WordPress에 Instagram 피드를 포함하는 방법(공유 버튼 포함)
게시 됨: 2022-04-14
WordPress에 Instagram 피드를 삽입하는 쉬운 방법을 원하십니까?
웹사이트에 Instagram 피드를 추가하면 콘텐츠를 더 흥미롭고 매력적으로 만들 수 있습니다. 브랜드를 홍보하고 사이트에서 사용자 경험을 향상시키는 좋은 방법입니다.
이 튜토리얼에서는 WordPress에 Instagram 피드를 추가하는 방법을 단계별로 보여줍니다. 또한 소셜 미디어 참여를 늘리기 위해 공유 및 좋아요 버튼을 추가하는 방법도 보여줍니다.
그 전에 Instagram 피드를 사이트에 추가할 때의 이점에 대해 알아보겠습니다.
WordPress 사이트에 Instagram 피드를 추가하는 이유는 무엇입니까?
Instagram은 의심할 여지 없이 세계에서 가장 인기 있는 소셜 미디어 플랫폼 중 하나입니다. 사진 공유 앱으로 시작한 이 앱은 이제 마케터, 인플루언서 및 브랜드의 허브가 되었습니다.
Instagram의 사진, 동영상, 스토리와 같은 사용자 생성 콘텐츠를 통해 새로운 사람들이 브랜드를 더 잘 볼 수 있고 접근할 수 있습니다. 그리고 이러한 Instagram 피드를 WordPress 웹사이트에 포함하면 상호 작용을 더욱 높일 수 있습니다.
우선 Instagram 콘텐츠를 사용하여 Instagram 팔로어보다 더 많은 잠재고객에게 도달할 수 있습니다.
또한 웹 사이트 방문자 간의 신뢰를 구축하고 비즈니스에 대한 사회적 증거 역할을 합니다. 다른 사람들이 귀하의 제품을 즐기고 사랑하는 것을 보면 새로운 사용자도 제품을 사용해 보고 싶어합니다.
이미지와 비디오는 텍스트 콘텐츠보다 더 매력적이기 때문에 웹사이트에서 세션 시간을 늘리는 데 도움이 됩니다. 이는 SEO에도 좋은 더 오랜 기간 동안 청중의 관심을 유지할 수 있음을 의미합니다.
따라서 사이트에 Instagram 피드를 포함하면 많은 이점이 있습니다. 온라인 인지도를 높이고 전환율을 높이는 훌륭한 마케팅 도구입니다.
즉, 몇 가지 간단한 단계를 통해 Instagram 피드를 WordPress 사이트에 추가하는 방법을 알아보겠습니다.
WordPress에 Instagram 피드를 추가하는 가장 쉬운 방법
Instagram 피드를 포함하는 것은 일반적으로 매우 기술적인 작업입니다. 코드를 포함하고 Instagram 프로필을 API 키로 연결한 다음 사용자 지정 CSS를 사용하여 사이트에서 보기 좋게 피드 스타일을 지정해야 합니다.
모든 것을 건너뛰고 모든 것을 관리하는 플러그인을 사용할 것입니다. 웹사이트에 피드를 표시하기 위해 한 줄의 코드를 건드릴 필요가 없습니다.
이 튜토리얼에서는 Smash Balloon의 Instagram Feed Pro를 사용할 것입니다.

SmashBalloon은 WordPress를 위한 최고의 소셜 미디어 피드 플러그인입니다. 웹사이트에서 다양한 소셜 미디어 플랫폼의 콘텐츠를 원활하게 통합할 수 있는 5가지 플러그인을 제공합니다.
이 5가지 플러그인은 다음과 같습니다.
- 맞춤형 Facebook 피드: WordPress 사이트에서 Facebook의 사진, 게시물, 비디오 및 브로드캐스트 라이브 비디오를 추가합니다.
- Instagram 피드: 모든 WordPress 페이지에서 Instagram 사진 피드, 해시태그 피드 등을 만듭니다. 전자 상거래 사이트에 적합한 쇼핑 가능한 피드를 만드는 옵션도 있습니다.
- 맞춤형 Twitter 피드: Twitter 카드, Twitter 계정을 언급하는 트윗을 표시하고 사용자가 스크롤하여 웹사이트에서 더 많은 트윗을 볼 수 있도록 합니다.
- YouTube용 피드: 모든 게시물이나 페이지에서 YouTube 동영상, 실시간 스트림 및 즐겨찾는 재생 목록을 보여줍니다.
- 소셜 월: 모든 Facebook, Twitter, Instagram 및 YouTube의 피드를 단일 월에 결합합니다.
Instagram 피드 플러그인을 사용하면 맞춤형 Instagram 피드를 쉽게 만들거나 해시태그를 사용하여 Instagram에서 사용자 생성 콘텐츠를 표시할 수 있습니다. Instagram 사진과 함께 공유 버튼도 추가합니다.
이제 일반적으로 WordPress 및 Instagram과 같은 2개의 앱을 연결하려면 매우 기술적인 프로세스를 따라야 합니다. 그러나 Smash Balloon을 사용하면 이 모든 것이 뒤에서 수행되므로 설정을 위해 몇 개의 버튼을 클릭하는 것 이상을 할 필요가 없습니다.
플러그인은 또한 Instagram 피드의 레이아웃과 디자인을 변경할 수 있는 다양한 사용자 지정 옵션을 제공합니다. 말할 것도 없이, 이 플러그인으로 만드는 모든 피드는 완전히 반응합니다.
그리고 가장 좋은 점은 Instagram에서 새 게시물을 만들 때 이 플러그인이 자동으로 콘텐츠를 가져와 WordPress 피드를 업데이트한다는 것입니다.
이제 어떤 플러그인을 사용할지 알았으므로 Instagram 피드를 쉽게 삽입하는 방법을 보여드리겠습니다.
1단계: Instagram Feed Pro 설치 및 활성화
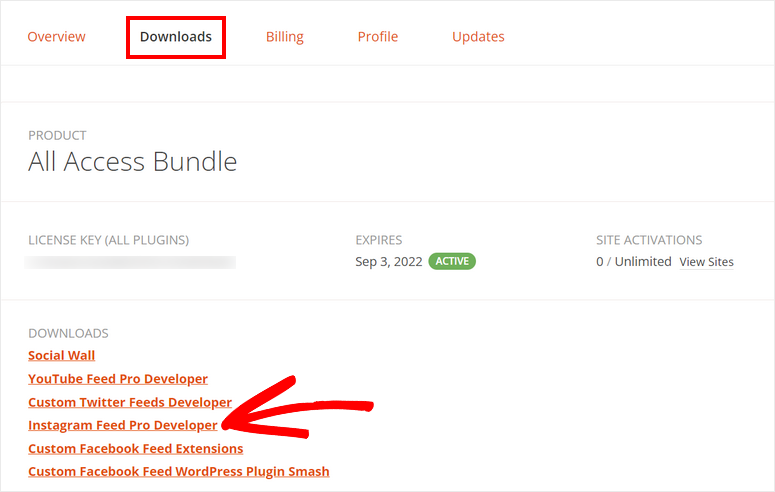
먼저 Smash Balloon 계정에 가입해야 합니다. 그런 다음 대시보드에서 라이선스 키와 함께 Instagram Feed Pro 플러그인 파일에 액세스할 수 있습니다.

