WordPress 양식에 hCaptcha를 추가하는 방법(reCAPTCHA 대안)
게시 됨: 2021-07-26WordPress 양식에 hCaptcha를 추가하시겠습니까?
보안 문자를 추가하거나 hCaptcha 양식을 생성하면 스팸 발송자와 싸우고 해커로부터 웹 사이트를 보호하는 데 도움이 됩니다.
이 기사에서는 사이트를 안전하게 유지할 수 있도록 WordPress 양식에 hCaptcha를 추가하는 방법을 보여줍니다.
지금 WordPress 양식 만들기
hCaptcha는 무엇입니까?
hCaptcha는 인기 있는 reCAPTCHA 대안입니다. 봇, 스팸 및 웹사이트 공격으로부터 사이트를 보호하는 무료 스팸 방지 도구입니다.
hCaptcha라는 용어는 대중적인 용어인 "CAPTCHA" 에서 파생되었습니다 .
CAPTCHA 는 Completely Automated Public Turing test to tell Computers and Humans Apart의 약자입니다. hCaptcha의 문자 "H" 는 사람을 나타냅니다.

hCaptcha는 Google의 reCAPTCHA와 유사하게 작동하지만 사용자의 개인정보 보호에 더 중점을 둡니다. 그들의 개인 정보 보호 정책은 GDPR 및 CCPA와 같은 최근 규정과 호환됩니다.
사이트의 개인 정보가 걱정되고 reCAPTCHA 대안을 찾고 있다면 hCaptcha가 적합한 도구일 수 있습니다.
WordPress 양식에 hCaptcha를 추가하는 이유는 무엇입니까?
hCaptcha 서비스가 웹사이트에 적합한지 여부를 결정하는 데 도움이 될 수 있는 몇 가지 이유를 살펴보겠습니다.
- 설정 프로세스 : hCaptcha 계정을 만들고 설정하는 것은 매우 쉽습니다. 다음 단계에서 완전한 hCaptcha 등록 프로세스를 볼 수 있습니다.
- 더 나은 개인 정보 보호 : 일부 사이트 소유자는 사이트와 사용자의 개인 정보에 대해 더 관심을 갖습니다. Google의 reCAPTCHA가 데이터를 사용할 수 있다는 우려가 있는 경우 hCaptcha가 더 나은 옵션이 될 것입니다.
- 더 효과적 : hCaptcha는 스팸 및 봇을 차단하는 데 더 효과적인 것으로 입증되었습니다. 스팸으로 인해 웹사이트가 손상되는 것을 방지하는 데 사용할 수 있는 몇 가지 고급 기능을 제공합니다.
- CAPTCHA에 대한 비용 지불: hCaptcha는 방문자가 양식에서 문제를 해결할 때마다 작은 보상을 지불합니다.
- 프리미엄 서비스 : hCaptcha에는 무료 버전과 프리미엄 버전이 모두 포함되어 있습니다. 무료 버전에는 사이트 양식에서 사용할 수 있는 기능이 많이 있습니다. 그러나 사용자 지정 챌린지 및 시간 기반 난이도 예약과 같은 고급 기능을 찾고 있다면 프리미엄 버전을 선택할 수 있습니다.
WordPress 양식에 hCaptcha를 추가하는 방법은 무엇입니까?
WordPress 양식에서 보안 문자를 활성화하려면 HTML에 대한 사전 지식이 필요하지만 WPForms 빌더에는 코드 한 줄을 작성하지 않고도 WordPress 양식에 hCaptcha를 추가할 수 있는 내장 hCaptcha 통합이 제공됩니다.
수행할 단계는 다음과 같습니다.
- WPForms 플러그인 설치
- WPForms에서 hCaptcha 유형 선택
- hCaptcha 키 생성
- 양식 만들기
- 양식에 hCaptcha 블록 추가
- hCaptcha 테스트
시작하겠습니다!
1단계: WPForms 플러그인 설치
가장 먼저 해야 할 일은 WPForms 플러그인을 설치하고 활성화하는 것입니다. WordPress를 처음 사용하거나 플러그인 설치 과정에서 어려움을 겪는다면 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 확인할 수 있습니다.
2단계: WPForms에서 hCaptcha 유형 선택
이제 두 번째 단계는 WPForms의 설정에서 hCaptcha 유형을 선택하는 것입니다.
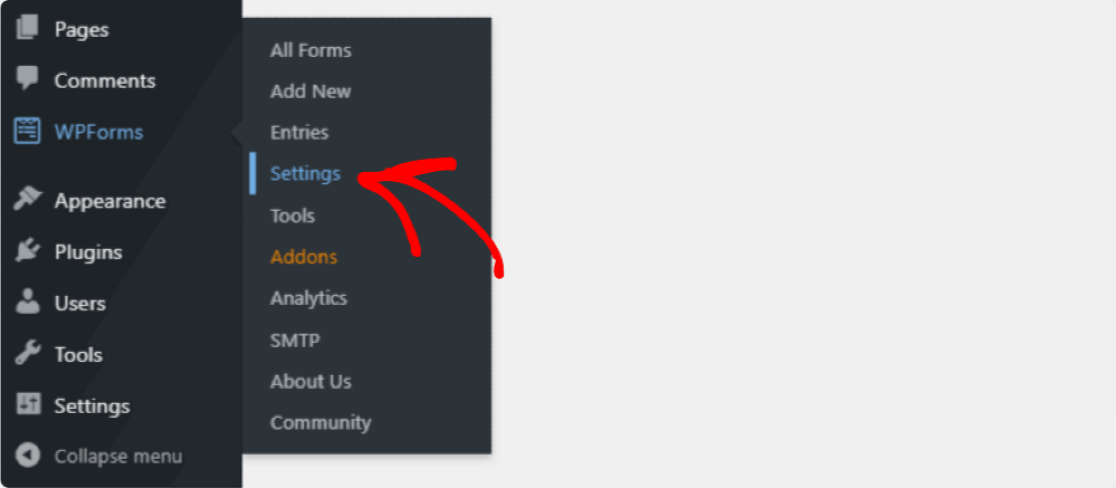
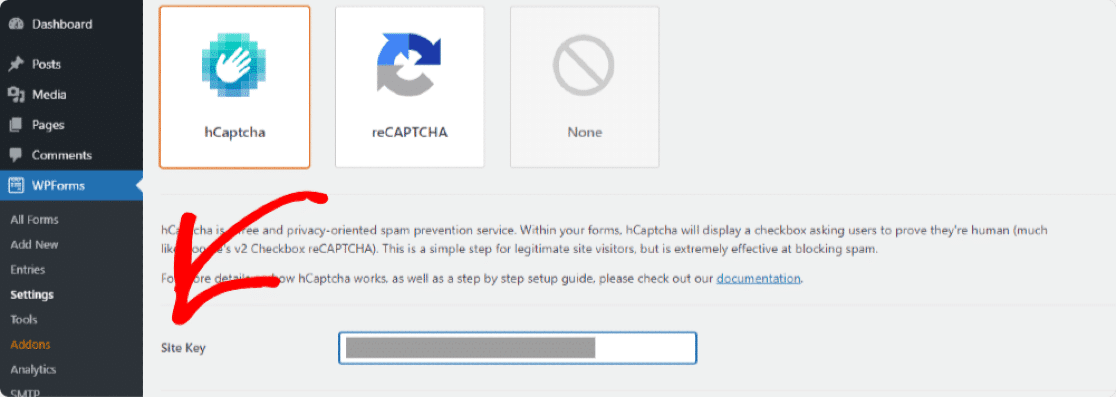
유형을 선택하려면 WordPress 대시보드로 이동하여 WPForms » 설정을 클릭 합니다.

