Elementor 웹 사이트에 중력 양식을 추가하는 방법
게시 됨: 2022-03-08양식이 없는 웹사이트는 상상할 수 없습니다. 대부분의 웹사이트는 다양한 목적을 위해 단일 또는 여러 양식을 사용합니다. 따라서 Elementor 사이트에 양식을 추가하는 방법도 배우는 것이 중요합니다.
올바른 도구가 있다면 코드 한 줄도 건드리지 않고도 몇 분 안에 전체 프로세스를 완료할 수 있습니다.
오늘 우리는 Happy Addons의 무료 Gravity Forms 위젯을 사용하여 Elementor 웹사이트에 양식을 생성/추가하는 방법을 공유했습니다.
또한 인기 있는 양식 플러그인과 호환되는 다른 Happy Addons 양식 위젯도 공유했습니다.
Happy Addons의 Gravity Forms 위젯을 사용하여 Elementor 웹 사이트용 양식을 만드는 방법
중력 양식 위젯을 사용하여 다양한 양식을 쉽게 만들 수 있습니다.
다음 부분에서는 Gravity Forms 위젯을 사용하는 방법과 Elementor 웹사이트를 위한 상록수 양식을 무료로 만드는 방법을 보여드리겠습니다.
다음 네 가지 간단한 단계를 따르 십시오.
- 필요한 플러그인 설치 및 활성화
- 새로운 중력 형태 만들기
- Happy Addons의 Gravity Forms 위젯 추가
- 나만의 스타일로 양식 사용자 정의
시작하자:
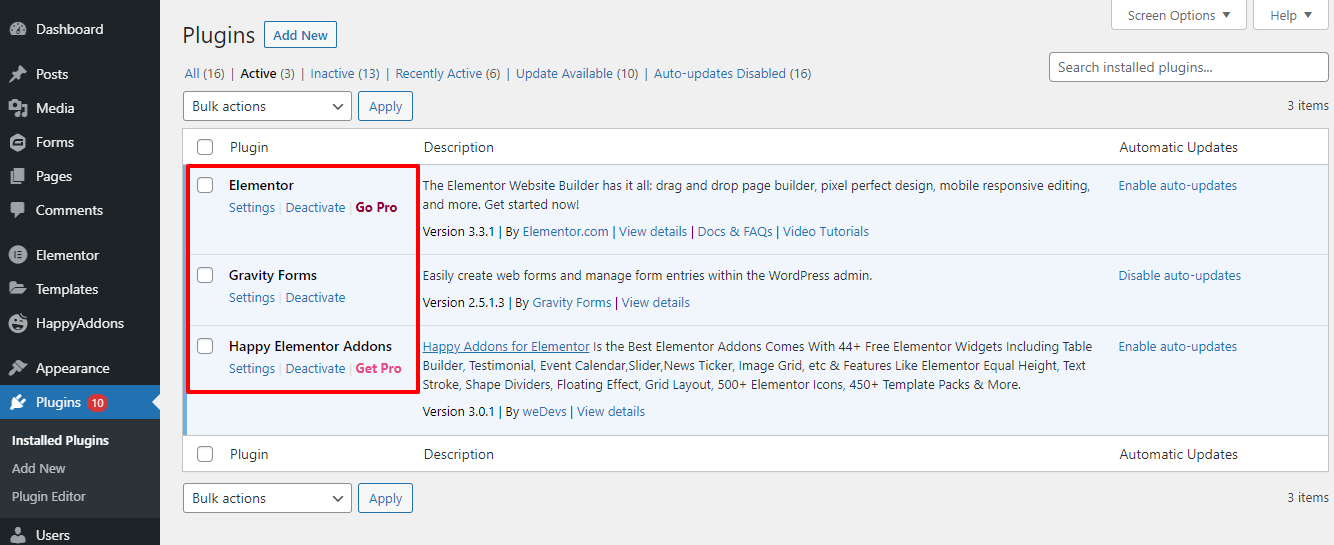
1단계: 필요한 플러그인 설치 및 활성화
먼저 웹 사이트에 필요한 플러그인을 설치하고 활성화해야 합니다. 여기에서는 이미 다음 플러그인을 설치하고 활성화했습니다. 다음 링크를 사용하여 플러그인을 다운로드할 수 있습니다.
- 엘리멘터(무료)
- 해피 애드온(무료)
- 중력 형태(Pro)
참고: Gravity Forms 플러그인은 무료 버전을 제공하지 않습니다. 당신은 그것의 프로 버전을 구입해야합니다.

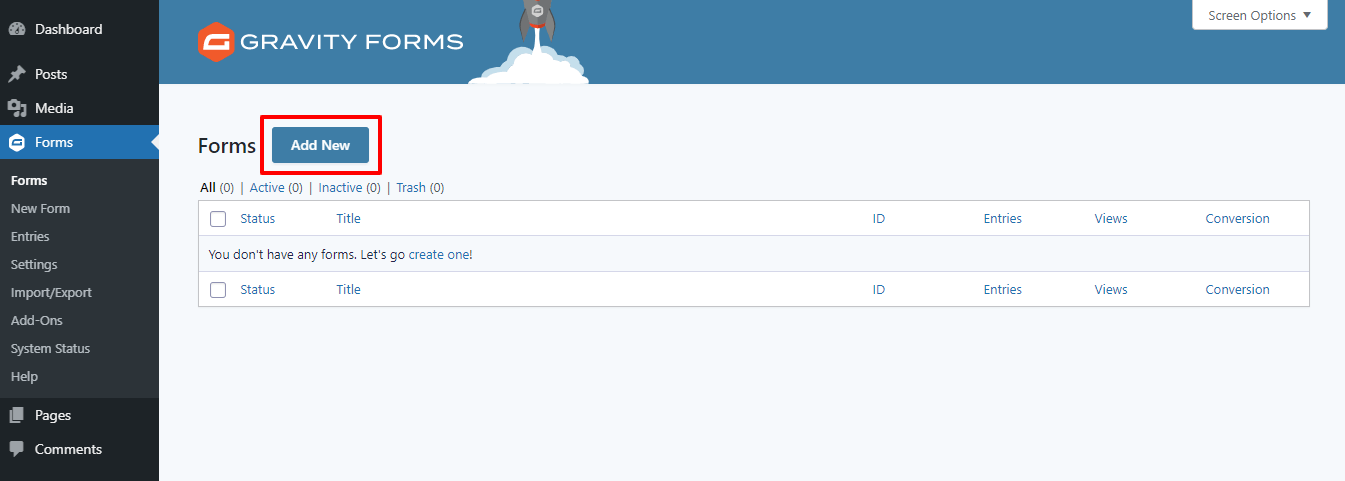
2단계: 새로운 중력 형태 만들기
플러그인을 설치한 후 Forms 또는 New Forms 영역으로 이동해야 합니다. 그런 다음 새로 추가 버튼을 클릭하여 새 양식을 만듭니다.

