WordPress 사이드바에 소셜 미디어 아이콘을 추가하는 방법
게시 됨: 2023-11-29WordPress 사이드바에 소셜 미디어 아이콘을 추가하는 방법이 궁금하십니까?
웹사이트에 소셜 아이콘을 추가하면 청중에게 소셜 미디어 존재를 쉽게 알릴 수 있습니다. 이렇게 하면 그들은 쉽게 귀하의 소셜 프로필을 방문하고 온라인에서 귀하를 팔로우할 수 있습니다.
이 기사에서는 WordPress 사이드바에 소셜 미디어 아이콘을 추가하는 방법을 설명합니다.

WordPress 사이드바에 소셜 미디어 아이콘을 추가하는 이유는 무엇입니까?
WordPress 사이드바는 기본 콘텐츠의 일부가 아닌 웹사이트의 영역입니다. 여기에는 최신 블로그 게시물, 소셜 프로필 링크 등 독자가 관심을 가질 수 있는 추가 정보를 표시할 수 있습니다.
WordPress 사이드바에 소셜 링크를 추가하는 것은 사용자에게 소셜 미디어 계정에 대해 알려주기 때문에 좋은 생각입니다. 결과적으로 그들은 그들을 확인하고, 당신을 팔로우하고, 당신의 소셜 미디어 팔로어를 늘리는 데 도움을 줄 수 있습니다.
게다가 소셜 미디어 계정을 표시하면 신뢰도를 쌓고 사회적 증거가 될 수 있습니다. 방문자가 귀하의 소셜 미디어 활동이 활발하다는 것을 알게 되면 귀하의 비즈니스가 반응이 좋고 신뢰할 수 있다는 것을 알 수 있습니다.
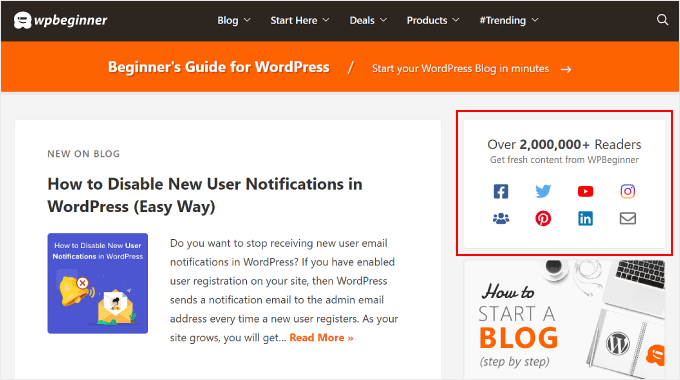
많은 인기 WordPress 블로그는 사이드바에 WPBeginner와 같은 소셜 미디어 아이콘을 표시합니다.

참고: 소셜 미디어 아이콘은 WordPress 게시물의 소셜 공유 버튼과 다릅니다. 공유 버튼을 추가하려는 경우 WordPress에 소셜 공유 아이콘을 추가하는 방법에 대한 초보자 가이드를 참조하세요.
그렇다면 WordPress 사이드바에 소셜 미디어 팔로우 아이콘을 추가하는 방법을 살펴보겠습니다. 사용해야 하는 방법은 사용 중인 WordPress 테마와 편집기에 따라 다릅니다. 특정 섹션으로 건너뛰려면 다음 빠른 링크를 사용할 수 있습니다.
- 방법 1: 전체 사이트 편집기로 소셜 아이콘 추가(블록 테마)
- 방법 2: WordPress 위젯을 사용하여 소셜 미디어 아이콘 추가(클래식 테마)
- 방법 3: SeedProd를 사용하여 사용자 정의 소셜 미디어 아이콘 추가(사용자 정의 테마)
방법 1: 전체 사이트 편집기로 소셜 아이콘 추가(블록 테마)
블록 테마 사용자인 경우 소셜 아이콘 블록을 사용하여 WordPress 사이드바에 소셜 미디어 버튼을 추가할 수 있습니다.
프로세스는 사용하는 테마에 따라 다릅니다. 일부 블록 테마에는 기본적으로 사이드바가 포함될 수 있으며, 사이드바에 소셜 아이콘 블록을 추가할 수 있습니다. 일부는 사이드바처럼 작동하는 헤더 패턴을 가질 수도 있고, 일부는 사이드바가 전혀 없을 수도 있습니다.
이 예에서는 기본 WordPress 블록 테마를 사용하고 소셜 아이콘 블록을 추가할 수 있는 모든 페이지 또는 게시물에 대한 사이드바를 만드는 방법을 보여줍니다.
먼저 WordPress 관리 패널에서 모양 » 편집기 로 이동합니다.

