WordPress 페이지 및 게시물에 JavaScript를 추가하는 방법
게시 됨: 2022-06-29JavaScript는 웹사이트에 대화형 기능을 추가할 수 있는 프로그래밍 언어입니다. 특정 섹션을 포함하여 WordPress 사이트에서 사용하는 방법을 배우면 코드를 보다 효과적으로 활용하는 데 도움이 될 수 있습니다.
WordPress 페이지 및 게시물에 JavaScript를 추가하는 방법에는 여러 가지가 있습니다. 플러그인을 사용하든, 기능과 후크를 사용하든, 테마 파일을 편집하든 원하는 대로 사용자 정의할 수 있습니다.
이 게시물에서는 JavaScript가 무엇이며 WordPress에 사용자 정의 코드를 추가하는 방법을 검토합니다. 각 방법의 과정을 안내하고 몇 가지 자주 묻는 질문에 답변해 드리겠습니다.
WordPress에서 JavaScript를 사용할 수 있습니까?
JavaScript는 웹 사이트를 보다 인터랙티브하고 반응적으로 만들어 웹 사이트의 사용자 경험(UX)을 개선하는 데 사용할 수 있는 프로그래밍 언어입니다.
예를 들어 방문자가 버튼을 클릭할 때 JavaScript를 사용하여 팝업 창을 만들 수 있습니다. 누군가가 페이지의 요소 위로 마우스를 가져갈 때 메시지를 표시할 수도 있습니다.
JavaScript는 계산기, 비디오 플레이어 및 기타 도구를 WordPress 페이지 및 게시물에 추가할 수 있습니다. JavaScript를 WordPress에 추가하려면 몇 가지 기본 HTML 및 CSS 지식이 필요하지만 매우 간단한 프로세스입니다.
WordPress에 JavaScript 코드를 추가하기 전에 해야 할 일
WordPress 사이트에 JavaScript 코드를 추가할 때 코드의 오류로 인해 전체 사이트가 손상될 수 있음을 기억하는 것이 중요합니다. 코드로 작업하는 것이 편하지 않다면 도움을 줄 개발자를 고용할 수 있습니다.
그렇지 않으면 변경하기 전에 사이트 백업이 있는지 확인하십시오. 그렇게 하면 문제가 발생하는 경우 항상 웹사이트의 작동 버전으로 되돌릴 수 있습니다.
사용자 정의를 추가하기 전에 백업해야 하는 WordPress 사이트의 두 부분이 있습니다.
- 데이터베이스 : 모든 게시물, 페이지, 설정 및 구성이 저장되는 곳입니다.
- 파일: 이미지, 비디오, 테마 및 플러그인.
Jetpack과 같은 플러그인을 사용하여 WordPress 사이트를 빠르고 쉽게 백업할 수 있습니다. 또 다른 옵션은 파일을 수동으로 백업하는 것입니다. 사용자 정의 코드를 추가하기 위한 하위 테마를 만드는 것도 고려해야 합니다.
자식 테마는 원본 코드에 영향을 주지 않고 사용자 지정할 수 있는 현재 테마의 복제본입니다. 실수를 한 경우 변경 사항을 되돌리려면 원래 테마를 활성화하기만 하면 됩니다. 또한 변경한 코드를 잃지 않고 상위 테마를 업데이트할 수 있습니다.
또한 라이브 사이트에 추가하기 전에 스테이징 사이트에서 사용자 정의 JavaScript를 테스트하는 것을 고려할 수 있습니다. 스테이징 사이트는 테스트 목적으로 사용할 수 있는 라이브 웹사이트의 복사본입니다. JavaScript 변경에 문제가 있는 경우를 대비하여 설정하는 것이 좋습니다.
전체 WordPress 사이트에 JavaScript를 추가하는 방법
전체 WordPress 사이트에 JavaScript를 추가하려는 경우 몇 가지 다른 접근 방식이 있습니다. 한 가지 방법은 사용자 정의 HTML 파일을 테마에 추가한 다음 JavaScript 코드를 해당 파일에 삽입하는 것입니다.
