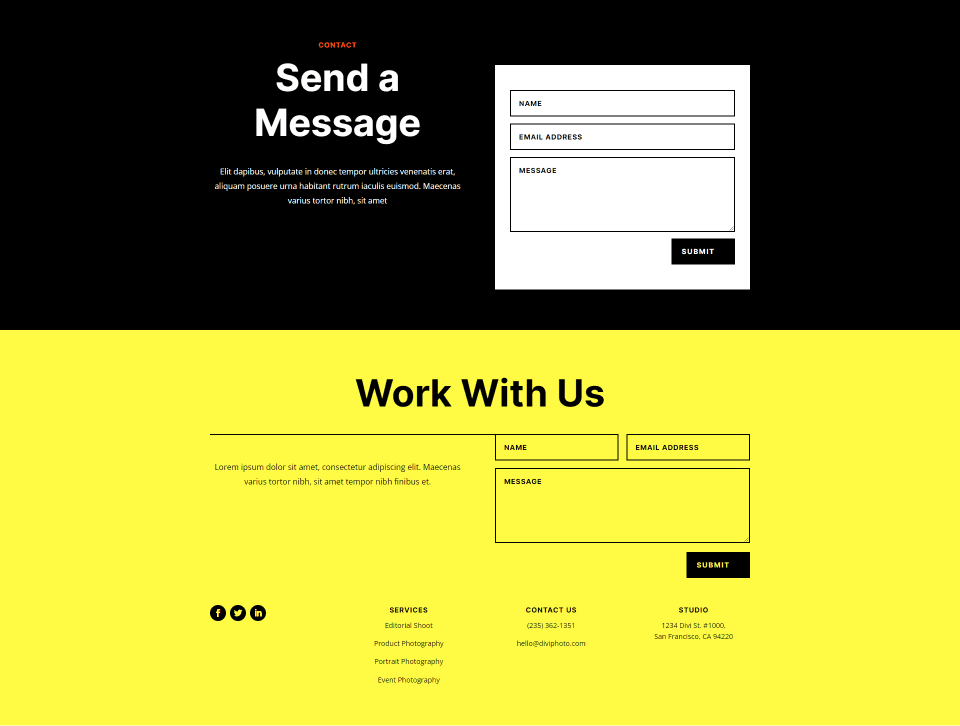
이제 페이지 또는 템플릿에 Google 지도를 추가하는 방법을 살펴보겠습니다. 작업은 페이지와 템플릿 모두에서 동일합니다. Divi 내에서 사용할 수 있는 무료 Photography Studio Layout Pack의 연락처 페이지를 사용하여 페이지를 만들겠습니다.
참고로 원본 페이지는 여기입니다. 레이아웃 팩의 디자인 큐를 사용하여 두 섹션 사이에 지도에 대한 새 섹션을 추가하겠습니다.

일반 섹션 및 행 추가
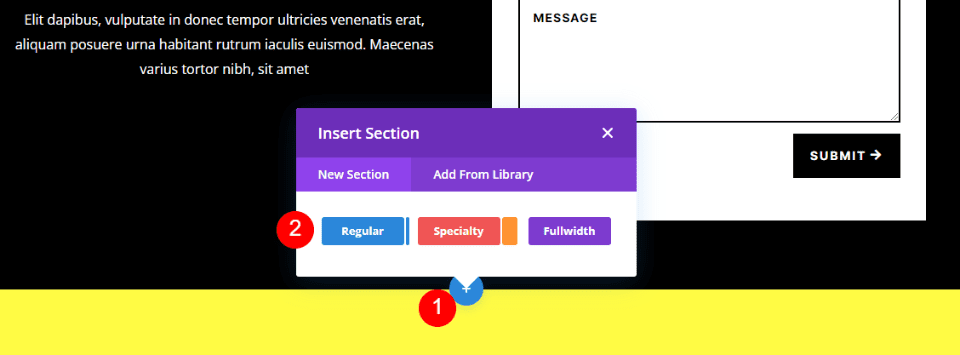
먼저 두 섹션 사이에 일반 섹션 을 추가합니다. 여기에 지도를 추가할 것입니다.


