WordPress에 Lottie 애니메이션을 추가하는 방법
게시 됨: 2023-07-18Lottie Animations를 웹사이트에 추가하시겠습니까? 워드프레스 웹사이트를 더욱 매력적이고 시각적으로 매력적으로 만드는 방법에 대해 궁금한 적이 있습니까? 음, Lottie 애니메이션을 추가하는 것이 바로 티켓일 수 있습니다!
이 블로그 게시물에서는 기술적 전문성에 관계없이 Lottie 애니메이션을 WordPress 사이트에 원활하게 통합하는 단계를 안내합니다.
그렇다면 WordPress 사이트에 Lottie 애니메이션을 추가하는 것을 고려해야 하는 이유는 무엇입니까? 통계에 따르면 매력적인 비주얼과 애니메이션이 포함된 웹사이트는 사용자 참여율이 더 높고 평균 세션 시간이 더 깁니다.
실제로 연구에 따르면 애니메이션이 포함된 웹사이트는 사용자 참여를 최대 80%까지 높일 수 있습니다. Lottie 애니메이션을 통합하여 방문자를 사로잡을 수 있고 방문자가 귀하의 콘텐츠와 더욱 매력적으로 연결되도록 도울 수 있습니다.
이 기사에서는 WordPress 웹 사이트에 Lottie 애니메이션을 추가하는 방법을 안내합니다. 완벽한 애니메이션을 찾는 것부터 사이트 디자인에 매끄럽게 통합하는 것까지 알아야 할 모든 것을 다룰 것입니다. 따라서 더 이상 고민하지 않고 Lottie 애니메이션의 세계로 뛰어 들어 WordPress 사이트를 다음 단계로 끌어 올리십시오.
롯데 애니메이션이란?
Lottie 애니메이션은 Adobe After Effects를 사용하여 만들고 JSON 파일로 내보낸 경량의 대화형 애니메이션입니다.
Lottie 플러그인을 사용하거나 생성된 코드를 수동으로 삽입하여 WordPress 웹사이트에 쉽게 추가할 수 있습니다.
Lottie 애니메이션은 사이트에 생기를 불어넣고 브랜드에 맞게 사용자 정의할 수 있습니다. 방문자를 참여시키고 웹 사이트를 시각적으로 매력적으로 만드는 좋은 방법입니다.
WordPress Otter 플러그인을 사용하여 Lottie 애니메이션 추가
Lottie 애니메이션은 웹사이트에 매력적인 대화형 요소를 추가하는 인기 있는 방법입니다. 여기에서는 최고의 Gutenberg 블록 플러그인 중 하나로 WordPress Otter 플러그인을 사용하여 WordPress 웹 사이트에 Lottie 애니메이션을 추가하는 방법을 살펴봅니다.
Otter 플러그인을 사용하면 코딩 지식 없이도 쉽게 통합할 수 있습니다. 시작하자!
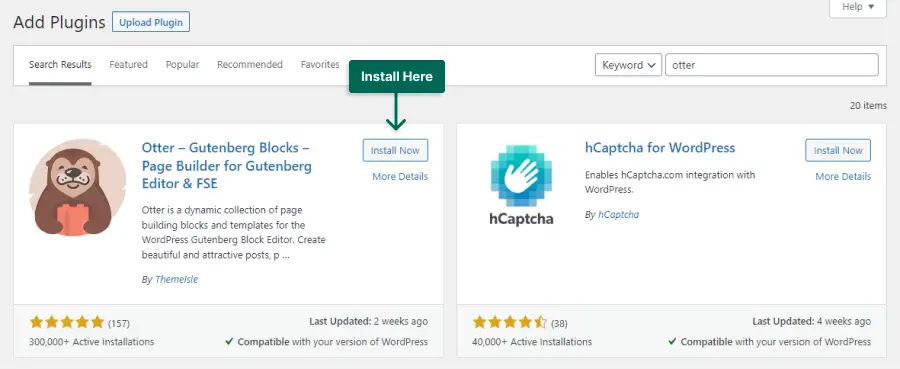
1단계: Plugins → Add New 에서 Otter Plugin을 설치합니다.

