Elementor에서 Lottie 애니메이션을 추가하는 방법(3가지 쉬운 방법)
게시 됨: 2022-10-20애니메이션은 현대 웹 디자인에서 없어서는 안될 부분이 되었습니다. 방문자의 관심을 끌 뿐만 아니라 매력적인 방식으로 트리거 가능한 메시지를 전달하는 데에도 사용됩니다. GIF, JPEG, PNG 및 짧은 비디오 클립은 오랫동안 웹사이트의 그래픽 요구를 충족시켜 왔습니다.
그러나 그들은 또한 인식할 수 있는 몇 가지 제한 사항이 있습니다. 그러나 이미지가 항상 짧은 공간에서 중요한 메시지를 설명할 수는 없습니다. GIF 및 비디오 클립은 일반적으로 웹 속도에 영향을 미치는 가중치가 높습니다. 그것들을 최적화하면 종종 픽셀 고장과 눈을 찌르는 시각적 효과로 이어집니다.
Lottie Animation은 이러한 스트레스를 극복할 수 있는 훌륭한 방법이었습니다. 가장 빠른 시간 내에 메시지를 전달하는 데 빠르고 탁월하기 때문입니다. 3초짜리 Lottie 애니메이션이 전달할 수 있는 것은 5-10장의 사진이 필요합니다.
Elementor는 간단한 방법으로 웹사이트에 Lottie 애니메이션을 추가할 수 있는 강력한 페이지 빌더 도구입니다. 이 기사에서는 Elementor 웹 사이트에서 Lottie 애니메이션을 추가하는 세 가지 방법을 설명합니다. 그 전에 몇 가지 기본적인 질문을 다룰 것입니다. 끝까지 읽어주세요!
목차
- Lottie Animation이란 무엇이며 왜 사용해야합니까?
- 무료 Lottie 애니메이션을 찾는 방법은 무엇입니까?
- Elementor 웹사이트에 Lottie 애니메이션을 추가하는 방법: 단계별 가이드
- 보너스 팁: 웹사이트에 Lottie 애니메이션을 추가할 때 고려해야 할 사항
- Elementor에서 Lottie 애니메이션을 추가하는 방법에 대한 FAQ
- Elementor에서 Lottie 애니메이션을 추가하는 방법에 대한 최종 참고 사항
Lottie Animation이란 무엇이며 왜 사용해야합니까?
Lottie 애니메이션은 모든 유형의 앱 및 웹 페이지에서 재생할 수 있는 JSON(JavaScript Object Notion) 기반 파일입니다. Lottie 애니메이션은 JavaScript 파일 형식으로 제작되어 본질적으로 가볍고 빠르며 부드럽습니다. 픽셀화 문제 없이 확장하거나 축소할 수 있습니다.
다음은 로티 애니메이션의 예입니다.
참고: 예제를 제공하기 위해 애니메이션 파일을 mp4 비디오 형식으로 업로드했습니다. 그러나 이 애니메이션을 실제 Lottie 파일 형식으로 웹사이트에 추가하는 방법은 이 기사의 튜토리얼 부분에서 다룰 것입니다.
Lottie 애니메이션을 사용하면 어떤 이점이 있습니까?
웹 사이트에서 Lottie 애니메이션을 사용하면 많은 이점이 있습니다. 다양한 방법으로 웹 성능과 사용자 경험을 개선하는 데 도움이 될 수 있습니다. 웹사이트에서 Lottie 애니메이션을 사용해야 하는 이유를 살펴보겠습니다.
ㅏ. 작은 파일 크기
Lottie 애니메이션 파일은 비디오, GIF 및 기타 파일 형식보다 훨씬 작습니다. 200kb 이내의 3초 고그래픽 로티 애니메이션 파일을 쉽게 만들 수 있습니다. 그러나 비디오 및 GIF 형식에서 동일한 작업을 수행하는 것은 어렵습니다.
비. 결코 품질을 잃지 않습니다
Lottie 애니메이션은 그래픽 품질을 저하시키지 않습니다. 확대하거나 축소하더라도 픽셀이 끊어지지 않습니다. 스마트폰, 태블릿 또는 데스크탑에 관계없이 모든 종류의 장치 화면에 적합합니다.
씨. 웹 사이트 속도를 늦추지 마십시오
중량이 큰 파일은 웹사이트 속도를 자연스럽게 저하시킵니다. 그러나 Lottie 애니메이션 파일은 상대적으로 작기 때문에 문제에 직면하지 않을 것입니다. 따라서 좋은 웹 속도를 유지하려면 Lottie 애니메이션을 사용해야 합니다.
디. 전환 유발에 도움
애니메이션은 방문자의 관심을 끌 수 있는 입증된 방법으로 전환 유입경로의 중요한 부분을 다룹니다. 캠페인을 운영 중이거나 할인 제안이 있거나 제품 출시 이벤트를 계획 중이라면 Lottie 애니메이션이 전환을 유발하는 데 도움이 될 수 있습니다.
이자형. 오픈 소스 라이브러리 사용 가능
www.LottieFiles.com은 수많은 기성품 Lottie 파일을 찾을 수 있는 훌륭한 오픈 소스 라이브러리입니다. 수많은 디자이너들이 거의 매일 더 많은 Lottie 애니메이션을 제공함으로써 이 라이브러리를 유용하게 만들고 있습니다.
무료 Lottie 애니메이션을 찾는 방법은 무엇입니까?
Lottie 애니메이션 파일을 만들 수 있는 온라인 및 오프라인 도구가 많이 있습니다. Figma, After Effect, Adobe XD 등은 사용할 수 있는 검증된 도구입니다. 그러나 이를 사용하려면 설계 원칙과 기술적 기술에 대한 최소한의 지식이 필요합니다.
이러한 도구에 시간을 투자하는 대신 이미 만들어진 솔루션을 찾고 있다면 LottieFiles.com이 훌륭한 솔루션이 될 수 있습니다. 우리는 얼마 전에 이 도구에 대해 조금 이야기했습니다. 여기에서는 이 오픈 소스에서 무료 Lottie 애니메이션 파일을 찾는 방법을 보여 드리겠습니다.
- www.LottieFiles.com으로 이동합니다.
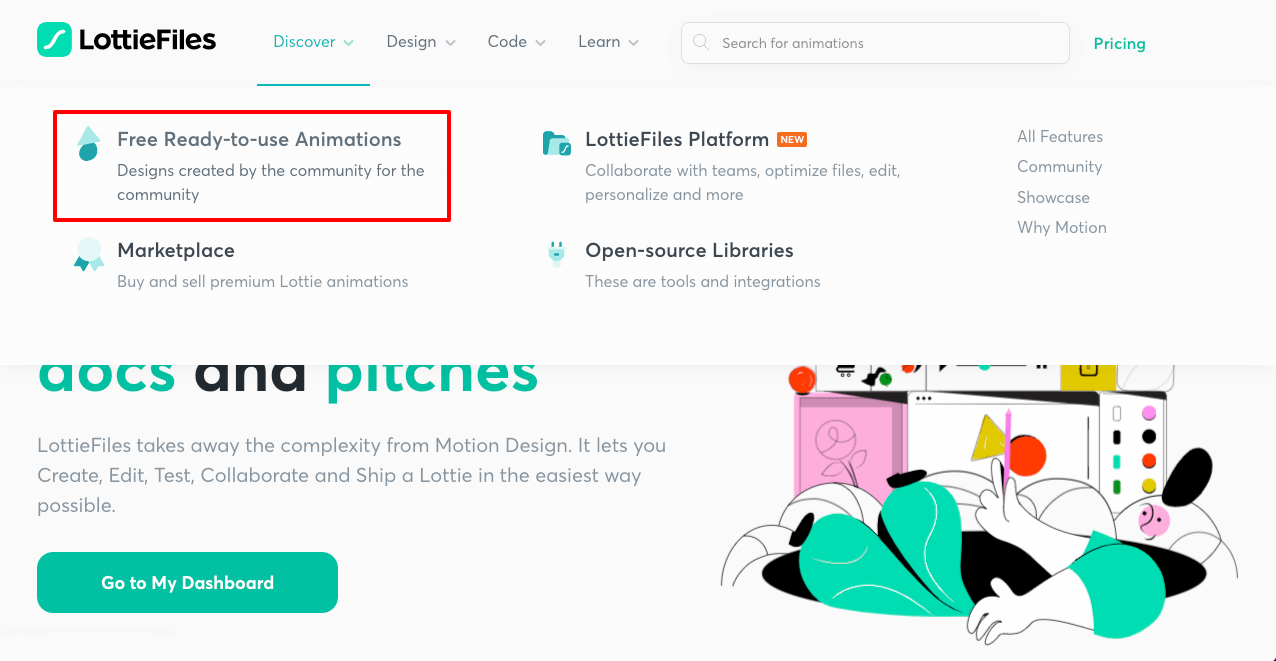
- Discover 아래에 커서를 놓습니다.
- 드롭다운 메뉴에서 바로 사용할 수 있는 무료 애니메이션 을 클릭합니다.
참고: 마켓플레이스에서 프리미엄 Lottie 애니메이션을 구입할 수 있습니다.

