WordPress에 멋진 이미지 갤러리를 추가하는 방법
게시 됨: 2024-03-08WordPress 웹사이트에 멋진 이미지 갤러리를 추가하고 싶으신가요?
갤러리를 사용하면 시각적으로 매력적인 방식으로 이미지를 선보일 수 있어 방문자의 웹 사이트를 더욱 매력적으로 만들 수 있습니다.
갤러리는 이미지를 통해 이야기를 전달하거나 메시지를 전달하는 데 도움이 될 수 있습니다. 이벤트를 문서화하든, 포트폴리오를 보여주든, 고객 사용후기를 공유하든 갤러리를 통해 콘텐츠를 돋보이게 만들 수 있습니다.
이 튜토리얼에서는 코딩 없이 10분 이내에 웹사이트에 갤러리를 쉽게 추가하는 방법을 보여 드리겠습니다.
WordPress 이미지 갤러리를 만드는 데 필요한 것
WordPress 블록 편집기(Gutenberg)에는 이미지 갤러리를 생성하는 기능이 내장되어 있어 웹사이트에 사진이나 시각적 콘텐츠를 쉽게 선보일 수 있습니다. 여러 이미지를 선택하고, 미디어 라이브러리에 업로드하고, 몇 번의 클릭만으로 갤러리 블록에 삽입할 수 있습니다.
그러나 이 기능은 갤러리를 사용자 정의할 수 있는 방법에 따라 제한됩니다. 갤러리의 레이아웃, 스타일, 동작을 더 세밀하게 제어하고 싶을 것입니다.
여기가 이미지 갤러리 플러그인이 개입하는 곳입니다. 기본 WordPress 갤러리에 비해 더 넓은 범위의 기능과 사용자 정의 옵션을 제공합니다.
여기에는 추가 갤러리 레이아웃, 라이트박스 효과, 이미지 필터, 소셜 미디어 통합 등이 포함됩니다. 이러한 향상된 기능을 사용하면 웹 사이트에서 시각적으로 더욱 매력적이고 대화형인 갤러리를 만들 수 있습니다.
여기서 가장 중요한 것은 올바른 WordPress 이미지 갤러리 플러그인을 선택하는 것입니다.
Envira 갤러리를 추천합니다.

Envira Gallery는 최고의 WordPress 갤러리 플러그인입니다. 설치가 쉽고 직관적인 드래그 앤 드롭 빌더가 함께 제공되어 코딩 지식 없이도 쉽게 갤러리를 만들고 사용자 정의할 수 있습니다. 이미지나 비디오를 갤러리로 끌어서 다시 정렬하고 설정을 쉽게 조정할 수 있습니다.
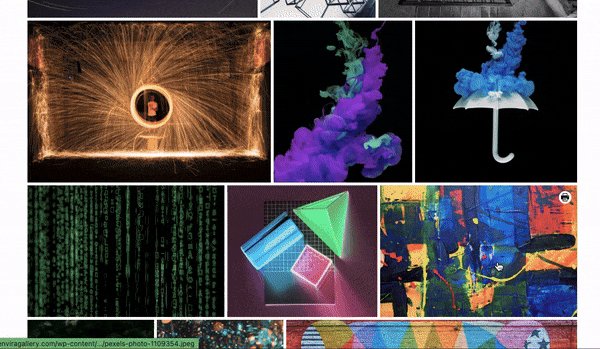
그리드, 석조, 양쪽 정렬, 슬라이드쇼 등을 포함한 다양한 갤러리 레이아웃 중에서 선택하세요. 각 레이아웃은 사용자 정의가 가능하므로 필요에 맞게 열 수, 이미지 간격 및 기타 설정을 조정할 수 있습니다.
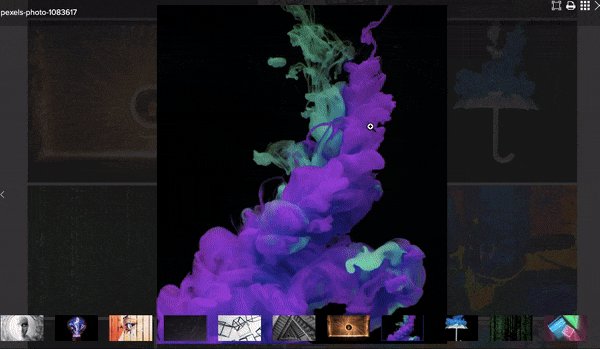
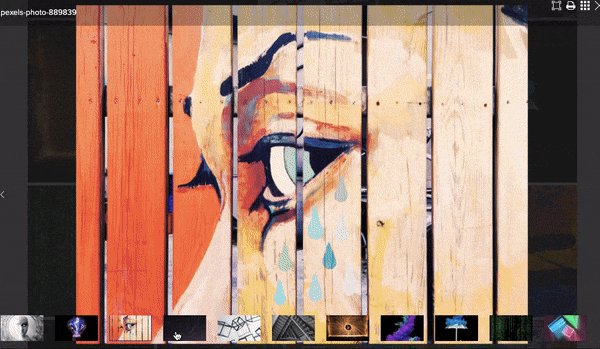
사용자 정의 가능한 라이트박스 효과를 추가하여 사용자가 페이지를 떠나지 않고도 전체 화면 모드에서 이미지를 볼 수 있는 멋진 방법을 제공할 수도 있습니다.
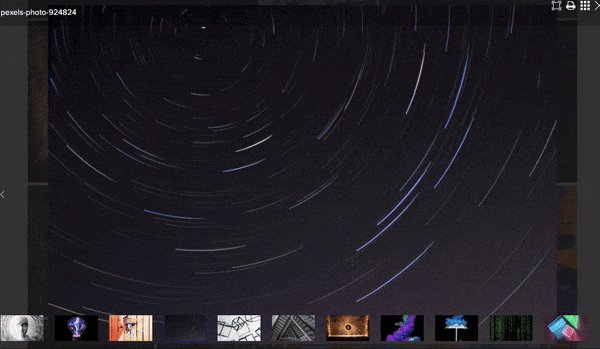
다음은 라이트박스 효과의 예입니다. WordPress 사진 갤러리에서 이미지를 클릭하면 해당 이미지가 라이트박스에서 열립니다.

