WordPress에 Instagram 피드를 추가하는 방법
게시 됨: 2023-07-15Instagram 피드를 사이트에 통합하시겠습니까? 또는 항상 WordPress 사이트에서 시각적 콘텐츠를 보여주고 싶었지만 어떻게 해야 할지 잘 모르겠습니다. 더 이상 보지 마세요!
이 블로그 게시물에서는 WordPress 웹사이트에 Instagram 피드를 추가하는 과정을 안내하여 멋진 비주얼을 매끄럽게 표시하고 청중과 소통할 수 있도록 합니다.
그렇다면 블로그 제목 WordPress에 Instagram 피드를 추가하는 방법은 정확히 무엇을 의미합니까? 음, Instagram 계정과 WordPress 웹 사이트 사이의 격차를 해소하는 것이 전부입니다.
사이트에 Instagram 피드를 추가하면 Instagram 사진과 비디오를 웹 페이지에 직접 삽입하고 표시할 수 있습니다.
이 통합은 웹 사이트의 시각적 매력을 향상시킬 뿐만 아니라 잠재 고객이 최신 Instagram 콘텐츠를 최신 상태로 유지할 수 있는 편리한 방법을 제공합니다.
이 기사에서는 WordPress 웹 사이트에 Instagram 피드를 추가하는 방법에 대한 단계별 프로세스를 안내합니다.
따라서 더 이상 고민하지 않고 바로 시작하여 WordPress 웹 사이트와 Instagram 계정이 원활하게 작동하도록 하십시오!
WordPress 사이트에 Instagram 피드를 추가해야 하는 이유는 무엇입니까?
Instagram 피드를 WordPress 사이트에 추가하면 완전히 새로운 차원의 참여와 온라인 존재감을 시각적으로 끌어올릴 수 있습니다.
시각적 플랫폼으로서 Instagram의 인기가 높아짐에 따라 Instagram을 웹사이트에 통합하면 브랜드를 선보이고 청중과 소통하며 더 많은 트래픽을 유도할 수 있습니다.
이 섹션에서는 Instagram 피드를 WordPress 사이트에 추가하는 것을 고려해야 하는 주요 이유를 살펴보겠습니다.
1. 시각적 매력 증가: Instagram 피드를 WordPress 사이트에 통합하면 시각적 매력을 즉시 향상시킬 수 있습니다. Instagram은 마음을 사로잡는 이미지든 창의적인 동영상이든 미학적으로 즐겁고 참여도가 높은 콘텐츠로 유명합니다. Instagram 피드를 웹 사이트에 표시하면 방문자의 관심을 효과적으로 사로잡고 지속적인 인상을 남길 수 있습니다.
2. 브랜드 보여주기: Instagram은 브랜드 정체성과 개성을 보여줄 수 있는 환상적인 플랫폼을 제공합니다. Instagram 피드를 WordPress 사이트에 통합하면 브랜드 고유의 스타일, 가치 및 제품을 웹사이트 방문자에게 직접 표시할 수 있습니다. 이 응집력 있는 표현은 더 강력한 브랜드 이미지를 구축하고 청중 사이에서 진정성과 신뢰감을 확립하는 데 도움이 될 수 있습니다.
3. 잠재 고객과 연결: Instagram은 개인 수준에서 잠재 고객과 연결을 구축하고 참여하는 것입니다. WordPress 사이트에 Instagram 피드를 추가하면 웹사이트 방문자와 더 강력한 관계를 구축할 수 있습니다. 웹사이트에서 바로 브랜드를 팔로우하고 좋아요를 누르고 댓글을 달고 Instagram 게시물을 공유할 수 있으므로 더 쉽게 업데이트를 유지하고 콘텐츠에 참여할 수 있습니다.
4 . 더 많은 트래픽 유도: Instagram 피드를 WordPress 사이트에 통합하면 두 플랫폼 모두에 더 많은 트래픽을 유도할 수 있습니다. 방문자가 귀하의 웹사이트에서 귀하의 Instagram 피드를 볼 때 귀하의 Instagram 프로필을 방문하고 거기에서 귀하를 팔로우할 가능성이 더 높을 수 있습니다. 마찬가지로 기존 Instagram 팔로워는 Instagram 피드를 통해 웹 사이트를 발견하여 웹 사이트 트래픽과 잠재적인 전환을 증가시킬 수 있습니다.
5. 사회적 증거 및 신뢰성: WordPress 사이트에 Instagram 피드가 있으면 사회적 증거가 되고 신뢰성을 높일 수 있습니다. 방문자는 귀하의 활동적이고 매력적인 Instagram 피드를 보면 귀하의 브랜드를 평판이 좋고 신뢰할 수 있다고 인식합니다. 이는 인기 있는 소셜 미디어 플랫폼에서 귀하의 브랜드에 대한 인식에 긍정적인 영향을 줄 수 있는 지속적인 존재감과 팔로워가 있음을 보여줍니다.
이러한 모든 이점을 염두에 두고 Instagram 피드를 통합하는 것이 모든 WordPress 웹사이트에 추가되는 가치가 있음이 분명합니다.
따라서 오늘 WordPress 사이트에 Instagram 피드를 추가하여 청중을 사로잡고 브랜드 인지도를 높일 수 있는 기회를 놓치지 마십시오.
WordPress에 Instagram 피드 및 게시물을 추가하는 방법 [2 가지 방법]
Instagram 피드를 WordPress 웹사이트에 추가하는 것은 소셜 미디어 존재를 보여주고 방문자를 참여시키는 좋은 방법입니다.
WordPress 사이트에 Instagram 피드를 추가하는 데 사용할 수 있는 두 가지 방법이 있습니다. 첫 번째 방법은 Instagram 피드와 같은 플러그인을 사용하여 Instagram 사진과 비디오를 웹사이트에 쉽게 표시할 수 있도록 하는 것입니다.
두 번째 방법은 Instagram에서 제공하는 임베드 코드를 사용하는 것입니다. 이 코드를 사용하면 게시물에 단일 게시물을 임베드할 수 있습니다.
두 방법 모두 비교적 간단하며 기술 전문가가 아니더라도 수행할 수 있습니다.
방법 1: 플러그인을 사용하여 Instagram 피드 추가
이 섹션에서는 WordPress용 최고의 Instagram 플러그인 중 하나인 Smash Balloon이라는 플러그인을 사용하여 WordPress 웹사이트에 Instagram 피드를 추가하는 방법을 보여줍니다. 이 방법은 간단하고 사용하기 쉬우므로 Instagram 사진을 웹 사이트에 쉽게 표시할 수 있습니다.
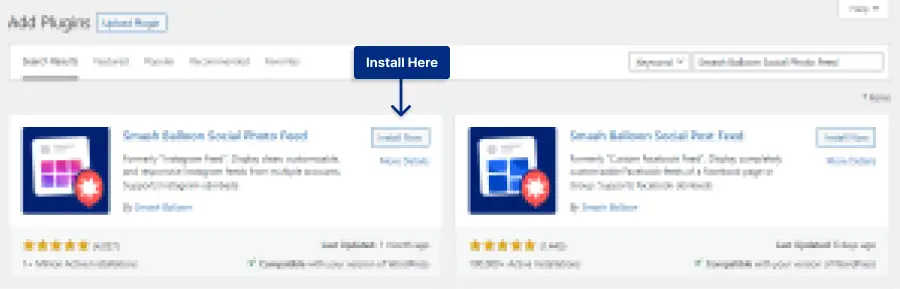
1단계: Plugins → Add New 에서 Smash Balloon 플러그인을 설치합니다.

