WordPress에 머리글 및 바닥글 코드를 추가하는 방법
게시 됨: 2022-09-19WordPress 플랫폼은 코딩 경험이 없는 사람들이 거의 모든 유형의 기능을 구현할 수 있도록 도와줍니다. 그러나 경우에 따라 타사 서비스가 자체 기능을 포함할 수 있도록 WordPress에 머리글 및 바닥글 코드를 추가해야 합니다.
가장 일반적인 사용 사례는 Google Analytics를 사이트에 통합하는 것입니다. 그러나 이 작업을 수행하려는 다른 이유가 많이 있습니다. 이 작업을 수행하려는 이유를 이미 알고 있을 수 있습니다.
이 자습서에서는 WordPress에 머리글 및 바닥글 코드를 추가하는 몇 가지 방법을 보여줍니다. 먼저, 우선 이 작업을 수행하려는 이유의 종류를 살펴보겠습니다.
사이트 머리글과 바닥글에 추가 코드로 달성할 수 있는 것
표준 웹사이트는 텍스트 문서처럼 몇 가지 다른 구성 요소로 나뉩니다.
- 헤더. 사이트 헤더에는 많은 '사전 로드' 요소와 SSL(Secure Sockets Layer) 인증서, 암호화, JavaScript 등에 대한 세부 정보가 포함되어 있습니다.
- 보행인. 이것은 헤더와 유사한 방식으로 작동하지만 대신 페이지 하단에서 끝납니다.
- 신체. 사이트에서 구현하는 대부분의 기능은 콘텐츠의 '본문'에 있습니다. 이것은 WordPress 대시보드 내 거의 모든 것의 주요 초점이며 본문은 페이지에 표시되는 내용을 나타냅니다.
서버는 헤드, 본문, 바닥글 순으로 페이지를 로드합니다. 즉, 머리글의 코드가 먼저 로드되지만 바닥글 코드는 다른 모든 것 다음에 로드됩니다.
일상적인 코드 조각 사용 사례
소셜 미디어 및 SEO(검색 엔진 최적화) 도구를 사용하려면 WordPress에 헤더 코드를 추가해야 하는 경우가 많습니다. 이는 사이트가 로드될 때 그 다음에 오는 모든 것을 기록하기 위해 이러한 서비스가 어느 정도 우선 순위를 가져야 하기 때문입니다.
CSS 코드와 비슷한 상황입니다. 왜냐하면 이것이 사이트가 어떻게 보일지 결정하기 때문입니다. 이것이 바닥글에 있는 경우 스타일을 보기 전에 레이아웃 변경 사항의 배열을 볼 수 있습니다.
JavaScript는 최신 웹사이트를 생성하고 보고 상호 작용하는 데 도움이 되지만 (기술적 의미에서) 필수 구성 요소는 아닙니다. 따라서 바닥글의 JavaScript는 많은 경우에 더 나은 성능을 제공합니다. 옵션, 당신은 그것으로 가야합니다.
실제로 더 많은 사용 사례가 있으며 WPKube 블로그의 다른 기사에서 더 자세히 다룹니다. 그러나 일반적인 WordPress 상황에서는 사이트의 머리글 및 바닥글 요소에 액세스할 수 없습니다. 이렇게 하려면 손을 더럽히거나 외부 도움을 요청해야 합니다.
WordPress에 머리글 및 바닥글 코드를 추가하는 방법(2가지 방법)
이 기사의 나머지 부분에서는 WordPress에 머리글 및 바닥글 코드를 추가하는 두 가지 방법을 다룰 것입니다. 둘 다 간단하지만 다른 것보다 하나를 선호합니다.
- 플러그인을 사용하여 사이트의 올바른 영역에 코드를 추가할 수 있습니다.
-
functions.php파일에 코드를 추가할 수 있으며 사이트 파일에 액세스하는 방법에 대한 추가 지식이 필요합니다.
플러그인 옵션을 먼저 살펴보겠습니다. 이유는 곧 설명하겠습니다.
1. 플러그인을 사용하여 머리글 및 바닥글에 코드 추가
워드프레스에서 무언가를 구현하고 싶다면 플러그인이 알아서 해주어야 합니다. WordPress 웹 사이트의 경우 대부분의 경우 플러그인을 기본값으로 간주합니다. 따라서 WordPress에 머리글 및 바닥글 코드를 추가하려면 Embed Code 플러그인이 이상적입니다.

