WordPress에 스크롤 애니메이션을 추가하는 방법
게시 됨: 2022-09-08정말 멋진 양방향 스크롤 효과가 있는 웹사이트를 찾았을 때 그 느낌을 아십니까? 털실을 든 새끼 고양이처럼 완전히 주의를 산만하게 하는 스크롤 애니메이션의 종류를 알고 계십니까?
당신이 나와 같다면 대단하다고 생각했을지 모르지만 당신의 리그에서 벗어나는 방법을 만들었습니다. 좋은 소식은 이것이 가능할 뿐만 아니라 몇 번의 클릭만으로 WordPress 사이트에 대한 스크롤 애니메이션을 만들 수 있다는 것입니다.
나는 당신의 두뇌를 손상시키지 않을 그것을 달성하는 네 가지 방법을 보여 드리겠습니다.
- 플러그인 사용
- 엘리멘터
- 디비
- 앵커 태그
Scrollsequence로 스크롤 애니메이션 만들기
공유하고 싶은 첫 번째 방법은 Scrollsequence라는 매우 편리한 플러그인을 사용하는 것입니다.

Scrollsequence는 방문자에게 시각적으로 큰 영향을 미치는 영화 스크롤 애니메이션을 만드는 데 도움이 됩니다. 제품을 360° 회전시키려는 제품 디스플레이에 특히 적합합니다. 사용자가 스크롤하면 애니메이션이 재생되고 되감기됩니다. 놀라운 예를 보려면 웹 사이트를 확인하십시오.
스크롤 시퀀스를 사용하는 방법
가장 먼저 할 일은 플러그인을 설치하는 것입니다. WordPress.org 페이지에서 무료 버전을 다운로드하거나 Scrollsequence 웹사이트에서 프리미엄 버전을 다운로드할 수 있습니다. 14일 무료 평가판을 제공하므로 사이트에서 사용해 볼 위험이 없습니다.
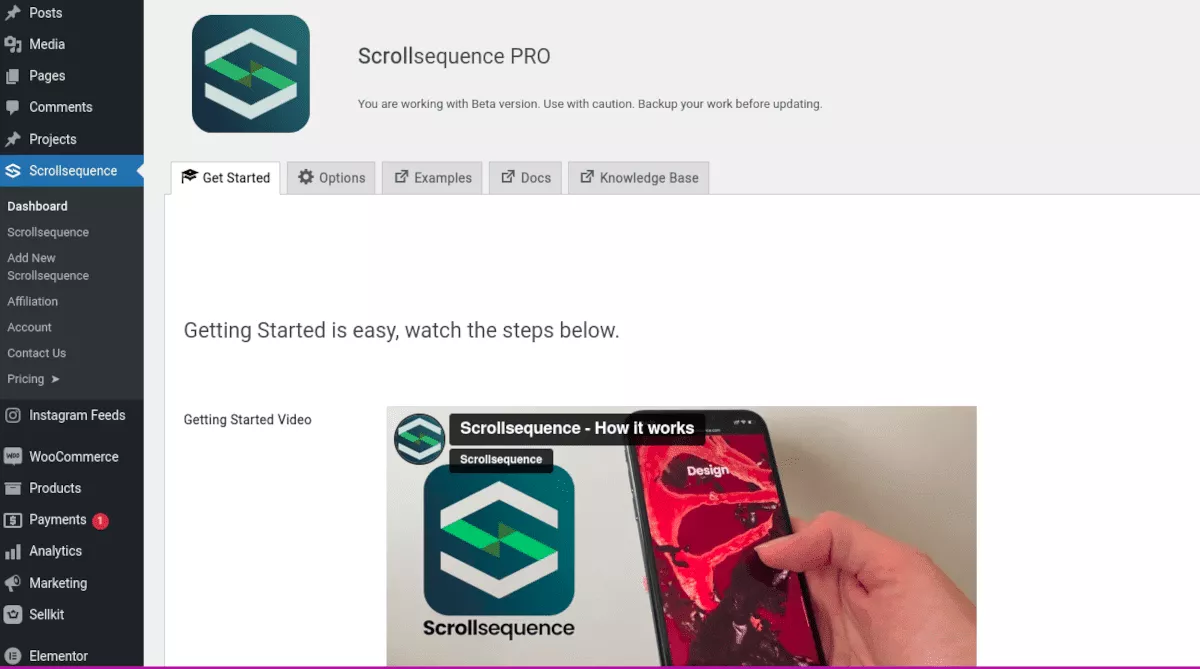
플러그인을 설치하고 활성화했으면 관리 대시보드에서 Scrollsequence 메뉴로 이동합니다.