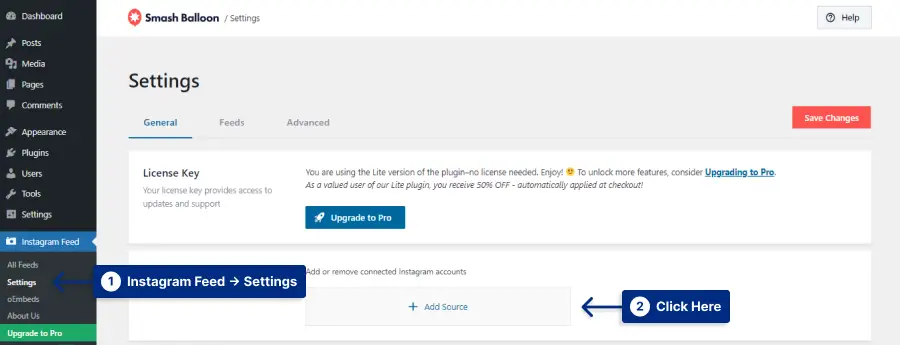
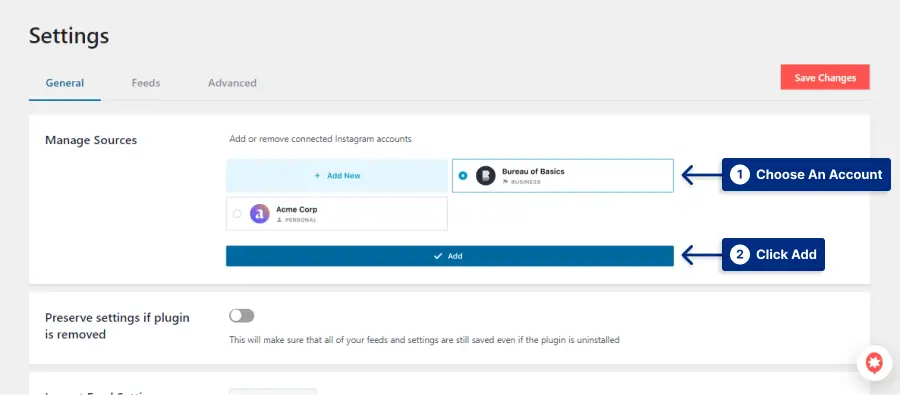
2단계: Instagram 계정을 WordPress에 연결합니다. 이렇게 하려면 Instagram 피드 → 설정 → 소스 관리 로 이동하여 소스 추가를 클릭합니다.