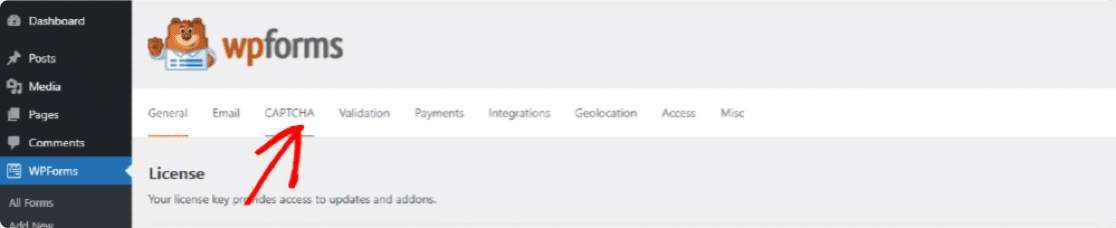
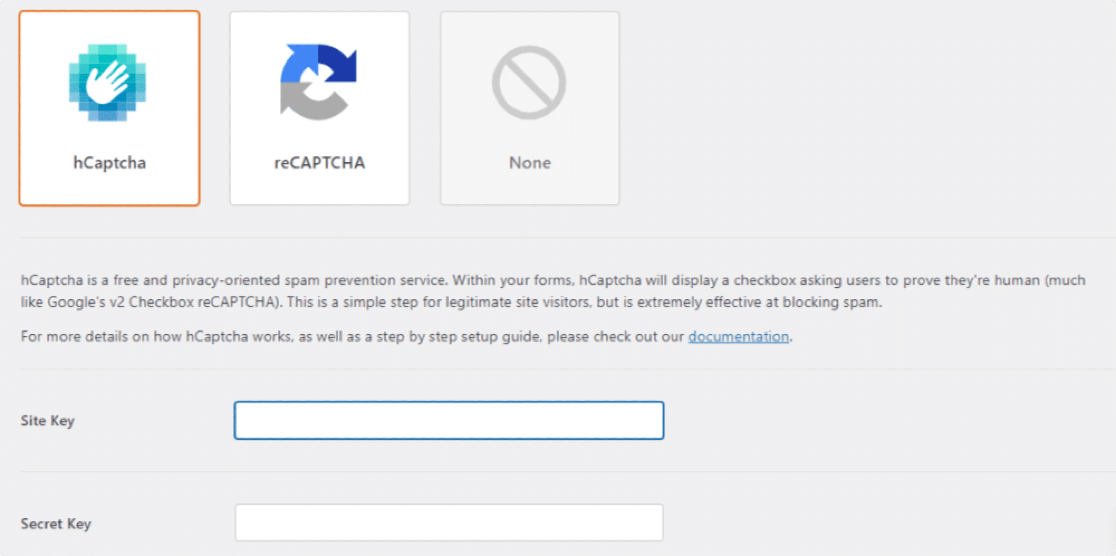
WPForms 설정 페이지가 열립니다. 여기에 여러 탭 옵션이 표시됩니다. 상단의 탭에서 보안문자 를 클릭합니다.

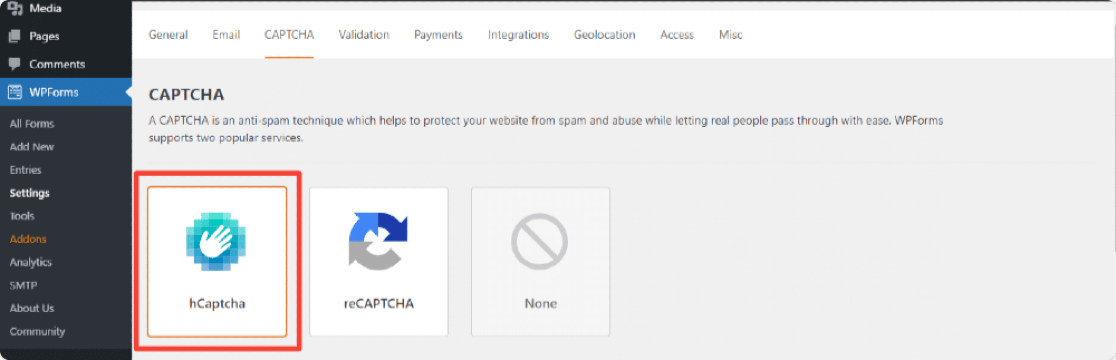
보안 문자 페이지에는 2개의 인기 있는 보안 문자 서비스인 hCaptcha 및 reCAPTCHA가 표시 됩니다. hCaptcha 아이콘을 클릭해야 합니다.