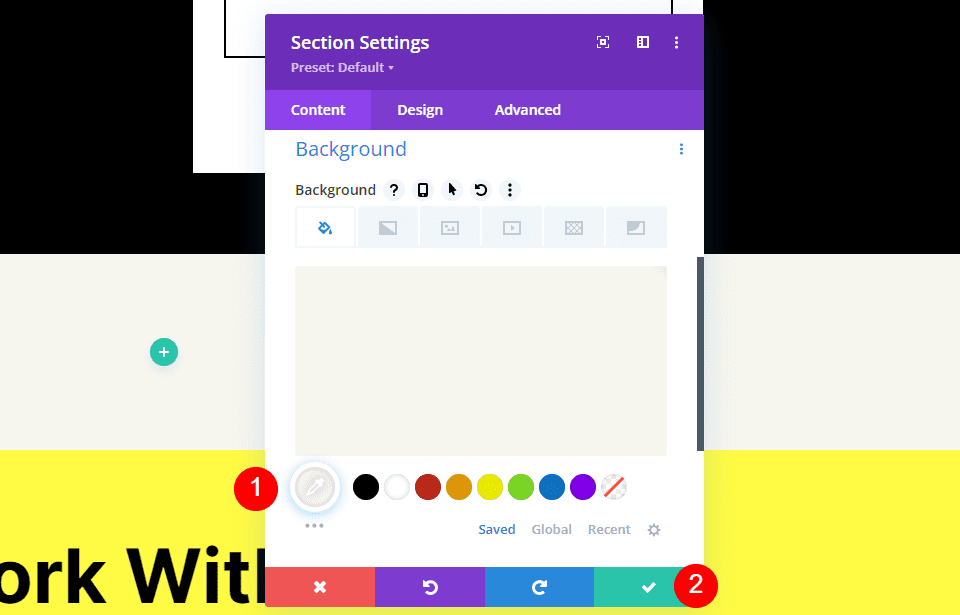
섹션 설정을 열고 배경 으로 이동하여 배경색 을 #f6f5ee로 변경합니다. 설정을 닫습니다.
- 배경 색상: #f6f5ee

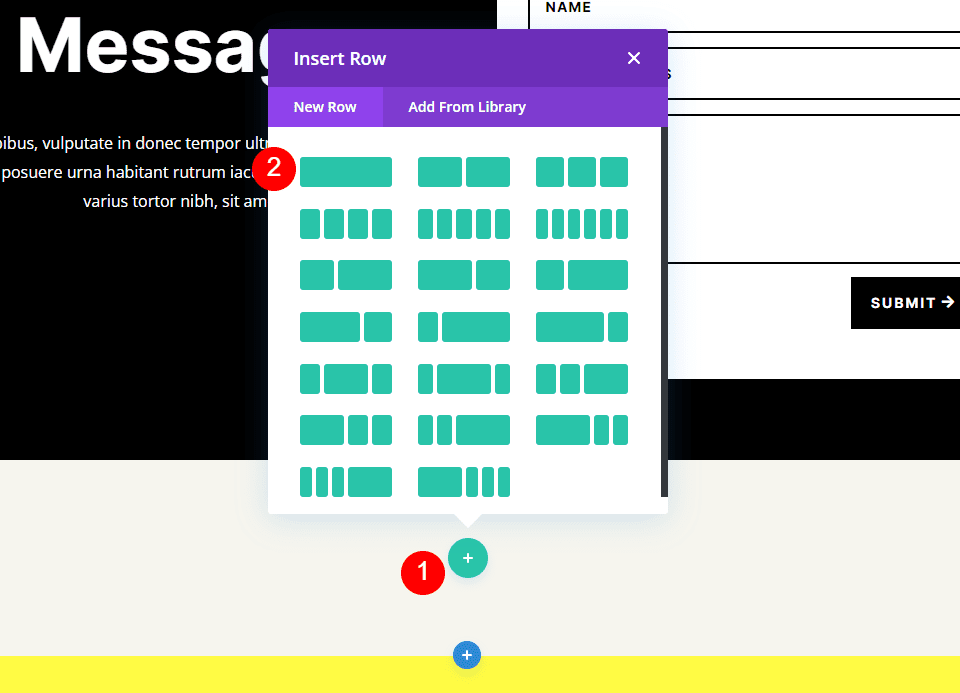
그런 다음 섹션에 단일 열 행 을 추가합니다.

