WooCommerce Store에 제품을 추가하는 방법: 단계별 가이드
게시 됨: 2022-04-15온라인 비즈니스에 대한 아이디어는 점점 더 대중화되었습니다. 전 세계 어디에서나 돈을 벌 수 있는 자유를 제공할 뿐만 아니라 오프라인 비즈니스와 관련된 많은 잠재적 비용을 줄입니다. 온라인 비즈니스를 시작하는 꿈을 꾸었다면 WooCommerce가 하룻밤 사이에 실현할 수 있습니다.
WooCommerce는 인기 있는 WordPress 기반 전자 상거래 솔루션입니다. 합리적인 유연성으로 온라인 상점을 만들고, 다양한 유형의 제품을 추가하고, 많은 중요한 기능을 통합할 수 있습니다. 배송, 지불, 재고 및 세금과 같은.
WooCommerce 설정 마법사를 완료한 직후 다음 단계는 제품을 추가하는 것입니다. 자세한 지침과 함께 이 기사에서 WooCommerce에 제품을 추가하는 방법을 보여 드리겠습니다.
이 기사에서 다룬 주제-
- WooCommerce에 제품을 추가하는 방법
- WooCommerce로 추가할 수 있는 제품 유형
- WooCommerce 제품을 가져오는 방법
- WooCommerce 제품을 내보내는 방법
- 보너스: 온라인 스토어를 위한 5가지 필수 Elementor WooCommerce 위젯
- WooCommerce에 제품을 추가하는 방법에 대한 FAQ
가이드 속으로 들어가 보겠습니다.
WooCommerce에 제품을 추가하는 방법
웹 사이트에 제품을 추가하는 것은 전자 상거래에서 가장 기본적인 작업 중 하나입니다. 일단 들어가면 프로세스가 WordPress 게시물 편집과 매우 유사하다는 것을 알 수 있습니다. 기본적으로 WooCommerce를 사용하면 온라인 상점에 6가지 유형의 제품을 추가할 수 있습니다. (다음 섹션에서 이러한 제품 유형에 대해 논의했습니다.)
이 섹션에서 각 제품 유형을 추가하는 과정을 보여주면 이 글의 길이가 훨씬 길어질 것입니다. 이 기사에서는 '단순 제품' 유형을 사용하여 WooCommerce에서 제품을 추가하는 과정을 보여줍니다.
WooCommerce에 제품을 추가하는 6단계가 있습니다. 그들은:
- 새 제품 만들기
- 제목 및 설명 추가
- 제품 유형 선택
- 제품 데이터 탭 작성
- 그래픽 추가 및 마무리 터치
이제 그 과정에 대해 알아보자.
01단계: 새 제품 만들기
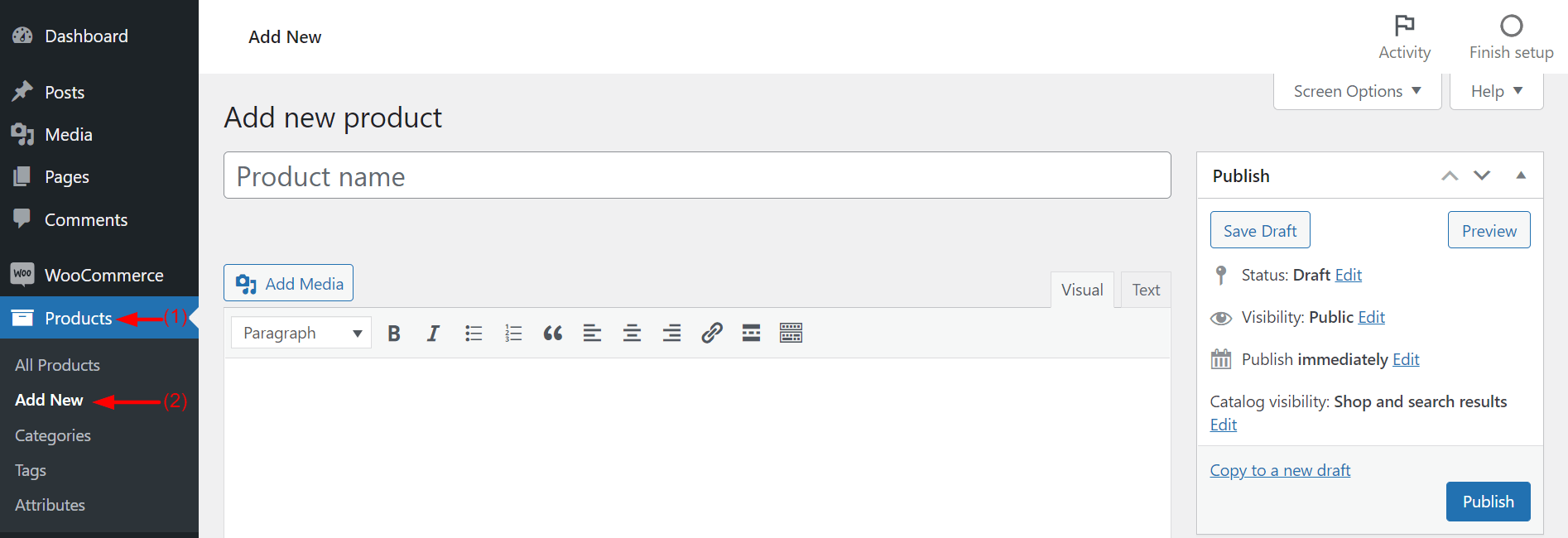
WordPress 대시보드를 열고 제품 > 새로 추가 로 이동합니다.

위와 같이 제품 설명을 입력할 수 있는 여러 필드가 표시됩니다.
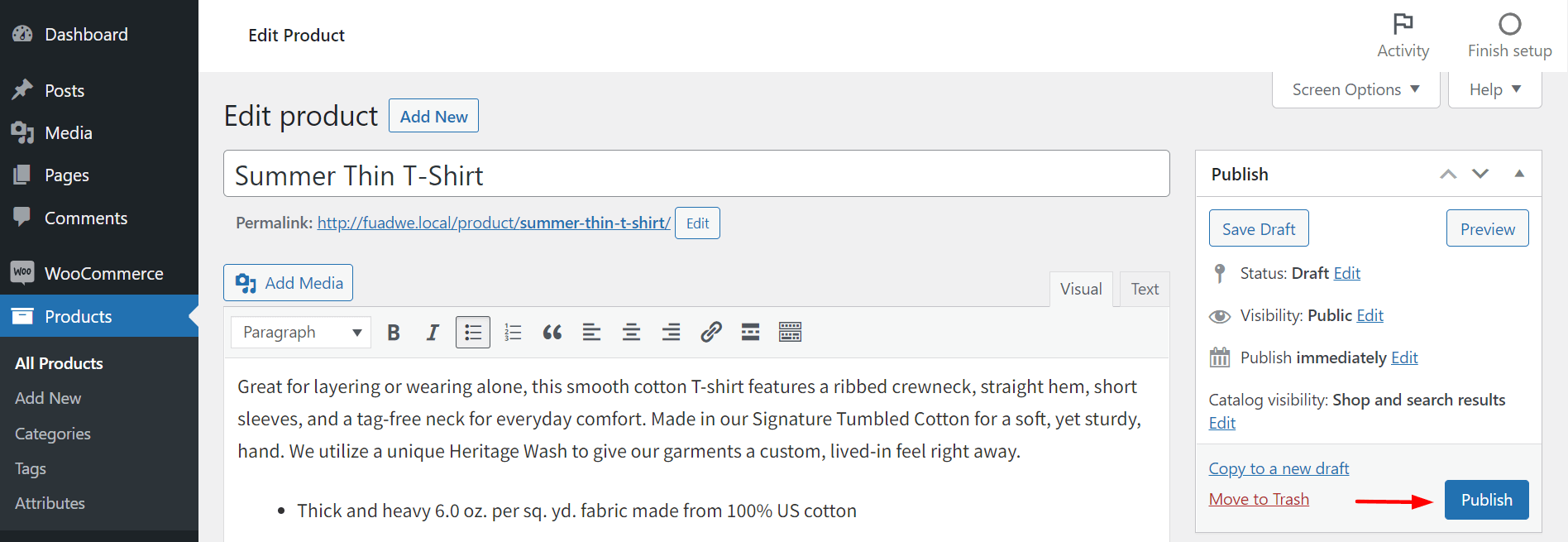
02단계: 제목 및 설명 추가
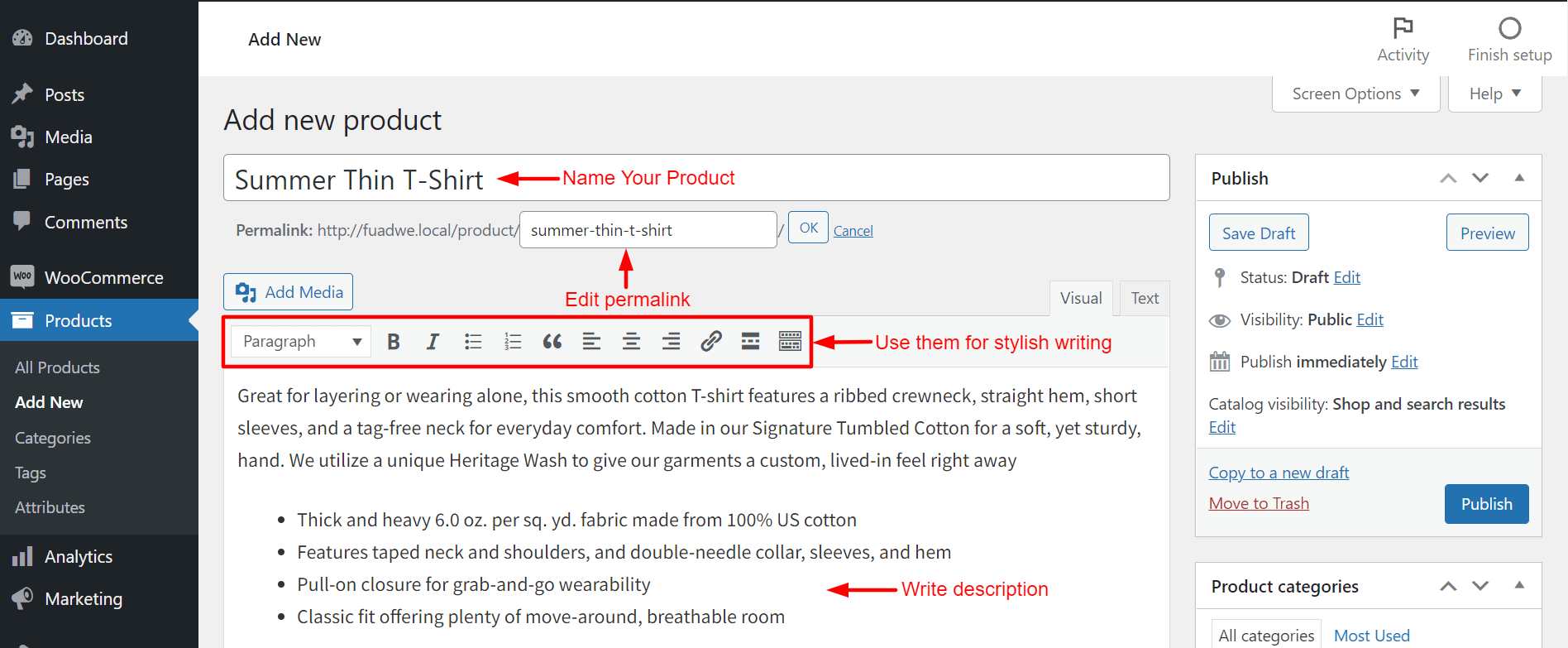
제목 섹션에 제품 이름을 지정합니다. 퍼머링크를 제품 이름과 동일하게 유지하십시오. 그런 다음 주요 내용, 장점 및 구매 이유를 지정하여 제품에 대한 간략한 설명을 작성하십시오. 굵게 및 기울임꼴 형식을 사용하여 글머리 기호 및 정렬을 추가하여 텍스트와 글꼴을 스타일화할 수 있습니다.