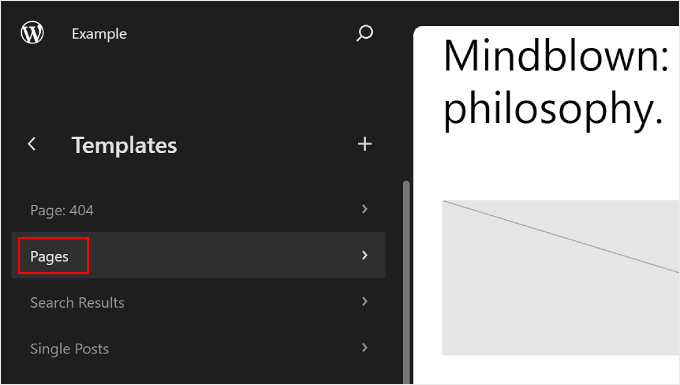
다음으로 '템플릿'을 선택해야 합니다.
그러면 페이지와 게시물의 템플릿을 편집할 수 있는 페이지가 나타납니다.

여기에서 페이지 템플릿 중 하나를 선택할 수 있습니다. 사이드바 위치에 따라 '페이지' 또는 '단일 게시물'이 될 수 있습니다.
사이드바를 정적 페이지와 게시물 모두에 표시하려면 나중에 둘 다 편집할 수 있습니다. 사이드바를 표시해야 하는 경우 홈페이지 템플릿을 사용자 정의할 수도 있습니다.
이 경우에는 '페이지'를 선택하겠습니다.

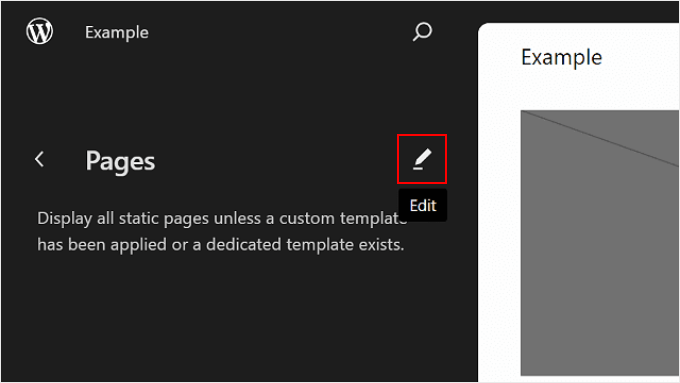
그런 다음 왼쪽 패널에서 점 3개 버튼 옆에 있는 연필 버튼을 클릭하세요.
WordPress 편집기가 열립니다.

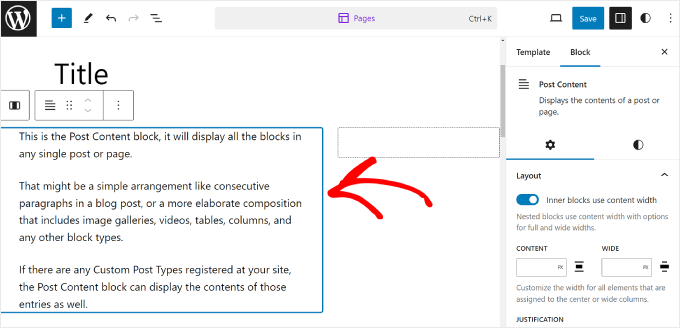
보시다시피 기본 테마에는 아직 페이지 템플릿에 사이드바가 없으므로 사이드바를 만들어야 합니다.
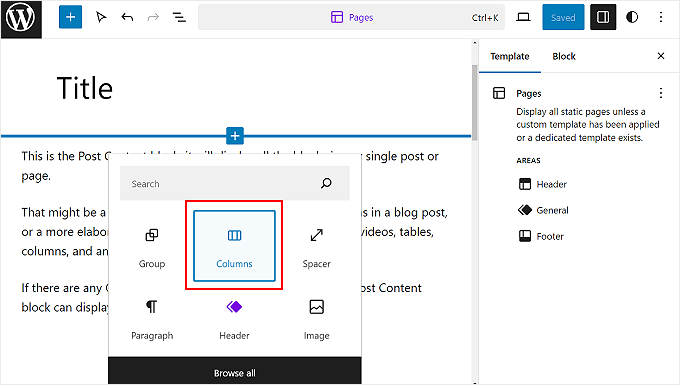
이렇게 하려면 사이드바를 추가하려는 위치 위로 마우스를 가져간 후 블록 추가 '+' 버튼이 나타나면 클릭하세요. 그런 다음 '열'을 찾아서 선택하세요.