아이콘을 클릭하자마자 하단에 hCaptcha 설정이 표시됩니다. 여기에서 사이트 키 와 비밀 키 를 추가할 필드를 볼 수 있습니다.

3단계: hCaptcha 키 생성
hCaptcha를 활성화하려면 먼저 hCaptcha 계정 에서 키를 생성하고 WPForms 와 연결해야 합니다.
새 탭에서 hCaptcha 사이트를 열고 다른 탭에서 WPForms를 열어 둡니다.
이제 hCaptcha 계정을 생성하려면 상단의 가입 버튼을 클릭 하세요 .

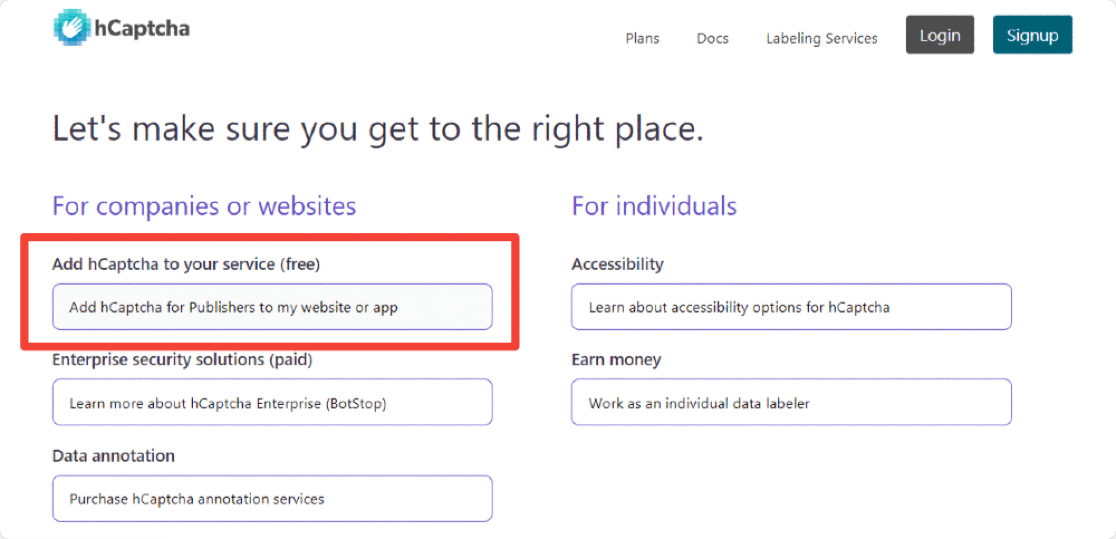
무료 요금제를 사용하려면 서비스에 hCaptcha 추가(무료) 아래의 버튼을 클릭 하세요.

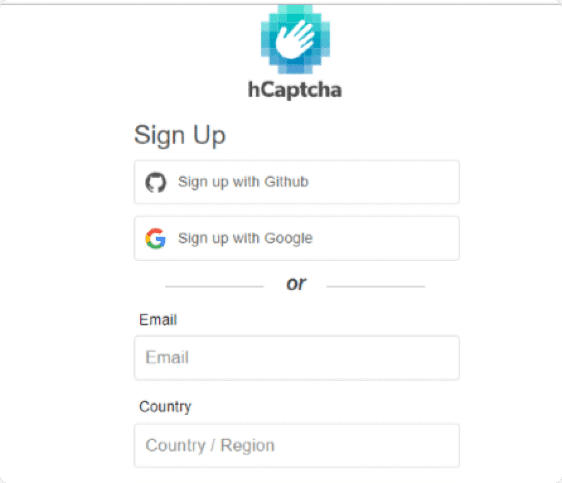
가입 절차는 비교적 쉽습니다. Github , Google 계정으로 직접 가입하거나 사용자 지정 세부 정보를 제출할 수 있습니다.

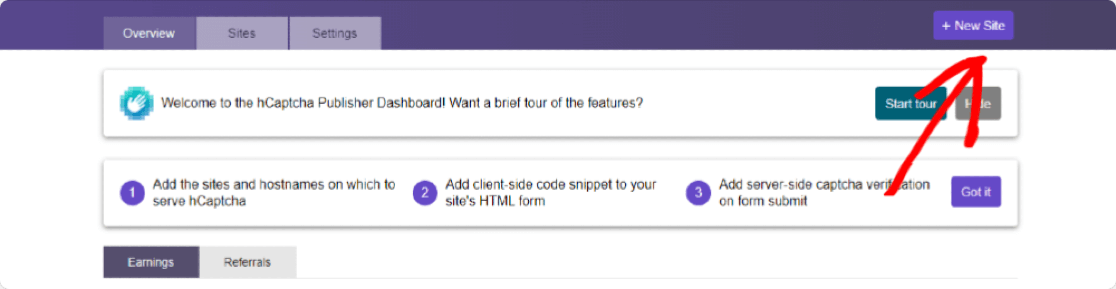
계정이 생성되면 hCaptcha 계정으로 리디렉션됩니다. 여기서 오른쪽 상단의 새 사이트 버튼 을 클릭합니다.

