WordPress에 HTTP 보안 헤더를 추가하는 방법
게시 됨: 2023-05-18
WordPress는인터넷에 있는 모든 웹사이트의 43% 이상을 실행하는 세계에서 가장 인기 있는 콘텐츠 관리 시스템(CMS)입니다.그러나 광범위한 사용으로 인해 해커의 일반적인 목표가 됩니다.
무차별 암호 대입 공격, 파일 업로드 취약성 및 사이트 간 스크립팅 공격은 모두 지속적인 위협에 기여합니다.
다행히 웹사이트를 더 안전하게 만들고 공격에 덜 취약하게 만드는 여러 가지 방법이 있습니다. 이것이 바로 HTTP 헤더가 등장하는 곳입니다.
HTTP 보안 헤더를 구현하면 브라우저와 서버가 웹 사이트에서 수행할 수 있는 작업을 제한하고 추가 보안 계층을 추가할 수 있습니다. 이러한 헤더는 공격자가 클라이언트 측 취약점을 악용하는 것을 훨씬 더 어렵게 만듭니다.
이 기사에서는 HTTP 보안 헤더가 무엇 이며 웹 사이트에서 이를 효과적으로 구현하는 방법에 대해 설명합니다 .
HTTP 보안 헤더란 정확히 무엇입니까?
HTTP 보안 헤더는 웹 브라우저에서 보안 방어를 구현하기 위해 웹 애플리케이션에서 사용하는 지시어 그룹입니다. 이러한 헤더는 HTTP 통신의 보안 매개변수를 식별하기 위해 웹 브라우저(클라이언트)와 서버 간에 교환됩니다. 이 정보 교환은 브라우저가 사이트와의 상호 작용을 통해 작동하는 방법을 알려주고 오류 표시 및 캐시 관리와 같은 프로세스를 관리합니다.
물론 이러한 추가 보안 및 효율성은 브라우저에 크게 의존합니다. 이전 웹 브라우저는 동일한 수준의 보안 또는 호환성을 갖지 않으며 HTTP 보안 헤더를 올바르게, 완전히 또는 전혀 처리하지 못할 수 있습니다. 잠재적으로 이는 방문자가 보안을 유지하도록 돕는 모든 노력에도 불구하고 오래된 브라우저로 인해 여전히 취약한 상태로 남아 있음을 의미할 수 있습니다. 웹 사이트 개발자로서 우리는 할 수 있는 모든 일을 해야 하지만 방문자의 마지막에는 컴퓨터에서 최신 소프트웨어를 사용하고 있는지 확인하는 것이 방문자의 책임이라는 점을 인정해야 합니다. 최신 최신 웹 브라우저를 사용하는 한 HTTP 보안 헤더 사용은 브라우저 소프트웨어와 함께 작동하여 안전하게 유지합니다.
그러나 우리의 주요 관심사는 HTTP 보안 헤더가 사이트 간 스크립팅 및 무차별 대입 공격과 같은 일반적인 공격으로부터 웹 사이트를 보호한다는 것입니다.이러한 헤더를 구현하는 가장 효과적인 방법은 헤더를 WordPress 호스팅 계정(서버 수준)으로 설정하고 Cloudflare와 같은 DNS 수준 웹사이트 애플리케이션 방화벽을 사용하는 것입니다.
그러나 HTTP 보안 헤더를 추가하면 사이트의 보안을 개선하는 데 도움이 될 수 있지만 이는 웹사이트 보안의 한 측면일 뿐이며 다른 보안 조치와 함께 사용해야 합니다. 여기에는 애플리케이션 및 플러그인 업데이트 유지, 중요한 데이터 암호화, 사이트 데이터 및 구성 파일 백업이 포함됩니다.
보안 헤더를 추가하는 다양한 방법을 논의하기 전에 각 헤더를 자세히 살펴보고 이것이 중요한 이유를 이해하겠습니다.이미 보안 헤더에 익숙하다면 아래 섹션으로 건너뛸 수 있습니다.
WordPress HTTP 보안 헤더의 유형
보호를 강화하기 위해 WordPress 웹사이트와 함께 사용할 수 있는 여러 HTTP 보안 헤더가 있습니다. 가장 중요한 몇 가지를 살펴보겠습니다.
1. X-XSS 보호 보안 헤더
이 보안 헤더는 인증되지 않은 제3자가 브라우저에서 다른 웹 사이트 대신 코드를 실행할 수 있도록 허용하는 보안 취약점인 XSS(교차 사이트 스크립팅)를 구성하는 데 사용됩니다.
공격이 감지되면 사이트 렌더링을 중지하여 웹 사이트에 대한 많은 XSS 공격을 방지합니다. X-XSS는 잠재적으로 유해한 요소를 교체하여 페이지를 치료하는 대신 사이트를 완전히 로드하지 않는 더 안전한 옵션을 사용합니다.
헤더는 다음 여러 값 중 하나를 가질 수 있습니다.
- X-XSS-Protection: 0 XSS 필터링 비활성화 (권장하지 않음)
- X-XSS-Protection: 1 일반적으로 대부분의 브라우저에서 기본값인 XSS 필터링을 활성화합니다. XSS 공격이 감지되면 브라우저는 페이지의 안전하지 않은 부분을 제거합니다(삭제).
