WordPress에 소셜 로그인을 추가하는 방법(쉬운 방법)
게시 됨: 2022-07-13WordPress 웹사이트에 소셜 로그인을 추가하시겠습니까?
소셜 로그인을 통해 방문자는 기존 소셜 미디어 계정을 사용하여 WordPress 웹사이트에 계정을 만들 수 있습니다. 사용자는 새 사용자 이름이나 비밀번호를 만드는 대신 Facebook, Google 또는 다른 플랫폼으로 간단히 로그인할 수 있습니다. 이를 통해 시간을 절약하고 마찰을 줄이며 향후 마케팅 목적을 위해 이름/이메일 주소에 계속 액세스할 수 있습니다.
이 기사에서는 WordPress에 소셜 로그인을 추가하는 방법을 보여줍니다.

WordPress에 소셜 로그인을 추가하는 이유는 무엇입니까?
WordPress 웹사이트에서 사용자 등록을 허용하려는 데에는 여러 가지 이유가 있습니다. 온라인 상점을 운영하는 경우 사용자 등록을 통해 쇼핑객은 결제 및 배송 정보를 저장할 수 있습니다. 이렇게 하면 나중에 다시 구매하기가 더 쉬워집니다.
사용자 등록은 또한 WordPress 회원 사이트를 만드는 데 중요한 부분입니다.
그러나 대부분의 사람들은 긴 사용자 등록 양식을 작성하는 것을 좋아하지 않으며 또 다른 사용자 이름/비밀번호를 기억합니다.
소셜 로그인을 사용하면 방문자가 버튼을 클릭하기만 하면 웹사이트에 계정을 만들 수 있습니다. Facebook 로그인 세부 정보와 같은 기존 소셜 미디어 계정의 사용자 이름과 비밀번호를 사용할 수 있습니다.
매우 편리하기 때문에 소셜 로그인은 더 많은 사람들이 귀하의 웹사이트에 등록하도록 유도할 수 있습니다. 즉, WordPress에 소셜 로그인을 추가하는 방법을 살펴보겠습니다.
WordPress에 소셜 로그인을 추가하는 방법
WordPress 웹 사이트에 프런트 엔드 로그인을 추가하는 가장 쉬운 방법은 Nextend 소셜 로그인 및 등록 플러그인을 사용하는 것입니다.
이 무료 플러그인을 사용하면 방문자가 Facebook, Twitter 또는 Google을 사용하여 로그인할 수 있습니다.
참고: Facebook, Twitter 또는 Google 이외의 사이트에 대한 소셜 로그인을 추가하고 싶으십니까? PayPal, Slack 및 TikTok을 포함한 다양한 사이트에 대한 소셜 로그인을 추가하는 Nextend 소셜 로그인 프로 버전도 있습니다.
먼저 Nextend 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하세요.
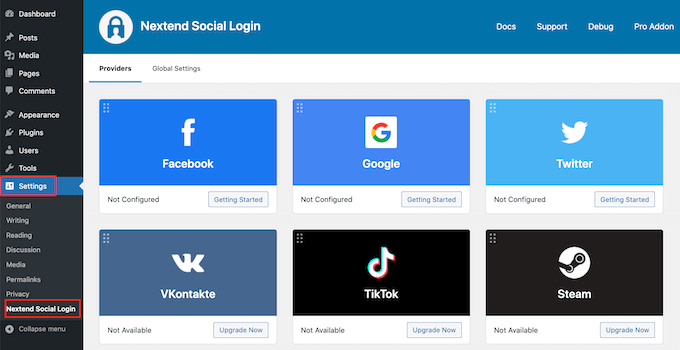
활성화되면 WordPress 관리 영역에서 설정 » Nextend 소셜 로그인 으로 이동합니다. 이 화면에는 WordPress 사이트에 추가할 수 있는 다양한 소셜 로그인 옵션이 모두 표시됩니다.