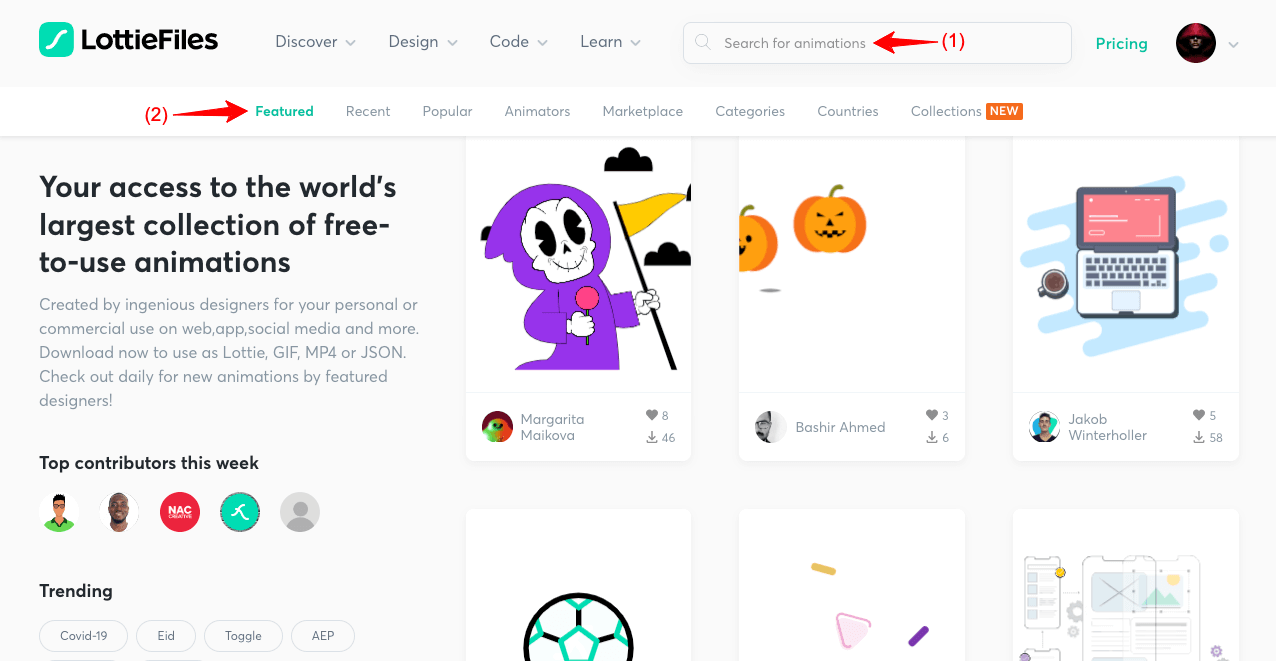
- 특정 애니메이션을 원하면 검색 상자에 이름/키워드를 입력하십시오.
- 사용 가능한 경우 화면에 표시됩니다.
- 카테고리 옵션에서 보다 구체적인 유형의 애니메이션을 찾을 수도 있습니다.
탐색 부분을 직접 수행하십시오.

아래 애니메이션을 선택했다고 가정합니다. 다음 부분에서는 Elementor를 사용하여 WordPress 웹 사이트에 포함하는 방법을 보여줍니다.

