WordPress에 리치 스니펫을 추가하는 방법
게시 됨: 2024-11-06WordPress에 리치 스니펫을 추가하는 방법 에 대한 통찰력 있는 가이드를 찾고 계십니까? 우리가 도와드리겠습니다.
리치 스니펫 은 검색 엔진 결과에서 사이트의 가시성 과 참여도를 향상시키는 강력한 도구입니다. 사용자가 링크를 클릭하기 전에 더 많은 컨텍스트를 제공하여 클릭률을 높이는 것을 목표로 합니다.
이 블로그에서는 WordPress 사이트에 리치 스니펫을 추가하는 각 단계를 안내합니다. 처음부터 시작해보자 ️ ️
리치 스니펫이란 무엇입니까?
리치 스니펫(리치 결과)은 웹페이지에 대한 추가 정보가 포함된 검색 엔진 결과입니다.
리치 스니펫은 추가 데이터를 표시하여 검색 결과를 강화합니다. 이 접근 방식은 웹사이트의 가시성 과 클릭률을 크게 향상시킬 수 있습니다.
리치 스니펫의 일반적인 유형에는 리뷰, 레시피, 이벤트, 제품 및 기사가 포함됩니다.
- 레시피: 재료, 요리 시간, 칼로리 등 추가 세부정보를 표시합니다.

- 제품: 가격, 재고, 제품 세부정보 등의 정보를 표시합니다.
- FAQ: 검색 결과에 직접 접을 수 있는 답변과 함께 자주 묻는 질문(FAQ) 목록을 표시합니다.
- 이벤트: 이벤트 날짜, 장소, 시간 등의 세부정보를 제공합니다.

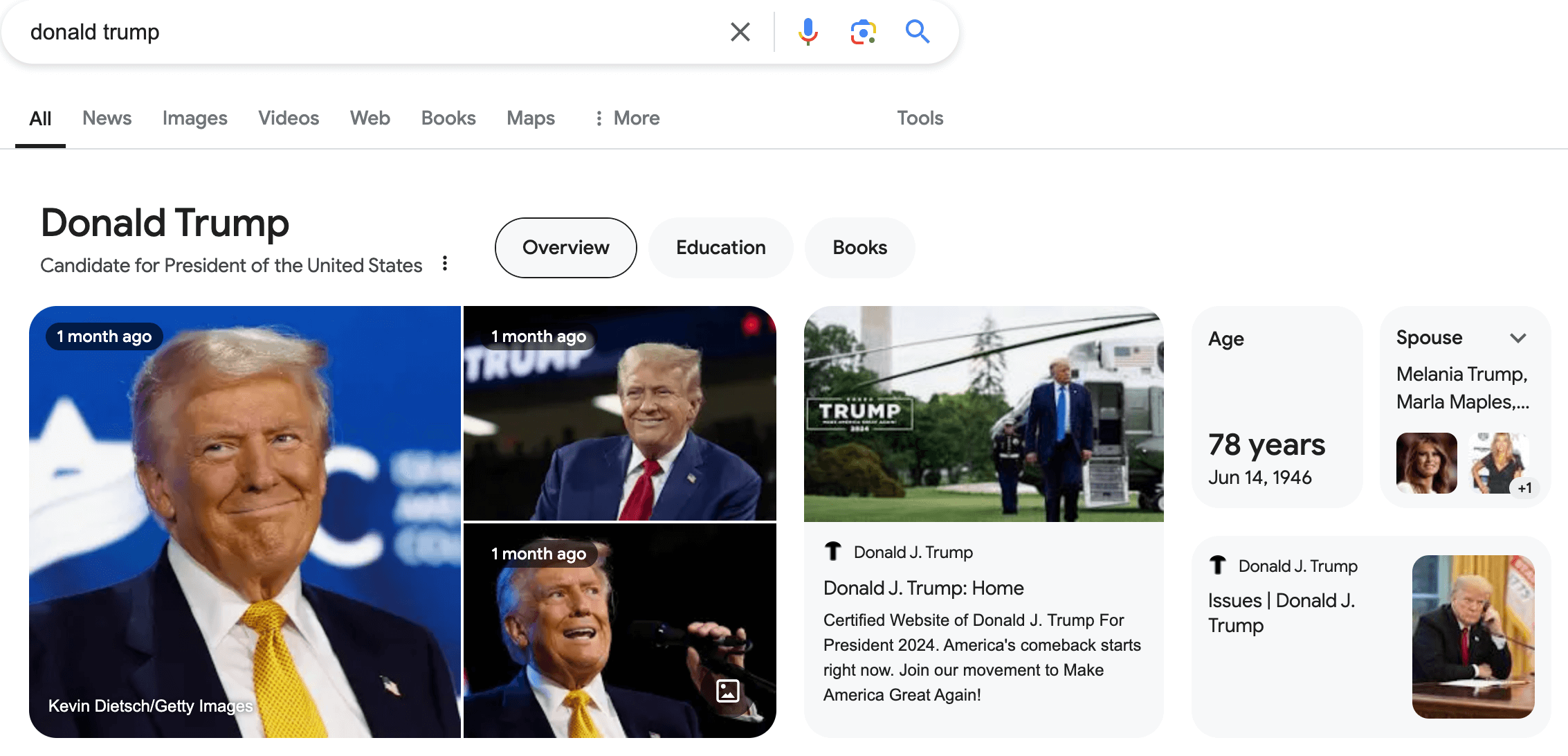
- 사람/조직 정보: 직위, 위치, 창립 날짜 등 주목할만한 사람이나 조직에 대한 정보를 표시합니다.