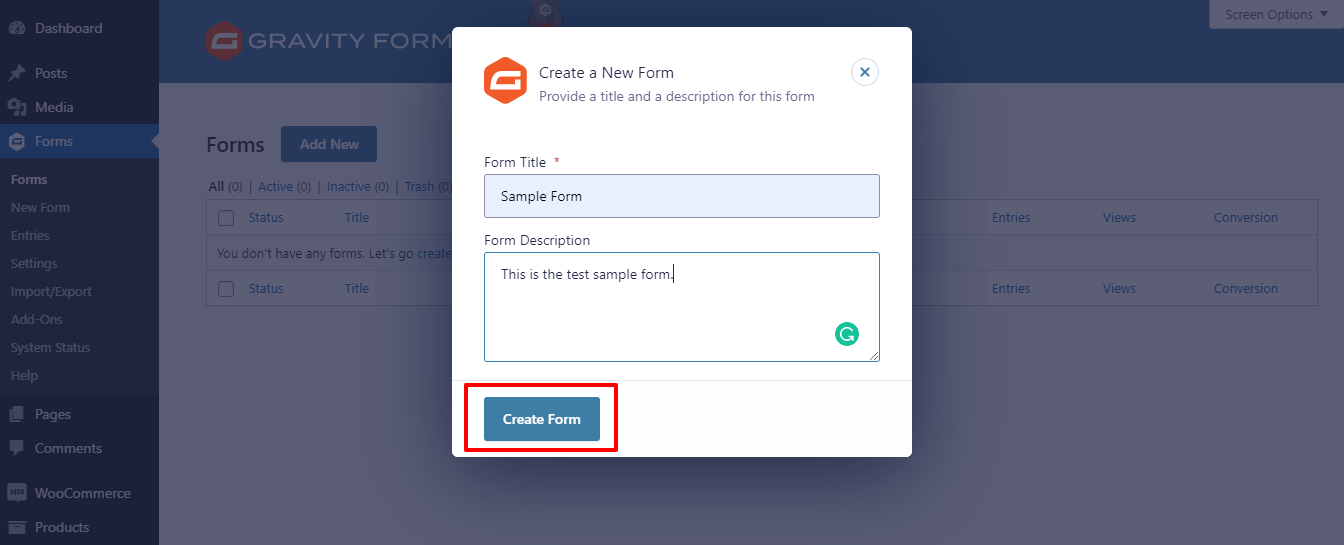
다음 모달 팝업에서 양식을 만들 수 있는 옵션이 표시됩니다. 여기에 양식 제목 과 양식 설명 을 추가합니다. 마지막으로 Create Form 버튼을 클릭하여 새 양식을 만듭니다.

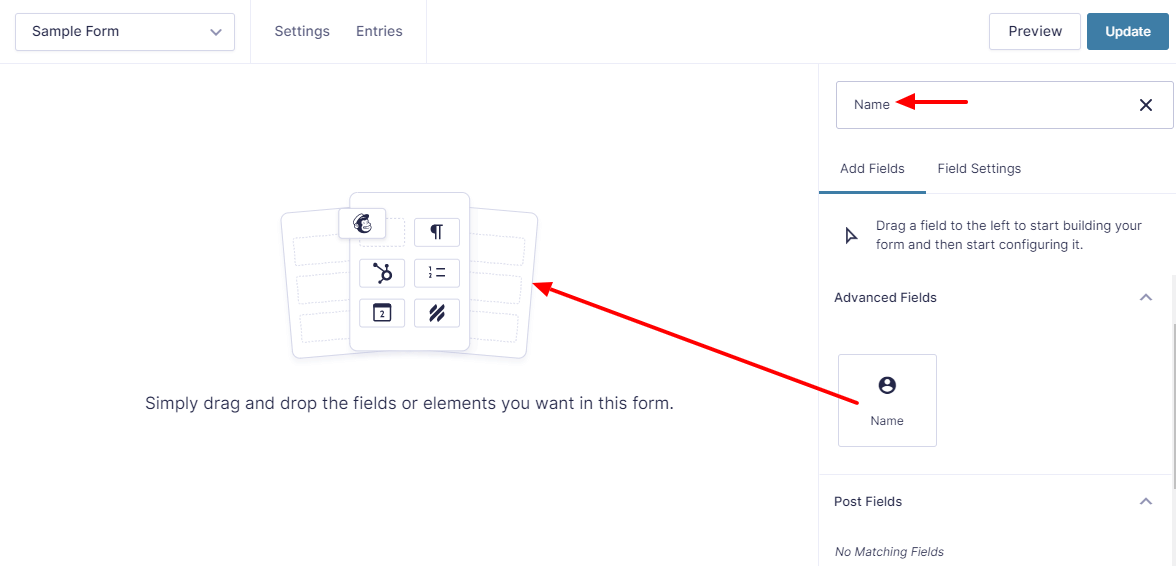
잘 했어! 새 양식을 만들었습니다. 이제 필요한 양식 필드를 양식에 추가해야 합니다. Gravity Forms 플러그인에서 드래그 앤 드롭 기능을 사용하여 필요한 양식 필드를 쉽게 추가할 수 있습니다.
먼저 검색 창에 필드 이름을 입력해야 합니다. 그런 다음 필드를 왼쪽 영역으로 끌어다 놓습니다.
여기에서 검색 창에서 이름 양식 필드를 찾고 올바른 위치로 끌어다 놓는 것을 볼 수 있습니다.

또한 완전한 양식을 만들기 위해 이메일, 웹사이트 및 메시지 와 같은 양식에 3개의 다른 양식 필드를 추가했습니다. 필수 양식 필드를 추가한 후 업데이트 버튼을 클릭하여 양식을 저장합니다.
3단계: Happy Addons의 Gravity Forms 위젯 추가
이제 Elementor 웹사이트에 양식을 표시할 차례입니다.
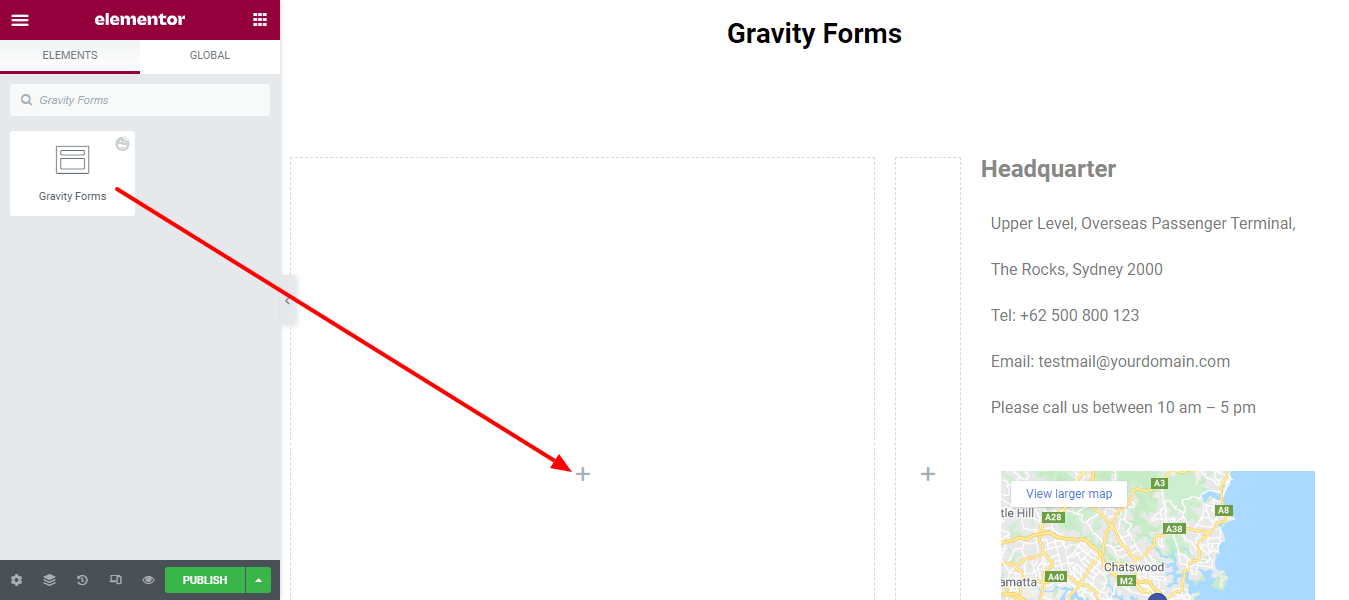
먼저 왼쪽 사이드바 메뉴에서 Happy Addons의 Gravity Forms 위젯을 찾은 다음 웹사이트의 적절한 위치에 끌어다 놓습니다.