또 다른 방법은 JavaScript 코드를 포함할 WordPress 플러그인을 만드는 것입니다. 당신은 또한 단순히 당신의 functions.php 파일을 편집하고 거기에 코드를 삽입할 수 있습니다.
또는 전체 WordPress 사이트를 변경하려면 머리글 또는 바닥글에 JavaScript를 추가할 수 있습니다. 가장 쉬운 방법은 머리글 및 바닥글 삽입 플러그인을 설치하고 활성화하는 것입니다. 네 가지 방법을 모두 자세히 살펴보겠습니다.
WordPress에 사용자 정의 JavaScript를 추가하는 네 가지 방법
웹사이트에 사용자 지정 WordPress JavaScript를 추가할 수 있는 다양한 방법이 있습니다. 다음은 각각에 대한 단계별 가이드입니다.
방법 1: 플러그인 사용
WordPress에 JavaScript를 추가하는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 이 방법은 테마에 코드를 직접 추가하는 것보다 더 유연하고 관리하기 쉽습니다.
코딩에 익숙하지 않거나 보다 사용자 친화적인 솔루션을 원하는 경우 WordPress에 JavaScript를 추가하는 데 사용할 수 있는 많은 플러그인 중 하나를 사용하는 것이 좋습니다.
이 자습서에서는 머리글 및 바닥글 삽입을 사용합니다.
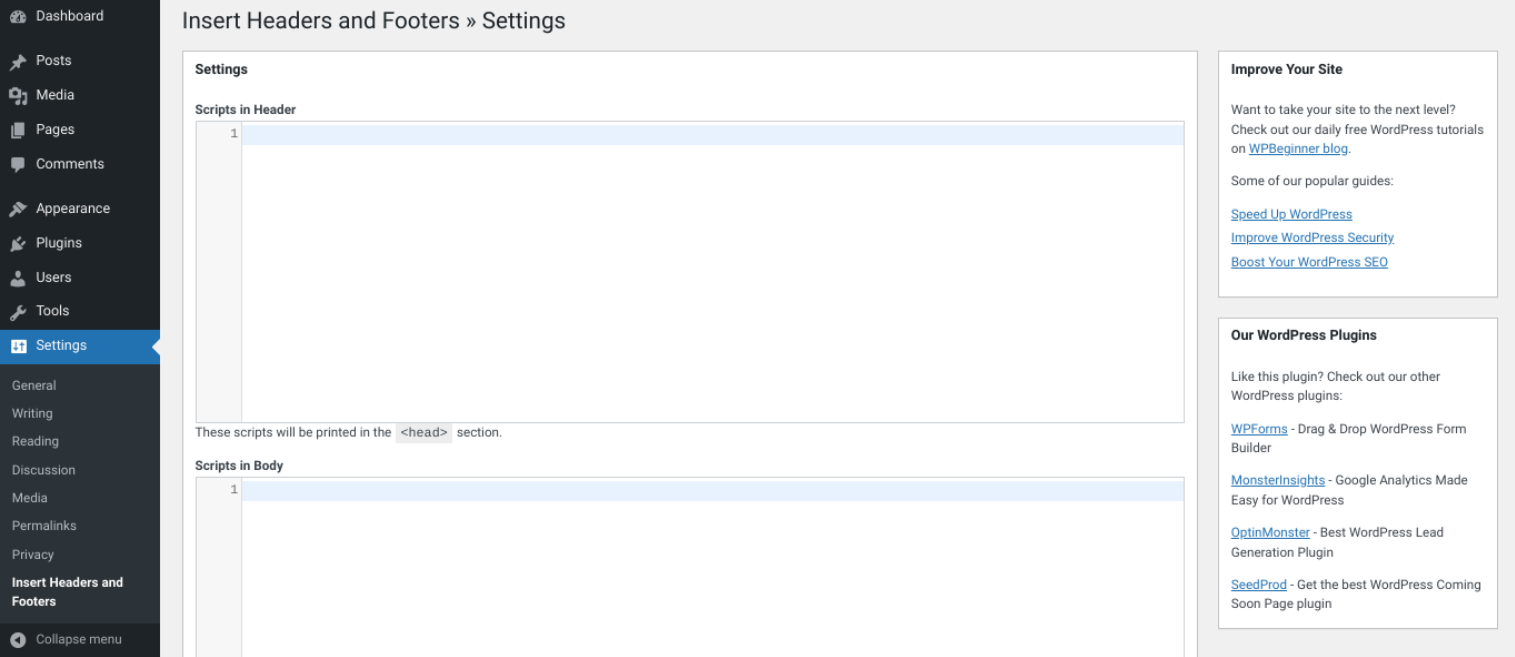
플러그인이 활성화되면 WordPress 대시보드에서 설정 → 머리글 및 바닥글 삽입 으로 이동합니다.