- 동영상: 길이, 업로드 날짜, 동영상 설명과 같은 주요 정보가 포함된 동영상 미리보기 이미지를 표시합니다.
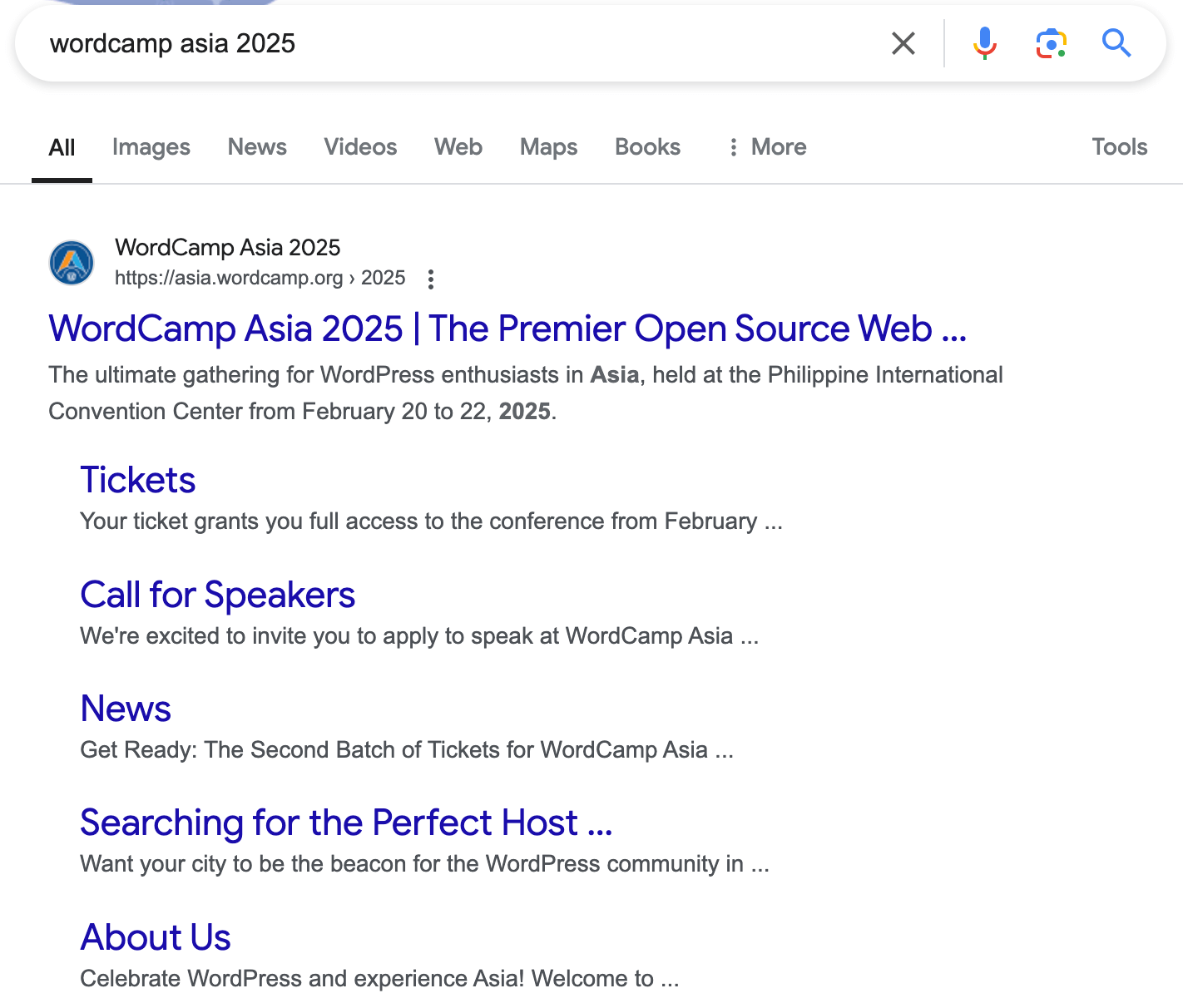
- 기사 : 뉴스 기사나 블로그 게시물의 헤드라인, 이미지, 게시 날짜를 표시합니다.
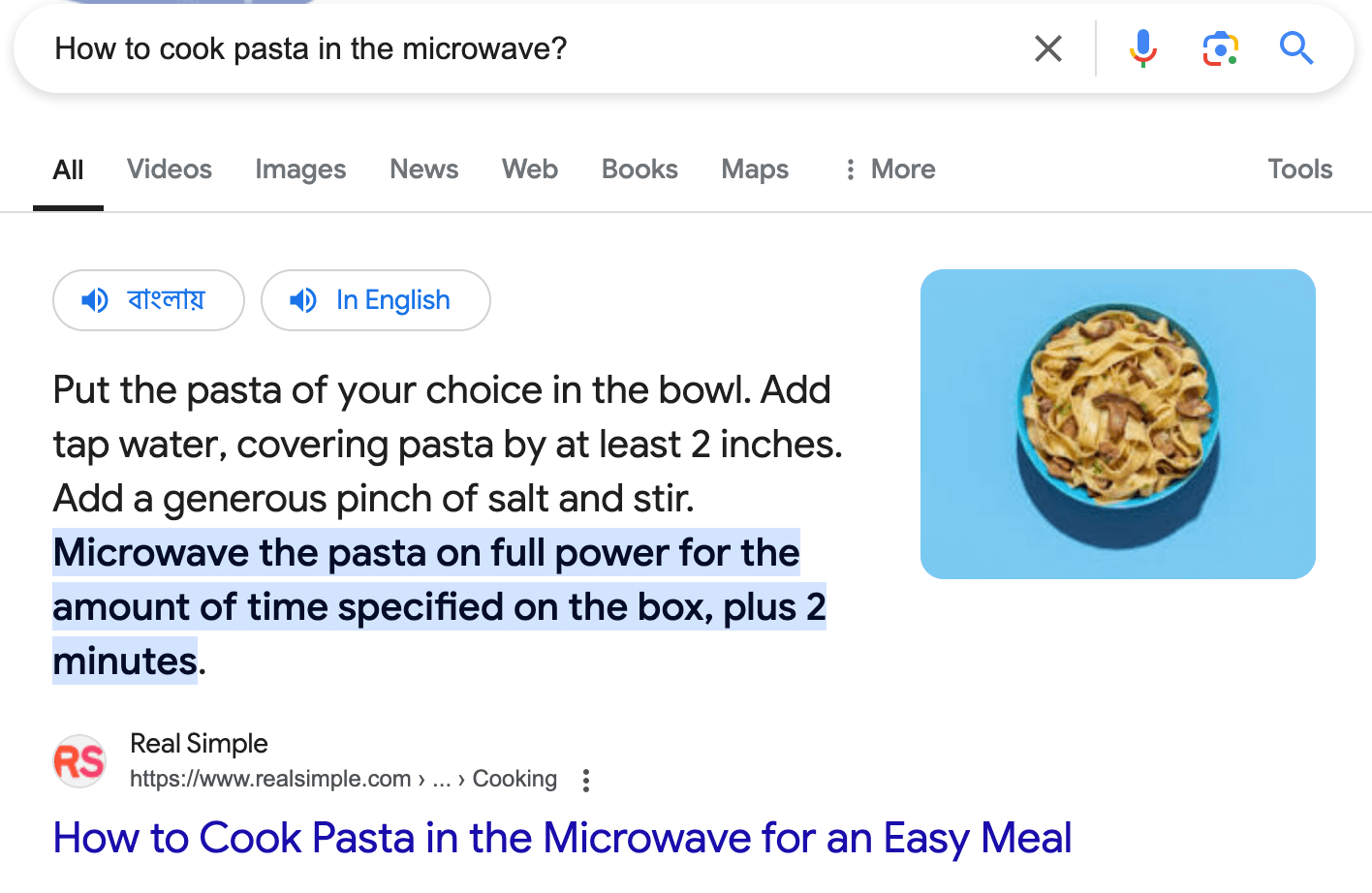
- 방법 : 작업 완료를 위한 단계별 지침을 제공하며, 주로 이미지나 비디오를 사용합니다.
- 지역 업체 : 주소, 전화번호, 영업 시간 등 필수 업체 정보를 표시합니다.
- 소프트웨어 응용 프로그램 : 등급, 가격, 호환성 등 소프트웨어에 대한 정보를 강조 표시합니다.
다른 유형의 리치 스니펫 도 있을 수 있습니다. 이러한 향상된 검색 결과를 통해 사용자는 표준 페이지 제목, URL, 메타 설명 이외의 콘텐츠를 빠르게 살펴볼 수 있습니다.
리치 스니펫을 사용하는 이유는 무엇입니까?
WordPress 웹사이트에서 리치 스니펫을 사용하는 데는 여러 가지 이유가 있습니다.
첫째, 리치 스니펫은 클릭률(CTR)을 높이는 데 도움이 됩니다. 검색 결과를 더욱 유익하고 시각적으로 매력적으로 만들 수 있습니다. 사용자가 리치 스니펫을 보면 웹사이트를 클릭할 가능성이 더 높아집니다.
둘째, 리치 스니펫은 사용자의 시선을 사로잡는 세부정보를 추가하여 결과를 돋보이게 만듭니다 . 독자는 검색 페이지에서 직접 콘텐츠에 대한 더 많은 맥락과 유용한 정보를 얻을 수 있습니다.
리치 스니펫이 더 높은 순위를 보장하지는 않지만 사용자 참여도를 높이고 이탈률을 낮출 수 있습니다. 이는 전반적인 SEO 성과에 긍정적인 영향을 미칠 수 있습니다.
게다가 리치 스니펫은 검색 결과에 회사 로고 및 기타 정보를 표시하여 브랜드 인지도를 높입니다 .
리치 스니펫은 어떻게 작동하나요?
리치 스니펫을 생성하기 위해 웹마스터 또는 웹사이트 소유자는 스키마 마크업 형식의 구조화된 데이터를 사용합니다. 이 마크업은 검색 엔진에 페이지 콘텐츠에 대한 자세한 컨텍스트를 제공하기 위해 웹페이지에 추가된 코드입니다. 구조화된 데이터의 일반적인 형식에는 JSON-LD (Google에서 권장), Microdata 및 RDFa 가 있습니다.
예를 들어 페이지에 제품이 포함된 경우 검색 엔진에 제품 이름, 가격, 재고 여부, 리뷰를 알리는 구조화된 데이터를 추가할 수 있습니다. Google은 이 마크업을 읽고 관련 정보를 검색결과에 리치 스니펫으로 표시합니다.
WordPress에 리치 스니펫을 추가하는 방법