사이트에 소셜 로그인을 추가하는 프로세스는 Facebook, Twitter 또는 Google 로그인을 추가하는지 여부에 따라 다릅니다.
페이스북을 예로 들어보자.
WordPress 웹사이트에 Facebook 로그인을 추가하려면 Facebook 로고 아래에 있는 '시작하기' 버튼을 클릭하세요.
이 시점에서 Facebook은 HTTPS OAuth 리디렉션만 허용한다는 경고를 받을 수 있습니다. 즉, WordPress에 Facebook 로그인을 추가하려면 먼저 사이트에서 HTTPS를 사용해야 합니다. 설정하려면 WordPress에서 HTTP에서 HTTPS로 전환하는 방법에 대한 가이드를 참조하세요.
HTTP를 사용하고 나면 다음 작업은 Facebook 앱을 만드는 것입니다. 이를 통해 Nextend 플러그인에 추가할 앱 키와 앱 비밀을 생성할 수 있습니다.
Facebook 앱을 만드는 것은 기술적으로 들리지만 걱정하지 마십시오. 코드를 알 필요가 없으며 모든 단계를 안내해 드립니다.
이 앱을 만들려면 WordPress 대시보드와 Facebook 개발자 웹사이트 간에 전환해야 합니다. 이를 염두에 두고 WordPress 대시보드를 현재 탭에서 열어 두고 새 탭에서 Facebook 개발자를 방문하는 것이 좋습니다.
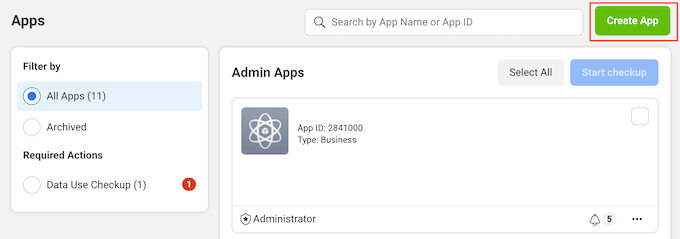
Facebook 개발자 탭에서 '앱 만들기' 버튼을 클릭하기만 하면 됩니다.

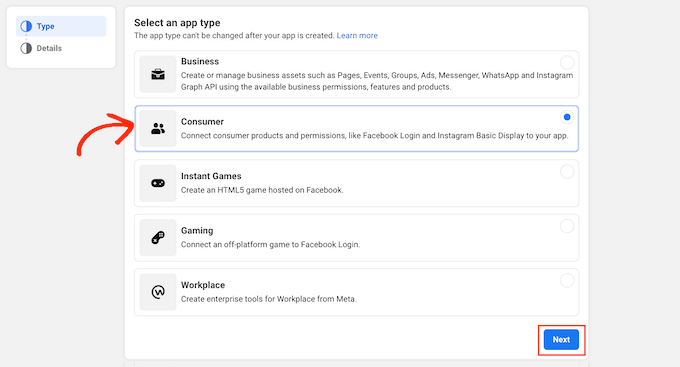
이제 앱 유형을 선택할 수 있습니다. WordPress에 소셜 로그인을 추가하고 싶기 때문에 '소비자'를 클릭하세요.
그런 다음 화면 하단으로 스크롤하여 '다음' 버튼을 클릭합니다.

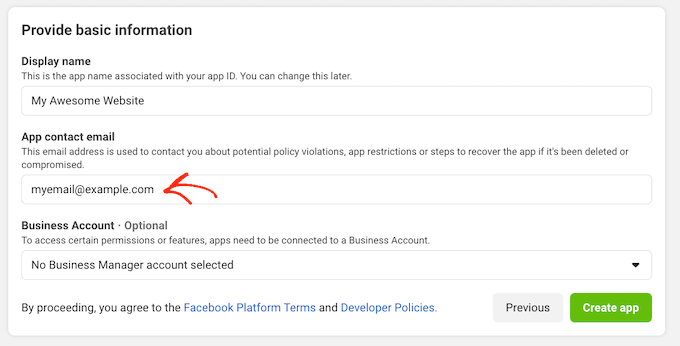
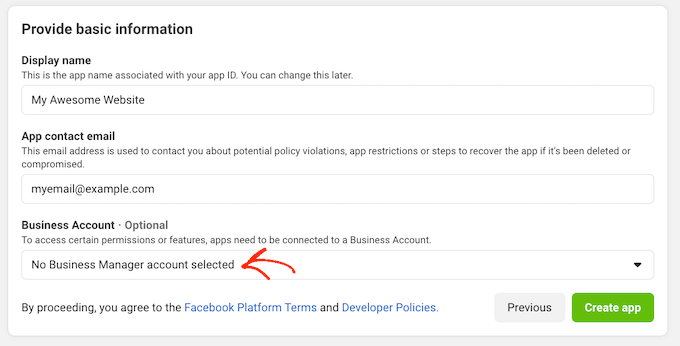
'표시 이름' 필드에 Facebook 앱에 사용할 이름을 입력합니다. 이 이름은 방문자에게 표시되므로 WordPress 웹사이트 이름과 같이 방문자가 알아볼 수 있는 이름을 사용하는 것이 좋습니다.
그런 다음 '앱 연락처 이메일' 필드에 이메일 주소를 입력합니다.
이것은 Facebook에서 잠재적인 정책 위반 및 앱 제한 사항에 대해 경고하거나 삭제된 계정을 복구하는 방법에 대한 정보를 공유하는 데 사용할 주소입니다. 이를 염두에 두고 정기적으로 확인하는 이메일 주소를 입력하는 것이 좋습니다.