갤러리는 완벽하게 반응합니다. 즉, 데스크톱, 태블릿, 스마트폰을 포함한 다양한 화면 크기와 장치에 원활하게 적응합니다.
이 모든 것 외에도 워터마킹, 비밀번호 보호 등 이미지 보호 기능이 있어 이미지의 무단 사용을 방지할 수 있습니다.
사용자가 쉽게 공유할 수 있도록 하고 싶으신가요? 플러그인에는 소셜 공유 버튼이 내장되어 있어 방문자가 인기 소셜 미디어 플랫폼에서 이미지와 갤러리를 쉽게 공유할 수 있습니다.
Envira Gallery 플러그인은 널리 사용되는 모든 WordPress 테마, 페이지 빌더, 전자 상거래 플랫폼 및 기타 타사 서비스와 호환됩니다. 따라서 사이트에서 이러한 문제에 대해 걱정할 필요가 없습니다.
Envira 갤러리 플러그인의 주요 내용은 다음과 같습니다.
- 아름다운 사진 및 비디오 갤러리 만들기
- 사전 구축된 템플릿과 함께 제공
- 반응형 모바일 친화적
- 소셜 미디어 통합
- 이미지 교정, 비밀번호 보호, 워터마크
- WooCommerce 통합
- 딥링크와 페이지 매김
이제 이미지 갤러리 만들기를 시작해 보겠습니다.
WordPress에서 이미지 갤러리를 만드는 방법
이 방법을 사용하면 약 10분 정도 소요되며 갤러리를 만들고 맞춤 설정하기 위해 코딩을 건드릴 필요가 없습니다.
1단계: Envira 갤러리 설치
WordPress 웹사이트에 Envira Gallery를 설치하는 과정은 간단합니다. WordPress 플러그인 저장소에 무료 플러그인이 있습니다.
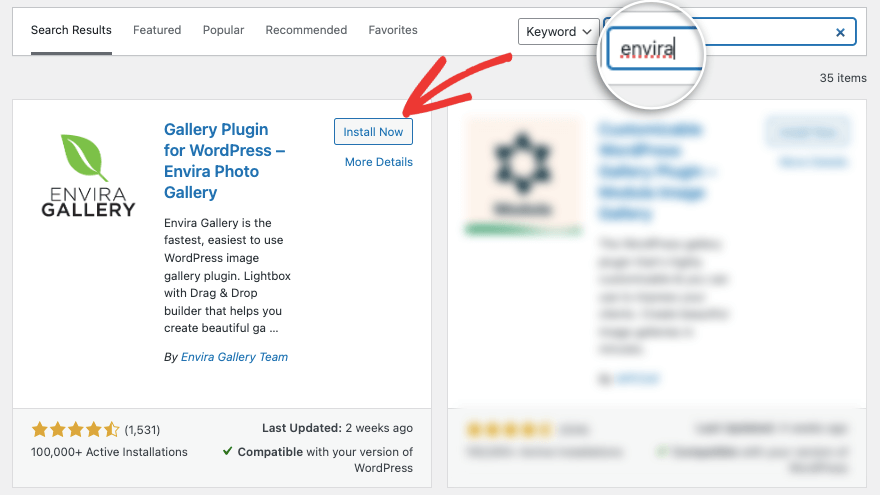
WordPress 대시보드에서 플러그인 » 새 추가 페이지로 이동하여 여기에서 'Envira'를 검색하세요. 이제 사이트에 플러그인을 설치하고 활성화할 수 있습니다.