- X-XSS-보호: 1; mode=block XSS 필터링을 활성화하지만 페이지를 삭제하는 대신 브라우저가 페이지 렌더링을 방지합니다 (권장).
- X-XSS-보호: 1; report=<reporting-uri> XSS 필터링을 활성화합니다. 브라우저는 크로스 사이트 스크립팅 공격이 감지되면 페이지를 삭제하고 위반 사항을 보고합니다.
2. X-프레임 옵션 보안 헤더
X-Frame-Options 보안 헤더는 다양한 무차별 대입 공격 및 DDOS 공격을 방지하는 데 사용할 수 있지만 가장 효과적인 용도는 WordPress 웹사이트의 크로스재킹 iframe 및 클릭재킹에 대한 것입니다.이 헤더를 사용하면 브라우저의 iframe 요소를 사용하여 웹사이트의 페이지를 삽입할 수 있는지 여부를 결정할 수 있습니다.
X-Frame Option은 iframe이 사이트를 채우는 것을 중지하여 클릭 도용으로부터 웹사이트를 보호합니다. 여기에는DENY 및 SAMEORIGIN중에서 선택할 수 있는 두 가지 지시문이 있습니다 . Chrome, Safari, Firefox 및 Opera와 같이 널리 사용되는 모든 웹 브라우저에서 작동합니다.
X 프레임 옵션: 거부 X 프레임 옵션: SAMEORIGINDENY로 지정된 경우 X-Frame-Options 헤더는 다른 사이트에서 로드될 때 브라우저가 프레임 내에서 페이지를 로드하려고 시도하면 실패를 유발합니다. 이렇게 하려는 시도는 원래 사이트에서 iframe으로 로드될 때도 실패합니다. 반면에 SAMEORIGIN 을 지정하면 프레임에 페이지를 포함하는 사이트가 페이지를 제공하는 사이트와 동일한 한 프레임 내에서 페이지를 계속 사용할 수 있습니다.
이 헤더는 중요한 정보가 포함된 웹 페이지와 결제 게이트웨이 및 양식과 같은 정보가 포함된 페이지에 특히 중요합니다.
3. HSTS(HTTP Strict Transport Security) 헤더
HTTP Strict-Transport-Security는 웹 서버에서 사용자의 웹 브라우저로 전송되는 보안 응답 헤더로, 사이트는 HTTP를 통해서만 액세스해야 하며 암호화되지 않은 HTTP를 통해서는 절대 액세스할 수 없음을 알려줍니다.
이 헤더 는 사용자가 주소 표시줄에 "http://"를 입력하거나 HTTP 링크를 따라가더라도 브라우저에서 HTTPS를 사용하도록 하는 메커니즘을 제공합니다 .또한 사용자가 만료되었거나 유효하지 않은 SSL/TLS 인증서 및 기타 브라우저 경고를 무시하지 못하도록 할 수 있습니다. HSTS 값은 웹사이트를 방문하는 브라우저별로 설정됩니다. 머신별로 설정되지 않습니다.
HSTS 헤더는 모든 하위 도메인을 포함할 수 있는 옵션을 제공합니다. "includeSubDomains" 지시문을 사용하여 루트 도메인에서 동일한 수준의 보안을 채택할 수 있습니다. 이는 브라우저가 HTTPS 트래픽만 허용하기 때문에 도메인(또는 하위 도메인)이 있는 모든 로컬 개발에 더 이상 HTTP를 통해 액세스할 수 없음을 의미합니다.
예를 들어 필요한 "includeSubdomains " 지시문이 있는 example.com에 HSTS 헤더가 있는 경우 example.com을 방문한 후에는 안전하지 않은 연결을 통해 example.com의 하위 도메인에 액세스할 수 없습니다. 따라서 "includeSubdomains"를 사용하기로 선택한 경우 다른 도메인에 영향을 미칠 수 있으므로 주의하십시오.
브라우저가 사이트에서 HSTS 헤더를 수신하면 지정된 기간 동안 HSTS 정책을 기억하고 사이트에 대한 모든 향후 요청을 HTTPS로 자동 업그레이드합니다. 이는 브라우저와 서버 간의 모든 통신이 암호화되도록 하여 중간자 공격, 도청 및 기타 형태의 변조를 방지하는 데 도움이 됩니다.
이 헤더의 구문은 다음과 같습니다.
# includeSubDomains 지시문 없이 <IfModule mod_headers.c> 헤더 세트 Strict-Transport-Security: "max-age=63072000;" </IfModule> # includeSubDomains 지시어 포함 <IfModule mod_headers.c> 헤더 세트 Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" </IfModule>
max-age=<expire-time> 지시문은 HTTPS를 통해서만 사이트에 액세스할 수 있음을 브라우저가 기억해야 하는 시간(초)을 지정합니다. 예를 들어 위의 예에서 max-age는 2년으로 설정됩니다. Servebolt CDN 또는 Servbolt의 Accelerated Domains를 선택한 경우 자동으로 HSTS 기간이 1년이 됩니다.
4. 리퍼러 정책 헤더
이 HTTP 헤더는 리퍼러 헤더를 통해 전송된 리퍼러 정보가 요청에 포함되어야 하는 양을 제어합니다. 사이트 방문자가 링크를 클릭할 때 전송되는 정보의 양을 제한합니다. 이는 개인정보가 포함된 페이지의 URL과 같은 민감한 정보가 다른 웹사이트로 유출되는 것을 방지하는 데 도움이 됩니다 .