더 나은 SEO 성능을 위해 적절한 키워드를 사용하여 제목과 설명을 최적화하는 것을 잊지 마십시오.
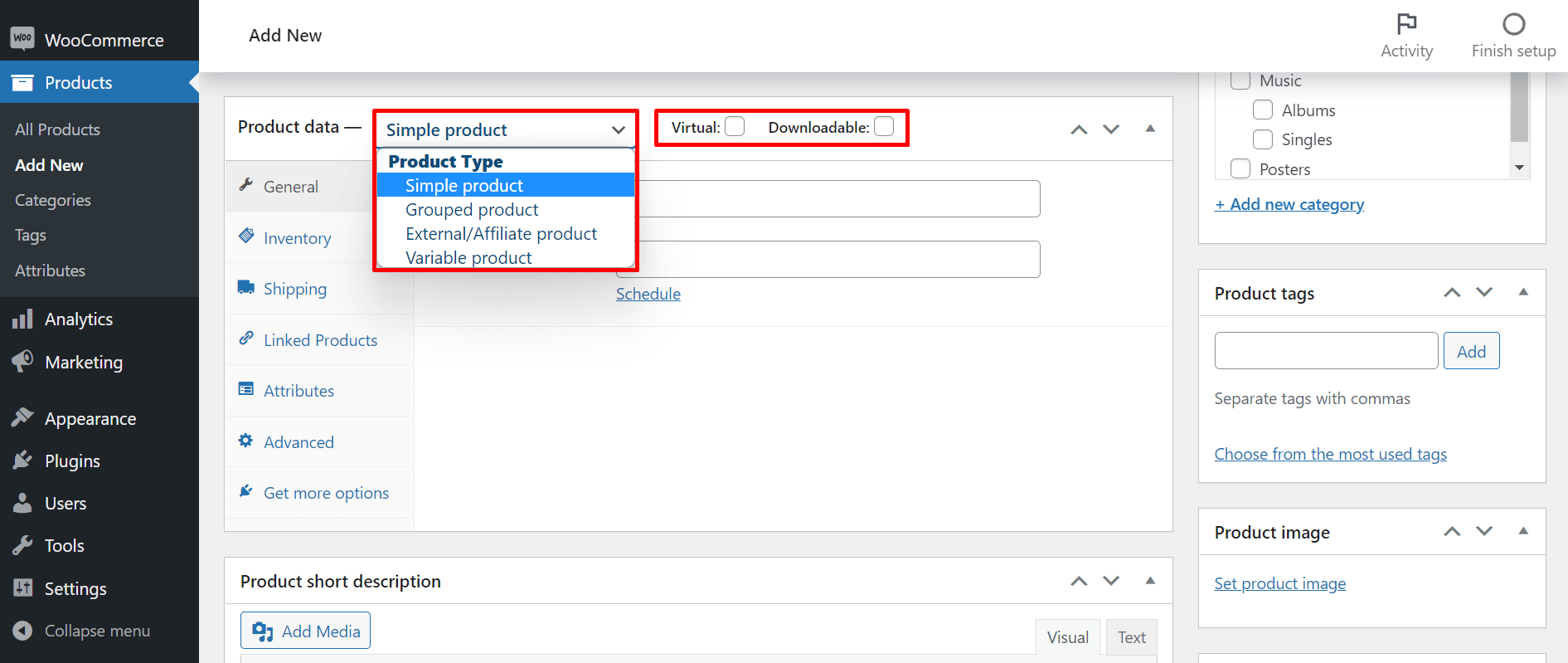
03단계. 제품 유형 선택
위 섹션에서 WooCommerce 스토어에 추가할 수 있는 제품 유형을 이미 보여드렸습니다. 이제 품목에 따라 제품 유형을 선택하십시오.

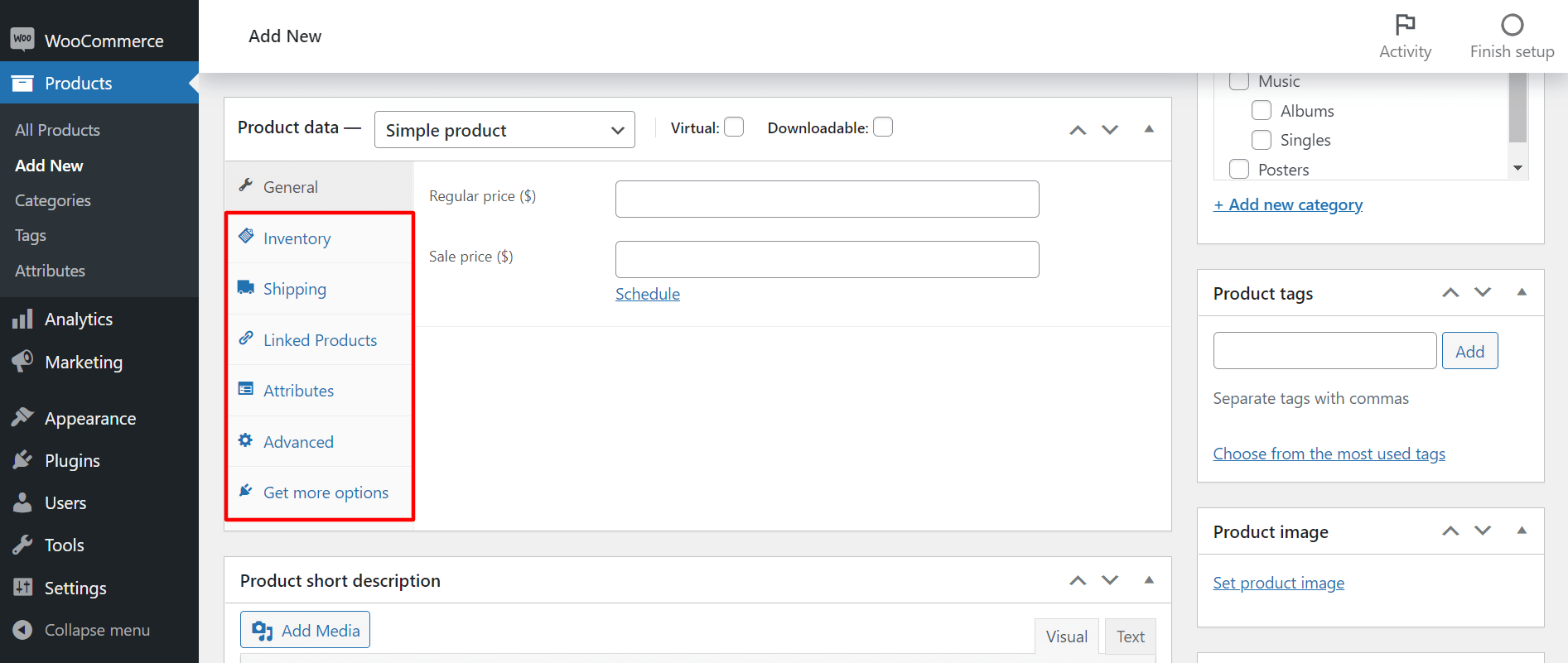
04단계: 제품 데이터 탭 작성
사람들은 온라인에서 제품의 속성(무게, 크기, 맛, 정확한 색상)을 보고 이해하지 못합니다. 사진에 표시된 탭을 탐색합니다. 더 많은 추가 필드를 얻을 수 있습니다. 제품 사양을 명확히 하기 위해 기입하십시오.
또한 배송 방법을 철자해야 합니다. 이를 통해 고객은 제품 배송 방법과 제품을 손에 넣는 데 걸리는 시간을 이해할 수 있습니다.

05단계: 그래픽 추가 및 마무리 터치
제품 페이지가 거의 준비되었습니다. 그러나 게시 버튼을 누르기 전에 완료해야 할 몇 가지 작업이 더 있습니다. 적합한 제품 카테고리를 선택하고, 태그를 추가하고, 이미지를 설정하고, 갤러리 이미지를 추가해야 합니다. 이 모든 옵션은 오른쪽 사이드바에 있습니다.
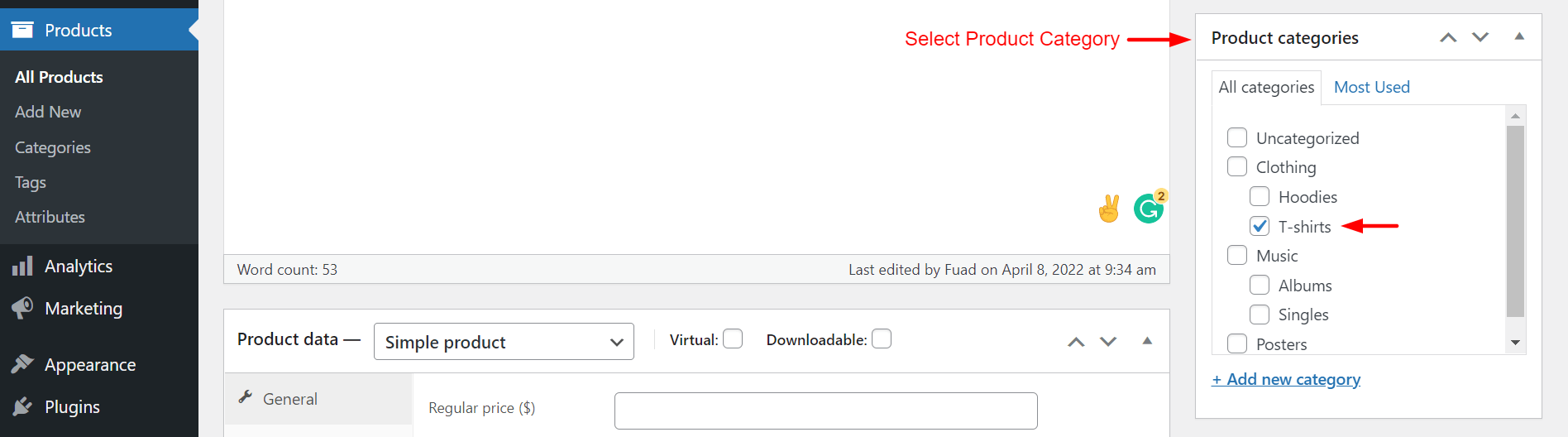
제품 카테고리 선택
화면 오른쪽 사이드바에 제품 카테고리 가 표시됩니다. 제품 유형에 따라 제품에 대한 특정 카테고리를 선택하십시오.

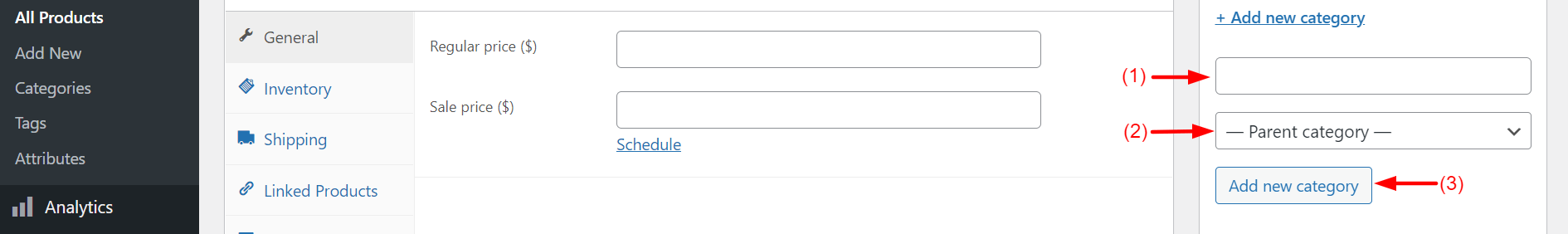
목록에 카테고리가 없으면 +새 카테고리 추가 를 클릭합니다. 새 상위 범주 및 하위 범주를 추가할 수 있는 옵션이 표시됩니다. 완료했으면 새 카테고리 추가 버튼을 누르십시오. 새 옵션이 카테고리 목록에 추가됩니다.

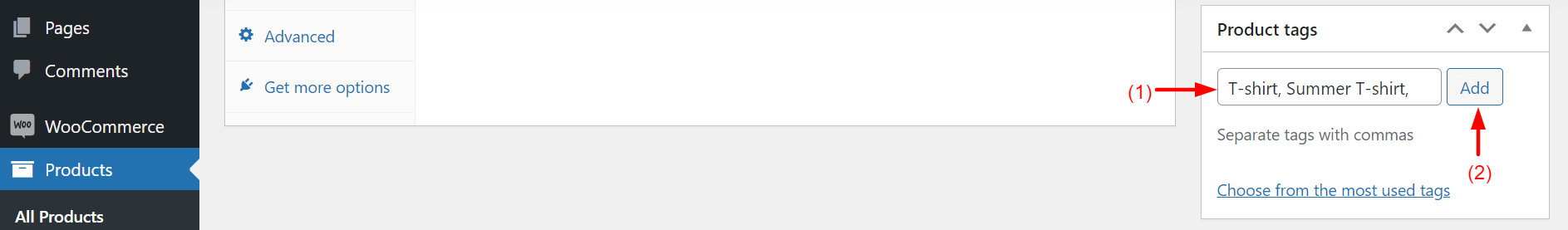
제품 태그 추가
귀하의 제품을 더 잘 설명하는 관련 키워드를 아래에 표시된 상자에 입력하십시오. 쉼표(,)를 사용하여 구분합니다. 그런 다음 추가 버튼을 누르십시오.