메뉴의 첫 번째 섹션은 플러그인 사용 방법에 대한 전체 자습서입니다. 여기에서 기본 사항을 안내해 드리겠습니다.
GIF 또는 비디오 파일을 사용하는 대신 Scrollsequence는 일련의 스틸 프레임을 사용하여 스크롤링 비디오 효과를 만듭니다. 따라서 가장 먼저 해야 할 일은 5-10초 정도의 짧은 비디오를 캡처하고 즐겨 사용하는 편집 소프트웨어를 사용하여 프레임을 JPEG 시퀀스 파일로 내보내는 것입니다. Ezgif 변환기는 훌륭한 무료 선택입니다. 파일을 저장했으면 사이트로 돌아가 Scrollsequence > Add New Scrollsequence 로 이동합니다.
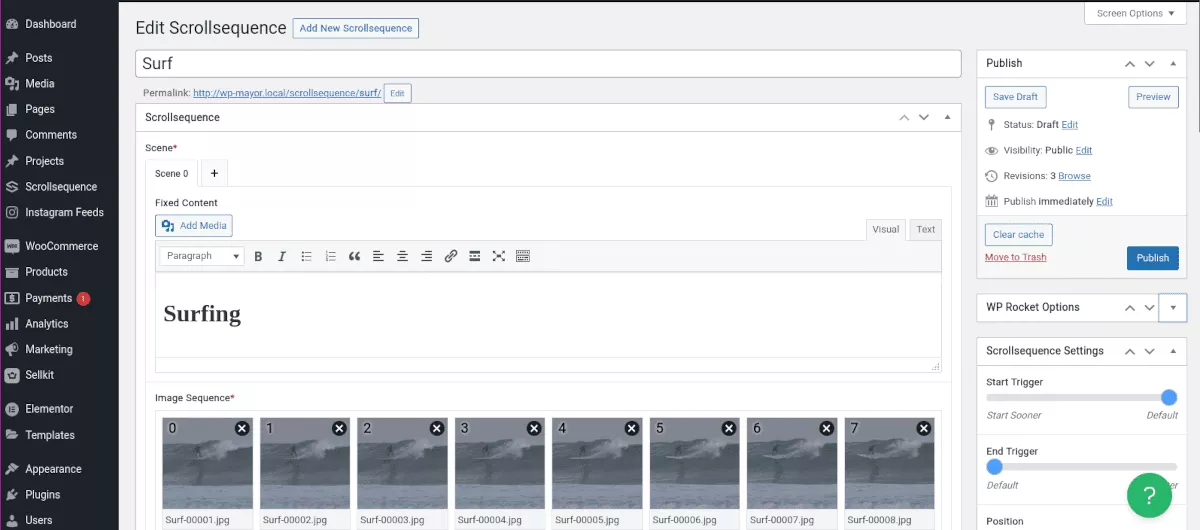
장면 추가를 클릭하면 이미지 시퀀스* 드롭다운이 나타납니다. 첨부 파일 선택 을 클릭하고 저장한 이미지를 추가합니다. 연결 속도에 따라 로드하는 데 시간이 걸릴 수 있습니다.

이 시점에서 초안 저장을 클릭한 다음 애니메이션을 미리 볼 수 있습니다. 편집하거나 설정을 선택하지 않고 기본 스크롤 애니메이션은 다음과 같습니다.
오른쪽 메뉴의 Scrollsequence Settings(스크롤 시퀀스 설정)에서 스크롤 시 비디오가 시작 및 종료되는 시간과 고정(고정) 또는 정적(페이지와 함께 흐름) 여부를 조정할 수 있습니다.