여러 값을 가질 수 있습니다. 간단히 요약하면 다음과 같습니다.
- no-referrer: 어떤 상황에서도 Referer 헤더가 전송되지 않습니다.
- No-referrer-when-downgrade: HTTPS 사이트에서 HTTP 사이트로 이동할 때 Referer 헤더가 전송되지 않습니다.
- 출처: Referer 헤더에는 참조 페이지의 출처(스킴, 호스트 및 포트)만 포함됩니다.
- Origin-when-cross-origin: Referer 헤더는 동일한 출처 내에서 페이지 간을 탐색할 때 참조 페이지의 전체 URL을 포함하고 다른 출처로 탐색할 때 출처만 포함합니다.
- Strict-origin: Referer 헤더에는 참조 페이지의 출처만 포함되며 교차 출처 요청에는 전송되지 않습니다.
- Strict-origin-when-cross-origin: Referer 헤더는 참조 페이지의 출처를 포함하며 동일 사이트 출처를 제외하고 교차 출처 요청에 대해 전송되지 않습니다. 데이터 유출 위험을 완화하면서 헤더의 유용성을 유지하므로 이 설정을 사용하는 것이 좋습니다.
- Unsafe-url: Referer 헤더는 보안에 관계없이 모든 요청을 수행할 때 원본, 경로 및 쿼리 문자열을 보냅니다.
리퍼러 정책 헤더에 대한 자세한 내용은 리퍼러 정책의 모범 사례 에 대한 Google web.dev의 문서를 참조하세요 .
5. X-Content-Type-Options 헤더
X-Content-Type-Options 헤더는 MIME 유형에 대해 브라우저에 알리기 위해 서버에서 HTTP 응답으로 전송됩니다. 이 헤더의 목적은 브라우저가 파일을 헤더에 지정된 것과 다른 MIME 유형으로 해석하지 못하도록 하는 것입니다.
이 헤더는 "nosniff"라는 단일 값을 가질 수 있습니다. 구문은 다음과 같습니다.
X-Content-Type-Options: nosniffMIME 혼동 공격에 대해 매우 효과적입니다. 이 보안 헤더를 사용하면 브라우저가 보안 취약점을 유발할 수 있는 예기치 않은 방식으로 파일을 해석하는 것을 방지할 수 있습니다. 예를 들어, 공격자가 확장자가 .jpg인 파일을 업로드했지만 실제로는 스크립트이기 때문에 콘텐츠가 포함되지 않은 경우 X-Content-Type-Options 헤더를 "nosniff" 로 설정하면 브라우저가 스크립트를 실행할 수 없습니다. 따라서 잠재적 위반으로부터 사용자를 보호합니다.
6. 콘텐츠 보안 정책(CSP) 헤더
Content-Security-Policy는 콘텐츠의 출처를 지정하는 데 사용되는 보안 헤더이며 웹사이트 또는 웹 애플리케이션에서 로드 및 실행이 허용되는 콘텐츠에 대한 메커니즘을 제공합니다. 일련의 정책을 지정함으로써 이 헤더는 웹 페이지에서 허용되는 콘텐츠 유형을 제한하고 다양한 유형의 보안 위협을 완화할 수 있습니다. 데이터 절도, 사이트 훼손, 악성코드 배포와 같은 범죄에 사용되는 XSS(Cross-Site Scripting) 및 데이터 주입 공격에 대한 추가 보안 계층입니다.
Content-Security-Policy 헤더는 로드할 수 있는 리소스 유형을 제어하는 것 외에도 헤더에 지정된 정책 위반을 처리하는 방법을 브라우저에 지시하는 방법도 제공합니다. 예를 들어 정책은 리소스가 정책을 위반하는 경우 브라우저가 경고를 게시하거나 리소스가 로드되지 않도록 차단하도록 지정할 수 있습니다.
정책이 작동하려면 Content-Security-Policy 헤더를 반환하도록 서버를 구성해야 합니다. CSP HTTP 헤더를 사용하여 다음과 같이 정책을 지정할 수 있습니다.
콘텐츠-보안-정책: 정책
이 정책은 콘텐츠 보안 정책을 설명하는 정책 지시문이 포함된 문자열입니다. 예를 들어 .htaccess 파일에 다음 줄을 추가하여 CSP를 구현할 수 있습니다.
<IfModule mod_headers.c> 헤더 세트 Content-Security-Policy "default-src https: 'unsafe-eval' 'unsafe-inline' 'self'; object-src 'self'; font-src https: data: 'self' http: fonts.googleapis. com themes.googleusercontent.com; connect-src https: wss: 'self'; img-src https: data: 'self' http: *.gravatar.com; worker-src blob: https: 'self' 'unsafe-inline ' 'unsafe-eval'; media-src https: blob: 'self'; style-src https: 'unsafe-eval' 'unsafe-inline' 'self' http: fonts.googleapis.com" </IfModule>
WordPress 웹 사이트에서 CSP를 적용하는 경우 WordPress가 제대로 작동하려면 'unsafe-inline' 및 'unsafe-eval'이 필요합니다. 위의 구성은 대부분의 WordPress 웹 사이트에서 좋은 출발점입니다. 그러나 각 섹션의 의미를 명확하게 이해하지 않고 위의 구성을 사용하는 것과 관련된 위험이 있습니다. 다음은 각 지시어에 대한 분석입니다.