Facebook 페이지가 여러 개인 경우 Facebook 비즈니스 관리자 계정을 생성했을 수 있습니다. 이를 통해 팀원들에게 로그인 세부 정보를 공유하지 않고도 Facebook 페이지에 대한 전체 또는 부분 액세스 권한을 부여할 수 있습니다.
Facebook 비즈니스 관리자 계정을 만든 경우 '비즈니스 계정' 드롭다운을 열어 새 앱을 관리자 계정에 연결할 수 있습니다. 그런 다음 드롭다운 메뉴에서 계정 관리자를 선택하기만 하면 됩니다.
Facebook 비즈니스 관리자가 없는 경우 이 드롭다운을 기본 설정인 '선택된 비즈니스 관리자 계정 없음'으로 설정하면 됩니다.

그런 다음 '앱 만들기' 버튼을 클릭할 준비가 된 것입니다.
표시되는 팝업에서 Facebook 계정의 비밀번호를 입력한 다음 '제출' 버튼을 클릭합니다.
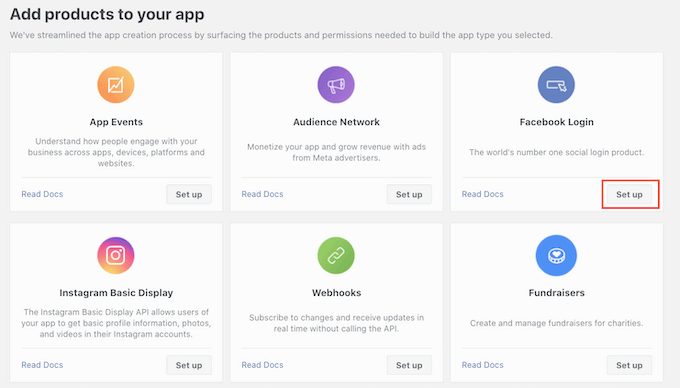
이제 Facebook 앱에 제품을 추가할 준비가 되었습니다. 계속해서 Facebook 로그인 섹션을 찾은 다음 '설정' 버튼을 클릭합니다.

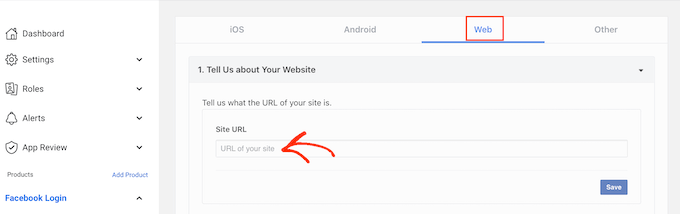
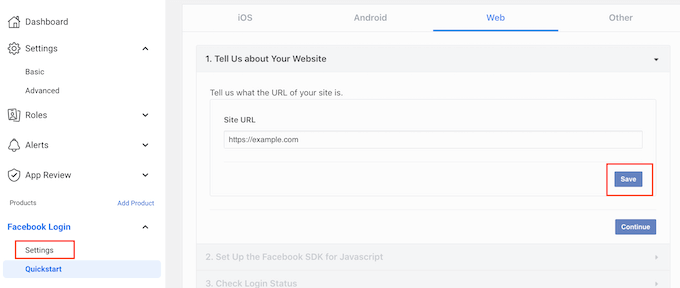
그런 다음 '웹'을 클릭하기만 하면 됩니다.
사이트 URL 필드에 웹사이트의 URL을 입력합니다.

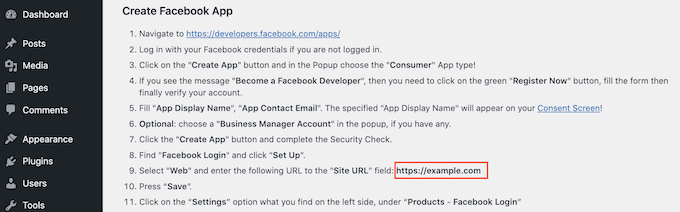
올바른 URL을 얻으려면 WordPress 대시보드를 표시하는 탭으로 다시 전환하기만 하면 됩니다.
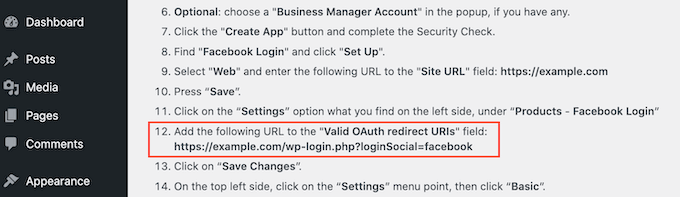
이 화면에는 Nextend를 Facebook에 연결하는 방법에 대한 자세한 지침이 있습니다. 여기에는 사용해야 하는 정확한 URL 표시가 포함됩니다.