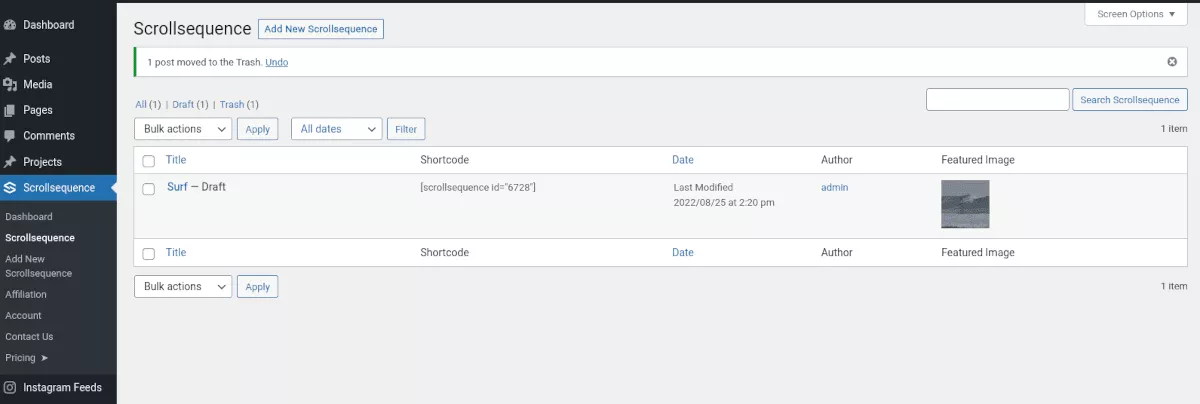
만족스러우면 게시 를 클릭합니다. 그런 다음 관리 메뉴에서 Scrollsequence로 돌아갑니다. 단축 코드와 함께 나열된 시퀀스를 볼 수 있습니다.

시퀀스를 표시하려는 페이지에 단축 코드를 복사하여 붙여넣습니다. 페이지에 원하는 만큼 시퀀스를 넣을 수 있습니다. 시퀀스가 완료되면 자동으로 다음 시퀀스로 넘어갑니다.
콘텐츠 애니메이션과 같이 Scrollsequence에서 더 많은 기능과 설정을 사용할 수 있습니다. Scrollsequence에 대해 더 자세히 알아보려면 검토 기사에서 전체 자습서를 확인하세요.
Elementor에서 스크롤 효과 만들기
이것은 비디오가 아닌 정지 이미지로 시작한다는 점에서 약간 다릅니다. 사용자가 스크롤할 때 화면의 한 쪽에서 다른 쪽으로 이동하도록 할 것입니다.
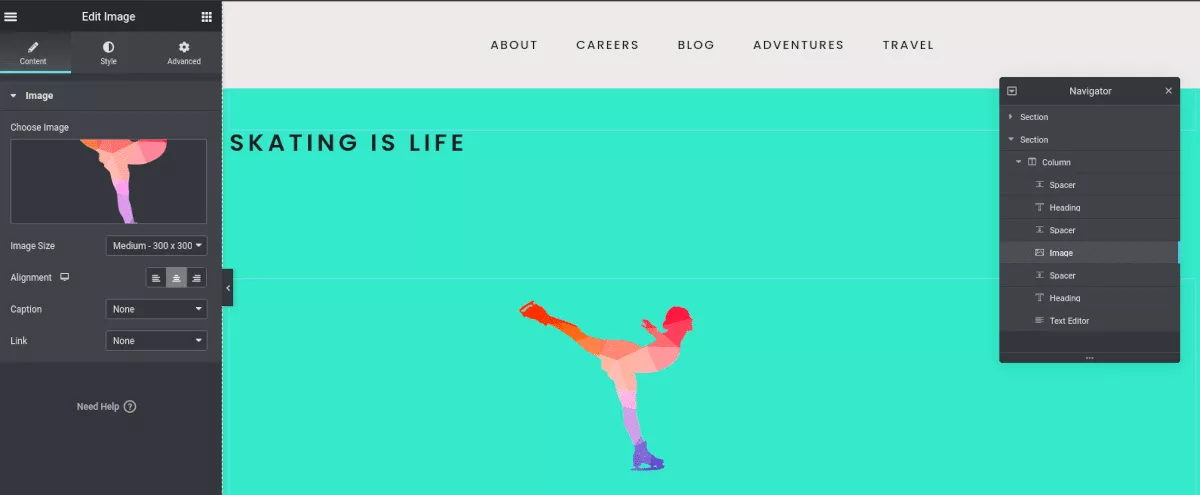
먼저 새 페이지를 만든 다음 Elementor로 편집을 선택합니다. 그런 다음 페이지에 이미지를 삽입합니다. 이 효과는 투명한 PNG 또는 SVG 파일을 사용하는 경우 가장 잘 작동합니다. 스크롤할 때 움직임이 눈에 띄도록 이미지 크기를 설정합니다. 제 경우에는 이미지를 사용하고 크기를 Medium – 300 x 300px로 설정했습니다.