Elementor 웹사이트에 Lottie 애니메이션을 추가하는 방법: 단계별 가이드
Elementor는 코더와 코드가 없는 사용자 모두를 위한 강력한 페이지 빌더 플러그인입니다. 100개 이상의 흥미로운 위젯과 처음부터 스릴 넘치는 웹사이트를 만들 수 있는 수십 가지 기능 이 있습니다. 또한 한 번의 클릭으로 가져올 수 있는 '키트 라이브러리' 섹션에서 사용할 수 있는 수많은 준비된 템플릿이 있습니다.
이제 Elementor 페이지 빌더 플러그인을 사용하여 웹사이트에 Lottie 애니메이션을 추가하는 세 가지 쉬운 방법을 살펴보겠습니다. 시작하자.
방법 01: Shortcode를 사용하여 Elementor 사이트에 Lottie 애니메이션을 추가하는 방법
Shortcode 는 Elementor 페이지 빌더 플러그인의 무료 위젯입니다. 위젯을 사용하려면 이 플러그인의 라이트 버전만 필요합니다. 아래 링크에서 다운받아 설치하세요.
- 엘리멘터
설치 및 활성화되면 아래 단계를 따르십시오.
01단계: Elementor Canvas에 Shortcode 위젯 드래그 앤 드롭
Elementor로 Lottie Animations를 표시할 게시물 또는 페이지를 엽니다. 이후에 다음 작업을 수행합니다.
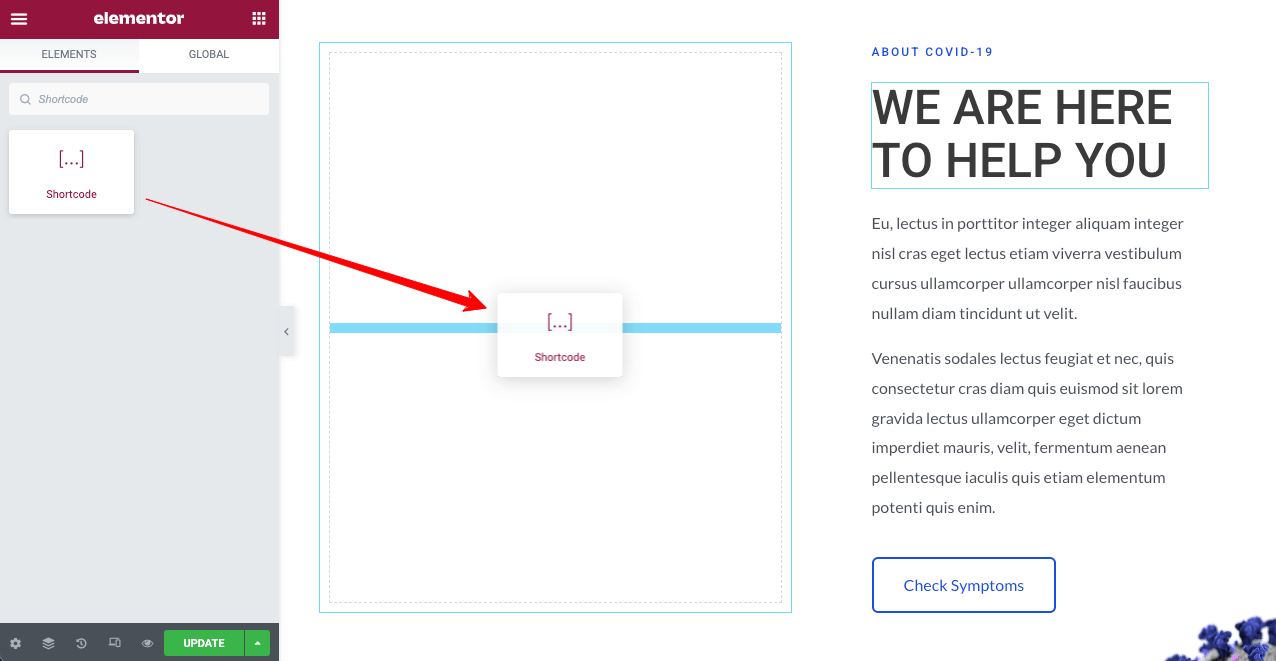
- 선택한 영역에 Shortcode 위젯을 끌어다 놓습니다.

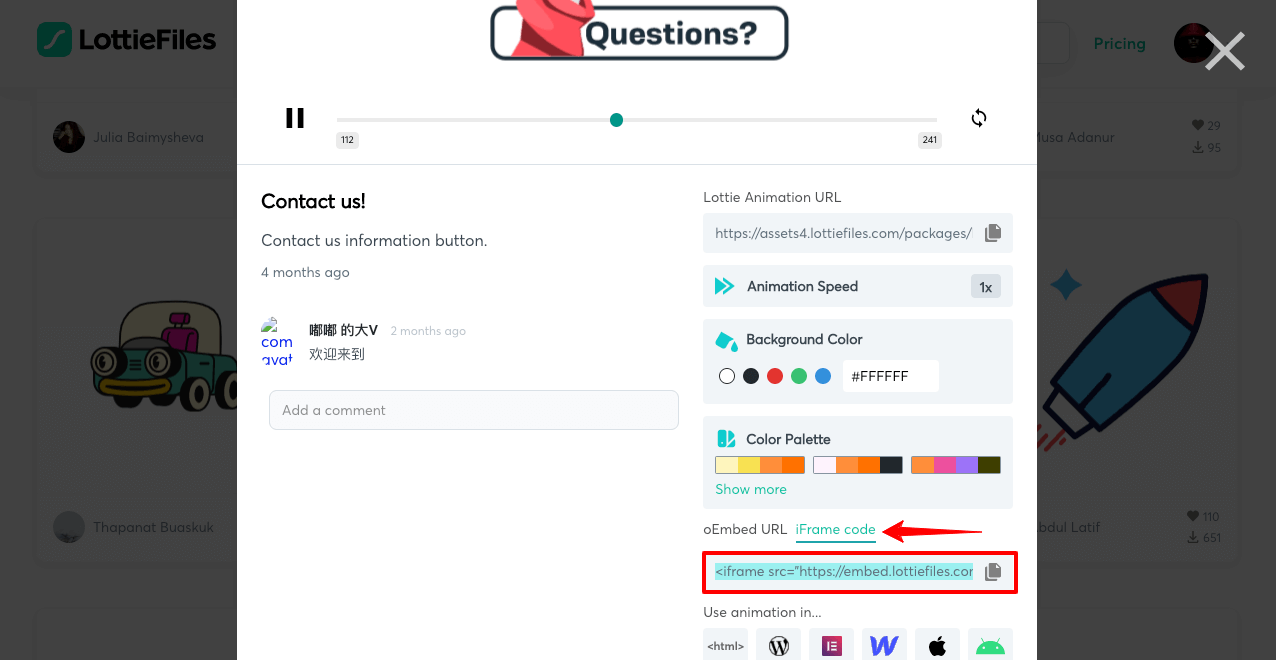
02단계: iFrame 코드 복사
- LottieFiles.com에서 선택한 애니메이션 파일로 돌아갑니다.
- 페이지를 약간 아래로 스크롤합니다.
- 아래 사진에 표시된 표시된 영역에서 iFrame 코드 를 복사합니다.

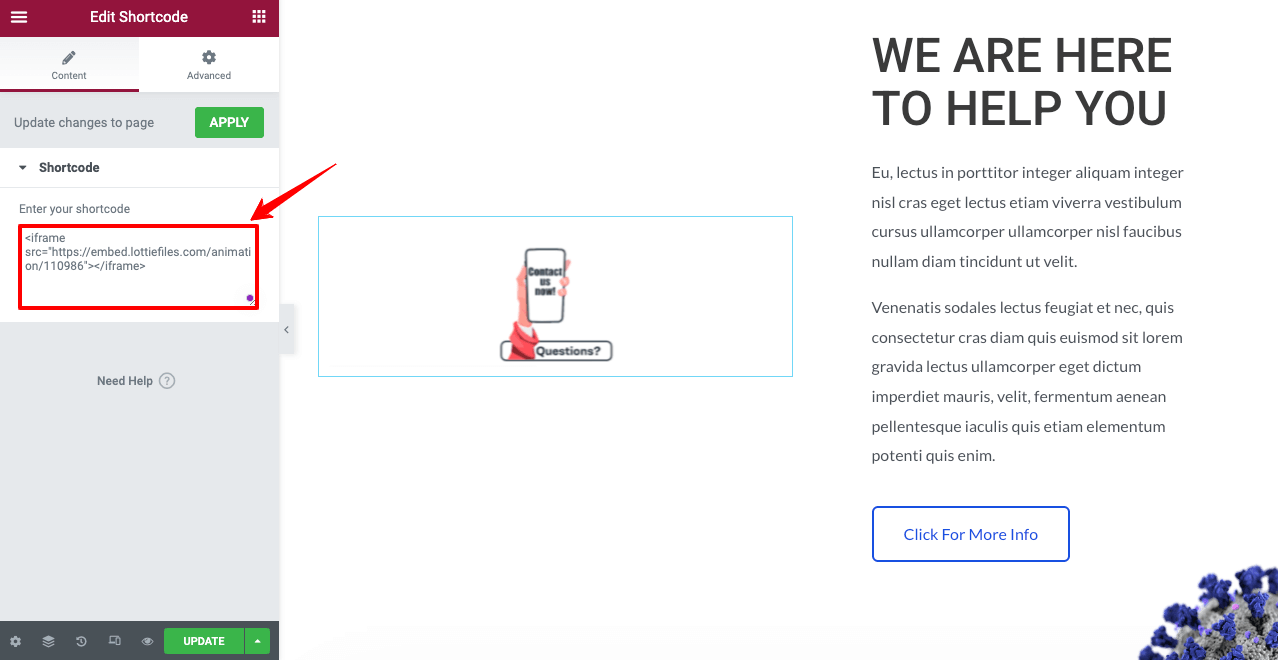
03단계: iFrame 코드를 Shortcode 상자에 붙여넣기
- Elementor 페이지로 이동합니다.
- Elementor 패널의 Shortcode 상자에 iFrame 코드를 붙여넣습니다.