이제 WordPress 사이트에 플러그인을 설치해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
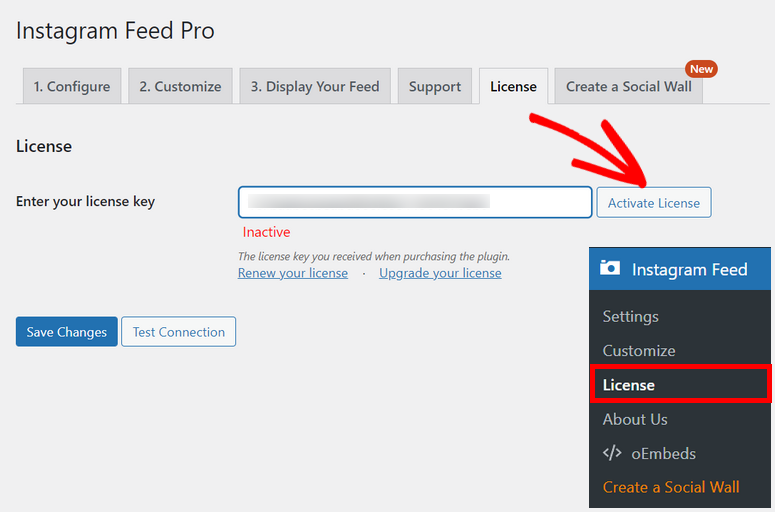
플러그인을 설치하고 활성화한 후 WordPress 관리자 패널에서 Instagram 피드 » 라이선스 탭으로 이동합니다. 여기에서 라이선스를 입력하고 라이선스 활성화 버튼을 클릭해야 합니다.

계정이 확인되면 Instagram 계정을 웹사이트에 연결할 수 있습니다.
2단계: Instagram 계정 연결
사이트에 Instagram 피드를 표시하려면 먼저 계정을 연결해야 합니다.
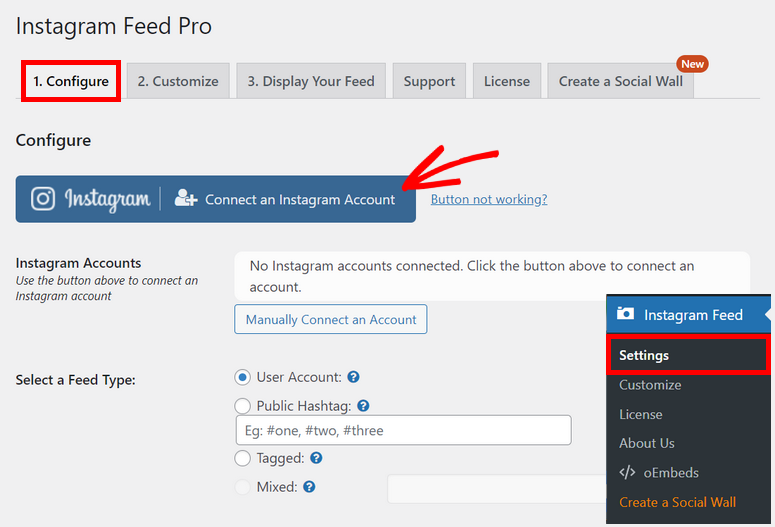
이를 위해 Instagram 피드»설정 탭으로 이동하면 Instagram 계정을 연결하는 버튼이 표시됩니다.

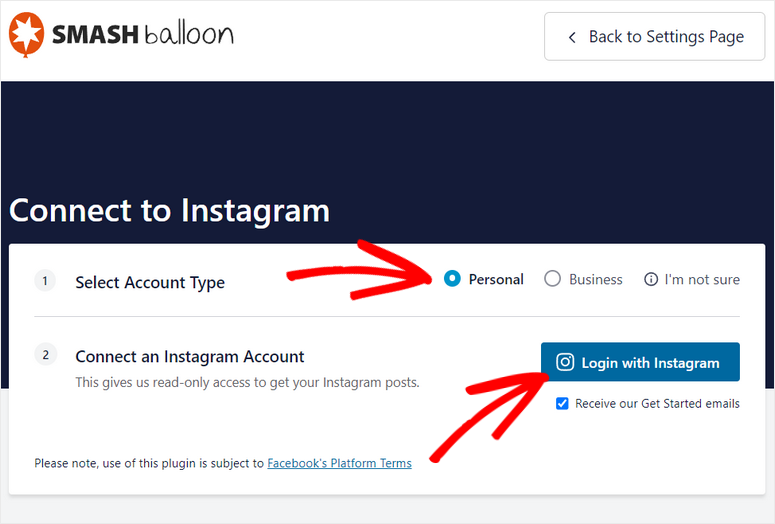
버튼을 클릭한 후 다음 화면에서 계정 유형을 선택하고 계정에 로그인해야 합니다.
개인 계정을 선택하면 자신의 Instagram 계정에 있는 피드만 표시할 수 있습니다.
반면 비즈니스 계정을 사용하면 해시태그, 사진 태그 및 더 많은 필터를 사용하여 피드를 표시할 수 있습니다. 하지만 비즈니스 인스타그램 계정이 있는 경우 먼저 Facebook으로 로그인해야 합니다.
여기에서는 계정 유형을 개인 으로 선택하고 Instagram으로 로그인합니다.

