WordPress에 추가 로드 버튼을 추가하는 방법(단계별 가이드)
게시 됨: 2022-07-07WordPress에 페이지 매김을 포함하는 것이 좋습니다. 다양한 자료가 있는 웹사이트에서 이 기능의 이점을 얻을 수 있습니다. "더 로드" 버튼은 무한 스크롤 페이지 매김 옵션과 유사합니다. 따라서 독자는 콘텐츠를 계속해서 더 많이 소비할 가능성이 높아져 전환 가능성이 높아집니다. 그러나 문제는 WordPress에 추가 로드 버튼을 추가하는 방법입니다.
5가지 간단한 단계를 따르면 WordPress에 더 로드 버튼을 쉽게 추가할 수 있습니다.
1단계: PostX 플러그인 설치
2단계: 추가 로드 버튼을 추가하려는 페이지로 이동
3단계: 사용 가능한 게시물 블록 추가
4단계: 게시물에 페이지 매김 켜기
5단계: 사용 가능한 페이지 매김 유형에서 추가 로드 선택
WordPress 추가 로드 버튼이란 무엇입니까?
더 로드 버튼을 사용하는 WordPress 자체를 포함하여 여러 웹사이트가 있습니다. 예를 들어, WordPress 웹사이트는 방문자를 처음에 로드되지 않은 다른 콘텐츠로 안내하기 위해 "더 로드"라는 기능을 추가합니다. 시간이 너무 오래 걸리는 것과 무제한 브라우징으로 중독되는 것 사이에서 적절한 솔루션입니다.
워드프레스 페이지네이션이란?
페이지 매김은 사이트 방문자가 페이지를 빠르게 찾을 수 있도록 도와주는 WordPress 도구입니다. 각 웹사이트 섹션을 한 페이지에 맞추는 데 국한되어서는 안 됩니다.
모든 WordPress 블로그에 필수입니다. WordPress 사이트에 필수적이므로 내장되어 있습니다. 페이지 매김은 한 번에 여러 오래된 기사를 로드하는 문제를 해결하여 대역폭을 소모하고 처리 속도를 늦춥니다. SEO에도 영향을 미칩니다.
WordPress 테마에 페이지 매김 기능이 없으면 PostX 플러그인이나 몇 줄의 코드로 추가할 수 있습니다.
또는 PostX에서와 같이 모든 페이지 매김 옵션과 사용자 정의 가능한 설정을 자유롭게 선택할 수 있는 플러그인을 얻을 수 있습니다.
AJAX WordPress 추가 로드 버튼을 추가하는 시기와 이유는 무엇입니까?
페이지 조회수와 구독자 수를 늘리려면 잠재고객의 참여를 유지하는 것이 중요합니다. "이전 게시물" 탐색 링크는 대부분의 블로그 색인, 블로그 및 아카이브 페이지 하단에서 찾을 수 있습니다. 일부 웹사이트에는 페이지 번호 매기기 시스템을 통해 액세스할 수 있는 추가 정보가 있습니다.
반면에 특정 웹 사이트는 끝없는 스크롤이나 더 많은 게시물을 탐색하는 버튼의 이점을 누릴 수 있습니다.
사이트에서 WordPress의 "더 보기" 버튼을 클릭하면 새 페이지가 표시되지 않습니다. 대신 무한 스크롤이 표시됩니다. CSS(AJAX 지원)를 사용하여 PostX는 전체 페이지를 다시 로드하지 않고도 작동하는 페이지 매김 시스템을 개발했습니다. 이로 인해 사용자는 사이트에서 더 나은 시간을 보내고 다른 페이지를 탐색할 가능성이 높아집니다.
PostX를 사용하여 WordPress에 추가 로드 버튼을 추가하는 방법
이 몇 가지 간단한 단계에 따라 현재 사이트에 추가 로드 버튼을 추가할 수 있습니다. WordPress에 익숙하다면 프로세스가 더 원활하게 진행될 것입니다. 이제 더 이상 고민하지 않고 시작하겠습니다.
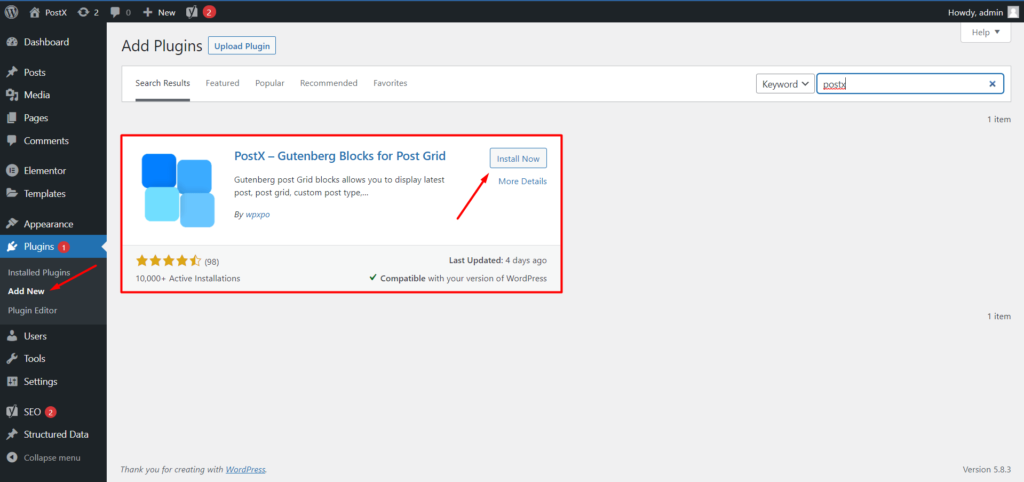
1단계: PostX 플러그인 설치
WordPress 대시보드의 플러그인 페이지로 이동하여 플러그인을 설치하고 새로 추가 버튼을 클릭하기만 하면 됩니다. 그런 다음 검색 필드에 "PostX"를 입력하고 "설치"를 누르십시오. "활성" 버튼을 클릭하면 플러그인이 활성화됩니다.

