WooCommerce 웹 사이트에 제품 필터를 추가하는 방법(상세 가이드) 2024
게시 됨: 2024-02-19WooCommerce 기반 온라인 상점의 기능을 향상시키고 싶으십니까? 온라인 상점을 만들고 출시하는 것은 큰 성과이지만 상점의 경쟁력을 유지하는 것이 중요합니다.
고객 경험을 향상시키는 한 가지 방법은 WooCommerce 제품 필터를 사용하는 것입니다. 제품 필터를 추가하는 방법을 잘 모르더라도 걱정하지 마세요! 이 기사에서는 환상적인 제품 필터를 추가하여 WooCommerce의 주요 기능의 이점을 극대화할 수 있는 방법에 대해 설명합니다.
WooCommerce 상점에 제품 필터를 추가하는 방법에는 여러 가지가 있습니다. 매장의 고유한 요구 사항에 맞게 제품 필터를 생성하고 사용자 정의하는 데 도움이 되도록 특별히 설계된 다양한 플러그인 및 확장 중에서 선택할 수 있습니다.
따라서 온라인 상점을 한 단계 더 발전시키고 경쟁 우위를 유지하려면 지금 WooCommerce 기반 상점의 기능을 향상시키기 위해 제품 필터를 추가하는 것을 고려해 보십시오.
목차
WooCommerce 제품 필터: 무엇인가요?
WooCommerce 제품 필터는 고객이 카탈로그에서 원하는 제품을 빠르고 쉽게 찾을 수 있도록 돕는 좋은 방법입니다.
이러한 필터를 추가하면 쇼핑객이 크기, 소재, 색상, 디자인, 가격 등 다양한 속성을 기준으로 제품을 정렬할 수 있습니다.
필터 설정을 사용자 정의하여 고객이 인기 제품, 최고 평점 항목, 사용 가능한 판매 또는 할인을 찾는 데 도움을 줄 수도 있습니다. 이렇게 하면 매장에서 쇼핑이 쉬워집니다!
또한 검색 조합을 저장하는 옵션을 통해 고객은 구매할 준비가 되었을 때 중단한 부분부터 쉽게 선택할 수 있습니다. 모두에게 윈윈(win-win)입니다!
WooCommerce 제품을 필터링해야 하는 이유는 무엇입니까?
전자 상거래의 경우 고객에게 좋은 경험을 제공하는 것이 매장 성공의 열쇠입니다. 마케팅이 아무리 훌륭하더라도 고객이 필요한 것을 찾는 데 어려움을 겪는다면 판매에 영향을 미칠 수 있습니다.
WooCommerce 제품 필터가 필요한 곳입니다. 탐색하기 쉬운 제품 카테고리를 만들어 고객이 쉽게 쇼핑할 수 있도록 도와줍니다.
제품 필터 추가의 장점 .
- 향상된 사용자 경험 : 제품 필터를 사용하면 고객이 원하는 것을 정확하게 찾을 수 있어 더욱 효율적이고 만족스러운 쇼핑 경험을 얻을 수 있습니다.
- 전환율 증가 : 제품 필터는 고객이 특정 기준에 따라 옵션 범위를 좁힐 수 있도록 하여 구매 가능성을 높이는 데 도움이 될 수 있습니다.
- 향상된 제품 가시성 : 필터를 통해 고객은 카테고리 내에서 더 넓은 범위의 제품을 탐색할 수 있으므로 새 품목을 발견하고 추가 구매할 가능성이 높아집니다.
- 맞춤화 옵션 : 다양한 고객층의 특정 요구와 선호도에 맞게 제품 필터를 맞춤화할 수 있어 보다 개인화된 쇼핑 경험을 제공할 수 있습니다.
- 시간 절약 : 필터를 통해 고객은 자신의 요구 사항에 맞는 제품을 빠르고 쉽게 찾을 수 있으므로 검색 과정에서 시간과 노력을 절약할 수 있습니다.
- 향상된 재고 관리 : 필터는 고객을 가장 관련성이 높은 제품으로 안내함으로써 재고 회전율을 최적화하고 재고 과잉 또는 재고 부족 가능성을 줄이는 데 도움이 될 수 있습니다.
WooCommerce 스토어에 추가할 제품 필터 유형 .
| 가격대 필터 |
| 카테고리 필터 |
| 브랜드 필터 |
| 크기 및 색상 필터 |
| 평가 필터 |
| 가용성 필터 |
| 기능 필터 |
| 판매 또는 할인 필터 |
| 맞춤 필터 |
1. 가격대 필터 : 최소 및 최대 가격대를 설정하여 고객이 예산에 따라 제품을 필터링할 수 있습니다.
2. 카테고리 필터 : 의류, 전자제품, 생활용품 등 특정 카테고리 내의 상품을 검색할 수 있습니다.
3. 브랜드 필터 : 고객이 선호하는 브랜드별로 제품을 필터링하여 선호하는 제조업체의 제품을 더 쉽게 찾을 수 있습니다.
4. 사이즈 및 색상 필터 : 의류, 신발, 액세서리를 판매하는 매장에 유용하며, 고객이 사이즈와 색상 선호도에 따라 제품을 필터링할 수 있습니다.
5. 평점 필터 : 고객 평점에 따라 상품을 필터링하여 평점이 높은 상품을 찾을 수 있도록 도와줍니다.
6. 가용성 필터 : 고객이 재고 있음, 품절, 이월 주문 품목 등 가용성을 기준으로 제품을 필터링할 수 있습니다.
7. 기능 필터 : 고객이 소재, 스타일, 제품 사양과 같은 특정 기능이나 속성을 기반으로 제품을 필터링할 수 있습니다.
8. 세일 또는 할인 필터 : 현재 할인 중인 상품이나 할인이 적용된 상품을 고객이 쉽게 찾을 수 있도록 도와줍니다.
9. 사용자 정의 필터 : 제품의 특성에 따라 제품 유형, 재료 또는 매장과 관련된 기타 관련 속성과 같은 사용자 정의 필터를 추가할 수도 있습니다.
WooCommerce 매장에 이러한 제품 필터를 추가하면 고객의 쇼핑 경험을 향상시키고 원하는 제품을 더 쉽게 찾을 수 있습니다.
WooCommerce에 제품 필터를 추가하는 방법
이 기사에서는 전체 사이트 편집 테마 및 WooCommerce에 제품 필터를 추가하는 방법에 대해 설명합니다.
1. WooCommerce에 제품 필터를 추가하는 방법(클래식 테마)
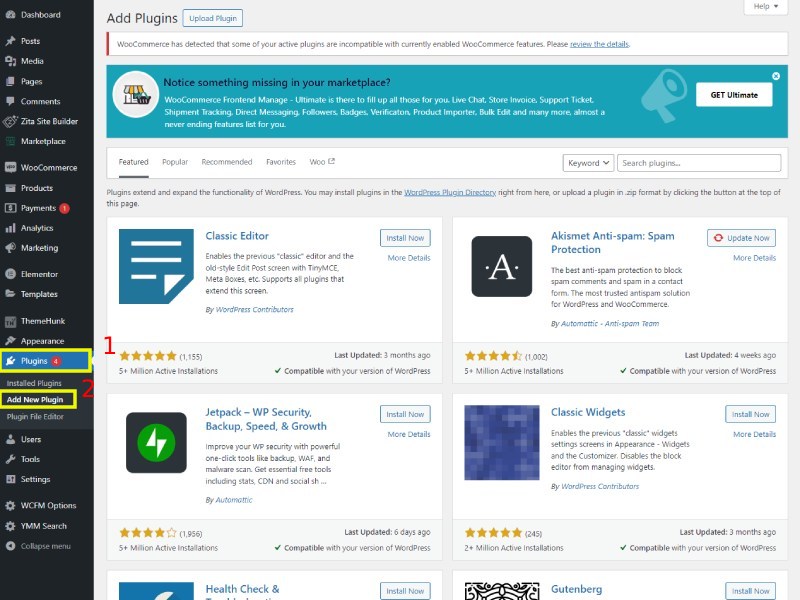
1단계. '플러그인'으로 이동한 후 '새 플러그인 추가'를 클릭하세요.