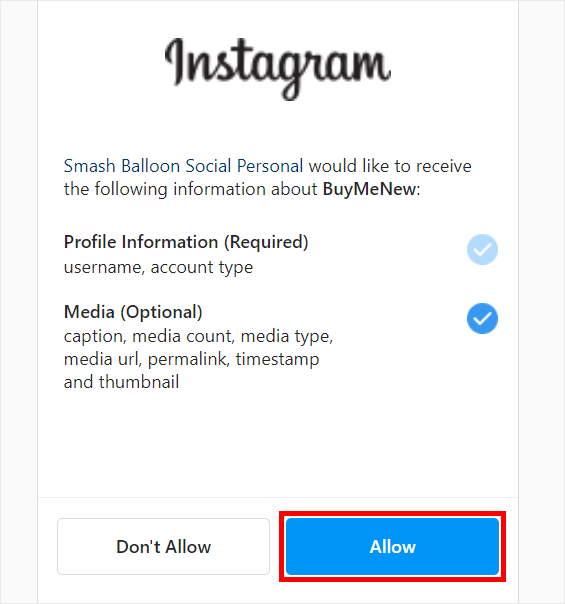
다음 창에서 "허용" 버튼을 클릭하여 Instagram 계정에 대한 액세스 권한을 부여하기만 하면 됩니다.

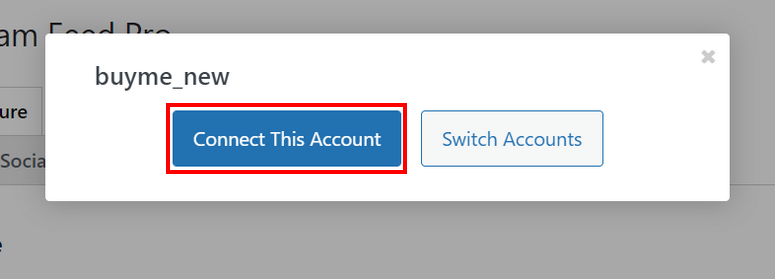
그런 다음 이 계정 연결 버튼을 클릭하여 계정을 확인해야 하는 WordPress 대시보드로 다시 리디렉션됩니다.

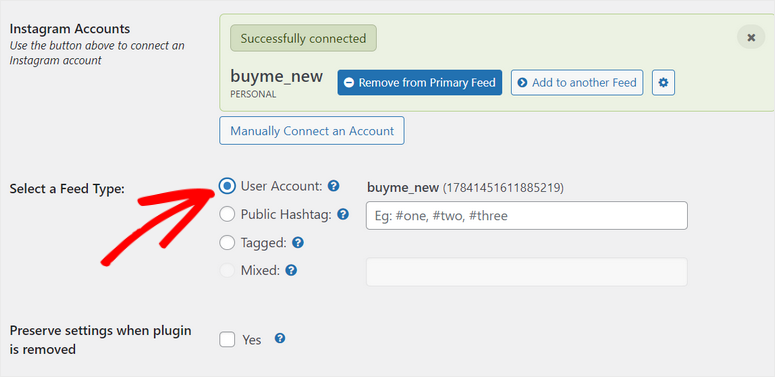
이제 계정이 WordPress 사이트에 성공적으로 연결되었습니다. 아래로 스크롤하여 다른 옵션을 설정합니다.
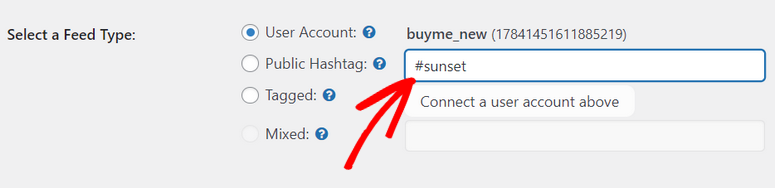
피드 유형 선택 섹션 에는 4가지 옵션이 있습니다.
- 사용자 계정 : Instagram 계정의 라이브 피드를 표시합니다.
- 해시태그 : 선택한 해시태그가 있는 모든 피드를 표시합니다.
- Tagged : 다른 사용자가 태그한 모든 Instagram 사진을 추가합니다.
- 혼합 : 여러 피드 유형으로 구성된 단일 피드를 표시합니다.

개인 계정을 연결했으므로 이에 대한 사용자 계정 옵션을 선택합니다. 그러나 비즈니스 계정을 사용하는 경우 해시태그, 태그 있음 및 혼합 옵션을 사용할 수 있습니다.
계정 설정이 완료되면 변경 사항 저장 버튼을 클릭합니다.
3단계: Instagram 피드 설정 구성
Instagram 피드 플러그인을 사용하면 기본 설정에 따라 Instagram 사진과 비디오를 표시하는 방법을 선택할 수 있습니다.
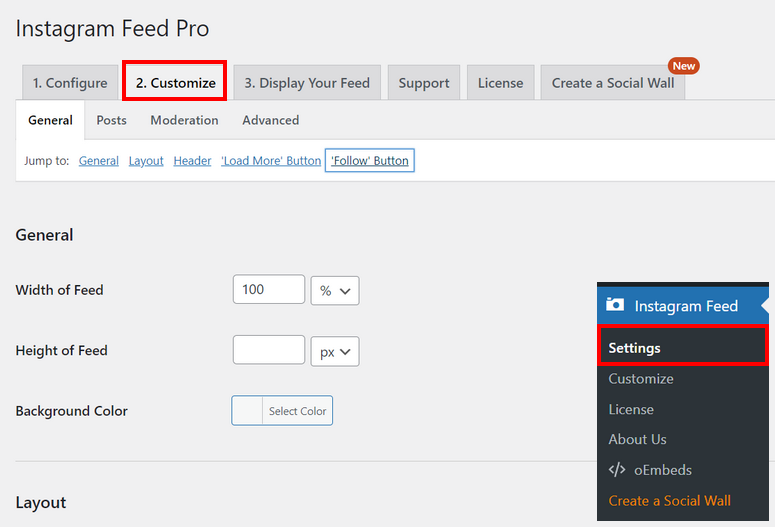
설정 페이지에서 상단의 사용자 지정 탭을 클릭합니다. 여기에서 수많은 사용자 정의 옵션을 볼 수 있습니다.
먼저 Instagram 피드의 너비, 높이 및 배경색과 같은 일반 설정이 있습니다.

