WordPress 양식에 자리 표시자 텍스트를 추가하는 방법
게시 됨: 2021-03-08WordPress에 양식 자리 표시자 텍스트를 추가하고 싶으십니까?
자리 표시자를 사용하면 방문자가 각 필드를 올바르게 채울 수 있습니다. 그러면 올바른 정보를 얻을 수 있고 방문자의 불만을 줄일 수 있습니다.
이 기사에서는 모든 종류의 양식에 자리 표시자 텍스트를 추가하는 쉬운 방법을 보여줍니다.
지금 WordPress 양식 만들기
자리 표시자 텍스트란 무엇입니까?
자리 표시자 텍스트는 사용자에게 무엇을 입력해야 하는지 보여주는 양식 필드 내부의 텍스트입니다. HTML5 사양에 도입되었으므로 때때로 'HTML5 자리 표시자 속성'이라고 하는 것을 볼 수 있습니다.
자리 표시자는 이메일 주소와 같이 특정 형식이 있는 모든 필드에 유용합니다. 방문자에게 항목 형식을 지정하는 방법을 보여줍니다.

자리 표시자 텍스트는 모든 필드가 유효한지 확인하는 데 매우 중요합니다. 즉, 방문자가 계속 돌아가서 입력한 내용을 수정할 필요가 없기 때문에 양식을 포기할 가능성이 적습니다.
다음과 같은 필드에 특히 유용합니다.
- URL :
https://example.com을 자리 표시자 텍스트로 추가하여 방문자에게 웹사이트 주소를 올바르게 입력하는 방법을 보여줄 수 있습니다. - 전화번호 : 예를 들어 사용자의 국가 코드와 일반 번호를 확인하려면 자리 표시자 텍스트를 추가하여 입력 방법을 표시할 수 있습니다.
- 소셜 미디어 사용자 이름 : 자리 표시자 텍스트는 사람들에게 사용자 이름을 올바르게 입력하는 방법을 보여줄 수 있습니다. 예를 들어 Twitter 필드에 대한 자리 표시자 텍스트로
@example을 추가하면 선행@를 입력하기를 원한다는 것을 나타냅니다.
방문자를 돕기 위해 자리 표시자 텍스트를 사용하는 다른 방법을 생각할 수 있습니다.
자리 표시자 텍스트는 기본값과 약간 다릅니다. 사용자가 자리 표시자가 있는 필드에 입력을 시작하면 자리 표시자 텍스트가 사라집니다. 반대로 사용자가 변경하지 않는 한 기본값은 양식 항목과 함께 제출됩니다.
이제 HTML5 자리 표시자 속성을 사용하는 방법을 알았으므로 양식에 추가하는 쉬운 방법을 보여드리겠습니다.
WordPress 양식에 자리 표시자 텍스트를 추가하는 방법
아래 단계에서 자리 표시자 텍스트를 쉽게 추가하는 방법을 보여드리겠습니다.
- WPForms 플러그인 설치
- 간단한 문의 양식 만들기
- 이메일 필드에 자리 표시자 텍스트 추가
- 드롭다운 필드에 자리 표시자 텍스트 추가
WordPress에 가장 적합한 양식 빌더 플러그인을 설치하는 것부터 시작하겠습니다.
1. WPForms 플러그인 설치
먼저 WPForms 플러그인을 설치하고 활성화합니다.
모든 버전의 WPForms를 사용하면 WPForms Lite를 포함하여 양식 필드에 자리 표시자를 추가할 수 있습니다. Pro 버전을 사용하면 양식에 고급 필드를 추가할 수 있으므로 무료 버전보다 훨씬 강력합니다.
WPForms 계정의 다운로드 탭에서 zip 파일을 다운로드하고 WordPress 사이트에 업로드합니다. 이 단계에서 도움이 필요한 경우 WordPress 플러그인을 설치하는 방법에 대한 단계별 가이드입니다.
2. 간단한 문의 양식 만들기
다음으로 간단한 문의 양식을 만들고 싶을 것입니다. WPForms에서는 5분 이내에 양식을 만들고 포함할 수 있습니다.