텍스트 모듈 추가
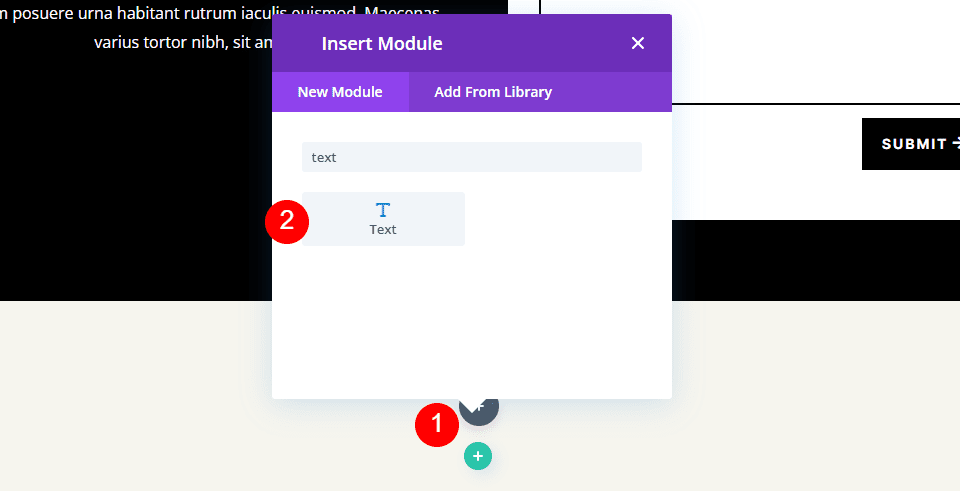
다음으로 텍스트 모듈 을 추가하여 지도의 제목을 만듭니다.

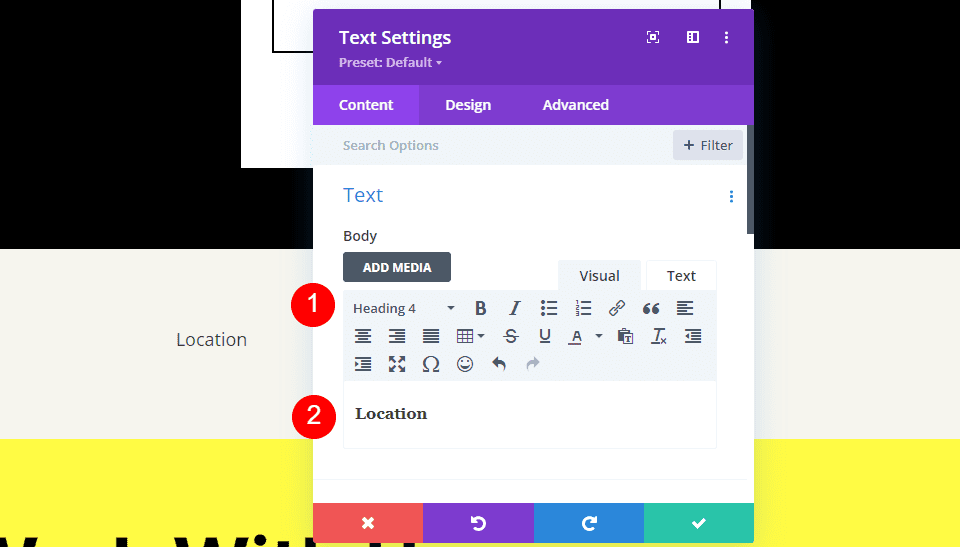
콘텐츠
Content-type 을 Heading 4로 변경하고 본문 내용 영역에 제목을 추가합니다.
- 콘텐츠 유형: 제목 4
- 본문: 위치