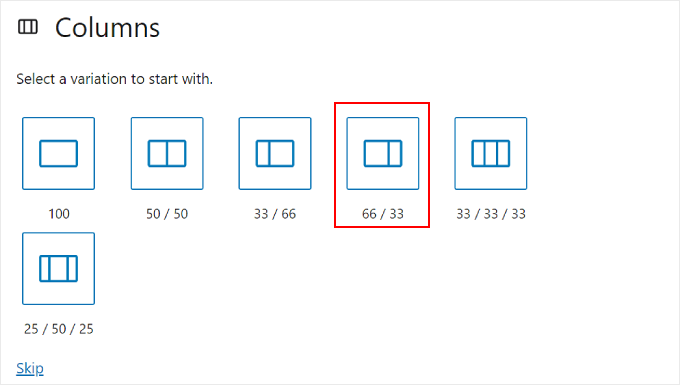
선택할 수 있는 변형이 있을 것입니다.
이 예에서는 '66/33' 옵션을 사용하여 오른쪽 사이드바의 표준 모양을 모방합니다.

완료되면 콘텐츠 게시 블록을 열 블록 왼쪽으로 끌어서 놓을 수 있습니다.
페이지 템플릿은 오른쪽 열이 비어 있는 아래 이미지와 유사해야 합니다.

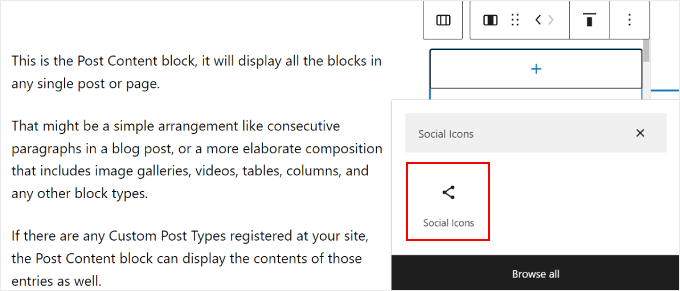
이제 오른쪽 열을 클릭하고 블록 추가 '+' 버튼을 선택하세요.
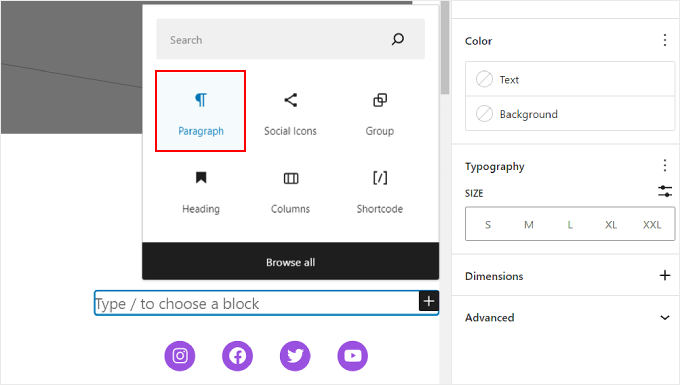
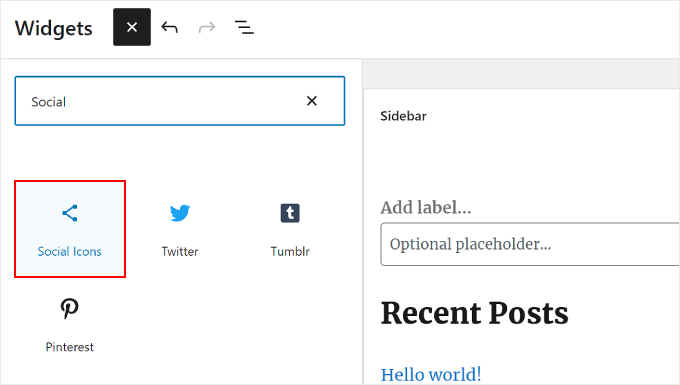
그런 다음 소셜 아이콘 블록을 검색하세요.

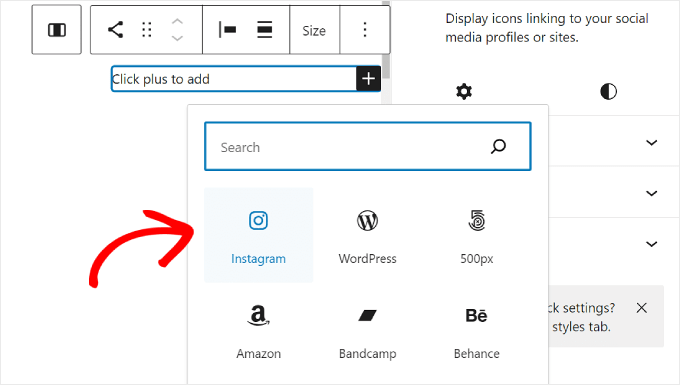
이제 소셜 미디어 플랫폼을 블록에 추가할 수 있습니다. 다시 '+' 버튼을 클릭하고 소셜 미디어 버튼을 하나씩 추가하면 됩니다.
검색 기능을 사용하여 모든 소셜 네트워크 옵션을 찾아보세요.