- default-src – 이 지시어는 다른 지시어에 의해 재정의되지 않는 한 모든 유형의 리소스에 대한 기본 정책을 설정합니다.이 경우 HTTPS 소스와 'unsafe-eval' 또는 'unsafe-inline'을 사용하는 스크립트에서 뿐만 아니라 동일한 출처('self')에서 리소스를 로드할 수 있습니다.
- object-src – 이 지시문은 Flash 또는 Java 애플릿과 같이 페이지에 포함할 수 있는 개체 유형을 제한합니다.여기서는 동일한 원점('self')에서만 객체를 로드할 수 있습니다.
- font-src – 이 지시문은 글꼴을 로드할 수 있는 소스를 제한합니다.여기에서 글꼴을 HTTPS 소스, 데이터 URI 체계, 동일한 출처('self') 또는 Google 글꼴 및 Google 사용자 콘텐츠의 HTTP 소스에서 로드할 수 있습니다.
- connect-src – 이 지시문은 AJAX 요청 또는 WebSocket과 같은 네트워크 요청에 사용할 수 있는 소스를 제한합니다.여기에서는 HTTPS 또는 WebSocket을 통해서만 동일한 출처('self')에서 연결이 이루어지도록 허용합니다.
- img-src – 이 지시문은 이미지를 로드할 수 있는 소스를 제한합니다.여기에서 HTTPS 소스, 데이터 URI 체계, 동일한 출처('self') 또는 Gravatar의 HTTP 소스에서 이미지를 로드할 수 있습니다.
- worker-src – 이 지시문은 웹 작업자를 로드할 수 있는 소스를 제한합니다.여기서 작업자는 blob URI 체계, HTTPS 소스 및 'unsafe-eval' 또는 'unsafe-inline'을 사용하는 스크립트에서만 로드할 수 있습니다.
- media-src – 이 지시문은 오디오 또는 비디오와 같은 미디어 리소스를 로드할 수 있는 소스를 제한합니다.여기에서는 HTTPS 소스, Blob URI 체계 및 동일한 출처('self')에서만 미디어를 로드할 수 있습니다.
- style-src – 이 지시문은 스타일시트를 로드할 수 있는 소스를 제한합니다.여기에서 스타일을 HTTPS 소스와 'unsafe-eval' 또는 'unsafe-inline'을 사용하는 스크립트, 동일한 출처('self') 및 Google Fonts의 HTTP 소스에서 로드할 수 있습니다.
WordPress 인스턴스에서 CSP 헤더를 사용하는 경우 특정 플러그인 및 서비스가 타사 JavaScript에 의존할 수 있으므로CSP 헤더를 부적절하게 적용하면 WordPress 관리 대시보드가 손상된다는 점에 유의해야 합니다.

이 문제를 해결하려면 각 보안 규칙을 헤더 파일에 수동으로 추가해야 합니다. 대안이지만 덜 안전한 방법은 관리자 대시보드에서 CSP 헤더를 비활성화하는 것입니다. 예를 들어, servebolt.com 에서 수행하는 작업은 다음과 같습니다 .
헤더 세트 X-Frame-Options SAMEORIGIN 헤더 세트 Referrer-Policy strict-origin-when-cross-origin 헤더 세트 X-XSS-Protection "1; 모드=블록" <If "%{REQUEST_URI} !~ /wp-admin/"> # 관리자 화면이 아닌 경우 헤더만 추가 헤더는 항상 Content-Security-Policy "default-src 'self' 'unsafe-inline'; script-src 'self' 'unsafe-inline' 'unsafe-eval' *.intercomcdn.com cdn.firstpromoter.com servebolt.containers를 설정합니다. .piwik.pro *.intercom.io cdn.getreplybox.com platform.twitter.com v0.wordpress.com cdn.jsdelivr.net servebolt.piwik.pro ;미디어-src '셀프' *.intercomcdn.com 데이터: ; img -src 'self' 'unsafe-inline' *.intercom.io *.intercomcdn.com *.intercomassets.com 데이터: raskesider.raskesider.no *.servebolt.com secure.gravatar.com servebolt.piwik.pro ; 연결- src 'self' ws: nexus-websocket-a.intercom.io *.piwik.pro servebolt.piwik.pro *.intercom.io ; font-src 'self' *.intercomcdn.com 데이터: ; frame-src 'self ' app.getreplybox.com platform.twitter.com player.vimeo.com wordpress.org www.youtube.com caniuse.bitsofco.de video.wordpress.com *.intercom.io; 프레임 조상 'self' *.servebolt. com;매니페스트-src '셀프' ;" </If>
사이트에서 CSP를 적용하는 동안 HTTPS를 사용하지 않는 경우 개발 환경이 손상될 수 있음을 유의해야 합니다. 사이트에 대한 정책을 생성하는 방법을 잘 모르는 경우 ValidBot – CSP 마법사 또는 보고서 URI: CSP 생성기 와 같은 그래픽 도구를 사용해야 합니다 .
7. 권한 정책 헤더
권한 정책은 개발자가 웹사이트에서 구현할 수 있는 기능과 구현할 수 없는 기능을 명시적으로 선언할 수 있는 메커니즘을 제공합니다 .웹 사이트에 필요한 권한 집합을 관리합니다. 이 헤더는 Javascript API 남용, 사용자 추적 및 감염된 코드 실행과 같은 특정 보안 및 개인 정보 위험을 방지하기 위해 웹 사이트의 기능을 제한하는 데 사용됩니다.
