더 높은 사용자 참여를 위해 WordPress에 소셜 로그인을 추가하는 방법
게시 됨: 2022-10-06소셜 로그인 개념은 점점 더 많은 소셜 미디어 사용자와 함께 인기를 얻고 있습니다. 소셜 로그인은 기존 방식보다 훨씬 쉽게 웹사이트에 가입할 수 있도록 해줍니다. 따라서 WordPress 사이트에서도 사용자 참여를 높이는 훌륭한 기술이 될 수 있습니다.
WordPress 웹사이트를 소유하고 있거나 웹사이트를 만들 계획이라면 소셜 로그인 옵션이 더 많은 방문자를 리드로 전환하는 데 도움이 될 수 있습니다. 이것을 웹사이트에 추가하는 방법에는 여러 가지가 있습니다.
이 게시물에서는 WP User Frontend 플러그인을 사용하여 WordPress 웹사이트에서 소셜 로그인을 활성화하는 간단한 솔루션을 시연했습니다.
시작하자.
소셜 로그인이란 무엇이며 어떻게 작동합니까?
소셜 로그인은 소셜 로그인 또는 소셜 로그인이라고도 합니다. 사용자는 계정 생성 단계를 거치지 않고 웹사이트에 등록하거나 로그인할 수 있습니다. 대신 소셜 계정으로 즉시 로그인하거나 가입할 수 있습니다. 간단히 말해서 표준 가입 또는 로그인 프로세스를 보다 간단하게 대체할 수 있습니다.

사람들이 리소스에 액세스하기 위해 로그인해야 하는 웹 사이트가 있다고 가정해 보겠습니다. 따라서 신규 사용자는 계정을 만들어야 하고, 복귀 사용자는 다시 로그인해야 합니다.
그러나 소셜 로그인 옵션을 제공하면 이러한 복잡성을 건너뛸 수 있습니다. 기존 소셜 계정 중 하나를 선택하여 사이트에 연결할 수 있으며 계정이 자동으로 생성됩니다.
즉, Twitter, Facebook, LinkedIn, Gmail 등과 같은 모든 계정을 사용하여 지체 없이 웹사이트에 들어갈 수 있습니다.
마찬가지로 웹사이트에 다시 로그인해야 하는 사용자는 소셜 로그인을 사용하는 경우 사용자 이름이나 비밀번호가 필요하지 않습니다. 처음에 사용한 것과 동일한 소셜 계정을 사용하고 클릭 한 번으로 매번 로그인할 수 있습니다.
소셜 로그인을 추가해야 하는 이유
계속 증가하는 소셜 미디어 사용자 수로 인해 소셜 로그인은 오늘날의 웹사이트에서 널리 사용되는 옵션이 되었습니다. 모든 사용자 혜택을 제공하는 것 외에도 관리자도 용이하게 합니다. 여전히 사이트에 추가하는 것에 대해 회의적이라면 결정하는 데 도움이 될 수 있는 몇 가지 통계가 있습니다.
1. 등록의 용이성
이 시점에서 소셜 로그인이 간단하고 쉬운 등록 프로세스를 제공한다는 것을 이미 알고 있습니다. 사용자는 이를 통해 더 빠른 방법으로 로그인하거나 등록할 수 있습니다. 말할 필요도 없이 좋은 첫인상을 만들어 더 나은 사용자 경험을 제공합니다.
2. 더 많은 가입 기회
연구에 따르면 사용자의 77%가 모든 웹사이트에서 소셜 로그인을 제공해야 한다고 생각합니다. 이는 분명히 나타냅니다. 귀하의 웹사이트에서 제공하지 않는 경우 엄청난 수의 잠재 고객을 잃을 위험이 있습니다.
3. 이탈률 감소
연구에 따르면 92%는 암호를 잊어버린 경우 로그인 정보를 재설정하거나 복구하는 대신 웹사이트를 떠나는 편이 낫습니다. 소셜 로그인이 가능한 웹사이트에서 고객은 더 이상 다른 계정 세부 정보를 기억할 필요가 없습니다.
4. 가짜 계정의 가능성 감소
많은 사람들이 단지 게으름 때문에 또는 웹사이트를 공격하려는 의도로 가짜 세부 정보를 사용하여 계정을 만듭니다. 그러나 소셜 로그인은 이를 크게 최소화할 수 있습니다. 보다 정확한 데이터를 얻고 타겟 마케팅을 개선할 수 있습니다. (소셜 사이트에도 가짜 계정이 있고 누군가가 가짜 계정을 계속 사용하는 데 사용할 수 있습니다).
5. 카트 포기 감소
강제 계정 생성은 사람들이 쇼핑을 완료하지 않고 장바구니를 떠나는 가장 큰 이유 중 하나입니다. 체크아웃 프로세스는 가능한 한 중단되지 않아야 합니다. 그리고 소셜 로그인 옵션은 이와 관련하여 많은 도움이 될 수 있습니다.
WordPress 사이트에 소셜 로그인 추가