이것은 자매 사이트인 DesignBombs에서 개발한 솔루션이며 사이트 전체, 특정 페이지 또는 게시물, 사용자 정의 게시물 유형에 코드를 빠르고 쉽게 추가할 수 있는 방법을 제공합니다.
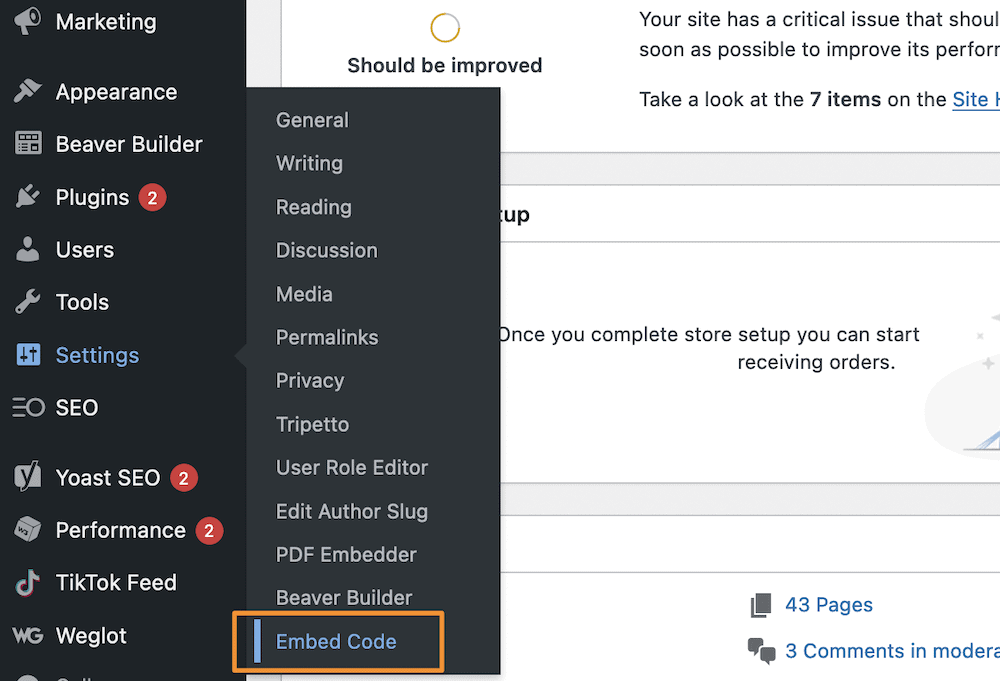
이를 사용하려면 일반적인 WordPress 방식으로 플러그인을 설치하고 활성화합니다. 이 프로세스가 완료되면 대시보드에 새로운 설정 > 코드 포함 옵션이 표시됩니다.

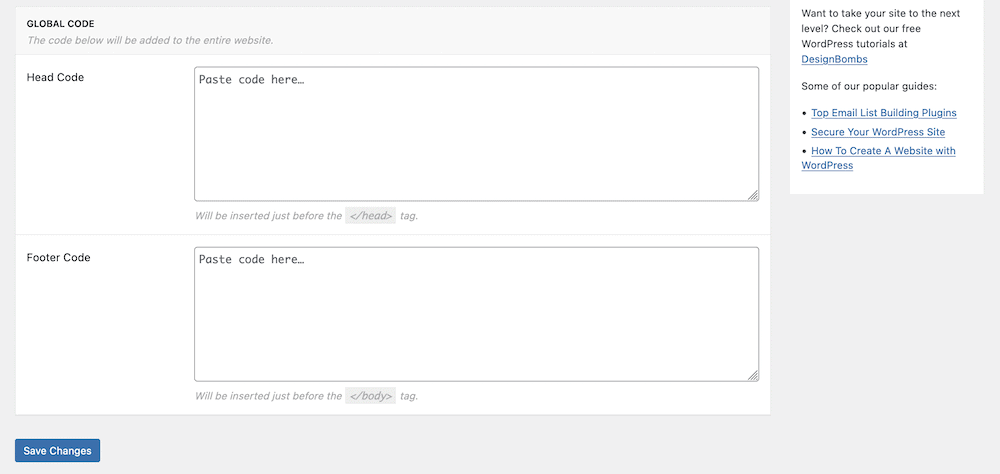
이 화면에는 두 개의 텍스트 영역이 있습니다. 하나는 머리글용이고 다른 하나는 바닥글용입니다. 입력한 코드가 HTML 내에서 어디에 위치할 것인지에 대한 힌트도 얻을 수 있습니다.