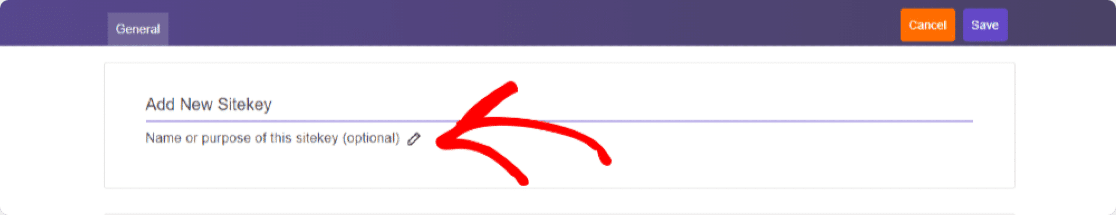
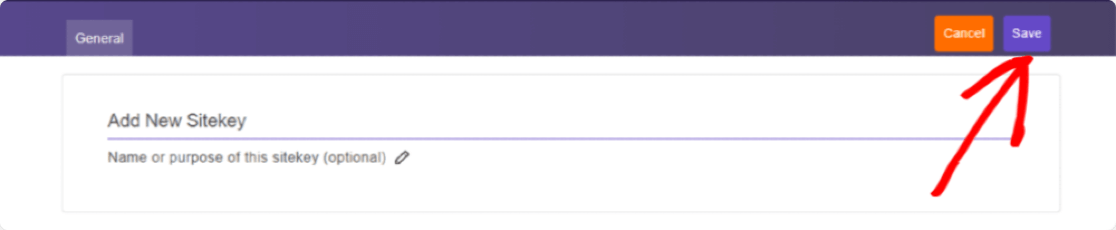
그러면 양식을 작성하고 사이트 세부 정보를 입력해야 하는 새 페이지가 열립니다. 페이지에 표시되는 첫 번째 섹션은 새 사이트 키 추가 섹션입니다. 원하는 경우 연필 아이콘을 클릭하여 이 특정 사이트 키에 이름을 추가할 수 있습니다. 그러나 다시 말하지만 이것은 참조용일 뿐이며 선택 사항이며 필수 입력 사항은 아닙니다.

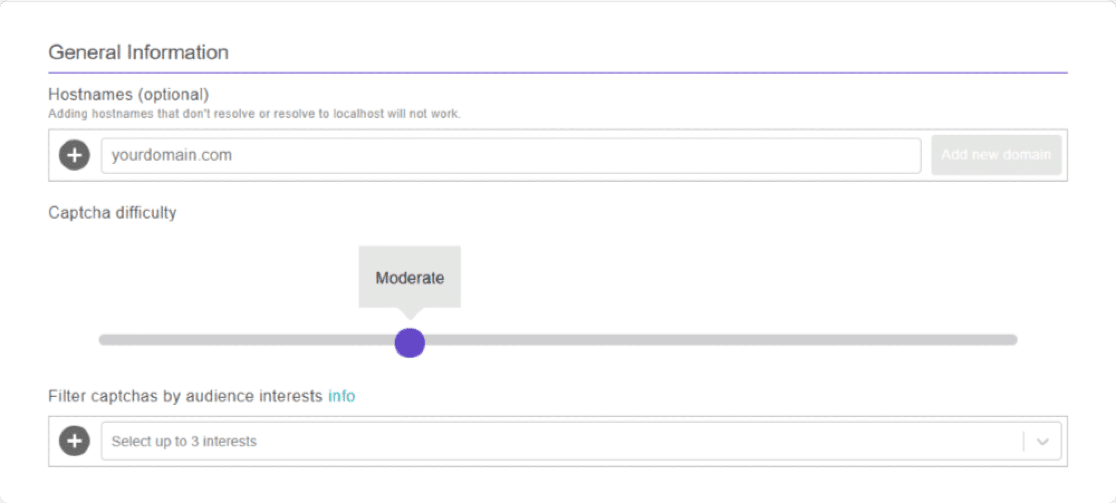
이제 양식의 두 번째 섹션은 일반 정보 입니다. 여기서 호스트 이름 을 추가 하고 보안문자의 난이도를 선택하고 청중의 관심을 기반으로 보안문자 필터 를 설정해야 합니다 .

이 3가지 옵션에 대해 자세히 살펴보겠습니다.
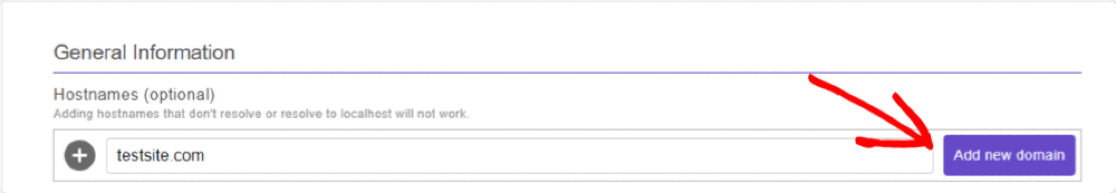
- 호스트 이름 : 여기에 hCaptcha를 활성화할 사이트 URL 또는 도메인 이름을 추가해야 합니다.
사이트 도메인을 추가하고 새 도메인 추가 버튼을 클릭합니다.

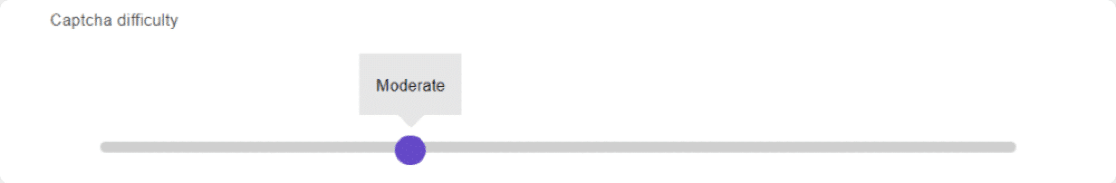
- 보안 문자 난이도 : 이 옵션을 사용하면 양식 내 보안 문자 난이도를 설정할 수 있습니다. 쉬움 , 보통 , 어려움 , 항상 켜짐의 4가지 레벨이 있습니다. 요구 사항에 따라 모든 수준을 선택할 수 있습니다.

hCaptcha 난이도 옵션에 대한 정보를 공유해 보겠습니다. 이것은 귀하의 웹사이트에 대해 무엇을 선택할지 결정하는 데 도움이 될 것입니다.