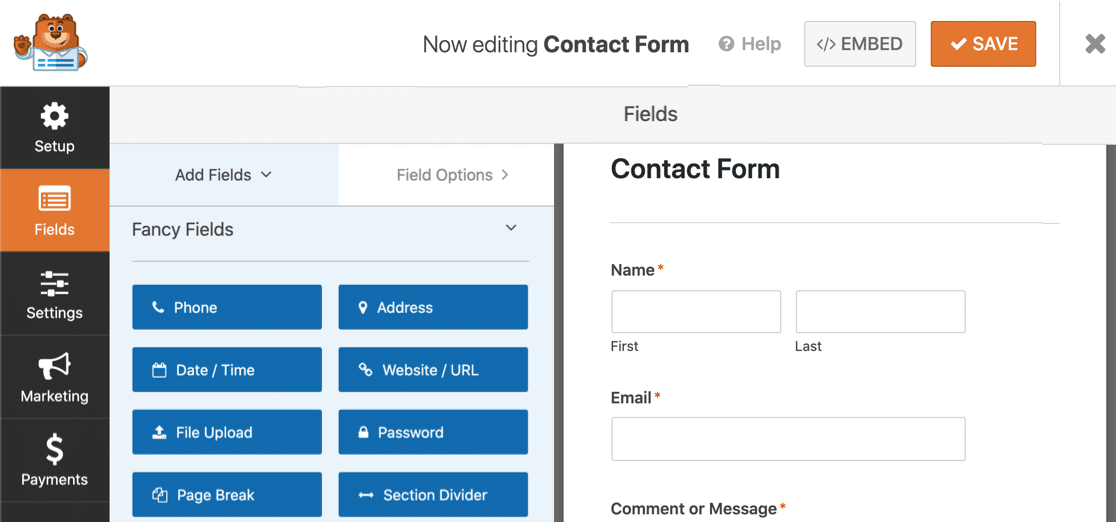
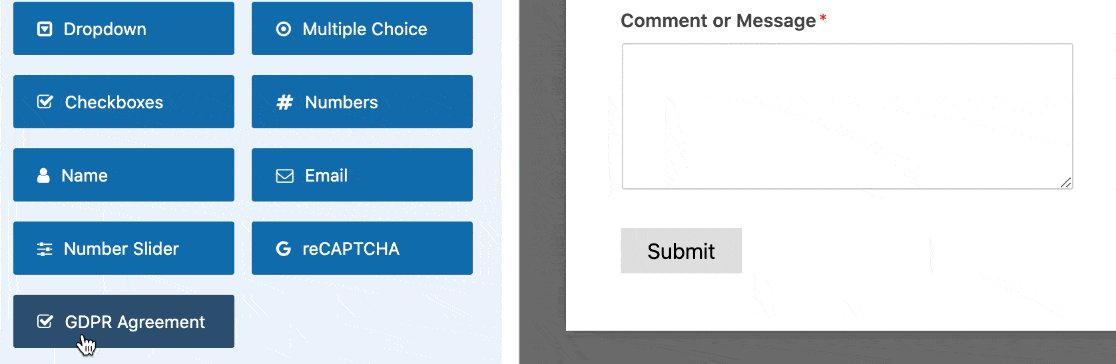
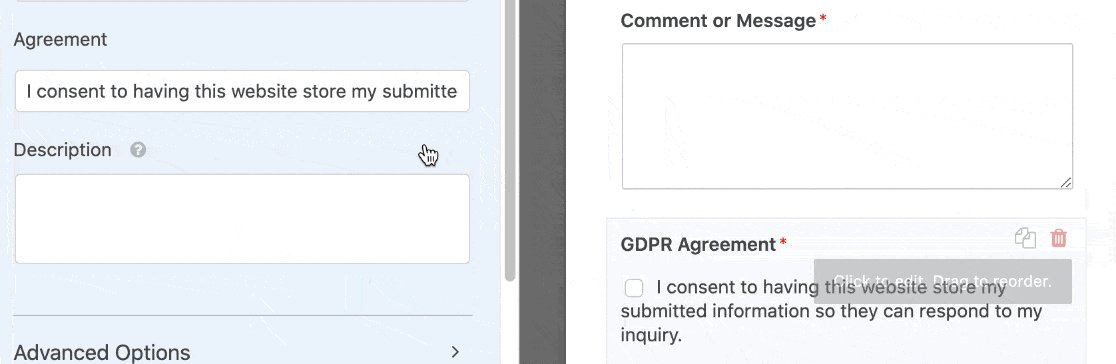
양식을 사용자 정의하고 필요한 필드를 추가하는 것은 쉽습니다. GDPR 필드를 양식 미리보기로 끌어서 쉽게 GDPR 계약을 추가할 수도 있습니다.