워드프레스 웹사이트에 소셜 로그인 기능을 포함하는 방법에는 여러 가지가 있습니다. 앞에서 언급했듯이 WP User Frontend Pro를 사용하여 수행할 수도 있습니다.
게스트 게시, 콘텐츠 및 메뉴 제한, 사용자 프로필 및 디렉토리 웹사이트에서 구독 관리에 이르기까지 WP User Frontend Pro는 다양한 기능을 제공합니다. 따라서 웹 사이트에 위의 기능이 하나 이상 필요한 경우 이에 대한 원스톱 솔루션을 알고 있습니다. 왜 언급합니까?
WP User Frontend Pro는 기능을 향상시키기 위해 20개 이상의 모듈을 제공하기 때문입니다. 소셜 로그인 및 등록 모듈이 그 중 하나입니다. 따라서 추가 플러그인을 추가하지 않고도 소셜 로그인을 활성화할 수 있습니다. 이렇게 하려면 세 단계만 거치면 됩니다.
- 모듈 활성화
- 설정 활성화
- 앱 인증(소셜 플랫폼에서 생성)
이 단계를 완료하는 방법을 살펴보겠습니다.
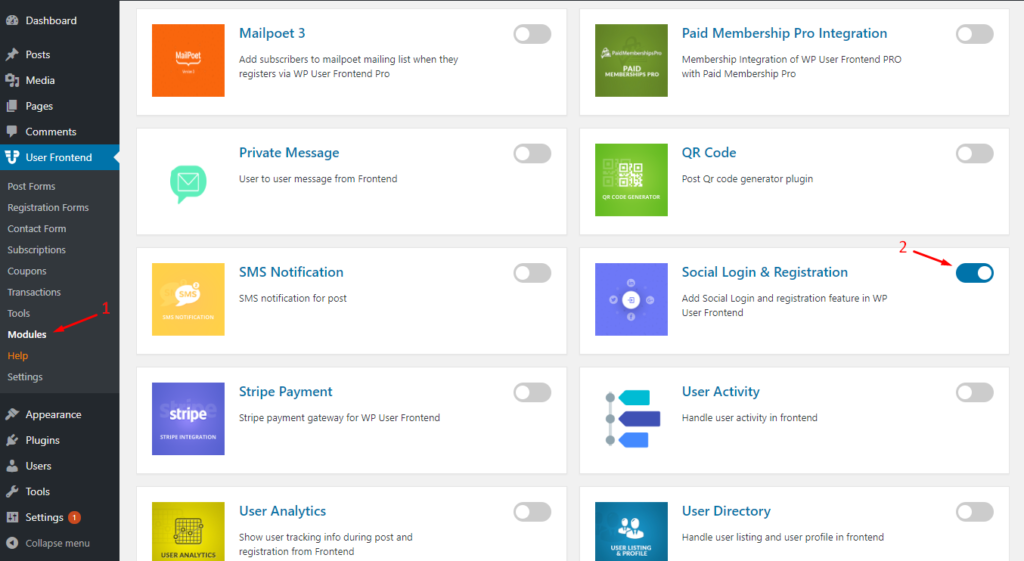
1단계: 소셜 로그인 및 등록 모듈 활성화
WP 관리 대시보드 > 사용자 프런트엔드 > 모듈 로 이동합니다. 소셜 로그인 및 등록 모듈을 찾아 오른쪽 상단의 토글 버튼을 켜서 활성화합니다.

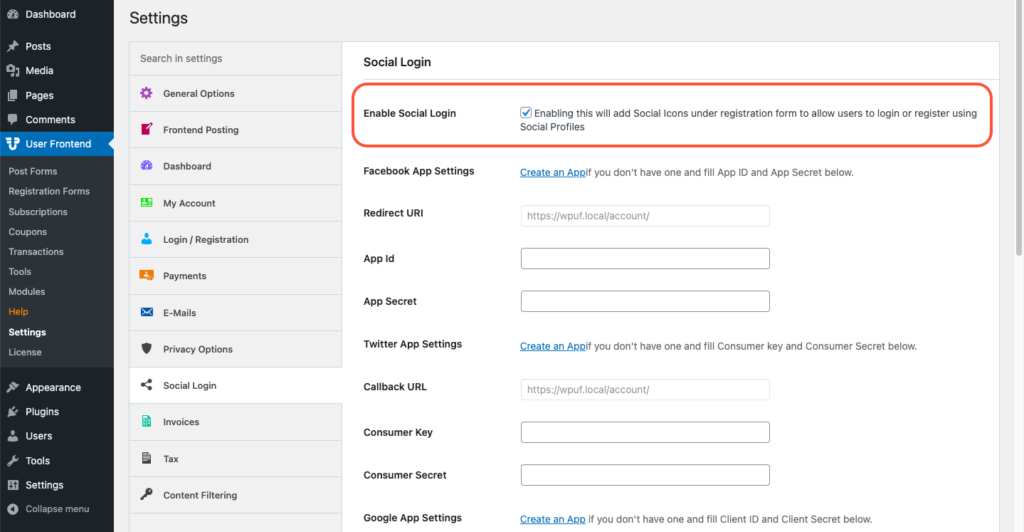
2단계: 소셜 로그인 설정 활성화
이제 WP 관리 대시보드 → 사용자 프런트엔드 → 설정 → 소셜 로그인 으로 이동하여 소셜 로그인 활성화 옵션 옆의 상자를 선택하십시오.