제품 이미지 설정
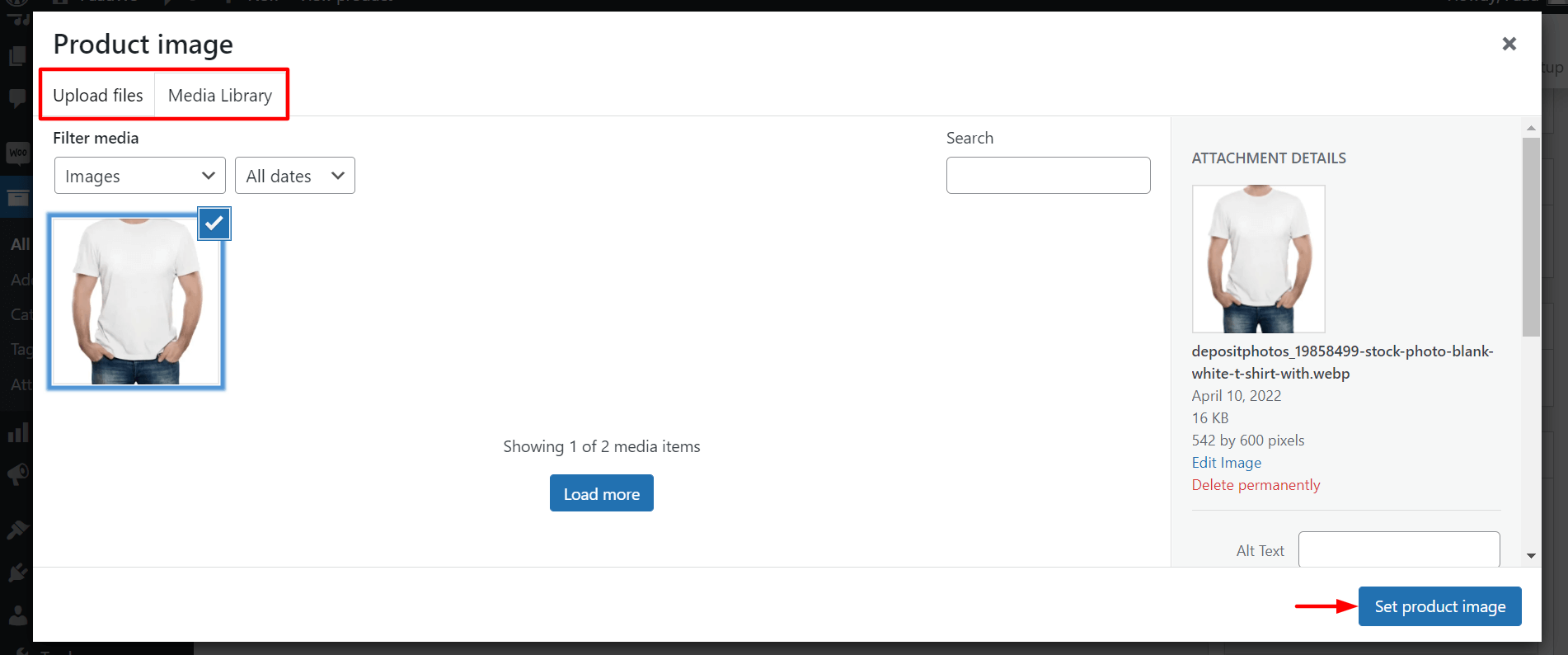
제품에 대한 추천 이미지를 추가해야 합니다. 약간 아래로 스크롤하여 제품 이미지 섹션으로 이동합니다. 세트 상품 이미지를 클릭하세요.

그러면 새 창으로 이동합니다. 하드 드라이브 또는 미디어 파일 섹션에서 제품 사진을 업로드하십시오. 마지막으로 생성 이미지 설정 버튼을 클릭하여 이 프로세스를 완료합니다.

백엔드에 표시된 이미지를 볼 수 있습니다.
제품 갤러리
여기에서 제품을 더 잘 설명하기 위해 다양한 각도와 관점에서 사진을 더 추가합니다. 제품 갤러리 이미지 추가 를 클릭합니다.

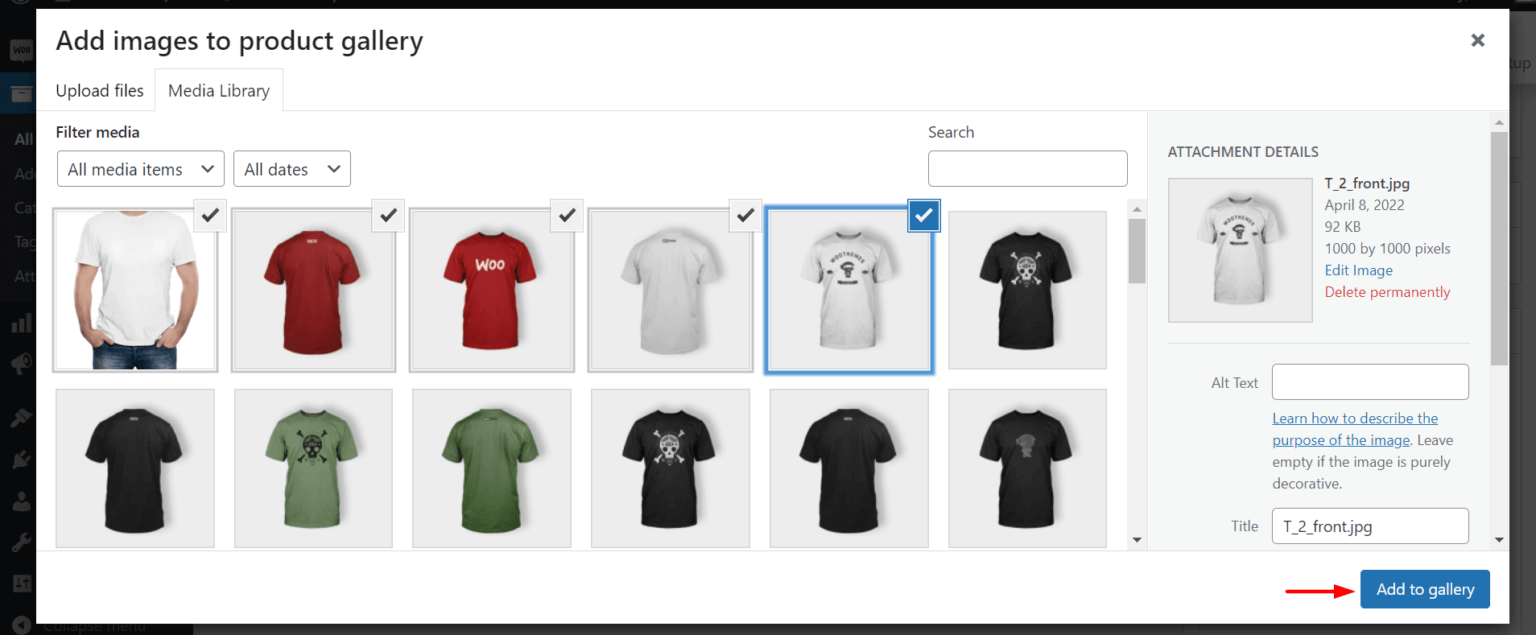
갤러리에 사진을 추가할 수 있는 옵션이 표시됩니다. 사진을 5장 이상 선택하세요. 그런 다음 갤러리에 추가 버튼을 클릭합니다.

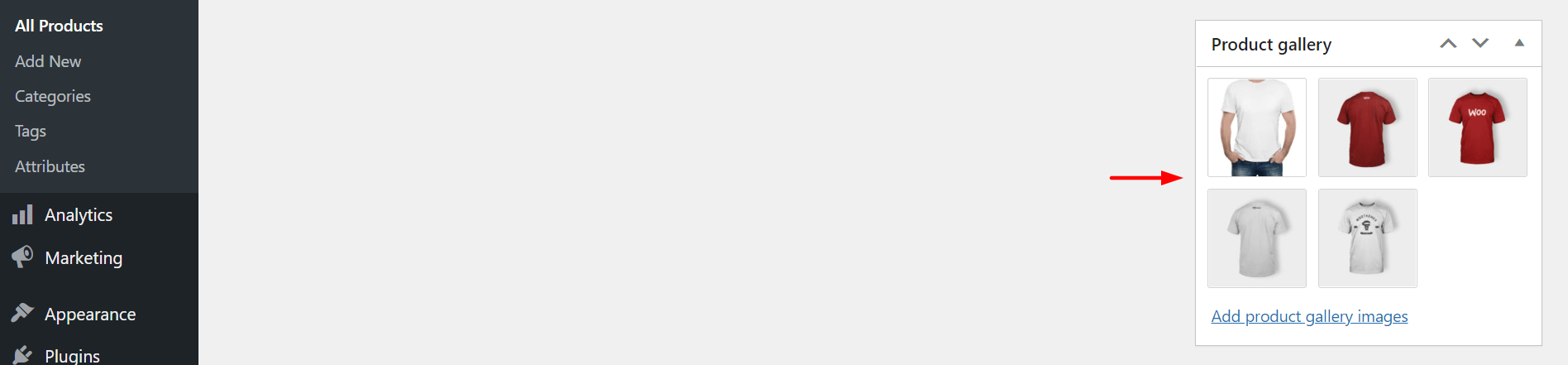
백엔드에서 갤러리에 추가된 사진을 볼 수 있습니다.

필요한 경우 항목을 변경하거나 편집할 수 있습니다. 위의 모든 단계를 완료한 직후 게시 버튼을 누르십시오. 사람들은 WooCommerce 스토어에서 이를 볼 수 있습니다.

따라서 웹 사이트에 더 많은 새 제품을 추가할 수 있습니다.
WooCommerce로 추가할 수 있는 제품 유형
올바른 제품 세트를 선택하는 것은 수익성 있는 온라인 비즈니스를 시작하기 위한 전제 조건입니다. 다음은 WooCommerce를 통해 온라인 상점에 추가할 수 있는 6가지 유형의 제품입니다.
- 간단한 제품
- 그룹화된 제품
- 외부/제휴 제품
- 가변 제품
- 가상 제품
- 다운로드 가능한 제품
그들 각각은 독특한 특성을 가지고 있습니다. 이 섹션에서 분류해 보겠습니다.
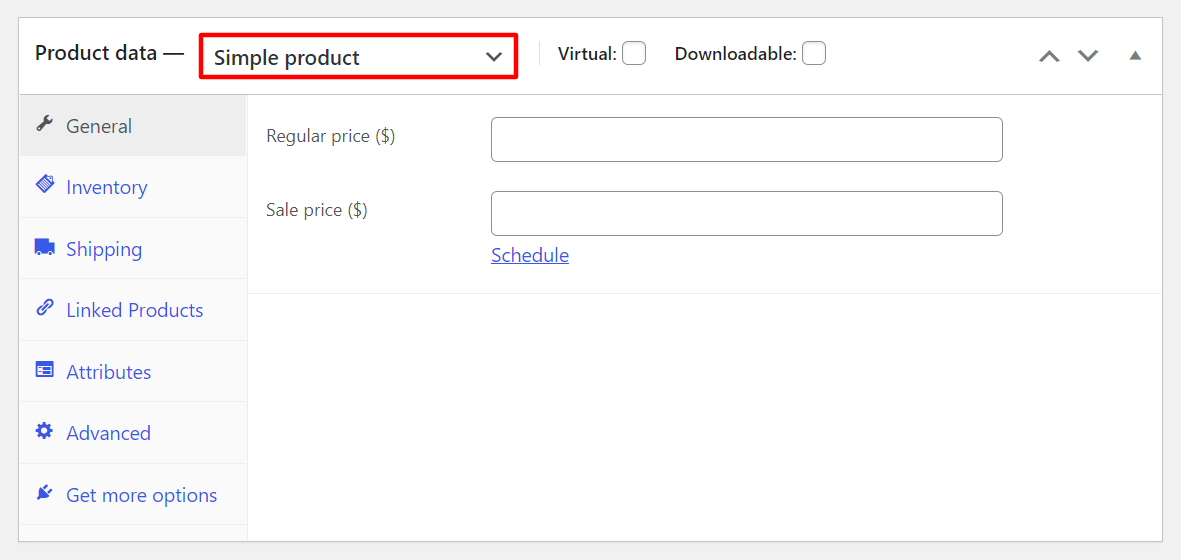
1. 심플한 제품
단순 상품 유형은 고객에게 배송해야 하는 물리적 상품(직물, 책, 전자 기기, 주방 용품 등)을 말합니다. 이것은 WooCommerce 제품의 가장 기본적인 유형이며 구성이 쉽습니다. 가격, 재고 세부 정보 및 SKU 번호를 쉽게 추가할 수 있습니다.
새 제품을 만드는 동안 드롭다운 메뉴에서 단순 제품 옵션을 선택해야 합니다.

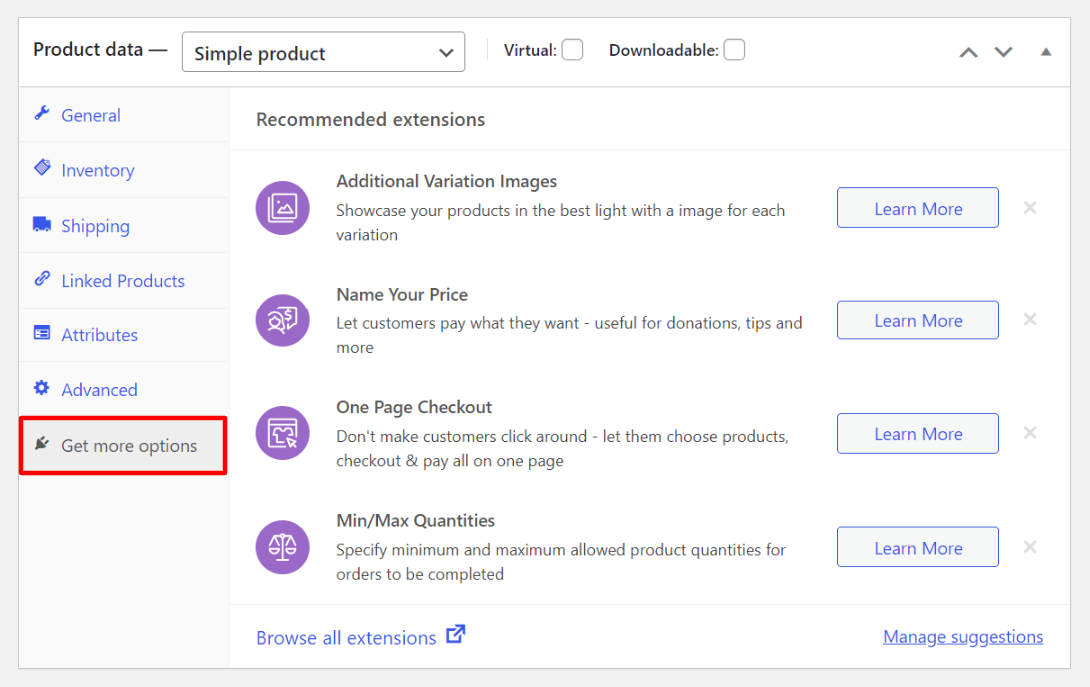
더 많은 기능을 사용하려면 추가 옵션 가져오기 를 클릭하십시오. '추가 변형 이미지', '가격 지정' 등과 같은 권장 확장을 제공합니다.