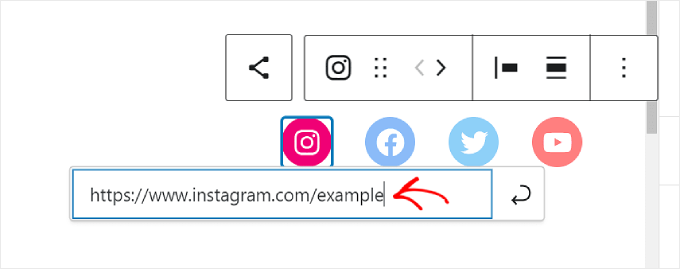
모든 버튼을 추가한 후에는 소셜 프로필에 링크를 추가할 수 있습니다.
소셜 아이콘을 클릭하고 프로필 URL을 입력하기만 하면 됩니다.

이 단계에서는 아이콘 모양을 사용자 정의할 수 있습니다.
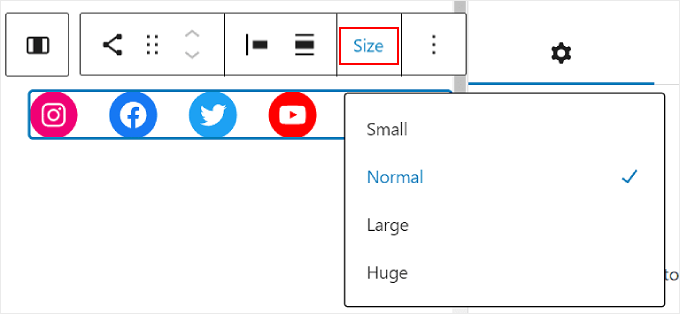
버튼의 크기가 충분히 크거나 작지 않은 경우 블록 도구 모음에서 '크기' 옵션을 사용할 수 있습니다.

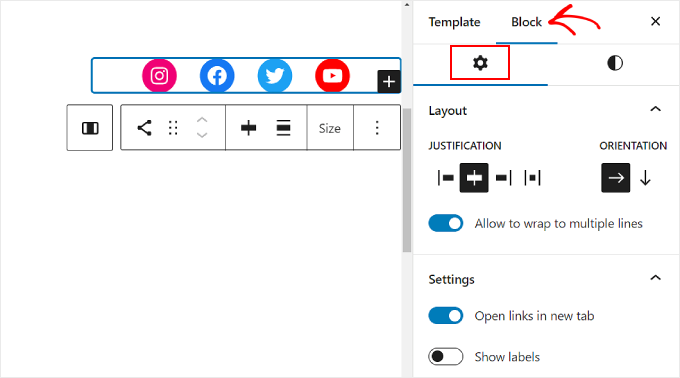
왼쪽의 블록 설정에서는 아이콘의 정렬, 방향, 링크 설정 및 라벨을 사용자 정의할 수 있습니다.
사용자가 소셜 프로필을 방문하기 위해 웹사이트를 나갈 필요가 없도록 링크를 새 탭에서 열도록 하는 것이 좋습니다.

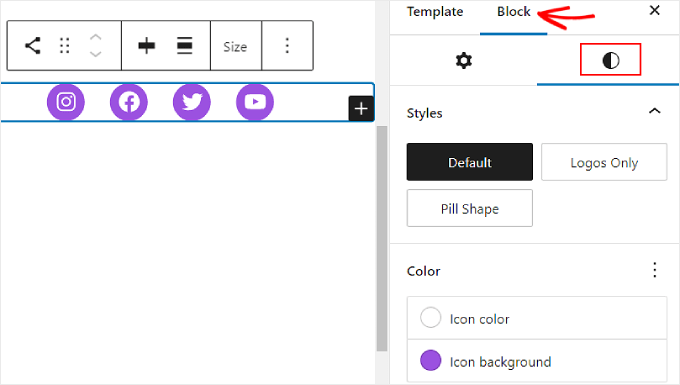
블록 스타일 탭으로 전환하면 WordPress 웹사이트 디자인에 맞게 아이콘의 스타일과 색상을 변경할 수 있습니다.
선호도에 따라 아래와 같이 모든 아이콘의 색상을 다르게 하거나 동일하게 만들 수 있습니다.