권한 정책을 통해 서버는 특정 문서에서 기능을 사용할 수 있는지 여부를 설정할 수 있습니다. 미리 정의된 특정 값을 사용하는 원본 목록인허용 목록을 사용합니다 .Permission-Policy 헤더의 값은 쉼표로 구분된 지시문 이름 목록과 웹 사이트에 필요한 다양한 권한을 설명하는 해당 값으로 구성됩니다.
Permissions-Policy 헤더의 일반 구문은 다음과 같습니다.
권한-정책: <directive>=<allowlist>
예를 들어 지리적 위치에 대한 모든 액세스를 차단해야 하는 경우 다음과 같이 합니다.
권한-정책: 지리적 위치=()여기서 기호()는 빈 허용 목록을 나타냅니다. 원본의 하위 집합에 대한 액세스를 허용하려면 다음을 수행합니다.
<IfModule mod_headers.c> 헤더는 항상 Permissions-Policy "geolocation=(self 'https://abc.example.com' 'https://pqr.example.com'), midi=(), sync-xhr=(), accelerometer=( ), 자이로스코프=(), 자력계=(), 카메라=(), 마이크=(), 전체화면=(자신)" </IfModule>
또 다른 예를 들어보겠습니다. 다음 헤더 값은 웹사이트가 기본 문서와 동일한 출처에서 제공되는 경우에만 스크립트를 실행하도록 제한합니다.
권한 정책: script-src 'self'Permissions-Policy 헤더는 유사한 기능을 제공하지만 구문이 다르고 권한 측면에서 적용 범위가 적은 기존 Content-Security-Policy 헤더를 대체하거나 보완하는 데 사용할 수 있습니다. 이 헤더는 현재 Google Chrome 및 기타 Chromium 기반 브라우저에서만 지원되는실험적 기술입니다 .권한 제어를 위한 보다 강력하고 유연한 메커니즘을 제공하며 향후 채택이 증가할 것으로 예상됩니다. 직접 사용해 보고 싶다면 권한 정책 헤더 생성기를 사용하여 권한 정책을 쉽게 생성할 수 있습니다.
.htaccess 파일을 사용하여 HTTP 보안 헤더 추가
HTTP 보안 헤더 추가를 권장하는 방법은 .htaccess파일을 직접 편집하는 것입니다. 이것은 Apache 웹 서버에서 가장 일반적으로 사용되는 서버 구성 파일입니다. 이 파일을 편집하면 WordPress의 HTTP 보안 헤더가 서버 수준에서 구성됩니다.
이 방법을 사용하려면 웹사이트의.htaccess파일 에 액세스해야 합니다 . FTP 클라이언트를 사용하여 Apache 서버에서 액세스할 수 있습니다. 변경하기 전에 현재.htaccess 파일 을 백업하는 것이 좋습니다.
먼저 FTP 클라이언트 또는 호스팅 제어판의 파일 관리자 도구를 사용하여 사이트에 로그인합니다. 웹사이트의 루트 폴더에서.htaccess파일을 찾아 '편집' 옵션을 마우스 오른쪽 버튼으로 클릭합니다. 그러면 텍스트 편집기로 파일이 열립니다. 사이트에 HTTPS 보안 헤더를 추가하려면.htaccess 파일 하단에 관련 코드를 추가하면 됩니다.
다음 샘플 코드를 시작점으로 사용할 수 있습니다.가장 일반적으로 사용되는 HTTP 보안 헤더를 권장 설정으로 설정합니다.
<IfModule mod_headers.c> 헤더 세트 Strict-Transport-Security "max-age=31536000; includeSubDomains; preload" env=HTTPS 헤더 세트 X-XSS-Protection "1; 모드=블록" 헤더 세트 X-Content-Type-Options "nosniff" 헤더 세트 X-Frame-Options DENY 헤더 세트 Referrer-Policy "no-referrer-when-downgrade" 헤더 세트 Content-Security-Policy "default-src https: 'unsafe-eval' 'unsafe-inline' 'self'; object-src 'self'; font-src https: data: 'self' http: fonts.googleapis. com themes.googleusercontent.com; connect-src https: wss: 'self'; img-src https: data: 'self' http: *.gravatar.com; worker-src blob: https: 'self' 'unsafe-inline ' 'unsafe-eval'; media-src https: blob: 'self'; style-src https: 'unsafe-eval' 'unsafe-inline' 'self' http: fonts.googleapis.com" 헤더는 항상 Permissions-Policy "geolocation=(self 'https://abc.example.com' 'https://pqr.example.com'), midi=(), sync-xhr=(), accelerometer=( ), 자이로스코프=(), 자력계=(), 카메라=(), 마이크=(), 전체화면=(자신)" </IfModule>
위의 구성을 .htaccess 파일에 추가하면 관련 헤더가 모든 웹 요청에 적용됩니다.