Scripts in Header 및 Scripts in Footer 라는 두 개의 상자가 표시됩니다. 이 상자에 추가하는 모든 코드는 사이트의 머리글이나 바닥글에 삽입됩니다. 여기에서 JavaScript를 추가합니다.
JavaScript 확인 상자를 추가한다고 가정해 보겠습니다. 헤더의 스크립트에서 상자에 다음 코드를 삽입합니다.
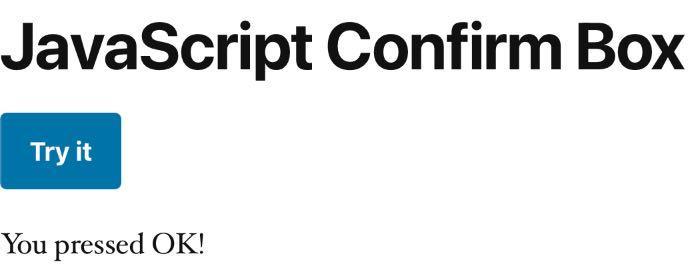
<!DOCTYPE html> <html> <body> <h2>JavaScript Confirm Box</h2> <button>Try it</button> <p></p> <script> function myFunction() { var txt; if (confirm("Press a button!")) { txt = "You pressed OK!"; } else { txt = "You pressed Cancel!"; } document.getElementById("demo").innerHTML = txt; } </script> </body> </html>이 코드는 헤더에 Try it 버튼을 표시합니다. 버튼을 선택하면 버튼을 눌렀는지 확인합니다.

웹사이트로 이동하여 사용해 보기 버튼을 클릭하여 이 기능을 테스트할 수 있습니다.
방법 2: 테마에 JavaScript 추가
테마에 직접 JavaScript를 추가하는 것은 가장 간단한 방법 중 하나입니다. 테마 디렉토리에 새 파일을 만들고 "custom.js"와 같은 이름을 지정해야 합니다.
그런 다음 해당 파일에 JavaScript 코드를 추가하고 저장할 수 있습니다. 마지막으로 header.php 파일을 편집하고 새 JavaScript 파일을 로드하는 코드 줄을 추가합니다.
?php%20bloginfo('template_directory');%20?/custom.js"custom.js"를 파일 이름으로 바꾸는 것을 잊지 마십시오. 해당 코드 줄을 추가했으면 header.php 파일을 저장하고 서버에 업로드하십시오. 이제 JavaScript 코드가 전체 WordPress 사이트에서 실행 중이어야 합니다.
방법 3: WordPress 기능 및 후크 사용
WordPress 기능 및 후크를 사용하여 사용자 정의 코드를 추가할 수도 있습니다. 함수는 특정 작업을 수행하는 코드 조각입니다. 예를 들어 wp_enqueue_script() 함수는 JavaScript 파일을 로드하는 데 사용됩니다.
후크는 코어 파일을 편집하지 않고 코드를 추가할 수 있는 WordPress 기능입니다. 후크에는 작업과 필터의 두 가지 유형이 있습니다.