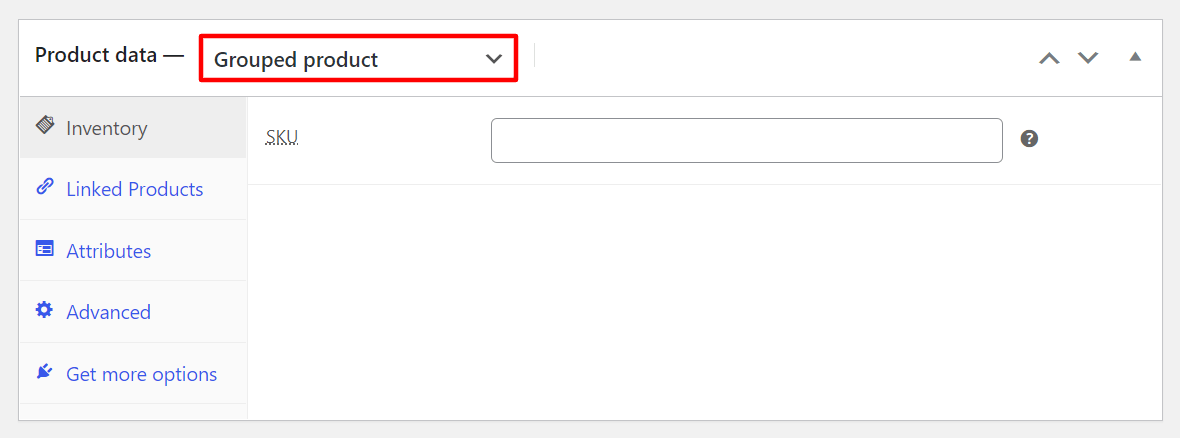
2. 그룹화된 제품
그룹화된 제품은 단순히 상점에 이미 존재하는 여러 관련 제품의 번들입니다. 고객이 매장에 방문할 때마다 더 많은 제품을 구매할 가능성을 높이는 것을 목표로 합니다. 그러나 할인을 설정하거나 새 가격을 추가할 수 없습니다.
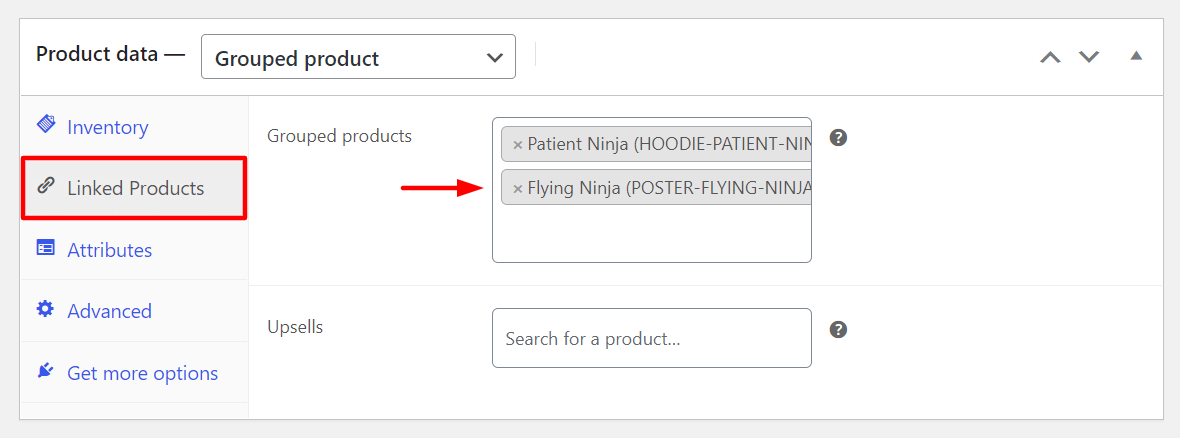
제품 번들을 생성하려면 드롭다운 메뉴에서 그룹화된 제품 옵션을 선택해야 합니다.

그런 다음 연결된 제품 을 클릭합니다. 아래와 같은 그룹화된 제품 상자가 나타납니다. 클러스터에서 제공하려는 제품 이름을 입력하기만 하면 됩니다.

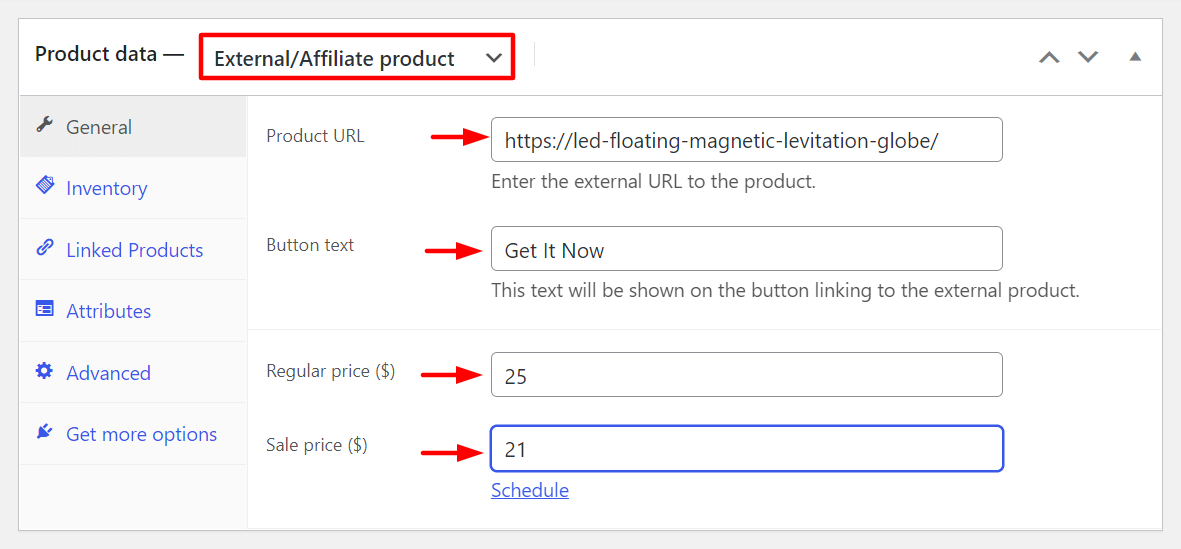
3. 외부/제휴 제품
이 제품 카테고리를 사용하면 웹사이트에 다른 사람의 제품을 표시하고 판매 수수료를 받을 수 있습니다. 클릭 유도문안(CTA) 버튼으로 표시될 제품 URL과 버튼 텍스트를 추가해야 합니다. 고객이 클릭하면 제품 설정에서 지정한 URL로 리디렉션됩니다.
다음 상자에 정상 가격과 판매 가격을 포함하고 언제든지 변경할 수 있습니다.

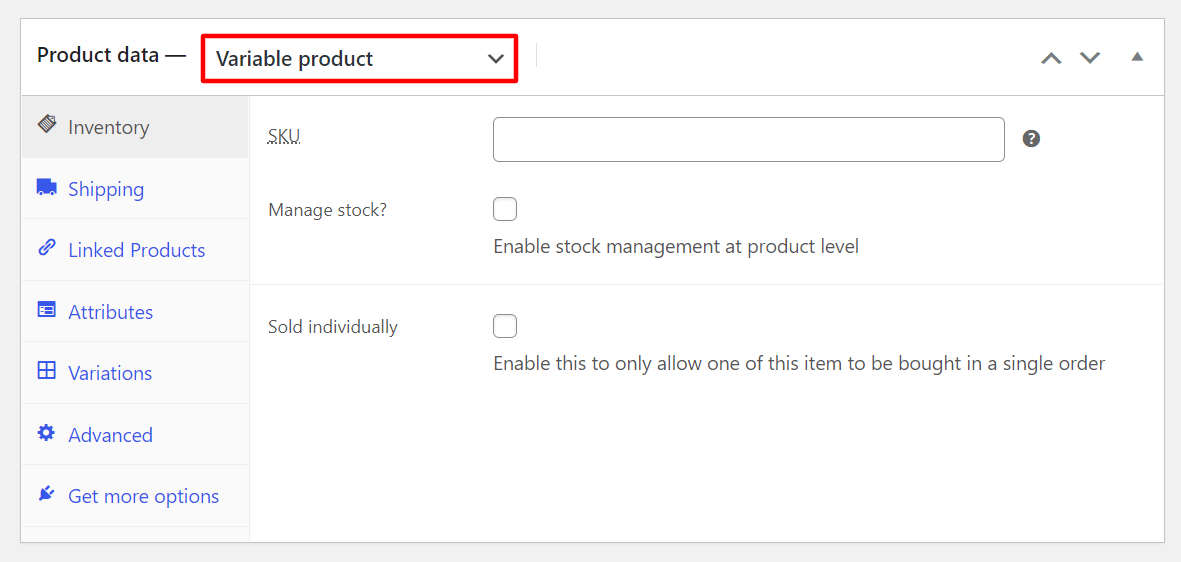
4. 가변 제품
동일한 상품에 다양한 변형(무게, 색상, 크기)을 추가하고 그에 따라 가격을 변경하려면 가변 상품 옵션을 선택해야 합니다.

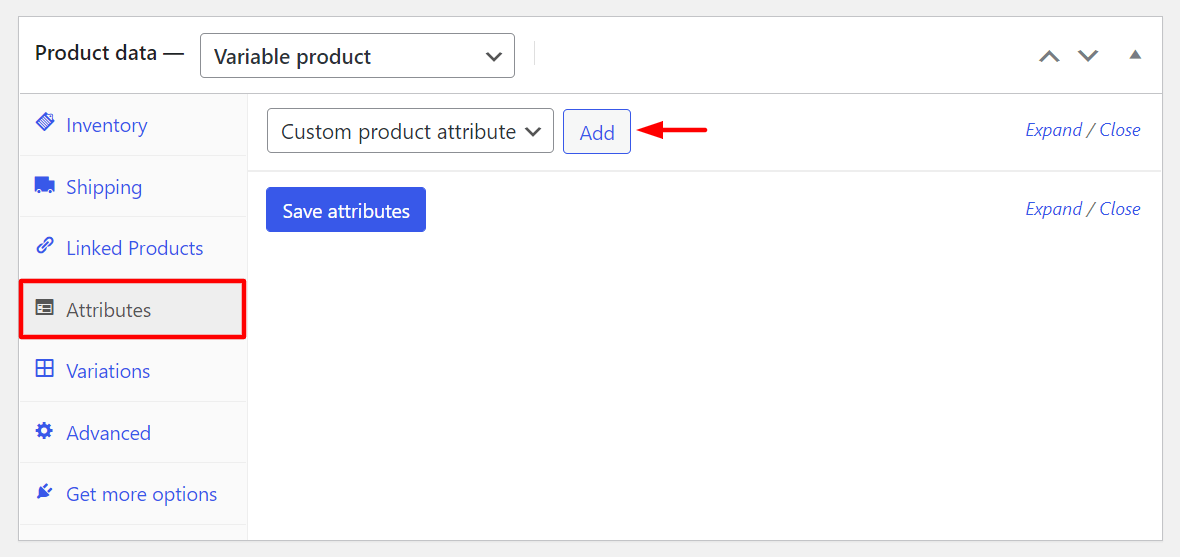
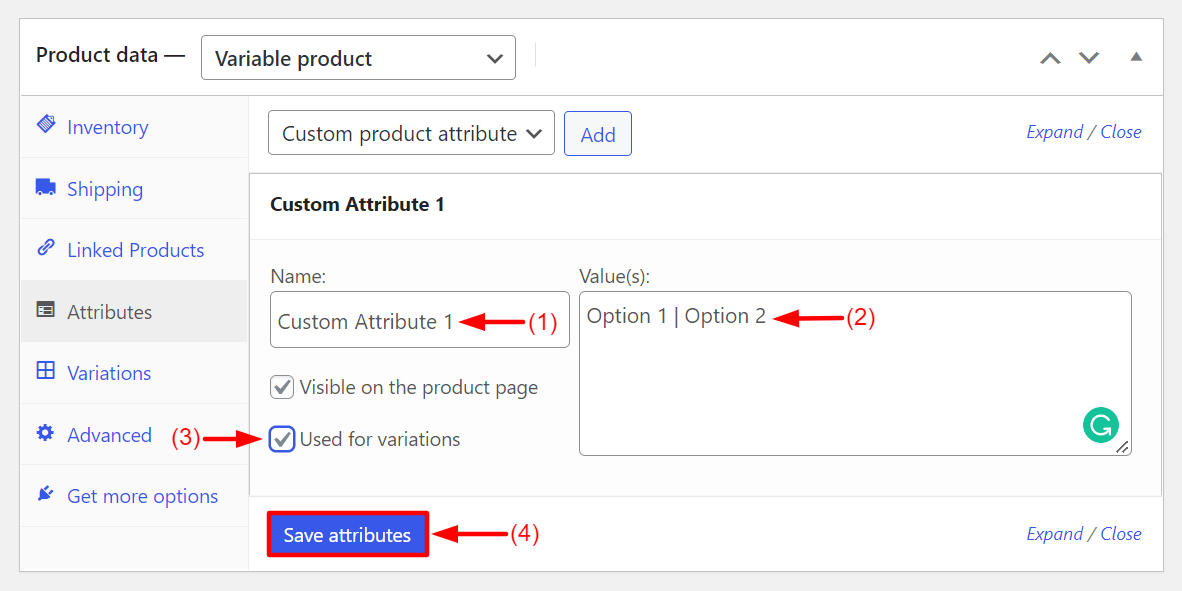
이제 변형을 추가하려면 일부 속성을 설정하고 이에 대한 값을 정의해야 합니다. 속성 옵션으로 이동한 다음 추가 버튼을 클릭합니다.