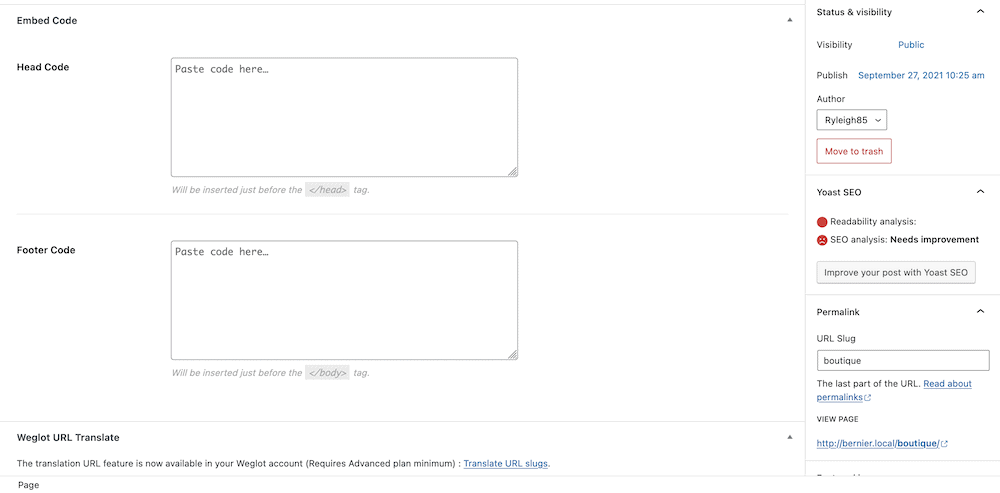
이 도구를 사용하는 것은 매우 간단합니다. 코드를 입력한 후 변경 사항을 저장합니다. 이것은 글로벌(즉, 사이트 전체) 수준에서 여기에 모든 코드를 추가합니다. 그러나 개별 게시물이나 페이지에만 코드를 추가할 수 있습니다. 블록 편집기를 통해 이 작업을 수행할 수 있습니다. 필요한 메타박스와 옵션은 화면 하단에 있습니다.


Embed Code는 우리가 선호하는 방법이고 최소한의 소란을 위해 사용해야 하는 방법이지만 필요한 결과를 얻을 수 있는 다른 방법도 있습니다. 다음에 이것을 살펴보겠습니다.
2. functions.php 파일에 코드 조각 추가
모든 WordPress 설치는 최상위 또는 테마별 디렉토리 내의 전용 functions.php 파일에 액세스할 수 있습니다. 이를 통해 WordPress에서 더 많은 기능을 사용할 수 있도록 코드 스니펫을 추가할 수 있습니다. 그러나 시작하기 전에 이해하고 준비해야 할 몇 가지 전제 조건이 있습니다.
- SFTP(Secure File Transfer Protocol)를 사용하여 WordPress 코어 파일(확장자는
functions.php파일)에 액세스합니다. 따라서 사이트 파일을 찾고 작업하려면 이것이 어떻게 작동하는지 알아야 합니다. - 또한 해당 테마가 업데이트되는 경우 변경 사항을 유지하려면 하위 테마를 사용하는 것이 좋습니다.
- 최소한 WordPress 후크, 작업 및 필터에 대한 실무 지식이 필요합니다. 또한 WordPress가 이러한 후크를 통해 머리글과 바닥글에 액세스하는 방법을 이해하고 싶을 것입니다.
SFTP 사용과 관련하여 WPKube에는 필수 읽기로 고려할 수 있는 다양한 기사가 있습니다.
- SFTP(보안 파일 전송 프로토콜) 초보자 가이드
- FileZilla 사용 방법: 단계별 가이드
- WordPress 파일 권한에 대한 초보자 가이드
워드프레스 개발자 후크 라이브러리, 특히 wp_head 및 wp_footer 에 대한 항목을 볼 수도 있습니다. 이 항목은 무리하게 사용하지 않을 것이기 때문에 선택 사항입니다.