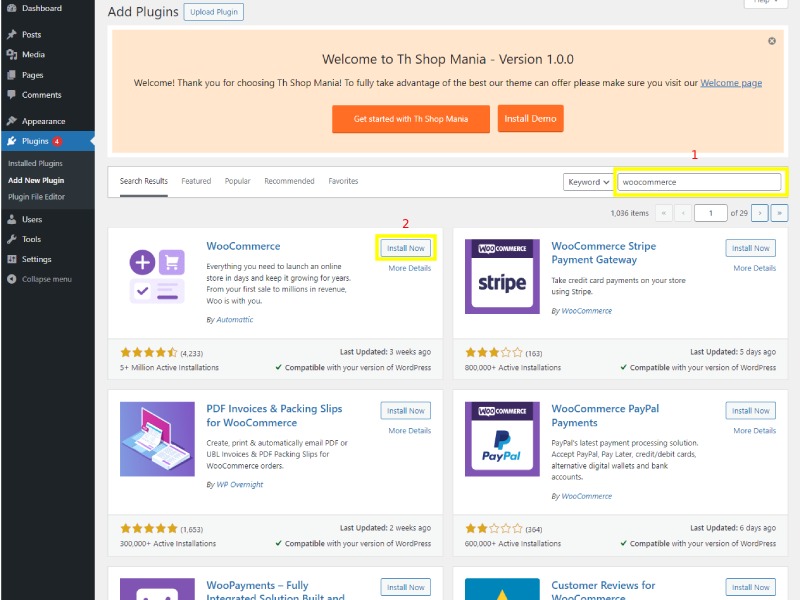
2단계. 'WooCommerce'를 검색하고 '지금 설치'로 이동하세요.

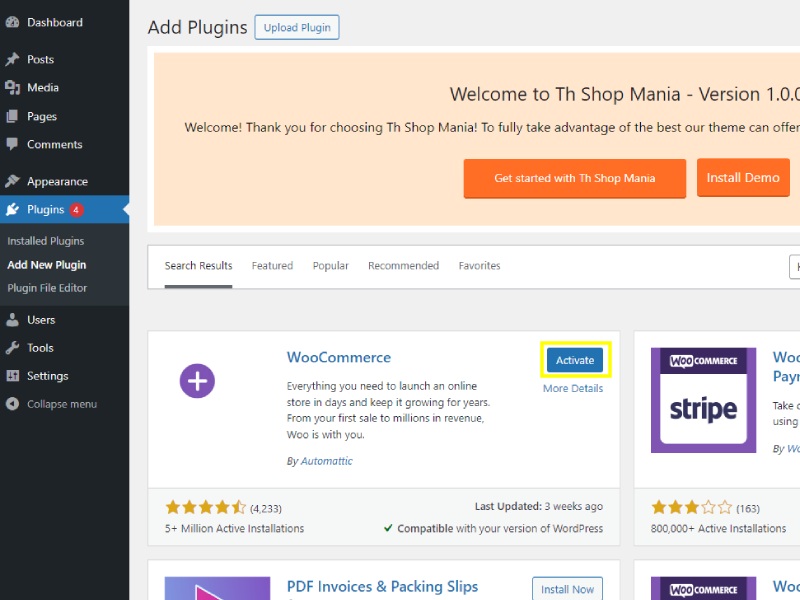
3단계. 그런 다음 '활성화'를 클릭하세요 .

이제 WooCommerce 플러그인이 활성화된 것을 볼 수 있습니다.