Elementor Canvas에서 실행되는 애니메이션을 볼 수 있습니다. 그러나 Shortcode 위젯을 사용하여 Lottie 애니메이션을 추가할 때의 문제는 사용자 정의 옵션이 제공되지 않는다는 것입니다. 원하는 대로 확장하거나 축소할 수 없습니다.
확대하면 할수록 흐려집니다. 픽셀화 문제도 있습니다. 다음 나머지 두 가지 방법 중 하나를 사용하면 더 좋습니다.
방법 02: 외부 링크를 통해 Elementor 사이트에 Lottie 애니메이션을 추가하는 방법
이 방법을 사용하려면 Elementor Pro에서 사용할 수 있는 Lottie 위젯이 필요합니다. 이는 WordPress 사이트에 Elementor 및 Elementor Pro가 설치되어 있어야 함을 의미합니다. 다음 링크에서 다운로드하십시오.
- 엘리멘터
- 엘리멘터 프로
설치 부분이 완료되면 아래 단계에 따라 시작하십시오.
01단계: Lottie 위젯 드래그 앤 드롭
Elementor 검색창에 Lottie 를 입력하세요. 아래에 위젯이 표시됩니다.
- Elementor Canvas의 선택한 영역에 위젯을 끌어다 놓습니다.

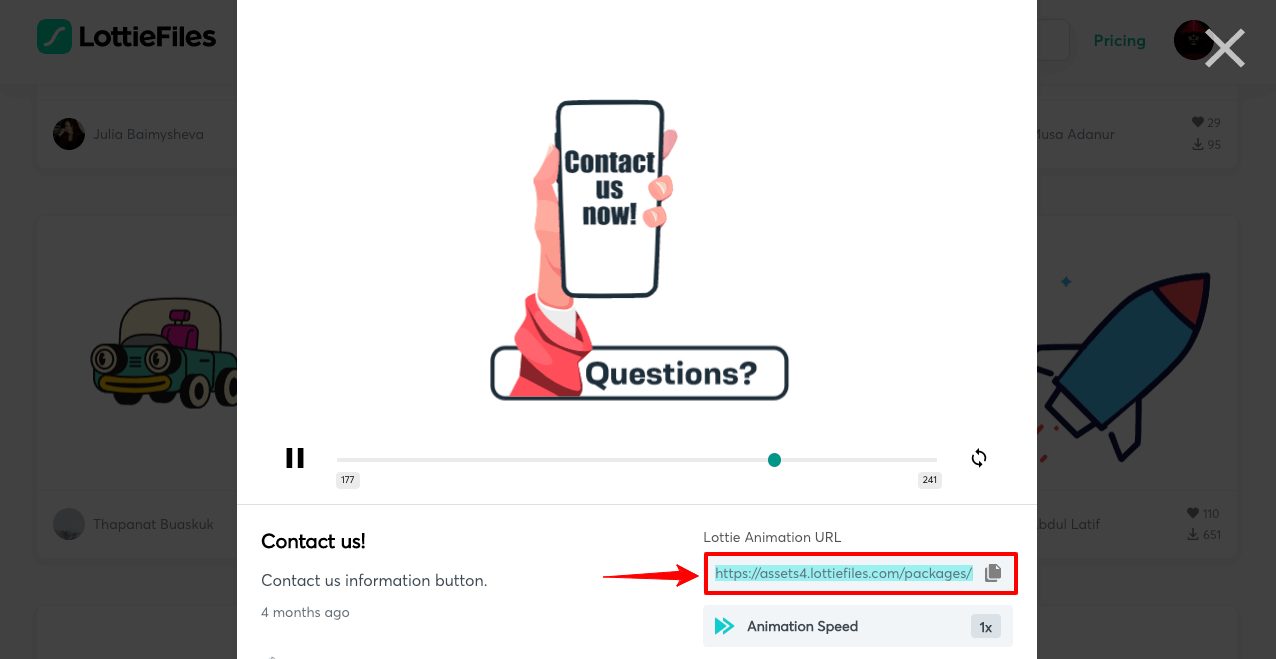
02단계: Lottie 애니메이션 URL 복사
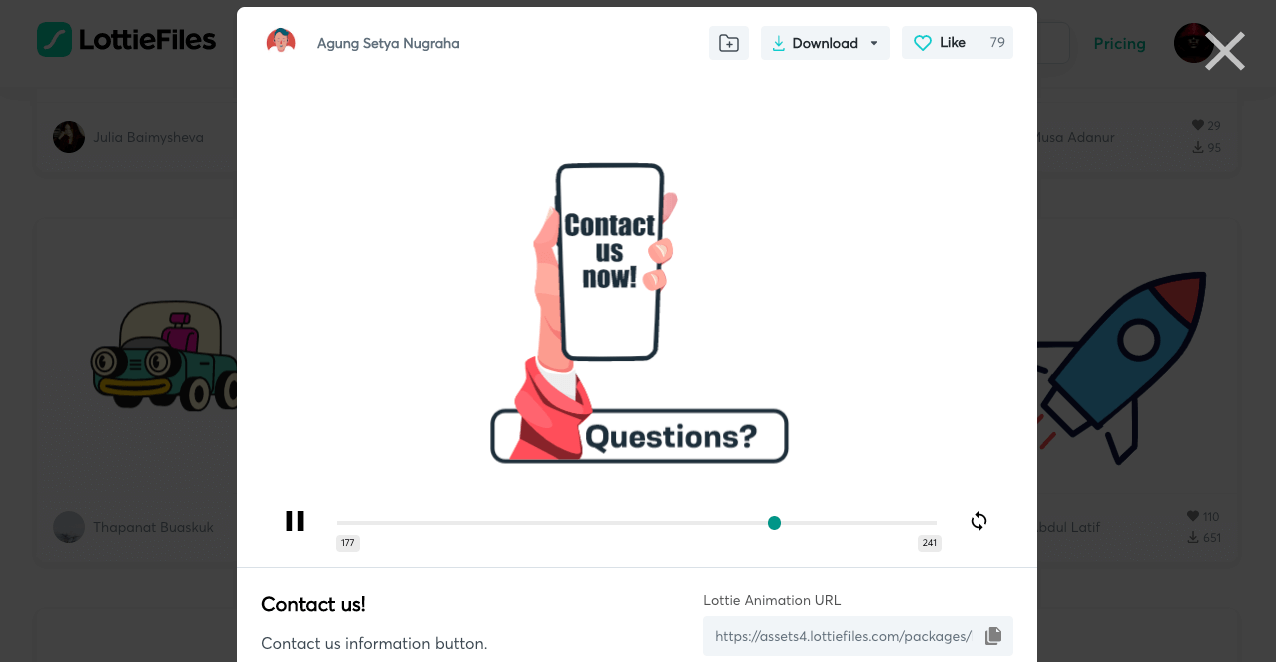
- LottieFiles.com에서 선택한 애니메이션 파일로 돌아갑니다.
- 아래 사진의 표시된 부분에서 Lottie Animation URL 을 복사합니다.