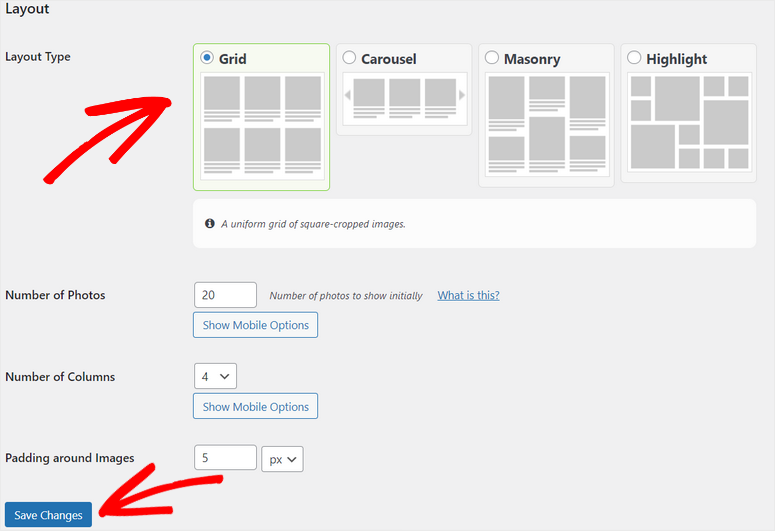
다음으로 Grid, Carousel, Masonry 및 Highlight의 4가지 템플릿 중에서 선택할 수 있는 레이아웃 옵션이 있습니다.

그리드 레이아웃을 사용하면 Instagram 콘텐츠가 균일한 정사각형 열에 표시됩니다.

또는 슬라이드 레이아웃을 선택하여 Instagram 사진과 비디오를 슬라이더에 표시할 수 있습니다. 탐색 화살표를 추가하는 옵션도 있습니다.


이와 같이 Masonry 및 Highlight 와 같은 다른 레이아웃도 실험할 수 있습니다. 기타 피드 설정에는 사진 수, 열 및 이미지 패딩이 포함됩니다.
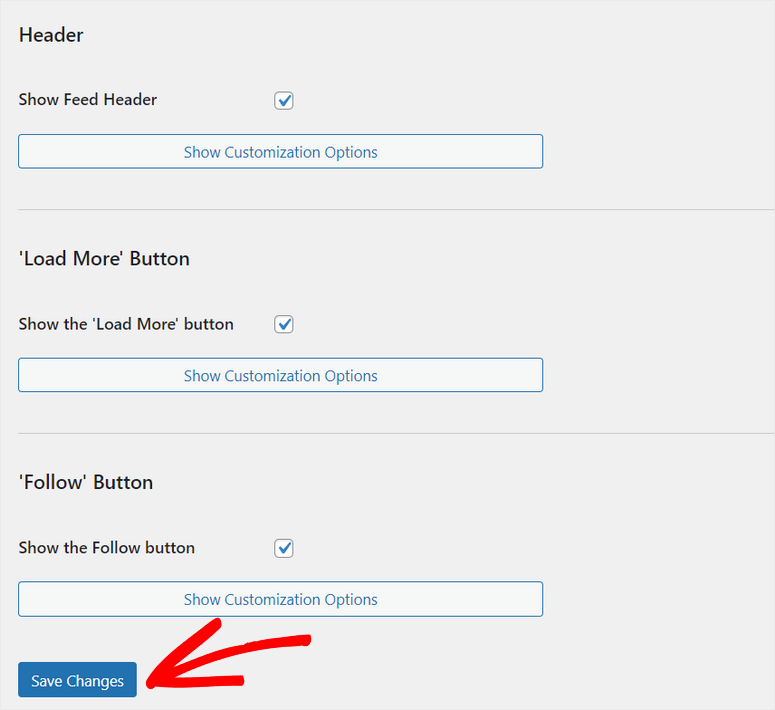
더 아래로 스크롤하면 피드 헤더, 추가 로드 버튼 및 팔로우 버튼에 대한 사용자 지정 옵션이 표시됩니다.

피드의 레이아웃 및 설정 사용자 지정을 완료한 후 변경 사항 저장 버튼을 클릭합니다.
해시태그가 있는 사용자 생성 콘텐츠를 추가하고 사용자 지정하려면 설정 » 구성 탭으로 이동하여 공개 해시태그를 추가합니다. 완료한 후 설정을 저장합니다.