WordPress에 리치 스니펫을 추가하는 두 가지 주요 방법이 있습니다.
- WordPress 플러그인 사용
- 수동으로 스키마 마크업 추가
방법 1: WordPress 플러그인 사용
웹사이트에 리치 스니펫을 추가할 수 있는 여러 가지 WordPress 플러그인이 있습니다. 오늘은 " All In One Schema Rich Snippets " 플러그인을 사용하여 리치 스니펫을 추가하는 방법을 보여 드리겠습니다.
이 플러그인을 사용하면 콘텐츠에 리치 스니펫을 쉽게 추가할 수 있습니다. 리뷰, 기사, 이벤트, 제품 등 다양한 스키마 유형을 지원합니다. 간단한 인터페이스를 통해 누구나 쉽게 검색 기능을 강화할 수 있습니다.
참고: 나중에 WordPress 사이트에 널리 사용되는 다른 리치 스니펫 플러그인을 보여드리겠습니다.
따라야 할 단계는 다음과 같습니다.
- 플러그인 설치
- 플러그인 설정 구성
- 콘텐츠에 리치 스니펫 추가
- 스니펫 세부정보를 입력하세요.
- 리치 스니펫 테스트
1단계: 플러그인 설치
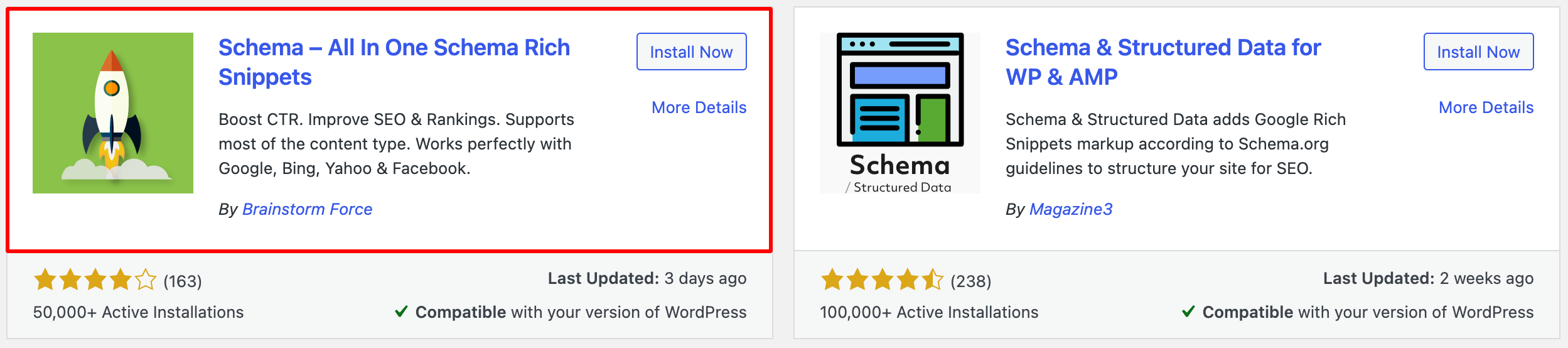
플러그인을 설치하려면 먼저 WordPress 대시보드에 로그인하세요. 다음으로 플러그인 → 새로 추가로 이동합니다. 검색 창에 – All In One Schema Rich Snippets 를 입력하세요.

