WordPress 웹 사이트에 검색 표시줄을 추가하는 방법(쉬운 단계)
게시 됨: 2022-09-14WordPress 웹 사이트에 검색 창을 추가하는 쉬운 방법을 찾고 있습니까?
검색 표시줄을 사용하면 방문자가 게시물, 페이지 및 제품의 콘텐츠를 빠르게 찾을 수 있습니다. WordPress에는 기본적으로 검색 창 위젯이 제공되지만 제한된 검색 기능을 제공합니다. 반면에 전용 검색 플러그인에는 웹사이트에서 사용할 수 있는 많은 기능이 있습니다.
이 자습서에서는 웹 사이트에 검색 창을 추가하는 방법을 단계별로 배웁니다.
WordPress에 검색 창을 추가하는 방법
웹사이트에 검색창을 추가하면 다음과 같은 많은 이점이 있습니다.
- 콘텐츠 검색 가능성: 검색 표시줄을 추가하면 방문자가 게시물, 페이지, 카테고리, 댓글 및 기타 웹사이트 영역에서 콘텐츠를 쉽게 검색할 수 있습니다.
- 향상된 사용자 경험: 검색 상자에 실시간 검색 결과를 표시하면 사용자 참여가 향상되고 웹사이트에서 더 많은 시간을 보냅니다.
- 이탈률 감소: 사용자는 더 빠른 검색 결과를 얻을 수 있으므로 콘텐츠를 읽거나 제품을 탐색하는 데 더 오래 머물게 됩니다. 결국 웹사이트의 이탈률을 줄이는 데 도움이 됩니다.
방문자가 웹 사이트에서 무엇이든 검색할 수 있는 검색 창을 추가하려면 SearchWP 플러그인을 사용할 수 있습니다.

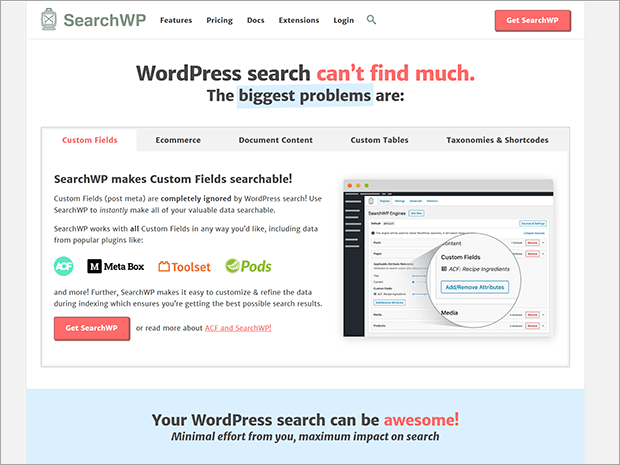
SearchWP는 가장 인기 있는 WordPress 검색 플러그인입니다. 이를 통해 고객은 기본 WordPress 검색 위젯에서 지원되지 않는 게시물, 페이지, 분류, 댓글 및 사용자 정의 필드에서 콘텐츠를 찾을 수 있습니다.
플러그인은 인기 있는 플러그인과 원활하게 통합되며 모든 사용자 정의 설정을 제공하여 아름답고 완전한 기능의 검색 표시줄을 만듭니다.
실제 단계로 넘어가기 전에 이 플러그인의 몇 가지 두드러진 기능을 살펴보겠습니다.
- 자동 완성 검색: SearchWP의 자동 완성 키워드 제안을 통해 방문자는 Google 또는 소셜 미디어 검색 상자에 입력하는 것과 같은 느낌을 받습니다.
- 실시간 검색 결과 : SearchWP의 고급 Ajax 검색을 사용하면 페이지를 새로고침하지 않고도 실시간 검색 결과를 제공할 수 있습니다.
- 사용자 정의 필드 지원: WordPress 검색 위젯은 사용자 정의 필드의 검색 결과를 포함하지 않습니다. SearchWP는 고급 옵션을 제공하므로 사용자 정의 필드 내에서도 검색을 수행할 수 있습니다.
- 검색 분석: 모든 검색 통계를 확인하고 수행된 검색을 중심으로 콘텐츠 전략을 세울 수 있습니다.
- 검색 엔진: 포함 및 제외 규칙에 따라 검색을 수행하는 전용 검색 엔진을 만들 수 있습니다.
- WooCommerce 통합: SearchWP는 WooCommerce와 원활하게 통합되므로 방문자는 각 카테고리를 확인하지 않고도 몇 초 안에 모든 일치하는 제품을 얻을 수 있습니다.
그리고 더 많은.
이제 웹 사이트에 사용자 지정 검색 창을 추가하는 방법을 살펴보겠습니다.
1단계: SearchWP 플러그인 설치
사용자 정의 검색 창을 추가하려면 SearchWP 플러그인을 설치해야 합니다.
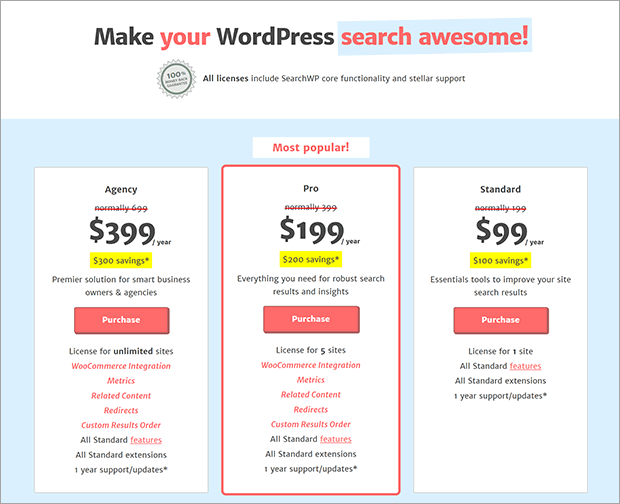
SearchWP는 프리미엄 검색 플러그인이며 Standard, Pro 및 Agency의 세 가지 가격 패키지로 제공됩니다.