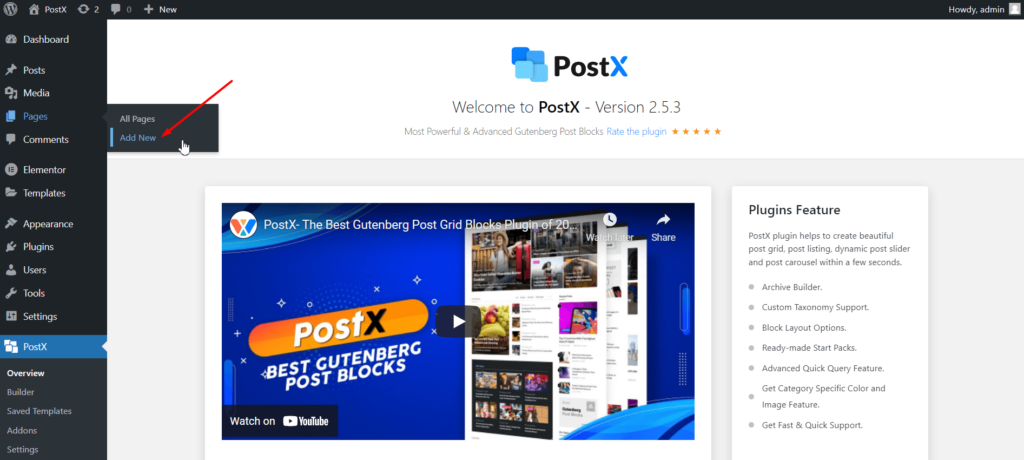
2단계: 추가 로드 버튼을 추가하려는 페이지로 이동
제대로 설치한 후 PostX 플러그인을 설치하면 페이지로 이동하거나 페이지 매김을 추가할 새 페이지를 만듭니다. 예를 들어 PostX 플러그인을 사용하여 페이지 매김과 함께 새로운 사용자 정의 홈 페이지를 만들 것입니다.