검색 결과에 플러그인이 나타나면 지금 설치를 클릭하세요. 설치가 완료되면 활성화를 클릭하세요.
추가 지원이 필요하면 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 확인하세요.
2단계: 플러그인 설정 구성
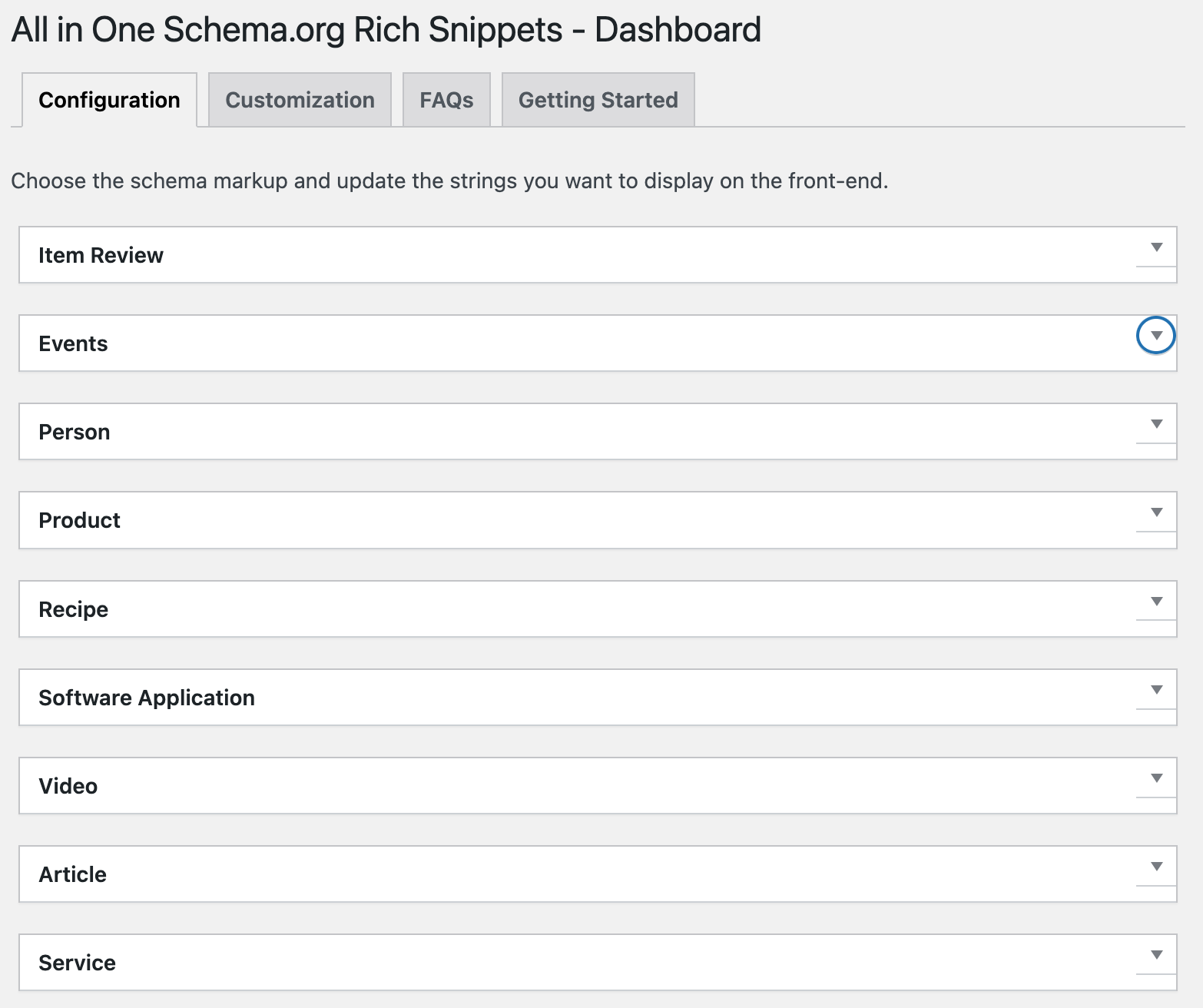
플러그인을 활성화하면 WordPress 대시보드에 Rich Snippets이라는 새 메뉴 항목이 표시됩니다. 리치 스니펫 → 구성 으로 이동합니다.

플러그인은 다음을 포함한 여러 조각 유형을 제공합니다.
- 검토
- 이벤트
- 사람
- 제품
- 레시피
- 소프트웨어 애플리케이션
- 동영상
- 기사
- 서비스
각 유형에는 채워야 할 특정 필드가 있습니다. 스키마 유형에 따라 필수 필드를 완성하세요. 여기에는 제목, 작성자, 날짜, 등급 및 기타 관련 세부정보와 같은 정보가 포함될 수 있습니다.
예를 들어:
- 검토 : 등급 기준을 입력하고 등급에 대한 값을 설정합니다.
- 이벤트 : 날짜, 장소, 설명을 포함합니다.
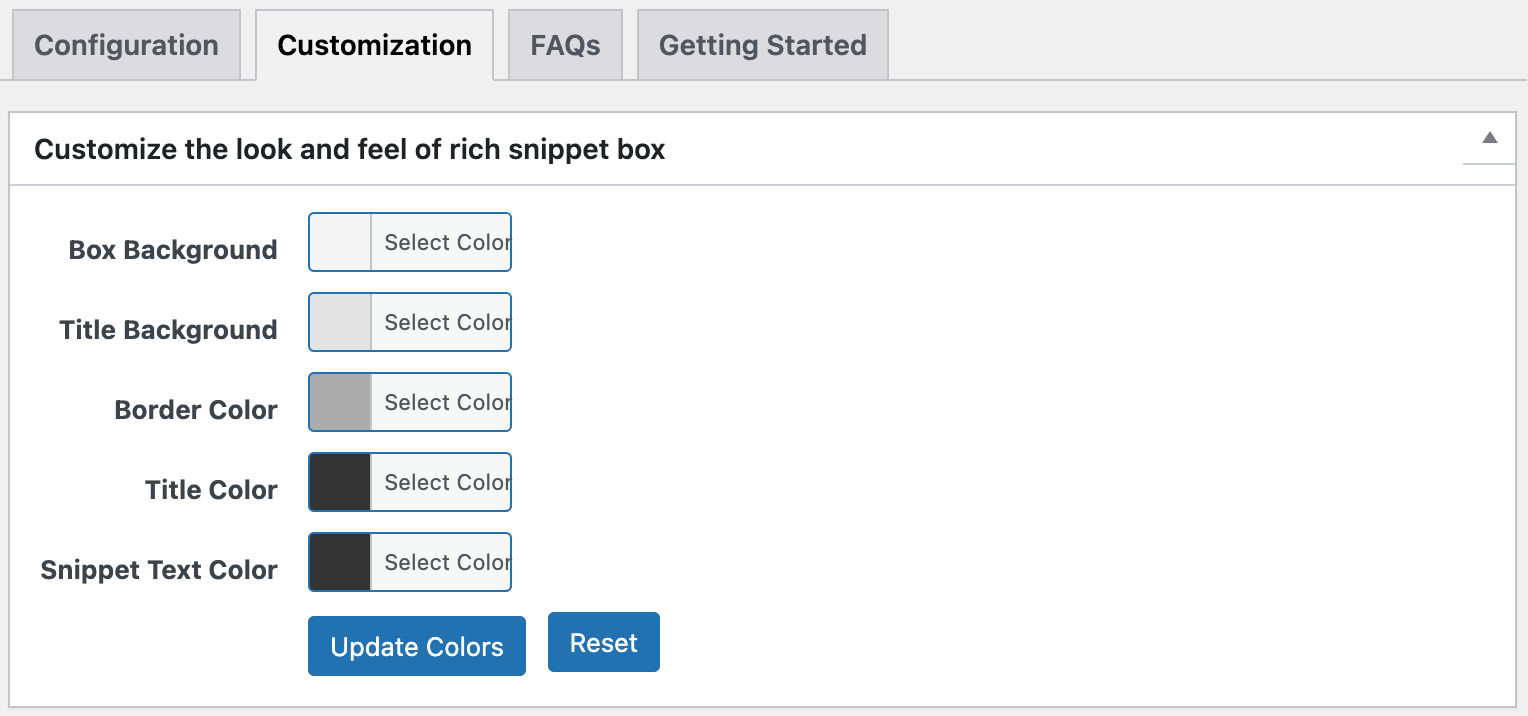
"사용자 정의" 탭에서 상자 모양을 변경하는 옵션을 찾을 수 있습니다. 배경색이나 테두리를 변경하는 등 리치 스니펫 상자가 사이트 프런트 엔드에 표시되는 방식을 수정할 수 있습니다.

