Elementor를 사용하여 WooCommerce에 제품 슬라이더를 추가하는 방법(7 레이아웃)
게시 됨: 2024-10-09제품 슬라이더는 특히 WordPress에서 WooCommerce를 사용할 때 시각적으로 매력적이고 체계적인 방식으로 다양한 제품을 선보일 수 있는 훌륭한 방법입니다.
Elemento 애드온과 함께 인기 있는 페이지 빌더인 Elementor를 활용하면 쇼핑 경험을 향상시키는 제품 슬라이더를 쉽게 추가할 수 있습니다.
이 가이드에서는 Elementor Addon을 사용하여 7가지 레이아웃 옵션이 있는 제품 슬라이더를 추가하는 방법을 살펴보겠습니다.
WooCommerce에 제품 슬라이더를 추가해야 하는 이유는 무엇입니까?
목차

계속 진행하기 전에 잠시 시간을 내어 제품 슬라이더의 장점을 이해해 보겠습니다.
슬라이더는 시각적 매력을 강화하고 매장에 전문적인 느낌을 줍니다. 방문자는 광범위한 목록을 스크롤하지 않고도 다양한 제품을 빠르게 찾아볼 수 있습니다. 인기 있는 제품, 신제품, 할인된 제품을 강조하여 판매를 촉진하세요.
제품 슬라이더의 다양한 레이아웃 탐색
Elemento 애드온은 매장의 디자인 미학에 어울리는 7가지 다목적 제품 슬라이더 레이아웃을 제공합니다. 각각을 살펴보면 다음과 같습니다.
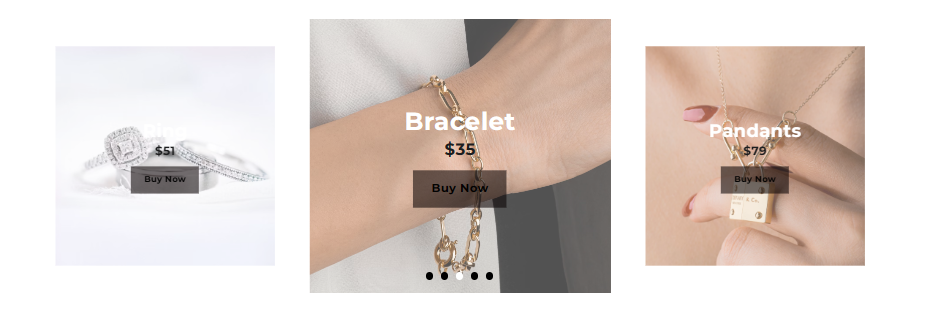
1. 고급 슬라이더

고급 슬라이더 레이아웃은 애니메이션이 추가되어 고품질 제품 이미지를 보여주는 데 적합합니다. 눈길을 끄는 시각적 요소와 텍스트 오버레이로 주요 제품을 강조할 수 있습니다.
특징 :
- 부드러운 전환을 제공합니다
- 사용자 정의 가능한 텍스트 및
- 버튼은 사용자를 제품 페이지로 직접 안내합니다.
용도 : 주요 제품이나 새로운 컬렉션에 이상적입니다.
라이브 데모: 고급 슬라이더 살펴보기
2. 고급 제품 슬라이드

고급 제품 슬라이드는 수평 스크롤 슬라이더로 제품을 선보일 수 있는 간단하고 효과적인 레이아웃입니다. 제품 이미지, 제목, 가격은 물론 판매 배지도 추가할 수 있습니다.
특징
- 가로 스크롤
- 맞춤형 속도
- 동적 제품 정보 표시.
용법 :
- 베스트셀러 또는 기간 한정 제안에 적합합니다.
라이브 데모: 고급 제품 슬라이드 살펴보기
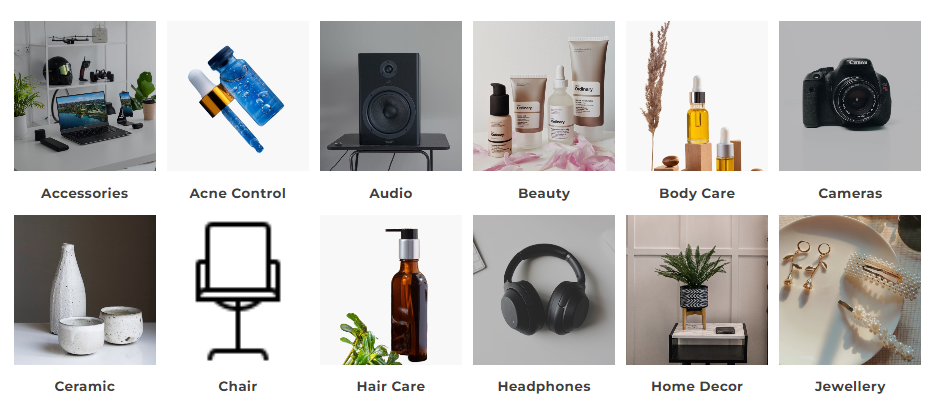
3. 제품 카테고리 슬라이더