도움이 더 필요하세요? WordPress에서 간단한 문의 양식을 만드는 방법을 보여주는 자세한 가이드가 있습니다.
양식이 준비되면 양식 작성기 상단에 있는 저장 을 클릭하여 지금까지의 진행 상황을 저장하십시오.
3. 이메일 필드에 자리 표시자 텍스트 추가
이제 WordPress 양식에 HTML5 자리 표시자 텍스트를 추가할 준비가 되었습니다. 이 기능을 사용하여 양식을 더 쉽게 작성할 수 있는 2가지 유용한 방법을 알려 드리겠습니다.
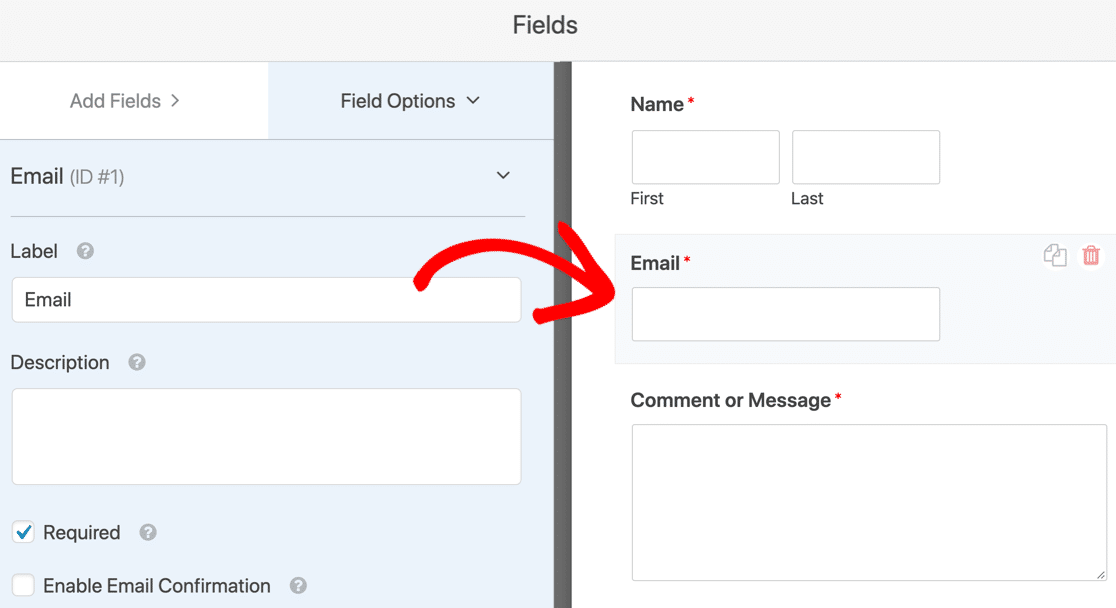
이메일 필드를 첫 번째 예로 사용하겠습니다.
양식 작성기에서 오른쪽에 있는 이메일 필드를 클릭하여 설정을 엽니다.