다른 두 개의 탭 "FAQ" 및 "시작하기" 를 확인하세요. 여기에서 플러그인과 해당 구성에 대해 자세히 알아볼 수 있습니다.
3단계: 콘텐츠에 리치 스니펫 추가
이제 플러그인이 구성되었으므로 게시물이나 페이지에 리치 스니펫을 추가할 차례입니다. 새 게시물/페이지를 만들 거나 기존 게시물/페이지를 편집 할 수 있습니다.
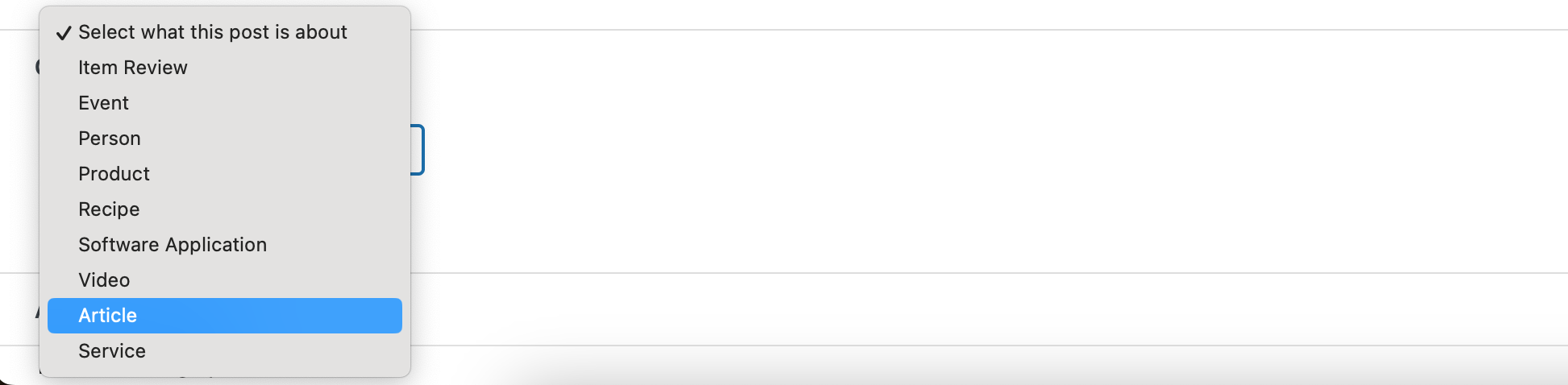
편집기에서 편집기 하단까지 아래로 스크롤하면 리치 스니펫 구성 이라는 새 섹션이 표시됩니다.

드롭다운 메뉴에서 기사, 리뷰, 레시피, 제품 등 콘텐츠에 적용되는 리치 스니펫 유형을 선택하세요.
4단계: 스니펫 세부정보 입력
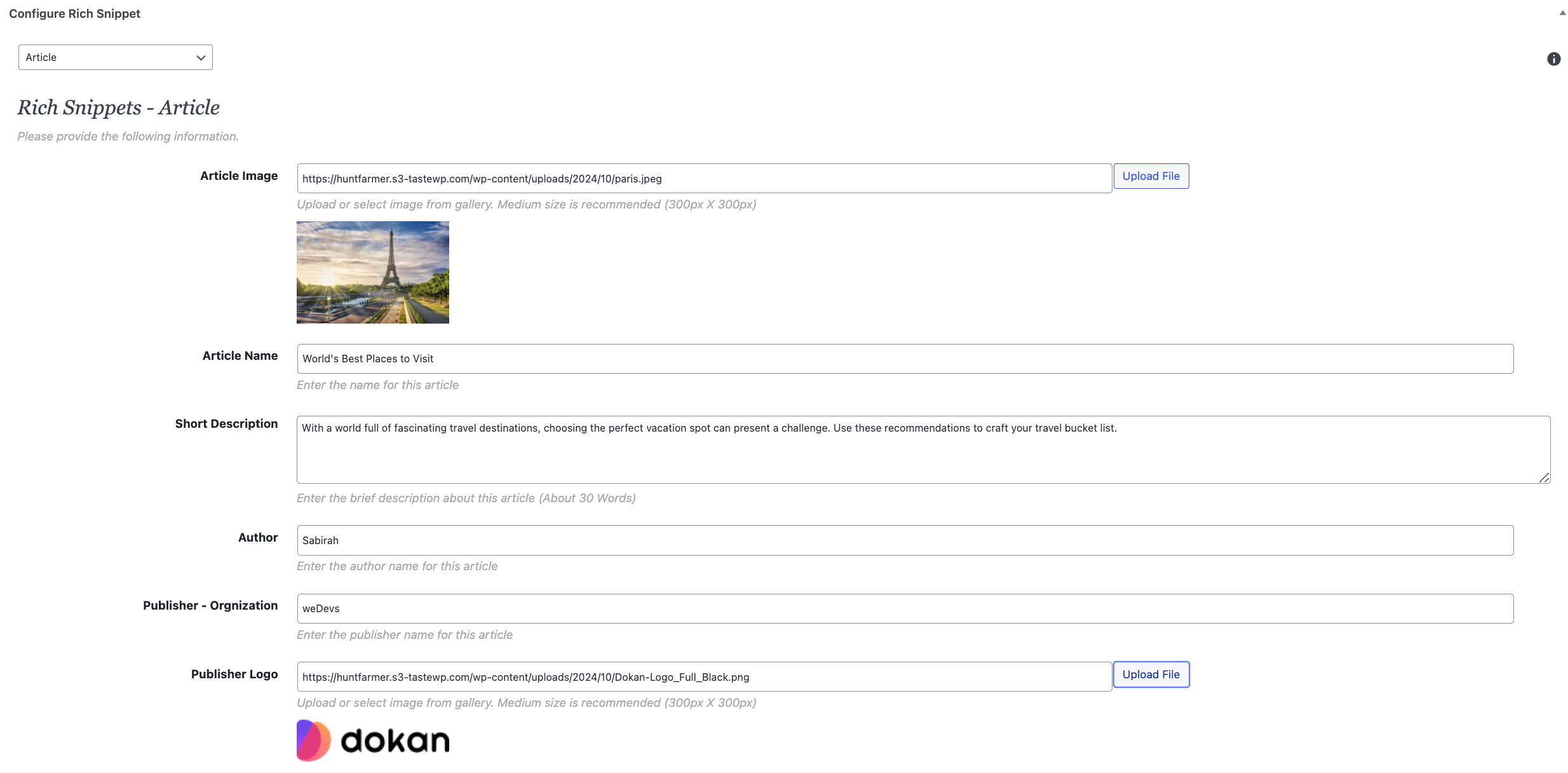
리치 스니펫 유형을 선택하면 해당 유형과 관련된 필드가 나타납니다. "기사" 유형을 선택한 경우. 아래 필드가 표시됩니다.