3단계: 앱 인증
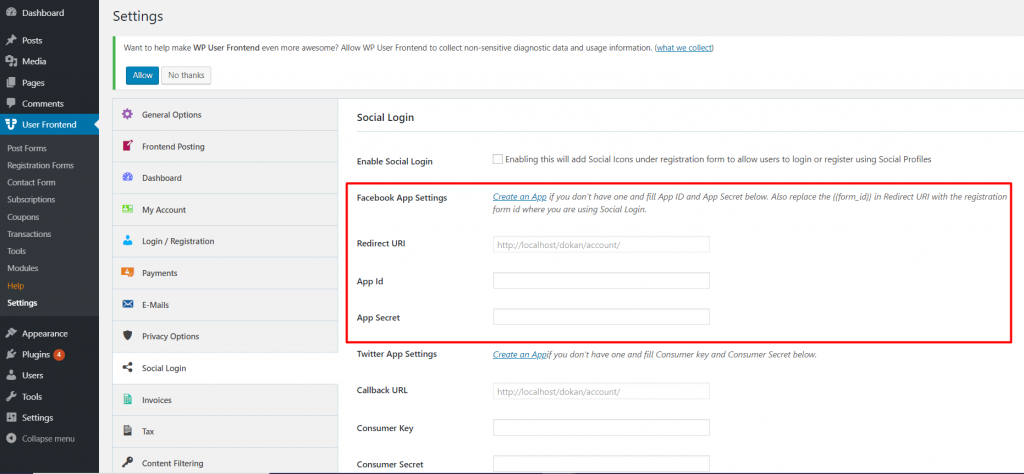
WP 사용자 프런트엔드에서 Facebook, Twitter, Google 및 LinkedIn 앱 설정에 대한 별도의 필드가 있음을 볼 수 있습니다. 사용자에게 제공하려는 플랫폼 아래의 해당 필드만 채우면 됩니다. Facebook 로그인 옵션을 활성화한다고 가정해 보겠습니다. 그런 다음 Facebook 앱 설정 아래에만 앱 ID 와 앱 시크릿을 삽입하십시오. 나머지 3개는 공백으로 둡니다. Twitter 로그인을 찾고 계십니까? Twitter 앱 설정에서 소비자 키 와 소비자 암호를 입력합니다.
걱정하지 마세요. 더 명확한 아이디어를 얻을 수 있도록 모든 구성을 하나씩 보여줄 것입니다. 이제 3단계를 4개의 섹션으로 나누겠습니다.
- 페이스북 로그인
- 트위터 로그인
- 구글 로그인
- LinkedIn 로그인
사용자에게 제공하려는 항목으로 이동합니다. 기본 절차는 전반적으로 동일합니다. 먼저 해당 플랫폼에서 앱을 만들어야 합니다. 그런 다음 해당 앱 ID와 비밀 키를 수집하여 WP 사용자 프런트엔드 설정에 입력합니다. 그럼 페이스북부터 시작해볼까요?
(1) 페이스북 로그인 설정
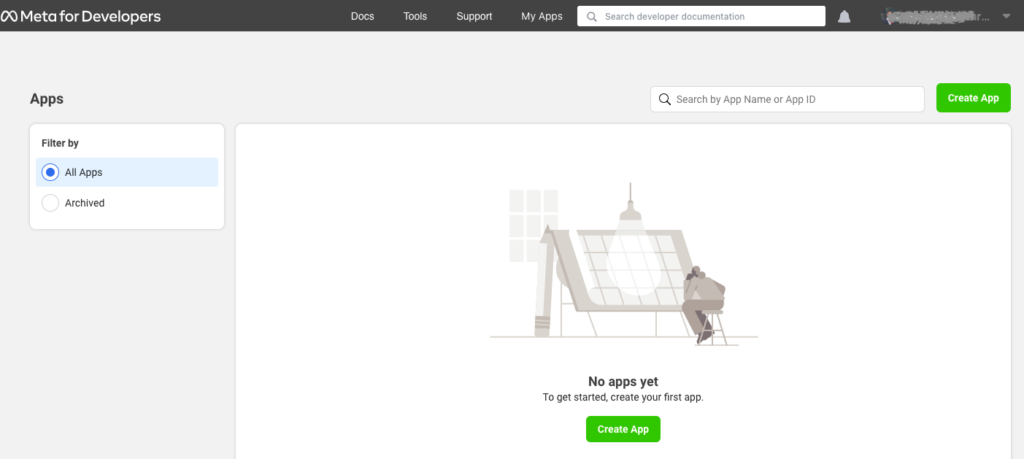
따라서 Facebook에서 제공하는 App ID 와 App Secret이 필요합니다. 위 스크린샷에 표시된 ' 앱 만들기 ' 링크를 클릭하거나 https://developers.facebook.com/apps/로 직접 이동하면 쉽게 얻을 수 있습니다.
계정을 생성하거나 확인하여 시작하십시오(아직 수행하지 않은 경우). 개발자용 메타 대시보드에서 '앱 만들기' 버튼을 클릭합니다.