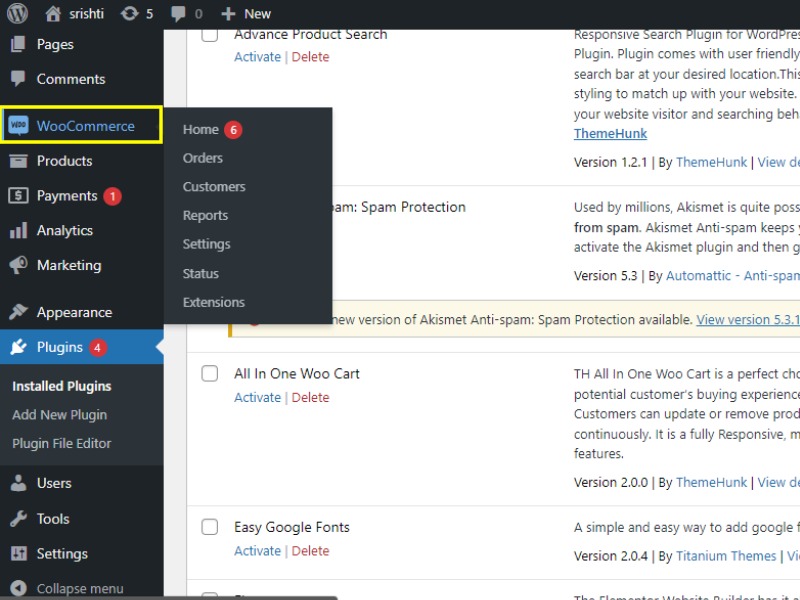
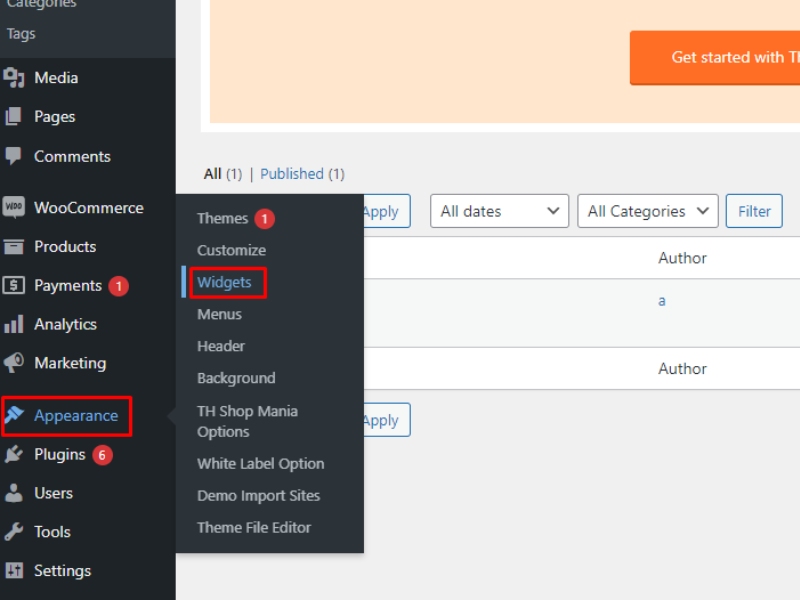
4단계. "외관"을 탐색하고 "위젯"을 클릭합니다.

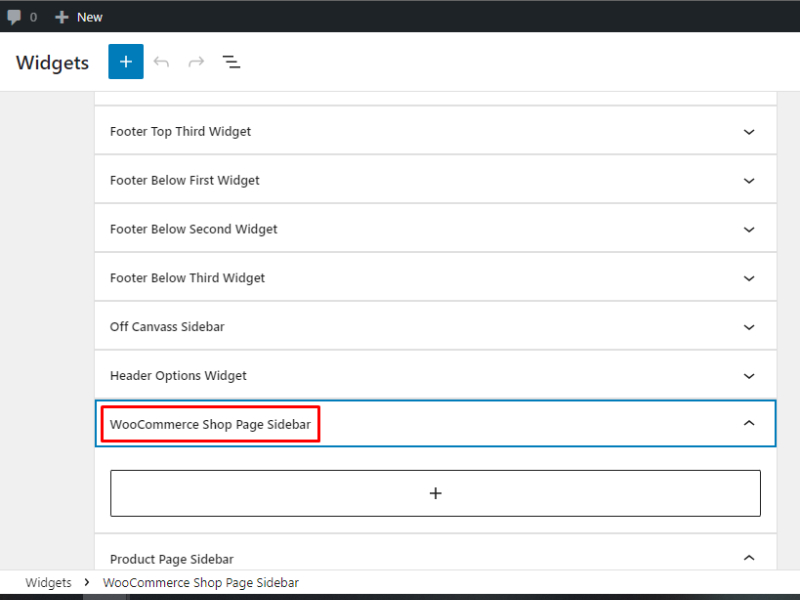
5단계. “WooCommerce 상점 페이지 사이드바”를 찾으세요.

위젯에서 아래로 스크롤하여 'WooCommerce Shop Page Sidebar'를 찾습니다. 그런 다음 클릭하세요.”
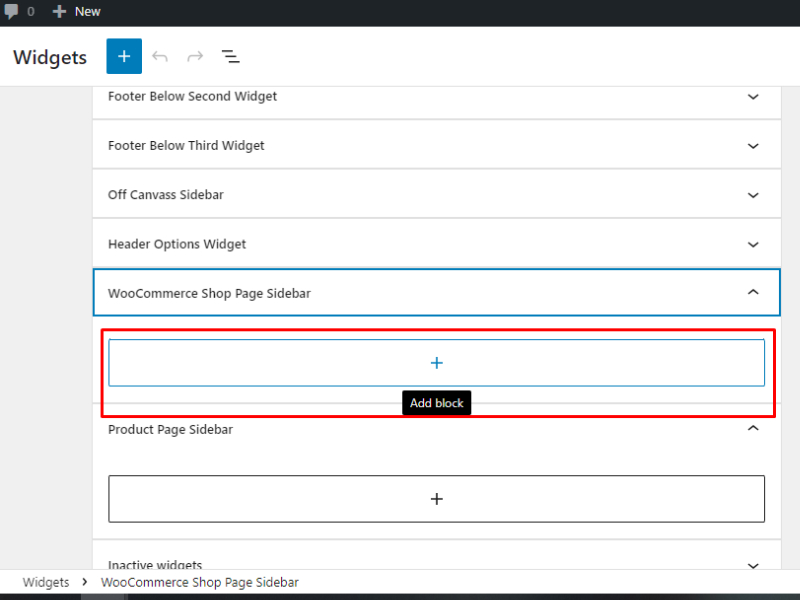
6단계. "블록 추가" 옵션을 클릭하세요.

"WooCommerce 상점 페이지 사이드바"를 클릭하면 "더하기"(+)가 보이는데 이는 차단 추가 옵션입니다.