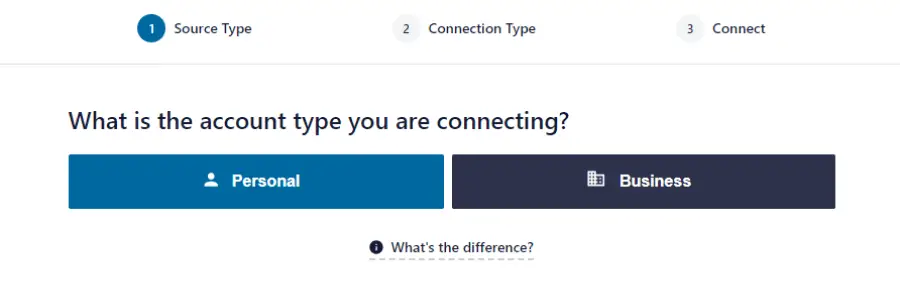
3단계: 개인 또는 비즈니스 옵션을 선택합니다. 차이점은 비즈니스 옵션에 계정 아바타와 약력이 표시된다는 것입니다.

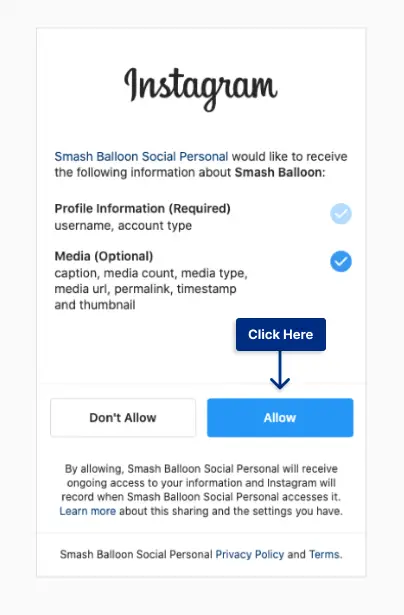
4단계: 선택한 옵션에 따라 특정 옵션에 대한 권한을 요청하고 허용을 클릭합니다.


5단계: 인스타그램 피드 계정을 선택하세요.

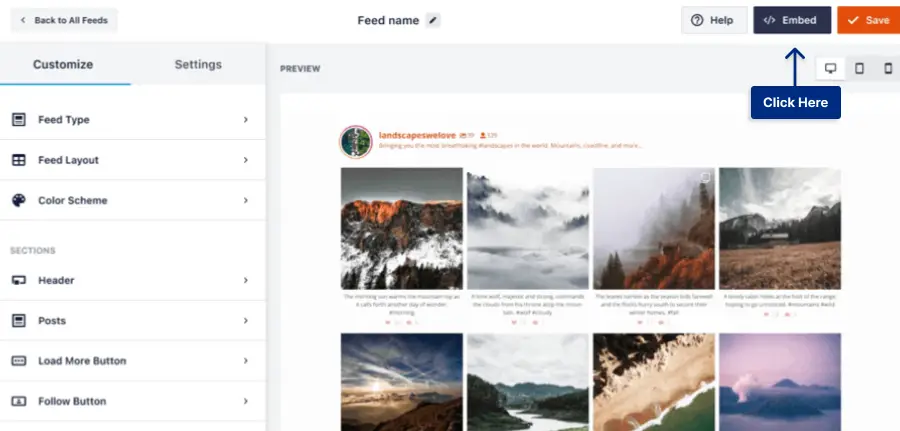
6단계: 피드를 편집하고 원하는 대로 편집합니다. 완료되면 포함 버튼을 클릭합니다.