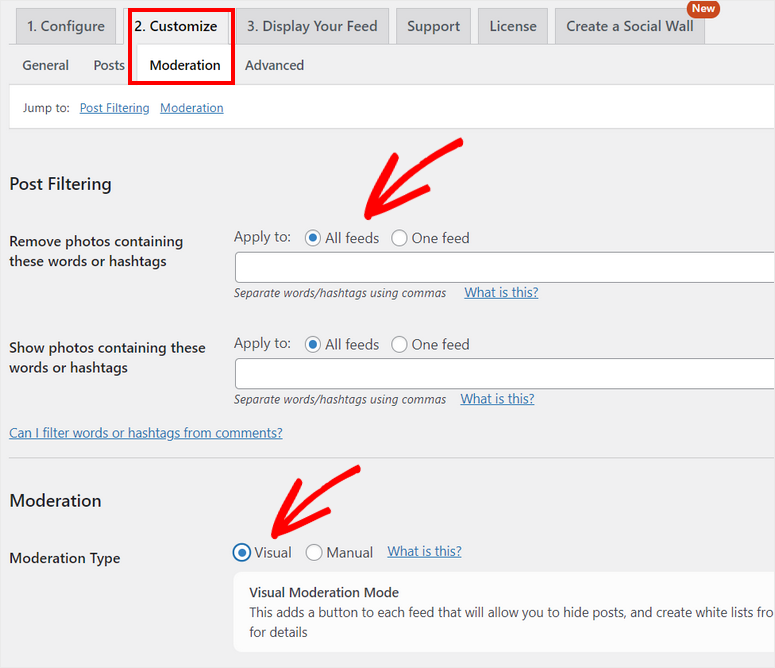
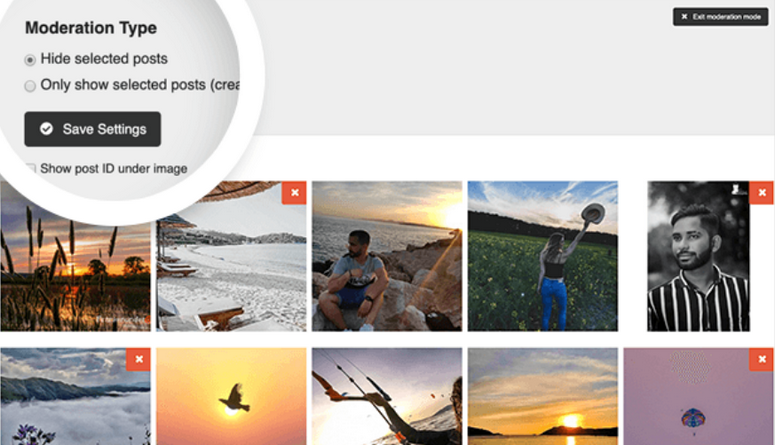
그런 다음 사용자 지정 페이지에서 중재 탭을 엽니다. 다음은 해시태그를 사용하여 Instagram 피드에서 사진과 비디오를 표시하거나 제거하는 옵션입니다.
또한 플러그인은 사이트의 프런트 엔드에서 사용자 생성 피드를 조정하는 옵션을 제공합니다. 중재 섹션에서 중재 유형을 시각적 으로 선택합니다.

설정을 저장한 후 프런트 엔드의 해시태그 Instagram 피드에서 사진이나 비디오를 추가하거나 삭제할 수 있습니다.

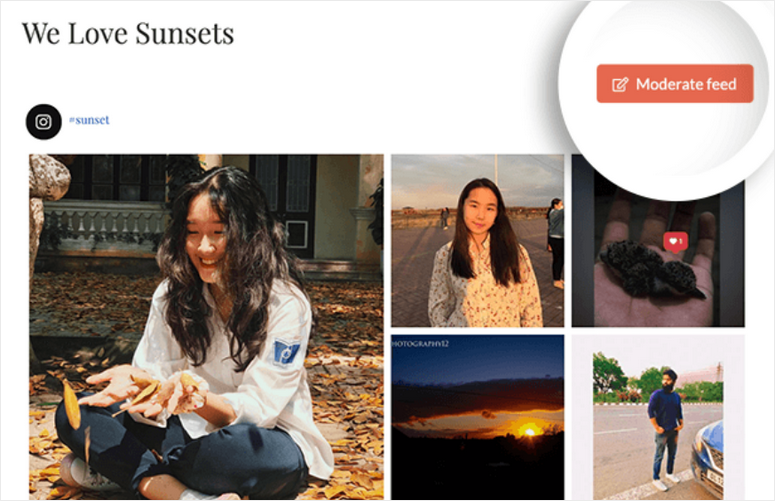
중재 옵션은 관리자 권한으로 로그인한 사용자에게만 표시됩니다. 숨기거나 표시할 사진을 선택하려면 피드 조정 버튼을 클릭해야 합니다.

Instagram 피드의 디자인과 레이아웃이 마음에 들면 변경 사항을 저장하세요.
이제 WordPress 사이트에 Instagram 피드를 표시할 준비가 되었습니다.
4단계: Instagram 피드 표시
Smash Balloon을 사용하면 단축 코드 및 Gutenberg 블록을 사용하여 사이트에 맞춤형 Instagram 피드를 표시할 수 있습니다.
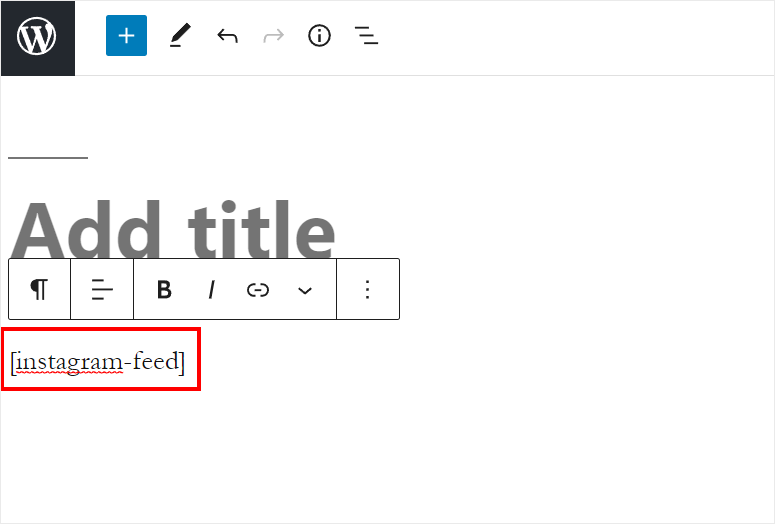
먼저 페이지에서 Instagram 피드 사용자 정의 블록을 사용하여 피드를 추가하는 방법을 보여 드리겠습니다. wp-admin 메뉴에서 페이지 » 새로 추가 옵션으로 이동하여 새 페이지를 엽니다.
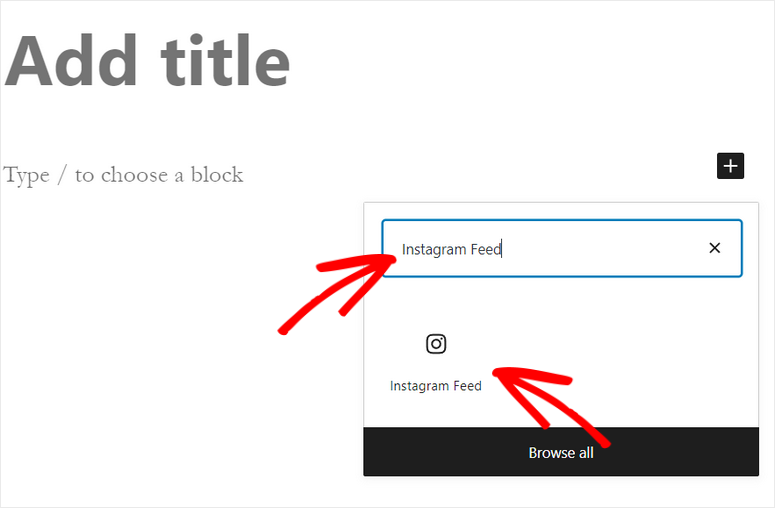
블록 편집기에서 새 블록을 추가하고 Instagram Feed 블록을 검색합니다. 선택하면 피드가 페이지 편집기에 자동으로 삽입됩니다.