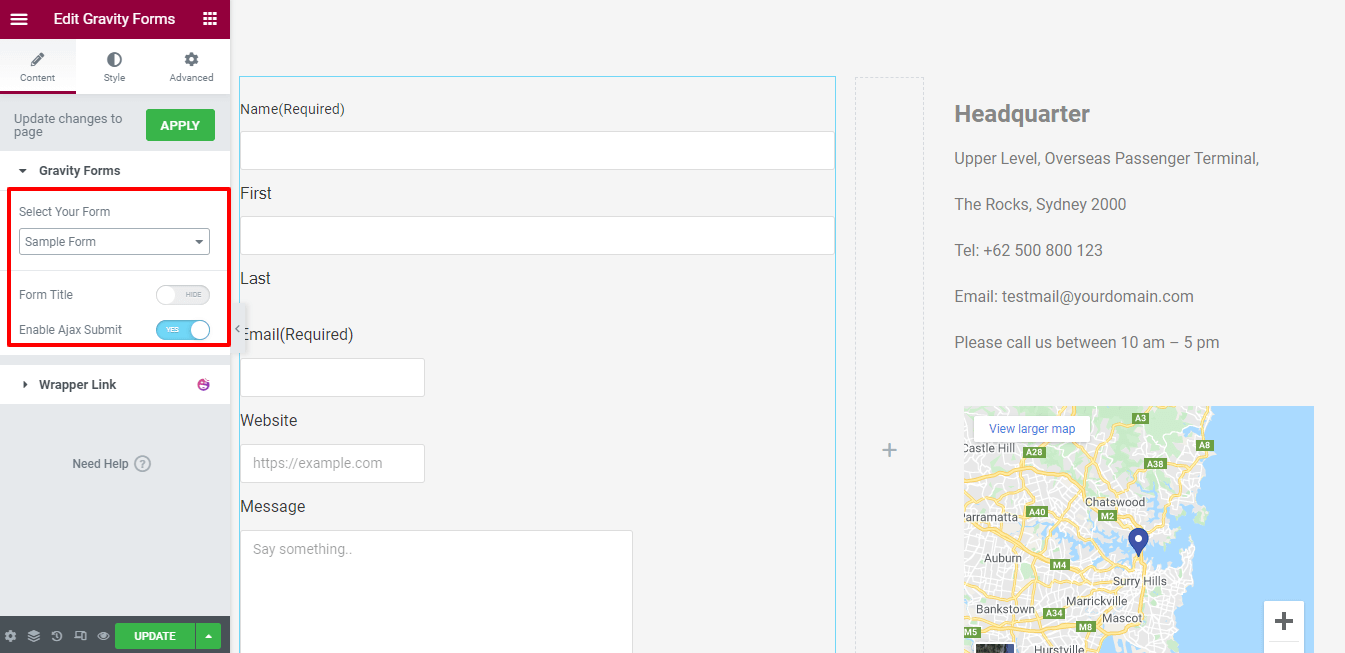
둘째, 드롭다운 목록에서 양식 이름을 선택합니다. 여기에서는 이전에 만든 샘플 양식 을 선택했습니다.
여기 콘텐츠 섹션에서 양식 제목 과 Ajax 제출 활성화 를 표시할 수도 있습니다.

참고: Elementor 편집기의 패널을 변경할 때 적용 버튼을 클릭하여 프런트엔드 페이지에 대한 변경 사항을 업데이트해야 합니다.
4단계: 나만의 스타일로 양식 사용자 지정
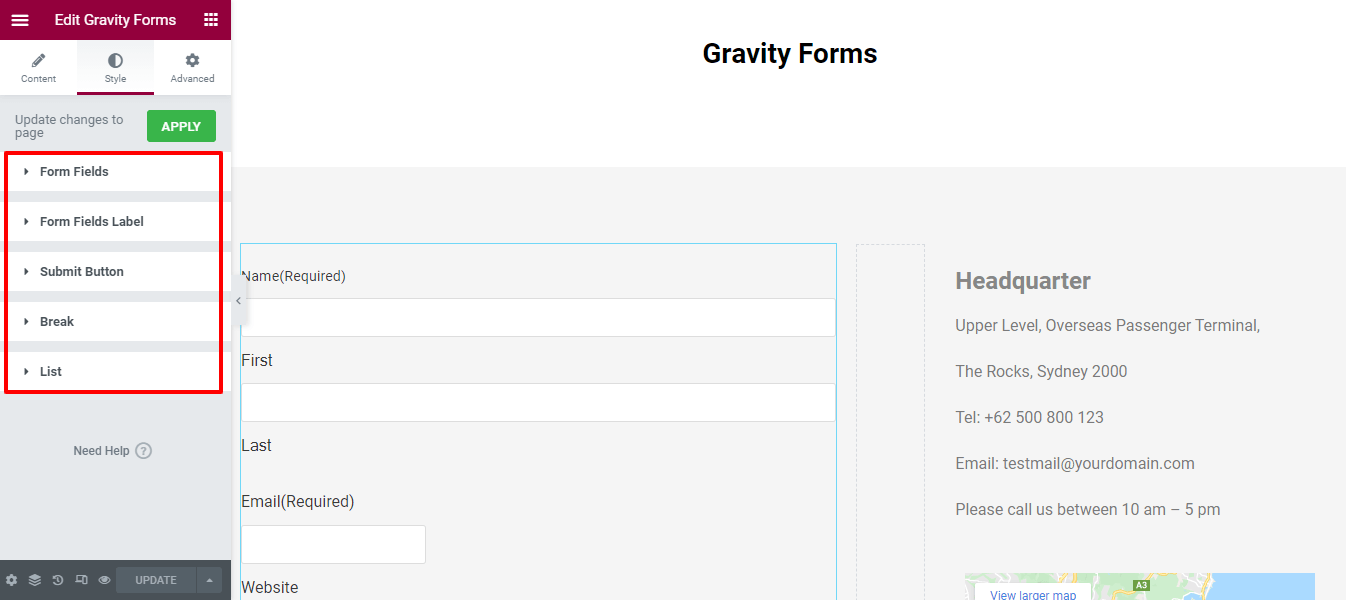
스타일 섹션에는 더 나은 양식 사용자 정의를 위한 필수 스타일 옵션이 있습니다.
여기 그들이 있습니다.
- 양식 필드
- 양식 필드 레이블
- 제출 버튼
- 부서지다
- 목록