2단계: Lottie Files 웹사이트로 이동합니다.
3단계: 웹사이트에 로그인하거나 가입합니다.
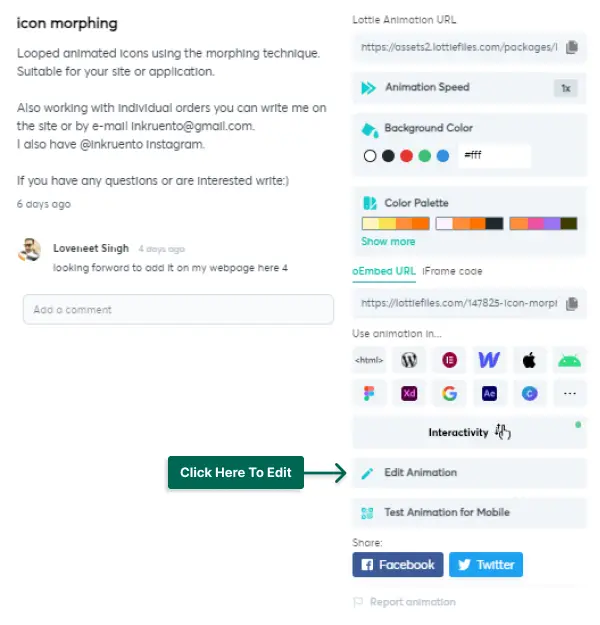
4단계: 원하는 애니메이션을 찾습니다. 애니메이션을 수정하려면 애니메이션 편집을 클릭합니다.

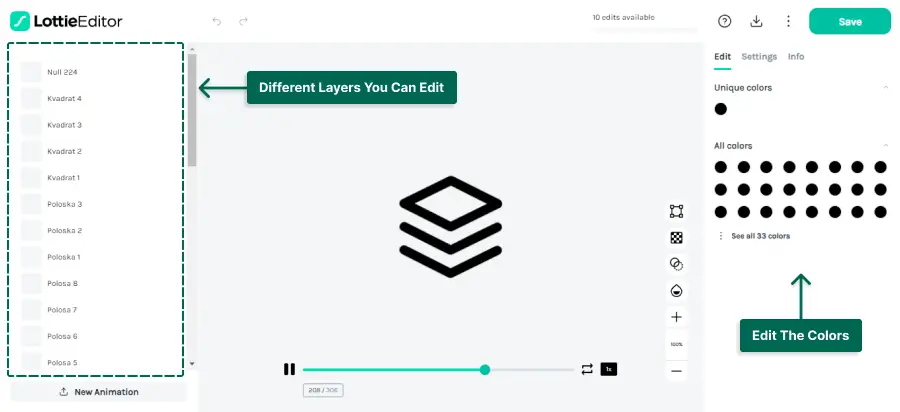
5단계: 편집기에서 색상, 레이어 등을 편집할 수 있습니다.

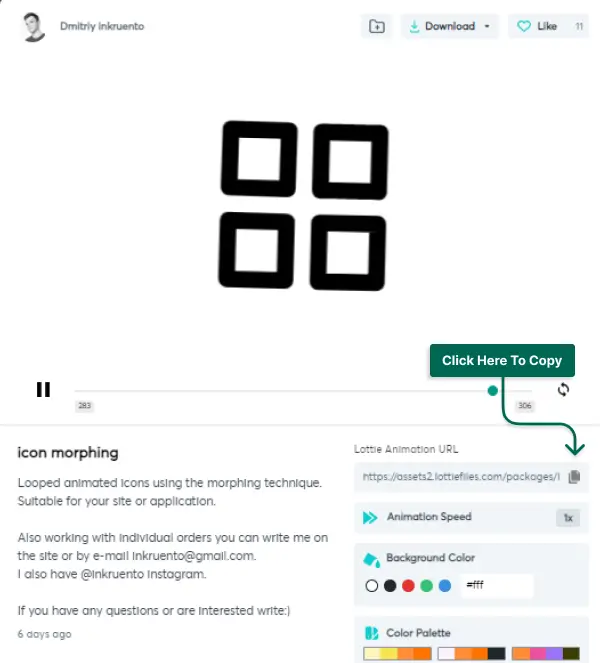
6단계: 애니메이션이 만족스러우면 변경 사항을 저장하고 링크를 복사합니다.

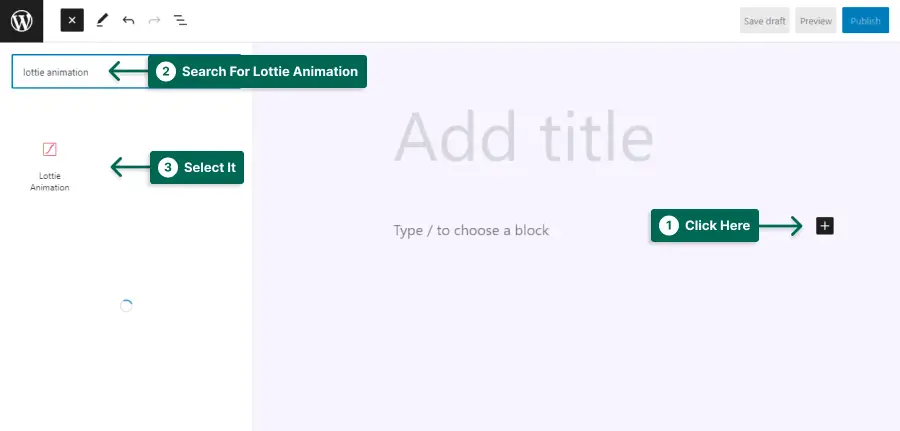
7단계: WordPress로 돌아가 게시물이나 페이지를 엽니다. 블록 추가(+) 버튼을 클릭합니다. Lottie Animation Block을 검색하여 선택합니다.