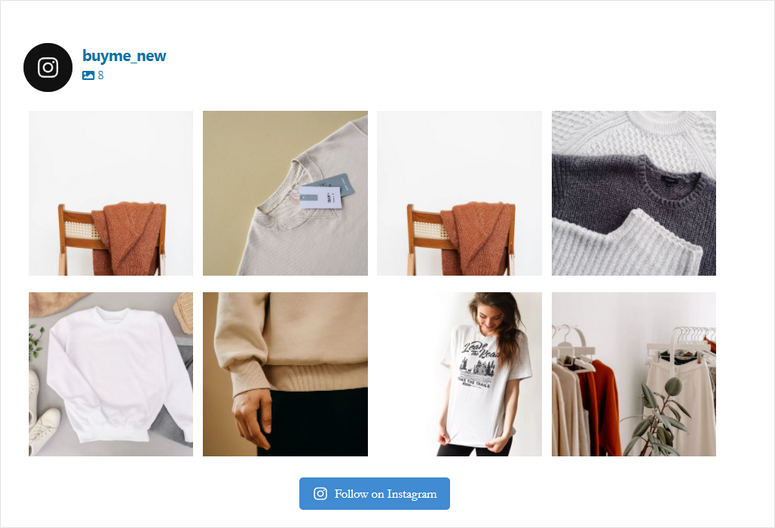
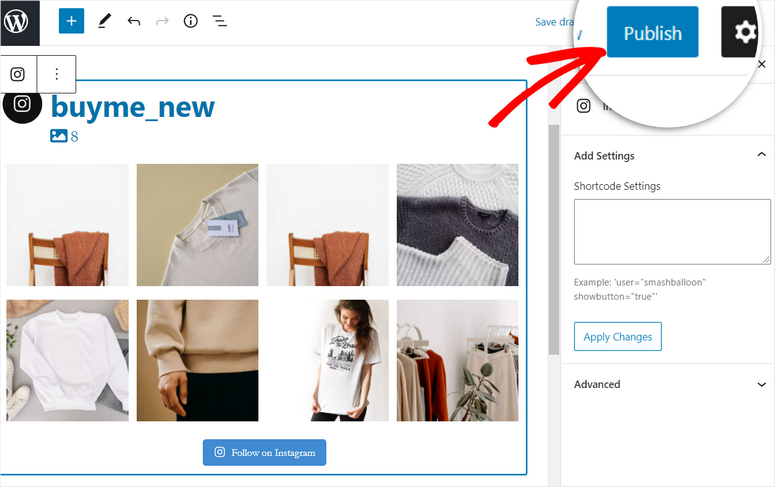
그런 다음 게시 버튼을 클릭하여 WordPress 사이트에 Instagram 피드를 표시하기만 하면 됩니다. Instagram 피드를 미리 보고 사이트 프런트 엔드에서 어떻게 보이는지 확인할 수 있습니다.

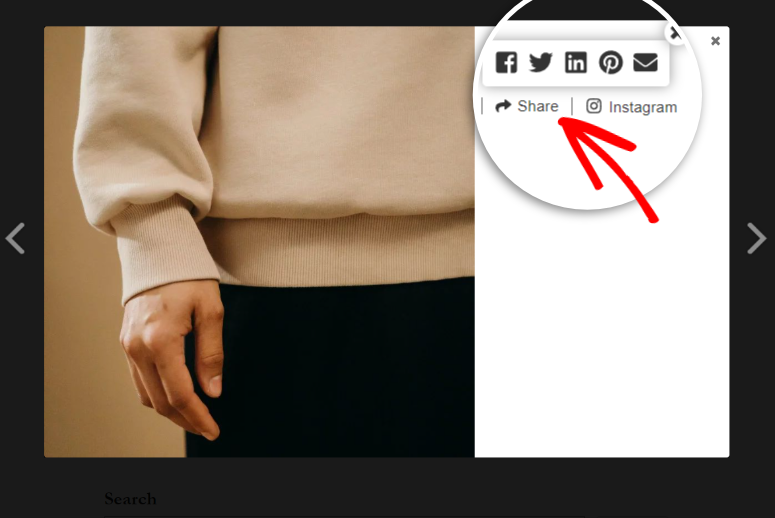
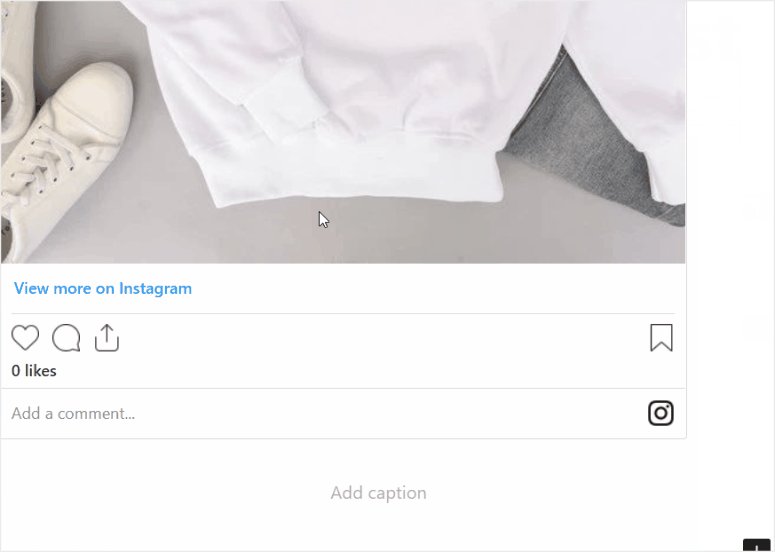
사용자가 피드에서 개별 이미지를 클릭하면 Instagram 버튼이 표시되어 Instagram에서 게시물을 볼 수 있습니다.
또한 사용자가 Facebook, Twitter, Pinterest 등과 같은 다양한 플랫폼에서 게시물을 공유할 수 있는 공유 버튼이 있습니다.