속성에 이름을 지정합니다. 'Custom Attribute 1' 이라는 이름을 설정하고 'Option 1 | 옵션 2' . 변형에 사용 확인란을 클릭합니다. 마지막으로 속성 저장 버튼을 누르십시오.

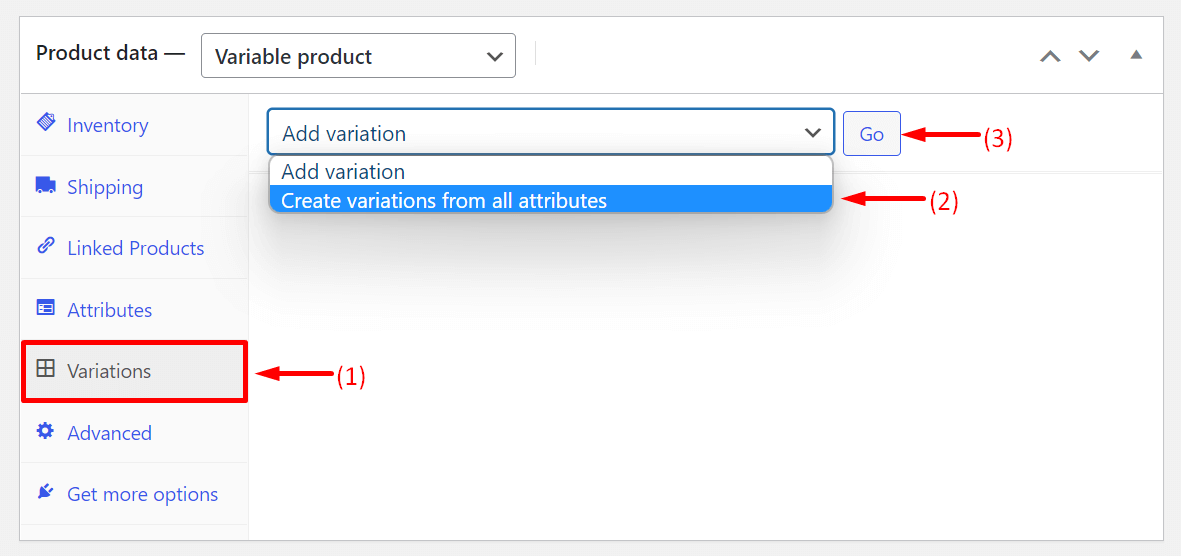
이제 변형 으로 이동합니다. 변형 추가 드롭다운 옵션 에서 모든 속성에서 변형 만들기 를 선택합니다. 그런 다음 이동 버튼을 클릭합니다.

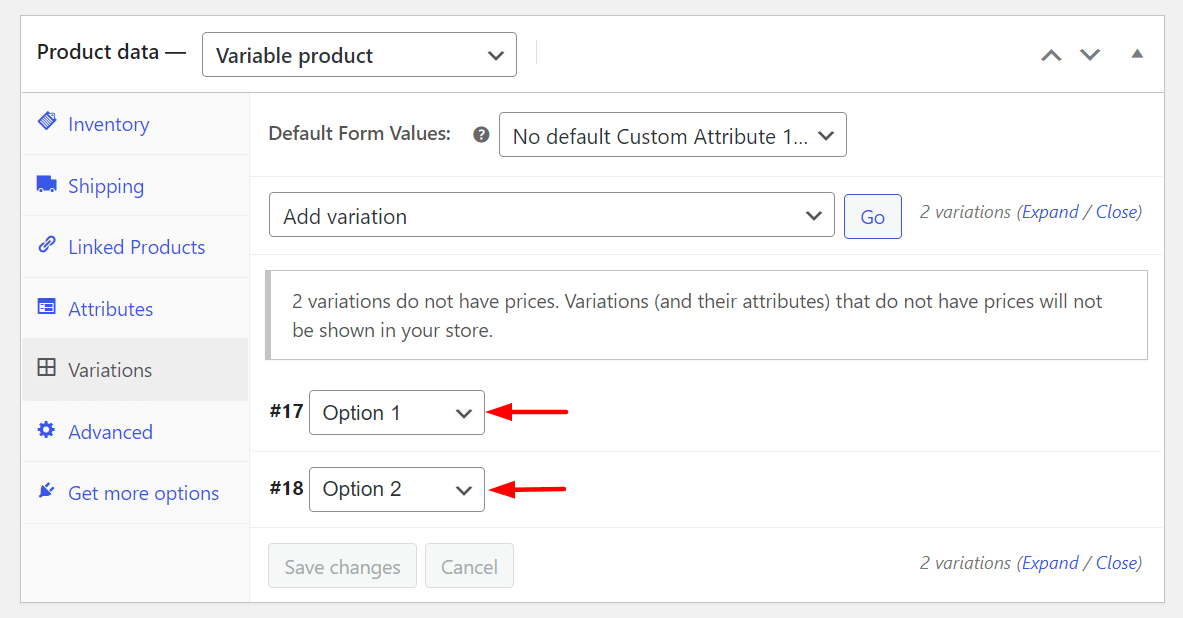
새로운 인터페이스를 얻게 됩니다. 옵션 1 및 옵션 2를 두 번 클릭합니다.

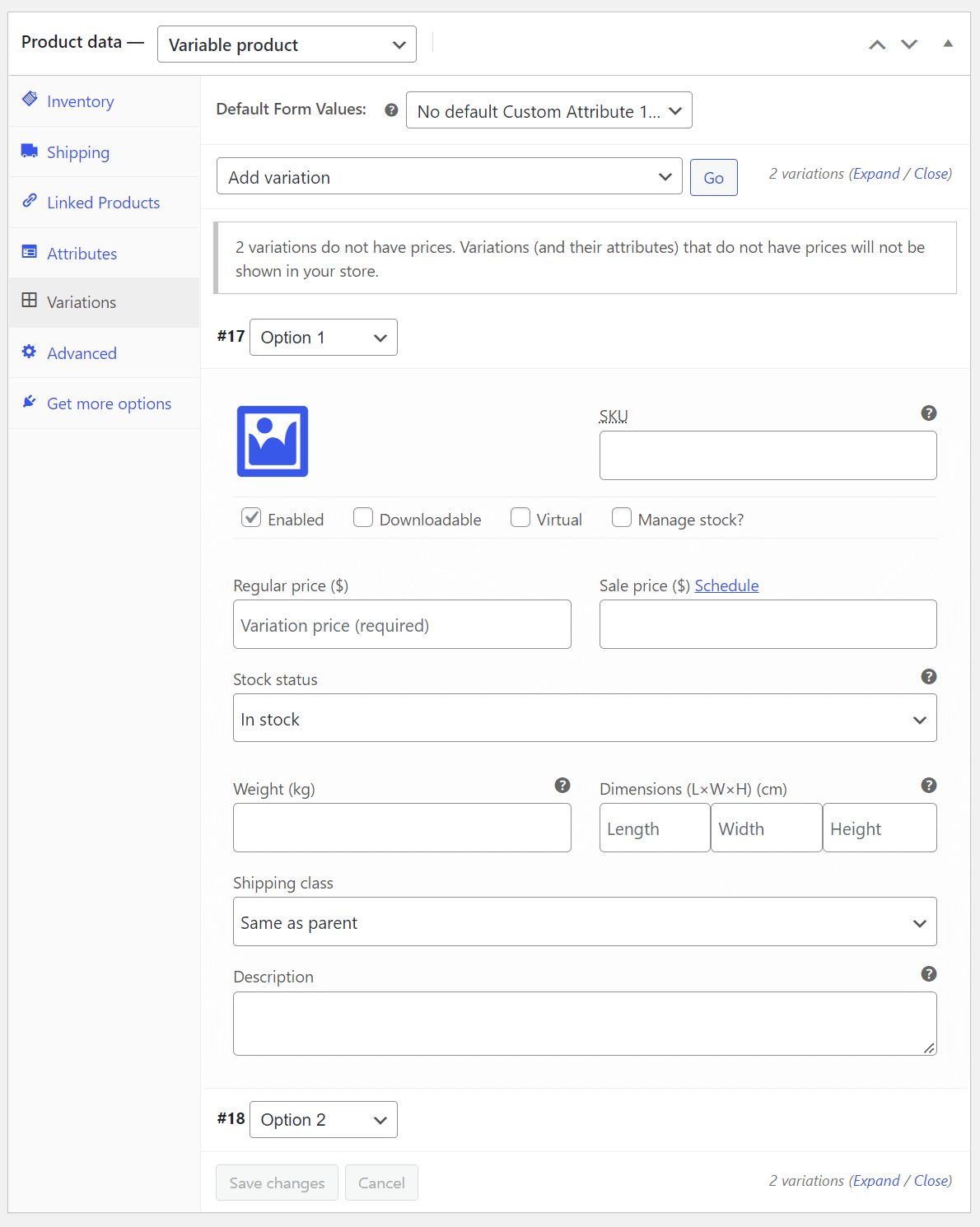
무게, SKU, 크기, 배송 등급 등과 같은 변형을 추가할 수 있는 더 많은 옵션이 제공됩니다.

따라서 WooCommerce 스토어에 다양한 제품을 추가할 수 있습니다.
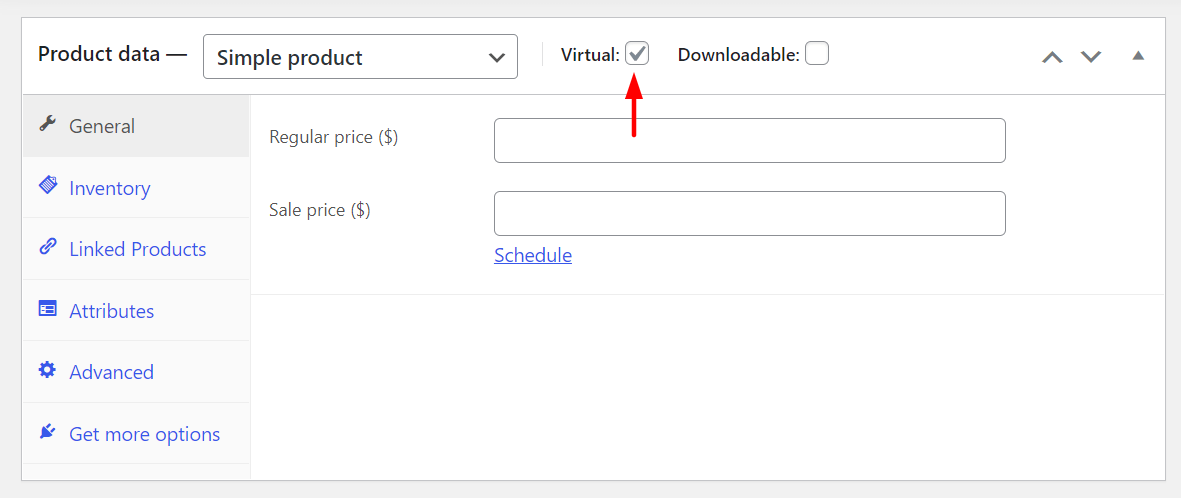
5. 가상 제품
가상 제품은 단순한 제품과 같이 물리적으로 존재하지 않는 아이템을 말합니다. 예를 들어 티켓 예약, 온라인 예약, 소프트웨어 라이선스 등이 있습니다. 물리적 존재가 없기 때문에 무게, 크기, 색상 및 기타 변형을 설정할 필요가 없습니다.
제품을 만드는 동안 가상 확인란 옵션을 선택하기만 하면 됩니다.

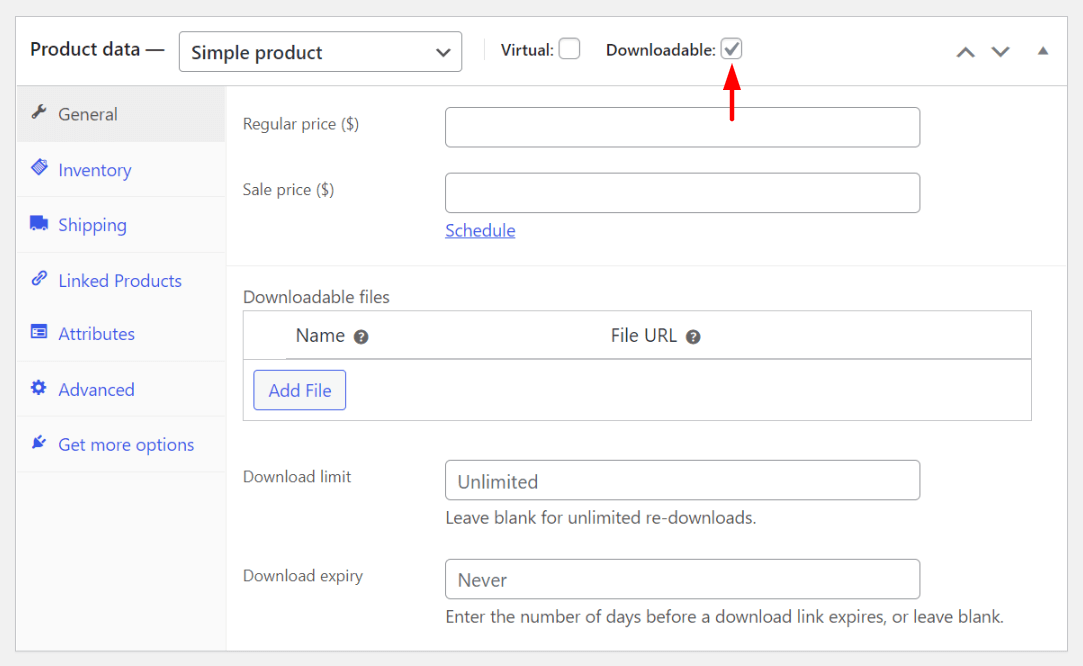
6. 다운로드 가능한 제품
게임, 소프트웨어, PDF, 이미지, 영화, 노래 등은 모두 다운로드 가능한 제품입니다. 이들은 단순 및 가상 제품 유형의 또 다른 버전입니다. 그러나 이 제품 유형에서 배송 옵션을 찾을 수 있습니다. 이 제품을 DVD 디스크나 펜 드라이브에 담아 다른 곳으로 보내고 싶을 때 이 옵션을 사용할 수 있기 때문입니다.