이를 통해 사이트에 갤러리를 만드는 데 필요한 모든 필수 기능이 포함된 무료 버전에 액세스할 수 있습니다.
이 튜토리얼에서는 프로 버전을 사용하여 이 플러그인의 진정한 기능을 보여드리겠습니다.
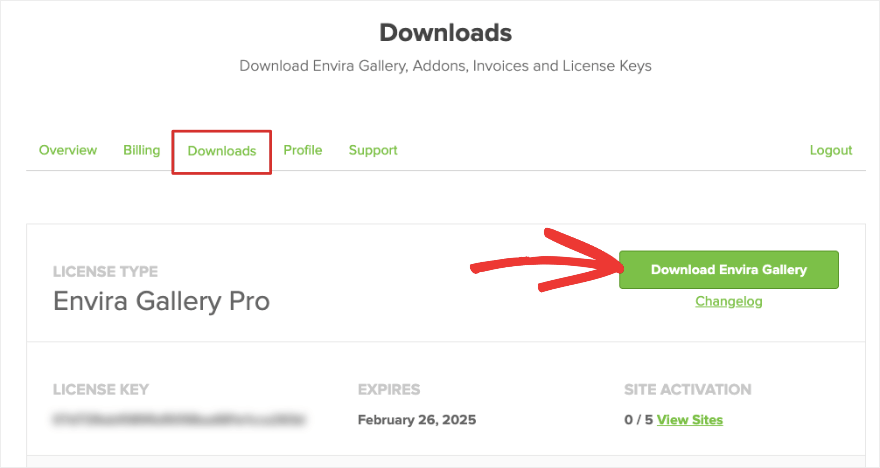
프로 플러그인을 얻으려면 Envira Gallery 웹사이트로 이동하세요. 계획을 선택하고 계정에 가입하세요. 귀하의 계정 내에서 복사할 수 있는 라이센스 키와 함께 다운로드할 플러그인 파일을 받게 됩니다.

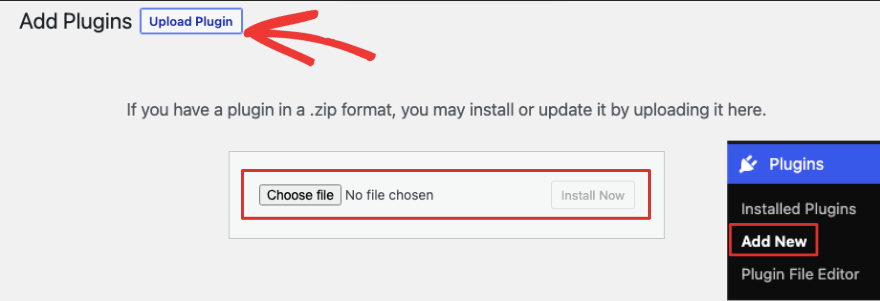
WordPress 관리 패널로 이동하여 플러그인 » 새로 추가 » 플러그인 업로드 옵션에서 플러그인을 업로드하세요.

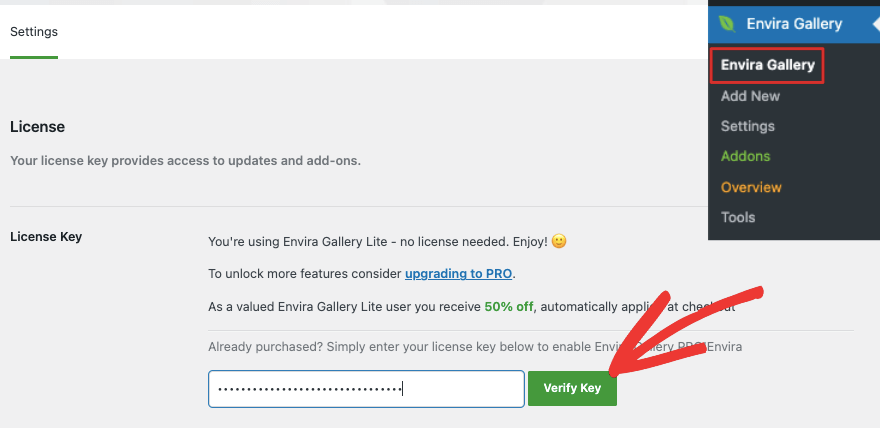
플러그인을 활성화한 후 Envira 갤러리 설정 페이지 아래에 라이센스 키를 추가하세요.