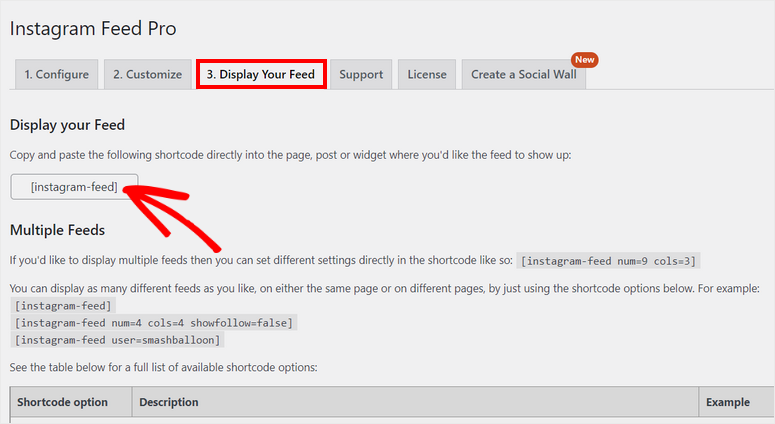
또는 플러그인 단축 코드를 사용하여 WordPress에 Instagram 피드를 추가할 수 있습니다. Instagram 피드 » 설정 탭 으로 이동하여 피드 표시 탭을 클릭합니다.
여기에서 피드를 표시하기 위한 단축 코드 옵션을 찾을 수 있습니다.

이 튜토리얼에서는 [instagram-feed] 단축 코드만 필요합니다. 따라서 이 단축 코드를 복사하여 페이지, 게시물 또는 위젯 영역(예: 사이드바 또는 바닥글)에 붙여넣을 수 있습니다.

보너스: oEmbeds를 사용하여 WordPress에 Instagram 게시물 포함
WordPress에 Instagram 피드를 포함하는 또 다른 좋은 방법은 oEmbeds를 사용하는 것입니다.
그러나 슬프게도 WordPress는 Facebook 및 Instagram oEmbeds에 대한 지원을 중단했습니다. 따라서 이제 그것들을 작동시키려면 액세스 토큰이 필요합니다.
좋은 소식은 Smash Balloon이 수동으로 설정할 필요 없이 oEmbeds를 사용할 수 있는 옵션을 제공한다는 것입니다.
Facebook 계정만 연결하면 됩니다. Instagram은 Facebook의 일부이므로 Instagram 계정을 설정할 필요가 없습니다.
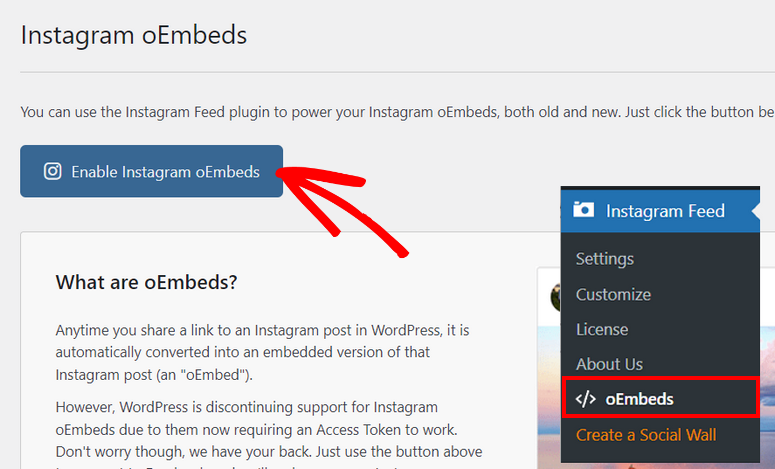
oEmbed를 설정하려면 WordPress 대시보드에서 Instagram 피드 » oEmbeds 탭으로 이동합니다. 여기에서 Instagram oEmbeds 활성화 버튼을 클릭하십시오.