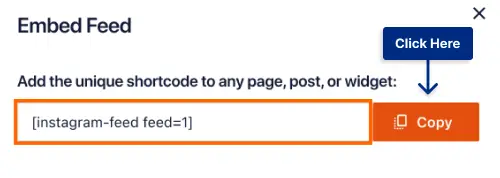
7단계: 단축 코드를 복사하여 웹사이트의 원하는 위치에 추가합니다.

결론적으로, 이 간단한 단계를 따르면 Smash Balloon 플러그인을 사용하여 Instagram 피드를 WordPress 웹사이트에 쉽게 추가할 수 있습니다. 웹사이트의 시각적 매력을 높이고 방문자가 Instagram 콘텐츠에 계속 참여하도록 하세요.
방법 2: 플러그인 없이 Instagram 추가
이 섹션에서는 플러그인을 사용하지 않고 WordPress 웹사이트에 Instagram을 추가하는 다른 방법을 살펴보겠습니다.
Instagram의 API는 현재 사용자가 개발자 계정 없이 피드를 삽입하는 것을 허용하지 않습니다. 그러나 단일 게시물을 복사하여 웹사이트에 삽입할 수 있습니다.
시작하려면 다음의 간단한 단계를 따르십시오.
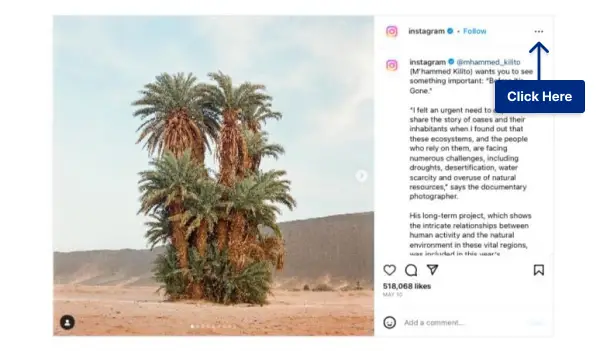
1단계: Instagram 앱 또는 웹사이트를 열고 삽입하려는 게시물로 이동합니다.
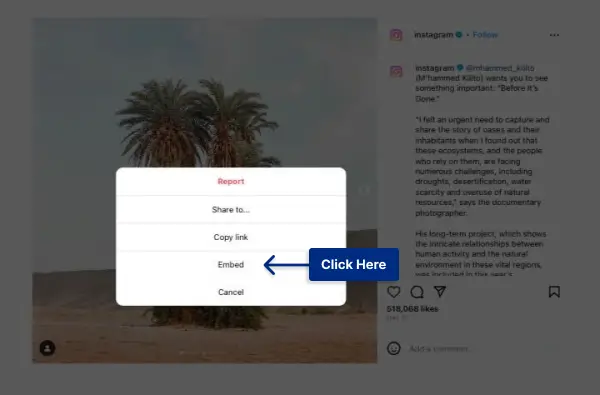
2단계: 게시물 오른쪽 상단에 있는 세 개의 점 ...을 클릭합니다.

3단계: 표시되는 메뉴에서 포함 옵션을 선택합니다.

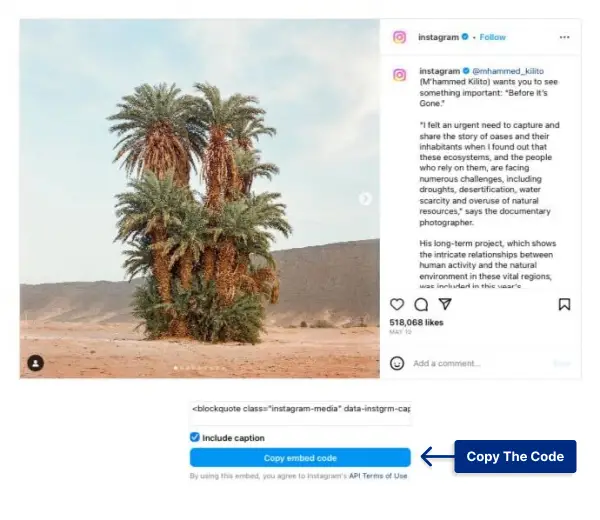
4단계: HTML 코드 스니펫이 포함된 새 창이 나타납니다. 이 코드를 복사하십시오.

