WordPress 메뉴에 검색을 추가하는 방법? (+ 제거 방법)
게시 됨: 2022-12-05WordPress 메뉴에 검색을 추가하는 방법을 알고 싶으십니까? 그렇다면 이 기사는 당신이 찾던 바로 그 기사입니다.
WordPress는 기본적으로 사이드바, 바닥글 및 위젯 영역에 검색을 추가할 수 있는 기회를 제공합니다. 그러나 탐색 메뉴에 검색 표시줄을 추가하는 것이 더 공평합니다. 가장 큰 이유는 메뉴에서 검색창을 찾기가 더 편하고 쉬워졌기 때문입니다.
아래, 이 기사에서는 워드프레스 메뉴에 검색을 추가하는 방법을 설명했습니다. 그리고 그것들을 제거하고 싶은 분들을 위해 걱정하지 마세요. 그 부분도 다루었습니다.
자, 더 이상 고민하지 않고 시작하겠습니다.
목차
WordPress 메뉴에 검색 추가의 중요성
WordPress 메뉴에 검색을 추가하는 것이 중요한 이유는 위에서 이미 언급했습니다. 그 외에도 다음과 같은 몇 가지 다른 이점이 있습니다.
- 사용자는 검색창을 통해 관련 정보를 쉽게 찾을 수 있습니다. 이것은 더 나은 참여를 돕고 사용자 경험을 향상시킵니다.
- 검색창 추가의 또 다른 이점은 이탈률이 낮다는 것입니다.
다음은 WordPress 메뉴에 검색을 추가하면 얻을 수 있는 몇 가지 일반적인 이점입니다. 이제 WordPress 탐색 메뉴에 검색을 추가하는 방법에 대한 단계를 살펴보겠습니다.
WordPress 탐색 메뉴에 검색을 추가하는 방법은 무엇입니까?
1. WordPress 테마 사용
머리글 기본 영역에서 검색 아이콘을 활성화하는 번거로움 없는 방법은 WordPress 테마를 사용하는 것입니다. 약간의 생각 끝에 Zakra가 이에 대한 완벽한 테마라는 결론에 도달했습니다. 현재 Zakra에는 60K+ 활성 설치가 있습니다.

또한 이 WordPress 테마는 사용자 정의가 가능하고 SEO에 최적화되었으며 속도에 최적화되어 있습니다. 또한 WooCommerce, Elementor, Everest Forms, Masteriyo LMS 등과 같은 인기 있는 WordPress 플러그인과의 원활한 통합을 제공합니다. 앞으로 Zakra를 설치하고 WordPress 메뉴에 검색을 추가해 보겠습니다.
Zakra 설치 및 활성화
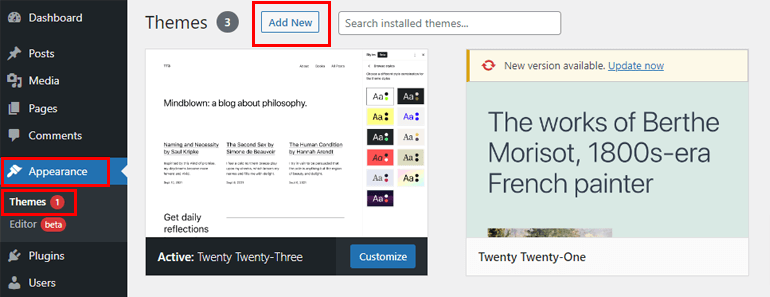
먼저 WordPress 대시보드에서 Zakra 테마가 활성화되어 있어야 합니다. 그렇게 하려면 사이드바에서 모양 >> 테마 로 이동합니다. 그런 다음 새로 추가 버튼을 클릭하십시오.

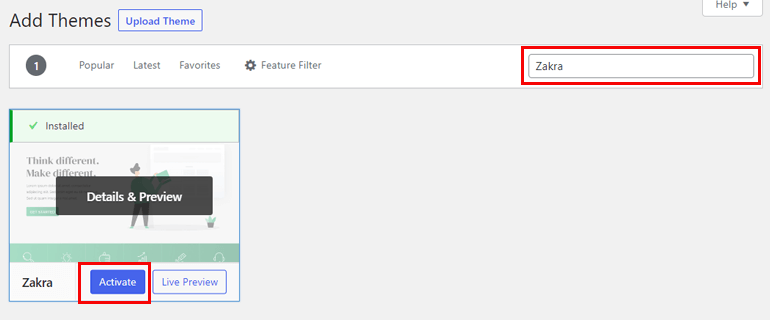
그런 다음 검색 창에 Zakra를 입력합니다. 검색 결과에 나타나면 설치 버튼을 클릭하고 마지막으로 활성화 버튼을 누르십시오.