작업은 페이지를 로드하는 동안 특정 지점에서 트리거되는 PHP 함수입니다. 예를 들어 wp_head 액션 후크는 테마의 header.php 파일에서 </head> 태그보다 먼저 실행됩니다. 이 후크를 사용하여 헤더에 사용자 정의 코드 또는 스크립트를 추가할 수 있습니다.
필터는 기존 코드 또는 데이터를 수정합니다. 예를 들어, the_content 필터는 게시물이 표시되기 전에 게시물의 콘텐츠를 변경할 수 있습니다.
함수와 후크를 사용하여 WordPress 사이트에 사용자 정의 JavaScript를 추가하려면 하위 테마의 functions.php 파일에 코드를 삽입해야 합니다.
WordPress 디렉토리에 새 폴더를 추가하여 하위 테마를 만듭니다. 그런 다음 자식 테마의 스타일을 포함할 style.css 파일을 만듭니다. 다음으로 style.css 파일에 다음 코드를 추가해야 합니다.
/* Theme Name: Twenty Twenty-Two Child Template: twentytwentytwo */이제 자식 테마를 만들었으므로 WordPress 대시보드에서 모양 → 테마 파일 편집기 로 이동하여 활성화할 수 있습니다. functions.php 파일로 이동하여 다음 코드를 추가합니다.
function ti_custom_javascript() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_head', 'ti_custom_javascript');완료되면 변경 사항을 저장합니다.
방법 4: 플러그인 만들기
JavaScript 코드를 테마와 별도로 유지하려면 이를 포함할 WordPress 플러그인을 만들 수 있습니다. 플러그인을 만드는 것은 테마에 코드를 직접 추가하는 것보다 더 복잡합니다. 그러나 이 접근 방식은 더 유연하고 관리하기 쉽습니다.
플러그인을 생성하려면 먼저 WordPress 설치의 wp-content/plugins 에 새 디렉토리를 만들어야 합니다. 예배 규칙서. 디렉토리 이름을 "my-javascript-plugin"과 같이 지정합니다.
그런 다음 해당 디렉토리에 새 파일을 만들고 이름을 "my-javascript-plugin.php"로 지정합니다. 해당 파일의 내용은 다음과 같아야 합니다.
<?PHP /* Plugin Name: My JavaScript Plugin Plugin URI: http://example.com/ Description: This plugin contains my JavaScript code. Version: 1.0 Author: Jane Doe Author URI: http://example.com/ */ ?>Plugin Name , Plugin URI , Description , Author 및 Author URI 필드를 값으로 바꿉니다. 플러그인을 설명하는 일반 정보 필드입니다.
다음으로 파일에 JavaScript 코드를 추가해야 합니다. 코드는 초기 플러그인 정보 아래에 있어야 하지만 닫는 PHP 태그(?>) 앞에 있어야 합니다. 코드를 추가했으면 파일을 저장하고 서버에 업로드하십시오.
이제 플러그인이 설치되고 활성화되어야 합니다. 플러그인 으로 이동하여 작동하는지 확인할 수 있습니다. WordPress 관리자 패널의 페이지. 거기에 플러그인이 나열되어 있어야 합니다.
특정 WordPress 페이지 또는 게시물에 JavaScript를 추가하는 방법
특정 WordPress 페이지 또는 게시물에 JavaScript를 추가하려는 경우 테마 편집기에 직접 코드를 삽입할 수 있습니다. functions.php 파일로 이동하여 다음 코드를 추가합니다.
function ti_custom_javascript() { if (is_single ('1')) { ?> <script type="text/javascript"> // your javascript code goes here </script> <?php } } add_action('wp_head', 'ti_custom_javascript');위 코드의 "1"을 게시물 또는 페이지 ID로 변경해야 합니다. 대시보드에서 게시물을 연 다음 브라우저 표시줄에서 URL을 찾아 이 번호를 찾을 수 있습니다. ID 번호는 "post=" 옆에 있습니다.