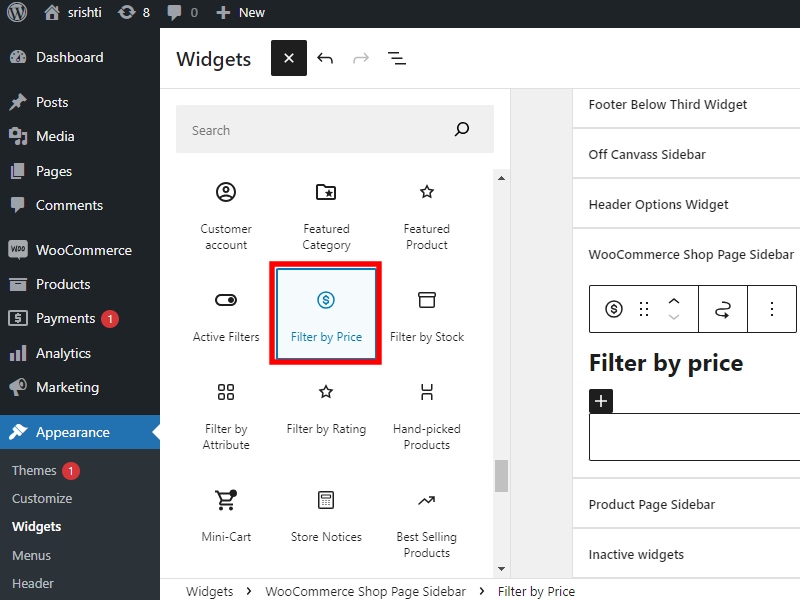
7단계. 제품 필터 추가
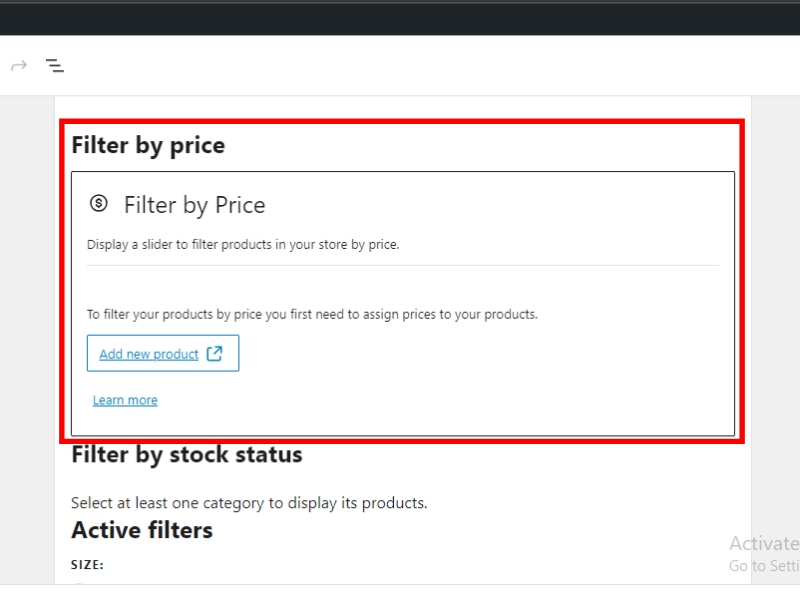
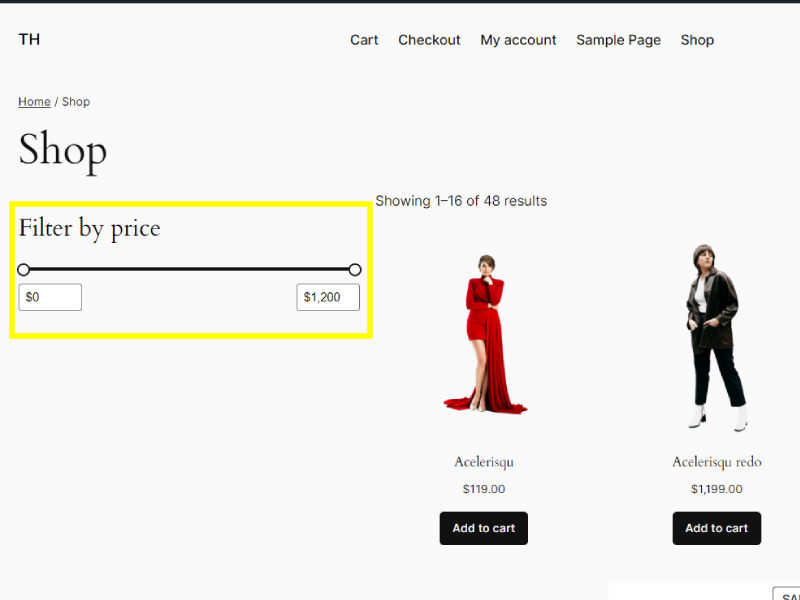
여기서는 가격 $ 블록 기준 필터링을 선택했습니다.

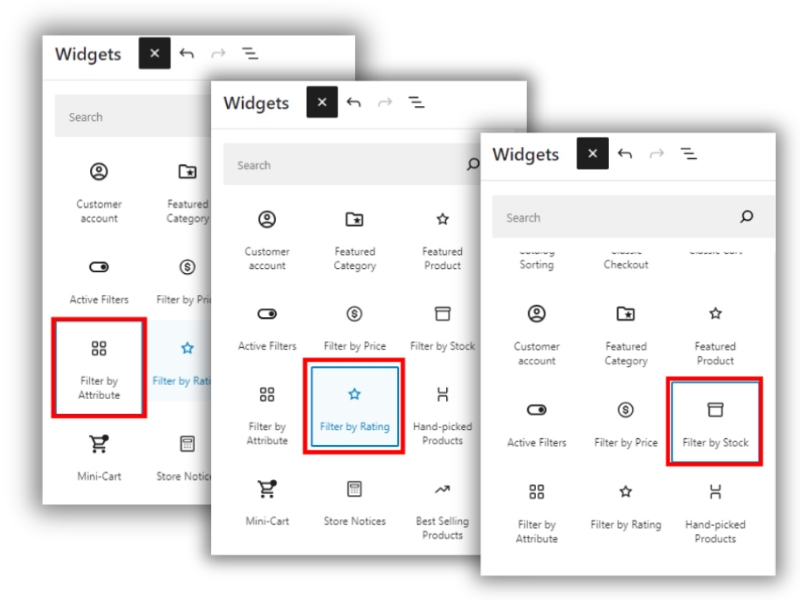
"블록 추가"를 선택한 후 WooCommerce 블록까지 아래로 스크롤하여 제품 필터를 추가할 수 있습니다.
다음과 같은 요구 사항에 따라 다른 블록을 선택할 수 있습니다.
- 속성으로 필터링
- 평점으로 필터링
- 주식으로 필터링

여기에 가격별 필터링이 추가되었습니다. 대시보드의 'WooCommerce 상점 페이지 사이드바'에서 언제든지 이 필터를 '수정'하거나 '삭제'할 수 있습니다.