- Easy : 이 옵션은 몇 초 안에 쉽게 해결할 수 있는 표준 "쉬운" 문제를 표시하여 사용자를 확인합니다.
- 보통 : 이 옵션은 쉬움에 비해 조금 더 어려운 도전 과제를 표시합니다. 사용자가 사람인지 봇인지 확인하는 데 도움이 되는 보다 안전한 옵션입니다.
- 어려움: 해결하는 데 시간이 조금 더 걸리는 쉬움 또는 보통보다 더 어려운 도전 유형을 표시합니다.
- 항상 켜기 : 이 옵션은 모든 사용자가 양식을 제출하기 전에 '어려운' 보안문자를 풀도록 합니다. 그러나 이 옵션은 웹사이트의 사용자 경험에 영향을 미칠 수 있지만 가장 안전한 방법입니다.
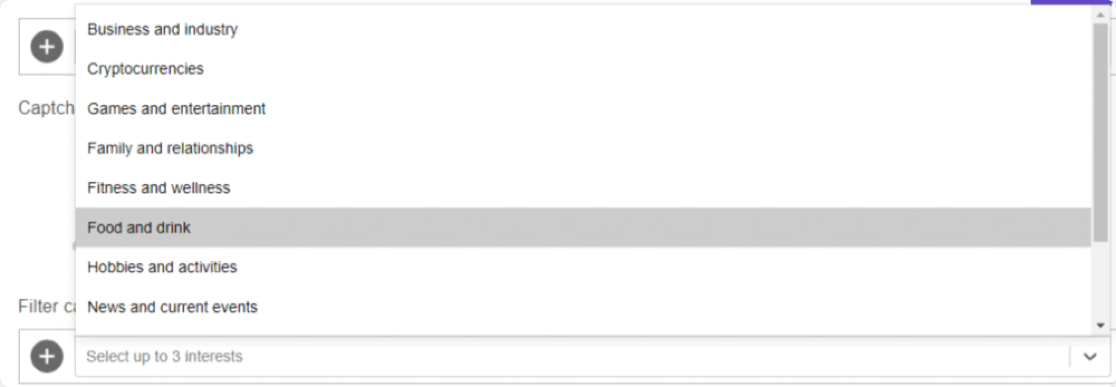
- 잠재고객의 관심분야에 따라 보안문자 필터링 : 이 옵션에서 선택합니다. 귀하의 웹사이트 틈새 시장을 기반으로 최대 3개의 다른 관심사를 선택할 수 있습니다. 보안 문자에 표시될 콘텐츠 유형을 필터링합니다. 레스토랑 예약 웹사이트가 있다고 가정해 보겠습니다. 따라서 보안 문자를 필터링하기 위해 음식 및 음료 옵션을 선택할 수 있습니다.

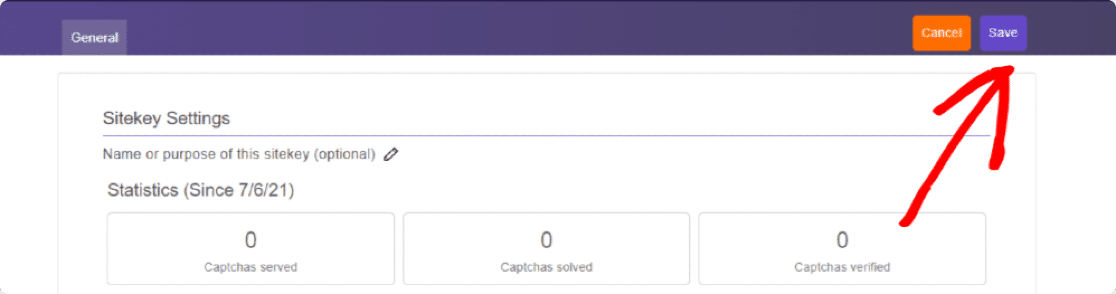
모든 양식의 설정을 구성했으면 페이지 오른쪽 상단에 있는 SAVE 버튼을 클릭하는 것을 잊지 마십시오.

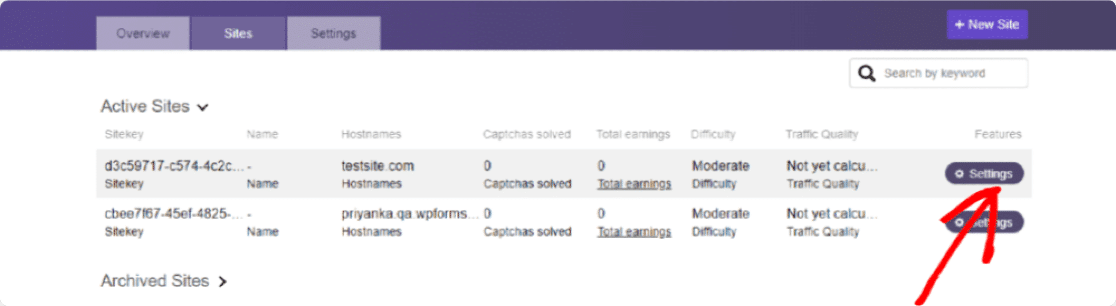
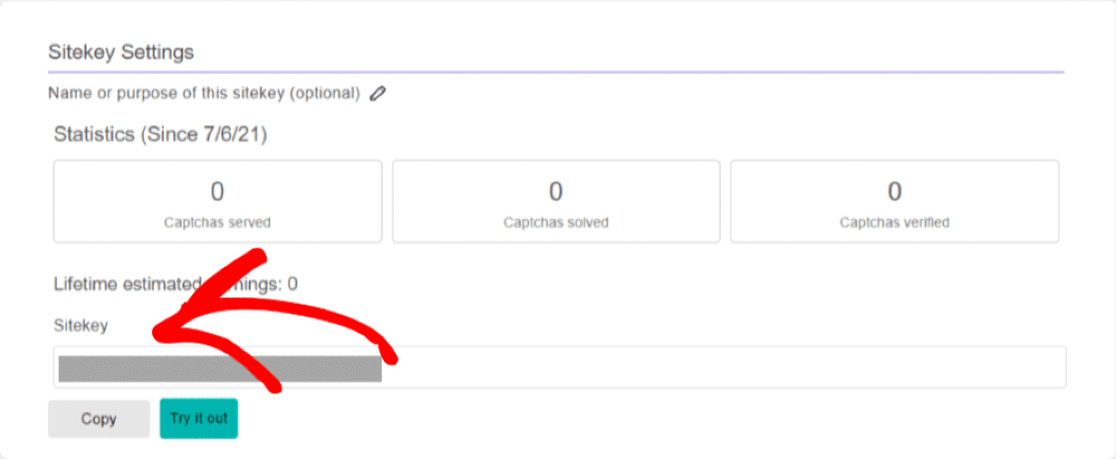
그러면 사이트 키의 설정 페이지로 리디렉션됩니다. 여기에서 Captcha SiteKeys를 찾을 수 있습니다. 사이트 키를 보려면 설정 버튼을 클릭하십시오.