해당 번호를 바꾸고 사용자 정의 JavaScript를 추가한 후에는 파일을 저장하는 것을 잊지 마십시오.
WordPress 메뉴에 JavaScript를 추가하는 방법
WordPress 메뉴에 JavaScript를 추가하려면 사용자 정의 메뉴 항목을 만들어야 합니다. 먼저 개발자 도구 를 사용하여 메뉴 항목 ID 번호를 찾은 다음 jQuery를 사용하여 해당 ID를 대상으로 지정합니다. 방문자가 메뉴 항목을 클릭할 때마다 스크립트가 트리거됩니다.
WordPress 바닥글에 JavaScript를 추가하는 방법
WordPress 바닥글에 JavaScript를 추가하는 가장 쉬운 방법은 머리글 및 바닥글 삽입과 같은 플러그인을 사용하는 것입니다. 이 도구는 테마 파일을 편집하지 않고도 WordPress 사이트의 머리글과 바닥글에 코드를 삽입할 수 있습니다.
머리글 및 바닥글 삽입을 사용하려면 플러그인을 설치하고 활성화하기만 하면 됩니다. 그런 다음 설정 → 머리글 및 바닥글 삽입 으로 이동합니다.
설정 페이지에는 사이트의 머리글, 본문 및 바닥글에 코드를 추가하기 위한 세 개의 상자가 표시됩니다. 바닥글의 적절한 스크립트에 JavaScript 코드를 붙여넣기만 하면 됩니다. 상자를 클릭하고 저장 버튼을 클릭합니다.
또 다른 방법은 functions.php 파일을 편집하는 것입니다. 다음 코드를 삽입하여 사이트 바닥글에서 JavaScript를 실행할 수 있습니다.
function wpb_hook_javascript_footer() { ?> <script> // your javascript code goes here </script> <?php } add_action('wp_footer', 'wpb_hook_javascript_footer');이 코드는 wp_footer에 연결됩니다. 완료되면 변경 사항을 업데이트하기 위해 파일을 저장하는 것을 잊지 마십시오.
WordPress 위젯에 JavaScript를 추가하는 방법
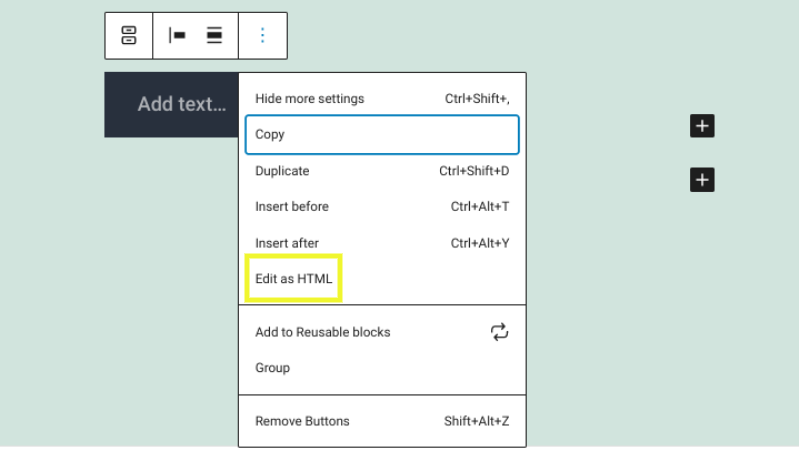
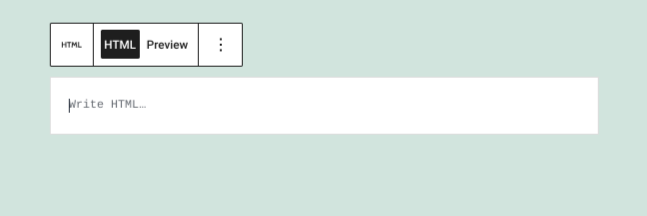
WordPress 위젯에 JavaScript를 추가하려면 위젯의 코드를 편집해야 합니다. 그렇게 하려면 위젯 메뉴를 클릭 하고 HTML로 편집을 선택합니다.