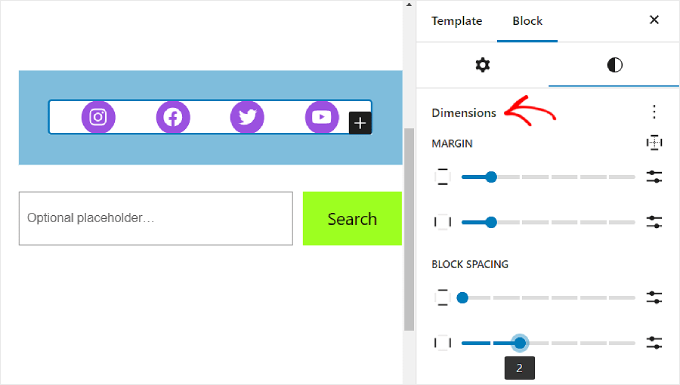
동일한 탭을 아래로 스크롤하면 블록 여백과 간격을 사용자 정의하는 치수 설정을 찾을 수 있습니다.
소셜 아이콘 블록과 사이드바의 다른 블록 사이의 간격을 조정하려는 경우 이러한 설정이 도움이 될 수 있습니다.

소셜 아이콘 블록 위에 클릭 유도 문구 텍스트를 추가하여 버튼 위치를 강조하고 웹사이트 방문자의 관심을 끄는 것도 좋은 생각입니다.
이렇게 하려면 '+' 버튼을 사용하여 단락 블록을 추가하세요. 소셜 아이콘 위에 있는지 확인하세요.

사용할 수 있는 몇 가지 클릭 유도 문구의 예로는 'Follow Us', 'X 독자 가입' 또는 '최신 업데이트 받기' 등이 있습니다.
아직 추가하지 않았다면 추천 게시물, 최근 댓글 등 더 많은 요소를 사이드바에 추가할 수도 있습니다.
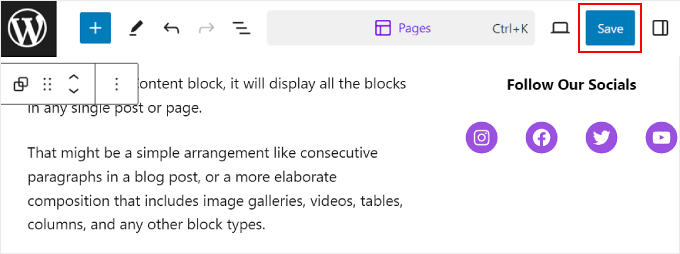
이제 페이지 오른쪽 상단에 있는 '저장' 버튼을 클릭하세요.

그리고 그게 다야!
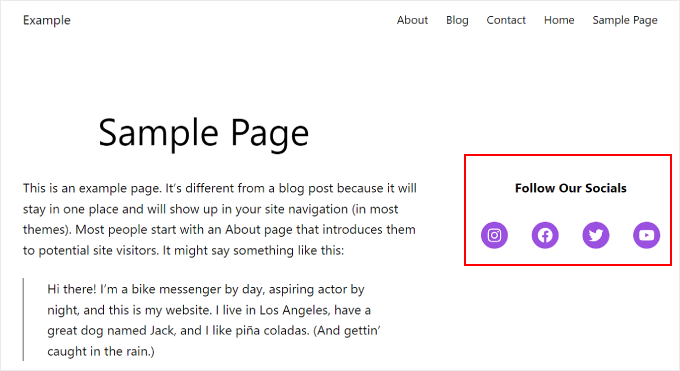
WordPress 웹사이트로 이동하면 이제 일부 소셜 링크가 포함된 사이드바가 표시됩니다.

소셜 아이콘 블록을 모두 포함하는 다양한 페이지나 게시물에 대해 고유한 사이드바를 생성하려면 사이드바에 WordPress 패턴이나 재사용 가능한 블록을 생성하는 것이 좋습니다.
더 자세히 알아보려면 WordPress 블록 패턴을 사용하는 방법과 재사용 가능한 블록을 추가하는 방법에 대한 초보자 가이드를 확인하세요.
방법 2: WordPress 위젯을 사용하여 소셜 미디어 아이콘 추가(클래식 테마)
다음 방법은 위젯 지원 사이드바 영역이 있는 클래식 WordPress 테마를 사용하는 사람들을 위한 것입니다.
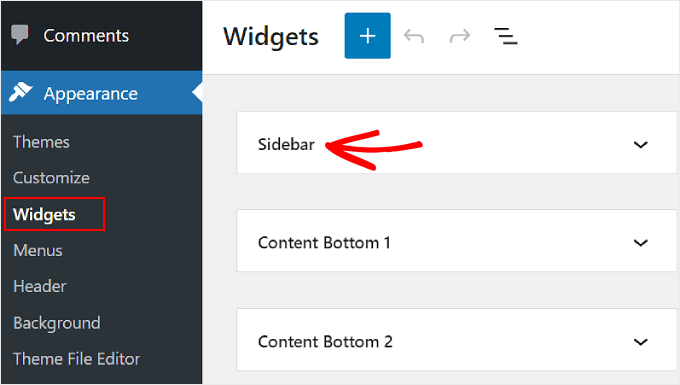
사이드바에 소셜 미디어 버튼을 추가하려면 WordPress 대시보드에서 모양 » 위젯 으로 이동하세요.
그런 다음 소셜 아이콘 위젯을 추가하려는 WordPress 위젯 영역으로 이동합니다. 예시에서는 '사이드바'를 선택하겠습니다. 하지만 사용 중인 테마에 따라 이름이 다를 수 있습니다.