자세한 안내를 원하시면 무료 버전의 Zakra 테마를 설치하는 방법에 대한 이 YouTube 자습서를 참조하십시오.
원하는 데모를 가져올 수도 있습니다. Zakra는 모든 종류의 웹사이트에 적합한 80개 이상의 데모를 제공합니다.
참고: 대부분의 Zakra 테마 데모에는 기본적으로 검색 아이콘이 포함되어 있습니다. 아래 튜토리얼은 검색 아이콘 없이 데모를 가져왔지만 활성화하려는 사람들을 위한 것입니다. 예를 들어 이 데모에서는 검색 아이콘을 사용할 수 없습니다.

헤더 메인 영역에서 검색 아이콘 활성화
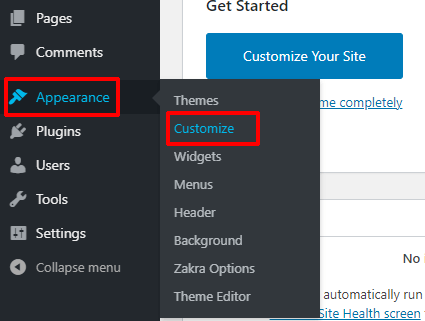
머리글 영역에서 검색 아이콘을 활성화하려면 모양 >> 사용자 지정 으로 이동합니다.

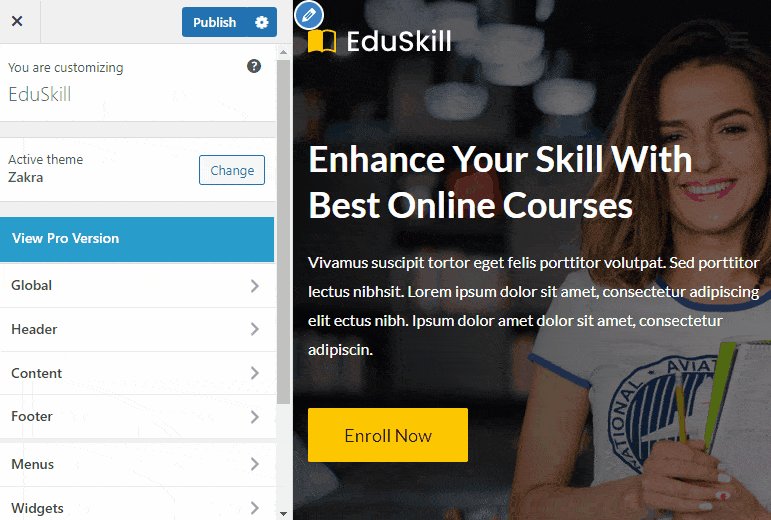
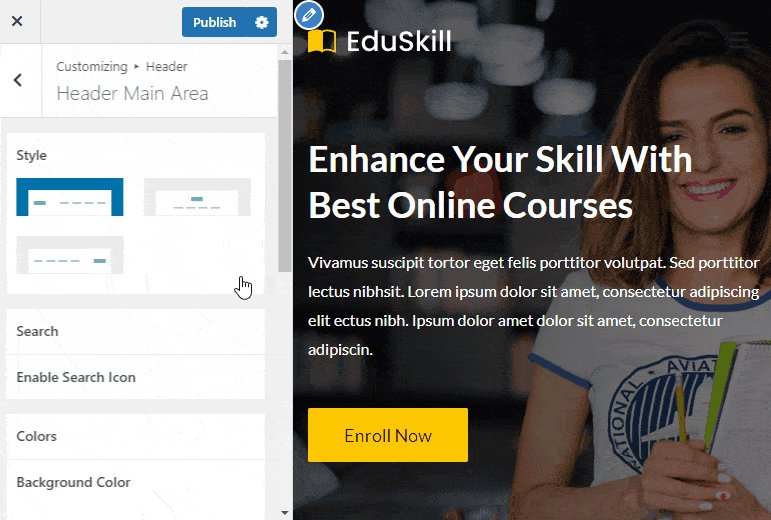
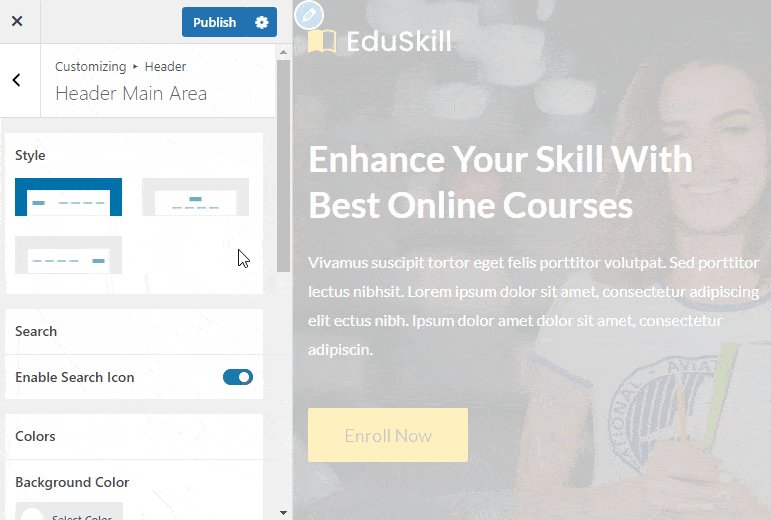
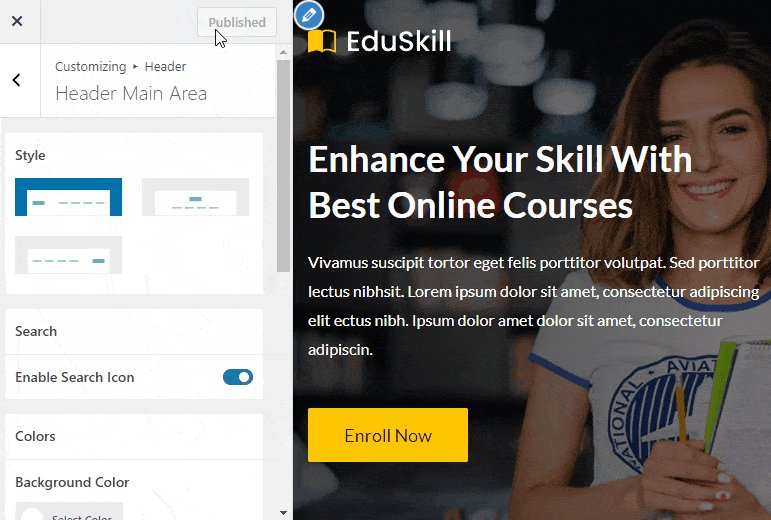
다음으로 헤더 >> 헤더 메인 영역으로 이동합니다. 검색 아이콘 활성화 버튼을 토글하기만 하면 됩니다. 마지막에 게시 버튼을 클릭하는 것을 잊지 마십시오.