블록의 코드 편집기에서 <script> 태그와 JavaScript 코드를 추가합니다. 완료되면 업데이트 버튼을 선택합니다.
WordPress 버튼에 "onclick" JavaScript를 추가하는 방법
WordPress 버튼에 "onclick" 이벤트를 추가하는 것은 웹사이트에 추가 기능을 추가하는 좋은 방법입니다. onclick 이벤트를 사용하여 팝업 창을 트리거하거나 버튼을 클릭할 때 메시지를 표시할 수 있습니다.
WordPress 버튼에 onclick 이벤트를 추가하려면 버튼의 코드를 편집하고 onclick=”your_function()” 속성을 추가해야 합니다. "your_function()"을 버튼을 클릭할 때 실행하려는 JavaScript 코드로 대체해야 합니다.
onclick 속성을 추가했으면 저장 버튼을 누르십시오. 이제 버튼에 onclick 이벤트가 추가되어야 합니다.
WordPress 페이지에서 JavaScript 오류를 찾고 디버그하는 방법
JavaScript 오류를 찾고 디버그하려면 사이트의 wp-config.php 파일에서 스크립트 디버깅을 활성화할 수 있습니다.
FTP(파일 전송 프로토콜) 클라이언트 또는 파일 관리자를 통해 파일을 엽니다. 그런 다음 다음 코드를 삽입합니다.
define('SCRIPT_DEBUG', true);이 코드를 "그게 다야, 편집을 중지하십시오! 행복한 블로깅” 라인.
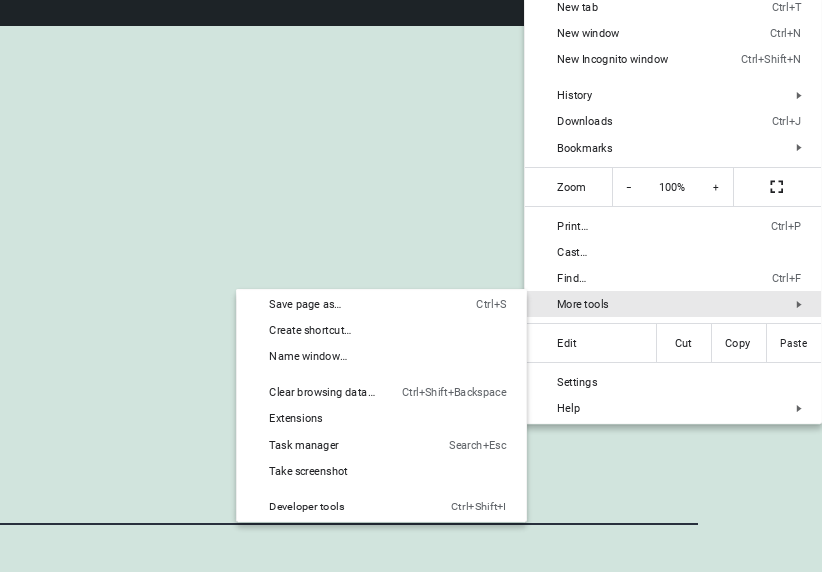
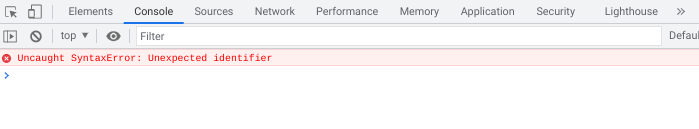
WordPress 페이지에서 JavaScript 오류를 찾고 디버그하려면 브라우저를 사용할 수 있습니다. Chrome에서 오른쪽 상단의 메뉴 아이콘(세로 점 3개)을 클릭합니다. 그런 다음 드롭다운 메뉴에서 추가 도구 → 개발자 도구 를 선택합니다.

Ctrl + Shift + J (Windows/Linux) 또는 Cmd + Option + J (Mac)를 눌러 개발자 도구에 액세스할 수도 있습니다.