제품 카테고리 슬라이더를 사용하면 개별 제품 대신 제품 카테고리를 표시할 수 있습니다.
이 레이아웃은 다양한 제품 라인을 갖춘 매장에 매우 적합하며 사용자가 카테고리를 쉽게 탐색할 수 있도록 도와줍니다.
특징 :
- 카테고리 이미지,
- 제목 및 설명 지원.
용법 :
- 다양한 제품 카테고리를 갖춘 매장에 적합합니다.
라이브 데모: 제품 카테고리 슬라이더 탐색
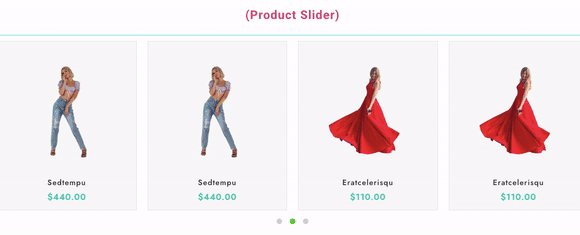
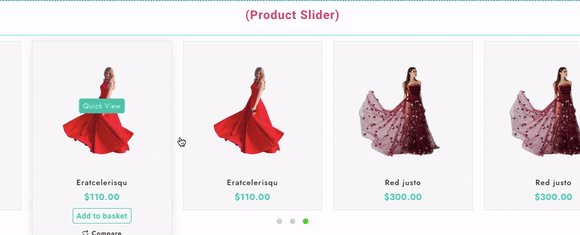
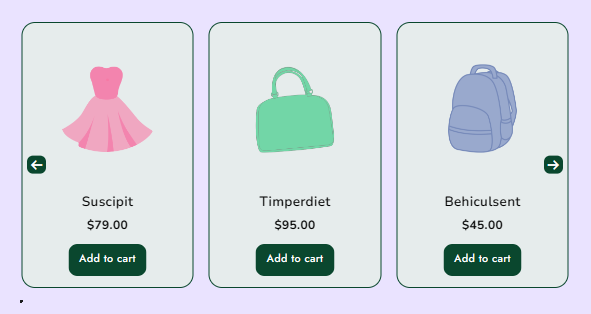
4. 제품 슬라이더

클래식 제품 슬라이더는 여러 제품을 수평 슬라이더 형식으로 표시하는 간단하면서도 효과적인 방법을 제공합니다.
이 레이아웃은 사용자 정의가 가능하므로 표시되는 제품 수부터 슬라이더의 모양과 느낌까지 모든 것을 조정할 수 있습니다.
특징 :
- 다양한 제품 디스플레이
- 맞춤설정 가능한 열
- 전환 효과.
용법 :
- 컬렉션 및 신상품 홍보에 적합합니다.
라이브 데모: 제품 슬라이더 살펴보기
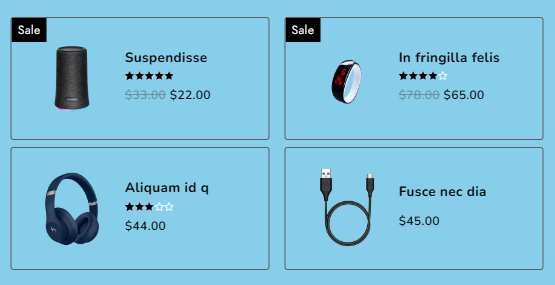
5. 제품 슬라이더 목록

제품 슬라이더 목록 레이아웃은 제품을 슬라이더 내의 목록 형식으로 표시합니다. 이 옵션은 슬라이딩 인터페이스를 유지하면서 각 제품에 대한 자세한 정보를 확인하려는 사용자에게 적합합니다.