이 블로그에서는 양식을 디자인하는 데 자주 사용되는 처음 세 가지 양식 필드, 양식 필드 레이블 및 제출 단추 설정을 사용합니다.
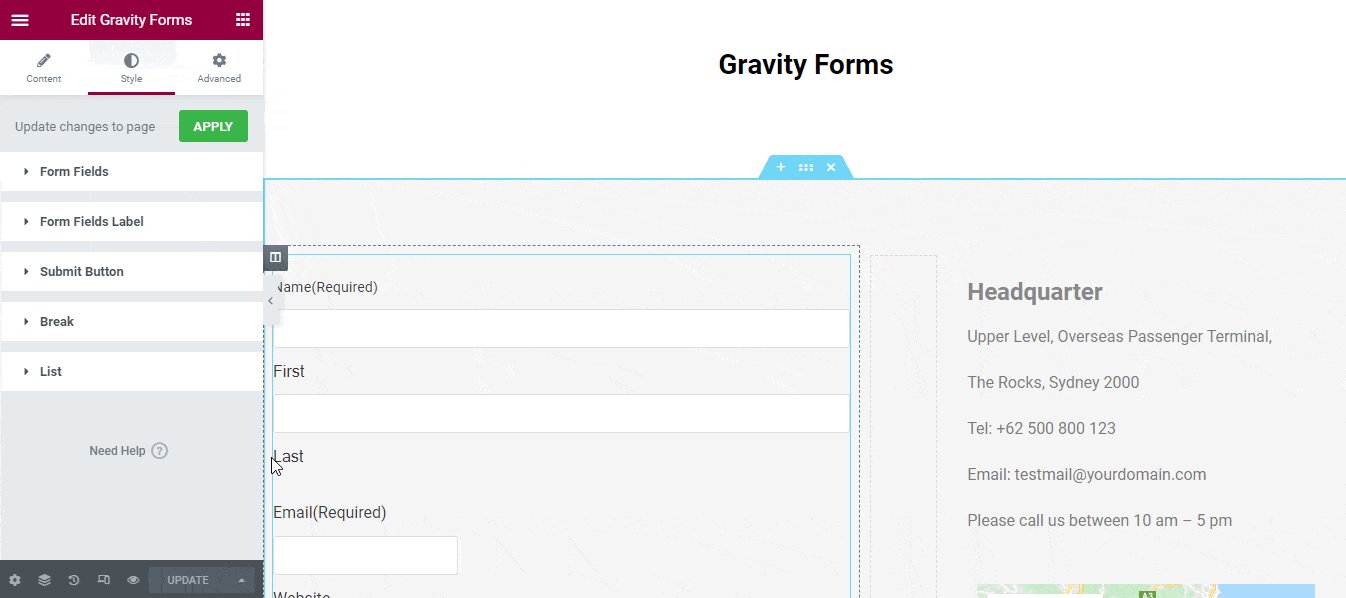
양식 필드
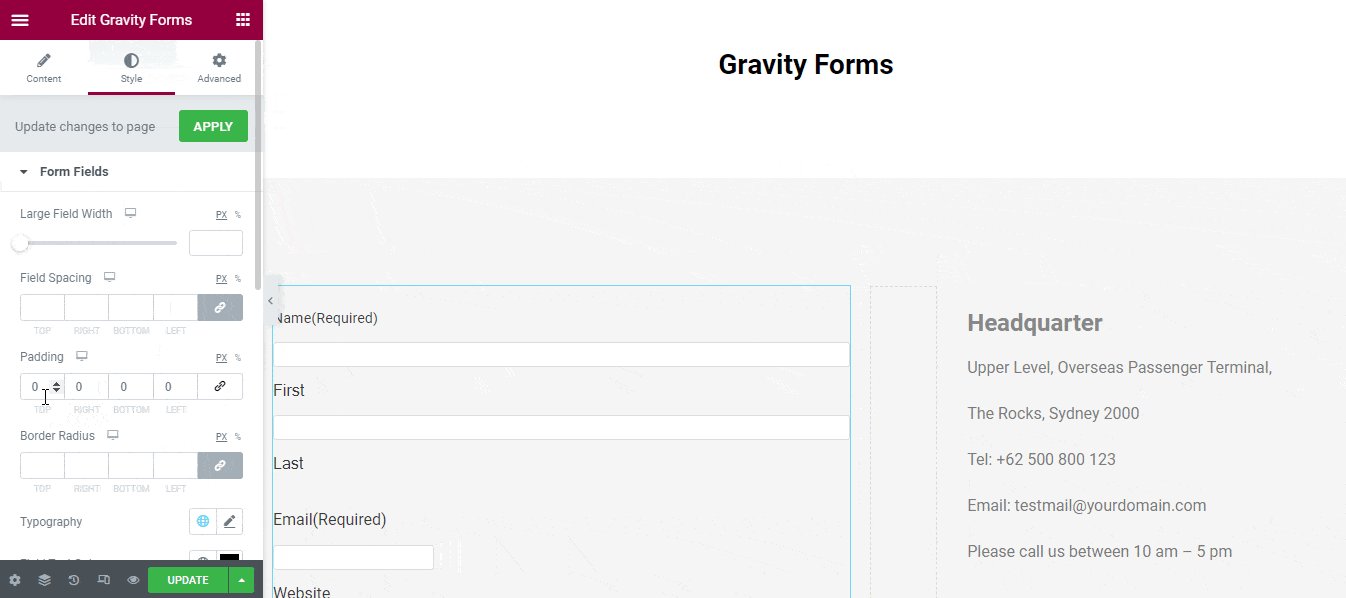
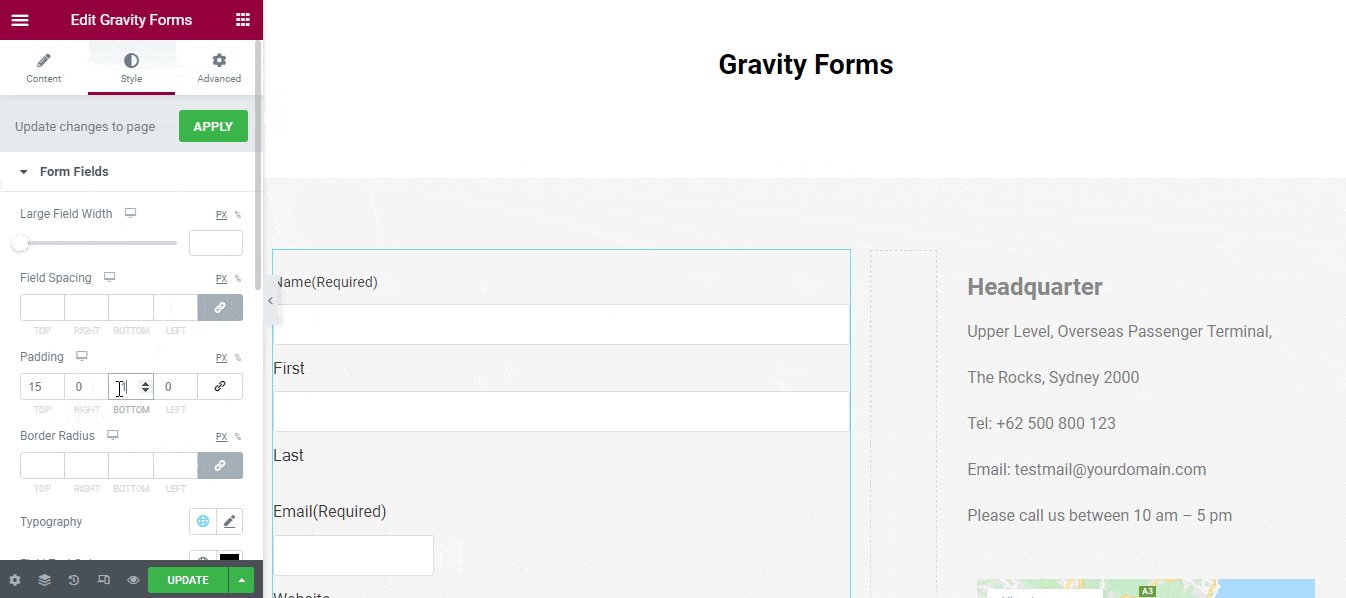
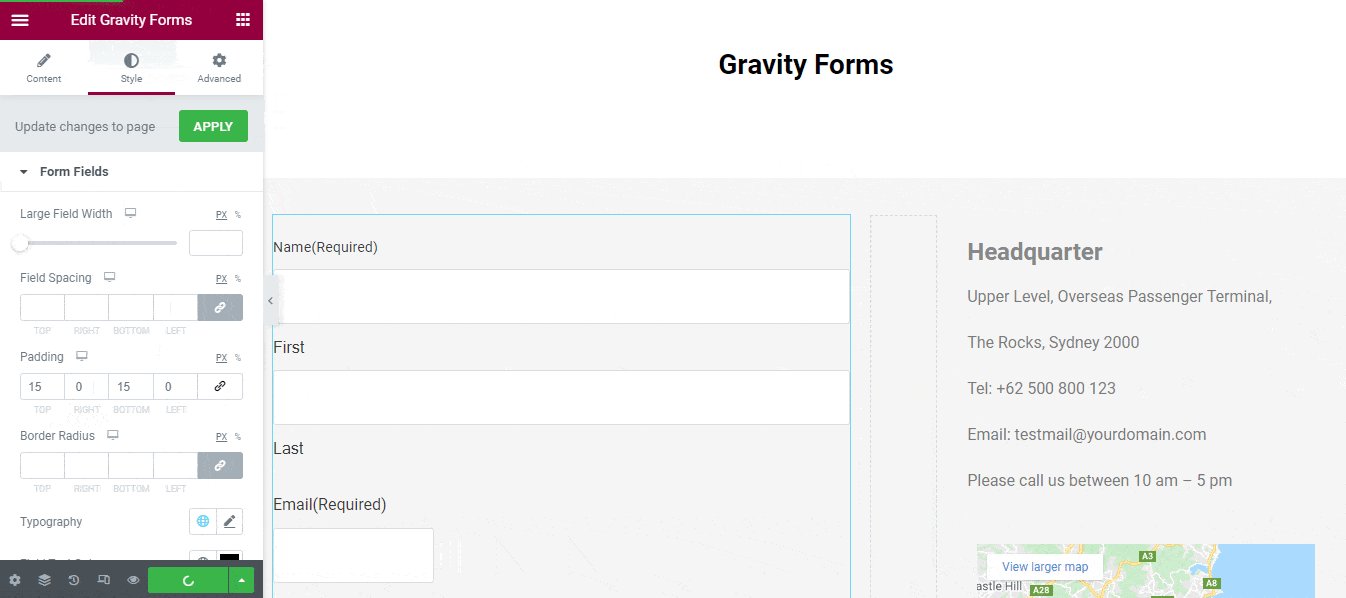
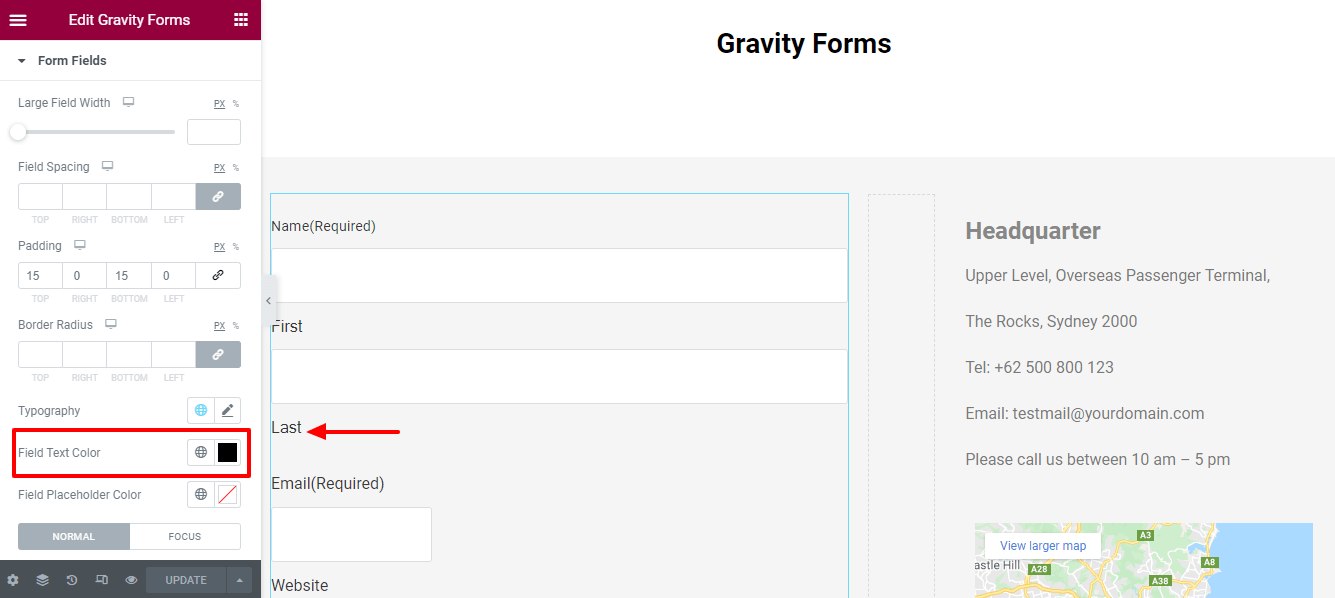
스타일 -> 양식 필드 영역에서 양식 필드의 기본 스타일을 변경하는 많은 스타일 옵션을 찾을 수 있습니다. 필드를 사용자 정의하는 데 사용할 수 있는 옵션은 큰 필드 너비, 필드 간격, 패딩, 테두리 반경, 타이포그래피, 필드 텍스트 색상, 필드 자리 표시자 색상, 테두리 유형, 상자 그림자 및 배경 색상 입니다.
Lst는 Padding 양식 필드를 늘립니다.

