Dokan 제품 양식에 새 필드를 추가하는 방법
게시 됨: 2022-04-03Dokan은 기술 전문가가 아닌 사람들이 30분 이내에 Amazon과 같은 자신의 시장을 설계할 수 있도록 했습니다. 이 플러그인은 기능과 다양한 사용자 정의 옵션으로 인해 매우 인기가 있습니다.
Dokan 사용자는 투명한 거래 프로세스, 트렌드에 맞는 정기적인 업데이트, 24X7 활성 지원 팀 및 풍부한 문서 모음에 대해 잘 알고 있어야 합니다. 이러한 모든 시설에도 불구하고 우리는 사용자에게 더 많은 혜택을 제공하기 위해 일련의 블로그를 게시하고 있습니다.
이 연속성에서 오늘 Dokan 제품 양식에서 필요에 따라 새로운 사용자 지정 필드를 추가하는 방법을 단계별로 보여드리겠습니다.
Dokan 제품 양식에 새 필드를 추가해야 하는 이유

Dokan 다중 공급업체 솔루션을 통해 사용자는 고급 고유 기능을 사용하여 다양한 유형의 마켓플레이스를 구축할 수 있습니다. 또한 비즈니스 요구 사항에 맞게 사이트를 조정할 수 있는 다양한 사용자 지정 옵션이 제공됩니다. 그 중 하나는 Dokan의 상품 업로드 양식에 새로운 필드를 추가하는 것입니다.
Dokan 내부에는 기본적으로 해당 기능이 없으므로 새 사용자 정의 필드를 추가하기 위한 약간의 코드를 작성해야 합니다. 여기에서 전체 프로세스를 보여주므로 마켓플레이스 내에서 쉽게 구현할 수 있습니다.
여기에서 모든 Dokan 멀티 벤더 문서를 확인할 수 있습니다!
Dokan 제품 양식에 새 필드를 추가하는 5단계
다음은 Dokan 제품 양식에 새 필드를 만들고 프런트엔드에서 값을 표시하는 데 필요한 5단계입니다.
1단계: 하위 테마 만들기
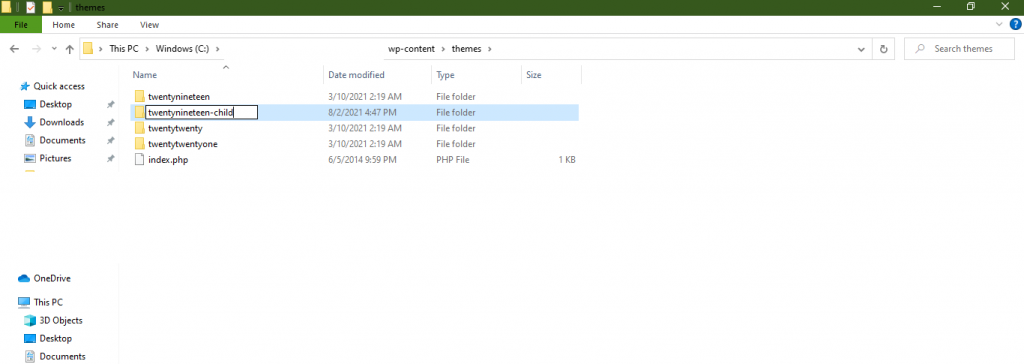
먼저 자식 테마를 만듭니다. 또한 이 개선 사항은 테마와 관련되어 있으므로 파일을 조정하려면 이 하위 테마가 필요합니다.