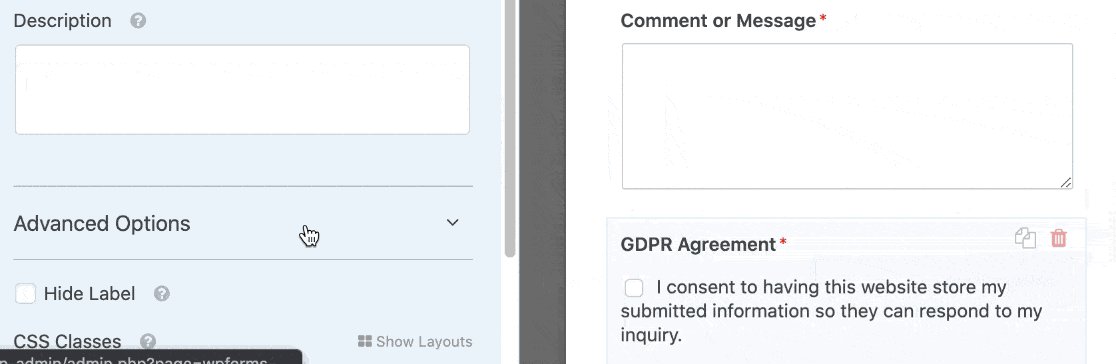
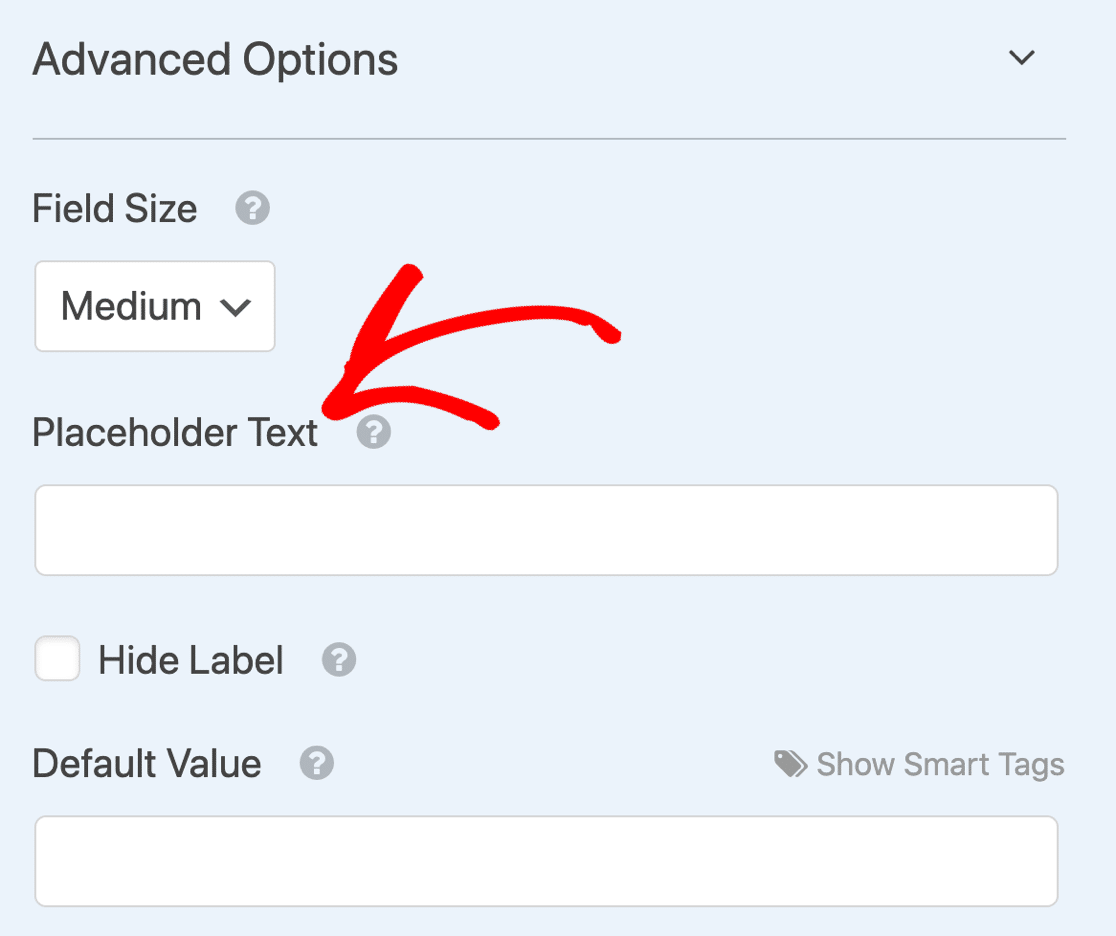
그런 다음 왼쪽에서 고급 옵션 하위 메뉴를 확장합니다.
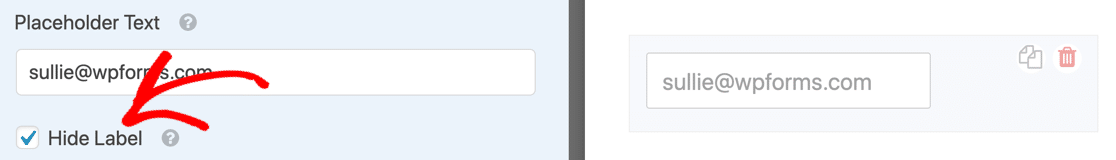
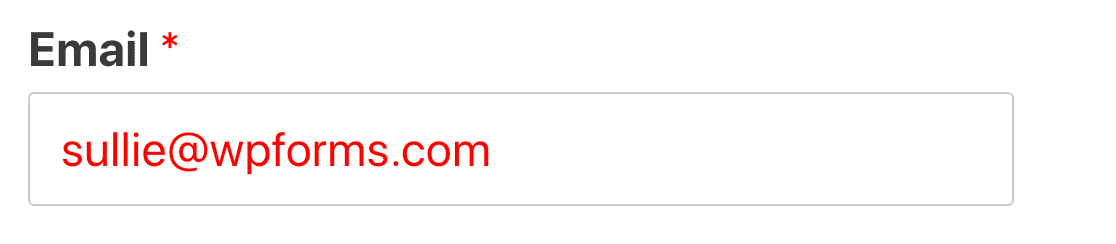
자리 표시자 텍스트 필드가 표시 됩니다.