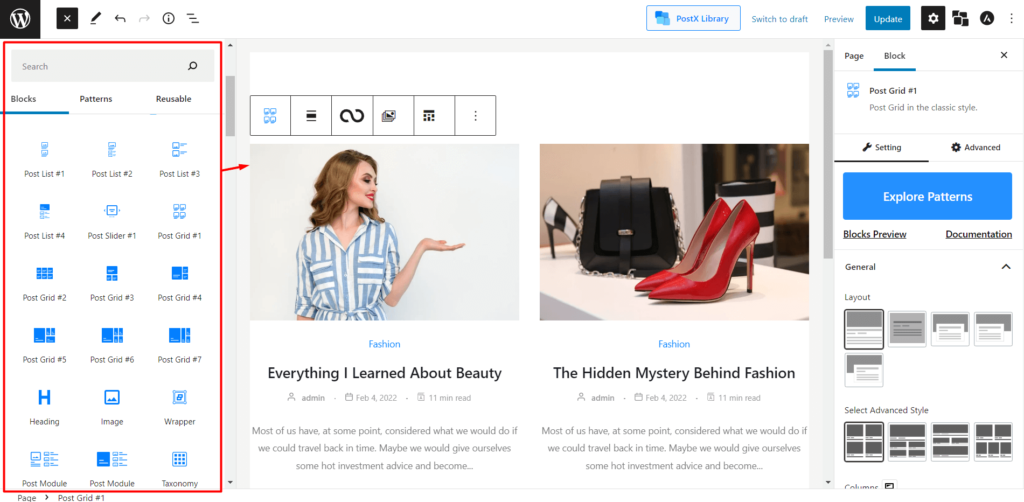
3단계: 사용 가능한 게시물 블록 추가
PostX에는 사용자 정의 홈 페이지를 만드는 데 사용할 수 있는 여러 블록이 있습니다. 예를 들어 포스트 그리드, 포스트 슬라이더, 포스트 슬라이더 등 블록. 그런 다음 블록을 사용자 정의하여 홈 페이지에 대해 원하는 레이아웃을 얻을 수도 있습니다.

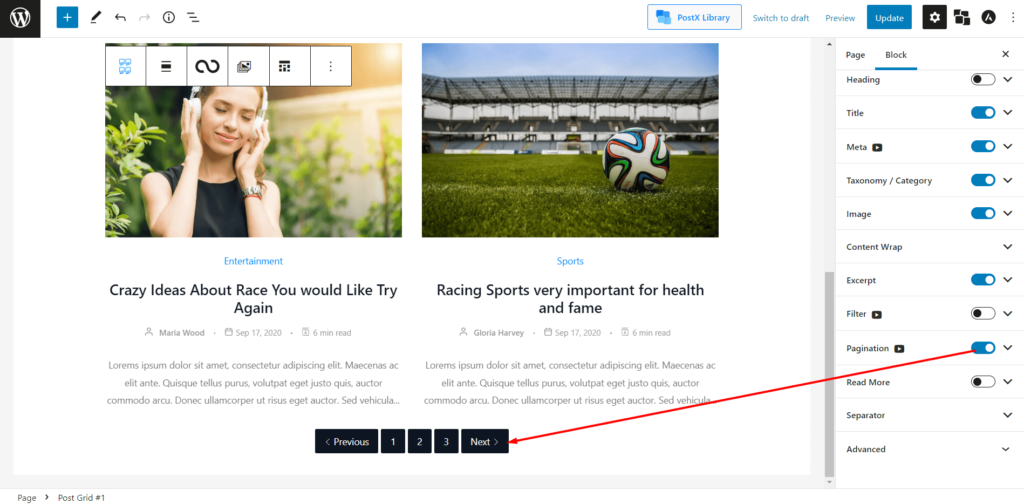
4단계: 게시물에 페이지 매김 켜기
이제 PostX의 일반 설정에서 페이지 매김 기능을 활성화해야 합니다. 페이지 매김을 활성화한 후 드롭다운 아이콘을 클릭하여 모든 사용자 정의 옵션을 얻을 수 있습니다. 페이지 매김 유형, 위치, 버튼 텍스트 등을 변경할 수 있는 곳입니다.