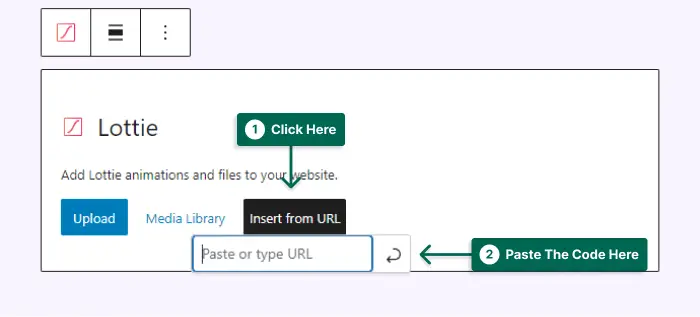
8단계: URL에서 삽입 버튼을 클릭하고 애니메이션 코드를 붙여넣습니다.

9단계: 변경 사항을 저장하고 변경 사항을 미리 봅니다.

WordPress Otter 플러그인을 사용하면 시선을 사로잡는 Lottie 애니메이션을 WordPress 웹사이트에 통합하기가 매우 쉽습니다.
몇 가지 간단한 단계만 거치면 방문자와 소통하고 전반적인 사용자 경험을 향상시킬 수 있습니다. 그러니 계속해서 시도해 보고 매혹적인 애니메이션으로 웹 사이트가 살아 움직이는 것을 지켜보십시오!
Lottie 애니메이션을 어디에서 찾고 다운로드할 수 있습니까?
이 섹션에서는 WordPress 웹 사이트에 대한 Lottie 애니메이션을 찾고 다운로드할 수 있는 위치를 탐색합니다.
다음은 사이트의 시각적 매력을 향상시키기 위해 다양하고 매혹적인 Lottie 애니메이션을 발견할 수 있는 신뢰할 수 있는 소스 및 플랫폼 목록입니다.
1. LottieFiles: LottieFiles는 재능 있는 디자이너가 만든 방대한 Lottie 애니메이션 컬렉션을 제공하는 인기 있는 온라인 플랫폼입니다.
특정 애니메이션을 검색하거나 광범위한 라이브러리를 탐색하여 웹사이트에 적합한 애니메이션을 찾을 수 있습니다.
JSON 및 Lottie 형식으로 애니메이션을 미리 보고 다운로드할 수 있으므로 WordPress 사용자에게 매우 편리합니다.
2. AnimatedImages.org: 무료 Lottie 애니메이션 컬렉션을 찾고 있다면 AnimatedImages.org를 확인하는 것이 좋습니다.
무료로 다운로드하여 WordPress 사이트에 통합할 수 있는 다양한 사전 디자인 애니메이션을 제공합니다.
이러한 애니메이션은 Lottie 형식으로 제공되어 웹 사이트와의 호환성 및 원활한 통합을 보장합니다.
3. Envato Elements: Envato Elements는 Lottie 애니메이션을 포함한 다양한 디지털 자산으로 유명합니다.
이 플랫폼은 수천 개의 프리미엄 Lottie 애니메이션 및 기타 크리에이티브 리소스에 대한 액세스를 제공하는 구독 기반 모델을 제공합니다.
WordPress 웹 사이트를 더욱 매력적이고 시각적으로 매력적으로 만들기 위해 더 넓은 범위의 고품질 애니메이션을 탐색하려는 경우 훌륭한 선택입니다.
4. UpLabs: UpLabs는 디자이너가 Lottie 애니메이션을 비롯한 창의적인 작업을 공유하는 커뮤니티 기반 플랫폼입니다.
이 플랫폼에서 재능 있는 아티스트가 만든 선별된 Lottie 애니메이션 컬렉션을 찾을 수 있습니다.
UpLabs의 일부 애니메이션은 무료이지만 다른 애니메이션은 개별 디자이너의 조건에 따라 구매 또는 귀속이 필요할 수 있습니다.
5. 프리랜서 디자이너 및 개발자: 특정 애니메이션 요구 사항이 있거나 웹 사이트에 대한 맞춤형 Lottie 애니메이션을 원하는 경우 프리랜서 디자이너 또는 개발자를 고용하는 것이 좋은 옵션이 될 수 있습니다.
Upwork, Fiverr 및 Freelancer와 같은 웹 사이트를 통해 필요에 맞는 고유한 애니메이션을 만들 수 있는 숙련된 전문가와 연결할 수 있습니다.
프리랜서와 직접 작업하면 비전을 전달하고 긴밀하게 협력하여 원하는 결과를 얻을 수 있습니다.
WordPress 웹사이트용 Lottie 애니메이션을 찾고 다운로드할 때 이러한 신뢰할 수 있는 소스와 플랫폼은 선택할 수 있는 다양한 옵션을 제공합니다.