[설정] 버튼을 클릭하면, 당신은 Sitekey 섹션에서 귀하의 웹 사이트에 대한 Sitekey을 볼 수 있습니다, 전체 사이트 키를 복사합니다.

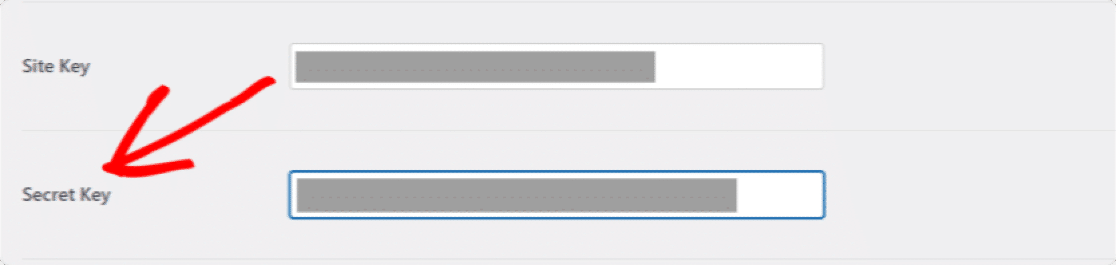
우리가 열어 둔 WPForms 탭을 기억하십니까? 다음으로 이 키를 WPForms에 붙여넣어야 합니다.
이제 사이트 키를 복사 WPForms 탭을 열고 사이트 키 설정에 따라 당신의 WPForms 설정에 붙여 넣습니다.

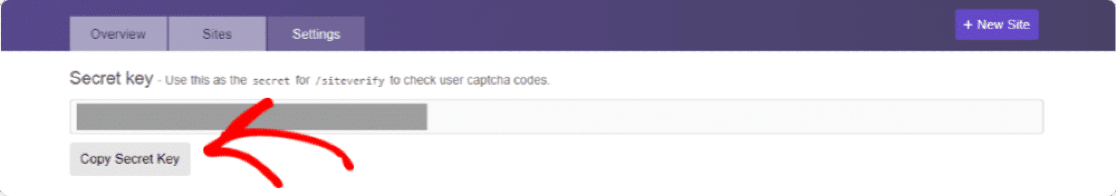
다음 옵션은 Secret Key 입니다. hCaptcha 계정에서도 비밀 키를 복사해야 합니다.
비밀 키는 hCaptcha 계정의 설정 탭에 있으므로 사이트 키 설정 페이지를 닫아야 합니다. 저장 버튼을 클릭하여 닫습니다.

이제 설정 탭을 클릭하십시오. 상단에 비밀 키가 표시됩니다.

비밀 키를 복사하여 WPForms에 붙여넣습니다.

키를 추가하면 아래에서 다른 hCaptcha 설정을 조정할 수도 있습니다. 이러한 설정에 대해 자세히 설명하겠습니다.
- 실패 메시지 : 여기에서 hCaptcha가 양식 제출을 중지하는 경우 방문자에게 표시되는 메시지를 사용자 정의할 수 있습니다.
- 충돌 없음 모드 : 이 옵션은 다른 플러그인이나 테마로 인해 충돌이 발생한 경우 중지합니다. 웹사이트의 다른 플러그인이나 테마가 CAPTCHA 코드를 로드하려고 하는 경우가 있습니다. 이 경우 오류가 있을 수 있습니다. 충돌 방지 모드 확인란을 선택하여 충돌하는 hCaptcha 코드를 강제로 비활성화하여 오류를 방지할 수 있습니다.
- 미리보기 : 이것은 프런트 엔드에 hCaptcha의 미리보기를 표시합니다. 사이트 키와 비밀 키를 모두 추가했으면 저장 버튼을 클릭하여 hCaptcha 미리보기를 확인합니다.
참고 : 항목이 제대로 구성되지 않은 경우 이 설정은 오류 메시지를 표시하므로 키가 설정에 올바르게 입력되었는지 다시 확인해야 합니다.
4단계: 양식 만들기
이제 설정이 완료되었으므로 양식에서 hCaptcha를 활성화할 차례입니다.
그렇게 하려면 먼저 WPForms를 사용하여 새 양식을 만들어야 합니다.
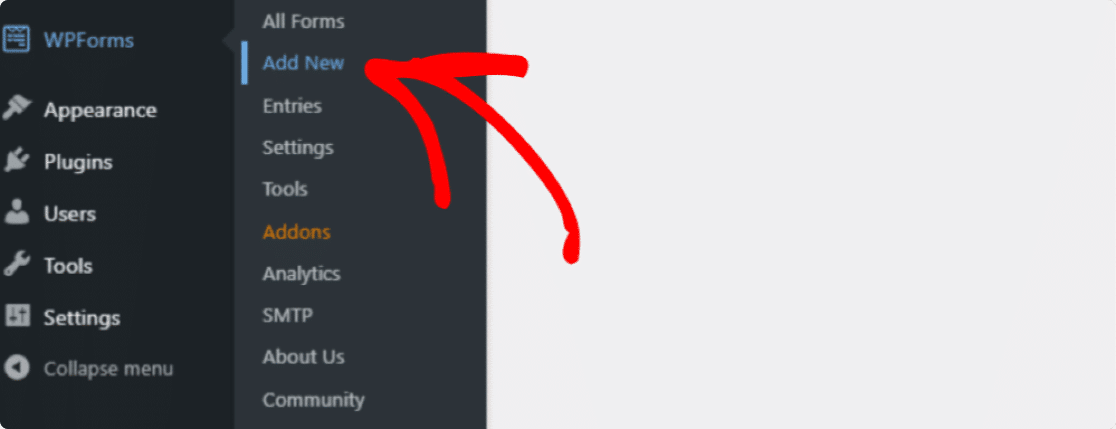
WPForms » 새로 추가로 이동하여 새 양식을 만듭니다.