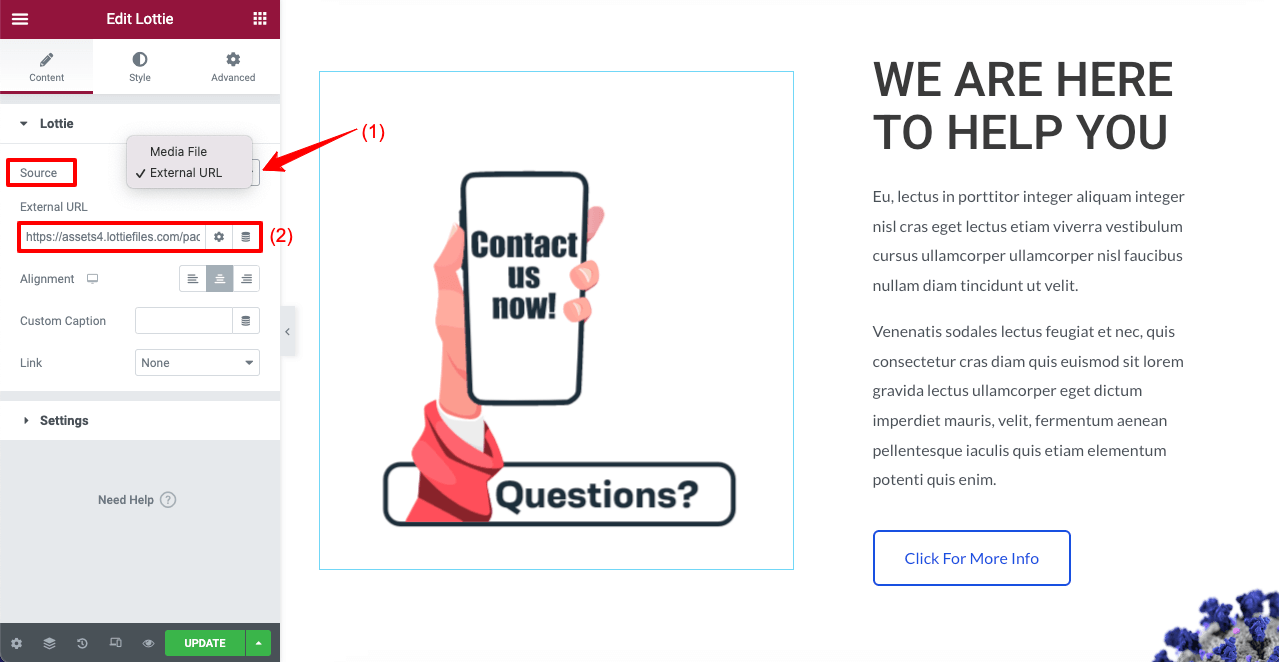
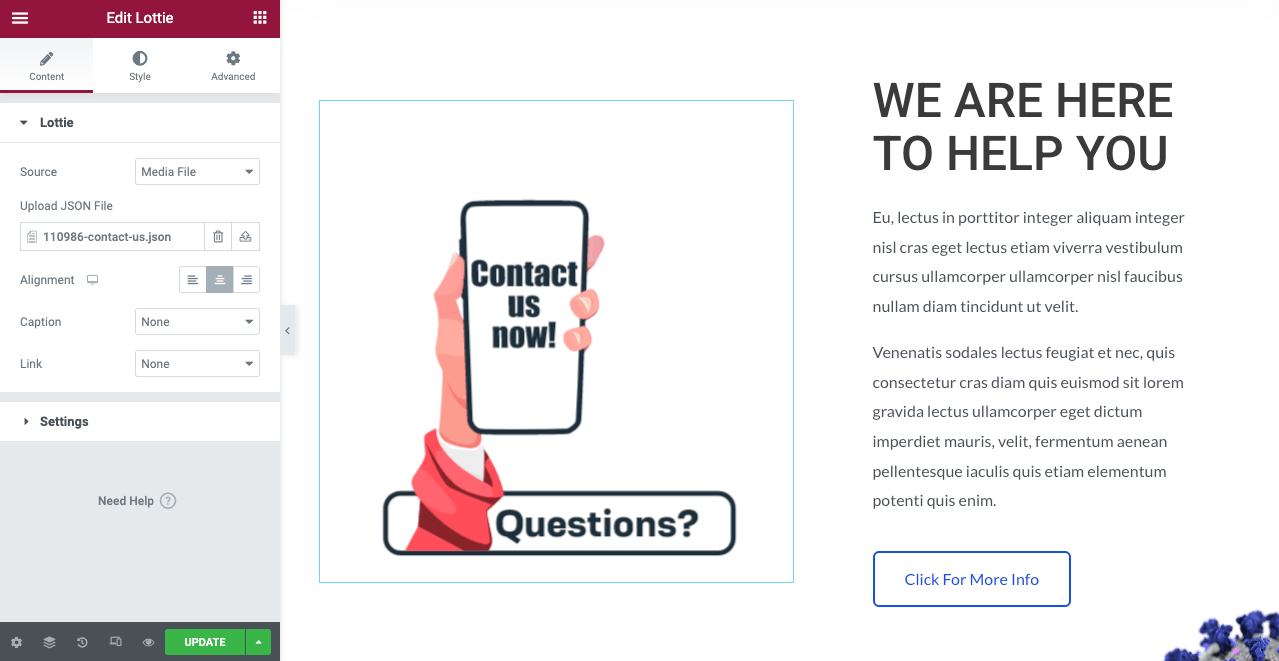
03단계: Elementor에 Lottie 애니메이션 URL 붙여넣기
- Elementor 페이지로 이동합니다.
- 소스 옆에 있는 드롭다운 메뉴를 클릭합니다.
- 외부 URL 을 선택합니다.
- URL을 외부 URL 상자에 붙여넣습니다.