선택한 리치 스니펫 유형과 관련된 모든 필드를 작성합니다. 더 많은 세부정보를 제공할수록 Google이 이 정보를 검색결과에 표시할 확률이 높아집니다.
리치 스니펫 정보를 작성한 후 게시물/페이지를 저장 하거나 게시하세요 .
플러그인은 백그라운드에서 필요한 구조화된 데이터(schema.org 마크업)를 자동으로 생성합니다. 이 데이터는 Google이 선호하는 JSON-LD 형식으로 페이지의 HTML 에 삽입됩니다.
5단계: 리치 스니펫 테스트
Google이 리치 스니펫을 선택하기를 기다리기 전에 구조화된 데이터가 올바르게 구현되었는지 테스트할 수 있습니다.
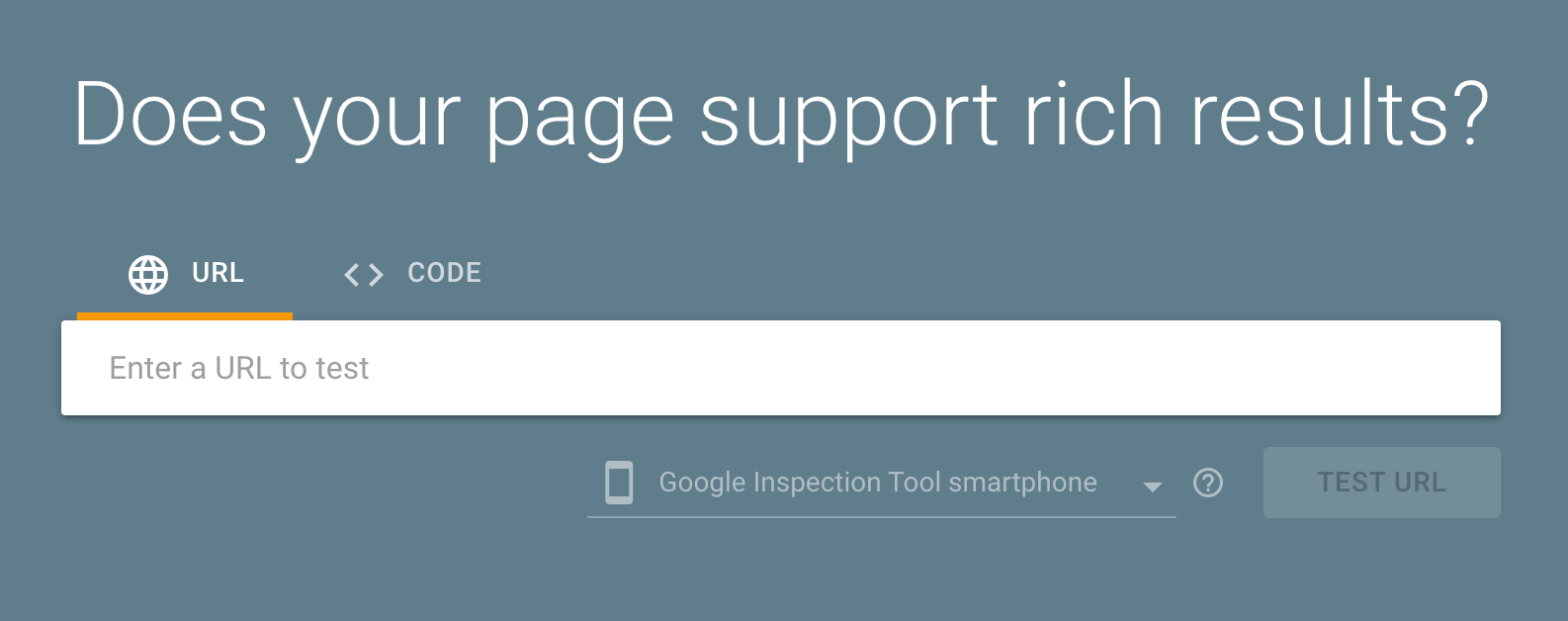
Google의 리치 결과 테스트 로 이동하세요.

여기에서 URL에 대한 텍스트 상자를 볼 수 있습니다. 스니펫을 추가한 게시물/페이지의 URL을 입력하세요. 그런 다음 테스트 URL 버튼을 클릭합니다.
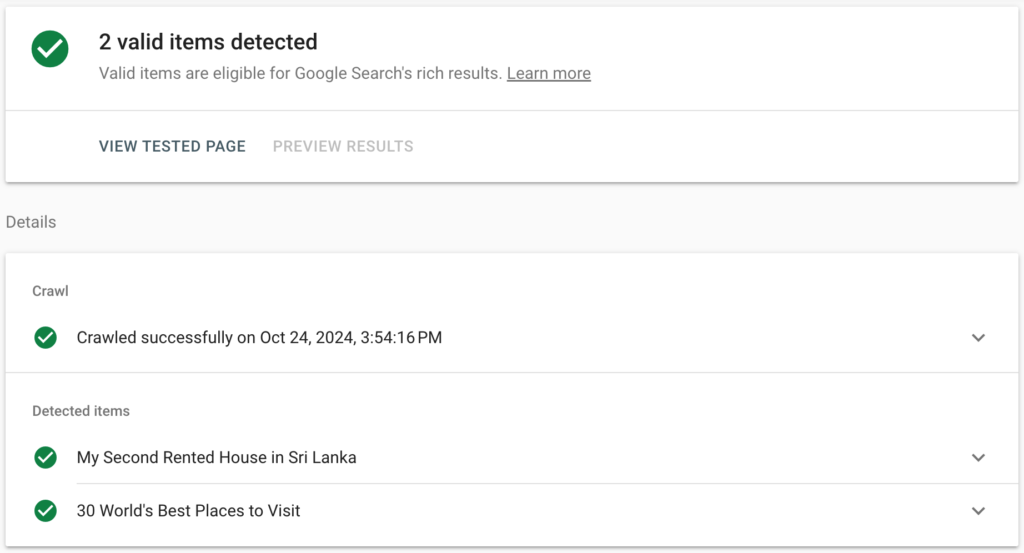
Google에서는 리치 스니펫 데이터가 올바르게 추가되었는지, 어떤 유형의 리치 결과가 적합한지 알려드립니다.