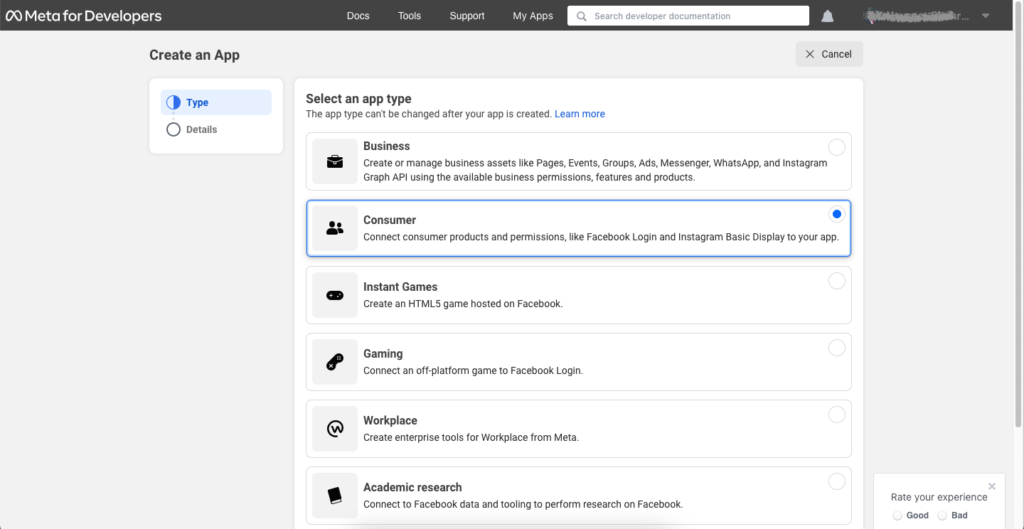
이제 목록에서 소비자 앱 유형을 선택합니다. (모든 옵션에는 도움말 텍스트가 있으므로 올바른 옵션을 선택하는 데 문제가 없습니다.)

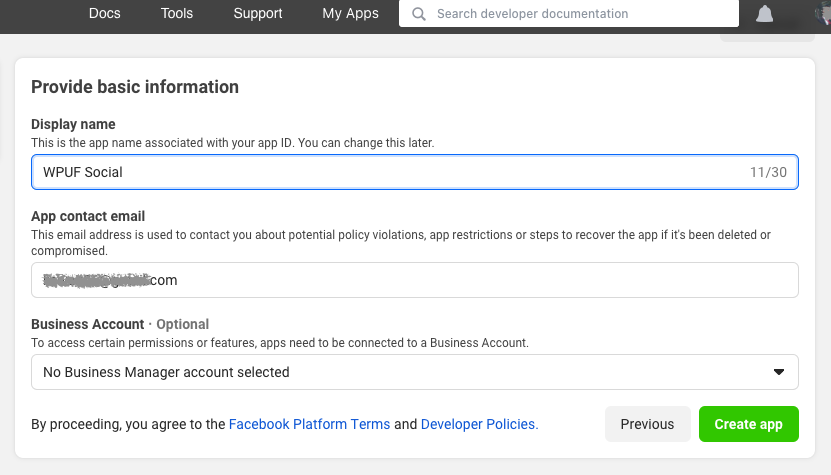
다음 단계에서 Facebook은 앱 이름, 연락처 이메일 등과 같은 몇 가지 기본 정보를 요청합니다. 이를 채우고 앱 만들기 버튼을 누릅니다.

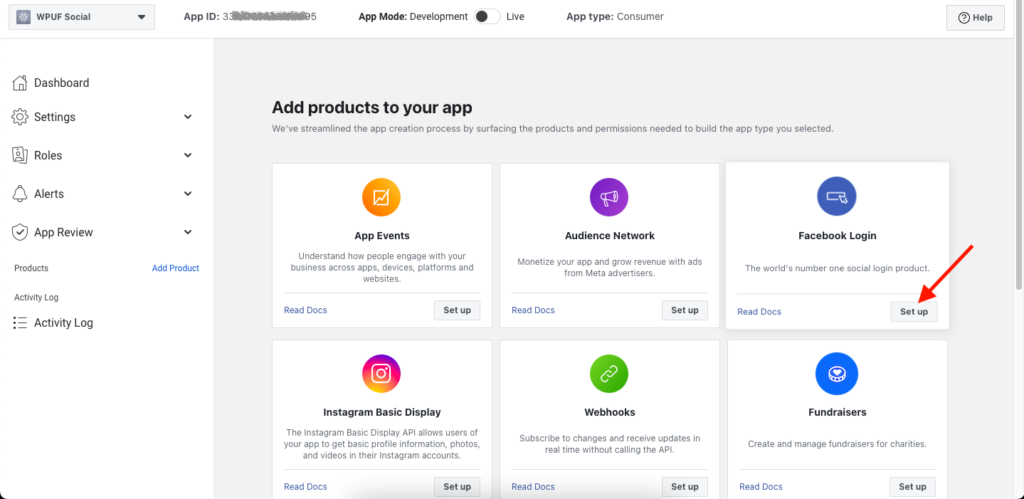
다음 화면에서 Facebook 로그인 옵션을 찾을 수 있습니다. 그것을 선택한 다음 플랫폼 유형을 선택해야 합니다.