이제 첫 번째 이미지 갤러리를 만들 준비가 되었습니다.
2단계: 새 갤러리 추가
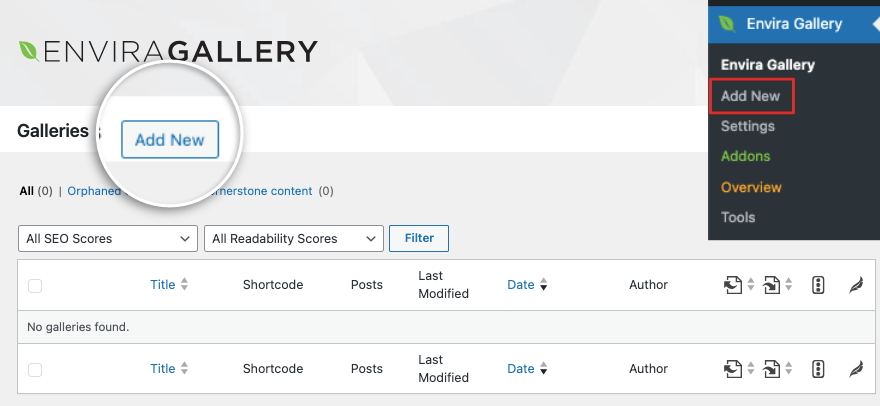
WordPress 대시보드에서 Envira 갤러리 메뉴로 이동합니다. 여기에서 "새로 추가" 버튼을 선택하여 새 갤러리를 만들 수 있습니다.

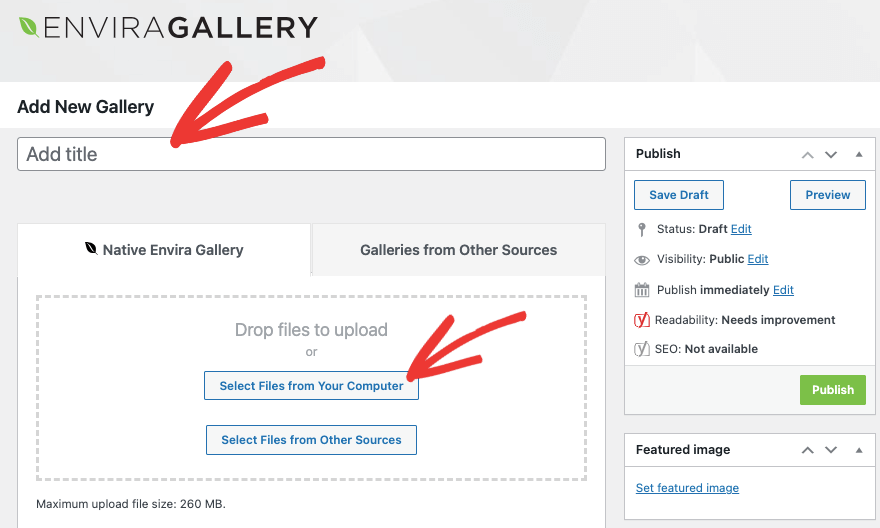
그러면 이미지 갤러리 빌더가 열립니다. 빌더는 WordPress 인터페이스와 유사하게 설계되었으므로 학습 곡선이 없습니다.
먼저 갤러리 제목을 추가해 보겠습니다. 그런 다음 추가하려는 이미지를 선택합니다. 컴퓨터나 다른 소스에서 이미지를 업로드할 수 있습니다.

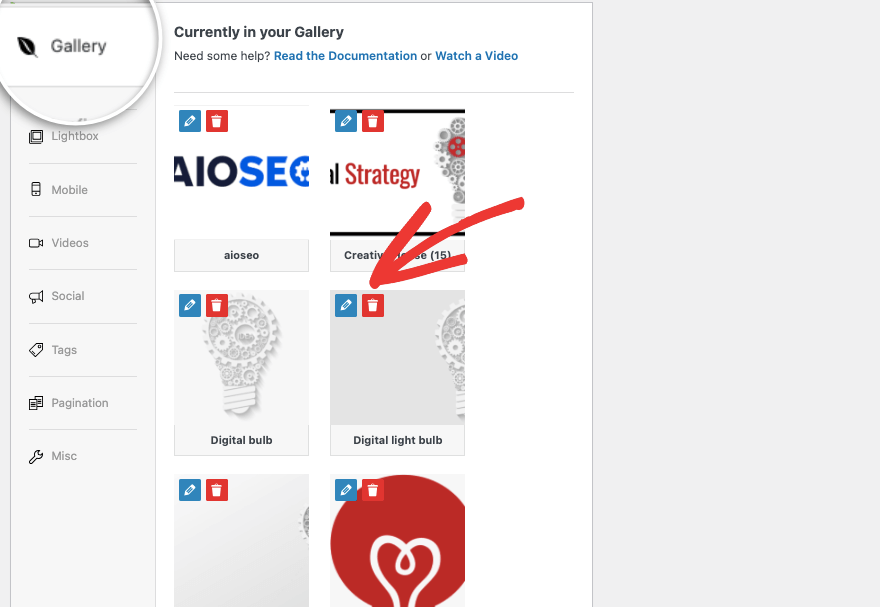
이제 업로드한 이미지가 다음과 같이 이 섹션 아래에 표시됩니다.