'사이트 URL' 필드에 사이트 URL을 입력한 후 '저장' 버튼을 클릭하여 변경 사항을 저장해야 합니다.
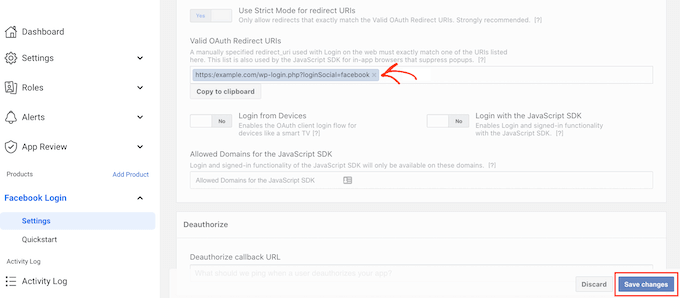
왼쪽 메뉴에서 'Facebook 로그인' 섹션을 찾아 '설정'을 클릭합니다.

이 화면에서 유효한 oAuth 리디렉션을 붙여넣어야 합니다. 이 값을 얻으려면 WordPress 탭으로 다시 전환하십시오.
이 지침에는 '유효한 OAuth 리디렉션 URI'라는 레이블이 지정된 URL이 포함되어 있습니다. 이 URL을 복사할 수 있습니다.

그런 다음 Facebook 개발자 웹사이트로 다시 전환하고 URL을 '유효한 OAuth 리디렉션 URI' 필드에 붙여넣습니다.
그런 다음 하단의 '변경 사항 저장' 버튼을 클릭할 준비가 된 것입니다.

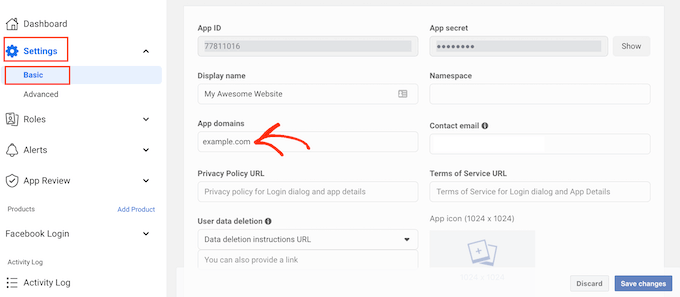
왼쪽 메뉴에서 설정 » 기본 을 클릭합니다.
'앱 도메인'에 사이트의 도메인 이름을 입력합니다.

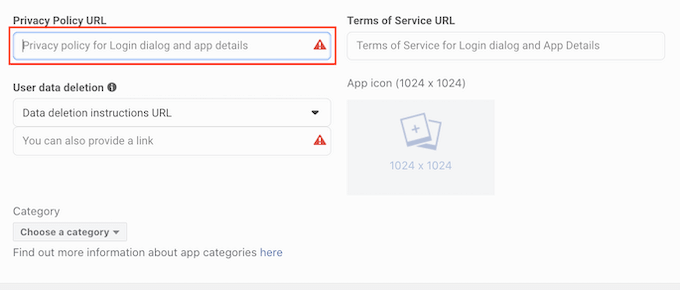
개인 정보 보호 정책 URL 필드에 웹사이트의 개인 정보 보호 정책 주소를 입력해야 합니다. 이 개인 정보 보호 정책은 방문자로부터 수집한 정보와 소셜 로그인을 통해 얻은 정보를 포함하여 해당 데이터를 어떻게 사용할 계획인지 공개해야 합니다.
이 중요한 페이지를 만드는 데 도움이 필요하면 WordPress에 개인 정보 보호 정책을 추가하는 방법에 대한 가이드를 참조하세요.

GDPR을 준수하려면 웹사이트에서 사용자에게 계정을 삭제할 수 있는 방법을 제공해야 합니다.
사용자가 WordPress 계정을 삭제하도록 허용할 수 있는 방법은 여러 가지가 있지만 항상 이 지침을 방문자와 공유해야 합니다.
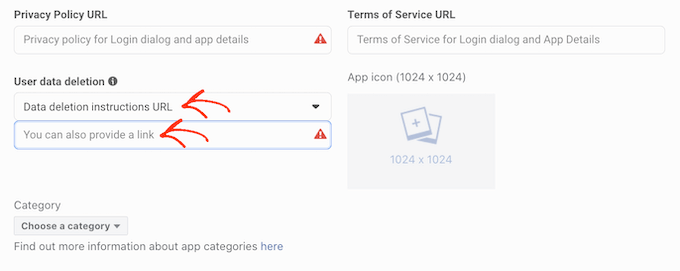
사용자가 이 정보를 쉽게 찾을 수 있도록 '사용자 데이터 삭제' 섹션을 클릭한 다음 드롭다운 메뉴에서 '데이터 삭제 지침 URL'을 선택합니다.
그런 다음 방문자가 계정 삭제 방법에 대한 정보를 찾을 수 있는 URL을 입력하거나 복사/붙여넣기할 수 있습니다. 예를 들어 개인 정보 보호 정책이나 FAQ 페이지에 지침을 추가할 수 있습니다.