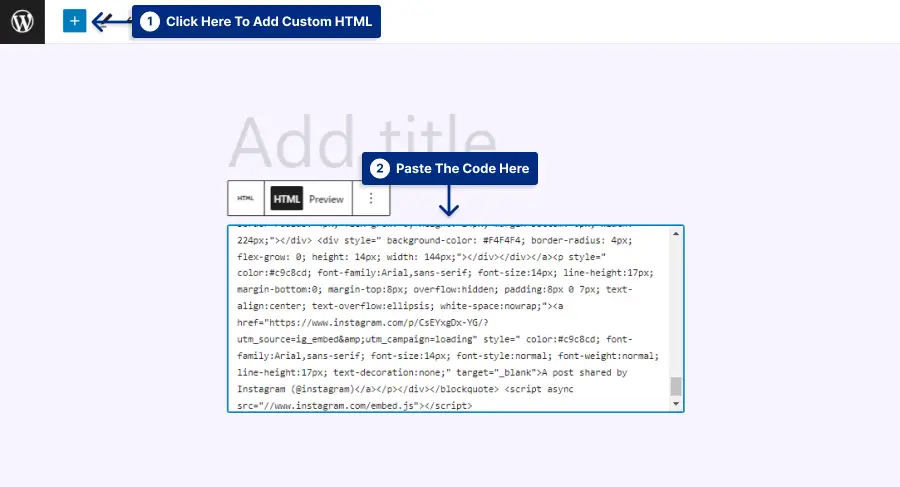
5단계: 이제 WordPress 웹사이트로 이동하여 Instagram 게시물을 삽입하려는 페이지 또는 게시물을 열고 사용자 지정 HTML 블록을 추가하고 코드를 붙여넣습니다.

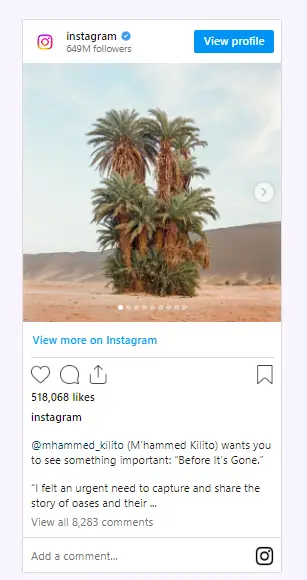
8단계: 페이지/게시물을 저장하거나 업데이트하면 완료됩니다!

다음 단계를 따르면 플러그인에 의존하지 않고도 WordPress 웹사이트에 Instagram 게시물을 쉽게 추가할 수 있습니다. 삽입하려는 개별 게시물마다 이 프로세스를 반복해야 합니다.
이제 이 방법을 이해했으므로 좋아하는 Instagram 순간을 자신의 웹 사이트에서 직접 보여줄 수 있습니다. 행복한 임베딩!
자주하는 질문
Smash Balloon 플러그인을 사용하여 WordPress 웹사이트에 Instagram 피드를 추가하세요. Instagram 계정을 웹 사이트에 쉽게 연결하고 원하는 대로 표시할 수 있습니다.
예, WordPress 사이트의 여러 페이지에 여러 Instagram 피드를 표시할 수 있습니다. Smash Balloon 플러그인을 사용하면 다양한 Instagram 계정 또는 해시태그를 사용하여 여러 피드를 만들고 사용자 지정할 수 있습니다.
Smash Balloon 플러그인은 WordPress의 Instagram 피드에 대한 다양한 사용자 지정 옵션을 제공합니다. Instagram 계정을 연결하고 피드로 이동한 후 표시할 사진 수, 레이아웃, 사진의 크기 및 간격 등을 선택할 수 있습니다.
결론
WordPress 웹 사이트에 Instagram 피드를 추가하는 단계별 프로세스를 다루었습니다. Instagram 콘텐츠를 웹 사이트에 표시하는 것의 중요성에 대해 논의하고 이를 원활하게 통합하는 방법에 대한 자세한 지침을 제공했습니다.
이 기능을 사용하면 웹 사이트의 시각적 매력을 향상하고 놀라운 Instagram 사진 및 비디오로 잠재 고객을 참여시킬 수 있습니다.
마치기 전에 Facebook과 Twitter에서 계속 연락해 주시기 바랍니다. BetterStudio를 팔로우하면 WordPress 웹사이트를 더욱 최적화하기 위한 최신 자습서, 팁 및 요령에 액세스할 수 있습니다.
우리는 항상 귀하의 온라인 입지를 강화하고 목표를 달성할 수 있도록 지원합니다.
마지막으로 시간을 내어 이 기사를 읽어주신 여러분께 감사의 말씀을 드립니다. WordPress 사이트에 Instagram 피드를 추가하는 과정을 안내하는 데 도움이 되었기를 바랍니다.