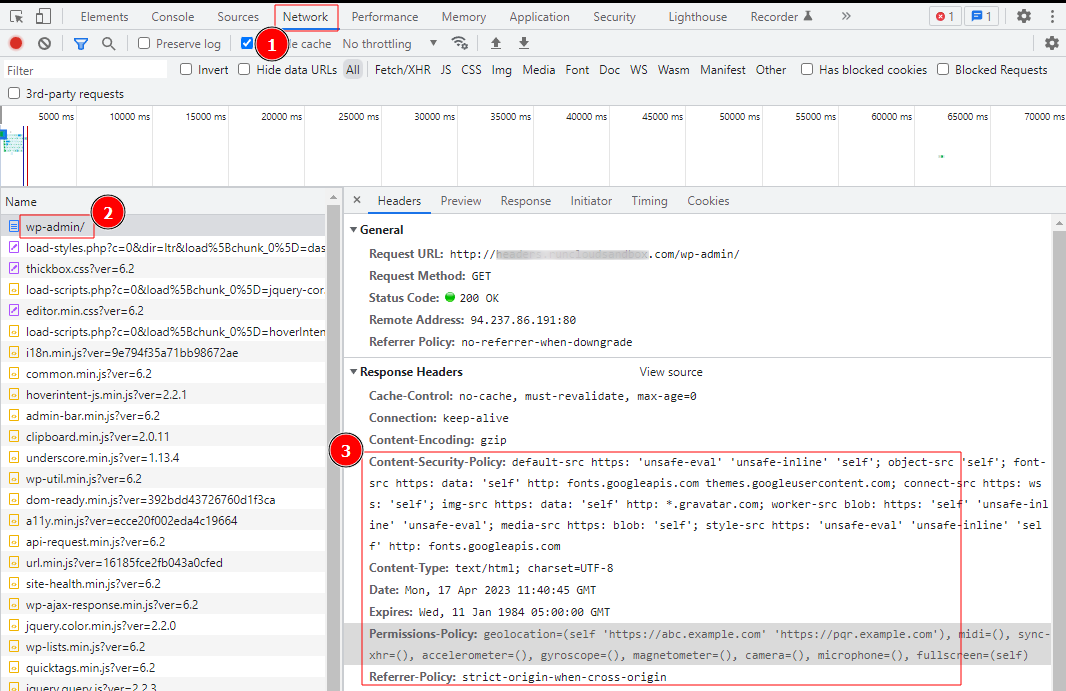
Chrome DevTools에서 "네트워크" 탭을 열고 요청의 응답 헤더를 검사하여 헤더가 사용되고 있는지 확인할 수 있습니다.

코드를 추가한 후 변경 사항을 저장하고 웹 사이트를 다시 방문하여 예상대로 작동하는지 확인하십시오. 잘못된 코드 헤더나 오타가 500 내부 서버 오류 와 같은 오류를 유발할 수 있으므로 .htaccess 파일을 편집할 때도 주의해야 합니다 .
콘텐츠 배포 네트워크(CDN)를 사용하여 WordPress에 HTTP 보안 헤더 추가
콘텐츠 전송 네트워크(CDN)는 웹 성능을 향상시키기 위해 사용자에게 가장 가까운 네트워크 위치에서 캐시된 인터넷 콘텐츠를 제공하는 지리적으로 분산된 서버 그룹입니다. Cloudflare 와 같은 인기 있는 CDN을 사용하면 웹사이트에 HTTP 헤더를 추가할 수도 있습니다.
Cloudflare를 예로 들어 CDN을 사용하여 HTTP 헤더를 추가하는 방법을 살펴보겠습니다. Cloudflare는 CDN 서비스와 함께 기본적인 무료 웹사이트 방화벽을 제공하지만 고급 보안 기능은 페이월 뒤에 잠겨 있습니다.
WordPress 웹사이트에서 Cloudflare를 설정하는 것은 매우 쉽습니다. Cloudflare 웹사이트에서 수동으로 등록하고 화면의 단계에 따라 활성화할 수 있습니다. 웹사이트에서 Cloudflare가 활성화되면 Cloudflare 계정의 대시보드에서 SSL/TLS 페이지로 이동하세요.
그런 다음 '에지 인증서' 탭으로 전환하고 HSTS(HTTP Strict Transport Security) 섹션을 찾은 다음 'HSTS 사용' 옵션을 클릭해야 합니다. 'HSTS 활성화' 버튼을 켜면 사이트에서 이 기능을 활성화하는 데 도움이 되는 지침이 있는 팝업 창이 나타납니다. '다음' 버튼을 클릭하여 프로세스를 계속하면 HTTP 보안 헤더를 추가하는 옵션이 표시됩니다.
여기에서 사이트에서 HSTS를 활성화하고 HTTPS를 사용하는 하위 도메인에 HSTS를 적용하도록 선택할 수도 있습니다. 이 방법을 사용하면 HTTP 보안 헤더를 사용하여 사이트를 기본적으로 보호할 수 있지만 단점은 현재 Cloudflare에서 X-Frame-Options를 추가할 수 없다는 것입니다.
servebolt.com 및 Cloudflare 내부의 다른 도메인의 경우 HSTS가 기본적으로 활성화되어 있다는 점은 주목할 가치가 있습니다.
WordPress 플러그인을 사용하여 HTTP 보안 헤더 추가
HTTP 헤더를 추가하고 구성하는 세 번째 방법은 플러그인을 사용하는 것입니다. 이것은 WordPress 웹사이트에 HTTP 보안 헤더를 추가하는 가장 쉬운 방법 중 하나이지만 일반적으로 헤더를 수동으로 구성하는 것보다 약간 덜 효과적입니다.