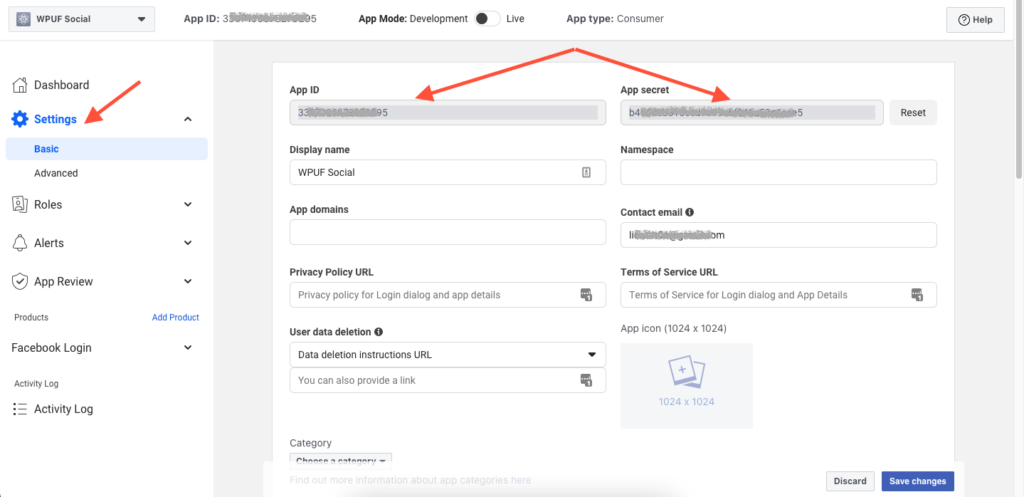
WordPress 웹사이트용으로 설정하고 있으므로 여기에서 웹 (www 아이콘 포함) 옵션을 선택하기만 하면 됩니다. Facebook의 기본 빠른 시작 설정으로 이동합니다. WP User Frontend가 작업을 수행하므로 해당 부분을 건너뛸 수 있습니다. 대신 설정 > 기본 으로 이동하면 여기에서 앱 ID 와 앱 비밀을 찾을 수 있습니다.

예, 필요한 것이 있습니다. 지금 이 두 항목을 복사하여 WP 사용자 프런트엔드 설정 페이지의 해당 필드에 붙여넣기만 하면 됩니다(아래 이미지 참조).


변경 사항 저장을 클릭하는 것을 잊지 마세요! 이제 웹사이트에 대한 Facebook 등록/로그인 구성이 모두 완료되었습니다.
(2) 트위터 로그인 설정
유사한 방식으로 웹 사이트에 대한 Twitter 로그인을 구성할 수 있습니다. 하지만 이러한 스크린샷을 보는 것이 지겹다면 저희 미디어 팀이 도와드리겠습니다. 다음은 WordPress 사이트에 대한 Twitter 로그인을 구성하는 방법에 대한 설명 비디오 자습서입니다. 따라서 이것을 확인하면 사이트에 쉽게 포함시킬 수 있습니다.
(3) 구글 로그인 설정
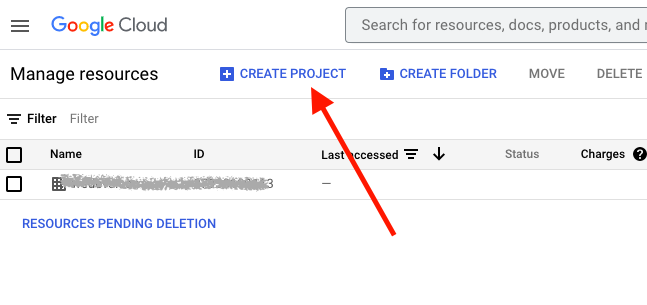
Google 로그인을 통합하고 싶으신가요? 그런 다음 WP User Frontend 대시보드로 돌아가 보겠습니다. Google로 로그인 옵션을 활성화하려면 Client ID 와 Client Secret을 가져와야 합니다. 맞습니까? 연결된 링크(앱 만들기)를 먼저 클릭합니다. Google Cloud 대시보드로 이동합니다. 거기에서 프로젝트를 만듭니다.

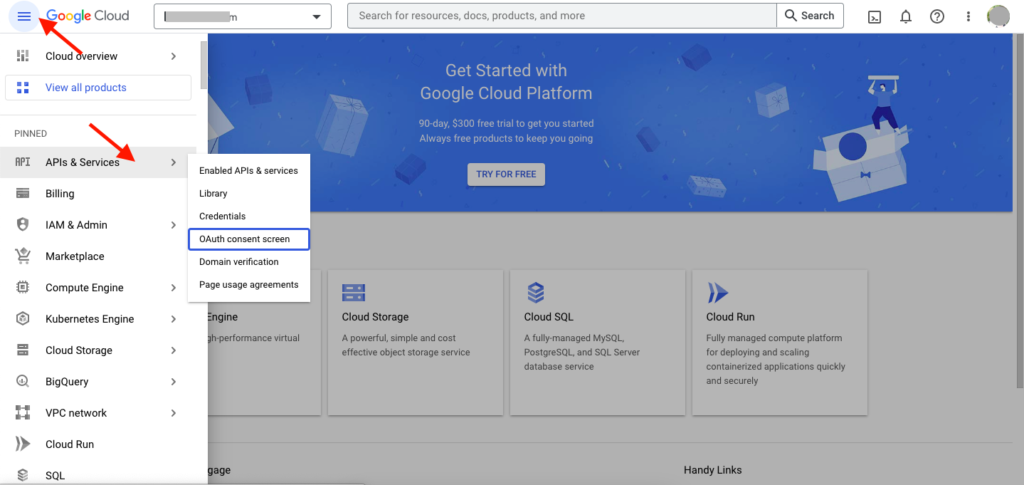
프로젝트 이름과 기타 정보를 입력하고 CREATE 버튼을 누르세요. 그런 다음 햄버거 메뉴 아이콘(왼쪽 상단)에서 API 및 서비스 > OAuth 동의 화면 으로 이동합니다.