여기서 다시 다운로드 가능 확인란을 선택해야 합니다.

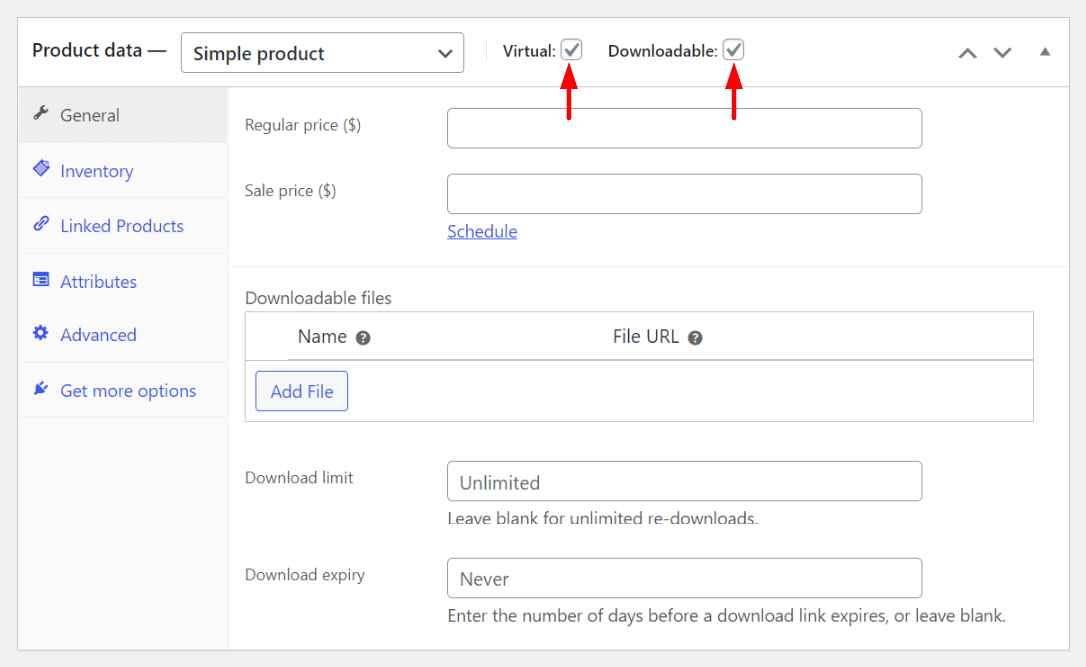
그러나 제품 패키지에 대한 배송 옵션이 없는 경우 가상 및 다운로드 가능 확인란을 모두 선택하십시오.

이것은 모두 WooCommerce의 6가지 제품 유형입니다. 다음 섹션에서는 WooCommerce에 제품을 추가하는 방법을 안내합니다.
WooCommerce 제품을 가져오는 방법
WooCommerce 스토어에 제품을 수동으로 추가하는 번거로움을 피하려면 다른 방법이 있습니다. CSV 파일을 사용하여 제품을 가져오는 중입니다. 먼저 WooCommerce의 제품 데이터를 CSV 파일로 내보내야 합니다. 그래야만 웹 사이트로 가져올 수 있습니다.
WooCommerce는 더미 제품 CSV 파일을 제공합니다. 이 파일을 사용하여 제품을 웹사이트로 가져오는 방법을 연습할 수 있습니다. 작업을 더 쉽게 하기 위해 아래에 더미 CSV 파일을 추가했습니다. 아래 링크 옆에 있는 다운로드 버튼을 클릭하시면 됩니다.
WooCommerce 샘플 제품을 다운로드하십시오.
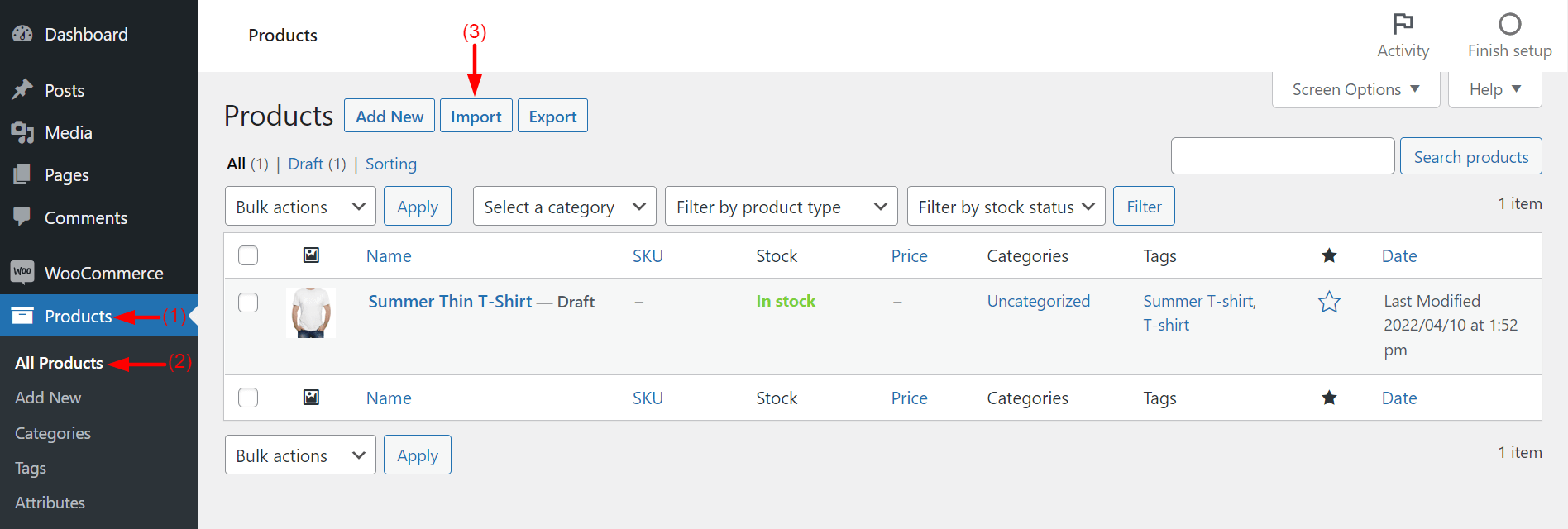
다운로드가 완료되면 제품 > 모든 제품 으로 이동합니다. 그런 다음 가져오기 버튼을 클릭합니다.

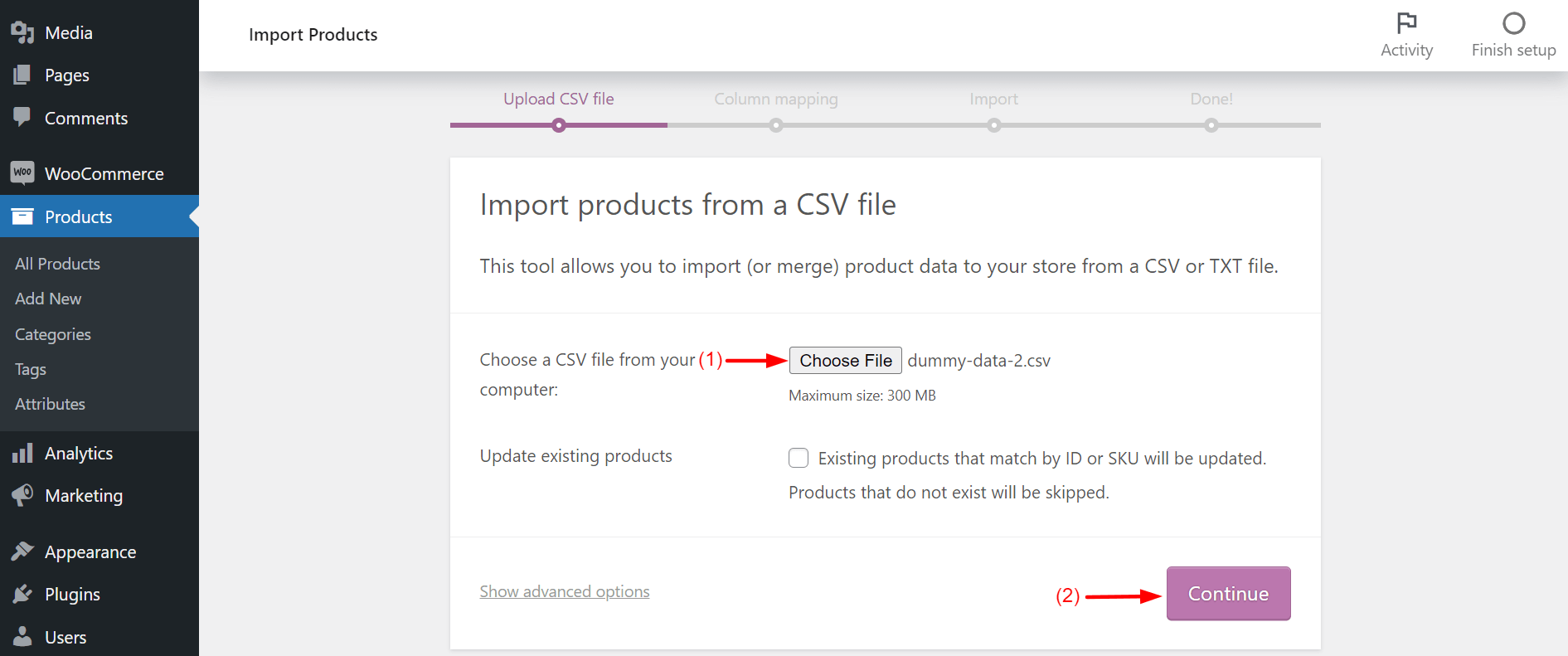
그런 다음 파일 선택 버튼을 클릭하십시오. 방금 다운로드한 WooCommerce 샘플 제품의 CSV 파일을 선택할 수 있는 옵션이 제공됩니다. 그런 다음 계속 버튼을 클릭합니다.
참고: 기존 제품 업데이트 확인란을 선택하거나 그대로 둘 수 있습니다. 여기서는 선택하지 않은 상태로 둡니다.

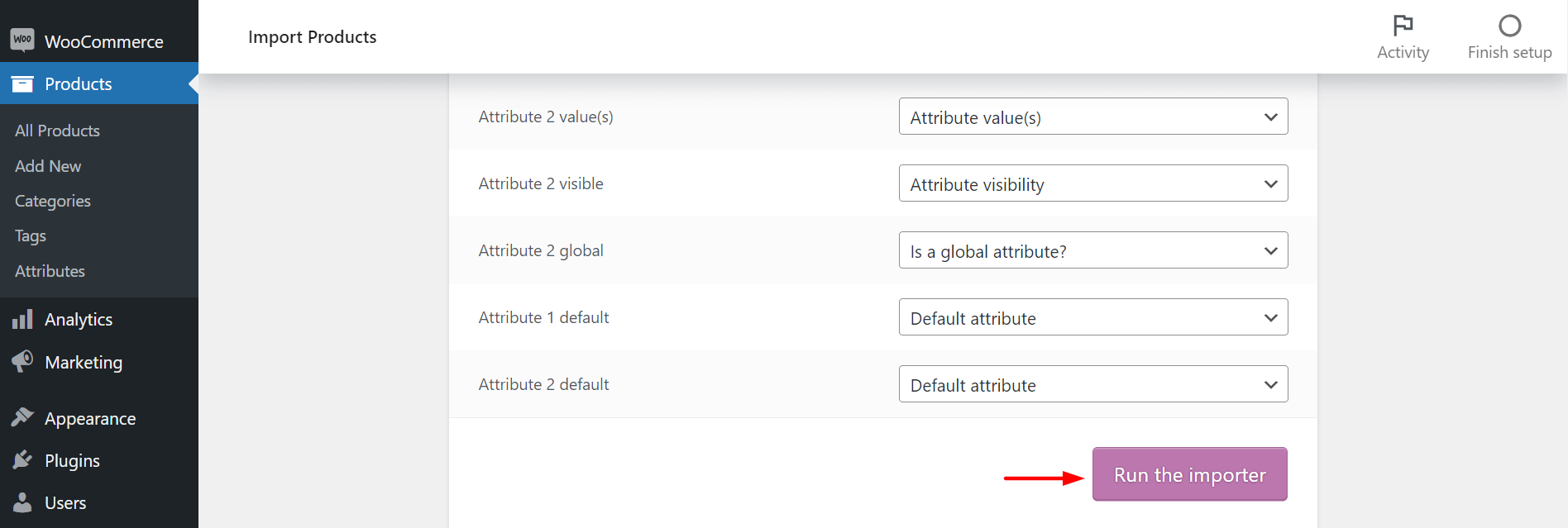
새로운 페이지에서 자신을 발견하게 될 것입니다. 모든 필드와 상자는 그대로 둡니다. 페이지 하단으로 스크롤하면 됩니다. 가져오기 실행 버튼을 클릭합니다.