여기에서 사진을 편집하거나 삭제할 수 있습니다.
모든 이미지에 대해 다음을 수행할 수 있습니다.
왼쪽에는 설정 메뉴도 있으니 좀 더 자세히 살펴보겠습니다.
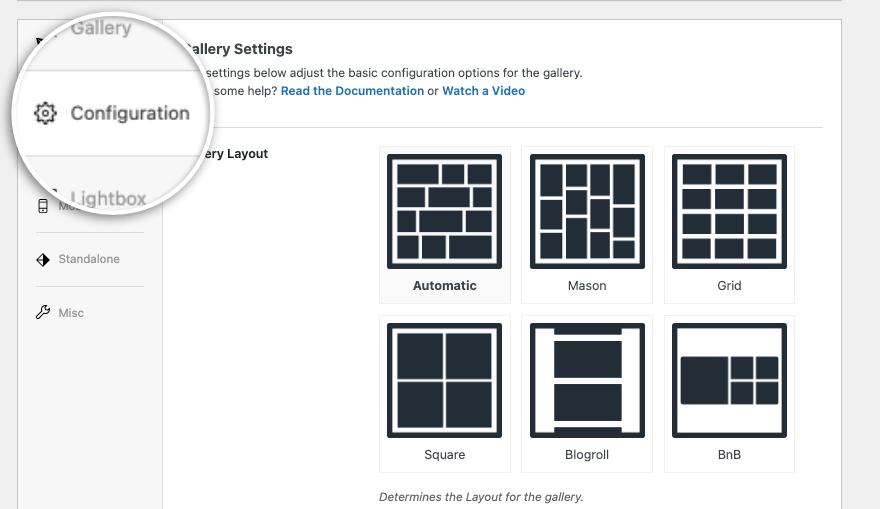
3단계: 이미지 갤러리 설정 구성
구성 탭에서 이미지에 원하는 갤러리 레이아웃을 선택할 수 있습니다. Envira가 자동으로 최상의 레이아웃으로 이미지를 표시하도록 할 수 있습니다.
사진에 특정 크기를 사용하는 경우 석공, 격자, 정사각형 또는 BnB를 선호할 수 있습니다. 사용자가 이미지를 무한히 스크롤할 수 있도록 하려면 Blogroll 템플릿이 가장 좋습니다.

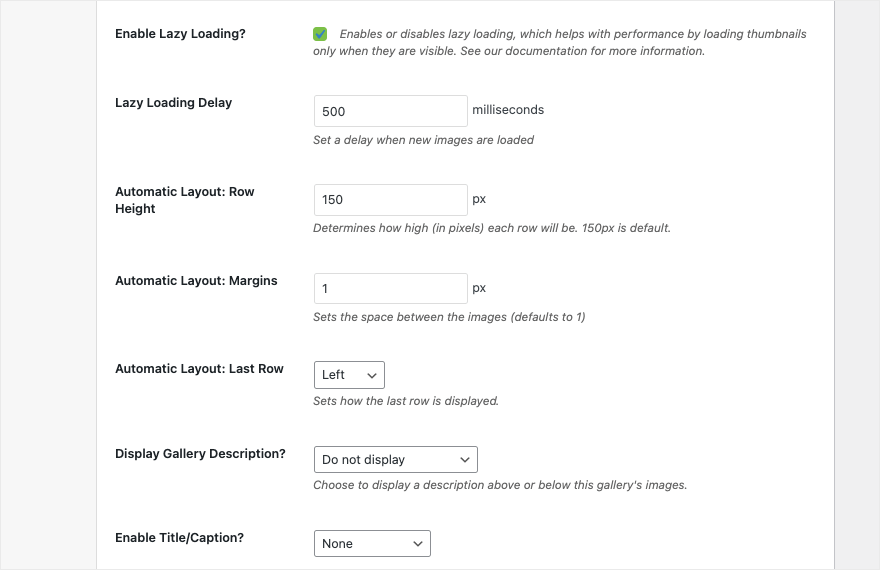
페이지를 아래로 스크롤하면 갤러리를 최적화할 수 있는 더 많은 옵션이 표시됩니다. 첫째, 지연 로딩이 있습니다. 이를 활성화하면 Envira 갤러리는 사용자 화면에 표시될 때만 썸네일을 로드합니다. 이는 페이지 로드 시간과 사용자 경험을 개선하는 데 도움이 됩니다.