필드 텍스트 색상 은 원하는 대로 변경할 수 있습니다.

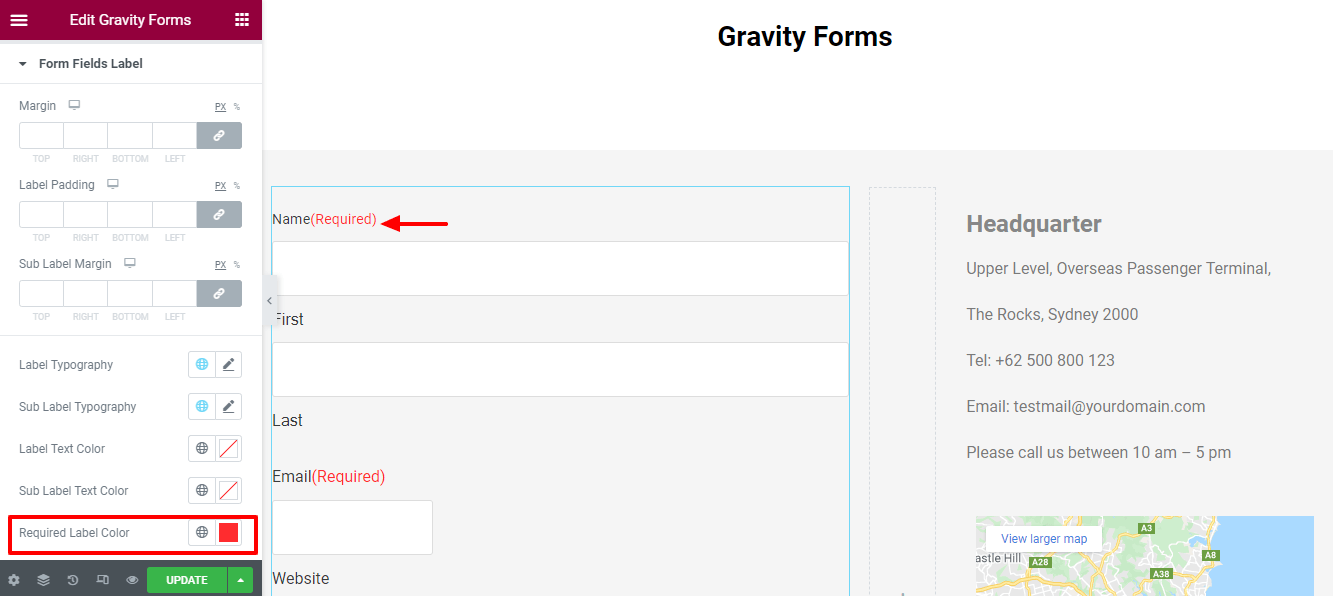
양식 필드 레이블
여백, 레이블 패딩, 하위 레이블 여백, 레이블 타이포그래피, 하위 레이블 타이포그래피, 레이블 텍스트 색상, 하위 레이블 텍스트 색상 및 양식 필드 레이블 스타일의 필수 레이블 색상 을 재설정할 수도 있습니다.
여기에서 기본 필수 레이블 색상 을 변경하고 빨간색을 설정했습니다.