많은 보안 플러그인에 보안 헤더를 추가하는 옵션이 포함되어 있다는 것을 다른 곳에서 이미 읽었을 것입니다. 그러나 보안 플러그인을 사용하지 않는 것이 좋습니다. WordPress 보안 플러그인에 대한 기사를 읽고 이를 사용하는 이유와 우려 사항을 이해하십시오.
이 섹션에서는 다양한 헤더를 활성화 또는 비활성화하고 이에 대해 다른 매개변수를 설정할 수 있습니다. 활성화할 수 있는 정확한 헤더는 선택한 플러그인에 따라 다르지만 X-XSS-Protection, X-Content-Type-Options, X-Frame-Options 및 Strict-Transport-Security와 같은 일반적인 헤더는 다음에서 다룹니다. 대부분의 플러그인.
웹사이트에서 HTTP 보안 헤더를 확인하는 방법
WordPress 웹사이트에 HTTP 보안 헤더를 추가한 후 올바르게 구성되고 예상대로 작동하는지 확인해야 합니다. 인터넷에서 사용할 수 있는 많은 무료 도구 중 하나를 사용하여 테스트를 수행할 수 있습니다. 구성을 테스트하고 모든 보안 헤더가 올바르게 작동하는지 확인하는 쉬운 방법을 제공하는 보안 헤더 또는 SSL 랩을 사용하는 것이 좋습니다 .
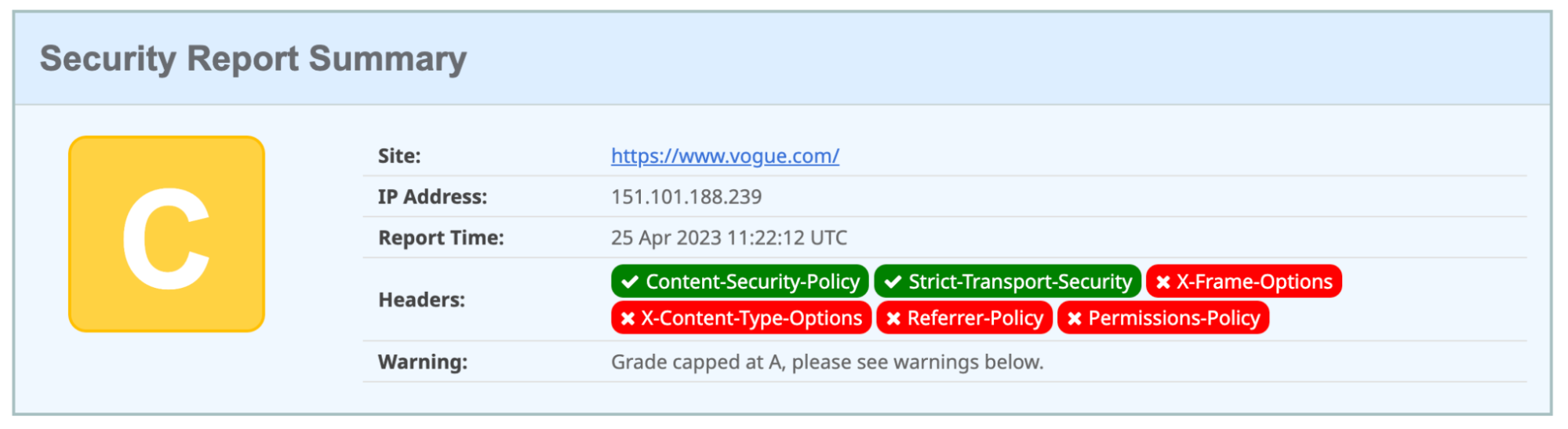
이러한 도구는 웹사이트의 보안 헤더를 평가하고 자세한 보고서를 제공합니다. 또한 웹사이트에서 보내는 HTTP 보안 헤더와 보내지 않는 헤더를 알려줍니다. 그러면 귀하의 사이트에 A+에서 F까지의 등급이 부여되며 해당 등급이 어떻게 결정되었는지에 대한 설명이 함께 제공됩니다.
예를 들어 Vogue 의 웹 사이트를 테스트할 때 중요한 HTTP 헤더가 많이 누락되어 C 등급만 받았습니다.