특징 :
- 제품 세부정보가 포함된 목록 보기
- 부드러운 슬라이더 전환.
용법 :
- 자세한 제품 설명과 사양이 있는 매장에 적합합니다.
라이브 데모: 제품 슬라이더 목록 탐색
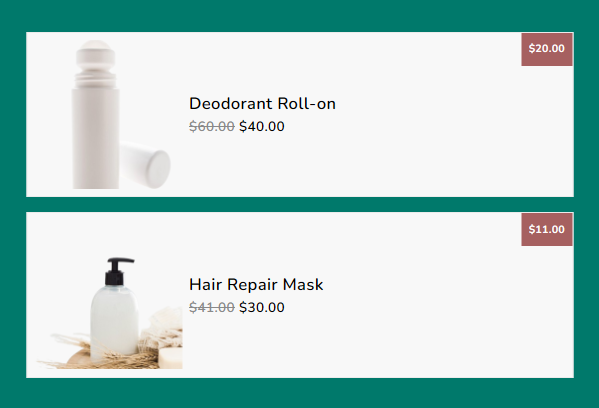
6. 세로형 제품 목록

세로형 제품 목록은 제품 디스플레이에 독특한 변화를 더해줍니다. 기존의 수평 슬라이더 대신 이 레이아웃은 제품을 수직 스크롤 형식으로 표시하므로 사이드바나 좁은 섹션에 적합합니다.
특징 :
- 수직 스크롤
- 사용자 정의 가능한 목록 요소.
용법 :
- 매장 홈페이지의 사이드 위젯이나 좁은 공간에 가장 적합합니다.
라이브 데모: 업종별 제품 목록 살펴보기
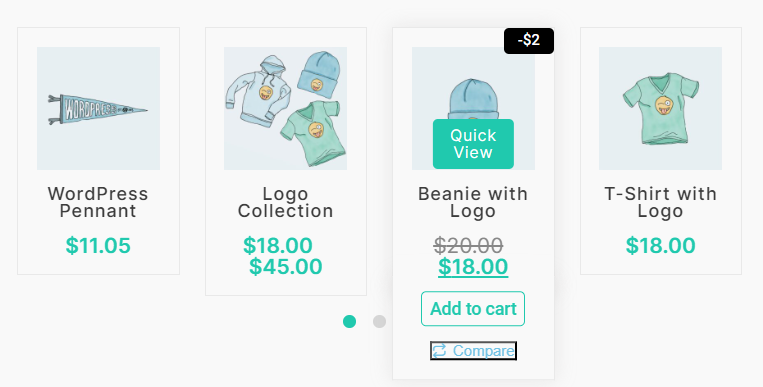
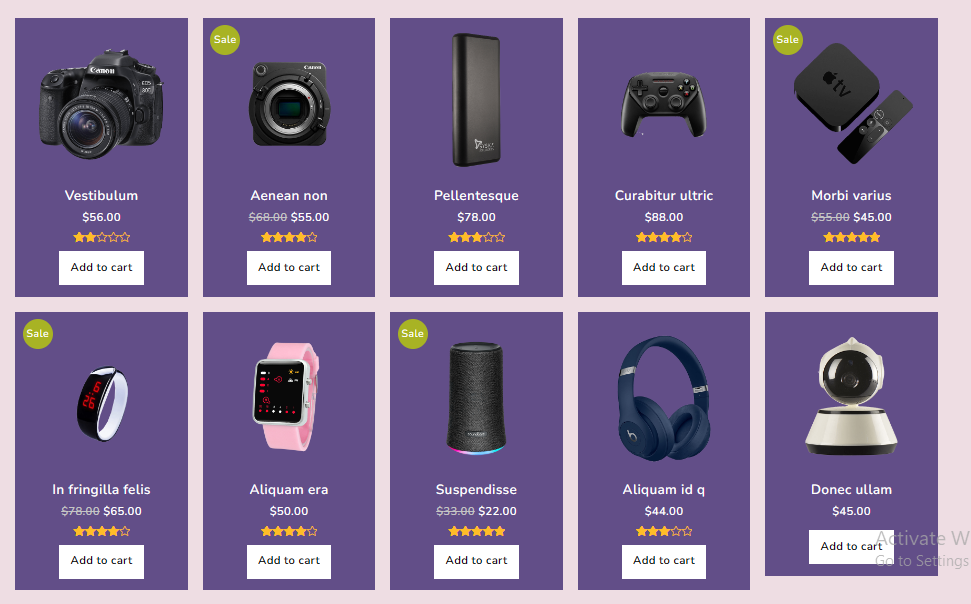
7. 그리드 제품 슬라이더