행 높이와 여백을 설정하고, 갤러리 설명, 제목 등을 표시하거나 숨기는 옵션도 제공됩니다. 여기에서 변경하면 Envira가 자동으로 저장합니다.
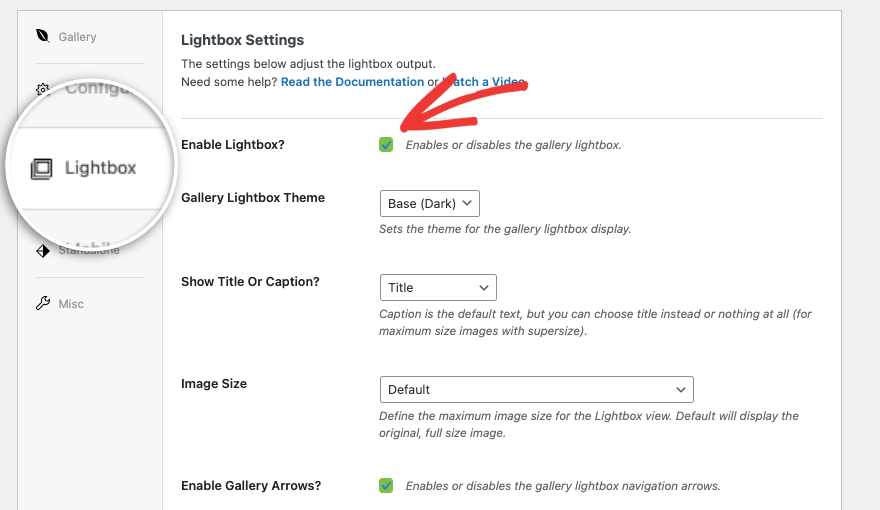
다음 라이트박스 탭으로 이동하면 단 한 번의 클릭으로 갤러리에서 라이트박스 효과를 활성화하거나 비활성화할 수 있습니다.

라이트박스에 어떤 종류의 기반을 원하는지, 제목이나 캡션을 표시할지 여부, 이미지 크기를 선택할 수 있습니다.
또한 사람들이 이전 또는 다음 이미지로 쉽게 이동할 수 있도록 이미지 측면에 화살표를 표시하는 옵션도 제공됩니다.
모바일 탭에서 갤러리가 반응하도록 설정을 조정할 수 있습니다. Envira 갤러리는 다양한 화면 크기에 자동으로 조정되므로 이러한 설정을 조정할 필요가 없습니다. 꼭 필요한 경우에만 여기에서 변경하십시오.
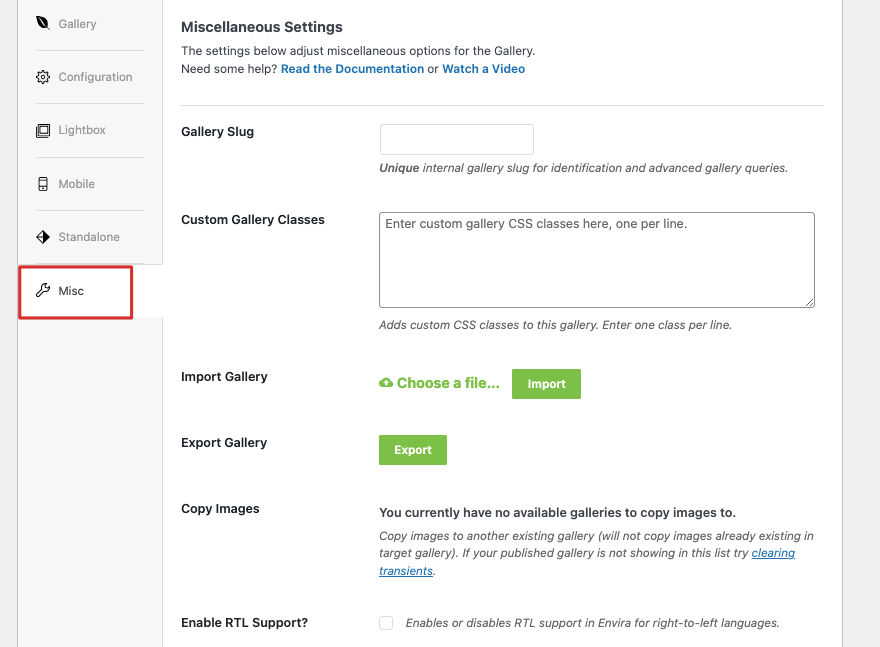
다음으로 기타 탭에서 갤러리용 슬러그를 추가하고 사용자 정의 CSS 클래스를 추가할 수 있습니다. 갤러리를 가져오고 내보낼 수도 있습니다.

