WordPress 사이트에 Google 웹 스토리를 추가하는 방법
게시 됨: 2022-10-31WordPress 웹사이트에 Google 웹 스토리를 추가하시겠습니까?
스토리는 Instagram 스토리, Facebook 스토리, Snapchat, YouTube 단편 등에서 사용되는 인기 있는 게시 형식입니다. Google 웹 스토리를 사용하면 자신의 웹사이트에서 이러한 종류의 콘텐츠 스토리를 만들고 호스팅할 수 있습니다.
이 기사에서는 WordPress 웹사이트에 Google 웹 스토리를 쉽게 추가하는 방법을 보여줍니다.

Google 웹 스토리란 무엇입니까?
스토리는 Instagram, Facebook, Snapchat, YouTube와 같은 소셜 미디어 플랫폼에서 사용되는 인기 있는 짧은 형식의 콘텐츠 스타일입니다. 그것들은 항상 같은 것으로 불릴 수는 없지만 모두 같은 일을 합니다.
이미지, 음악 및 비디오와 같은 풍부한 미디어 콘텐츠가 포함된 탭 가능한 대화형 슬라이드입니다. 이러한 모든 요소는 매우 매력적입니다.

참여도가 높은 사용자는 WordPress 웹사이트에서 전환하고 더 많은 시간을 보낼 가능성이 높으며, 이는 비즈니스와 브랜드의 매출, 전환, 성장을 의미합니다.
그러나 타사 소셜 플랫폼에서 스토리를 만들면 더 많은 청중에게 다가갈 수 있는 능력이 제한됩니다.
Google 웹 스토리를 사용하면 동일한 스토리 형식을 자신의 웹사이트로 가져올 수 있습니다. WordPress 대시보드에서 매우 매력적인 스토리를 만들고 사이트에 게시할 수 있습니다.
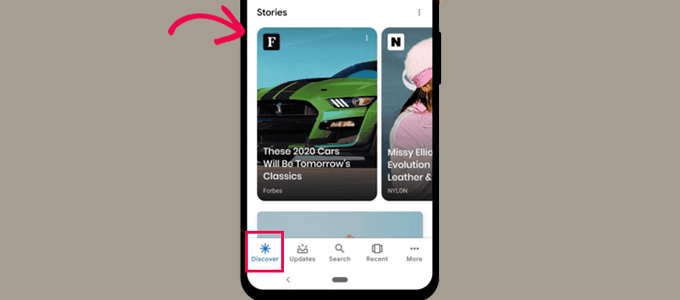
Google 웹 스토리는 색인을 생성할 수 있으며 Google 검색 결과 및 Discover에 나타날 수 있습니다.

AMP 형식을 사용하고 구조화된 데이터를 지원하며 Google 애드센스를 사용하여 수익을 창출할 수도 있습니다.
즉, WordPress 사이트에 Google Web Stories를 쉽게 추가하는 방법을 살펴보겠습니다.
WordPress에 Google 웹 스토리 추가하기
먼저 Web Stories 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
Web Stories는 Google에서 개발 및 유지 관리하는 무료 플러그인입니다. 웹 스토리 형식을 대중화하고 자체 호스팅되는 독립 웹 사이트로 가져오는 것을 목표로 합니다.
플러그인이 활성화되면 스토리 » 대시보드 페이지로 이동하여 첫 번째 스토리를 만듭니다.
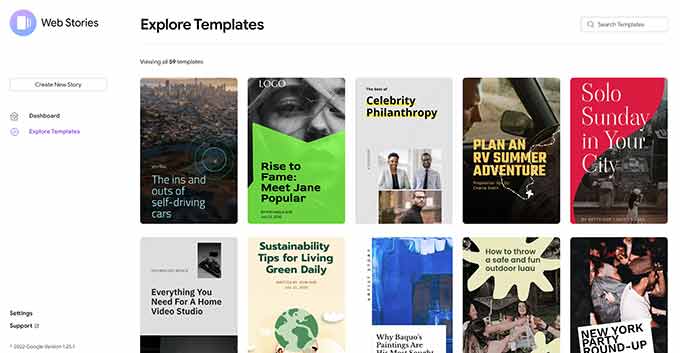
스토리의 시작점으로 템플릿 중 하나를 선택하거나 '새 스토리 만들기' 버튼을 클릭하여 처음부터 시작할 수 있습니다.