이 가이드를 따라 쉽게 자식 테마를 만들 수 있습니다. 또는 자식 테마를 생성하기 위해 WordPress 리포지토리 내에서 사용할 수 있는 많은 플러그인이 있습니다. 그것들도 사용할 수 있습니다.
2단계: 하위 테마 내부에 코드 구현
다음으로 자식 테마 functions.php를 열고 아래 코드를 붙여넣습니다.
/* * Adding extra field on New product popup/without popup form */ add_action( 'dokan_new_product_after_product_tags','new_product_field',10 ); function new_product_field(){ ?> <div class="dokan-form-group"> <input type="text" class="dokan-form-control" name="new_field" placeholder="<?php esc_attr_e( 'Product Code', 'dokan-lite' ); ?>"> </div> <?php } /* * Saving product field data for edit and update */ add_action( 'dokan_new_product_added','save_add_product_meta', 10, 2 ); add_action( 'dokan_product_updated', 'save_add_product_meta', 10, 2 ); function save_add_product_meta($product_id, $postdata){ if ( ! dokan_is_user_seller( get_current_user_id() ) ) { return; } if ( ! empty( $postdata['new_field'] ) ) { update_post_meta( $product_id, 'new_field', $postdata['new_field'] ); } } /* * Showing field data on product edit page */ add_action('dokan_product_edit_after_product_tags','show_on_edit_page',99,2); function show_on_edit_page($post, $post_id){ $new_field = get_post_meta( $post_id, 'new_field', true ); ?> <div class="dokan-form-group"> <input type="hidden" name="new_field" value="<?php echo esc_attr( $post_id ); ?>"/> <label for="new_field" class="form-label"><?php esc_html_e( 'Product Code', 'dokan-lite' ); ?></label> <?php dokan_post_input_box( $post_id, 'new_field', array( 'placeholder' => __( 'product code', 'dokan-lite' ), 'value' => $new_field ) ); ?> <div class="dokan-product-title-alert dokan-hide"> <?php esc_html_e( 'Please enter product code!', 'dokan-lite' ); ?> </div> </div> <?php } // showing on single product page add_action('woocommerce_single_product_summary','show_product_code',13); function show_product_code(){ global $product; if ( empty( $product ) ) { return; } $new_field = get_post_meta( $product->get_id(), 'new_field', true ); if ( ! empty( $new_field ) ) { ?> <span class="details"><?php echo esc_attr__( 'Product Code:', 'dokan-lite' ); ?> <strong><?php echo esc_attr( $new_field ); ?></strong></span> <?php } }이 코드는 4단계로 작성됩니다.

- 상품 업로드 양식에 입력란 추가(팝업 있음 또는 팝업 없음)
- 제품을 저장하는 동안 필드 값 저장 및 업데이트
- 제품 편집 페이지에 추가 필드 표시
- 단일 제품 페이지에 추가 필드 데이터 표시
3단계: 업로드 양식에서 새 사용자 정의 필드 확인
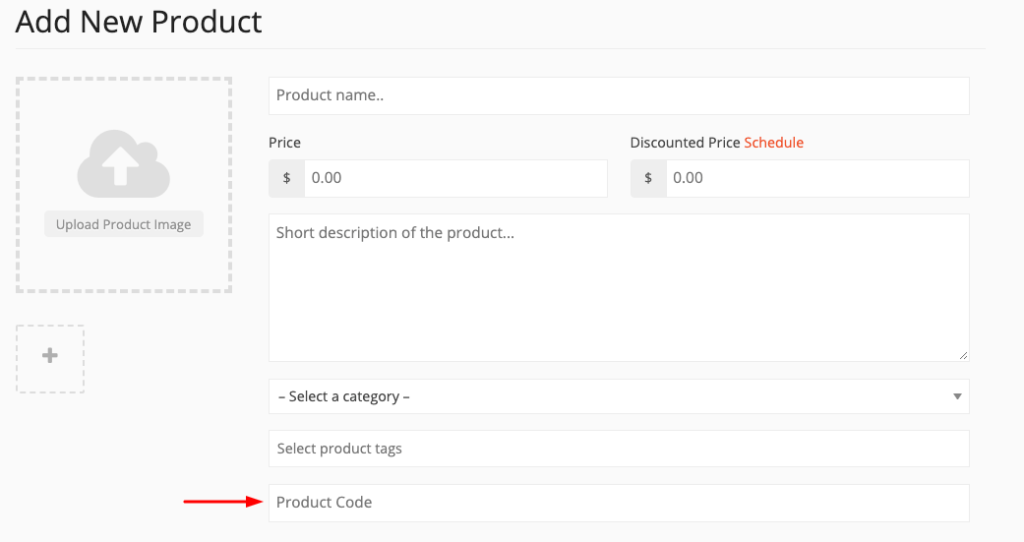
이제 제품 업로드 양식으로 이동합니다. 여기에서 해당 태그 필드 다음에 새 필드를 볼 수 있습니다.