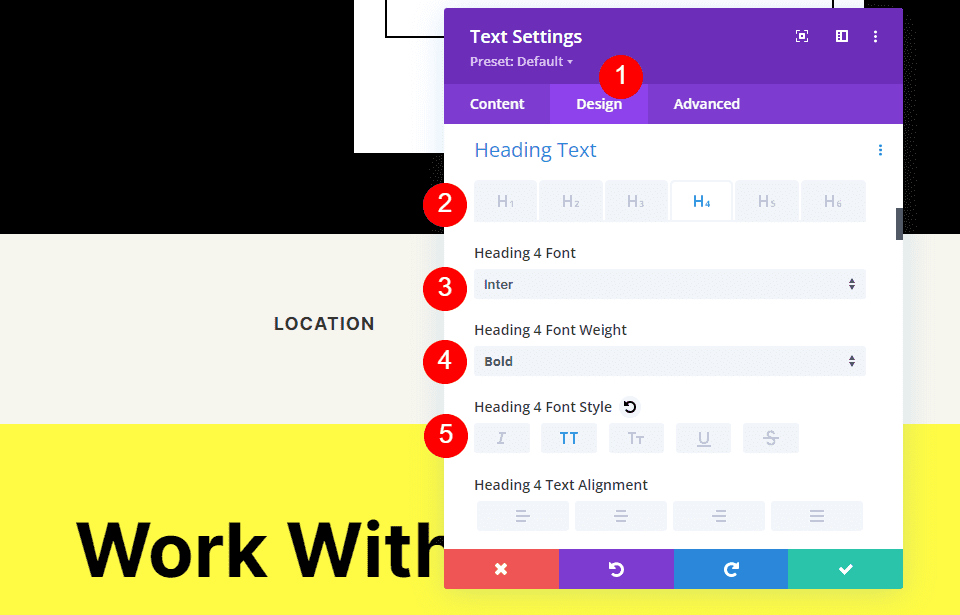
제목 텍스트
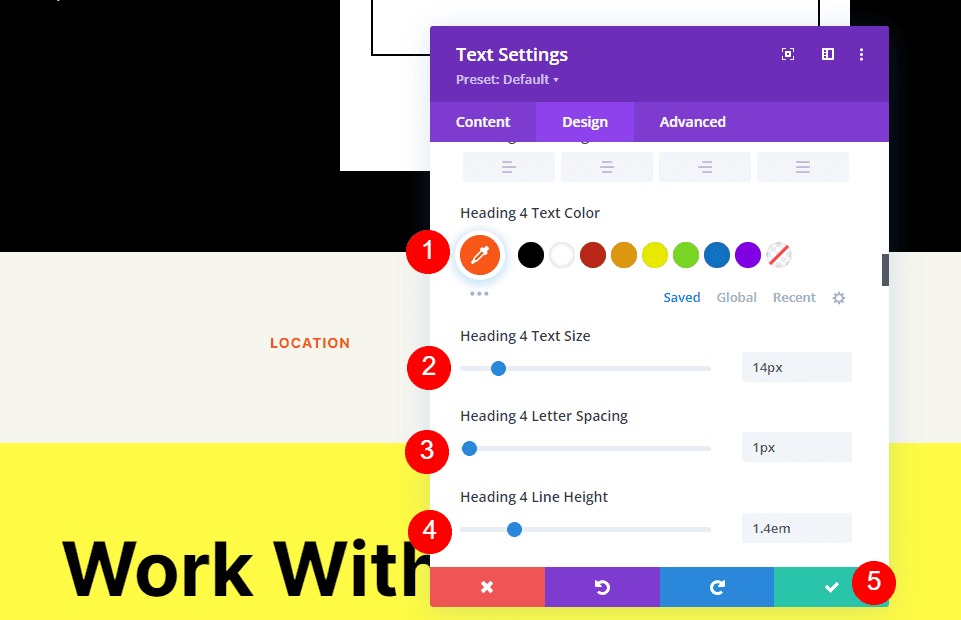
그런 다음 디자인 탭을 클릭하고 제목 텍스트 까지 아래로 스크롤합니다. 제목 수준 4를 선택하고 글꼴로 Inter를 선택합니다. Weight를 Bold로, Style을 TT로 설정합니다.
- 제목 수준: H4
- 글꼴: 인터
- 무게: 굵게
- 스타일: TT

글꼴 색상을 #ff5a17로, 크기를 14px로, 글자 간격을 1px로, 줄 높이를 1.4em으로 변경합니다. 이것이 제목입니다. 이제 이 모듈을 닫을 수 있습니다.
- 색상: #ff5a17
- 크기: 14px
- 문자 간격: 1px
- 라인 높이: 1.4em