시작하기 좋고 초보자가 훨씬 쉽기 때문에 템플릿으로 시작하는 것이 좋습니다.
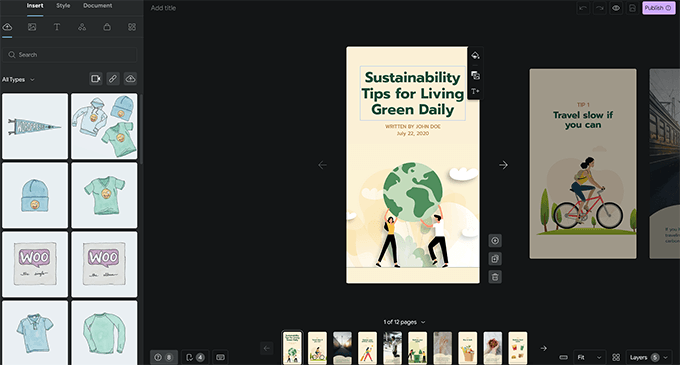
템플릿을 선택하면 플러그인이 스토리 빌더 인터페이스를 시작합니다. WordPress의 인기 있는 드래그 앤 드롭 페이지 빌더 플러그인과 유사합니다.

요소를 가리키고 클릭하기만 하면 편집하거나 왼쪽 열에서 새 요소를 추가할 수 있습니다.
오디오, 비디오, 이미지, 텍스트, 제목, 스티커, 이모티콘 등을 추가할 수 있습니다.

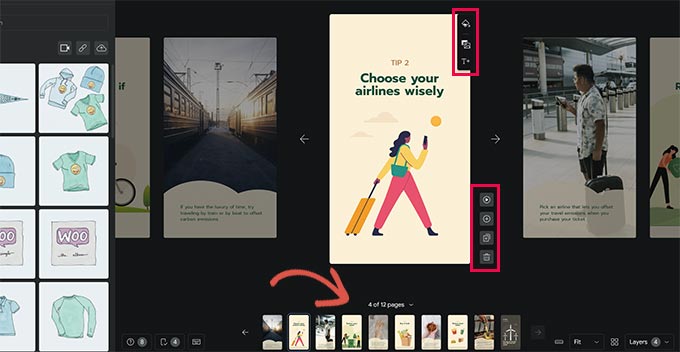
템플릿을 사용하는 경우 하단에 템플릿으로 생성된 추가 페이지가 표시됩니다.
페이지를 클릭하여 페이지 사이를 이동할 수 있습니다. 필요한 경우 페이지를 삭제하거나 새 페이지를 추가할 수도 있습니다.

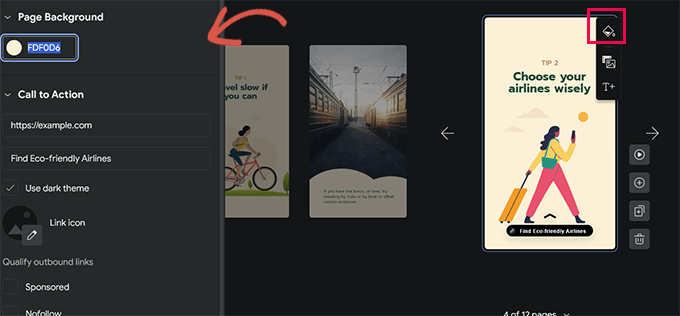
페이지를 클릭하여 배경색이나 미디어를 설정할 수도 있습니다.
페이지의 배경색을 선택할 때 행동 유도 버튼을 추가하는 옵션도 있습니다.