Elementor Canvas에서 실행 중인 애니메이션을 볼 수 있습니다.
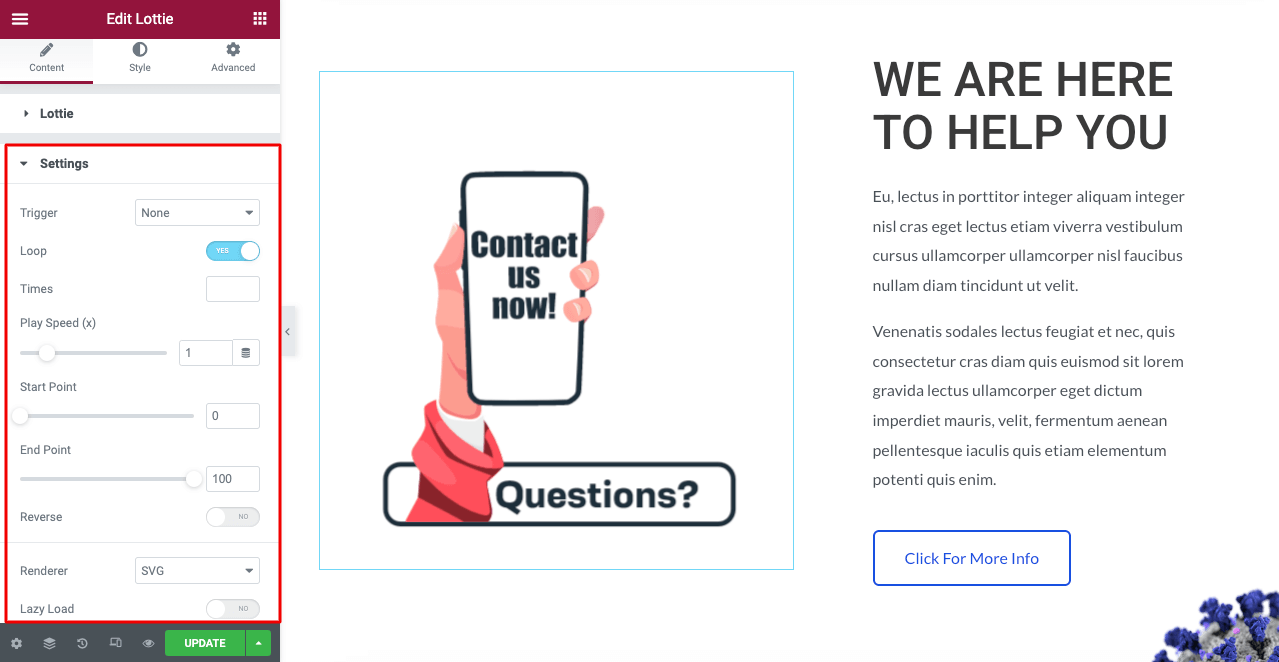
04단계: 설정 조정
- 설정 을 클릭합니다.
- 거기에서 많은 옵션을 열 수 있습니다.
트리거 옵션을 사용하면 클릭, 호버, 스크롤 또는 관점에서 애니메이션이 나타날 때 설정할 수 있습니다. 루프는 애니메이션이 반복적으로 팝업되도록 합니다. 나머지 옵션을 직접 탐색하십시오.

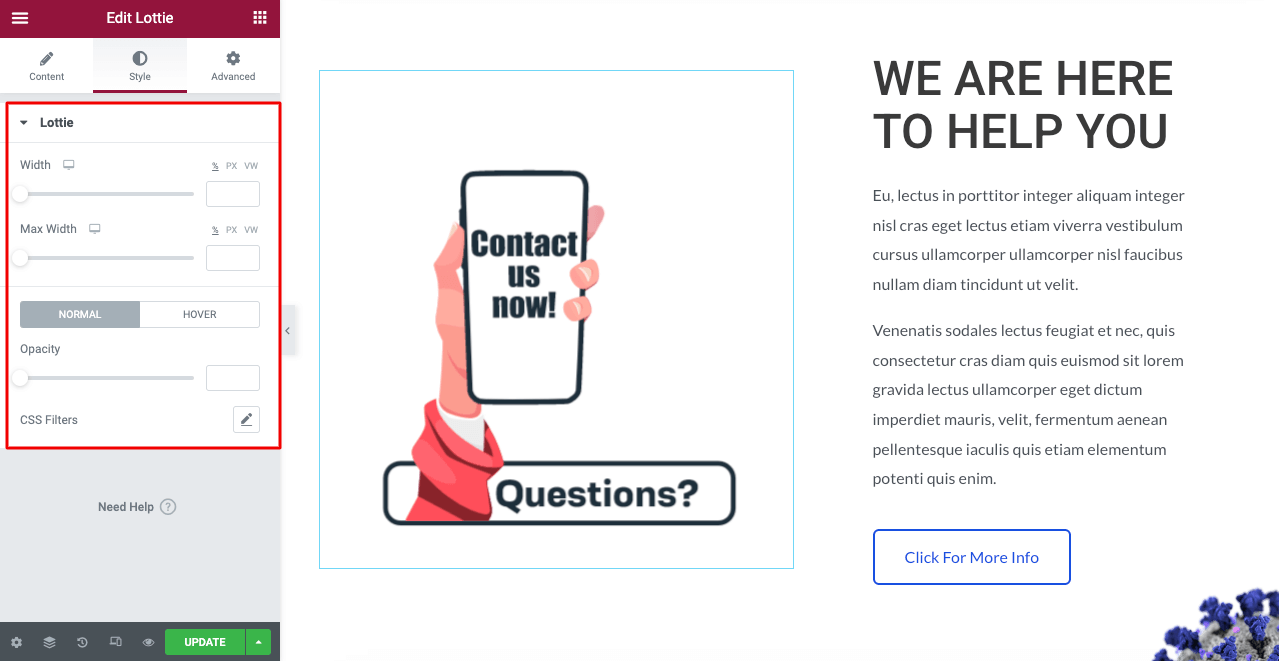
05단계: Lottie 애니메이션 스타일 지정

- Elementor 패널에서 스타일 > Lottie 로 이동합니다.
Width, Max Width, Hover, Opacity 및 CSS 필터 를 원하는 대로 변경하는 데 사용할 수 있는 옵션을 사용할 수 있습니다.

방법 03: 미디어 파일을 통해 Elementor 사이트에 Lottie 애니메이션을 추가하는 방법
이 방법은 두 번째 방법과 거의 동일합니다. 여기에서도 Elementor 및 Elementor Pro 플러그인이 모두 필요합니다. 방법 2의 초기 부분에서 링크를 제공했습니다. 귀하의 사이트에 설치되기를 바랍니다. 자, 튜토리얼 부분으로 들어갑니다.
01단계: Lottie 위젯 드래그 앤 드롭
Elementor 페이지로 돌아가십시오.
- 앞서 보여드린 것처럼 선택한 영역에 Lottie 위젯을 끌어다 놓습니다.