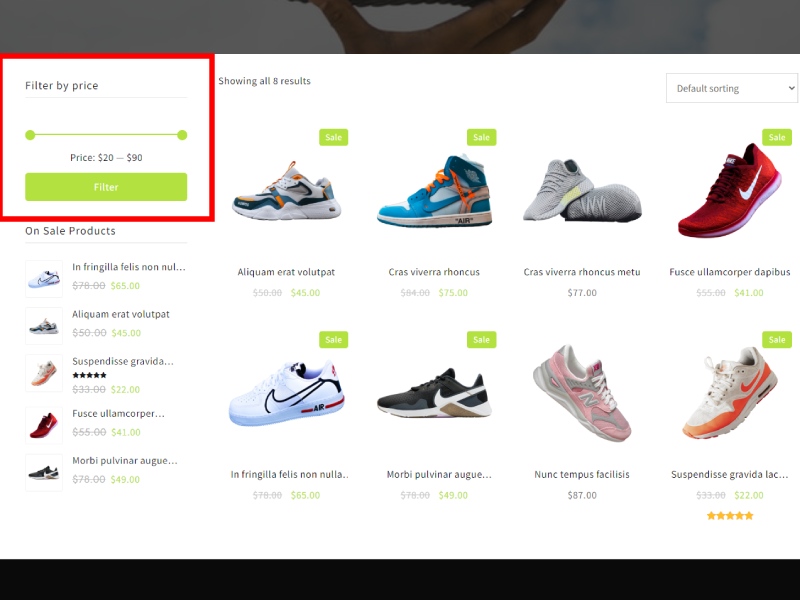
“귀하의 제품 필터가 귀하의 쇼핑 페이지에 성공적으로 추가되었습니다.”

2. WooCommerce에 제품 필터를 추가하는 방법(전체 사이트 편집 테마)
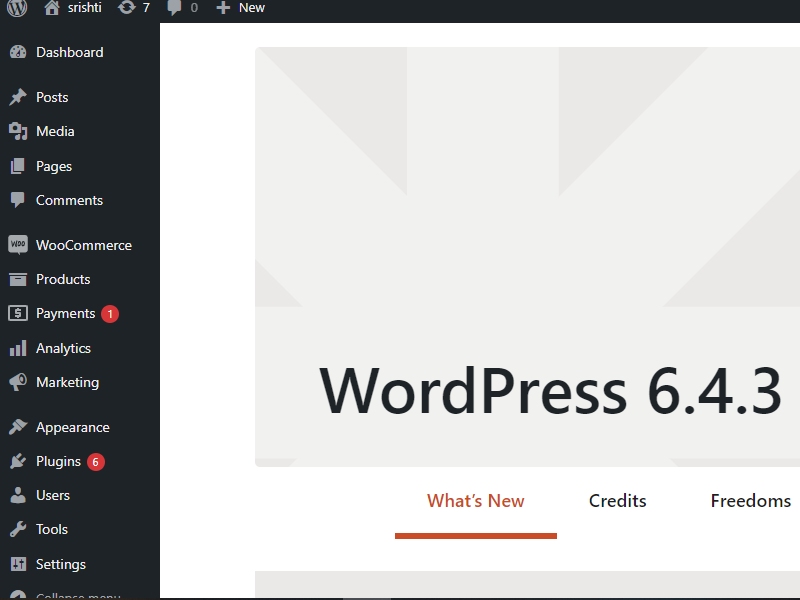
1단계. 대시보드 시작하기

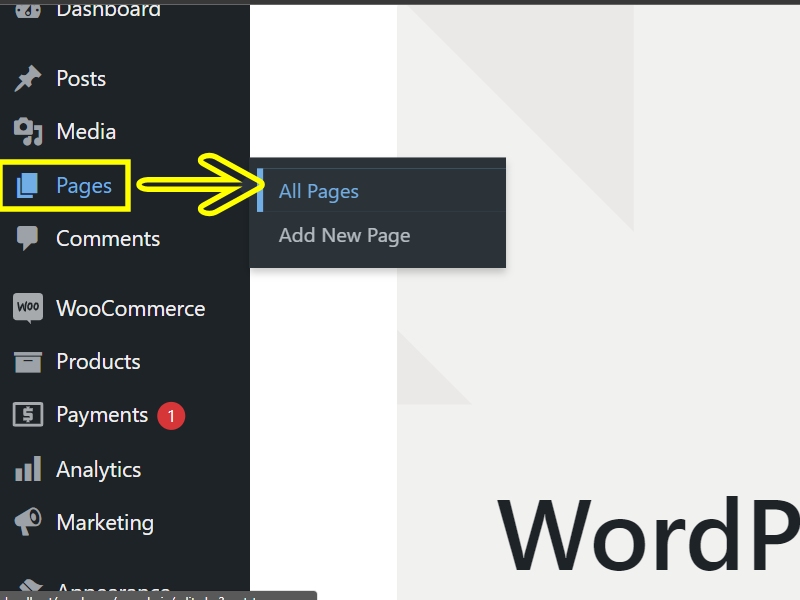
2단계. "페이지" 옵션으로 이동하여 "모든 페이지"를 선택합니다.

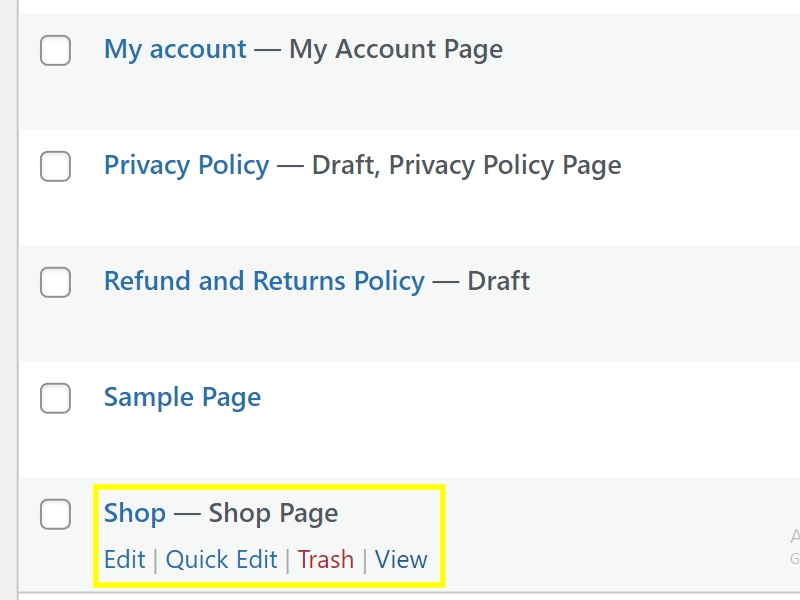
3단계. “쇼핑 페이지”를 찾아 클릭하세요.