URL을 추가하고 어둡거나 밝은 테마 중에서 선택하기만 하면 됩니다.
선택적으로 클릭 유도문안 버튼에 아이콘을 추가하고 링크를 후원/노팔로우로 만들 수도 있습니다.
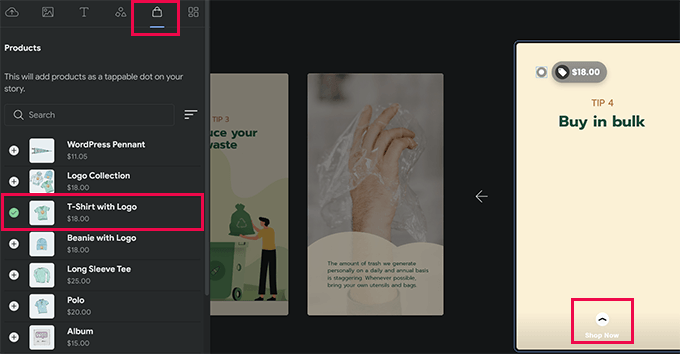
마찬가지로 WooCommerce가 설치되어 있으면 제품을 표시할 수도 있습니다.

그러나 먼저 플러그인 설정에서 WooCommerce 통합을 켜야 합니다.
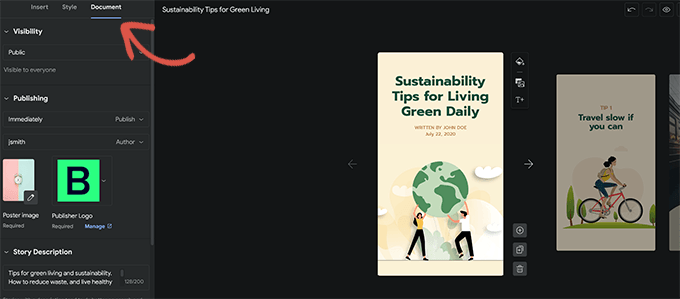
스토리에 만족하면 왼쪽 열의 '문서' 탭으로 전환하여 게시 설정을 구성할 수 있습니다.
여기에서 게시자 로고(웹사이트 로고 또는 사이트 아이콘이 여기에서 잘 작동함)와 스토리의 포스터 이미지를 업로드해야 합니다.

이상적으로는 포스터 이미지는 3:4 비율과 최소 640 x 853 픽셀이어야 합니다.
스토리의 제목과 설명을 제공하는 것을 잊지 마십시오. 이는 SEO에 대한 스토리를 최적화하고 검색 가능성을 높이는 데 도움이 됩니다.
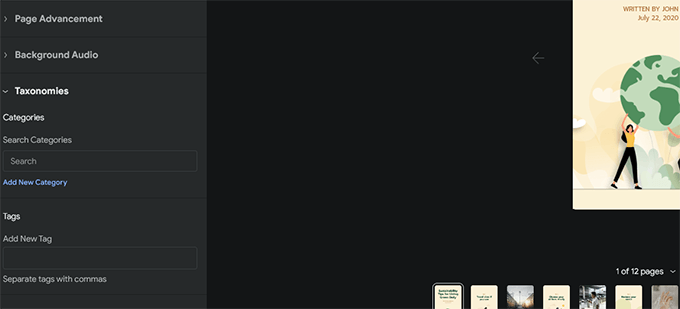
그 아래에서 페이지를 고급화할 방법을 선택할 수 있습니다. 기본적으로 페이지는 7초 후에 변경되며, 이를 변경하거나 사용자가 수동으로 탭하여 페이지를 변경하도록 할 수 있습니다.

마지막으로 스토리의 카테고리와 태그를 선택할 수 있습니다. 이 단계는 선택 사항이지만 스토리를 카테고리에 할당하고 일부 태그를 추가하면 SEO에 도움이 됩니다.
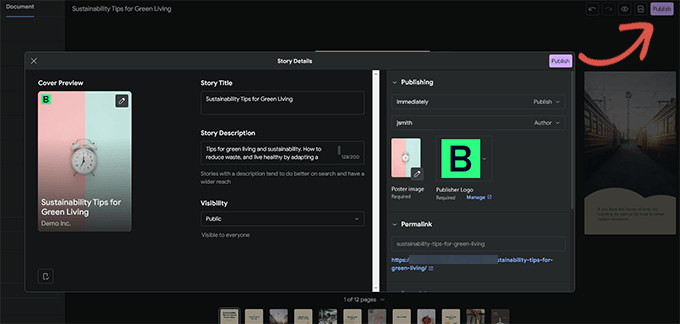
이제 웹 스토리를 게시할 준비가 되었습니다. 화면 오른쪽 상단의 '게시' 버튼을 클릭하기만 하면 됩니다.