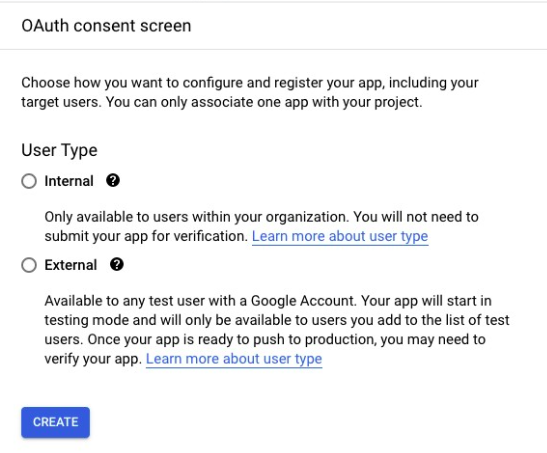
Google 계정을 사이트와 연결하는 동안 Google이 사용자에게 표시할 OAuth(Open Authorization) 동의 화면을 구성합니다. 다음 단계에서 웹사이트 및 정책에 대한 세부 정보를 제공해야 합니다. 이를 설정하면 Google에서 요약을 표시합니다.

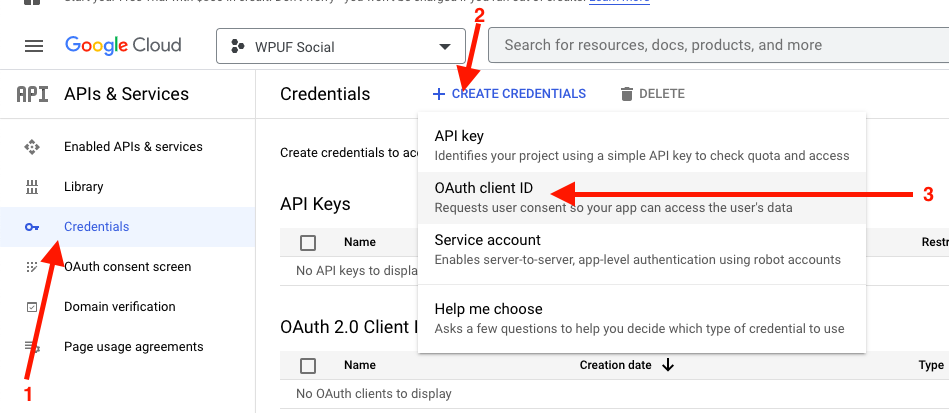
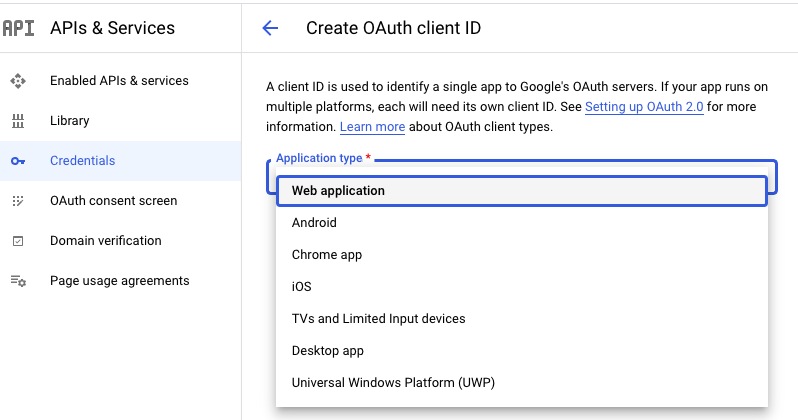
다음은 자격 증명입니다. 왼쪽에 메뉴가 표시되어야 합니다. 거기에 들어가서 CREATE CREDENTIALS > OAuth 클라이언트 ID (이미지에 순차적으로 표시됨)를 클릭합니다.

드롭다운에서 애플리케이션 유형으로 웹 애플리케이션을 선택합니다. 이름을 설정하고 아래로 스크롤하여 CREATE 버튼을 누릅니다.

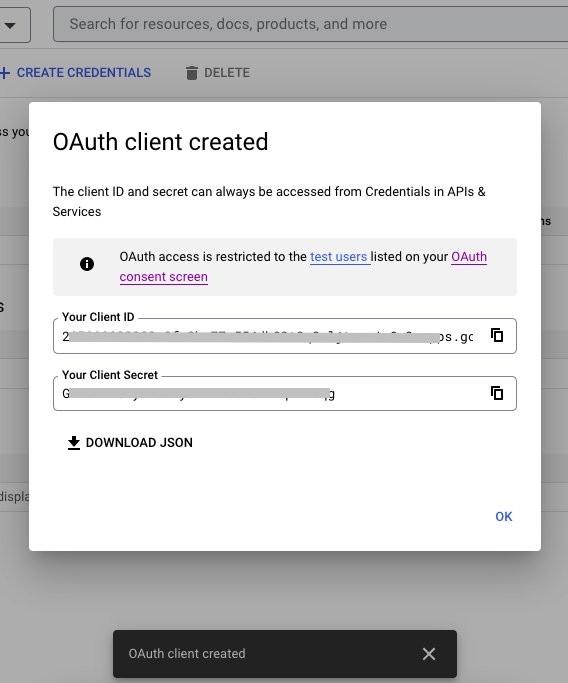
클라이언트 ID 및 클라이언트 시크릿과 함께 팝업이 나타납니다. 여기에서 복사하여 그에 따라 WP User Frontend 설정 페이지에 붙여넣으십시오.