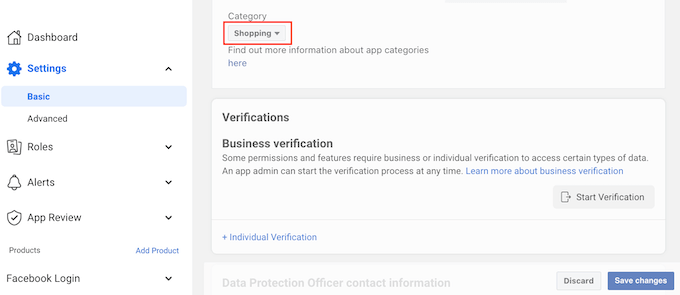
완료했으면 '카테고리' 드롭다운 메뉴를 열고 WordPress 웹사이트에서 소셜 로그인을 사용할 계획을 가장 잘 나타내는 카테고리를 선택합니다.

예를 들어 WooCommerce 스토어에 Facebook 로그인을 추가하는 경우 일반적으로 '쇼핑' 카테고리를 클릭하고 싶을 것입니다.

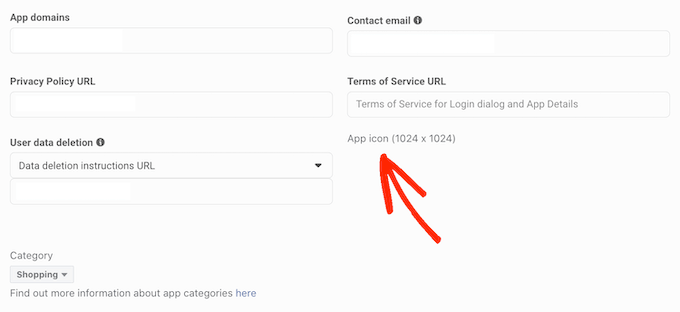
완료했으면 다음 단계는 앱 아이콘을 선택하는 것입니다. 이 아이콘은 사용자가 새 애플리케이션을 찾을 수 있는 Facebook 영역인 App Center에서 앱을 나타냅니다.
이것은 우리 앱에서 특별히 중요하지 않지만 요구 사항이므로 여전히 앱 아이콘을 만들어야 합니다.
앱 아이콘은 512 x 512에서 1024 x 1024픽셀 사이여야 하며 배경이 투명해야 합니다. 이 아이콘을 만들 때 WhatsApp, Oculus 및 Instagram 브랜드를 포함한 Facebook 로고, 상표 또는 아이콘의 변형을 사용할 수 없습니다.
또한 'Facebook' 또는 'FB' 텍스트를 포함할 수 없습니다.
아직 없는 경우 로고 메이커를 사용하여 전문가처럼 보이는 Facebook 앱 아이콘을 쉽게 만들 수 있습니다.
앱 아이콘을 생성했으면 '앱 아이콘' 섹션을 클릭한 다음 사용할 이미지 파일을 선택합니다.

그런 다음 변경 사항 저장 버튼을 클릭하십시오.
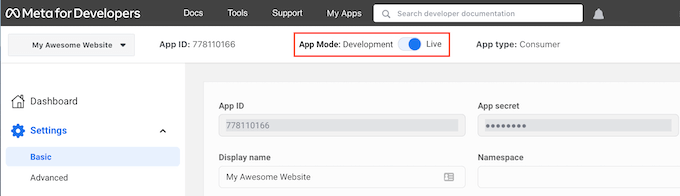
Facebook 앱은 기본적으로 비공개로 설정되어 있습니다. 즉, Facebook을 사용하여 로그인할 수 있는 유일한 사람입니다.
방문자가 Facebook을 사용하여 계정을 만들려면 먼저 앱을 활성화해야 합니다. 이렇게 하려면 '앱 모드: 개발' 슬라이더를 찾아 클릭하여 슬라이더를 흰색에서 파란색으로 바꿉니다.