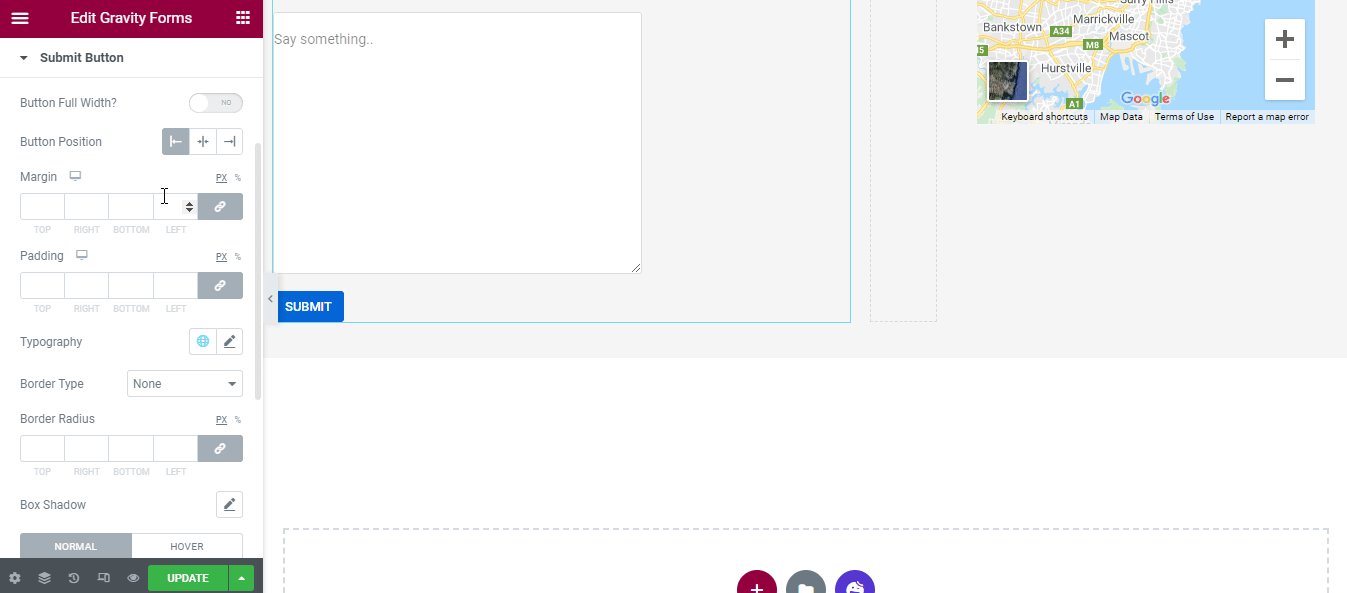
제출 버튼
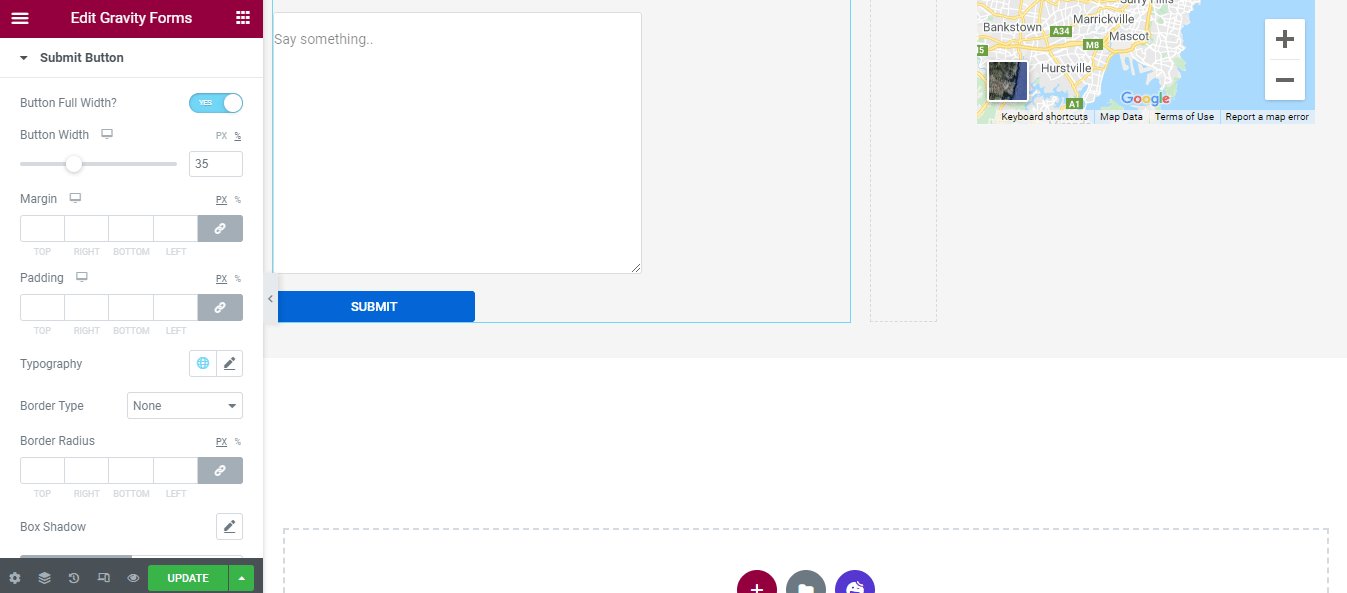
스타일-> 제출 버튼 영역에서 제출 스타일을 지정하기 위해 버튼 전체 너비, 버튼 너비, 여백, 패딩, 타이포그래피, 테두리 유형, 테두리 반경, 상자 그림자, 텍스트 색상 및 배경 색상 과 같은 가능한 디자인 옵션을 얻을 수 있습니다. 단추.
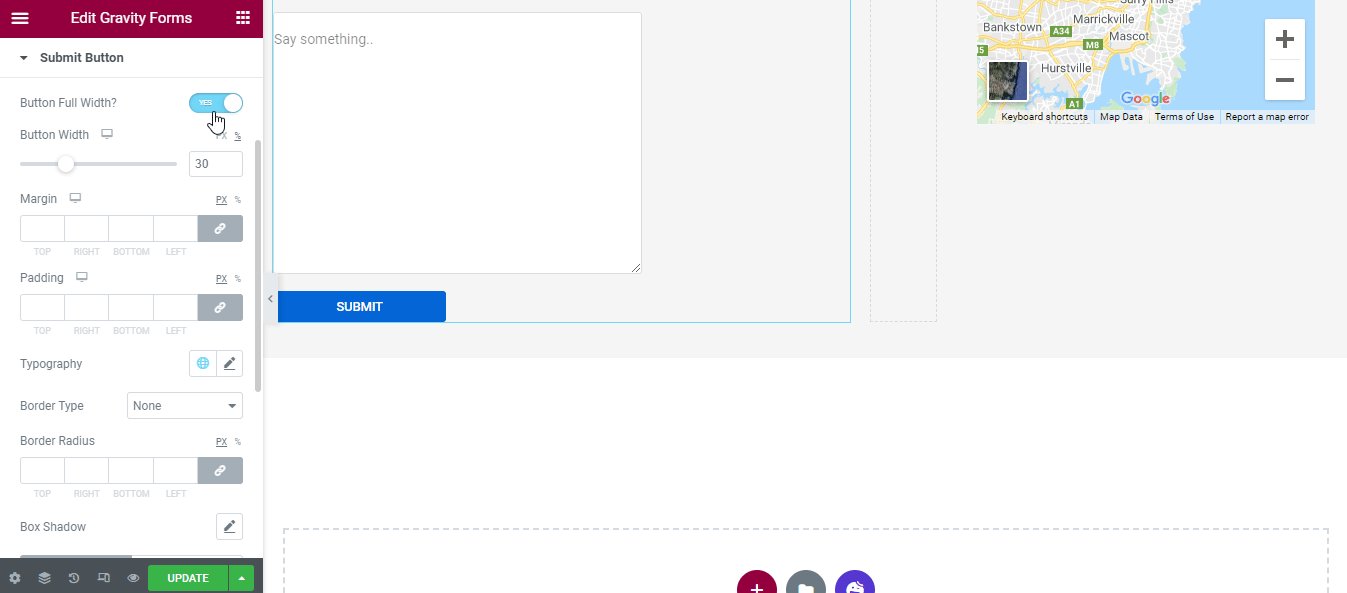
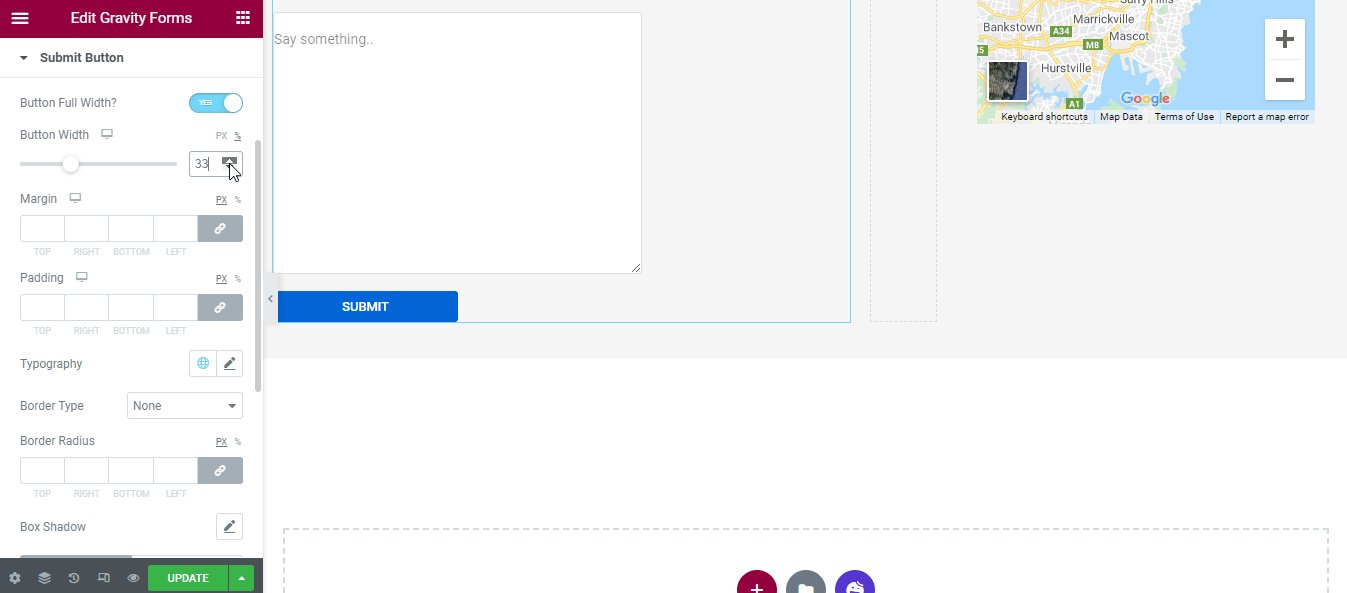
버튼 전체 너비 활성화 및 버튼 너비 설정