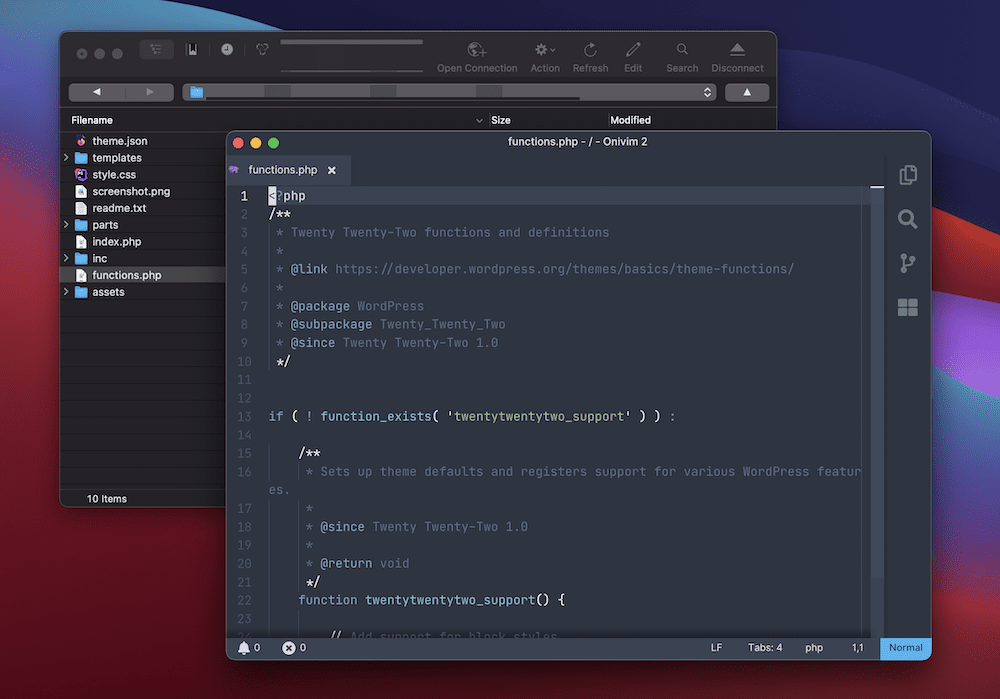
여기에서 프로세스는 몇 가지 단계를 거칩니다. 먼저 SFTP 클라이언트 내에서 사이트 서버를 연 다음 wp-content/themes 로 이동합니다. 여기에서 현재 테마의 디렉토리를 열고 관련 functions.php 파일을 찾으십시오.

좋아하는 텍스트 또는 코드 편집기에서 이 파일을 열고 싶을 것입니다. 내에서 다음 스니펫 템플릿을 배치할 수 있습니다.
add_action( 'wp_head', '<SNIPPET_NAME>' ); function <SNIPPET_NAME>() { ?> <!-- Place your HTML code or other script here. --> <?php } 간단히 말해서, 이것은 <SNIPPET_NAME> 이라고 부르는 것을 사용하여 WordPress에 작업 후크를 추가합니다. 함수 자체 내에서 주석 줄(즉, <!-- 로 시작하는 줄) 아래를 바꾸거나 입력합니다. 바닥글에 코드를 추가하려면 'wp_head' 를 'wp_footer' 로 바꿉니다. 그리고 평소처럼 계속합니다.
변경 사항을 저장하면 사이트에 적용됩니다. 추가하는 코드에 따라 프런트 엔드 페이지 자체, WordPress 대시보드 또는 타사 대시보드에 표시되는 항목이 있어야 합니다.
마무리
WordPress를 완전히 사용하기 위해 일반적인 코딩 지식이 필요하지 않지만 경우에 따라 WordPress에 머리글 및 바닥글 코드를 추가해야 할 수 있습니다. 예를 들어, 사이트 파일을 크랙하는 데 널리 사용되는 분석을 사용할 수 있습니다.
이 게시물에서는 머리글과 바닥글에 코드를 추가하는 두 가지 방법을 살펴보았습니다.
- Embed Code와 같은 플러그인을 사용하면 대시보드를 사용하여 WordPress에 머리글 및 바닥글 코드를 추가할 수 있습니다. 따라서 서버 액세스에 대한 걱정 없이 복사하여 붙여넣기만 하면 됩니다.
- 그러나 노하우가 있다면
functions.php파일에 스니펫을 추가할 수 있습니다. SFTP 지식과 WordPress 파일에 대한 약간의 경험이 필요하지만 이 접근 방식은 플러그인 옵션만큼 좋습니다.
WordPress에 머리글 및 바닥글 코드를 추가하려면 어떤 방법을 사용하시겠습니까? 아래 의견 섹션에서 알려주십시오!