그리고 이것이 다입니다. 귀하의 웹사이트에 Google 로그인을 사용하는 것이 좋습니다.
(4) LinkedIn 로그인 구성
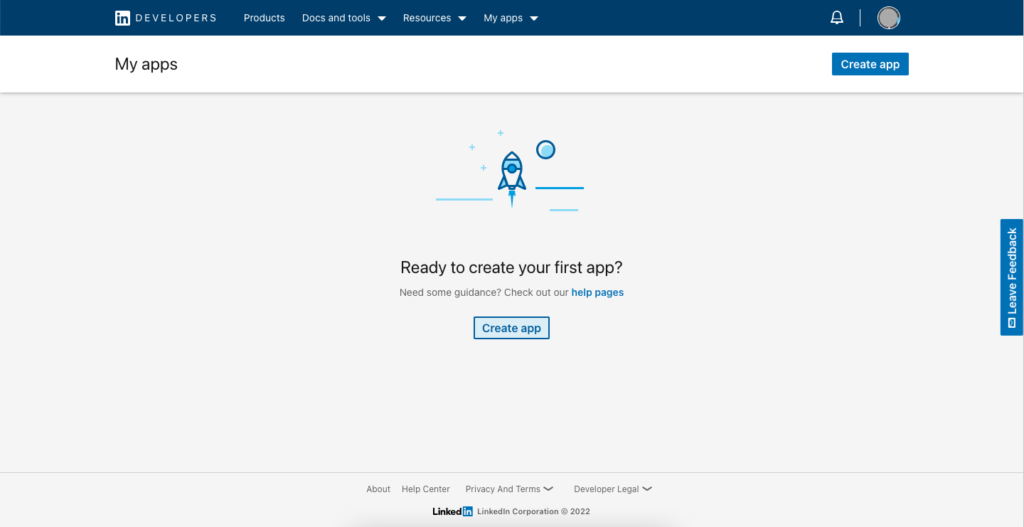
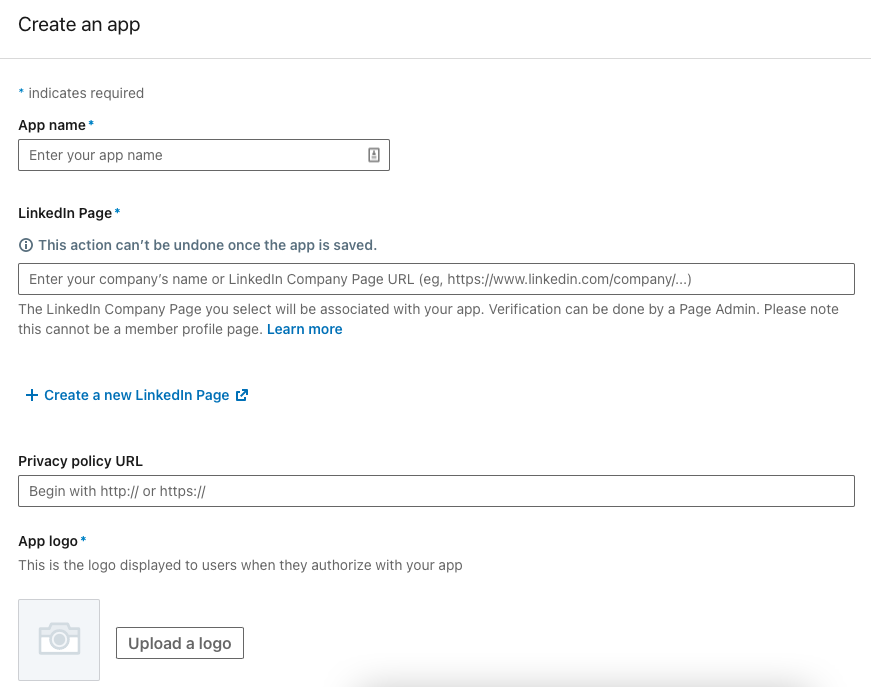
다시 한 번 WP User Frontend 설정 페이지에서 시작합니다. 여기에서 앱 만들기 링크를 클릭하여 LinkedIn 개발자 페이지로 이동합니다. 다른 모든 플랫폼과 마찬가지로 Create App 버튼으로 시작합니다.

필수 필드에 모든 정보를 입력하십시오. LinkedIn에는 사용자가 LinkedIn 계정을 사이트와 연결할 때 표시되는 앱 로고가 필요합니다. 따라서 이미지 파일을 업로드하세요(웹사이트 로고일 수 있음).

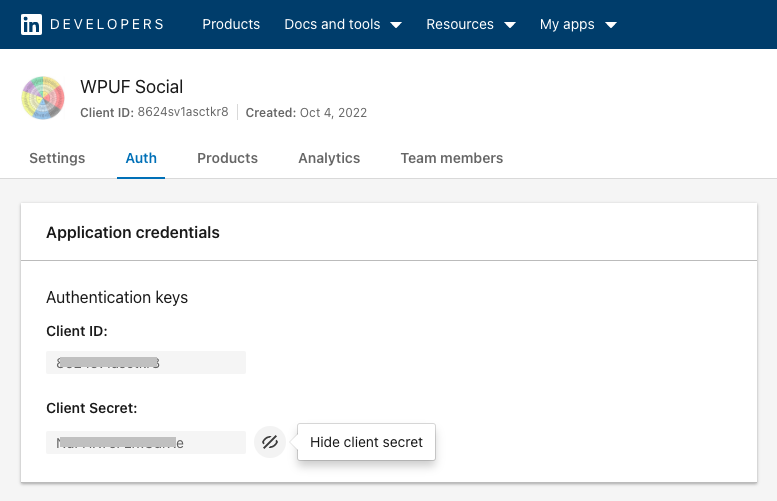
완료되면 LinkedIn 개발자 대시보드의 인증 탭으로 이동하면 거기에서 클라이언트 ID 와 클라이언트 암호를 찾을 수 있습니다.