"모든 페이지"를 선택한 후 아래로 스크롤하여 "쇼핑 페이지"를 찾아 클릭하세요.
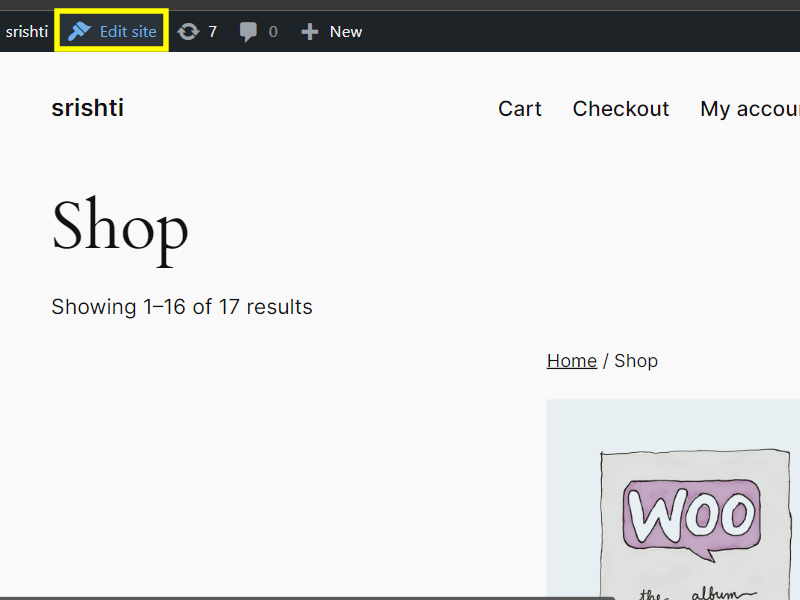
4단계. "사이트 편집" 옵션을 클릭하세요.

쇼핑페이지 입니다. 이제 상단에 있는 "사이트 편집" 옵션을 클릭하세요.
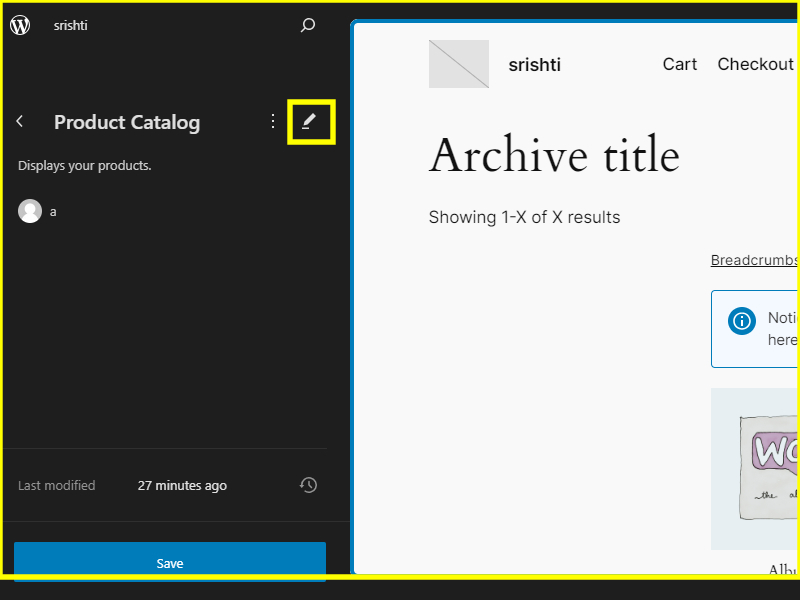
5단계. 제품 카탈로그의 “수정” 아이콘을 클릭하세요.

사이트 편집을 클릭하면 왼쪽에 편집 아이콘이 있는 제품 카탈로그가 나타납니다. "편집" 아이콘을 클릭하세요.
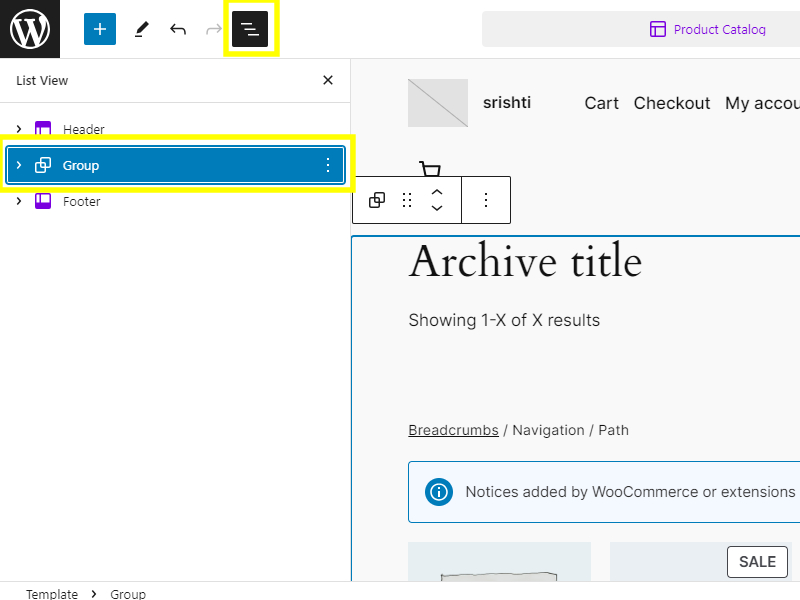
6단계. "목록 보기"를 선택하고 그룹을 클릭합니다.

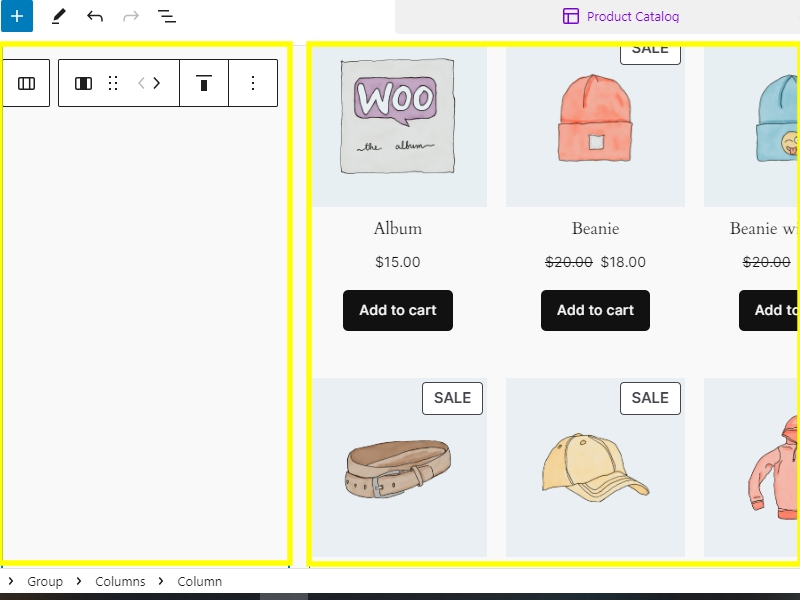
여기에는 필터용 열과 제품용 열 두 개를 추가했습니다.
원하는 디자인으로 행이나 열을 추가할 수 있습니다.