올인원 스키마 리치 스니펫 플러그인은 게시물/페이지의 프런트 엔드에 시각적인 "리치 스니펫 상자"를 자동으로 표시합니다. 앞서 언급한 것처럼 플러그인 설정에서 모양을 맞춤설정할 수 있습니다.
중요 사항: 이 플러그인은 Yoast SEO 및 Rank Math와 같은 다른 SEO 플러그인과 잘 작동하지만 특히 리치 스니펫에 중점을 두고 있으므로 기본 SEO 도구와 함께 사용할 수 있습니다.
방법 2: 스키마 마크업을 수동으로 추가
코딩에 익숙하다면 웹사이트에 스키마 마크업을 수동으로 추가할 수도 있습니다. 스키마 마크업은 웹사이트에 추가하여 검색 엔진에 콘텐츠의 내용을 알려주는 코드 유형입니다. 이를 통해 검색 엔진은 귀하의 콘텐츠를 더 잘 이해 하고 SERP에 더 정확하게 표시할 수 있습니다.
스키마 마크업을 수동으로 추가하려면 웹사이트의 HTML 코드를 편집해야 합니다. 텍스트 편집기나 WordPress 테마의 코드 편집기를 사용하여 이 작업을 수행할 수 있습니다. 코드를 수정한 후에는 변경 사항을 저장하세요.
사이트를 크게 변경하기 전에 WordPress 사이트를 백업해 두는 것이 좋습니다.
리치 스니펫을 수동으로 추가하려면 다음과 같이 각 페이지 유형에 대한 올바른 스키마를 생성해야 합니다.
- 제품 페이지의 제품 스키마입니다.
- 검토를 위한 검토 스키마입니다.
- 자주 묻는 질문에 대한 FAQ 스키마입니다.
중요 참고 사항: Google 구조화된 데이터에는 JSON-LD 형식을 선호합니다.

다음은 사이트의 스키마 마크업을 수동으로 구성하는 단계입니다.
1단계: 필요한 구조화된 데이터 유형 식별
만들려는 리치 스니펫 유형을 결정하세요. 일반적인 스키마 유형은 다음과 같습니다.
- 조항
- 제품
- 조리법
- 리뷰
- 이벤트
- FAQ 및 방법
Schema.org 에서 사용 가능한 스키마 유형 및 예의 전체 목록을 찾거나 Google의 구조화된 데이터 마크업 도우미를 사용하여 마크업을 생성할 수 있습니다.
2단계: JSON-LD 마크업 생성
작업을 더 쉽게 하기 위해 다음과 같은 온라인 스키마 생성기를 사용할 수 있습니다.
- Merkle의 스키마 마크업 생성기
- 홀 분석을 통한 JSON-LD 생성기
- Google의 구조화된 데이터 마크업 도우미
또는 JSON-LD 마크업을 수동으로 작성할 수 있습니다. 다음은 제품 의 기본 예입니다.
<script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Product", "name": "Sample Product", "image": "https://example.com/photos/1x1/product.jpg", "description": "This is a sample product description.", "sku": "0446310786", "offers": { "@type": "Offer", "url": "https://example.com/product-page", "priceCurrency": "USD", "price": "29.99", "itemCondition": "https://schema.org/NewCondition", "availability": "https://schema.org/InStock" }, "aggregateRating": { "@type": "AggregateRating", "ratingValue": "4.4", "reviewCount": "89" } } </script>3단계: WordPress 페이지/게시물에 스키마 마크업 추가
JSON-LD 스키마 코드를 생성한 후에는 이를 특정 페이지나 게시물의 HTML에 추가해야 합니다.
- WordPress 대시보드로 이동합니다 .
- 리치 스니펫을 추가하려는 게시물/페이지를 편집하세요 .
- 텍스트/HTML 편집기로 전환합니다 (구텐베르그 블록 편집기를 사용하는 경우 오른쪽 상단 모서리에 있는 세 개의 점을 클릭하고 “코드 편집기” 선택).
- 게시물/페이지의
<head>또는<body>섹션 내부에 JSON-LD 마크업을 붙여넣습니다 .- 이상적으로는 구조화된 데이터를
<head>섹션에 배치해야 하지만 WordPress에서는 게시물에 쉽게 접근할 수 있는 기능을 제공하지 않으므로 게시물 본문 내에 배치해도 괜찮습니다.
- 이상적으로는 구조화된 데이터를
예를 들어:
<!-- Your content starts here --> <script type="application/ld+json"> { "@context": "https://schema.org/", "@type": "Review", "itemReviewed": { "@type": "Product", "name": "Sample Product" }, "reviewRating": { "@type": "Rating", "ratingValue": "4", "bestRating": "5" }, "author": { "@type": "Person", "name": "John Doe" } } </script> <!-- Your content continues here -->- 페이지/게시물을 업데이트하세요 .
페이지에 리치 스니펫을 추가한 후 모든 것이 올바르게 설정되었는지 테스트하세요.
위의 이전 방법에서 설명한 대로 수행할 수 있습니다.
Google이 페이지를 크롤링한 후 리치 스니펫이 검색결과에 표시되기까지 다소 시간이 걸릴 수 있습니다. 구조화된 데이터와 관련된 오류가 있는지 Google Search Console을 모니터링 하세요.
WordPress를 위한 최고의 리치 스니펫 플러그인
다음은 웹 사이트의 SEO를 개선하고 검색 결과에서 콘텐츠의 모양을 향상시킬 수 있는 WordPress용 최고의 리치 스니펫 플러그인 5개입니다.
- 개요
- WP 및 AMP용 스키마 및 구조화된 데이터
- 스키마 앱 구조화된 데이터
1. 스키마

스키마 플러그인은 콘텐츠에 구조화된 데이터(schema.org 마크업)를 추가하는 프로세스를 단순화합니다. 플러그인은 기사, 레시피, 리뷰, 조직, 이벤트 등을 포함한 다양한 스키마 유형을 지원합니다. 이러한 유연성을 통해 다양한 유형의 콘텐츠를 쉽게 최적화할 수 있습니다.
주요 특징 :
- 사전 구성된 스키마 유형(리뷰, 기사, FAQ, 이벤트 등)으로 간단한 설정
- 페이지에 스키마 마크업을 자동으로 추가합니다.
- 사용자 정의 게시물 유형을 지원합니다.
- 고도로 사용자 정의가 가능하며 Yoast SEO와 같은 인기 있는 SEO 플러그인과 잘 통합됩니다.
최적의 대상 : 포괄적인 스키마 솔루션을 찾는 고급 사용자 또는 마케팅 담당자.
2. WP 및 AMP용 스키마 및 구조화된 데이터