여느 때와 마찬가지로 WP User Frontend 설정 페이지의 해당 필드에 붙여넣습니다. 그리고 축하합니다! 이제 귀하의 웹사이트에 대한 LinkedIn 로그인을 성공적으로 구성했습니다.
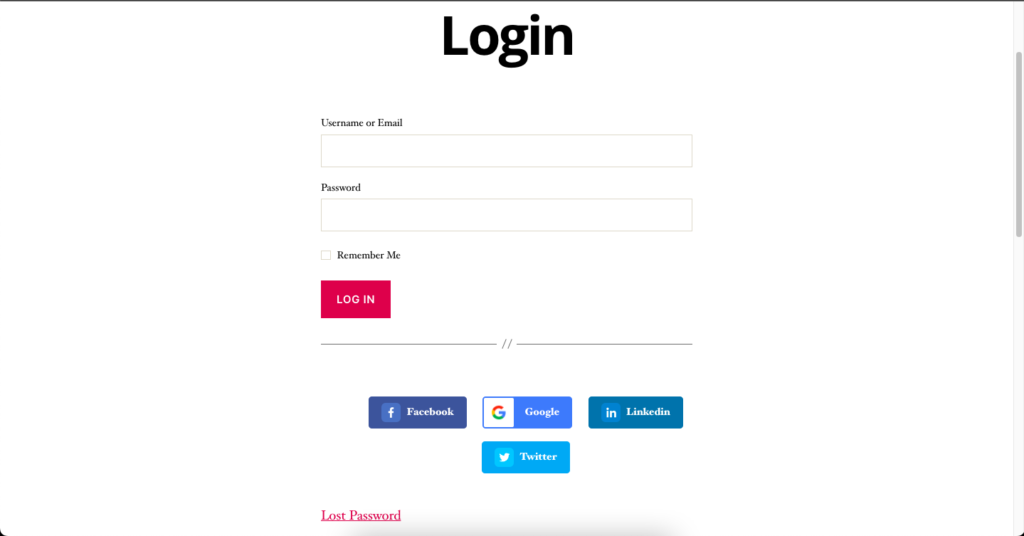
로그인 버튼이 프런트 엔드에 어떻게 표시되는지 궁금하십니까? 다음은 일부 소셜 로그인 옵션이 활성화된 로그인 페이지의 보기입니다(빨간색으로 표시된 영역을 볼 수 있음).

따라서 방금 보여드린 네 가지 플랫폼을 모두 구성했다면 웹사이트 로그인 페이지에 다음과 같은 내용이 표시되어야 합니다. 사용자가 사이트에 로그인하거나 등록하는 데 네 가지 옵션을 사용할 수 있습니다.
WordPress에 소셜 미디어 로그인에 대한 FAQ
- WordPress에서 한 번에 여러 소셜 플랫폼을 활성화할 수 있습니까?
– 예, WP User Frontend Pro를 사용하면 WordPress 사이트에서 Twitter, Facebook, Google, LinkedIn 및 Instagram을 활성화할 수 있습니다. - 고객에게 몇 가지 옵션을 제공해야 합니까?
– 이에 대한 고정된 규칙은 없으며 전적으로 귀하에게 달려 있습니다. 그러나 옵션을 제한하지 마십시오. 모든 사람이 동일한 플랫폼을 사용하지 않을 수 있기 때문입니다. 또는 특정 소셜 채널을 웹사이트와 연결하는 것이 불편할 수 있습니다. 청중을 이해하고 그에 따라 옵션을 제공하십시오. - 이를 활성화하는 데 추가 비용이 발생합니까?
- 별말씀을요. WP User Frontend Pro 계획을 사용 중인 경우 추가 비용 없이 이를 활성화할 수 있습니다.
WordPress 소셜 로그인 종료
소셜 미디어 로그인은 귀하와 귀하의 웹사이트 방문자 모두에게 혜택을 제공합니다. 예, 타사 가동 시간에 의존해야 하는 필요성, 사람들이 소셜 미디어 등에서 잘못된 정보를 사용할 수 있다는 단점이 있습니다. 그러나 이것은 현대 웹 사이트에 유용한 기능이라고 말할 수 있습니다. 그리고 사이트에서 사용자 상호 작용이나 참여를 확실히 높일 수 있습니다.
귀하의 웹사이트에 소셜 로그인이 중요한지 여부에 대한 아이디어를 얻으셨기를 바랍니다. 아니면 이미 사용하고 있습니까? 어느 쪽이든, 그것에 대한 귀하의 의견을 우리와 공유하십시오. 이 주제에 대해 더 많은 정보에 입각한 결정을 내리는 데 도움이 될 것입니다.