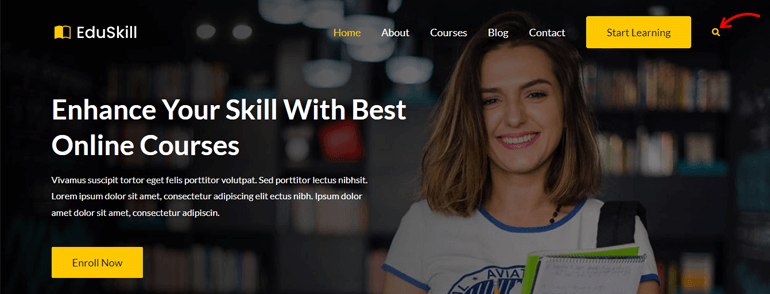
사이트 미리보기를 보면 헤더 영역에 검색 아이콘이 있음을 알 수 있습니다.

헤더 메인 영역에서 검색 아이콘을 제거하는 방법
WordPress 메뉴에서 검색을 제거하는 방법을 알아보기 전에 메뉴에서 검색을 제거하는 이유를 살펴보겠습니다.

위에서 언급한 이점 때문에 검색 양식을 제거하는 것은 좋은 생각이 아닙니다. 그럼에도 불구하고 사용자 경험을 방해할 수 있으므로 검색 아이콘을 제거하는 것이 좋습니다.
이제 WordPress 메뉴에서 검색을 제거하려는 이유를 알게 되었습니다. 조치를 취할 때입니다. 의심할 여지 없이 대시보드에서 현재 활성화된 테마를 사용하는 것이 검색 필드를 제거하는 가장 편리한 방법입니다.
다른 WordPress 테마에 대해서는 잘 모르겠지만 Zakra를 사용하면 검색 표시줄을 제거하는 것이 파이만큼 쉬워야 합니다. 더 이상 고민하지 않고 프로세스를 시작하겠습니다.
헤더 메인 영역에서 검색 아이콘 비활성화
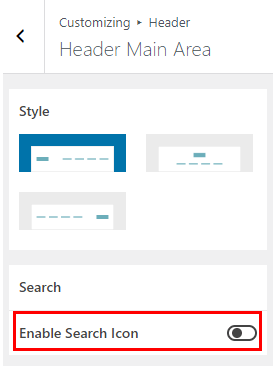
위의 프로세스와 유사하게 Appearance >> Customize >> Header >> Header Main Area 로 이동합니다. 그런 다음 검색 아이콘 활성화 버튼을 끄고 게시 버튼을 누릅니다.

이제 메뉴에서 검색 아이콘을 성공적으로 제거했습니다.
2. WordPress 플러그인 사용
WordPress 탐색 메뉴에 검색을 추가하는 또 다른 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 문제는 어떤 플러그인을 사용할 것인가입니다. 음, 사용자 친화적이고 사용하기 쉬운 플러그인을 선택하는 것이 이상적인 일입니다. 그리고 이러한 요구사항을 모두 충족하는 최고의 플러그인 중 하나는 Ivory Search 플러그인이어야 합니다.

Ivory Search 플러그인은 현재 90,000개 이상의 활성 설치가 있습니다. 이 플러그인을 사용하면 기본 WordPress 검색 기능을 향상시킬 수 있을 뿐만 아니라 새로운 사용자 지정 검색 양식을 만들 수도 있습니다. 더 추가하려면 사용자 지정 검색 양식을 무제한으로 만들고 각 양식을 개별적으로 구성할 수 있습니다.
아이보리 검색 플러그인 설치 및 활성화
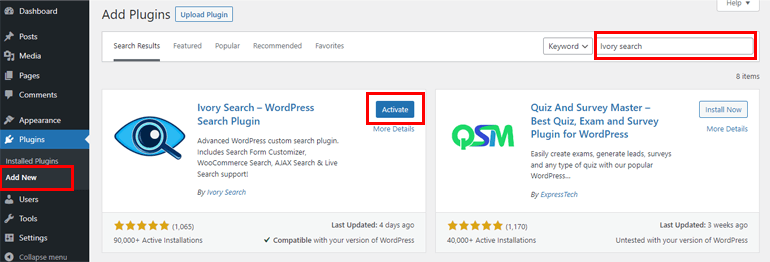
먼저 WordPress 대시보드에서 플러그인을 설치하고 활성화합니다. 대시보드에서 Plugins >> Add New 메뉴로 이동하기만 하면 됩니다. 검색창에 플러그인 이름을 입력하세요. 그런 다음 설치를 클릭하고 마지막으로 활성화 버튼을 누르십시오.

보다 명확한 설명을 위해 WordPress 플러그인 설치 방법에 대한 이 문서를 참조하십시오.
새 검색 양식 만들기
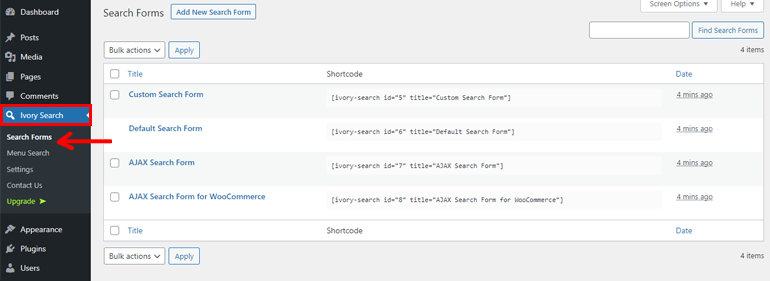
플러그인을 성공적으로 설치한 후 사이드바 메뉴에서 Ivory Search >> Search Forms 로 이동합니다. 다음 페이지에서 Custom Search Form , Default Search Form , AJAX Search Form , AJAX Search Form for WooCommerce 의 네 가지 양식이 이미 존재하는 것을 볼 수 있습니다.