게시 전 체크리스트가 표시됩니다. 모든 것이 좋아 보인다면 게시 버튼을 클릭하여 스토리를 라이브로 놓으십시오.

WordPress에 웹 스토리 표시하기
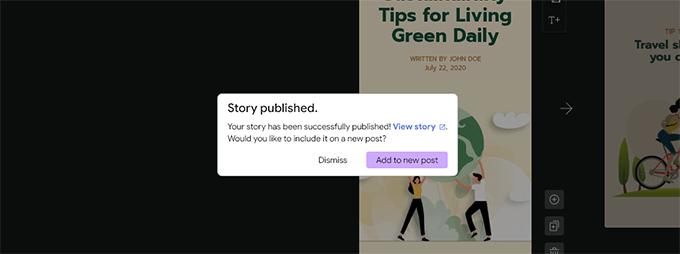
플러그인은 게시할 때 새 블로그 게시물에 스토리를 추가할 수 있는 옵션을 표시합니다.

그러나 기존 게시물, 페이지 또는 사이드바에 스토리를 추가할 수도 있습니다.
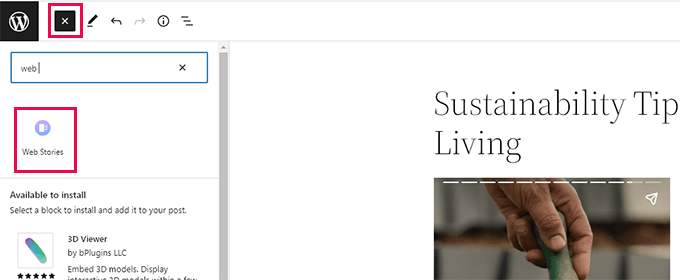
스토리를 표시할 게시물이나 페이지를 편집하고 웹 스토리 블록을 게시물 편집기에 추가하기만 하면 됩니다.

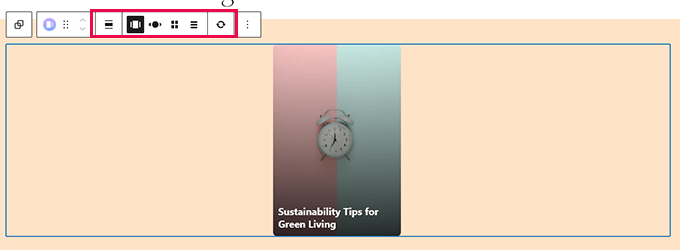
차단 설정에서 여러 이야기, 최신 이야기 또는 단일 이야기를 선택할 수 있습니다.
최신 스토리 또는 여러 스토리 옵션을 선택하면 원, 회전 목마, 목록 또는 그리드 옵션에 스토리를 표시하는 추가 표시 옵션도 표시됩니다.

게시물에 만족하면 '업데이트' 또는 '게시' 버튼을 클릭하여 변경 사항을 저장합니다.
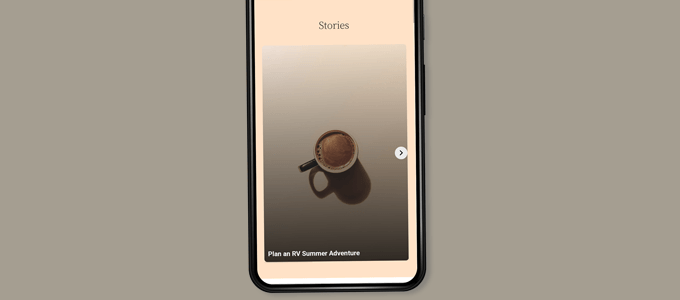
이제 웹 사이트를 방문하여 실제 웹 스토리를 볼 수 있습니다.
다음은 다중 스토리 캐러셀 형식으로 테스트 사이트의 홈페이지에서 본 모습입니다.