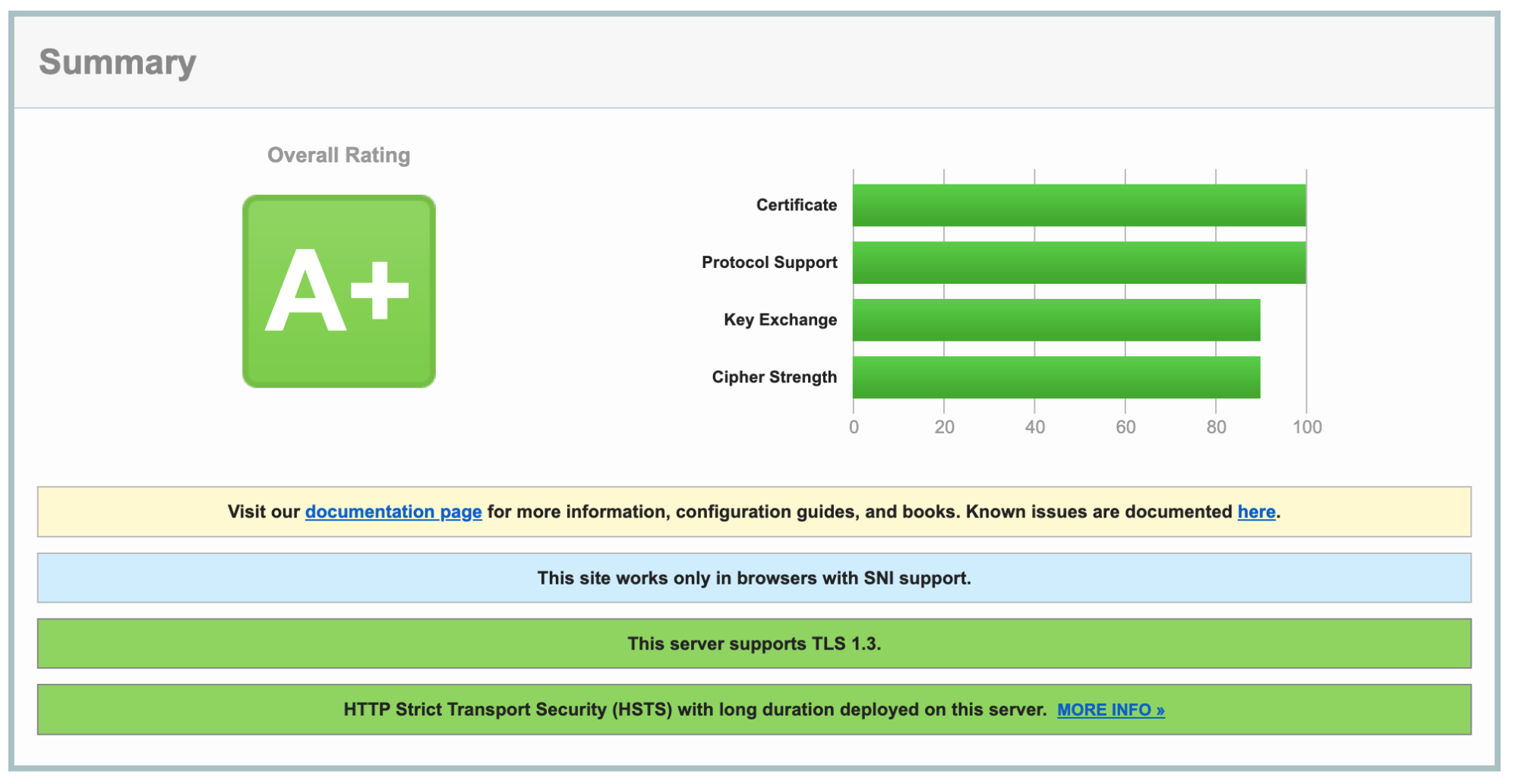
그리고 우리 웹사이트를 테스트할 때 예상할 수 있듯이 A+ 등급을 받았습니다.

결론
HTTP 헤더를 구현하는 것이 웹 사이트 보안을 위한 필수 단계라는 데는 의심의 여지가 없습니다. 웹사이트에 HTTP 헤더를 성공적으로 추가한 후 고려해야 할 몇 가지 추가 단계는 다음과 같습니다.
- 취약성 테스트 : CSS(Cross-Site-scripting) 및 CSRF(Cross-site-request-Forgery)와 같은 일반적인 보안 취약성에 대해 사이트를 테스트하는 것이 중요합니다.이를 위해 OWASP ZAP 및 Burp Suite 와 같은 도구를 사용할 수 있습니다 .
- 변경 사항 모니터링 : 예기치 않은 변경 사항이 있는지 헤더를 정기적으로 모니터링해야 합니다. 이는 일반적으로 취약점을 악용하려는 시도가 있음을 나타냅니다.
- 헤더 업데이트 : 새로운 위협이 등장하면 최신 보안 사례를 최신 상태로 유지하고 이에 따라 헤더를 업데이트하는 것이 중요합니다.
경험적으로 더 빠른 관리형 호스팅에 관심이 있으십니까?
WordPress 호스팅에 대한 접근 방식을 시도해 보십시오. 시작하는 것은 무료이며 다음과 같은 이점이 있습니다.
- 확장성: 실제 사용자 워크로드 테스트에서 Servebolt는 65ms의 평균 응답 시간을 제공하여 2위보다 4.9배 더 빠른 응답 시간을 제공했습니다.
- 가장 빠른 글로벌 로드 시간: 평균 페이지 로드 시간이 1.26초로 글로벌 WebPageTest 결과 목록의 최상위에 올랐습니다.
- 가장 빠른 컴퓨팅 속도: Servebolt 서버는 평균보다 초당 2.44배 더 많은 쿼리를 처리하고 두 번째로 좋은 서버보다 PHP를 2.6배 더 빠르게 실행하여 이전에는 들어보지 못한 데이터베이스 속도를 제공합니다!
- 완벽한 보안 및 가동 시간: 모든 모니터에서 100% 가동 시간과 SSL 구현에 대한 A+ 등급을 통해 사이트가 온라인 상태이고 안전하다는 확신을 가질 수 있습니다.
즉, 저희가 귀하의 판에서 호스팅을 중단하도록 함으로써 사이트의 보안, 속도 및 성능을 보다 쉽게 개선할 수 있습니다. Servebolt에 가입하여 우리를 시험해 보십시오.