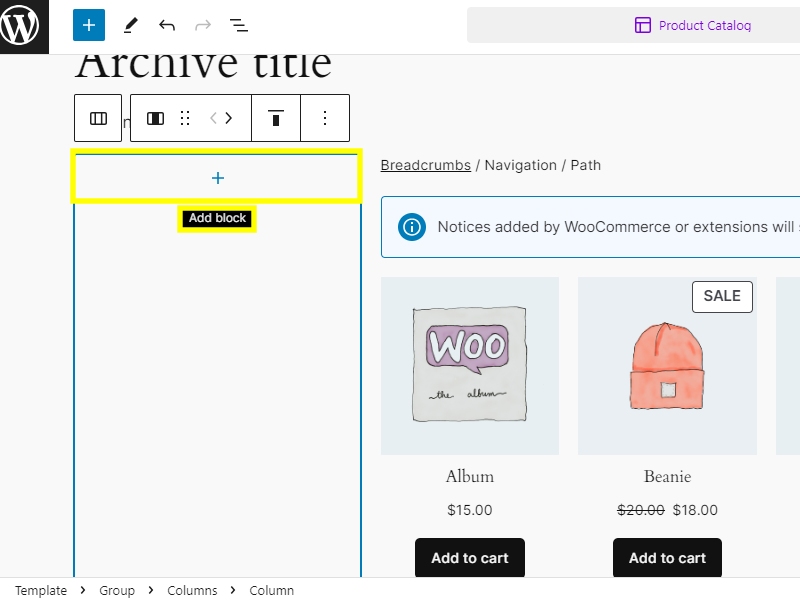
7단계. "블록 추가" 옵션을 선택합니다.

열이나 제품 필터를 추가하려는 위치를 클릭한 다음 '블록 추가' 옵션을 선택하세요.
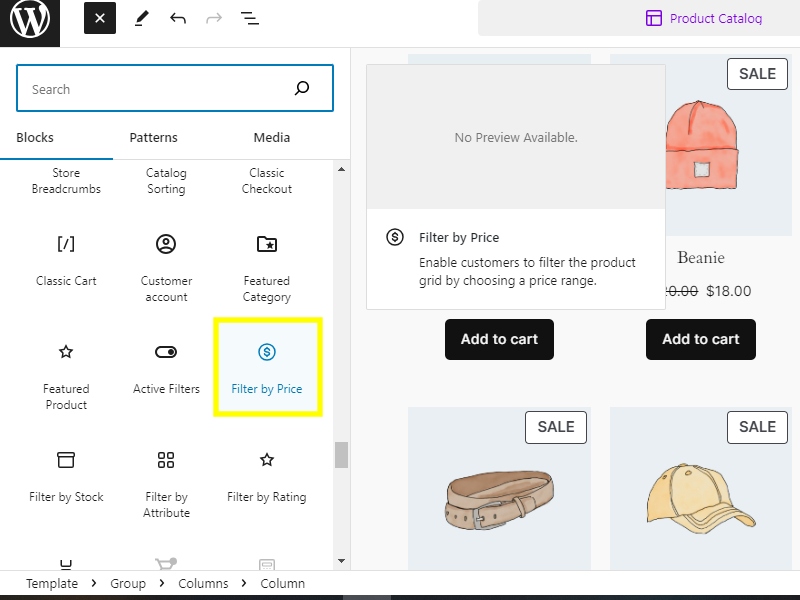
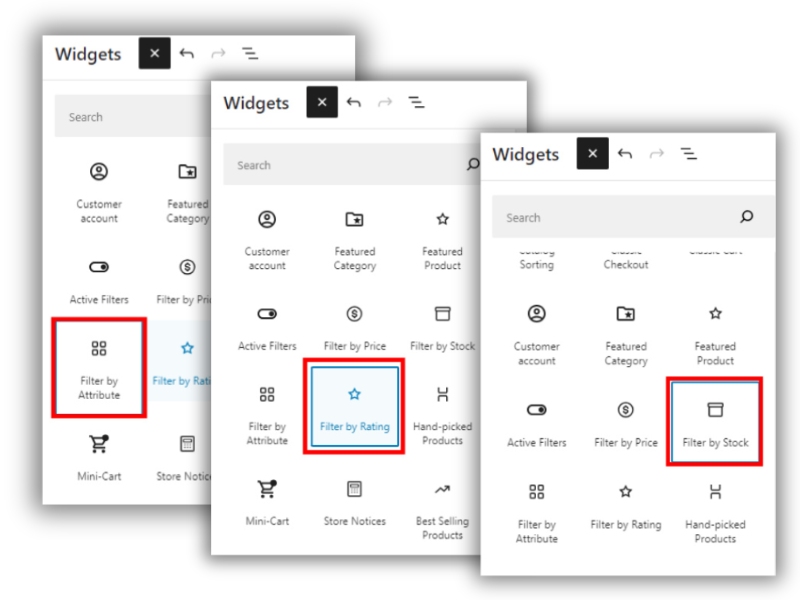
8단계. 블록을 추가하려면 "블록 추가" 옵션을 클릭한 다음 "제품 필터"를 검색하세요.

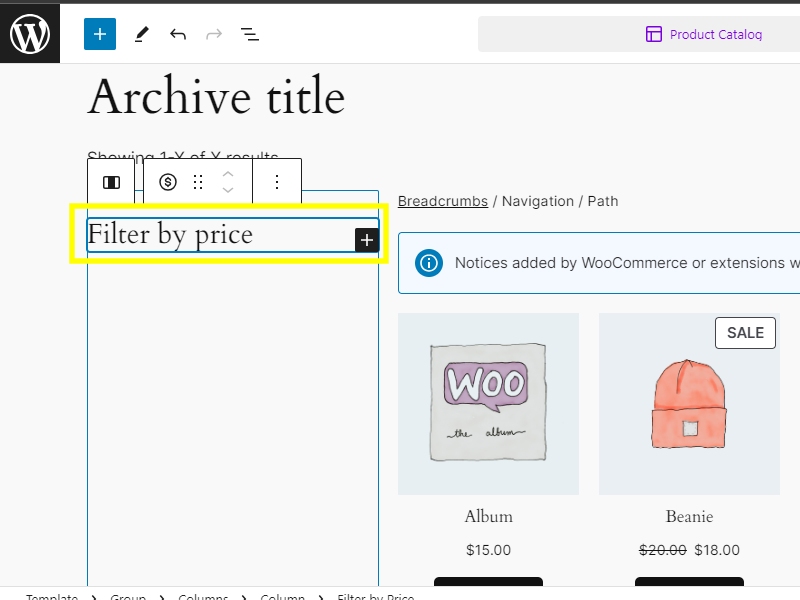
"블록 추가"를 클릭하면 다양한 블록 옵션이 제공됩니다. 아래로 스크롤하거나 제품 필터를 검색하세요. 여기서는 '가격별 필터링'을 선택했습니다. 귀하에게 편리한 다른 필터로 변경할 수 있습니다.
"속성별 필터링", "등급별 필터링" 등을 추가할 수 있습니다.