개발자 도구 가 열리면 콘솔 탭을 클릭합니다. 여기에서 WordPress 사이트에서 발생한 JavaScript 오류를 볼 수 있습니다.

오류의 의미 또는 수정 방법이 확실하지 않은 경우 온라인에서 검색할 수 있습니다. 오류 메시지를 복사하여 검색 엔진에 붙여넣기만 하면 유용한 결과를 찾을 수 있습니다.
모든 WordPress 플러그인을 비활성화하여 해당 접근 방식으로 문제가 해결되는지 확인할 수도 있습니다. 그렇다면 플러그인 중 하나가 문제를 일으키는 것입니다. 또한 범인을 찾을 때까지 플러그인을 한 번에 하나씩 다시 활성화하여 문제를 일으키는 도구의 범위를 좁힐 수 있습니다.
여전히 문제가 발생하면 WordPress 호스팅 회사에 추가 지원을 문의하는 것이 좋습니다. 문제를 식별하고 해결하는 데 도움을 줄 수 있어야 합니다.
WordPress에 다른 코딩 언어를 추가하는 방법(HTML, CSS, PHP)
WordPress에 다른 코딩 언어를 추가하는 다양한 방법이 있습니다. 예를 들어 사용자 정의 HTML 또는 코드 블록을 사용할 수 있습니다.
또 다른 방법은 Code Snippets와 같은 플러그인을 설치하는 것입니다.
코드 조각 플러그인을 사용하면 편집기에서 직접 코드를 추가하고 제목을 지정할 수 있습니다. 또한 사이트의 머리글 또는 바닥글에서 코드를 실행할지 여부를 선택할 수 있습니다.
WordPress에 JavaScript 추가에 대한 자주 묻는 질문(FAQ)
이 시점에서 WordPress에 JavaScript를 추가하는 방법을 확실히 이해하고 있어야 합니다. 이제 몇 가지 FAQ를 살펴보겠습니다.
WordPress에 인라인 JavaScript를 추가하는 가장 좋은 방법은 무엇입니까?
인라인 JavaScript를 추가하는 가장 좋은 방법은 wp_add_inline_script() WordPress 함수를 사용하는 것입니다.
WordPress에 JavaScript 라이브러리를 추가하는 가장 좋은 방법은 무엇입니까?
JavaScript 라이브러리를 추가하려면 테마 코드를 편집하여 추가할 수 있습니다. jQuery를 예로 사용하겠습니다.
WordPress 대시보드에서 모양 → 편집기 로 이동하여 footer.php 파일을 찾습니다. 이 파일을 클릭하여 편집하십시오.
파일 맨 아래에 "wp_footer();"와 같은 코드 줄이 표시됩니다. 이 줄 위에 다음 코드를 추가합니다.
wp_enqueue_script( 'jquery', get_template_directory_uri() . '/js/jquery.js', array(), '1.0.0', true );변경 사항을 저장합니다. 이제 jQuery 라이브러리가 WordPress에 추가되어야 합니다. 웹사이트의 프런트 엔드로 이동하여 제대로 작동하는지 확인하여 테스트할 수 있습니다.
WordPress 단축 코드를 사용하여 사용자 정의 JavaScript를 추가할 수 있습니까?
WordPress 단축 코드와 함께 사용자 정의 JavaScript를 사용할 수 있습니다. functions.php 파일에 다음 코드를 추가해야 합니다.
function my_shortcode_javascript() { ?> <script type="text/javascript"> // Add your javascript here </script> <?php } add_shortcode( 'my-shortcode', 'my_shortcode_javascript' );이 방법을 사용하면 게시물 또는 페이지 콘텐츠에서 다음 단축 코드를 사용할 수 있습니다. 그런 다음 이 동일한 기술을 사용하여 단축 코드에 필요한 다른 스크립트를 대기열에 넣을 수 있습니다.
블록 편집기를 사용하여 사용자 정의 JavaScript를 추가할 수 있습니까?