여기서는 간단한 문의 양식을 만듭니다.
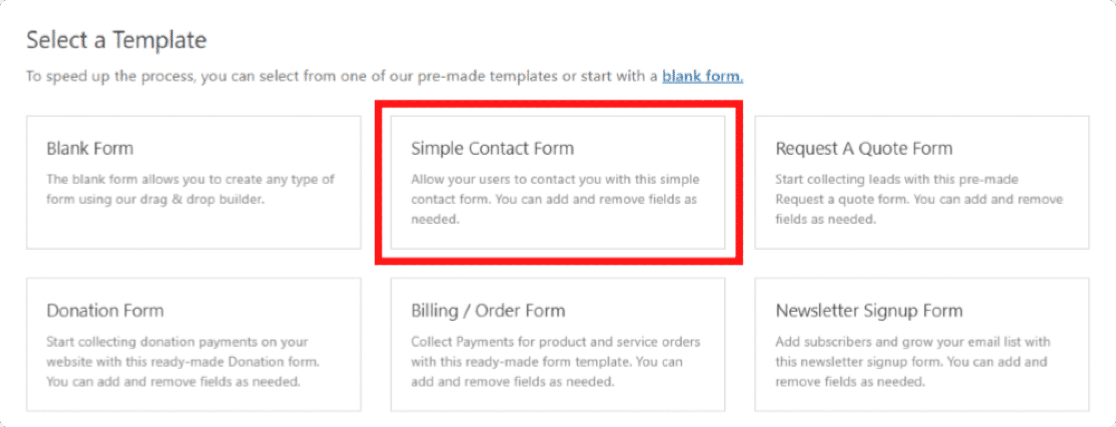
설정 화면에서 양식의 이름을 지정하고 사용할 템플릿을 선택합니다. WPForms는 미리 작성된 여러 양식 템플릿을 제공합니다. 요구 사항에 따라 양식 템플릿을 선택하고 웹 사이트에서 사용할 수 있습니다.
Simple Contact Form 템플릿을 선택하겠습니다.

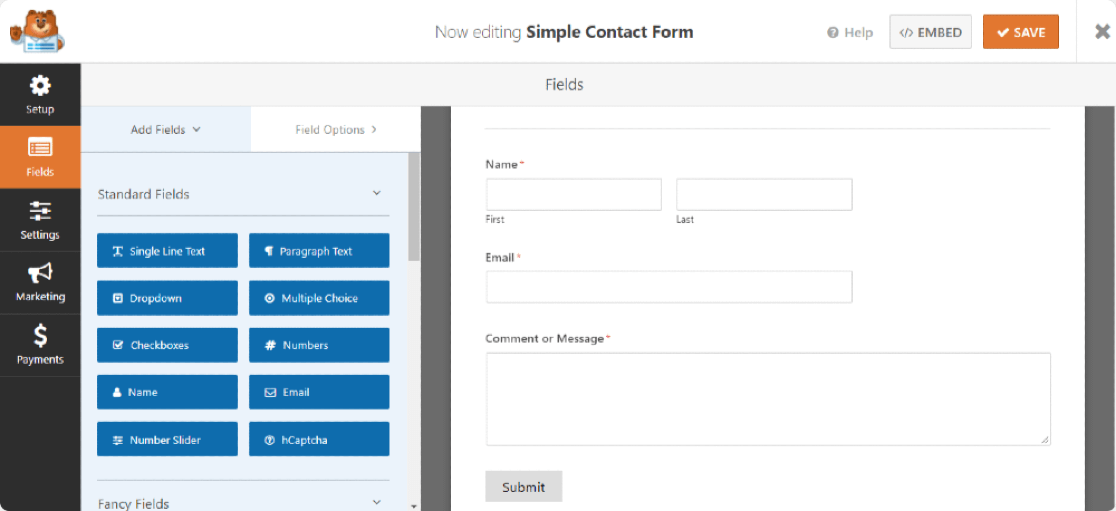
템플릿을 클릭하면 오른쪽에 간단한 문의 양식 템플릿이 표시되고 왼쪽에 끌어서 놓기 빌더가 표시됩니다. 이 빌더에서 연락처 양식에 필드를 추가할 수 있습니다.
간단한 문의 양식에는 모든 기본 양식 요구 사항(예: 이름 , 이메일, 댓글 또는 메시지)이 포함 됩니다.

5단계: 양식에 hCaptcha 블록 추가
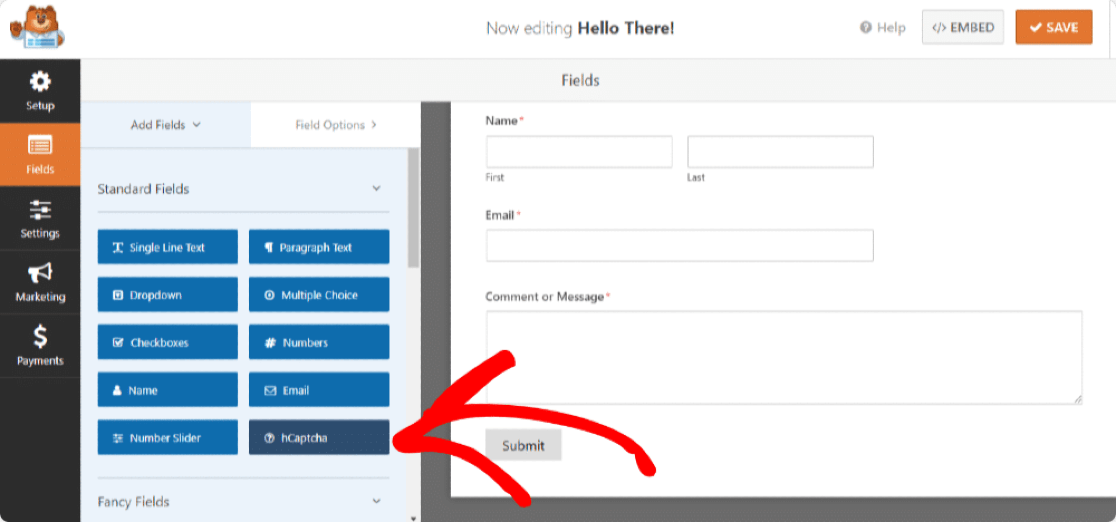
이제 양식이 준비 되었으므로 hCaptcha 필드 를 추가하기만 하면 됩니다.
왼쪽의 표준 필드 섹션에서 hCaptcha 필드를 클릭 합니다.