전체 너비 제출 버튼이 필요한 경우 버튼 전체 너비 를 활성화하여 만들 수 있습니다. 그런 다음 자신의 방식으로 버튼 너비 를 설정할 수 있습니다.

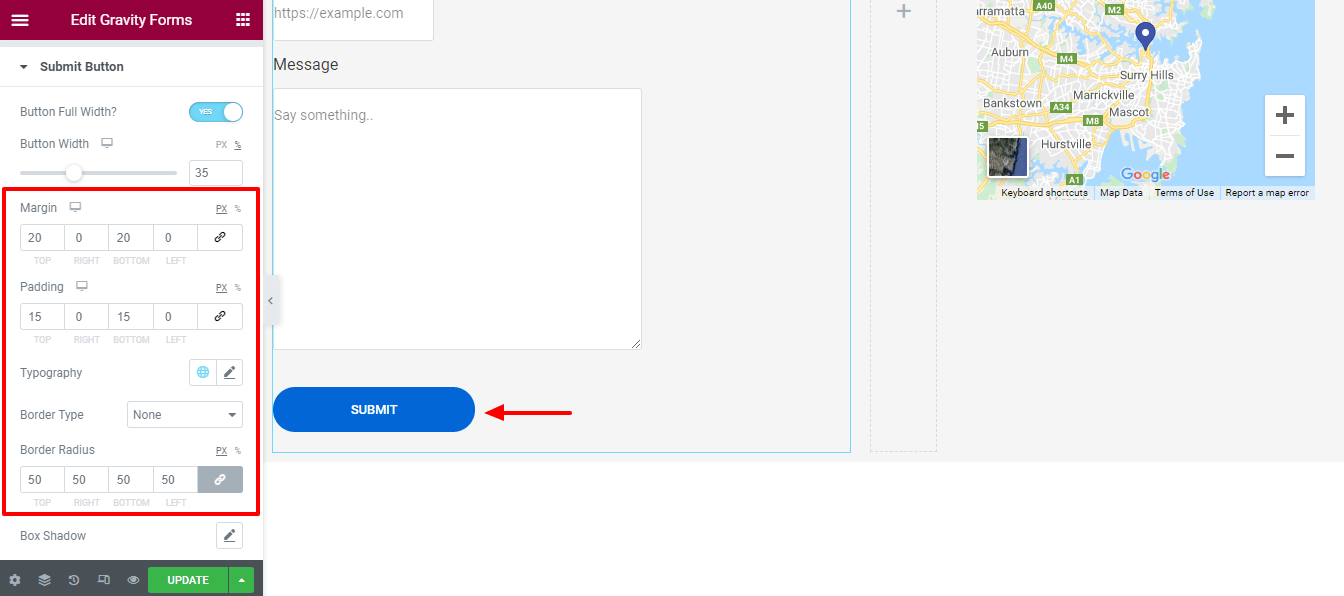
여백, 패딩 및 Broder 반경 설정
또한 제출 버튼의 여백, 패딩 및 확장 반경 을 정의했습니다.

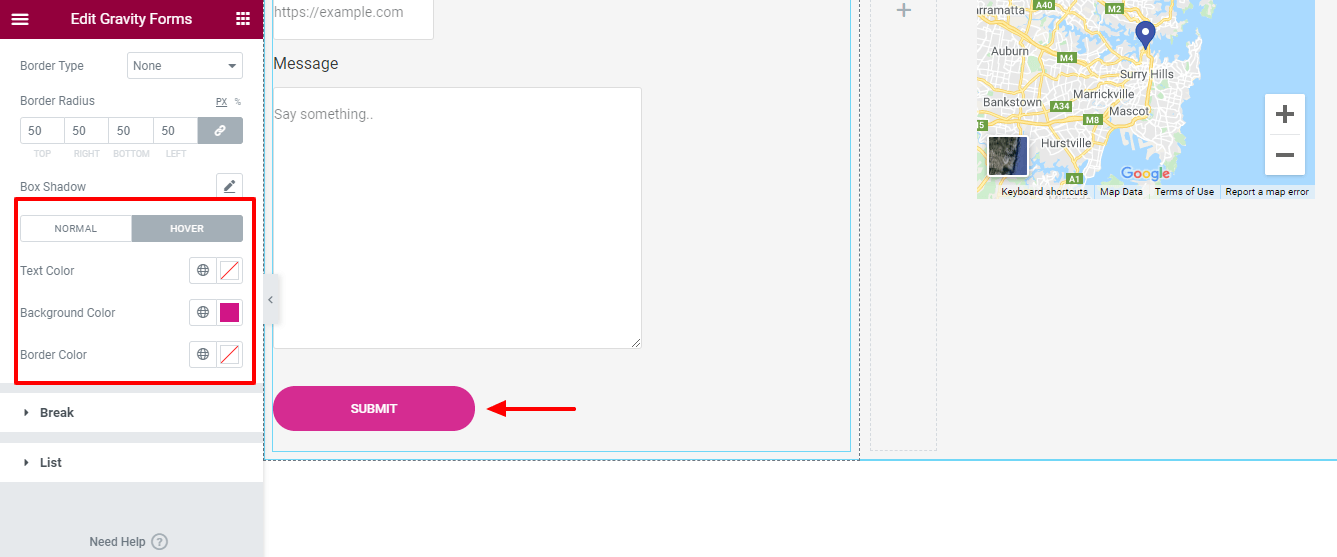
버튼 호버 색상 변경
버튼이 더 잘 보이도록 제출 버튼의 호버 색상 을 변경했습니다.