블록 편집기를 사용하여 WordPress 사이트에 사용자 정의 JavaScript를 추가할 수 있습니다. 이렇게 하려면 사용자 정의 HTML 블록을 추가하기만 하면 됩니다.

그런 다음 JavaScript 코드를 블록에 붙여넣습니다. 여는 <script> 태그와 닫는 </script> 태그를 사용해야 합니다.
Classic Editor(TinyMCE)를 사용하여 사용자 정의 JavaScript를 추가할 수 있습니까?
WordPress는 블록 편집기로 업그레이드할 것을 권장합니다. 그러나 여전히 Classic Editor(TinyMCE)를 사용하는 경우 몇 가지 간단한 단계로 사용자 정의 JavaScript를 추가할 수 있습니다.
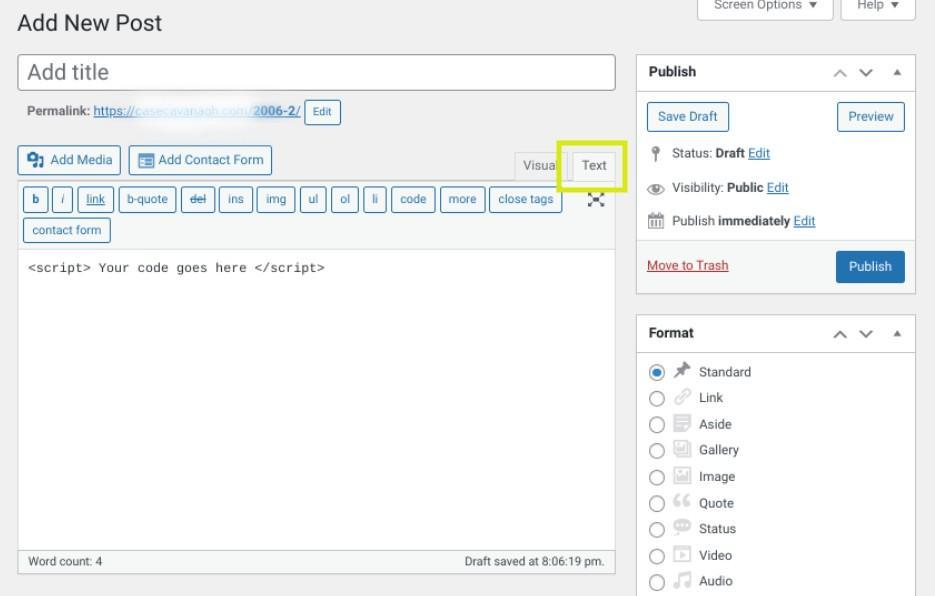
JavaScript를 삽입할 페이지 또는 게시물로 이동합니다. 그런 다음 편집기 도구 모음에서 텍스트 탭을 선택합니다.

여기에 JavaScript 코드를 삽입할 수 있습니다. 다시 말하지만 <script> 태그를 포함해야 합니다.
WordPress 사이트 사용자 정의 시작
WordPress 사이트에 JavaScript를 추가하면 대화형 기능을 만들고 페이지의 사용자 경험(UX)을 개선할 수 있습니다. JavaScript를 추가하는 몇 가지 다른 방법이 있습니다.
가장 좋은 방법은 기본 설정과 추가하는 코드의 특성에 따라 다릅니다. 적은 양의 코드를 삽입하는 경우 테마로 직접 작업하는 것이 가장 쉬울 수 있습니다. 그러나 많은 코드를 추가하는 경우 플러그인을 사용하거나 functions.php 를 편집하는 것이 더 나을 수 있습니다.
JavaScript를 추가하면 최적화되지 않은 경우 사이트 속도가 느려질 수 있습니다. 고맙게도 Jetpack Boost는 JavaScript를 최적화하고 성능을 개선할 수 있는 간편한 무료 도구입니다. 방문자가 사용에 대해 감사할 뿐만 아니라 검색 엔진에서 더 나은 순위로 보상할 수도 있습니다.