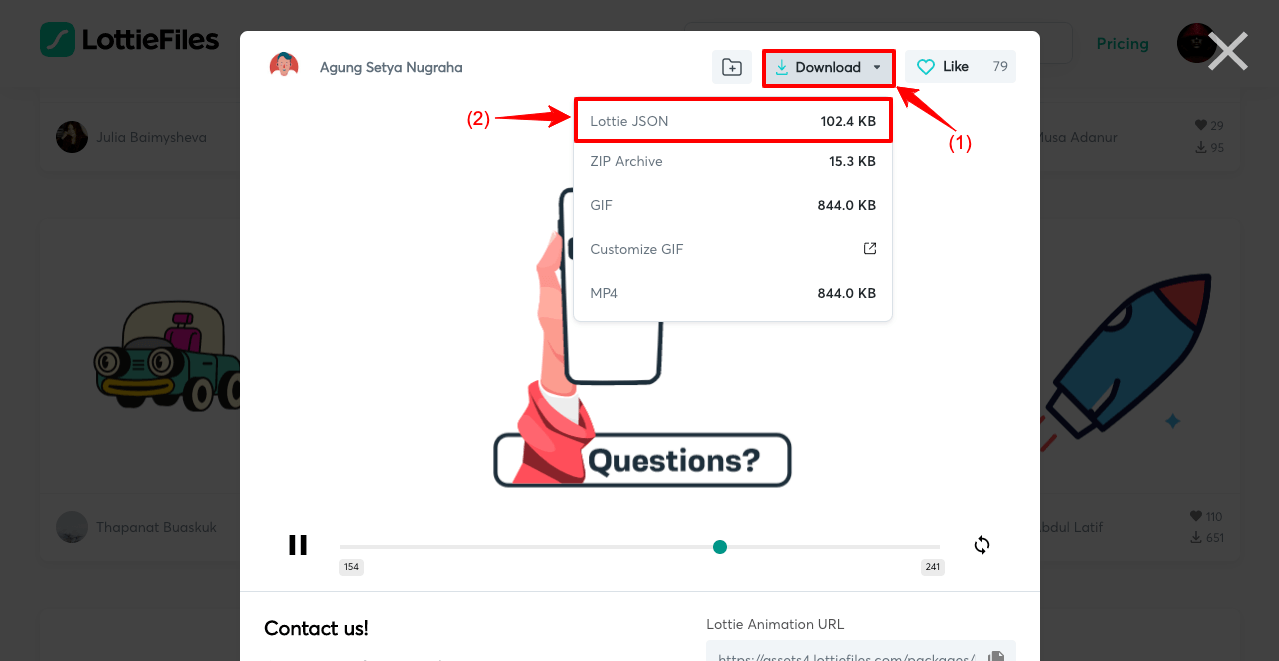
02단계: Lottie JSON 애니메이션 파일 다운로드
- 선택한 로티 애니메이션 파일로 이동합니다.
- 다운로드 버튼을 클릭합니다.
- Lottie JSON 을 클릭합니다.
애니메이션 파일이 드라이브에 다운로드됩니다.

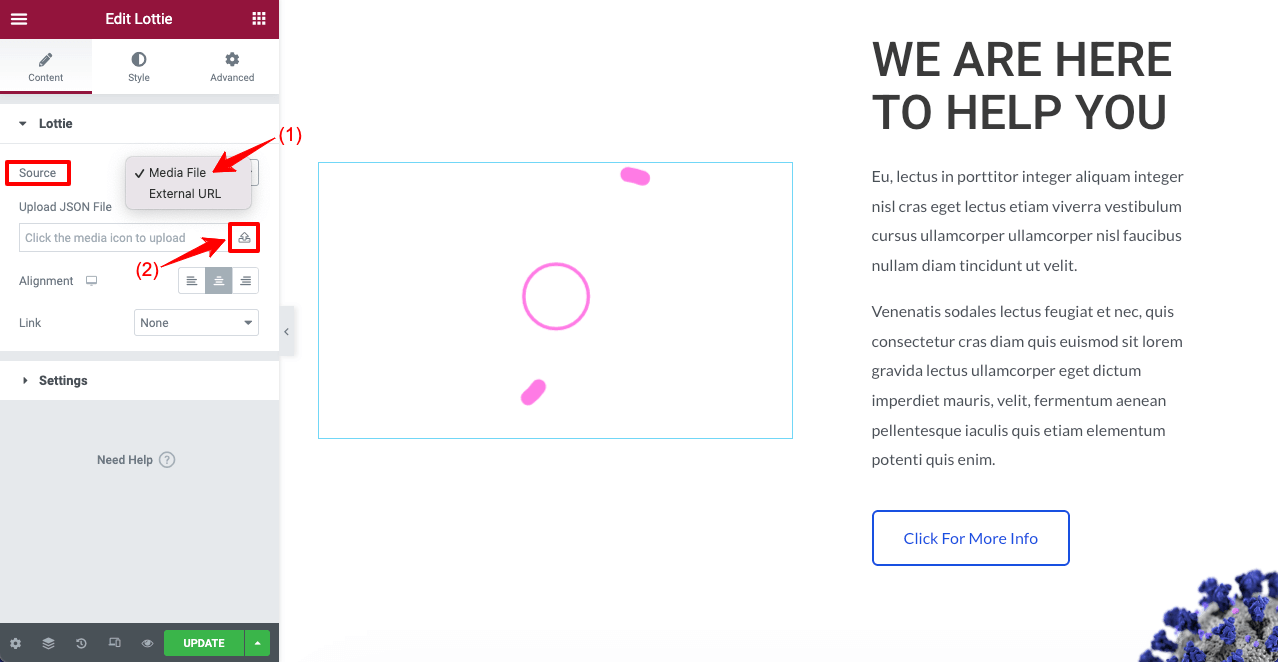
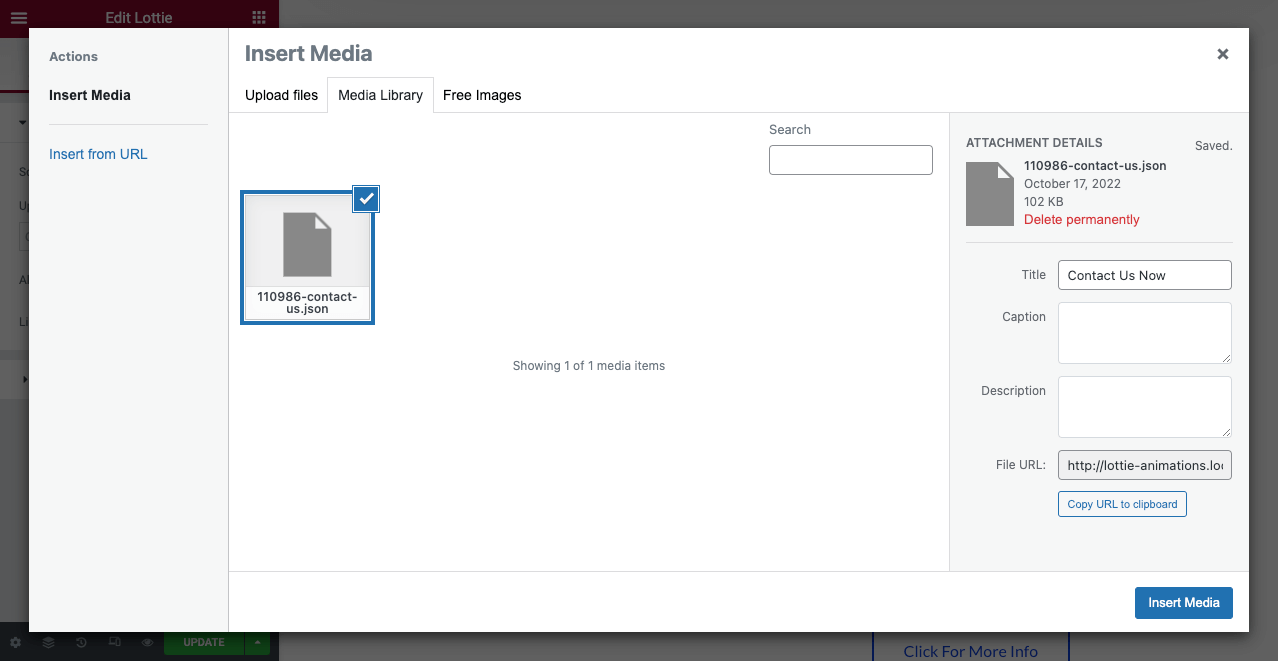
03단계: 미디어 파일을 통해 Lottie 애니메이션 파일 업로드
- 소스 옆의 드롭다운 목록에서 미디어 파일 을 선택합니다.
- 업로드 아이콘을 클릭합니다.