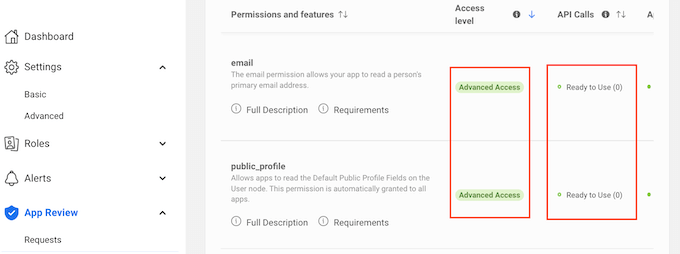
Facebook 애플리케이션은 사용자 정보에 대한 '표준 액세스' 또는 '고급 액세스'를 가질 수 있습니다. 앱에 표준 액세스 권한이 있는 경우 방문자는 Facebook의 소셜 로그인을 사용하여 로그인할 수 없습니다.
과거에 Facebook은 기본 권한 설정을 변경했으므로 항상 앱에 소셜 로그인을 지원하는 올바른 권한이 있는지 확인하는 것이 좋습니다.
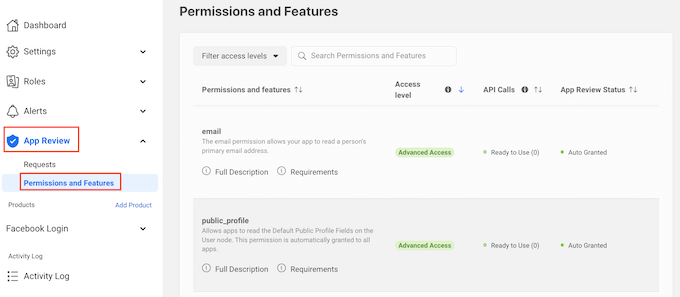
왼쪽 메뉴에서 앱 검토 » 권한 및 기능 을 클릭합니다.

이제 'email' 및 'public_profile' 권한을 찾으십시오.
소셜 로그인을 지원하려면 다음 이미지에서 볼 수 있듯이 이 두 권한이 모두 '고급 액세스' 및 '사용 준비 완료'로 표시되어야 합니다.

대신 '고급 액세스 권한 얻기' 버튼이 표시됩니까? 이는 현재 앱에 소셜 로그인에 대한 올바른 권한이 없음을 의미합니다.
이 경우 '고급 액세스 권한 얻기' 버튼을 클릭한 다음 화면의 지시를 따라야 합니다.
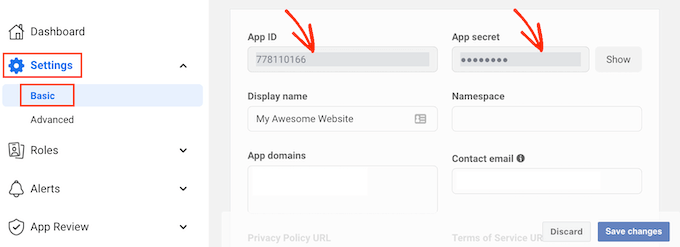
고급 액세스 권한이 있으면 왼쪽 메뉴에서 설정 » 기본 을 클릭합니다.
페이지 상단에 '앱 ID'와 '앱 비밀'이 표시됩니다.

앱 암호를 표시하려면 '표시' 버튼을 클릭한 다음 Facebook 계정의 비밀번호를 입력하기만 하면 됩니다.
이제 Facebook 개발자 웹사이트가 업데이트되어 앱 암호가 표시됩니다.
다음 단계는 앱 시크릿과 앱 ID를 Nextend 플러그인에 추가하는 것입니다. 이렇게 하려면 WordPress 대시보드로 다시 전환합니다.
여기에서 '설정' 탭을 클릭합니다. 이제 ID와 비밀을 WordPress 대시보드의 '앱 ID' 및 '앱 비밀' 필드에 붙여넣을 수 있습니다.
완료했으면 변경 사항 저장 버튼을 클릭합니다.
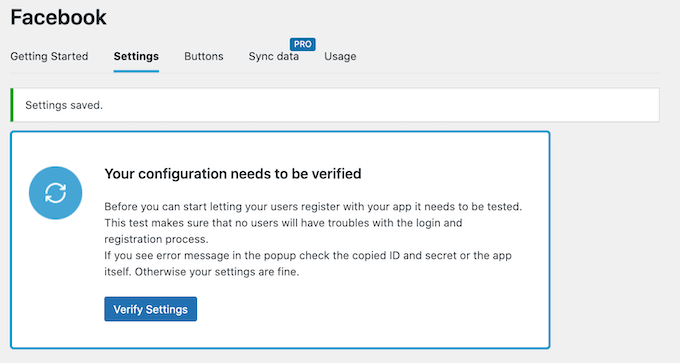
더 진행하기 전에 소셜 로그인이 올바르게 설정되었는지 테스트하는 것이 좋습니다. 이렇게 하려면 설정 확인 버튼을 클릭하기만 하면 됩니다.