그게 다야! 이제 새로 생성된 갤러리를 게시하기만 하면 됩니다.
4단계: 이미지 갤러리 게시
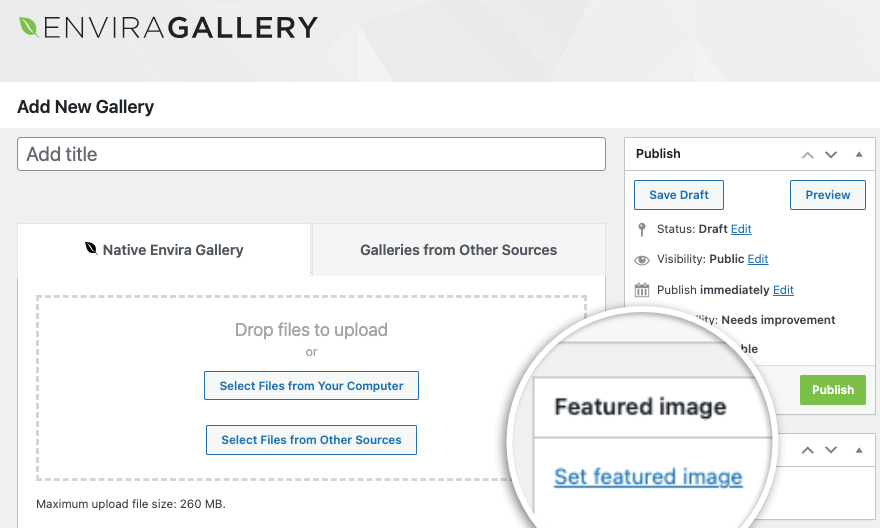
같은 페이지에서 상단으로 스크롤하면 오른쪽에 WordPress 게시물 편집 화면과 유사한 메뉴가 표시됩니다. 블로그 게시물과 마찬가지로 추천 이미지를 설정할 수 있습니다. 그런 다음 갤러리를 초안으로 저장하고 미리 보고 게시할 수 있습니다.

게시 버튼을 누르면 갤러리가 사이트에 게시됩니다. 그게 다야. WordPress에서 멋진 이미지 갤러리를 만드는 방법을 배웠습니다.
귀하가 만드는 모든 갤러리에는 새 페이지, 게시물, 사이드바를 포함하여 웹사이트 어디에서나 '갤러리 삽입'을 위한 단축 코드가 제공됩니다.
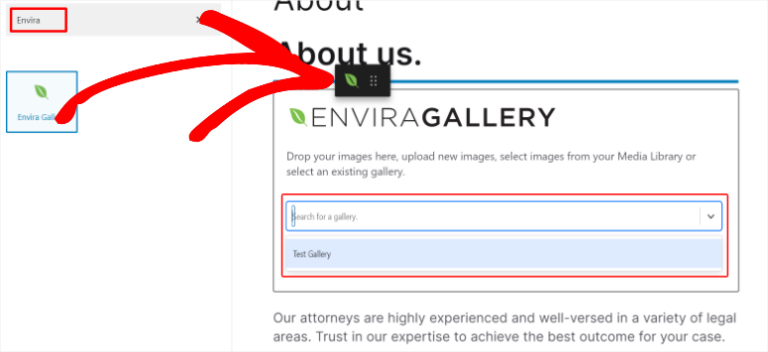
Envira Gallery에는 블록 편집기 내에 자체적으로 준비된 위젯도 있습니다. 새 블록을 추가하고 'Envira'를 검색하면 팝업이 표시됩니다.

그런 다음 드롭다운 메뉴를 사용하여 생성한 갤러리를 선택합니다.
WordPress 갤러리를 만들 때 고해상도 이미지를 많이 추가하면 웹사이트 속도가 느려질 수 있습니다. 모든 것이 원활하고 빠르게 실행되도록 이미지가 최적화되었는지 확인해야 합니다.
TinyPNG와 같은 도구로 이미지를 최적화하고 사이트에서 캐싱 플러그인을 사용하는 것이 좋습니다.
대체 이미지 갤러리 플러그인
Envira의 대안을 찾고 계시다면 저희가 추천하는 가장 인기 있는 플러그인은 다음과 같습니다:
NextGEN 갤러리

NextGEN 갤러리는 WordPress에서 가장 널리 사용되는 사진 갤러리 플러그인 중 하나입니다. 앨범 관리, 라이트박스 효과, 이미지 워터마크 등과 같은 강력한 기능을 제공합니다. 고도로 사용자 정의가 가능하며 초보자, 사진작가, 예술가 및 기타 창의적인 전문가에게 적합합니다.
혼잣말