귀하의 비즈니스에 가장 적합한 플랜을 선택할 수 있습니다. 표준 요금제로 시작하는 경우 나중에 언제든지 상위 패키지로 업그레이드할 수 있습니다.
계속해서 가입 절차를 완료하십시오.
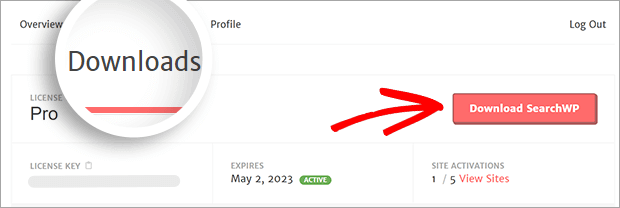
그런 다음 새로 만든 SearchWP 계정에 로그인하고 다운로드 탭으로 이동합니다.
SearchWP 다운로드 버튼을 클릭하여 플러그인 zip을 다운로드합니다.

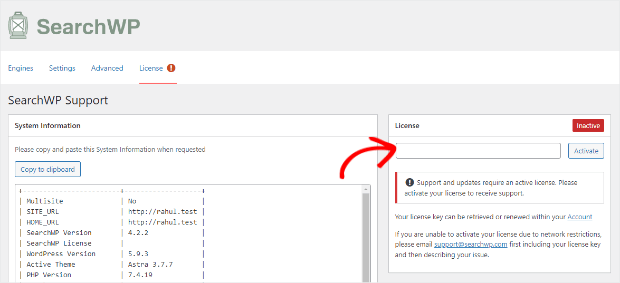
이제 웹사이트에 플러그인을 설치하고 활성화할 수 있습니다. 라이선스 탭으로 이동하여 라이선스 키를 입력합니다.

활성화 를 클릭합니다.
이것이 이 단계의 전부입니다.
2단계: 검색 엔진 추가
SearchWP 플러그인을 사용하면 일치하는 결과를 검색할 때 규칙을 쉽게 설정할 수 있습니다.

귀하의 웹사이트를 위한 맞춤형 검색 엔진을 만들어 봅시다.
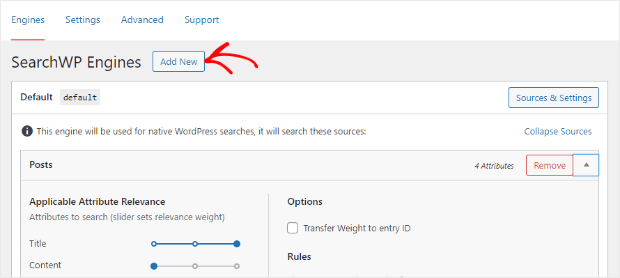
SearchWP » 설정 » 엔진 탭으로 이동합니다.
기본적으로 검색 엔진이 표시됩니다. 원하는 경우 기본 검색 엔진을 수정할 수도 있습니다.
새 검색 엔진을 추가하려면 새로 추가 를 클릭하십시오.