양식을 선택하고 단축 코드를 복사하여 게시물, 페이지 또는 텍스트 위젯 콘텐츠에 붙여넣을 수 있습니다.
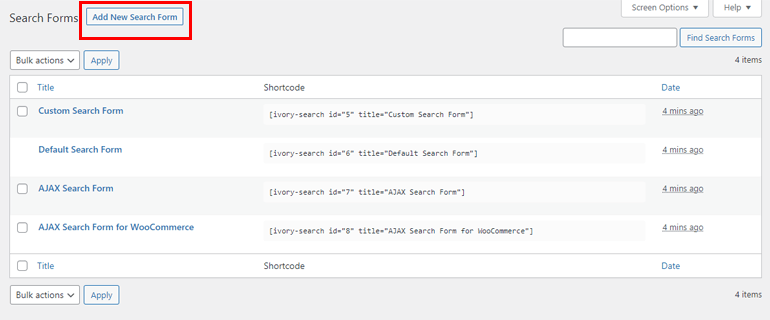
또는 새 검색 양식 추가 버튼을 클릭하여 새 검색 양식 을 만들 수 있습니다.

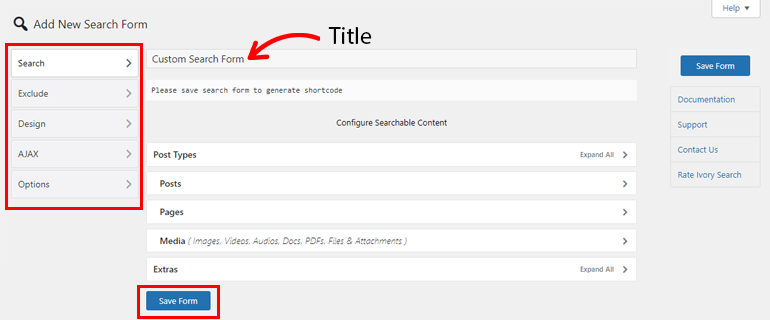
검색 양식의 제목을 추가하십시오 . 또한 각 양식에는 검색, 제외, 디자인, AJAX 및 옵션 섹션이 포함되어 있습니다. 아래에서 모든 섹션에 대해 간략하게 설명했습니다.
- 검색: 이 섹션에서 검색 가능한 콘텐츠를 구성 할 수 있습니다. 검색 양식에서 검색할 수 있는 항목을 구성할 수 있습니다.
- 제외: 이름에서 알 수 있듯이 검색 양식에서 제외할 내용을 결정할 수 있습니다.
- 디자인 : 검색 양식의 색상, 텍스트 및 스타일을 사용자 지정합니다.
- AJAX : AJAX 옵션을 사용하면 브라우저 페이지를 새로 고치지 않고도 서버에서 데이터를 로드할 수 있습니다.
- 옵션: 여기에서 검색 양식의 전체 기능을 제어할 수 있습니다.
마지막으로 양식 저장 . 나중에 복사하여 붙여넣을 수 있는 짧은 코드가 생성됩니다.

WordPress 메뉴에 검색 양식 표시
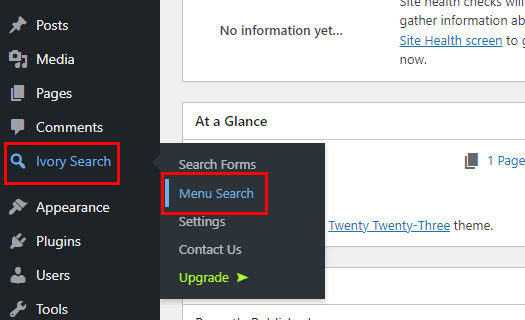
검색 양식을 성공적으로 생성한 후 WordPress 메뉴에 표시해 보겠습니다. 아이보리 >> 메뉴 검색 으로 이동합니다.

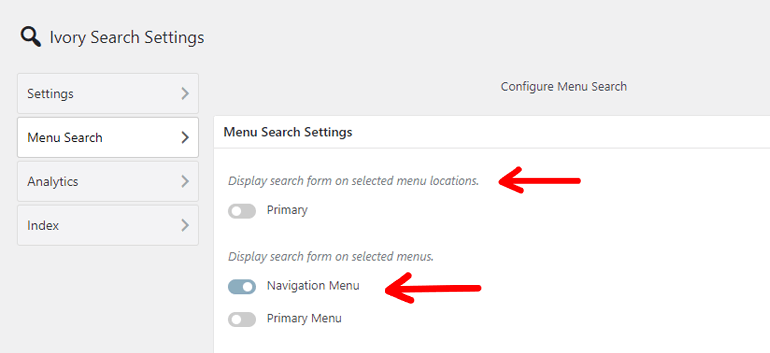
이제 선택한 메뉴에 검색 양식 표시 에서 선택한 메뉴를 토글하고 저장합니다 . 선택한 메뉴 위치에서도 검색 양식을 표시 할 수 있습니다.