- 다운로드한 드라이브에서 애니메이션 파일을 선택합니다.

- Elementor 캔버스에서 재생 중인 Lottie 애니메이션 파일을 볼 수 있습니다.

따라서 Elementor 페이지 빌더 플러그인을 사용하여 WordPress 사이트에 Lottie 애니메이션을 추가할 수 있습니다. 어떤 방법을 사용할지는 이제 여러분에게 달려 있습니다.
보너스 팁: 웹사이트에 Lottie 애니메이션을 추가할 때 고려해야 할 사항
의심할 여지 없이 웹 애니메이션은 사용자 참여, 방문자 세션, 양질의 리드 및 전환을 현저하게 증가시킬 수 있습니다. 그러나 올바른 방법으로 사용하지 않으면 웹사이트에 이익이 되는 대신 웹사이트의 효율성에 역효과를 줄 수 있습니다.
여기에서는 웹 성능이 저하되지 않도록 애니메이션을 추가할 때 고려해야 하는 몇 가지 중요한 사항에 대해 설명합니다.
ㅏ. 애니메이션을 너무 많이 사용하지 마십시오
웹 페이지에서 애니메이션을 너무 많이 사용하면 심각한 시각적 과부하가 발생할 수 있습니다. 그러나 대부분의 새로운 웹 디자이너는 이러한 실수를 저지르는 것으로 보입니다. 애니메이션은 재미있기 때문에 남용하려는 유혹을 이기지 못합니다. 그러나 훌륭한 웹사이트를 디자인하려면 이러한 유혹을 피해야 합니다.
비. 전환을 유발할 수 있는 곳에서 사용
애니메이션은 방문자의 관심을 즉시 사로잡기 때문에 전환을 유발하는 모든 지점에서 애니메이션을 사용해야 합니다. 다음은 Lottie 애니메이션을 사용할 수 있는 웹사이트에서 가장 가치 있는 장소 중 일부입니다.
- 영웅 섹션
- 문의 양식
- 소셜 공유
- 이미지 갤러리 및 슬라이드쇼
- 감사합니다 섹션
씨. 웹사이트와 애니메이션 간의 색상 일관성 유지
개념적으로는 좋지만 웹사이트의 색상 일관성을 깨뜨리는 Lottie 애니메이션을 선택했다면 피하는 것이 좋습니다. 색상 일관성은 인상적인 웹 디자인에 필수적이기 때문입니다.
디. 완벽한 레이아웃(높이 및 너비)으로 애니메이션 표시
Lottie 애니메이션 파일을 업로드한 후 특정 섹션과 일치하도록 픽셀 크기를 사용자 지정해야 합니다. 그렇지 않으면 방문자에게 시각적으로 불쾌하게 보일 수 있습니다.
Elementor에서 Lottie 애니메이션을 추가하는 방법에 대한 FAQ

이제 Elementor 웹사이트에서 Lottie 애니메이션을 추가하는 방법에 대해 가장 자주 묻는 질문에 대한 답변을 다룹니다.
Lottie 애니메이션을 무료로 사용할 수 있습니까?
Lottie 애니메이션을 무료로 관리할 수 있는지 여부에 따라 다릅니다. 이미 위에서 www.LottieFiles.com은 수많은 기성품 Lottie 애니메이션 파일을 무료로 얻을 수 있는 훌륭한 오픈 소스 플랫폼이라고 말했습니다.
그러나 나만의 Lottie 파일을 디자인하려면 디자인 도구가 필요합니다. After Effect와 Figma는 사용할 수 있는 두 가지 쉬운 도구입니다. 그러나 당신은 그들의 무료에 매우 제한적으로 액세스할 수 있습니다. 초보자라면 LottieFiles.com이 처음에 귀하의 요구 사항에 충분할 수 있기를 바랍니다.
나만의 Lottie 파일을 만들려면 어떻게 해야 합니까?
After Effect와 Figma는 자신만의 Lottie 파일을 만드는 데 사용할 수 있는 두 가지 주요 도구입니다. 그러나 Lottie 파일을 만들고 변환하려면 이 두 도구에 각각 Bodymovin 및 LottieFiles 플러그인이 필요합니다.
로티가 GIF보다 나은가요?
그래픽 해상도, 파일 크기, 페이지 로딩 속도 면에서 로티 애니메이션 파일은 GIF 파일보다 훨씬 앞서 있습니다. 고품질 GIF 파일의 4/5초를 만드는 데 일반적으로 약 500kb-1MB가 걸립니다. 단, Lottie 파일의 경우 70kb~250kb 이내에서 가능합니다.
www.LottieFiles.com의 애니메이션 파일은 저작권이 없나요?
웹사이트에 있는 모든 무료 Lottie 애니메이션 파일은 공통 저작권 라이선스 하에 있습니다. 따라서 망설임 없이 사용할 수 있습니다.
이메일에 Lottie 애니메이션을 사용할 수 있나요?
웹 페이지와 마찬가지로 애니메이션과 같은 모션 그래픽은 청중의 관심을 끄는 데 중요한 역할을 합니다. Lottie 애니메이션 파일은 그렇게 하는 데 크게 도움이 될 수 있습니다. 물론 이메일에서 Lottie 애니메이션을 사용할 수 있습니다. 이 블로그 Lotties in Email을 확인하십시오.
Elementor에서 Lottie 애니메이션을 추가하는 방법에 대한 최종 참고 사항
애니메이션은 방문자가 웹사이트에 있는 한 방문자의 초점을 유지하는 데 도움이 됩니다. 웹 사이트에 재미와 생동감을 더하여 방문자에게 시각적으로 더 매력적이고 매력적으로 만듭니다. 그러나 최소한의 공간 소비 내에서 웹 사이트에 애니메이션 파일을 추가하는 방법은 웹 디자이너에게 긴 수수께끼였습니다.
롯데애니메이션의 아이디어는 이 오랜 문제를 해결하고 큰 도움이 되었습니다. Elementor를 사용하여 웹사이트에 Lottie 애니메이션을 추가할 수 있는 모든 가능한 방법을 제시하려고 했습니다.
이제 프로세스를 시도하는 것은 귀하에게 달려 있습니다. 도중에 문제가 발생하면 메시지를 보내거나 아래에 의견을 남겨주세요. 우리 팀이 곧 연락을 드릴 것입니다.
이 기사를 즐겼기를 바랍니다. 이와 같은 더 흥미로운 기사를 받고 싶다면 구독하고 정기적인 업데이트를 위해 Facebook 및 Twitter 채널을 팔로우하십시오.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