"보충"이라는 새 검색 엔진이 표시됩니다.
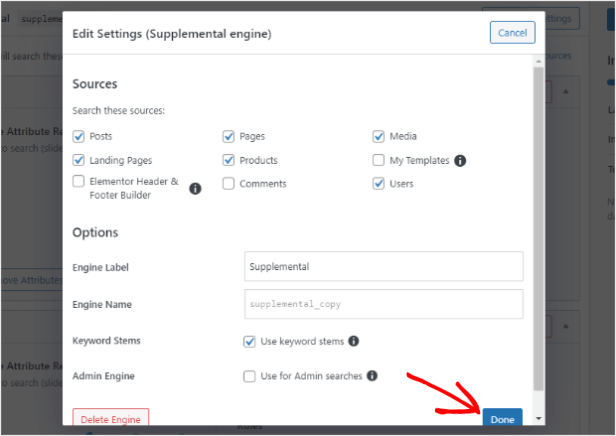
그런 다음 오른쪽 상단에서 소스 및 설정 버튼을 클릭합니다. 게시물, 페이지, 미디어 등에서 검색 결과를 찾기 위한 소스를 선택할 수 있는 팝업이 열립니다.
엔진 레이블을 변경할 수도 있습니다.

기본적으로 키워드 줄기 가 선택되어 있습니다. 정확히 일치하는 항목이 없는 경우에도 사용자가 검색된 키워드와 관련된 일부 결과를 얻을 수 있습니다.
완료 버튼을 클릭하는 것을 잊지 마십시오.
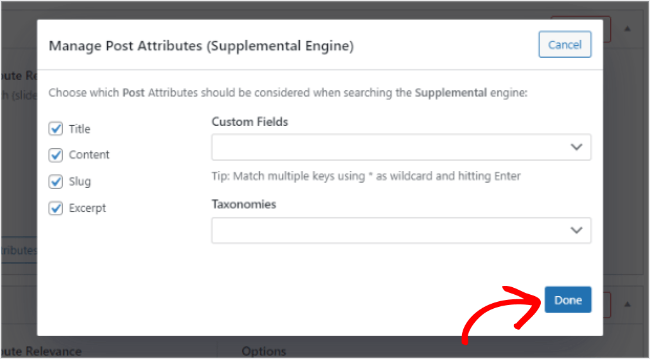
일치하는 키워드를 찾을 위치를 지정해야 합니다. 예를 들어 게시물 제목, 게시물 콘텐츠, 슬러그, 발췌문 등에서.
속성 추가/제거 버튼을 클릭하고 팝업에서 옵션을 확인합니다.

검색을 수행하기 위해 사용자 정의 필드와 분류를 선택할 수도 있습니다.
속성을 선택한 후 완료 를 클릭합니다.
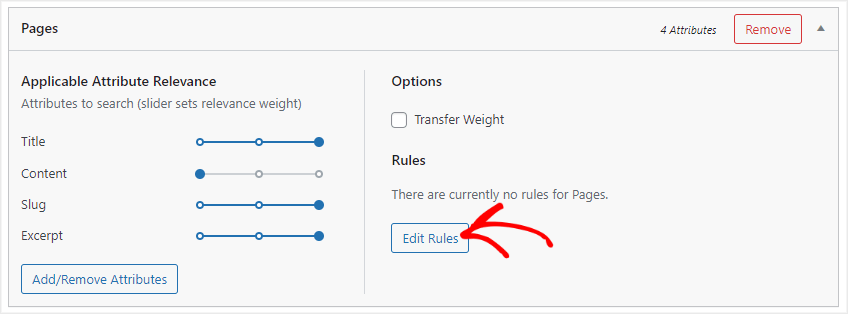
특정 검색 규칙을 추가하려면 규칙 편집 옵션으로 이동하여 추가할 수 있습니다.

여기에서 검색을 수행하는 동안 고려할 게시물 또는 페이지의 날짜 범위를 설정할 수 있습니다.