그러면 Facebook 사용자 이름과 비밀번호를 입력할 수 있는 팝업이 열립니다. 소셜 로그인을 올바르게 설정했다면 이제 WordPress 블로그에 로그인해야 합니다.
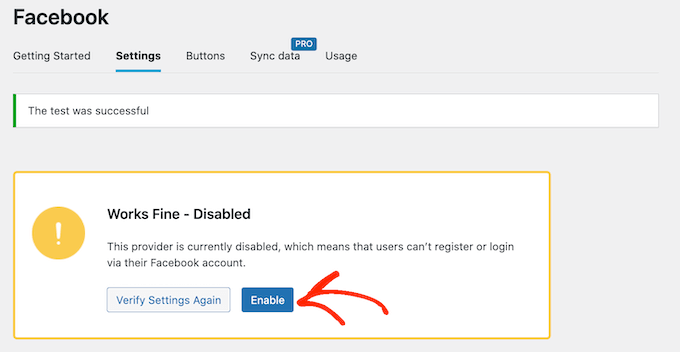
소셜 로그인이 작동하더라도 Nextend는 여전히 공급자가 현재 비활성화되어 있다는 경고를 표시할 수 있습니다. 이 경고가 표시되면 활성화 버튼을 클릭하기만 하면 됩니다.

이제 WordPress 웹사이트에 소셜 로그인을 성공적으로 추가했습니다. 다음 단계는 로그인 버튼이 사이트에서 어떻게 보이고 작동하는지 변경하는 것입니다.
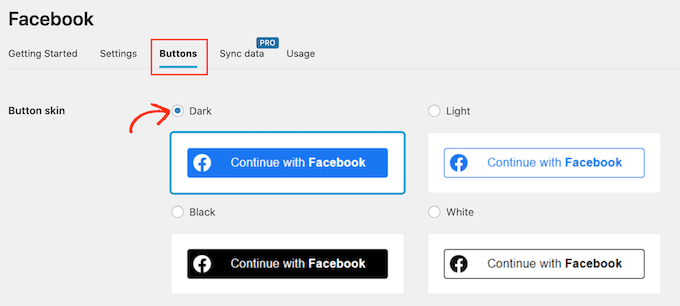
소셜 로그인 버튼의 스타일을 지정하려면 '버튼' 탭을 클릭하기만 하면 됩니다. 이제 소셜 로그인 버튼에 사용할 수 있는 다양한 스타일이 모두 표시됩니다.
다른 스타일을 사용하려면 해당 라디오 버튼을 클릭하여 선택하기만 하면 됩니다.

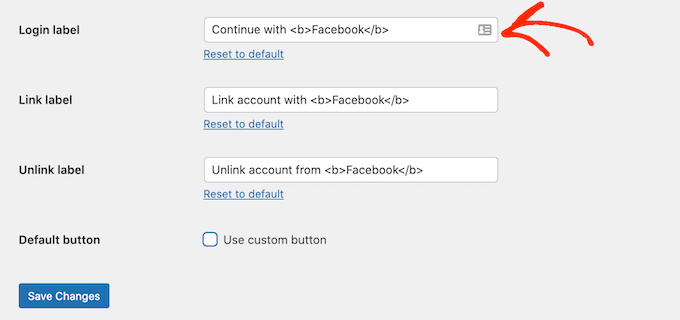
이 작업을 완료하면 '로그인 레이블' 텍스트를 편집하여 Nextend가 이 버튼에 표시하는 텍스트를 변경할 수 있습니다.
로그인 레이블에 몇 가지 기본 형식을 적용할 수도 있습니다. 예를 들어 다음 이미지에서는 <b> 및 </b> HTML 태그를 사용하여 굵은 효과를 적용하고 있습니다.