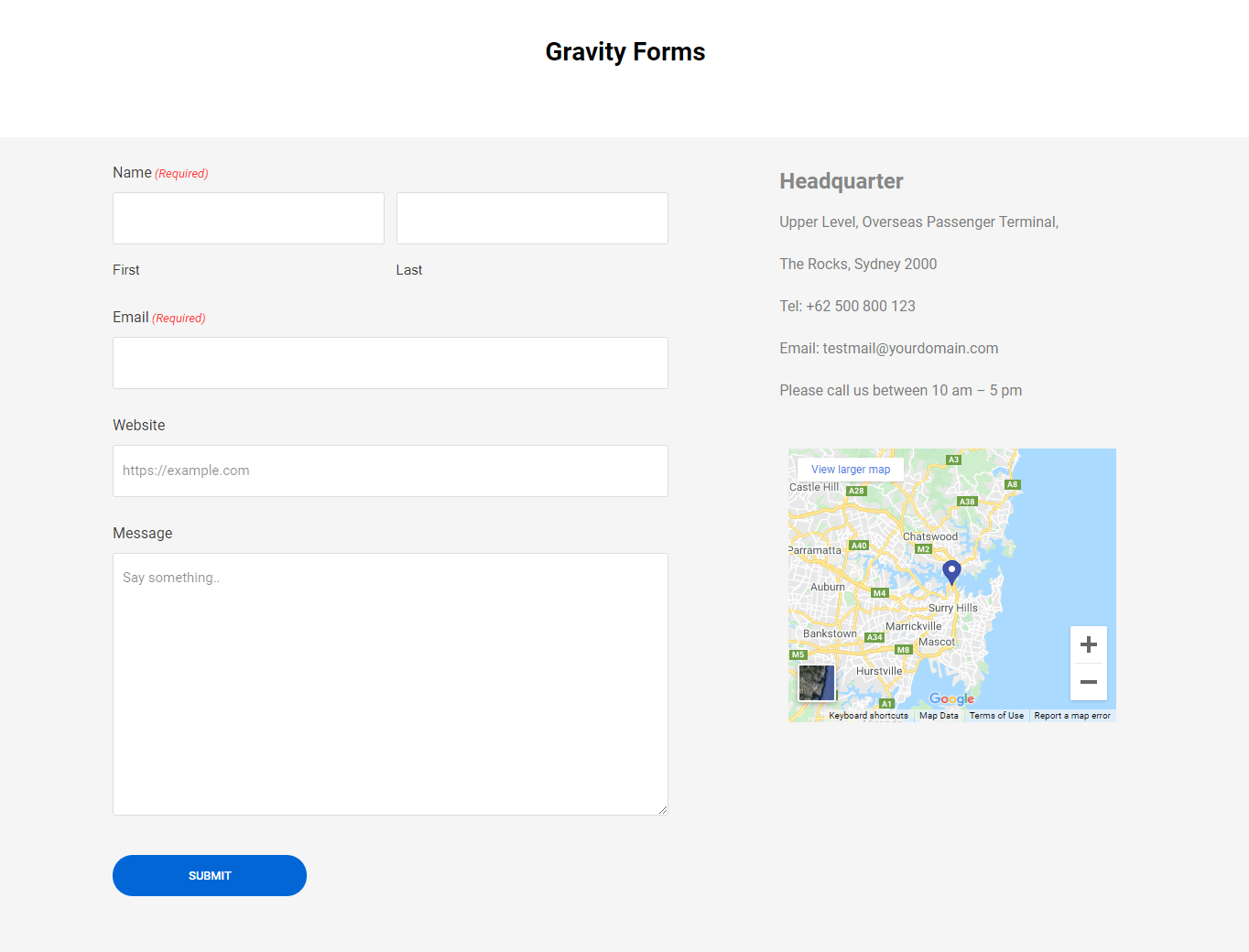
Happy Addons의 Gravity Forms 위젯 최종 미리보기
Elementor Gravity 형태의 최종 모습은 다음 이미지와 유사합니다.

영상으로도 확인하실 수 있습니다.
사용할 수 있는 6가지 추가 해피 애드온 양식 위젯
Gravity Forms 위젯과 마찬가지로 Happy Addons는 6개의 다른 양식 위젯을 제공합니다. 또한 양식을 Elementor 웹 사이트에 통합하는 데 사용할 수도 있습니다.
이러한 위젯에 대해 하나씩 이야기해 보겠습니다.
1. 문의 양식 7
Contact Form 7은 대부분의 사용자가 사용하는 WordPress용 양식 플러그인 중 하나입니다. 이러한 이유로 Happy Addons에서는 사용자가 Contact Form 7 무료 위젯을 사용하여 양식을 추가할 수 있습니다.
이 위젯을 사용하면 Elementor 웹사이트에 다양한 유형의 양식을 쉽게 추가하고 사용자 지정할 수 있습니다.
문서를 확인하십시오.
2. 닌자 형태
이제 좋아하는 Ninja Forms 플러그인도 사용할 수 있습니다. Happy Addons Ninja Forms 위젯을 사용하여 Elementor 사이트에 필요한 양식을 삽입할 수 있습니다.
Ninja Forms의 단계별 문서를 읽어보세요.
3. 위폼
Happy Addons의 새롭고 독특한 weForms 위젯을 사용하면 미리 만들어진 양식을 웹사이트에 보다 체계적으로 추가할 수 있습니다.
이 문서를 빠르게 확인하고 이 위젯이 어떻게 작동하는지 알아보십시오.
4. 칼데라 형태
Happy Addons Caldera Forms 무료 위젯을 사용해 Elementor 사이트에 멋진 양식을 추가하세요. 사용 설명서를 살펴보겠습니다.
5. WPForms
인기 있는 WPForms 플러그인을 사용하여 웹사이트에 양식을 추가하고 싶으십니까? Happy Addons에서 WPForms 위젯을 사용하여 미리 빌드된 양식을 쉽게 추가하고 사용자 지정할 수 있습니다. 자세한 내용은 빠른 안내입니다.
유창한 양식
마지막으로 중요합니다. 또한 Happy Addons Fluent Forms 위젯을 사용하여 웹사이트에 양식을 통합할 수 있습니다. Fluent Forms의 전체 문서를 따르십시오.
Happy Addons의 Gravity Forms 위젯을 사용할 준비가 되셨습니까?
Happy Addons 양식 위젯을 사용하여 양식 디자인 프로세스를 더 쉽게 만들 수 있습니다. 위의 모든 단계를 수행하고 양식 통합 프로세스를 배웠기를 바랍니다.
이제 Elementor 웹사이트에 Gravity Form을 추가할 차례입니다.
당신은 갈 준비가 되었습니까?
이 블로그 또는 Elementor Gravity 양식에 대해 여전히 질문이 있는 경우 아래 댓글 상자에서 목소리를 높일 수 있습니다.
다른 필수 튜토리얼을 확인하세요…
- 무료로 Happy Form 위젯을 사용하여 Elementor에서 양식 디자인을 개인화하는 방법!
- Elementor 문의 양식 작성에 대한 궁극적인 가이드
- 7 최고의 WordPress Form Builder 비교 (장단점)
- 문의 양식 7: 기능 검토 및 성능 확인(WPForms와 비교)
- 마케터를 위한 정직한 WPForms 검토
뉴스레터에 가입하는 것을 잊지 마십시오. 또한 완전 무료 입니다!