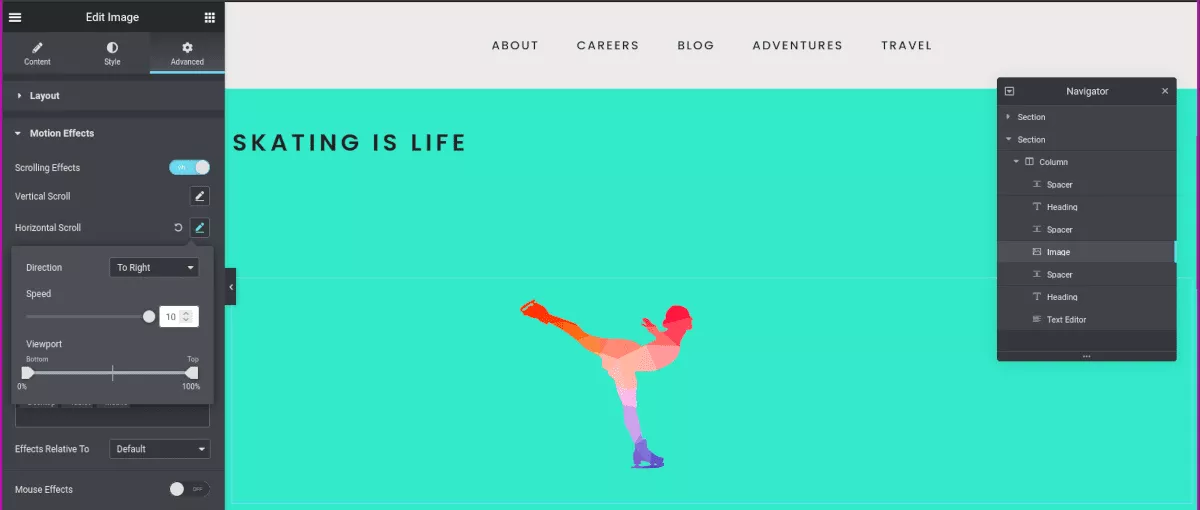
이미지를 선택한 상태에서 고급 탭을 선택하고 모션 효과 로 이동합니다. 스크롤 효과 켜기 . 내 스케이터가 페이지를 가로질러 이동하기를 원하므로 수평 스크롤 에서 방향 을 오른쪽 으로 설정합니다.

바로 아래로 스크롤하여 효과를 테스트할 수 있습니다. 이것은 매우 간단한 예이지만 가능성이 거의 무한하다는 것을 알 수 있습니다.
Elementor에서 Scrollsequence를 사용할 수도 있으며 Elementor Pro에는 약간의 제한이 있더라도 자체적으로 고정 스크롤 효과가 내장되어 있습니다.
Divi 스크롤 효과 만들기
이 효과는 Elementor의 스크롤 효과와 유사합니다. 당신이 Divi 사용자라면 당신도 할 수 있습니다.
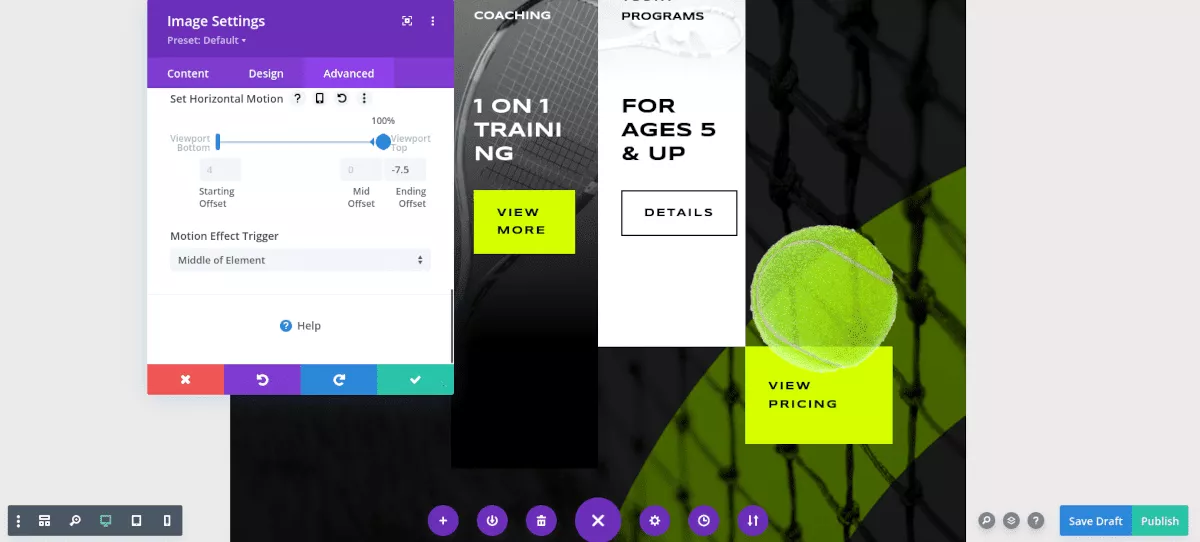
먼저 페이지를 만들고 Divi Builder 사용 을 선택합니다. 제 예에서는 Divi의 미리 만들어진 레이아웃 중 하나를 선택했습니다. 이 경우에는 테니스 코칭 사이트입니다.