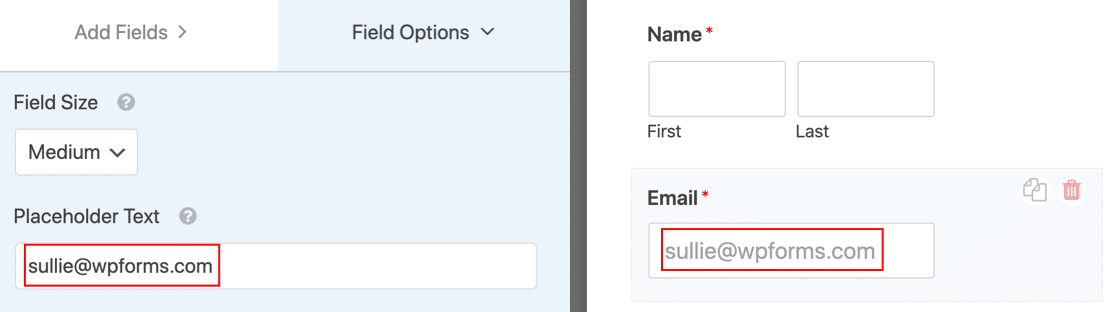
사용하려는 자리 표시자 텍스트를 입력합니다. 입력할 때 오른쪽의 양식 미리보기에 동일한 텍스트가 표시되어 WordPress 양식에서 어떻게 보이는지 확인할 수 있습니다.

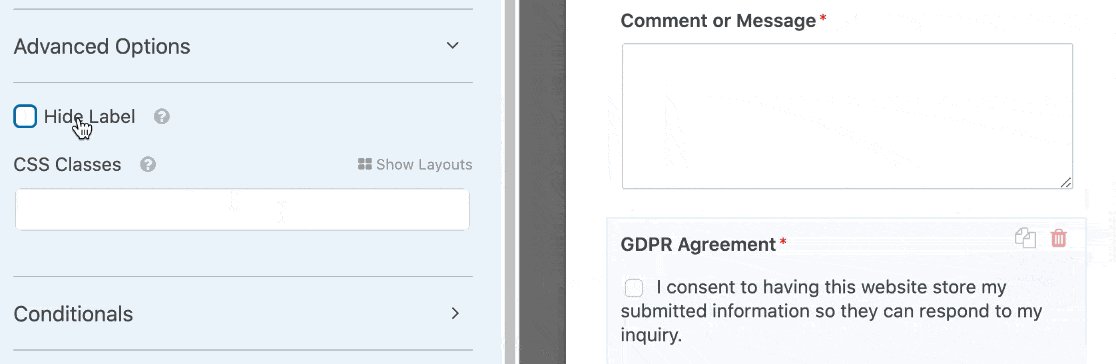
원하는 경우 레이블 숨기기 확인란을 클릭할 수도 있습니다. 이렇게 하면 필드 위의 레이블이 숨겨져 양식이 더 간결해집니다. 그러나 스크린 리더는 HTML5 자리 표시자 속성을 읽을 수 없으므로 접근성을 위해 필드 레이블을 그대로 두는 것이 좋습니다.