웹 스토리는 WordPress 내에서 고유한 사용자 정의 게시물 유형입니다. 즉, WordPress의 다른 페이지나 게시물과 마찬가지로 표시할 수 있습니다.
예를 들어 방문자의 방문 페이지로 사용할 수 있는 자체 아카이브 페이지가 있거나 WooCommerce 제품처럼 개별적으로 강조 표시할 수 있습니다(사용자 정의 게시물 유형을 사용하여 표시됨).
Google 웹 스토리에 통합 추가
Web Stories 플러그인에는 켤 수 있는 몇 가지 내장 통합이 포함되어 있습니다.
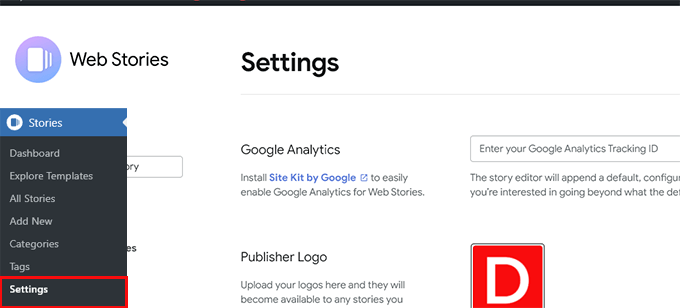
스토리 » 설정 페이지에서 이러한 통합을 찾을 수 있습니다.
웹 스토리에 Google 애널리틱스 추가하기
먼저 여기에 Google 애널리틱스 프로필 ID를 추가할 수 있습니다. 이렇게 하면 Google 애널리틱스 보고서에서 스토리 보기를 추적할 수 있습니다.

참고: 웹 스토리는 최신 GA4 Google Analytics 추적을 지원하지 않습니다. 'UA'로 시작하는 유니버설 애널리틱스 추적 ID만 지원합니다.
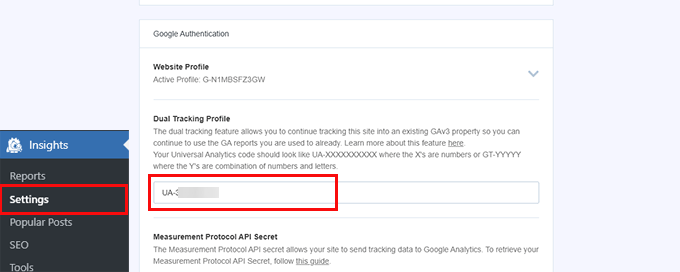
MonsterInsights를 사용하는 경우 Insights » Settings 페이지에서 Google Analytics 추적 ID를 찾을 수 있습니다.

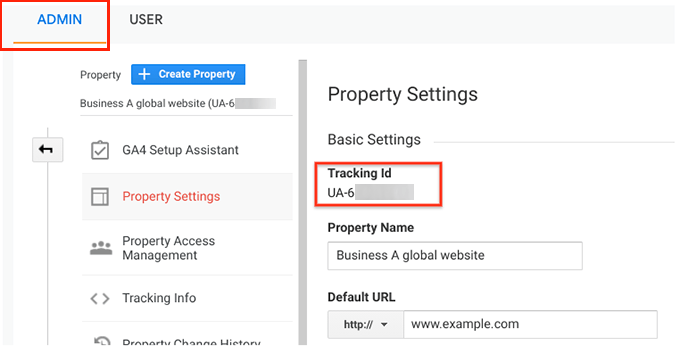
MonsterInsights를 사용하지 않는 경우 Google Analytics에서 추적 ID를 찾을 수 있습니다.
'관리' 탭으로 이동하여 '속성 설정'을 클릭하세요.