맵 모듈 추가
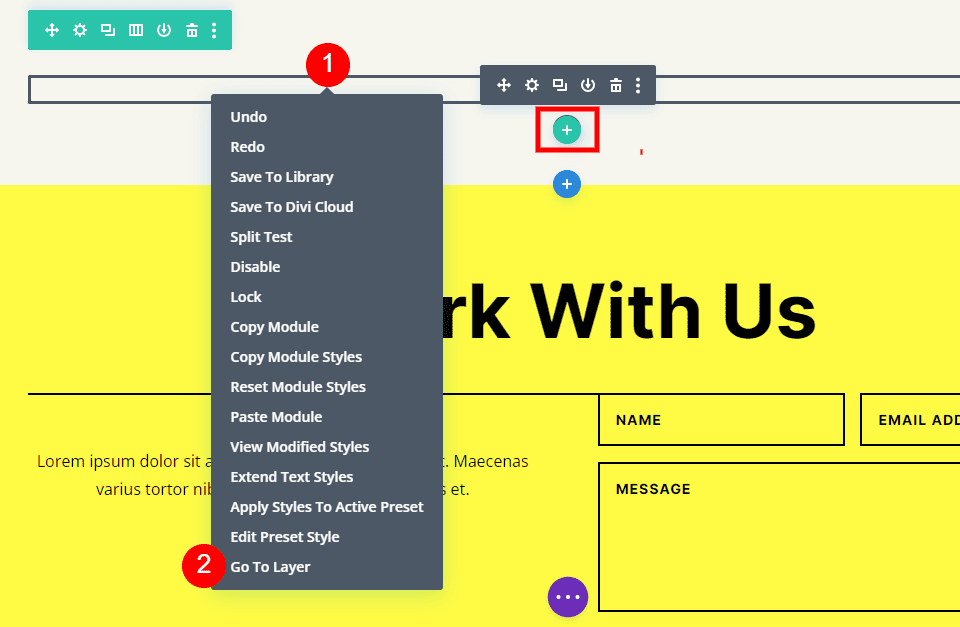
이제 레이아웃에 맵 모듈을 추가할 차례입니다. 텍스트 모듈 아래의 행에 모듈을 추가합니다 . 내 경우 모듈을 추가하는 아이콘이 행 아이콘 아래에 나타납니다. 이 문제를 해결하는 쉬운 방법이 있습니다. 마우스 오른쪽 버튼을 클릭하고(Windows 사용자의 경우 Mac의 경우 Control 클릭) Go To Layer 를 선택합니다. 그러면 탐색하고 사용하기 쉬운 레이어 보기가 열립니다.

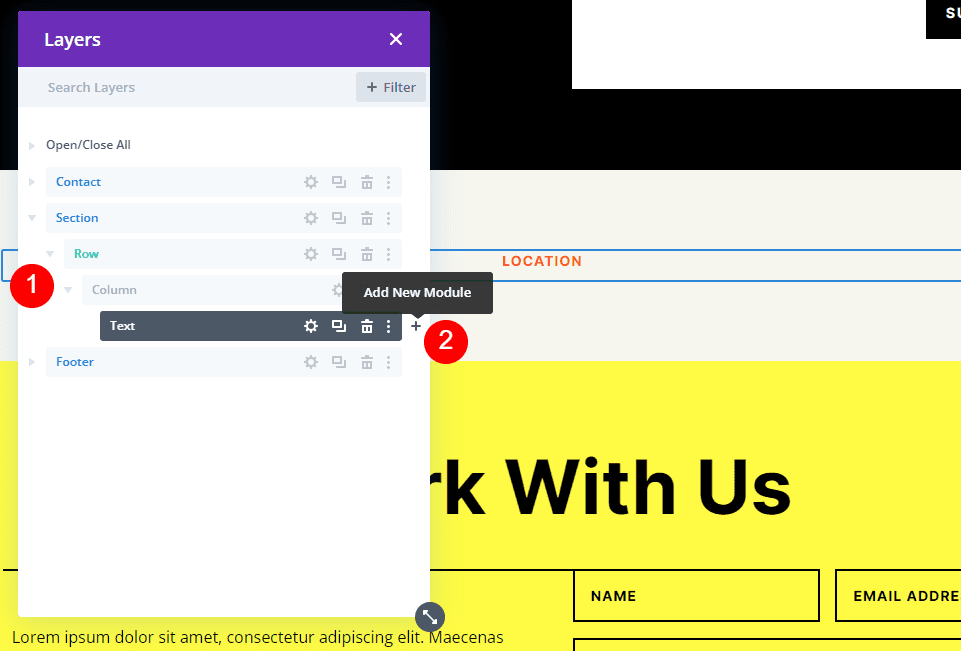
섹션, 행 및 열을 열어 텍스트 모듈을 확인합니다. 텍스트 모듈 옆에 있는 더하기 아이콘 을 클릭하여 새 모듈을 추가합니다.