사이트 편집 페이지에 "가격별 필터링"이 추가되었습니다.

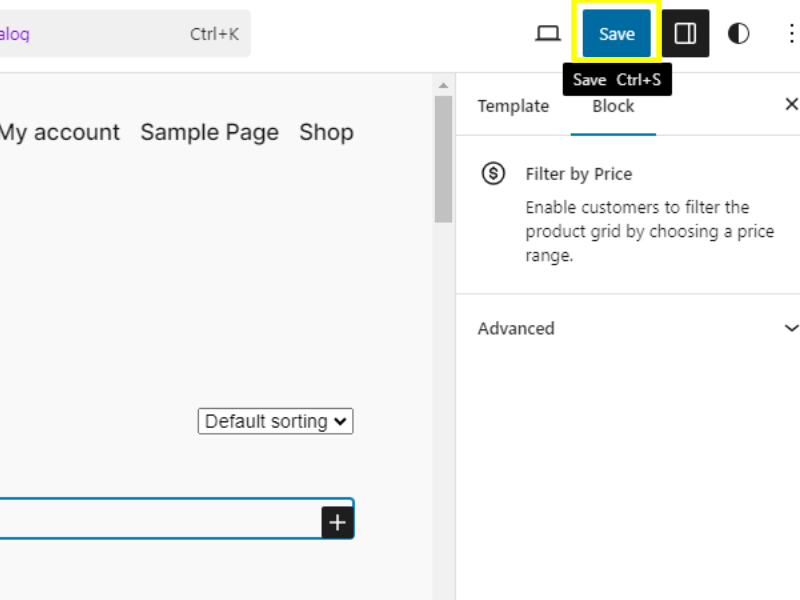
9단계. “저장”을 클릭하세요.

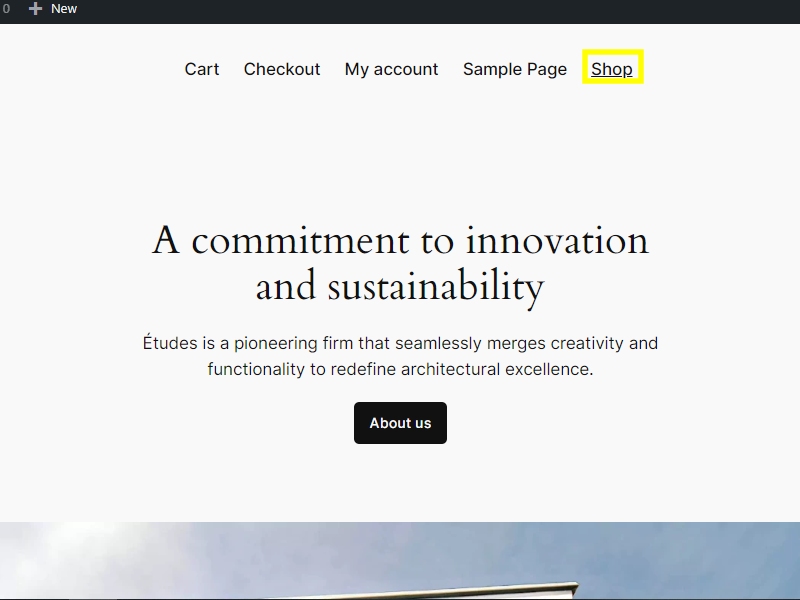
10단계. 사이트를 미리 보고 "쇼핑" 옵션을 선택하세요.

“ 상품 필터가 추가되었습니다!”

자주하는 질문
Q: 플러그인을 사용하지 않고 WooCommerce 스토어에 제품 필터를 추가할 수 있나요?
답변- 플러그인을 사용하지 않고 WooCommerce 스토어에 제품 필터를 추가하는 것이 가능하지만 이를 위해서는 사용자 정의 코딩이 필요하며 전용 플러그인을 사용하는 것만큼 사용자 친화적이거나 사용자 정의가 불가능할 수 있습니다.
Q: WooCommerce 스토어에 추가할 수 있는 일반적인 필터 옵션에는 어떤 것이 있나요?
답변 - WooCommerce 스토어에 추가할 수 있는 몇 가지 일반적인 필터 옵션에는 가격대 필터, 카테고리 필터, 색상 필터, 크기 필터 및 브랜드 필터가 있습니다.
Q: WooCommerce에서 제품 필터의 모양을 어떻게 사용자 정의할 수 있나요?
답변 - 대부분의 WooCommerce용 제품 필터 플러그인에는 매장 디자인에 맞게 필터 모양을 변경할 수 있는 사용자 정의 옵션이 함께 제공됩니다. 일반적으로 색상, 글꼴, 레이아웃 및 기타 스타일 옵션을 조정할 수 있습니다.
Q: WooCommerce에 제품 필터를 추가할 수 있는 무료 옵션이 있나요?
답변- 예, WooCommerce Product Filter 및 YITH WooCommerce Ajax Product Filter와 같이 WooCommerce에 사용할 수 있는 무료 제품 필터 플러그인이 있습니다. 이러한 플러그인은 기본 필터 옵션을 제공하며 스토어에 필터를 추가하기 위한 좋은 시작점이 될 수 있습니다.
결론
WooCommerce 매장에 제품 필터를 추가하면 고객이 원하는 제품을 쉽게 찾을 수 있어 고객의 쇼핑 경험이 크게 향상될 수 있습니다.
플러그인을 사용하든 필터를 직접 사용자 정의 코드로 선택하든 매장에 가장 도움이 되는 필터 옵션을 고려하고 브랜드에 맞게 모양을 맞춤화하는 것이 중요합니다.
제품 필터를 구현하면 전환율을 높이고 사용자 만족도를 높이며 고객이 매장을 더 쉽게 탐색하고 필요한 제품을 찾을 수 있습니다.
더보기-
- WooCommerce 웹사이트 2024를 위한 14개 이상의 유용한 플러그인
- WooCommerce 페이지 장바구니 페이지, 쇼핑 페이지, 결제 페이지 및 내 계정 페이지를 만드는 방법
- WordPress에서 WooCommerce 결제를 설정하는 방법은 무엇입니까? 초보자 가이드