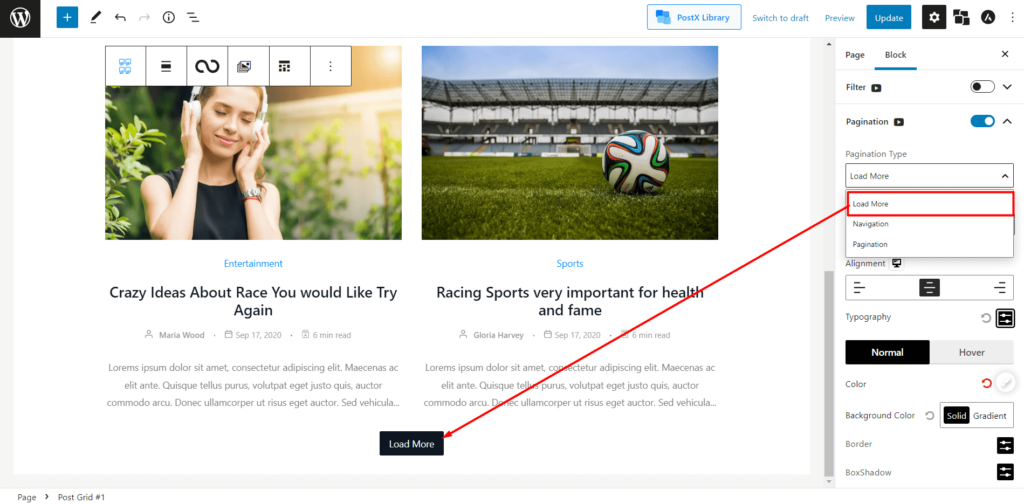
5단계: 사용 가능한 페이지 매김 유형에서 추가 로드 선택
이제 포스트 블록에 더 로드 버튼을 추가할 수 있습니다. 이를 위해 페이지 매김 설정으로 이동하십시오. PostX 플러그인에서 제공하는 세 가지 유형의 WordPress 페이지 매김 중에서 더 로드를 선택합니다.

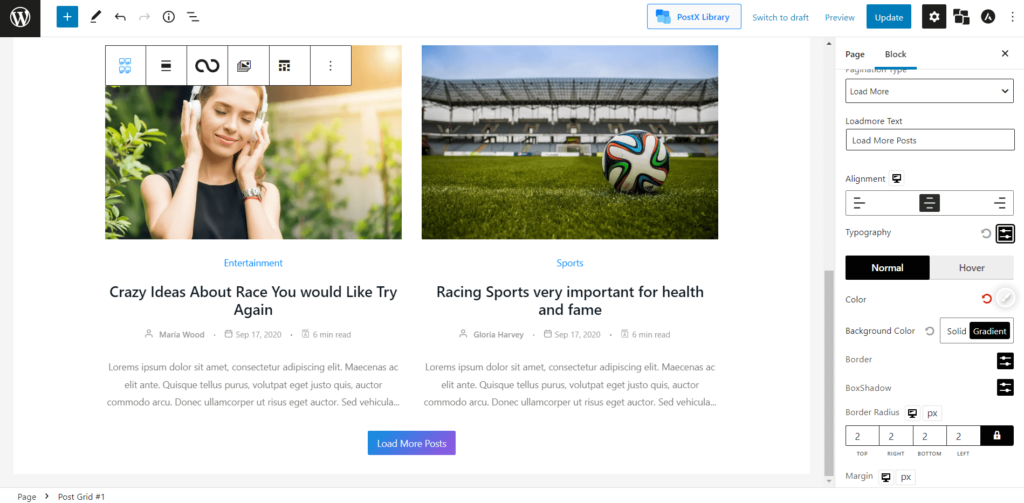
PostX의 페이지 매김 사용자 정의 옵션
이 블로그 게시물의 앞부분에서 말했듯이 PostX는 페이지 매김 기능에 대한 전체 사용자 지정을 제공합니다. 가장 중요한 사용자 정의 옵션 중 일부를 아래에서 확인하십시오.