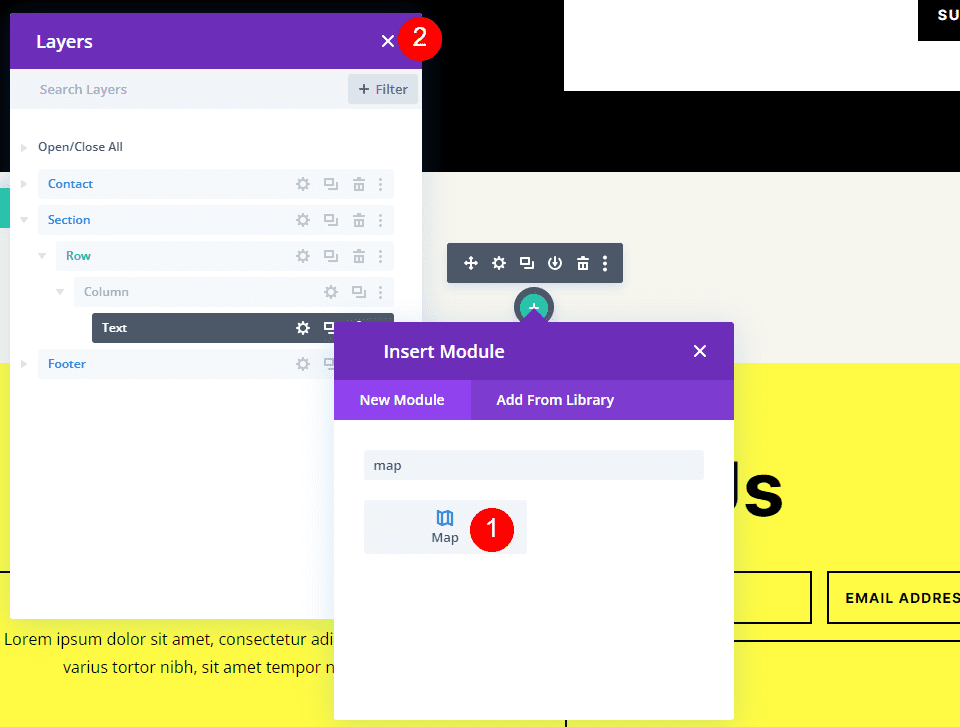
이렇게 하면 모듈을 선택할 수 있는 표준 모듈 모달이 열립니다. 지도 모듈 을 정상적으로 추가하고 레이어 보기를 닫습니다. 맵 모듈은 원하는 대로 텍스트 모듈 아래에 나타납니다.