무료 애니메이션을 선호하든 프리미엄 리소스에 기꺼이 투자하든 청중을 사로잡는 매력적인 Lottie 애니메이션으로 사이트의 시각적 미학을 향상시킬 수 있습니다.
자주하는 질문
WordPress에 Lottie 애니메이션을 추가하는 것은 매우 쉽습니다! Lottie Animation 블록을 제공하는 Otter 플러그인을 사용해야 합니다. Lottie 애니메이션 코드를 블록에 추가하면 웹 사이트에 애니메이션이 나타납니다.
예, WordPress에서 Lottie 애니메이션을 사용할 때 성능을 염두에 두는 것이 중요합니다. 다음은 몇 가지 팁입니다.
페이지당 애니메이션 수 제한: 단일 페이지에 Lottie 애니메이션이 너무 많으면 로딩 속도가 느려질 수 있습니다. 애니메이션은 신중하게 필요한 경우에만 사용하십시오.
가벼운 Lottie 라이브러리 선택: 일부 Lottie 라이브러리는 다른 것보다 더 많은 리소스를 사용할 수 있습니다. 약간의 조사를 수행하고 기능과 성능의 최상의 균형을 제공하는 라이브러리를 선택하십시오.
이러한 팁을 따르면 Lottie 애니메이션이 성능에 부정적인 영향을 미치지 않으면서 WordPress 웹 사이트에 유쾌한 느낌을 더할 수 있습니다.
Lottie는 Adobe After Effects에서 만든 풍부한 애니메이션을 웹 사이트, 앱 및 기타 디지털 플랫폼에 원활하게 통합할 수 있는 파일 형식입니다. Lottie 파일은 가볍고 확장 가능하며 작업하기 쉬워 개발자와 디자이너 사이에서 인기 있는 선택입니다.
WordPress에서 Lottie 애니메이션 사용을 고려해야 하는 몇 가지 이유가 있습니다.
1. 향상된 사용자 경험: Lottie Animations는 웹 사이트에 상호 작용과 참여를 추가하여 방문자의 관심을 끌고 경험을 더욱 즐겁게 만들 수 있습니다.
2. 시각적인 매력: Lottie 애니메이션은 시각적으로 놀랍고 눈길을 끄는 웹 사이트를 만드는 데 도움이 될 수 있습니다.
3. 간편한 통합: LottieFiles 플러그인을 사용하면 복잡한 코딩 없이 Lottie Animations를 WordPress 사이트에 쉽게 통합할 수 있습니다.
4. 경량 및 반응성: Lottie 파일은 웹 및 모바일에 최적화되어 있어 애니메이션이 빠르게 로드되고 모든 장치에서 멋지게 보입니다.
Lottie Animations를 사용하면 WordPress 웹사이트에 생명을 불어넣고 경쟁에서 눈에 띄게 만들 수 있습니다.
결론
요약하면 이 기사에서는 WordPress 웹 사이트에 Lottie 애니메이션을 추가하는 방법에 대해 논의했습니다. Lottie 애니메이션 사용의 이점, Otter 플러그인 설치 및 활성화 단계, 사이트에 애니메이션을 사용자 정의하고 추가하는 방법을 다루었습니다.
Lottie 애니메이션은 웹사이트의 시각적 매력과 사용자 경험을 향상시킬 수 있으므로 사용해 보십시오!
최신 자습서 및 팁으로 최신 정보를 얻으려면 Facebook 및 Twitter에서 BetterStudio를 팔로우하십시오. WordPress 웹사이트를 최대한 활용하는 데 도움이 되는 가치 있는 콘텐츠를 정기적으로 공유합니다.
이 기사를 읽어 주셔서 감사합니다. WordPress 사이트에 Lottie 애니메이션을 추가하는 동안 질문이 있거나 문제가 발생하면 아래 섹션에 의견을 남겨주세요. 우리 팀과 커뮤니티가 당신을 돕기 위해 여기 있습니다. 행복한 애니메이션!