Soliloquy는 이미지 갤러리를 만드는 데에도 사용할 수 있는 반응형 슬라이더 플러그인입니다. 드래그 앤 드롭 슬라이드 재배치, 이미지 자르기, 추천 이미지 또는 사용자 정의 게시물 유형을 기반으로 한 동적 슬라이더와 같은 기능을 제공합니다.
스매시 풍선

Smash Balloon은 소셜 미디어 이미지 갤러리를 WordPress 웹사이트에 통합하기 위해 특별히 맞춤화된 플러그인을 제공합니다. 사이트를 Instagram, Twitter, Facebook 및 YouTube에 연결합니다.
Yelp 및 Google과 같은 제3자 사이트에서 비즈니스 리뷰를 가져올 수도 있습니다. 그런 다음 사용자가 찾아볼 수 있도록 깔끔한 갤러리에 전시할 수 있습니다.
게시물 유형, 해시태그, 미디어 유형 등에 따라 맞춤화되거나 필터링된 갤러리를 만들 수 있습니다. 라이트박스 팝업, 그리드, 캐러셀 등 다양한 레이아웃 옵션과 기능 중에서 선택하세요. 사용자 친화적이고 설정도 매우 쉽습니다. 완료되면 플러그인이 자동으로 새 콘텐츠를 가져와 표시합니다.
WordPress에 이미지 갤러리 추가에 대한 FAQ
갤러리의 이미지에 대체 텍스트를 어떻게 추가하나요?
갤러리의 이미지에 대체 텍스트를 추가하려면 갤러리에서 이미지를 클릭하기만 하면 오른쪽 메뉴에 이미지에 대체 텍스트를 추가할 수 있는 옵션이 표시됩니다. 또한 '교체' 버튼을 사용하여 이미지 첨부 페이지에 액세스할 수 있으며 해당 필드에 대체 텍스트를 입력할 수 있습니다.
갤러리 내 이미지 최적화는 어떻게 해야 하나요?
갤러리 내의 이미지 최적화를 위한 몇 가지 모범 사례에는 설명적인 파일 이름 사용, 이미지를 압축하여 파일 크기 줄이기, 웹 표시를 위한 이미지 크기 최적화 등이 있습니다. 이는 사이트 성능과 SEO를 개선하는 데 도움이 됩니다.
갤러리 내에서 SEO용 이미지를 어떻게 최적화할 수 있나요?
갤러리 내에서 SEO용 이미지를 최적화하려면 이미지 SEO 전용 애드온이 있는 AIOSEO와 같은 플러그인을 사용하는 것이 좋습니다. 또한 각 이미지에 설명이 포함된 대체 텍스트를 추가하세요. 대체 텍스트는 검색 엔진이 이미지의 내용을 이해하는 데 도움이 되어 사이트의 SEO를 향상시킵니다.
WordPress에서 이미지 갤러리를 어떻게 만듭니까?
- WordPress에서 갤러리를 추가하려는 게시물이나 페이지로 이동합니다.
- 새 블록을 추가하고 '갤러리'를 검색하세요.
- 이제 갤러리 블록을 삽입합니다.
- 이미지를 업로드하거나 라이브러리에서 미디어 파일을 선택하세요.
- 갤러리를 삽입하려면 '새 갤러리 만들기' 버튼을 누르세요.
갤러리 기능 내에서 이미지를 직접 자를 수 있나요?
아니요, WordPress의 갤러리 기능 내에서는 이미지를 직접 자를 수 없습니다. 그러나 각 이미지의 첨부 페이지에서 이미지를 자를 수 있습니다. WordPress 사이트에 이미지를 업로드하기 전에 Adobe, Affinity 또는 Canva와 같은 이미지 편집 소프트웨어를 사용하여 이미지를 자르는 것이 좋습니다.
그게 우리가 가진 전부입니다. 쉬운 비디오 튜토리얼을 통해 WordPress에 대해 더 자세히 배우고 싶다면 다음 과정을 확인하세요.
WordPress 101에 가입하기 »
약속이 걱정되시나요? 당사의 14일 무위험 환불 보장 정책을 통해 잃을 것은 없고 모든 것을 얻을 수 있습니다.
이 튜토리얼이 도움이 되었기를 바랍니다. 다른 가이드를 보고 싶을 수도 있습니다.
- WordPress에 팝업 양식을 추가하는 방법(단계별 튜토리얼)
- WordPress에서 성공적인 콘테스트를 만드는 방법(쉬운 5단계)
- WordPress 사이트를 백업하는 방법(올바른 방법!)
이 무료 WordPress 튜토리얼은 귀하의 사이트를 보다 대화형으로 만들고 더 많은 리드와 매출을 얻는 데 도움이 됩니다. 마지막은 진행 상황이나 데이터를 잃지 않도록 사이트를 백업하는 방법을 알려줍니다.