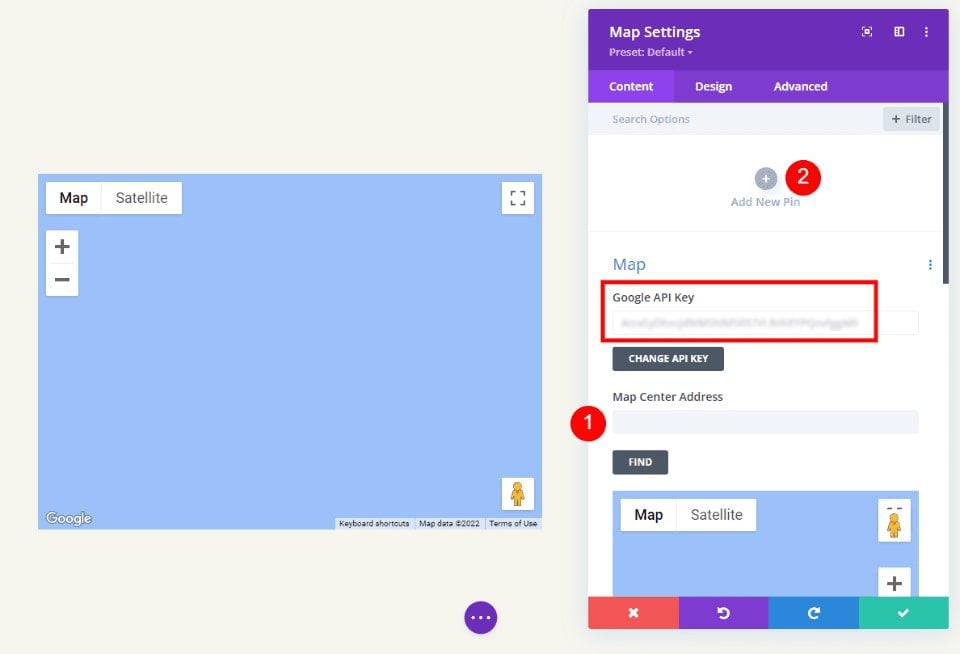
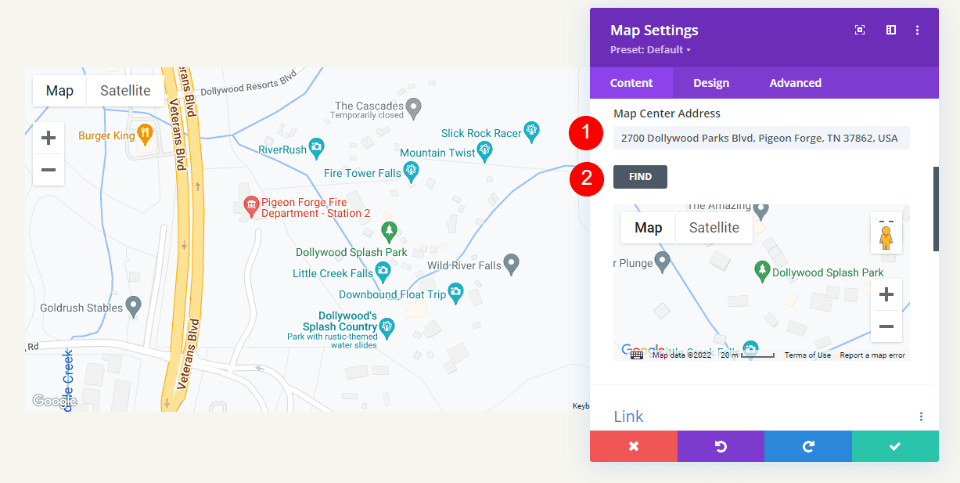
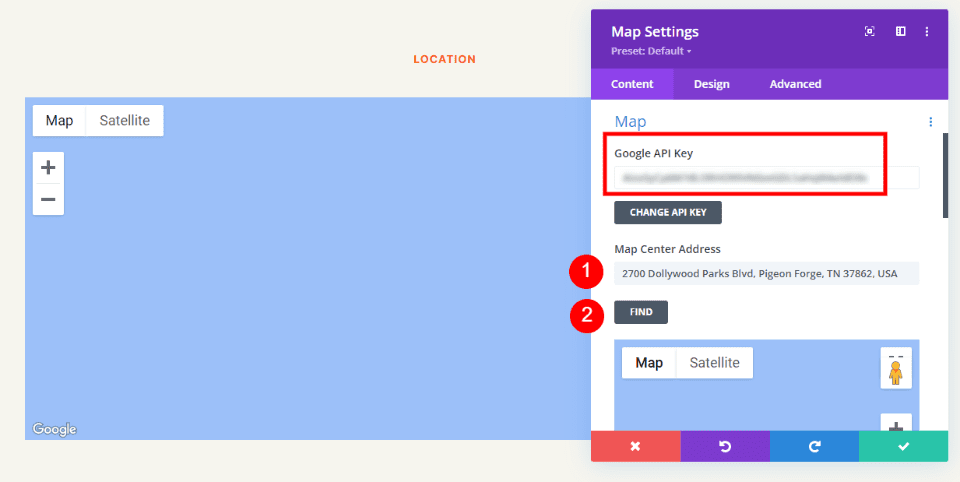
Google 지도 API 키가 이미 입력되어 있고 사용할 준비가 된 것을 볼 수 있습니다. 그런 다음 지도 센터 주소 필드에 표시할 주소를 입력합니다 . 찾기 버튼을 클릭하여 이 주소에 대한 맵을 검색하도록 모듈에 지시합니다. Divi 테마 옵션에서 기본 키로 입력한 것과 다른 API 키를 사용해야 하는 경우 API 키 변경을 선택합니다.
- 지도 센터 주소: 표시하려는 위치의 주소

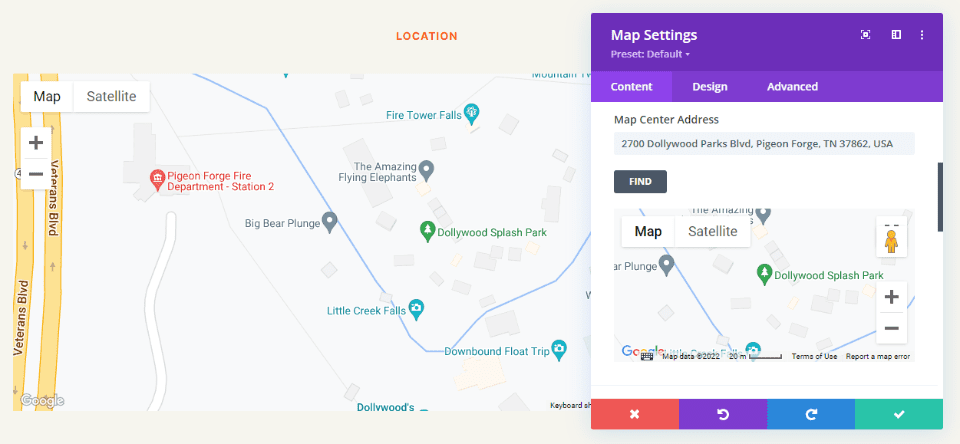
모듈이 위치를 검색하여 지도에 표시합니다. 오류가 있는 경우 Google Maps Platform으로 돌아가서 API 키 관련 문제를 확인하세요.