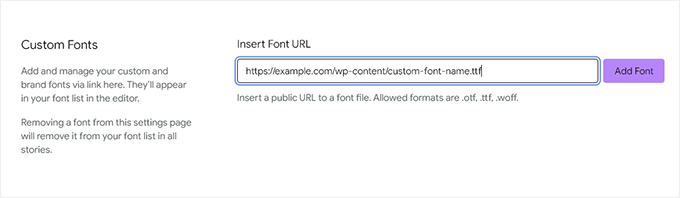
웹 스토리에 사용자 정의 글꼴 추가하기
웹 스토리에서 특정 글꼴을 사용하려면 FTP를 사용하여 웹사이트에 수동으로 업로드해야 합니다.
글꼴 파일을 웹사이트의 /wp-content/ 폴더에 업로드하기만 하면 됩니다. 업로드되면 업로드된 글꼴 위치는 다음과 같습니다.
http://example.com/wp-content/font-file-name.ttf
example.com 을 자신의 도메인 이름 font-file-name.ttf 를 실제 글꼴 파일 이름으로 바꾸는 것을 잊지 마십시오.
그런 다음 사용자 정의 글꼴 섹션 아래의 스토리 » 설정 에서 이 URL을 복사하여 붙여넣을 수 있습니다.

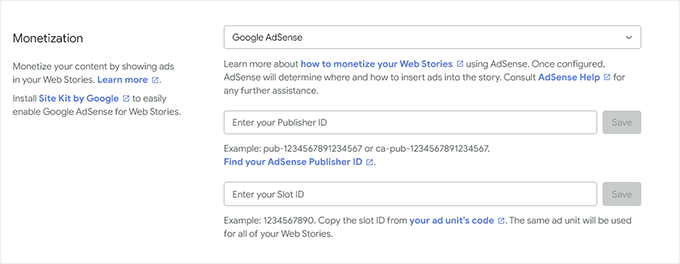
웹 스토리에 수익 창출 통합 추가
웹 스토리는 수익 창출 옵션을 위해 Google 애드센스 및 Google Ad Manager를 지원합니다.
수익 창출 옵션을 선택하고 필요한 정보를 입력합니다. 예를 들어 광고 단위에 대한 게시자 ID와 광고 슬롯 ID가 필요합니다.

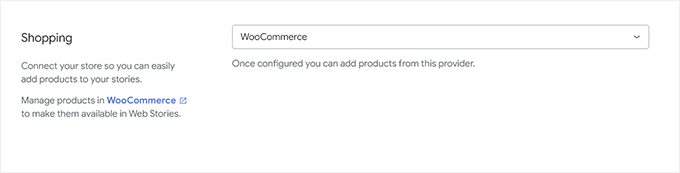
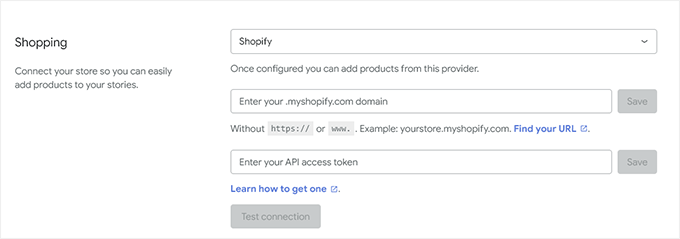
웹 스토리에 대한 전자 상거래 통합 활성화
WooCommerce 또는 Shopify를 사용하여 온라인 상점을 운영하는 경우 웹 스토리에 대한 전자 상거래 지원을 활성화할 수 있습니다.
이렇게 하면 웹 스토리에 제품을 추가할 수 있습니다.
스토리 » 설정 페이지 아래의 쇼핑 섹션으로 스크롤하고 드롭다운 메뉴에서 전자 상거래 플랫폼을 선택하기만 하면 됩니다.

WooCommerce의 경우 플러그인이 자동으로 제품 표시를 시작합니다.
Shopify의 경우 상점 주소를 제공하고 API 액세스 토큰을 생성해야 합니다.

아직 토큰이 없는 경우 '얻는 방법 알아보기' 링크를 클릭하면 Shopify API 토큰을 생성하는 방법에 대한 지침으로 이동합니다.
이 기사가 WordPress 사이트에 Google Web Stories를 추가하는 데 도움이 되었기를 바랍니다. 웹사이트로 더 많은 트래픽을 유도하는 방법에 대한 가이드를 보거나 WordPress에서 전환 추적에 대한 팁을 볼 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