사용자가 페이지를 아래로 스크롤할 때 테니스 공이 화면을 가로질러 굴리도록 하고 싶었습니다. 이전에 사용했던 스케이터처럼 투명한 배경에 테니스 공 PNG 이미지를 찾았습니다.

자신의 이미지를 업로드했으면 이미지 설정에서 고급 을 클릭합니다. 스크롤 효과로 이동합니다. 스크롤 변환 효과 아래에 몇 가지 선택 사항이 표시됩니다. 회전 및 수평 동작 효과를 모두 선택했습니다.
스크롤 동작을 테스트하고 설정을 조정하면 끝입니다. Divi Extended의 사람들은 도움이 될 수 있는 Divi 스크롤 효과에 대한 보다 심층적인 자습서를 제공합니다.
부드러운 스크롤을 위해 앵커 태그 및 CSS 사용
마지막으로 공유하고 싶은 방법은 다른 방법만큼 흥미롭지는 않지만 간단한 방법으로 사이트에 약간의 애니메이션을 추가하는 것입니다.
앵커 태그를 사용하여 방문자가 동일한 페이지의 콘텐츠로 이동할 수 있도록 하면 그것이 얼마나 투박해 보일 수 있는지 알 수 있습니다. 이 방법을 사용하면 마치 애니메이션이 적용된 것처럼 부드럽게 스크롤됩니다. 작동 방식은 다음과 같습니다.

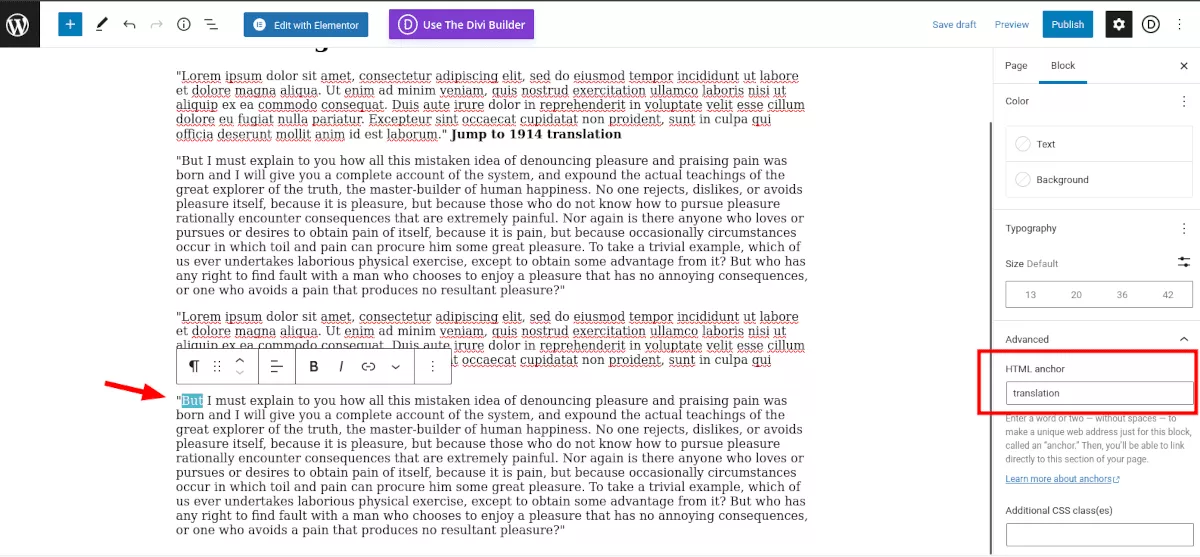
먼저 페이지에 앵커 태그를 설정합니다. 이동하려는 텍스트를 선택합니다. 고급 아래의 오른쪽 메뉴에서 HTML 앵커 필드에 텍스트를 배치합니다. 당신이 그것을 기억하는 한 그것이 무엇이든 상관 없습니다. 이것은 앵커 태그입니다.