태그 필드 뒤에 필드를 추가하기 위해 작업을 사용했습니다.
dokan_new_product_after_product_tags .
태그 뒤에 필드를 추가합니다. 여러 필드도 추가할 수 있습니다.
4단계: 제품 편집 페이지에서 새 제품 필드 테스트
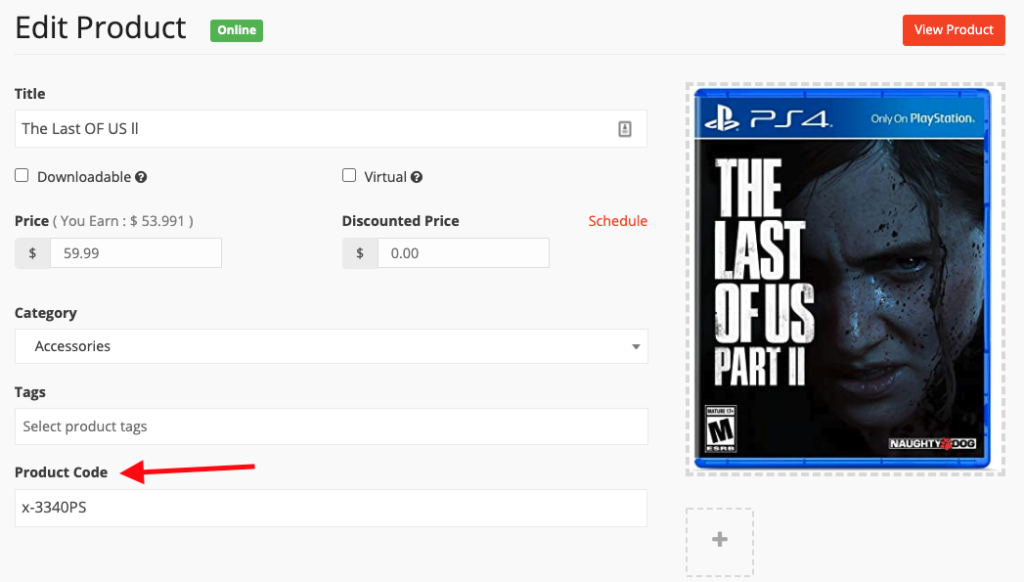
이제 제품 양식을 작성하고 제품을 만드십시오. 새 사용자 정의 필드 값이 있는 제품 편집 페이지로 리디렉션됩니다.

여기서는 이러한 작업을 사용하여 제품 메타를 저장하고 업데이트했습니다.
dokan_new_product_added 및 dokan_new_product_updated
제품 편집 페이지에 필드를 표시하기 위해 다음 작업을 사용했습니다.
dokan_product_edit_after_product_tags
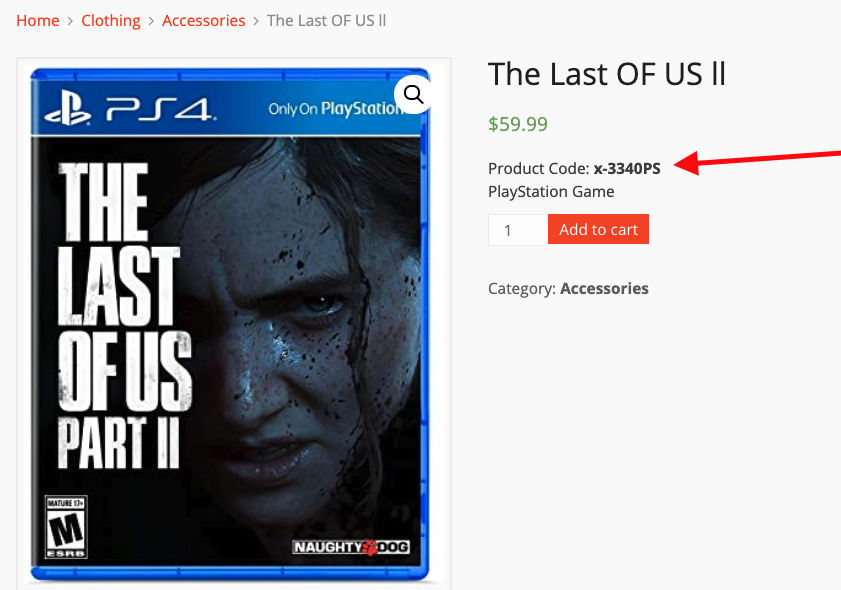
5단계: 단일 제품 페이지에 새 필드 데이터 표시
이제 단일 제품 페이지에 새 필드 데이터를 표시할 수 있습니다. 코드의 마지막 부분은 이를 수행하는 데 도움이 됩니다. 이 목적을 달성하기 위해 우리는 다음 작업을 사용했습니다.
woocommerce_single_product_summary

Dokan 제품 페이지에 더 많은 필드를 추가해야 하는 경우 위에 포함된 코드를 일부 변경할 수 있습니다.
이 비디오를 확인할 수 있습니다.
당신은 또한 읽을 수 있습니다: Dokan을 위한 놀라운 맞춤형 등록 양식 만들기!
결론
성공적인 마켓플레이스를 운영하는 것은 어려운 작업이 될 수 있습니다. 당신은 많은 도전에 직면해야합니다. 우리는 항상 Dokan으로 개발된 마켓플레이스와 관련된 모든 문제에 대해 도움을 드릴 준비가 되어 있습니다.
이제 Dokan 제품 양식에 새 사용자 정의 필드를 추가하는 과정을 알게 되었습니다. 추가 도움을 받으려면 아래에 의견을 남기거나 24X7 지원 서비스에 문의하십시오.