이제 왼쪽 상단 '위젯' 옆에 있는 블록 추가 '+' 버튼을 클릭하세요.

여기에서 소셜 아이콘 블록을 찾을 수 있습니다.

그런 다음 이 사이드바 위젯을 클릭하거나 편집 영역의 아무 곳에나 끌어서 놓아야 합니다.
일반적으로 위젯 영역 상단 가까이에 소셜 네트워크 아이콘을 추가하는 것이 가장 좋습니다. 이렇게 하면 방문자가 페이지에 접속하는 순간부터 방문자의 관심을 끌 수 있습니다.
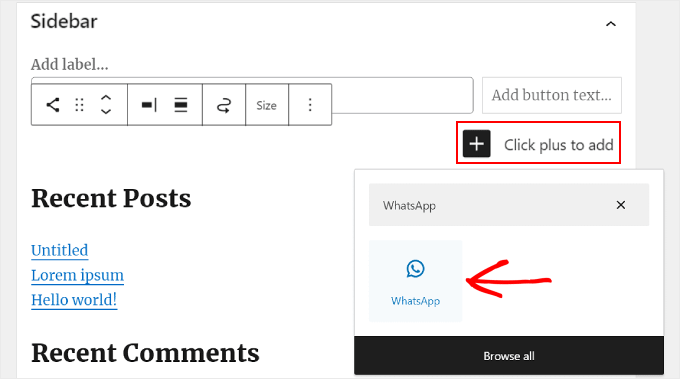
그런 다음 이전 방법과 유사하게 '+' 버튼을 클릭하여 위젯에 새로운 소셜 미디어 버튼을 하나씩 추가할 수 있습니다.
아래 예에서는 검색 블록 아래에 소셜 아이콘 블록을 배치했습니다. WhatsApp 아이콘도 추가하고 있습니다.

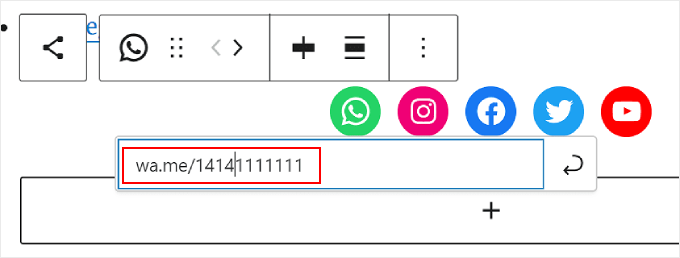
이 시점에서 소셜 링크 추가를 시작할 수 있습니다.
WhatsApp의 경우 'wa.me/'를 입력하고 그 옆에 WhatsApp 번호를 적으면 됩니다. + 기호를 사용할 필요는 없지만 이 스크린샷과 같이 국가 전화 코드를 추가해야 합니다.

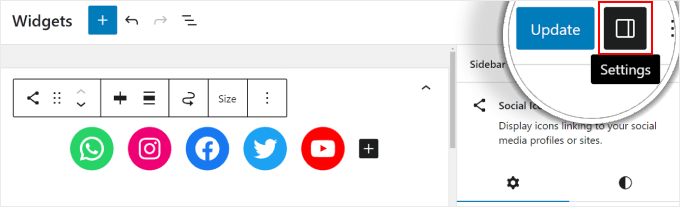
오른쪽 패널에서 블록 설정 및 스타일 옵션에도 액세스할 수 있습니다.
이러한 옵션을 열려면 오른쪽 상단에 있는 '설정' 아이콘을 클릭하세요.