그러면 CSV 파일에서 제품 가져오기가 시작됩니다.

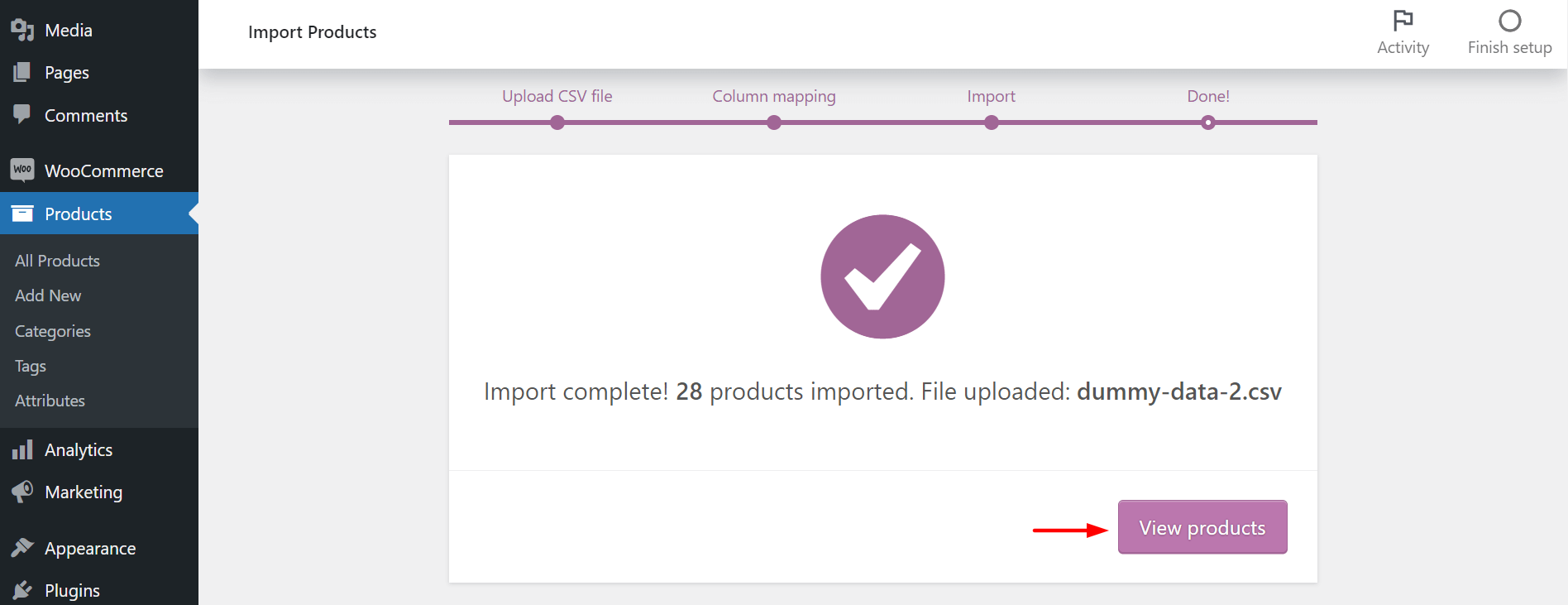
가져오기가 완료되면 화면에 다음 알림이 표시됩니다. 제품 보기 를 클릭합니다.

백엔드에 업로드된 제품이 표시됩니다.

따라서 CSV 파일을 통해 WooCommerce 스토어로 제품을 가져올 수 있습니다.
WooCommerce 제품을 내보내는 방법
토론의 이 단계에서 제품을 CSV 파일로 내보내는 방법이 궁금할 수 있습니다. 위의 다른 프로세스와 마찬가지로 이 단계는 매우 간단합니다.
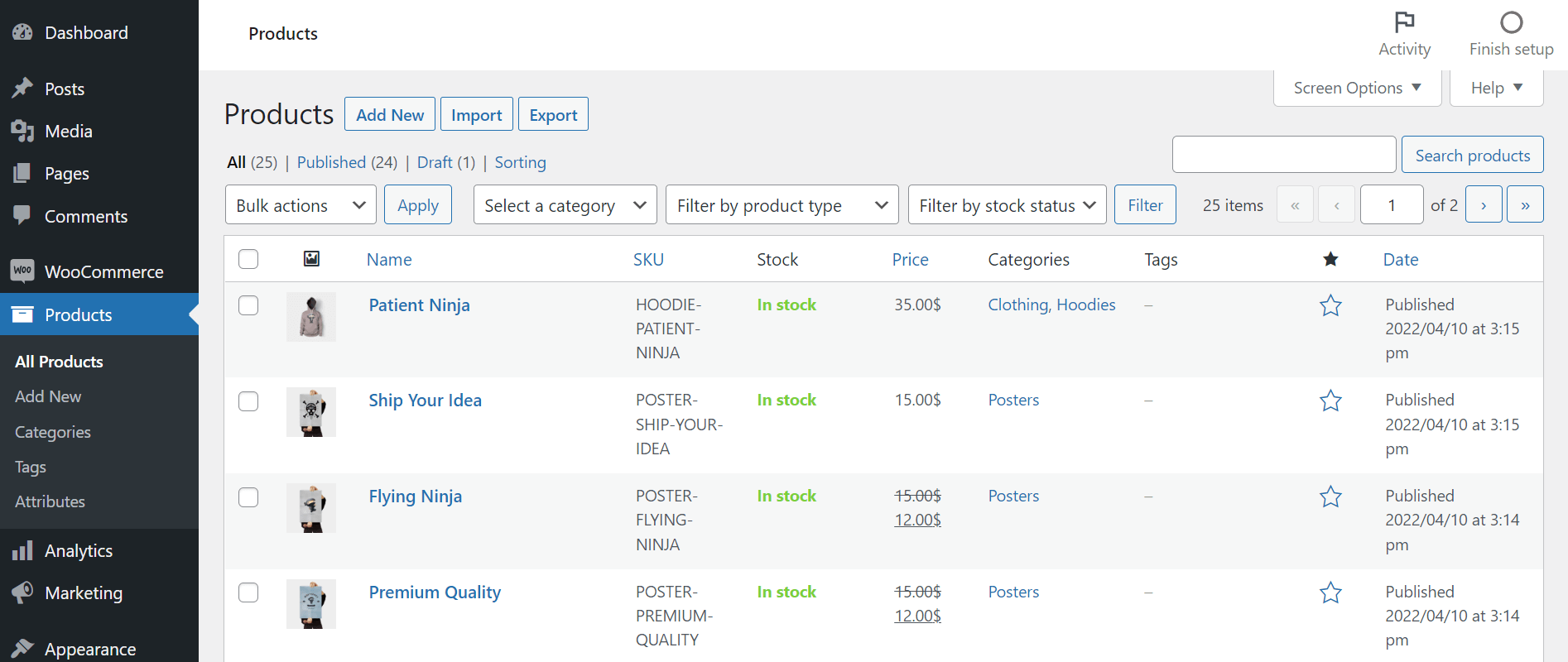
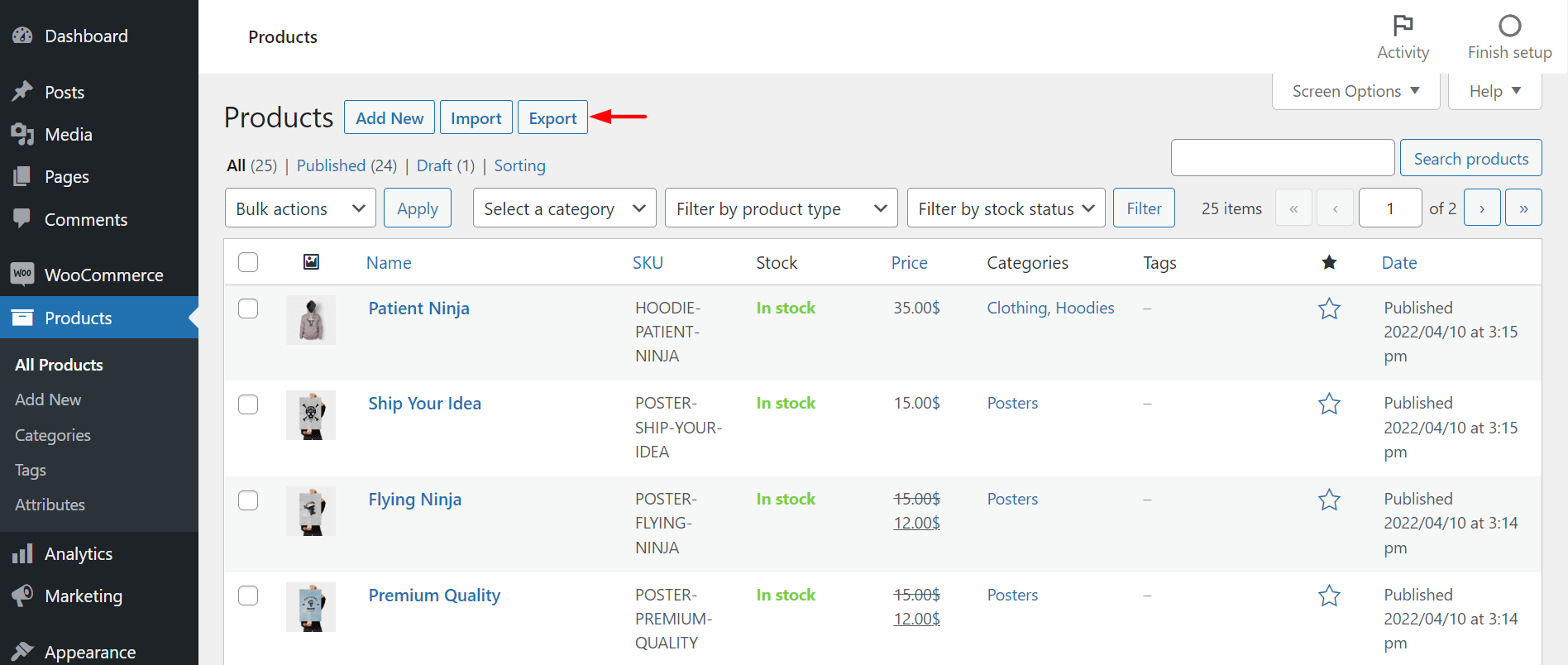
이것이 실행 중인 WooCommerce 상점이라고 가정합니다. 제품 > 모든 제품 으로 이동합니다. 내보내기 버튼을 클릭합니다.

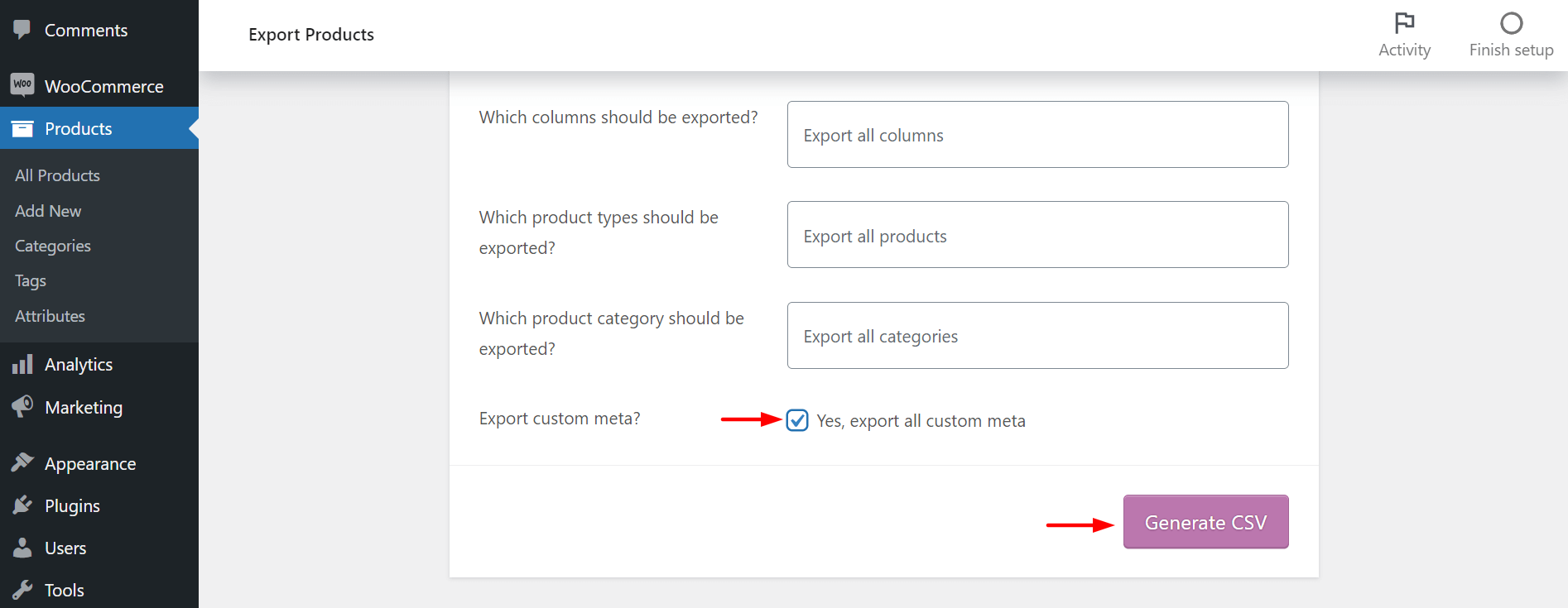
새 페이지의 끝까지 아래로 스크롤합니다. CSV 생성 을 클릭합니다. 그리고 '예, 모든 사용자 정의 메타 내보내기' 확인란을 선택하는 것을 잊지 마십시오.