WP 및 AMP용 스키마 및 구조화된 데이터는 Schema.org 지침에 따라 Google 리치 스니펫 마크업을 추가하는 플러그인입니다. 이 포괄적인 플러그인은 35개 이상의 스키마 유형을 지원하며 AMP(Accelerated Mobile Pages)와 호환되도록 설계되었습니다. 구조화된 데이터를 추가하여 검색결과에서 사이트의 가시성을 높일 수 있습니다.
주요 특징:
- 광범위한 스키마 유형을 지원합니다.
- AMP 페이지와 원활하게 작동합니다.
- 마크업을 확인할 수 있는 테스트 도구가 내장되어 있습니다.
- 고급 사용자를 위한 맞춤 설정이 가능합니다.
최적의 대상: 광범위한 스키마 지원을 원하고 더 나은 모바일 성능을 위해 AMP를 사용하는 사용자.
3. 스키마 앱 구조화된 데이터

Schema App Structured Data는 웹 사이트의 구조화된 데이터를 쉽게 생성하고 관리할 수 있는 강력한 플러그인입니다. 최적의 SEO 성능을 위해 광범위한 스키마 유형과 고급 기능을 제공합니다.
주요 특징:
- 조직, 제품, 기사 등 다양한 스키마 유형을 광범위하게 지원합니다.
- 기존 콘텐츠와 쉽게 통합됩니다.
- 특정 요구 사항에 맞게 사용자 정의 가능한 옵션입니다.
- 스키마가 Google 가이드라인을 준수하도록 자동 업데이트됩니다.
최적의 대상: 포괄적이고 유연한 스키마 솔루션을 찾는 고급 사용자 및 개발자.
보너스: 리치 스니펫에 맞게 사이트를 최적화하는 방법
이제 귀하도 리치 스니펫에 맞게 사이트를 최적화하는 것이 검색 결과에서 눈에 띌 수 있는 환상적인 방법이라는 점에 동의하십니다.
그러나 코드나 스키마 마크업을 추가하는 것만으로는 충분하지 않습니다. 리치 스니펫을 최대한 활용하려면 사이트를 준비 해야 합니다. 이렇게 하면 리치 스니펫에 표시될 가능성이 높아질 뿐만 아니라 사이트가 검색 엔진 모범 사례에 맞게 조정됩니다.
그럼 어떻게 하시겠습니까? 간단한 단계로 나누어 보겠습니다.
- 리치 스니펫 이해
- 올바른 스키마 마크업 선택
- 신뢰할 수 있는 플러그인 사용
- 고품질 콘텐츠 제작
- 마크업 테스트
- 결과를 모니터링하세요
1. 리치 스니펫 이해하기
먼저, 리치 스니펫이 무엇인지 아는 것이 중요합니다. 리뷰, 이미지, 이벤트 세부정보 등 추가 정보를 제공하는 향상된 검색결과입니다. 이러한 추가 정보는 귀하의 목록을 더욱 매력적으로 만들어 더 많은 클릭을 유도할 수 있습니다.
2. 올바른 스키마 마크업 선택
다음 단계는 콘텐츠에 적합한 스키마 마크업을 선택하는 것입니다. Schema.org 는 다양한 유형의 마크업을 제공하는 훌륭한 리소스입니다. 블로그, 온라인 상점, 지역 비즈니스 등 무엇을 운영하든 적합한 스키마 유형이 있습니다. 예를 들어, 블로그 게시물은 일반적으로 “Article” 마크업을 사용하는 반면, 제품은 “Product” 마크업을 사용할 수 있습니다.
3. 안정적인 플러그인을 사용하세요
위에서 이미 살펴본 것처럼 플러그인을 사용하여 WordPress에 리치 스니펫을 쉽게 추가 할 수 있습니다. 플러그인을 설치하고 필요한 필드를 입력하기만 하면 됩니다! 하지만 플러그인을 선택할 때는 주의해야 합니다. 무료 버전을 사용해 보고, 모든 기능을 평가하고, 리뷰를 확인한 후 결정을 내릴 수 있습니다.
4. 고품질 콘텐츠 제작
검색 엔진은 가치 있는 콘텐츠를 좋아하므로 사용자의 질문에 답하는 고품질 기사를 만드는 데 집중하세요. 고품질 콘텐츠는 리치 스니펫으로 선택될 가능성을 높입니다. 콘텐츠를 쉽게 소화할 수 있도록 명확한 제목, 중요 항목, 이미지를 사용하세요.
5. 마크업 테스트
스키마 마크업을 추가한 후에는 테스트할 시간입니다! Google의 리치 결과 테스트 는 이를 위한 편리한 도구입니다. URL이나 구현한 코드를 입력하면 모든 것이 올바르게 설정되었는지 알려줍니다. 문제가 있는 경우 해결 방법을 안내해 드립니다.
6. 결과를 모니터링하세요
마지막으로 결과를 지켜보세요. Google Search Console을 사용하여 리치 스니펫의 실적을 추적하세요. 이를 통해 현재 진행 중인 작업과 개선이 필요한 부분을 이해하는 데 도움이 됩니다.
이러한 간단한 단계를 따르면 리치 스니펫에 맞게 사이트를 효과적으로 최적화할 수 있습니다.
마무리 메모: WordPress에 리치 스니펫을 추가하는 방법
마케팅 담당자로서 우리의 주요 목표는 검색 결과에서 우리 사이트를 눈에 띄게 만드는 것입니다. 리치 스니펫은 이러한 방식으로 강력한 도구가 될 수 있습니다.
리치 스니펫은 검색 엔진에 콘텐츠에 대한 추가 정보를 제공하는 구조화된 데이터 유형 입니다. 이 정보는 주로 이미지, 평가 또는 기타 세부정보를 포함하는 향상된 스니펫으로 표시될 수 있습니다. 이는 사이트의 SEO와 전반적인 성능을 향상시킵니다.
다음 단계에 따라 플러그인을 사용하여 WordPress 사이트에 리치 스니펫을 쉽게 추가 할 수 있습니다.
- 플러그인을 설치하고 활성화하세요 .
- 플러그인의 리치 스니펫 섹션에서 설정을 구성합니다 .
- 각 게시물이나 페이지에 대해 리치 스니펫 유형을 선택하세요.
- 관련 세부정보를 입력하세요.
- 게시물이나 페이지를 저장하고 게시하세요 .
- Google의 리치 결과 도구로 스니펫을 테스트하세요 .
코딩 기술이 있으면 스키마 마크업을 수동으로 추가할 수도 있습니다.
위에서 모든 방법을 자세히 설명했습니다.
이제 우리는 여러분의 의견을 듣고 싶습니다! 귀하의 사이트에서 리치 스니펫을 사용해 보셨나요? 아래 댓글로 여러분의 생각이나 질문을 공유해 주세요!