지금은 레이블과 자리 표시자 텍스트가 모두 있도록 레이블 숨기기의 선택을 취소합니다.
4. 드롭다운 필드에 자리 표시자 텍스트 추가
모든 필드에 자리 표시자 텍스트를 사용할 수 있지만 드롭다운이 특히 편리합니다. 기본적으로 드롭다운 목록은 목록의 첫 번째 선택 항목으로 기본 설정되지만 이를 방지하기 위해 자리 표시자를 사용할 수 있습니다.
WPForms Lite와 Contact Form 7의 비교를 읽으면 Contact Form 7을 사용하여 드롭다운 상단에 빈 줄을 추가할 수 있다는 것을 알게 될 것입니다. 그러나 3개의 대시( – – – )만 자리 표시자로 표시되며 실제 자리 표시자 텍스트를 사용자 지정할 수 없습니다.
따라서 WPForms를 사용하면 자리 표시자가 표시되는 방식을 더 잘 제어할 수 있습니다.
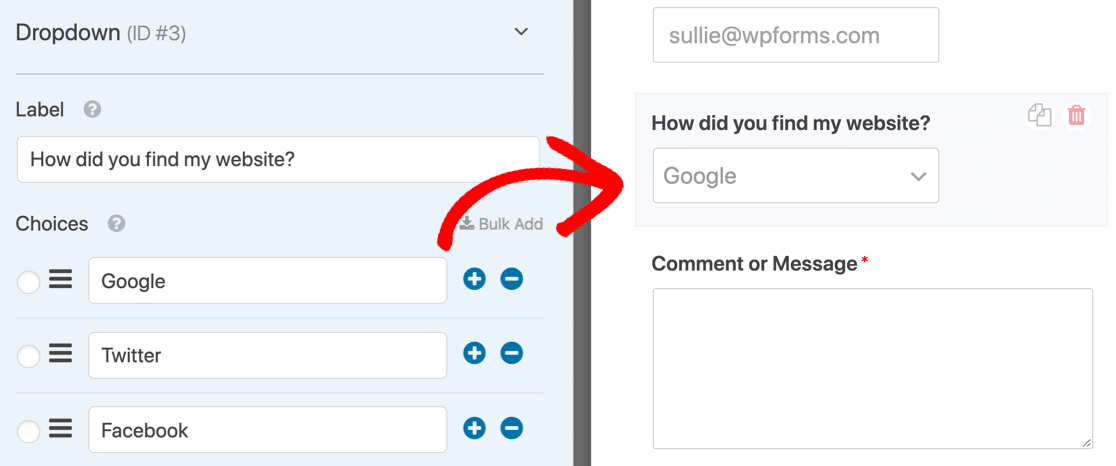
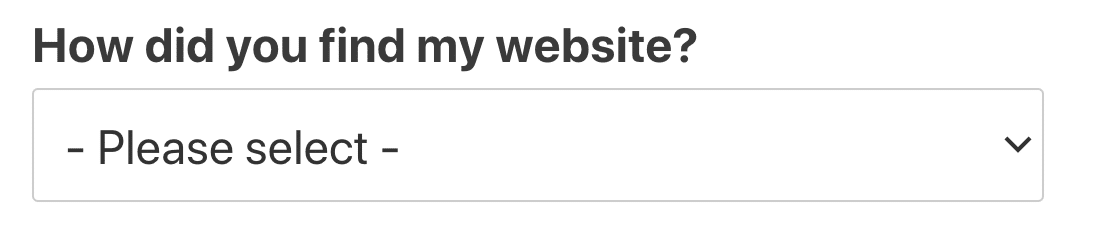
드롭다운 예제부터 시작하겠습니다. 이 드롭다운에 3개의 답변 선택 항목을 추가했습니다.

양식을 게시할 때 첫 번째 옵션이 기본 선택 사항이 됩니다. 방문자는 드롭다운을 클릭하여 변경하지 않고도 이 양식을 제출할 수 있습니다.