- 버튼의 기본 텍스트는 "더 로드"이지만 원하는 대로 변경할 수 있습니다.
- 버튼은 화면의 왼쪽, 오른쪽, 중앙으로 이동할 수 있습니다.
- 텍스트의 색상, 배경 및 호버 상태를 변경할 수 있습니다.
- 또한 버튼의 여백, 패딩 및 테두리 반경도 완전히 사용자 지정할 수 있습니다.
- 버튼의 텍스트 크기, 글꼴 및 문자 간격을 변경할 수 있습니다.
WooCommerce 기반 웹 사이트가 있는 경우 거기에 페이지 매김을 추가하고 싶지만 그렇게 하는 방법을 모릅니다. 이 경우 ProductX가 있으며 2가지 유형의 WooCommerce 페이지 매김을 제공합니다.
WordPress의 장점 추가 버튼 로드
사용자 경험 및 유기적 검색 엔진 순위와 관련하여 사이트 성능이 모든 것입니다. 그러나 무한 스크롤은 많은 콘텐츠를 단일 페이지에 집중하므로 페이지 로드 시간이 크게 느려집니다.
페이지 제작 속도를 높이기 위해 로드 버튼은 처음에 사용자에게 특정 콘텐츠를 숨깁니다. 이는 사용자가 WordPress에서 "더 로드" 버튼을 클릭할 때를 대비하여 페이지의 콘텐츠가 미리 렌더링될 수 있기 때문입니다.
대부분의 웹사이트 바닥글은 기사 카테고리, 도움말 페이지, 연락처 세부 정보 및 소셜 미디어 계정에 대한 유용한 링크를 제공합니다.
마지막으로 로드 버튼을 클릭하면 콘텐츠 목록이 재설정되지 않고 확장됩니다. 이를 통해 고객은 전체 목록에서 더 많은 항목을 보고 정보에 입각한 구매 결정을 내릴 수 있습니다. 블로그 사이트의 경우 독자는 다른 기사를 읽는 경향이 있습니다.

무한 스크롤 vs. 더 많은 버튼 로드
사이트에 대한 완벽한 광고 스타일과 구조를 찾을 때까지 테스트하십시오. 또한 당신은 당신이 가지고 있는 재료와 소비자들이 그것을 어떻게 사용하고 참여할 것인지에 대해 생각해야 합니다. 소셜 네트워킹 사이트가 사용자에게 끝없는 자료 흐름을 제공하면 사용자는 사이트에 더 오래 머무를 것입니다.
뉴스나 기사 기반 웹사이트를 디자인할 때 독자가 특정 기사나 정보를 검색할 수 있다는 점을 기억하는 것이 중요합니다. 따라서 전용 검색 페이지와 탐색 링크가 많이 있는 것이 도움이 될 수 있습니다. 따라서 이러한 상황에서는 더 많은 버튼을 로드하는 것이 더 완벽한 선택입니다.
결론
WordPress 페이지 매김은 PostX Gutenberg Post Blocks 플러그인의 중요한 기능입니다. PostX의 페이지 매김 기능을 사용하면 독창적인 제어를 통해 사이트를 디자인하고 각 페이지가 다른 페이지 및 사이트의 전반적인 미학과 잘 어울리도록 할 수 있습니다. WordPress 로드는 블로그 콘텐츠를 호스팅하는 모든 웹사이트의 중요한 구성 요소입니다.
이 게시물을 읽은 후 WordPress 로드 더보기 버튼을 효율적으로 구현할 수 있기를 바랍니다. 행운을 빕니다. 질문이 있는 경우 여기에 도움이 될 것입니다!

우커머스 관련 상품 3종

WooCommerce에서 주요 제품을 추가하는 방법

2022년 최고의 WordPress 뉴스 및 잡지 플러그인 14개

6 인기 급상승 목차 SEO의 장점