CSV 파일이 준비되고 랩톱/데스크톱에 자동으로 다운로드됩니다. 따라서 CSV 파일을 만들어 다른 WooCommerce 스토어에 업로드할 수 있습니다.
보너스: 온라인 스토어를 위한 5가지 필수 Elementor WooCommerce 위젯
WooCommerce 위젯은 기능을 향상시키기 위해 웹사이트에 특별한 전자상거래 기능을 추가할 수 있는 모듈식 요소를 나타냅니다. Elementor로 이미 온라인 스토어를 구축했다면 Happy Addons 플러그인을 통합하여 많은 멋진 위젯을 즉시 즐길 수 있습니다.
전자 상거래 사이트에 추가하는 것을 고려해야 하는 Happy Addons의 5가지 필수 WooCommerce 위젯을 확인해 보겠습니다.
1. 제품 그리드(Pro)
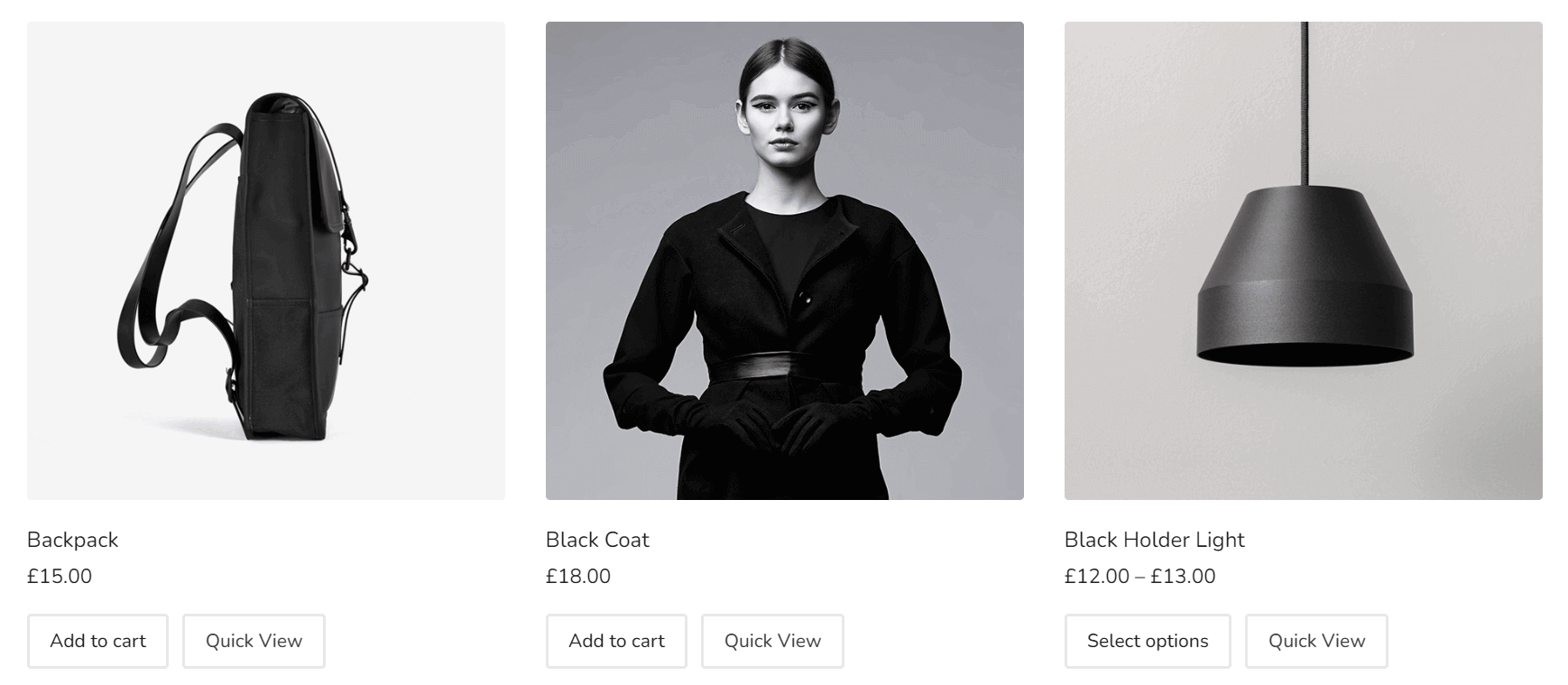
제품 그리드를 사용하면 완벽하고 세련된 그리드 정렬로 제품을 표시하여 고객에게 더 매력적으로 보이게 할 수 있습니다.

제품 그리드 위젯을 사용하여 온라인 상점을 더욱 매력적으로 만들려면 이 문서를 따르십시오.
2. 제품 캐러셀(프로)
제품 캐러셀 위젯을 사용하면 웹사이트에서 제품 항목을 슬라이드 쇼로 표시할 수 있습니다. 이것은 Product Grid 위젯과 다소 유사합니다.
이 위젯을 활성화하려면 이 단계별 문서를 확인하십시오.
3. 제품 카테고리 그리드(Pro)
제품 카테고리 그리드를 사용하면 특정 대상 고객의 시선을 사로잡기 위해 제품을 카테고리별로 쉽게 표시할 수 있습니다.

이 제품 카테고리 그리드를 사용하는 방법을 확인하십시오.
4. 제품 카테고리 캐러셀(프로)
제품 카테고리 캐러셀은 제품을 카테고리별로 슬라이드로 보여주고 웹사이트를 매력적으로 보이게 합니다.
WooCommerce 스토어에서 이 위젯을 활성화하는 방법을 살펴보겠습니다.
5. 단일 제품(Pro)
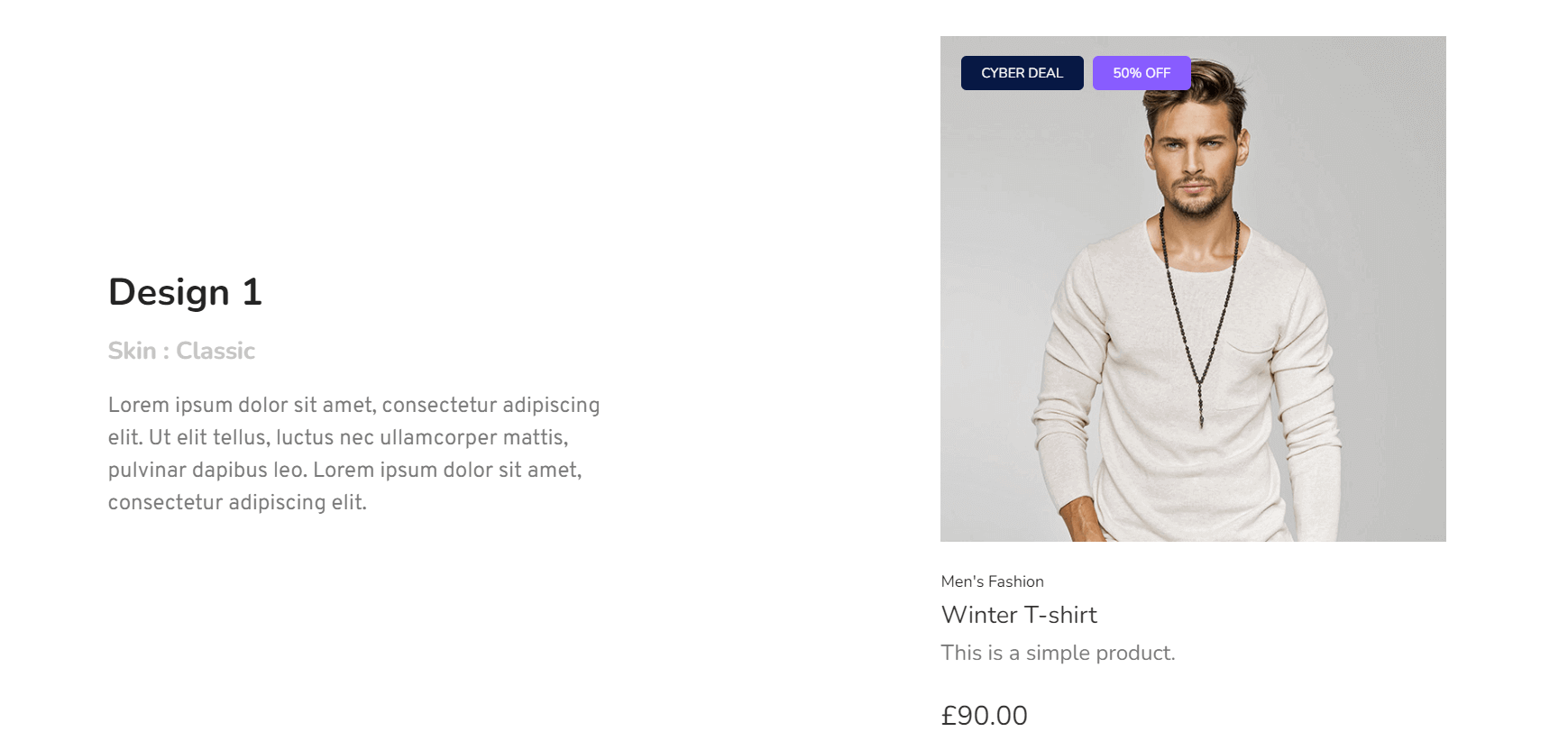
단일 제품 위젯을 사용하면 특정 제품 정보를 멋진 방식으로 표시하고 제품 페이지를 방문자에게 더 매력적으로 만들 수 있습니다.

다음은 웹사이트에서 이 단일 제품 위젯을 사용하는 방법에 대한 문서입니다.
WooCommerce에 제품을 추가하는 방법에 대한 FAQ
이제 WooCommerce에 제품을 추가하는 방법에 대해 자주 묻는 질문에 답변해 드리겠습니다.
WordPress에 WooCommerce를 어떻게 추가합니까?
1. 플러그인 > 새로 추가 로 이동합니다.
2. 검색창에 WooCommerce 입력
3. 설치 및 활성화 를 클릭하십시오.
4. WooCommerce 설정 마법사가 나타납니다.
5. 마법사를 완료한 직후 WooCommerce는 완전히 작동할 준비가 되었습니다.
WooCommerce에서 쿠폰이란 무엇입니까?
쿠폰은 고객에게 간헐적으로 할인 및 보상을 제공하여 하룻밤 사이에 판매를 늘리는 판촉 방법입니다.
WordPress 쿠폰을 어떻게 활성화합니까?
1. 마케팅 > 쿠폰 으로 이동합니다.
2. 쿠폰 추가 클릭
3. 쿠폰의 세부 정보를 지정하는 여러 필드와 옵션이 있습니다.
4. 세부 사항을 완료한 직후 게시 버튼을 누르십시오.
WooCommerce 페이지에 제품을 어떻게 표시합니까?
1. 모양 > 사용자 정의 로 이동합니다.
2. 왼쪽 사이드바에서 WooCommerce > 제품 카탈로그 로 이동합니다.
3. 쇼핑 페이지 표시 에서 "카테고리 표시"를 선택합니다.
4. 모든 변경 후 변경 사항 저장 버튼 클릭
WooCommerce에서 연속으로 4개의 제품을 표시하려면 어떻게 해야 합니까?
1. 모양 > 사용자 정의 로 이동합니다.
2. 왼쪽 사이드바에서 WooCommerce > 제품 카탈로그 로 이동합니다.
3. 아래로 스크롤하면 '페이지당 제품'을 편집할 수 있는 옵션이 나타납니다.
4. 원하는 만큼 숫자를 늘립니다.
5. 모든 변경 후 변경 사항 저장 버튼 클릭
WooCommerce에 제품 추가 준비
제품을 추가하지 않고 매장을 운영하는 것은 불가능합니다. 원하는 제품 항목 추가를 완료하면 WooCommerce 스토어를 시작할 준비가 거의 완료된 것입니다. 그러나 게시 버튼을 누르기 전에 웹사이트에서 눈에 띄는 모양을 만들기 위해 더 조정할 수 있는지 확인하십시오.
이와 관련하여 다음 블로그가 도움이 될 수 있습니다.
- WooCommerce 제품 페이지 사용자 지정
- WooCommerce 장바구니 페이지 편집
- WoCommerce 상점 페이지 사용자 정의
- Elementor를 사용하여 WooCommerce 제품 페이지를 편집하는 방법
이 기사가 WooCommerce 스토어에 제품을 추가하는 방법에 대한 모든 질문을 충족했기를 바랍니다. 이 주제에 대해 여전히 질문이 있거나 프로세스 전반에 걸쳐 어려움이 있는 경우 의견 섹션에 알려주십시오.
이와 같은 더 흥미로운 기사를 받고 싶다면 뉴스레터를 구독하고 Facebook 및 Twitter 채널을 팔로우하십시오.
뉴스레터 구독
Elementor에 대한 최신 뉴스 및 업데이트 받기