이것은 모든 양식, 특히 설문조사 양식과 설문지에서 문제가 될 수 있습니다. 모든 종류의 설문조사에서 방문자가 의식적으로 답변을 선택했는지 확인하고 싶습니다.
드롭다운 필드에 자리 표시자를 추가하여 이 문제를 쉽게 해결할 수 있습니다.
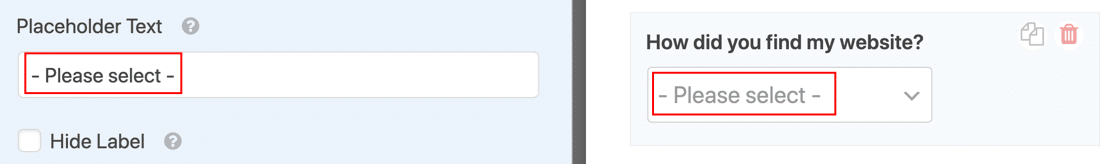
고급 옵션 아래에서 왼쪽에 있는 자리 표시자 텍스트를 입력했습니다. 변경 사항은 오른쪽의 미리 보기에 즉시 표시됩니다.

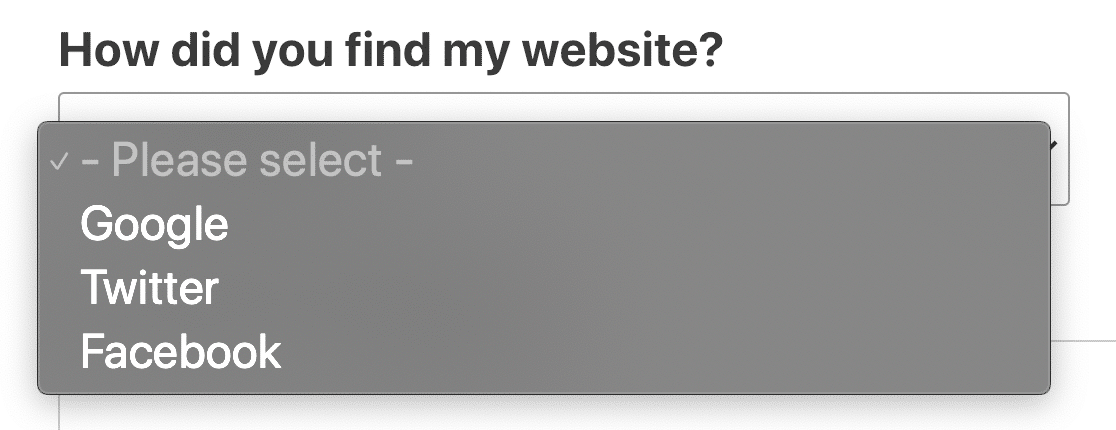
이제 양식에 첫 번째 선택 대신 자리 표시자가 표시됩니다.

목록이 확장되면 자리 표시자 텍스트가 회색으로 표시되어 유효한 선택 항목이 아님을 알 수 있습니다.

자리 표시자 텍스트를 사용하지 않고 드롭다운 상단에 빈 줄을 표시하려면 자리 표시자를 비워 둘 수 있습니다. 자리 표시자 텍스트 필드에서 스페이스바를 누르기만 하면 됩니다. 방문자가 선택할 때까지 드롭다운 필드가 비어 있는 것으로 표시됩니다.
그리고 그게 다야! 이제 WordPress 양식에 유용한 자리 표시자 텍스트를 추가하는 방법을 알게 되었습니다.
지금 WordPress 양식 만들기
다음 단계: 자리 표시자 텍스트 스타일 지정
기본적으로 WordPress 문의 양식 자리 표시자 텍스트는 회색입니다. 대비를 추가하려면 CSS를 사용하여 스타일을 지정할 수 있습니다.

문서에서 코드 조각을 확인하세요: 자리 표시자 텍스트 스타일 지정 방법. 디자인 영감이 필요한 경우 문의하기 페이지에 대한 몇 가지 훌륭한 예도 있습니다.
WordPress에 CSS를 추가하는 방법을 모르십니까? 사이트를 손상시키지 않고 코드 스니펫을 추가하는 방법에 대한 이 가이드를 읽으십시오.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 많은 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