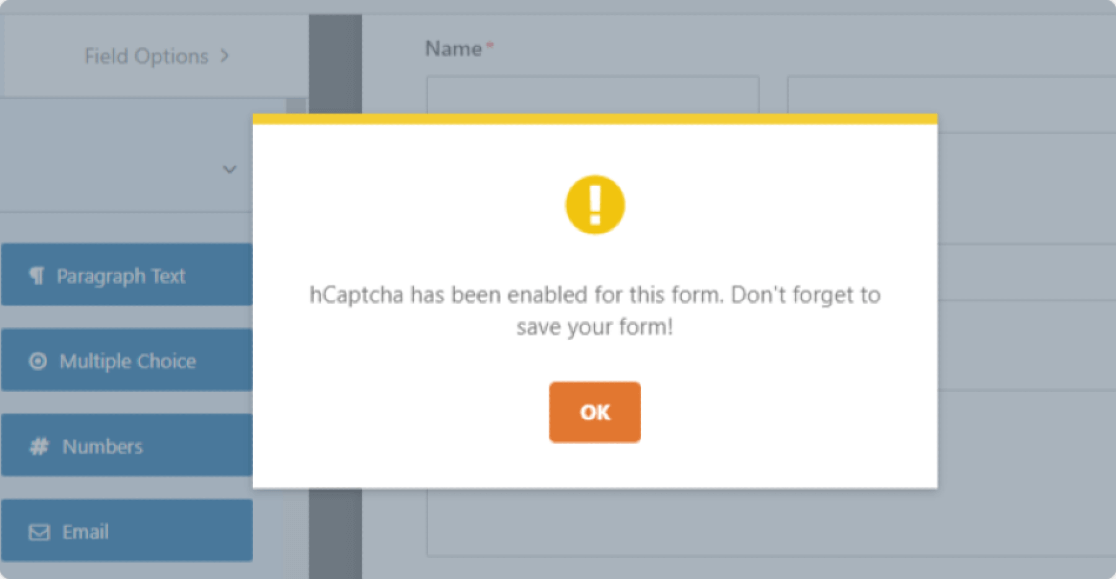
hCaptcha 필드를 클릭하는 즉시 이 양식에 대해 hCaptcha를 켰는지 확인하는 메시지가 표시됩니다. 확인을 클릭합니다.

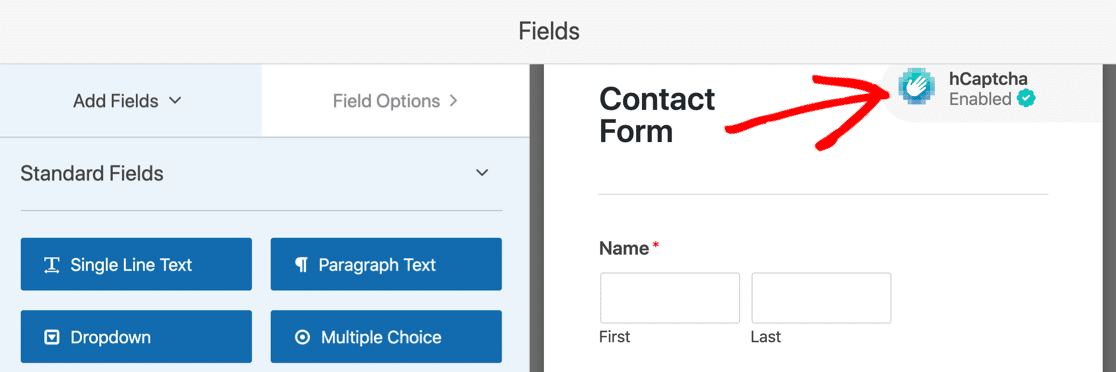
이제 확인을 위해 양식의 오른쪽 상단에 hCaptcha 로고 가 표시됩니다.

걱정하지 마세요. 이 로고는 양식의 백엔드에만 표시되며 게시된 양식에는 표시되지 않습니다. 양식에서 hCaptcha가 활성화되어 있음을 상기시키기 위한 것입니다.
저장 버튼을 클릭하면 모든 것이 해결됩니다.
6단계: hCaptcha 테스트
마지막 단계는 hCaptcha가 문의 양식에서 제대로 작동하는지 테스트하는 것입니다.
이를 테스트하려면 사이트 프런트 엔드에서 문의 양식을 열고 양식 항목을 채우고 제출하여 확인하십시오. 양식을 테스트하는 방법에 대한 자세한 내용은 전체 테스트 체크리스트를 참조하십시오.
참고 : 사이트에 관리자로 로그인하지 않은 다른 브라우저나 시크릿 창에서 문의 양식을 테스트하세요.
다음 단계: 온라인 양식 보호
그리고 당신은 끝났습니다! 이것이 코드와 HTML CSS를 추가하지 않고 WPForms 및 hCaptcha를 사용하여 연락처 양식 스팸을 퇴치하는 데 도움이 되는 방법입니다. 온라인 양식을 안전하게 유지하는 더 많은 방법을 찾고 있다면 온라인 양식에 대한 12가지 WordPress 보안 팁 및 요령에 대한 기사를 확인하십시오.
이 기사가 WordPress 양식으로 hCaptcha를 활성화하는 전체 프로세스를 이해하는 데 도움이 되기를 바랍니다. 비슷한 방식으로 WPForms 빌더를 사용하여 WordPress 로그인 및 등록 양식에 CAPTCHA를 추가할 수도 있습니다.
WordPress에서 (쉽게) 파일 업로드 양식을 만드는 방법에 대한 게시물을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 들면 Facebook과 Twitter에서 우리를 팔로우하는 것을 잊지 마십시오.