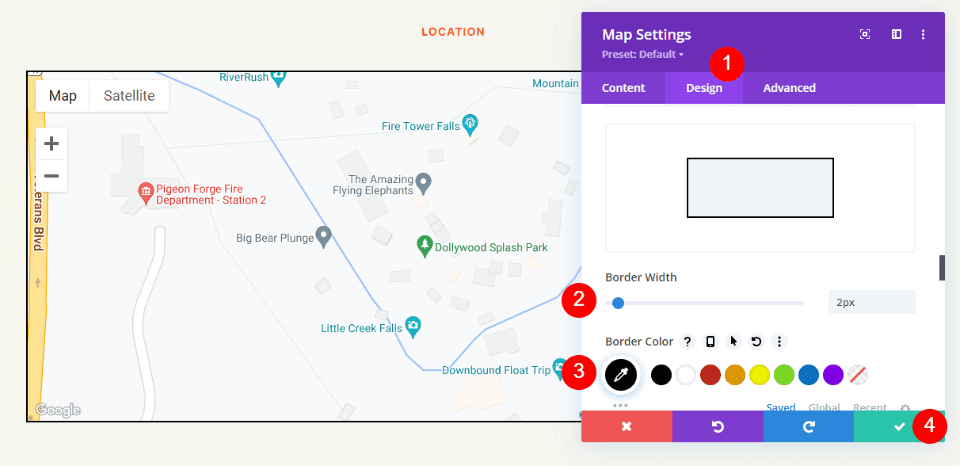
국경
그런 다음 디자인 탭으로 이동하여 테두리 까지 아래로 스크롤합니다. 너비를 2px로 변경하고 색상을 검은색으로 설정합니다. 모듈을 닫고 설정을 저장하십시오.
- 너비: 2px
- 색상: #000000

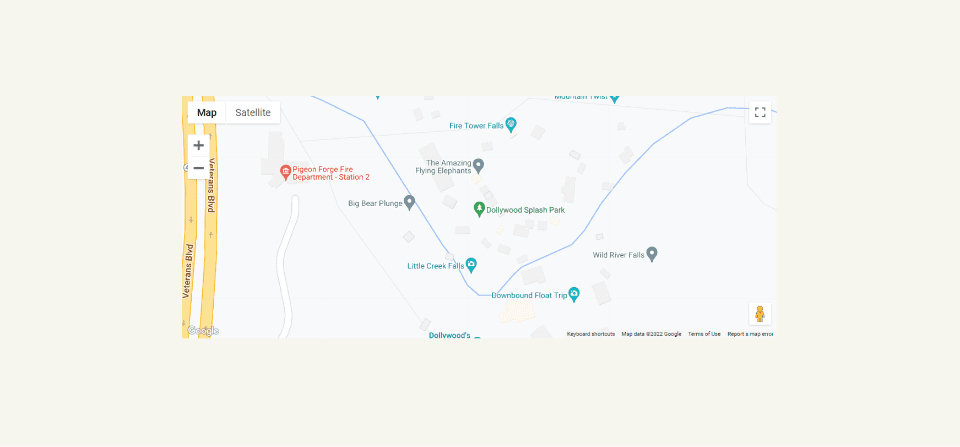
결과
단순한 디자인이지만 레이아웃과 잘 어울립니다.
Google 지도 데스크톱

Google 지도 전화

결말 생각
이것이 Divi 웹사이트에 Google 지도를 추가하는 방법입니다. Google 지도 API 키는 Divi에 쉽게 추가할 수 있습니다. API 키가 Divi에 추가되면 모든 지도 모듈이 자동으로 키에 액세스합니다. 원하는 경우 모듈별로 API 키를 변경할 수도 있습니다. 지도 모듈에 표시할 주소를 추가하기만 하면 됩니다. 임베딩보다 빠르게 로드되고 많은 스타일 지정 옵션을 제공하며 Divi 페이지 및 템플릿에 지도를 얼마든지 표시할 수 있습니다.
여러분의 의견을 듣고 싶습니다. Divi 웹사이트에 Google Maps API를 추가했습니까? 의견에 귀하의 경험에 대해 알려주십시오.