그 외에도 이 버튼이 '링크 레이블'에 사용하는 텍스트를 변경할 수도 있습니다. 방문자가 웹사이트에서 계정을 만들었지만 해당 계정을 Facebook에 연결하지 않았을 때 Nextend가 표시하는 텍스트입니다.
링크 레이블을 사용하여 로그인한 사용자가 자신의 계정을 다양한 소셜 미디어 프로필에 연결하도록 할 수 있습니다.
이 텍스트를 변경하려면 '링크 레이블' 필드에 입력하기만 하면 됩니다. 다시 한 번, HTML을 사용하여 레이블 텍스트에 몇 가지 기본 서식을 적용할 수 있습니다.
또한 방문자가 WordPress 웹사이트에서 소셜 미디어 프로필의 연결을 쉽게 끊을 수 있도록 해야 합니다.
여기에서 'Unlink label' 필드가 나타납니다.
이 필드에 이미 소셜 계정을 웹사이트에 연결한 로그인한 사용자에게 사이트가 표시할 텍스트를 입력할 수 있습니다.
이 링크를 클릭하면 사용자가 WordPress 웹사이트와 소셜 미디어 계정 간의 연결을 끊을 수 있습니다.
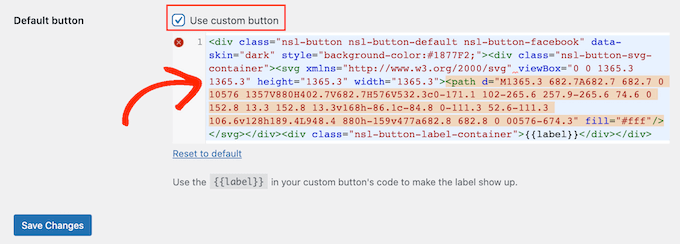
이러한 설정은 대부분의 웹사이트에 충분합니다. 그러나 완전히 사용자 지정 버튼을 만들고 싶다면 언제든지 '사용자 지정 버튼 사용' 확인란을 선택할 수 있습니다.
이렇게 하면 코드를 사용하여 자신의 소셜 로그인 버튼을 만들 수 있는 새 섹션이 추가됩니다.

버튼 스타일이 마음에 들면 변경 사항 저장 버튼을 클릭합니다.
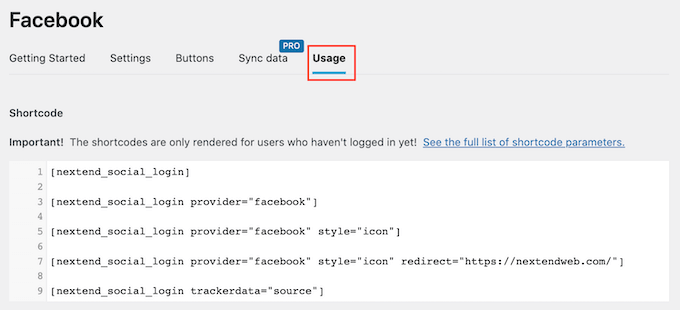
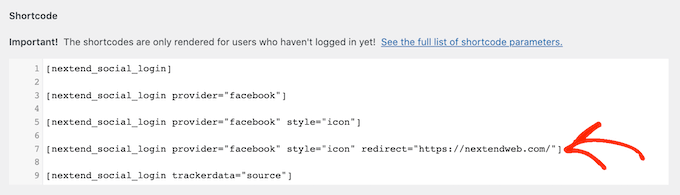
다음으로 '사용' 탭을 클릭합니다. Nextend는 이제 WordPress 웹 사이트에 소셜 로그인 버튼을 추가하는 데 사용할 수 있는 모든 단축 코드를 표시합니다.

이러한 단축 코드는 다양한 로그인 버튼을 생성할 수 있습니다. Facebook의 기본 로그인 버튼을 만들려면 다음 단축 코드를 사용합니다.
[nextend_social_login provider="페이스북"]
다음 이미지는 이 소셜 로그인 버튼이 사이트에서 어떻게 표시되는지에 대한 예를 보여줍니다.

'사용' 탭에서 볼 수 있듯이 단축 코드에 추가할 수 있는 몇 가지 추가 매개변수가 있습니다. 이렇게 하면 버튼의 모양이나 작동 방식이 변경됩니다.
텍스트 레이블이 없는 소셜 로그인 버튼을 만들려면 'icon' 매개변수를 추가할 수 있습니다(예: [nextend_social_login provider=”facebook” style=”icon”]).
다음은 이 버튼이 WordPress 웹사이트에서 어떻게 보이는지에 대한 예입니다.

방문자가 소셜 계정을 사용하여 사이트에 로그인하면 자동으로 페이지로 리디렉션할 수 있습니다. 이 화면에는 사용자를 Nextend 사이트로 리디렉션하는 예제 단축 코드가 있습니다.
방문자를 자신의 WordPress 웹 사이트 페이지로 리디렉션하도록 이 단축 코드를 쉽게 사용자 정의할 수 있습니다.

숏코드에 추가할 수 있는 몇 가지 다른 매개변수가 있습니다. 매개변수의 전체 목록을 보려면 플러그인 문서의 링크를 클릭하세요.
사용할 단축 코드를 결정한 후 페이지, 게시물 또는 위젯 준비 영역에 코드를 추가할 수 있습니다. 단계별 지침은 WordPress에 단축 코드를 추가하는 방법에 대한 초보자 가이드를 참조하세요.
이 기사가 WordPress 웹사이트에 소셜 로그인을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress용 최고의 소셜 미디어 플러그인과 WordPress 웹사이트 방문자를 추적하는 방법에 대한 가이드를 참조할 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