또한 클릭 유도 문구 텍스트를 위해 소셜 미디어 위젯 위에 단락 블록을 자유롭게 추가할 수 있습니다.
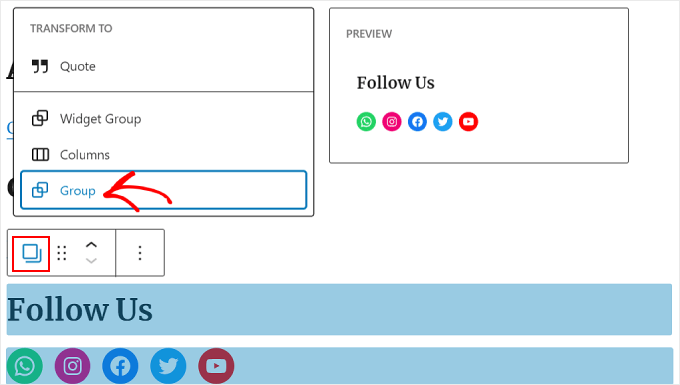
사이드바에서 분리되어 보이지 않도록 단락 및 소셜 아이콘 블록을 그룹으로 만드는 것이 좋습니다.
이렇게 하려면 단락과 소셜 아이콘을 함께 선택하면 됩니다. 그 후, 블록 툴바에서 '변형' 아이콘을 클릭하고 '그룹화'를 선택하세요.

완료되면 '업데이트' 버튼을 클릭하여 모든 사이드바에 변경 사항을 공식적으로 적용하세요.
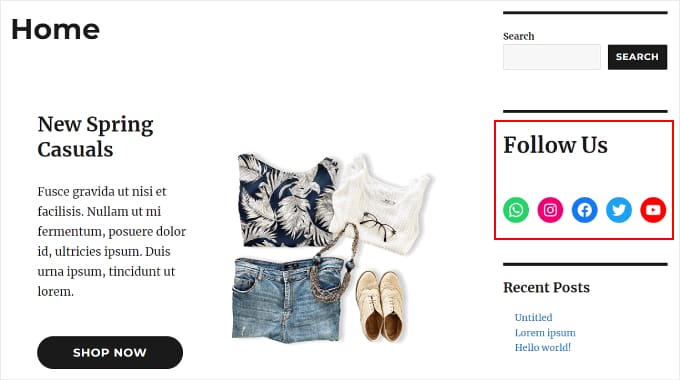
최종 결과는 다음과 같습니다.

방법 3: SeedProd를 사용하여 사용자 정의 소셜 미디어 아이콘 추가(사용자 정의 테마)
SeedProd를 사용하면 사이드바에 소셜 미디어 버튼이 표시되는 방식을 더 효과적으로 제어할 수 있습니다. 예를 들어 WordPress에 아이콘이 없는 소셜 미디어 플랫폼을 사용하는 경우 해당 플랫폼에 대한 버튼을 직접 만들 수 있습니다.
또한 모바일 장치에 맞게 아이콘 간격을 조정할 수도 있습니다.
SeedProd를 처음 사용하고 사용하려면 먼저 플러그인을 설치하고 활성화해야 합니다. 소셜 프로필 기능에 액세스하려면 Pro 버전이 필요합니다.
플러그인 설치 방법에 대한 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 확인하세요.
그런 다음 이 튜토리얼을 따라 SeedProd로 테마를 설정할 수 있습니다.
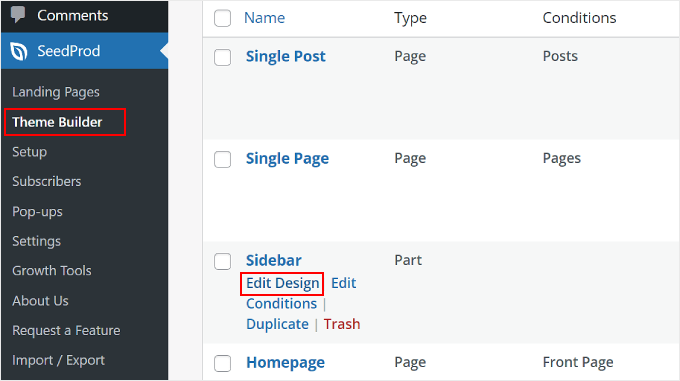
이제 사이드바에 소셜 아이콘을 추가하려면 SeedProd » Theme Builder 로 이동해야 합니다. 그런 다음 '사이드바' 템플릿 위로 마우스를 가져간 후 '디자인 편집'을 클릭하세요.

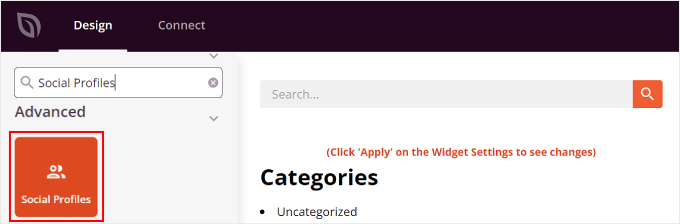
이제 SeedProd 페이지 빌더 내부에 있습니다. 소셜 프로필 블록은 기본적으로 테마 템플릿에 추가되어야 합니다.
하지만 그렇지 않은 경우 왼쪽 패널의 검색창을 사용하여 '소셜 프로필'을 입력할 수 있습니다. 그런 다음 블록을 자신에게 적합한 위치로 끌어서 놓기만 하면 됩니다.