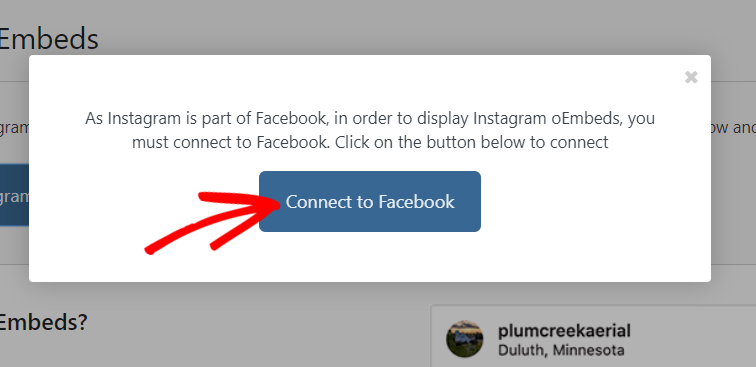
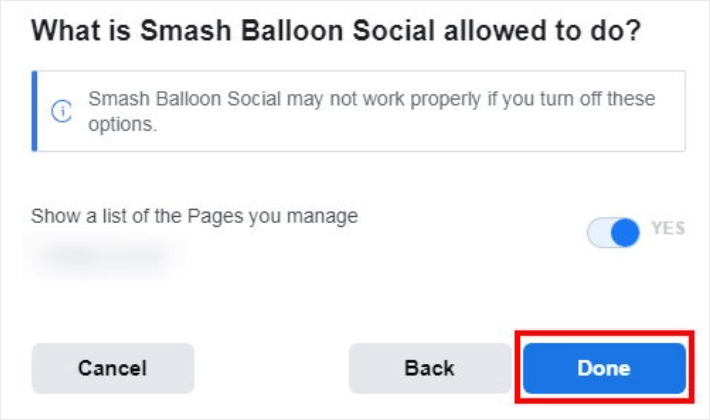
그런 다음 Facebook에 연결 버튼을 클릭해야 합니다. 다음 화면에서 추가할 페이지를 선택해야 합니다.

그런 다음 완료 버튼을 클릭하여 연결을 완료합니다.

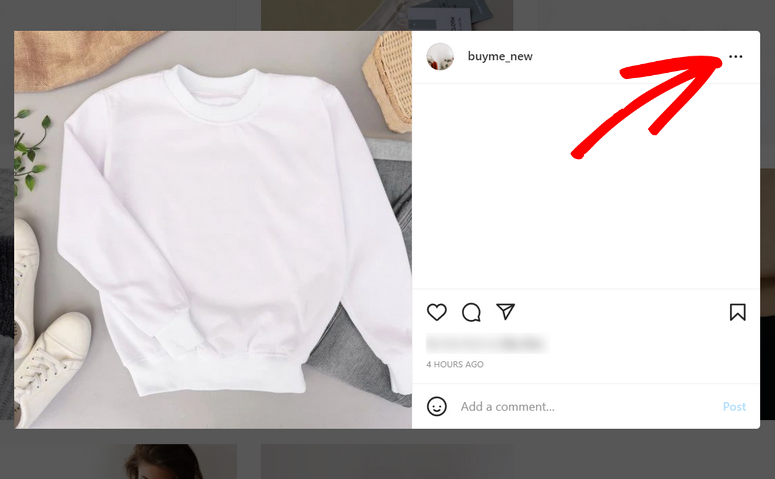
이제 oEmbeds를 사용하여 WordPress에 Instagram 피드를 쉽게 포함할 수 있습니다. 이렇게 하려면 Instagram 대시보드로 이동하여 삽입하려는 게시물을 열고 오른쪽 상단 모서리에 있는 세 개의 점을 클릭합니다.

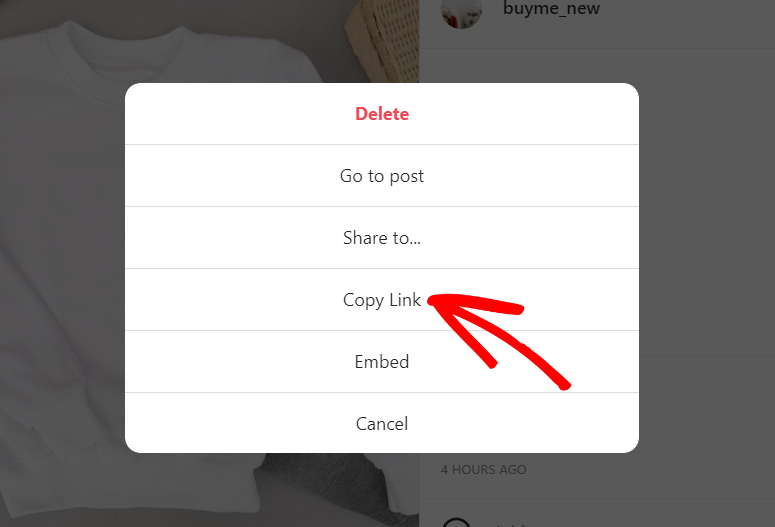
그런 다음 메뉴에서 링크 복사 옵션을 선택합니다.

이제 WordPress 대시보드로 돌아가 이미지를 추가할 페이지나 게시물을 엽니다.
Smash Balloon을 사용하면 텍스트 편집기에 링크를 붙여넣기만 하면 인스타그램 게시물이 자동으로 삽입됩니다. 웹사이트에 게시물을 게시할 수 있습니다.

축하해요! WordPress에 Instagram 피드를 포함하는 방법을 성공적으로 배웠습니다.
Smash Balloon의 Instagram 피드 플러그인을 사용하면 몇 번의 클릭으로 WordPress에 Instagram 피드를 추가할 수 있습니다. 이를 통해 Instagram 사용자보다 더 많은 사람들에게 다가갈 수 있습니다.
플러그인을 사용하면 자신만의 Instagram 피드를 만들고 사용자 지정할 수 있습니다.
또한 레이아웃을 편집하고 포함하거나 숨길 게시물을 쉽게 선택할 수 있습니다.
이제 Smash Balloon을 사용하는 것이 얼마나 쉬운지 알았으므로 WordPress에서 Facebook 피드를 표시하는 방법도 배울 수 있습니다.
그리고 그게 전부입니다! 이 튜토리얼이 공유 버튼을 사용하여 WordPress에 Instagram 피드를 쉽게 포함하는 방법을 배우는 데 도움이 되었기를 바랍니다.
다음 단계를 위해 다음 리소스를 확인할 수 있습니다.
- 놀라운 소셜 미디어 자동화 도구
- 이메일 구독자를 늘리기 위해 소셜 미디어를 사용하는 12가지 방법
- Bio Instagram 도구의 베스트 링크
이 게시물은 소셜 미디어 통합을 자동화하고 이메일 목록을 늘리는 데 도움이 됩니다. 마지막 방법은 프로필에 Instagram 링크를 만들어 사이트 트래픽을 늘리는 데 도움이 됩니다.