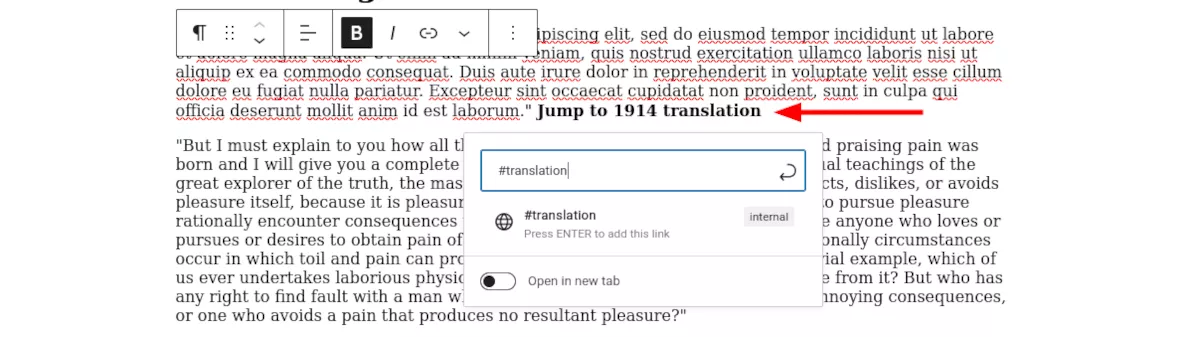
이제 앵커 태그에 연결할 텍스트를 선택합니다. 링크를 추가하고 링크 필드에 #link-word와 같이 해시태그 앞에 앵커 텍스트를 입력합니다.

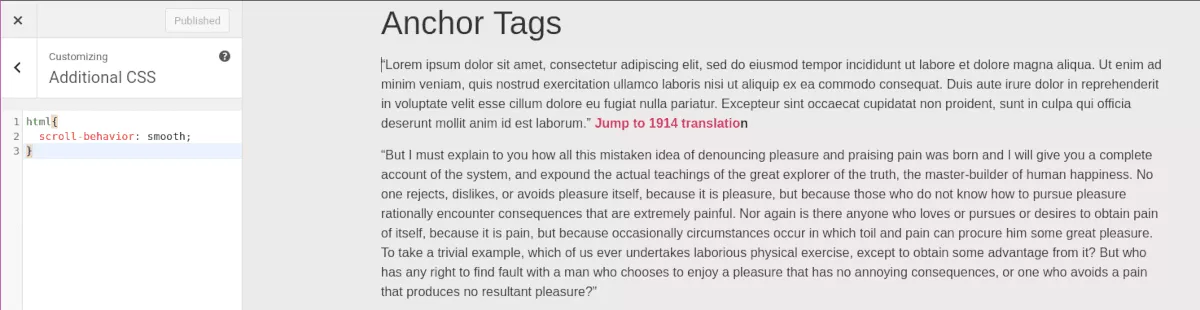
이제 페이지를 게시하거나 업데이트하십시오. 내가 말했듯이, 액션은 투박할 것입니다. 수정합시다. 페이지를 열고 상단 관리 표시줄에서 사용자 지정을 선택합니다. 추가 CSS까지 아래로 스크롤합니다. 이 코드를 필드에 붙여넣습니다.
html{ scroll-behavior: smooth; } 
게시를 클릭하고 링크를 테스트합니다. 매끄러운!
스크롤 애니메이션을 사용하여 페이지를 동적으로 만들기
페이지를 Apple이나 NASA만큼 동적으로 만드는 데 전문 개발자나 많은 노력이 필요하지 않다는 것을 알 수 있습니다. 네 가지 다른 방법을 보여 드렸지만 이 방법을 결합하여 방문자를 정말 놀라게 할 수 있습니다.
Scrollsequence는 방문자를 원사로 만든 새끼 고양이로 만드는 매우 쉬운 방법이기 때문에 탐색하는 것이 좋습니다. 그들은 귀하의 사이트를 기억하고 친구와 공유할 가능성이 훨씬 더 높습니다.