그리드 제품 슬라이더는 제품을 그리드 레이아웃으로 표시하는 데 적합합니다. 이 디자인은 보다 구조화되고 균일한 프레젠테이션을 제공하므로 스크롤하지 않고도 여러 제품을 한 번에 선보일 수 있습니다.
특징 :
- 조정 가능한 열이 있는 그리드 레이아웃
- 쉬운 탐색
- 동적 제품 정보 표시.
용법 :
- 동시에 진열해야 하는 제품이 많은 매장에 적합합니다.
라이브 데모: 그리드 제품 슬라이더 살펴보기
Elementor Addon을 사용하여 WooCommerce에 제품 슬라이더를 추가하는 방법
이러한 레이아웃 중 하나를 사용하여 제품 슬라이더를 추가하려면 다음 단계를 따르세요.
- 필수 플러그인 설치 및 활성화 : Elementor, WooCommerce 및 Elemento Addon이 설치 및 활성화되어 있는지 확인하세요.
- Elementor로 페이지 편집 : 제품 슬라이더를 추가하려는 페이지로 이동하여 "Elementor로 편집"을 클릭하세요.
- 제품 슬라이더 위젯 추가 : Elementor 편집기에서 Elemento Addon의 제품 슬라이더 위젯(예: Advanced Slider, Grid Product Slider 등)을 검색하여 페이지의 원하는 섹션으로 드래그합니다.
- 슬라이더 사용자 정의 : 원하는 레이아웃을 선택하고 표시할 제품 또는 카테고리를 선택하고 전환 속도, 그리드 열 및 디자인 요소와 같은 설정을 조정합니다.
- 미리보기 및 게시 : 원하는 대로 슬라이더를 사용자 정의한 후 변경 사항을 미리 보고 모든 것이 완벽해 보이는지 확인한 다음 페이지를 게시하세요.
Elemento 애드온 활성화에 대한 지원은 아래 비디오를 참조하십시오.
여기서 관련 애드온을 찾을 수 있습니다.
FAQ
Q: 제품 슬라이더의 디자인을 맞춤 설정할 수 있나요?
답: 네! Elementor를 사용하면 웹사이트 브랜드에 맞게 레이아웃 설정, 타이포그래피, 색상, 호버 효과 조정 등 광범위한 사용자 정의가 가능합니다.
Q: 슬라이더에 특정 제품 카테고리를 표시할 수 있나요?
답변: 예, 많은 제품 슬라이더 위젯을 사용하면 슬라이더 설정의 일부로 카테고리, 태그 또는 속성별로 제품을 필터링할 수 있습니다.
Q: 제품 슬라이더에 애니메이션을 추가할 수 있나요?
답변: 예, Elementor는 보다 매력적인 사용자 경험을 위해 제품 슬라이더에 적용할 수 있는 다양한 애니메이션 옵션을 지원합니다.
결론
Elementor용 Elemento 애드온을 사용하면 WooCommerce 매장을 위한 멋진 제품 슬라이더를 쉽게 만들 수 있습니다.
다양한 레이아웃과 사용자 정의 옵션을 갖춘 다양한 제품 슬라이더 중에서 귀하의 브랜드에 맞게 선택하세요.
매력적인 디스플레이로 고객의 쇼핑 경험을 향상시키세요.
이 기사가 도움이 되었다면 친구들과 공유해 보세요. 이에 관해 궁금한 점이 있으면 주저하지 말고 아래에 의견을 남겨주세요. 우리는 귀하의 문제를 해결하는 데 도움을 드릴 것입니다. 이 블로그를 읽어주셔서 감사합니다.
이 기사가 귀하의 제품을 소개하는 데 가장 적합한 제품 슬라이더를 찾는 데 도움이 되기를 바랍니다.
YouTube 채널 을 구독해 주세요. 거기에 훌륭한 콘텐츠도 업로드하고 Facebook 과 Twitter 에서 팔로우도 해주세요.
더 많은 기사를 찾아보세요:
- WooCommerce 웹사이트를 위한 6가지 최고의 Elementor 애드온
- WooCommerce 페이지 장바구니 페이지, 쇼핑 페이지, 결제 페이지 및 내 계정 페이지를 만드는 방법
- 귀하의 웹사이트 디자인 경험을 향상시키는 Elementor용 Elemento 애드온