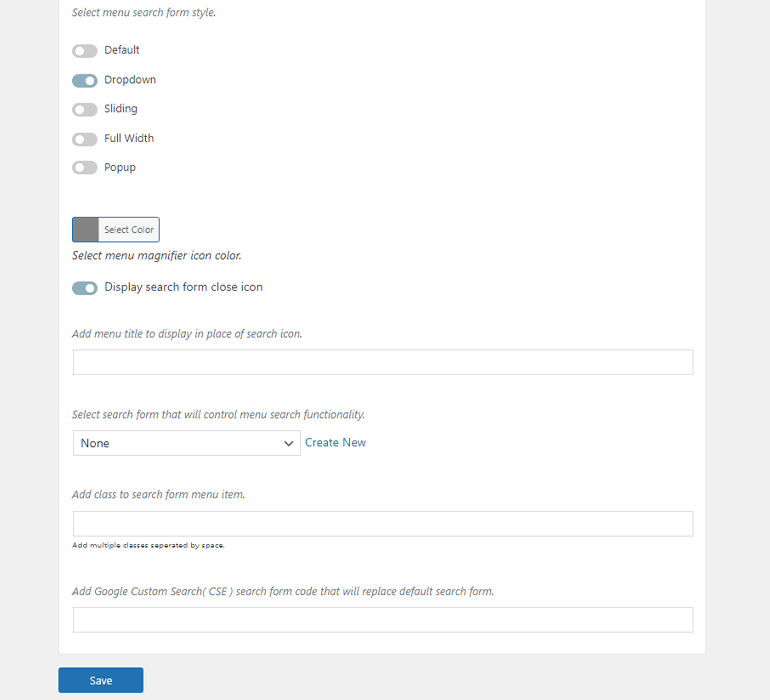
그 외에도 메뉴 검색 양식 스타일 선택 , 색상 선택 , 검색 양식 숨기기/표시 닫기 아이콘 을 사용할 수 있습니다. 또한 플러그인을 사용하면 검색 아이콘 대신 표시할 메뉴 제목을 추가하고 , 검색 양식 메뉴 항목에 클래스를 추가 하고, 기본 검색 양식을 대체할 Google 맞춤 검색(CSE) 검색 양식 코드를 추가할 수 있습니다 .

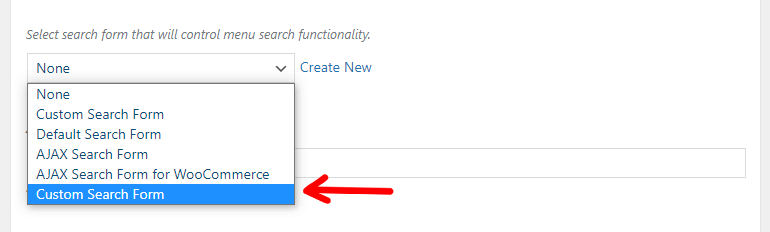
메뉴 검색 기능을 제어할 검색 양식 선택 에서 메뉴에 표시할 검색 양식을 선택할 수 있습니다. 예를 들어 여기에서는 방금 만든 양식을 선택했습니다.

이것이 바로 Ivory 검색 플러그인을 사용하여 WordPress 메뉴에서 검색 양식을 만들고 표시하는 방법입니다.
마무리하기!
메뉴에 검색 양식을 추가하거나 제거하려는 경우 두 가지 방법을 모두 다루었습니다. Ivory Search 또는 Zakra 테마와 같은 플러그인을 사용하여 검색 아이콘을 활성화하십시오. Zakra를 사용하면 선택에 따라 검색 아이콘을 비활성화할 수도 있습니다.
WordPress 메뉴에 검색을 추가하는 방법에 대한 내용입니다. 이 기사가 도움이 되었기를 바랍니다. 그렇다면 소셜 미디어에서 친구 및 가족과 공유하십시오. 정기적인 업데이트와 흥미로운 뉴스를 보려면 Twitter와 Facebook에서 우리를 팔로우할 수도 있습니다.
가기 전에 WordPress로 LMS를 만들고 온라인으로 가르치는 방법에 대한 흥미로운 기사가 있습니다. WordPress를 위한 최고의 블로그 호스팅 서비스를 이용할 수도 있습니다.