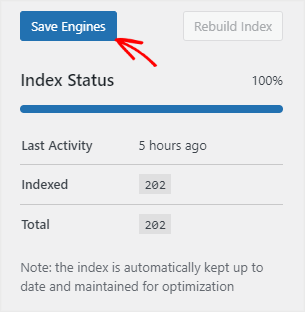
규칙을 설정했으면 엔진 저장 을 클릭하여 첫 번째 SearchWP 검색 엔진을 저장합니다.
3단계: 웹사이트에 검색창 추가
마지막 단계는 웹사이트에 검색창을 추가하는 것입니다.
탐색 메뉴 머리글, 바닥글 및 사이드바에 검색 표시줄을 추가할 수 있습니다. 이 자습서에서는 사이드바에 검색 창을 추가합니다.
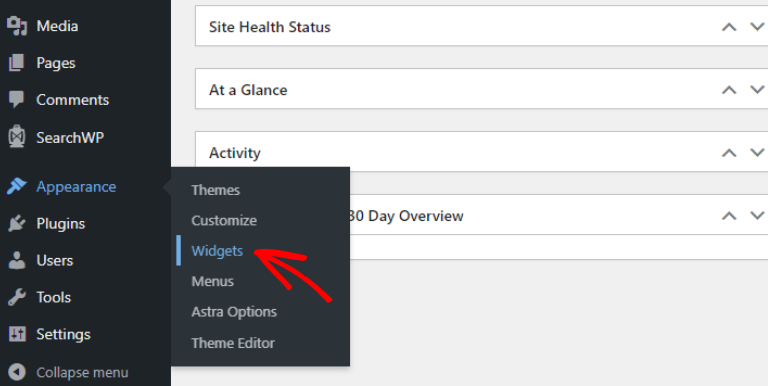
관리 대시보드에서 모양 » 위젯 으로 이동합니다.

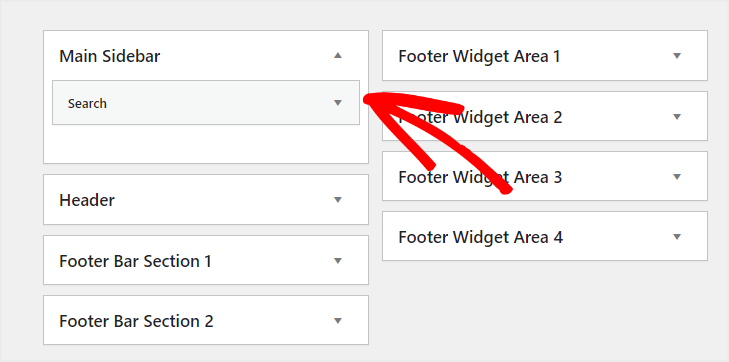
위젯 페이지에서 검색창을 추가할 영역을 선택할 수 있습니다.

마지막으로 업데이트 를 클릭하여 변경 사항을 저장합니다.
그게 다야
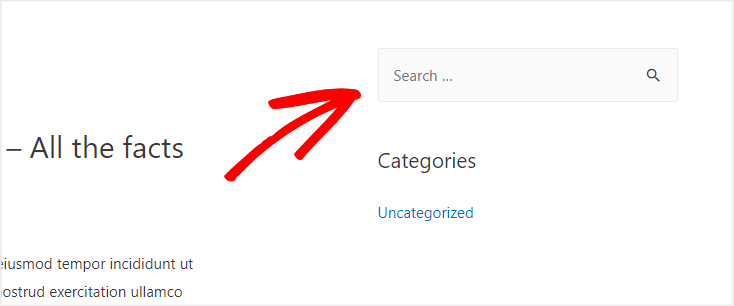
전면에 있는 검색 창을 살펴보겠습니다.

이제 방문자는 이 검색 표시줄을 사용하여 검색 엔진에서 선택한 게시물, 페이지 및 옵션에서 결과를 얻을 수 있습니다.
이것이 이 튜토리얼의 전부입니다.
웹사이트 사이드바에 검색창을 성공적으로 추가했습니다.
방문자를 유지하기 위해 검색 창과 함께 OptinMonster를 사용할 수도 있습니다.
예를 들어 방문자에게 팝업을 사용하여 이메일 목록을 구독하도록 요청할 수 있습니다. 그들이 찾고 있던 콘텐츠를 게시하면 비즈니스 이메일로 알림을 받게 됩니다.
이 튜토리얼이 도움이 되었기를 바라며 오늘 새로운 것을 배웠습니다. 이 기사가 마음에 들면 유사한 주제를 다루는 아래 기사를 확인하는 것이 좋습니다.
- SearchWP 검토: 가치가 있습니까?
- 15 최고의 WordPress 검색 플러그인 (비교)
- 비즈니스 구축 및 성장을 위한 17가지 최고의 WordPress 전자 상거래 플러그인
검색창을 추가할 준비가 되셨습니까? 지금 SearchWP를 받으세요!
이 기사가 마음에 들면 Facebook과 Twitter에서 팔로우하여 더 많은 무료 기사를 확인하세요.