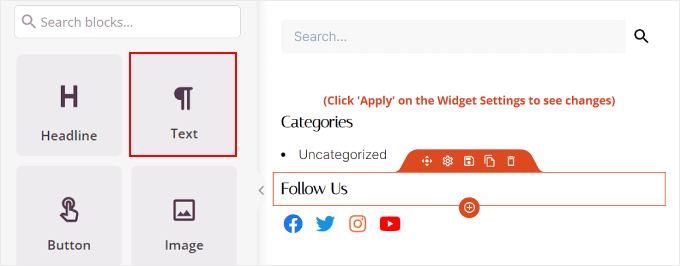
버튼 위에 텍스트 블록을 추가하고 클릭 유도 문구 텍스트를 작성하는 것을 잊지 마세요.
이렇게 하면 방문자의 관심을 사이드바의 소셜 미디어 버튼으로 유도할 수 있습니다.

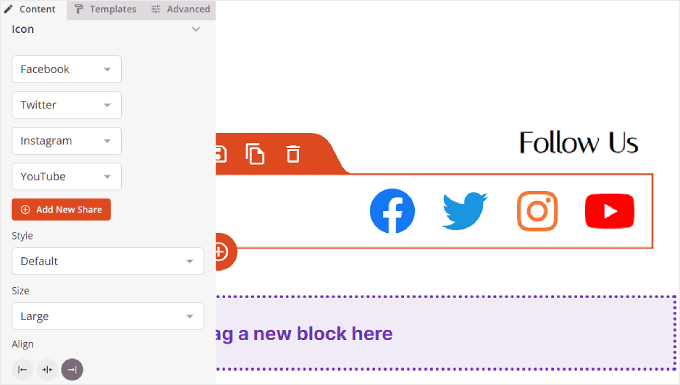
소셜 미디어 프로필 아이콘의 모양을 사용자 정의하려면 '소셜 프로필' 요소를 클릭하세요. 여기에는 버튼을 사용자 정의할 수 있는 다양한 탭이 표시됩니다.
'콘텐츠' 탭에서는 더 많은 아이콘을 추가하고 아이콘 스타일, 아이콘 크기, 정렬을 변경할 수 있습니다.

Instagram 및 Facebook과 같은 표준 옵션 외에도 SeedProd에는 Slack, Telegram, Github 등에 대한 버튼도 있습니다.
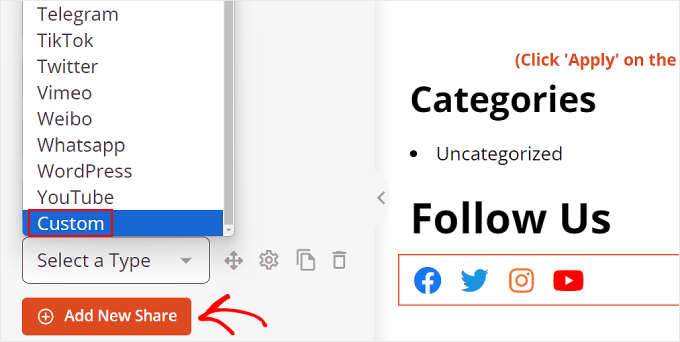
SeedProd에 기본적으로 없는 새 소셜 미디어 아이콘을 추가하려면 '+ 새 공유 추가' 버튼을 클릭해야 합니다.
그런 다음 드롭다운 메뉴에서 '사용자 정의'를 선택하세요.

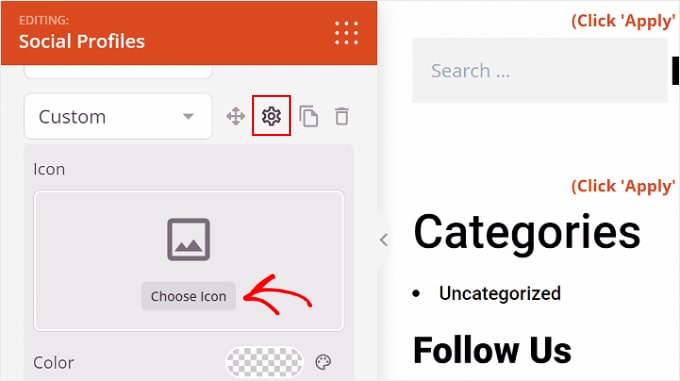
버튼을 편집하려면 화살표 버튼 옆에 있는 기어 설정 기호를 클릭하세요.
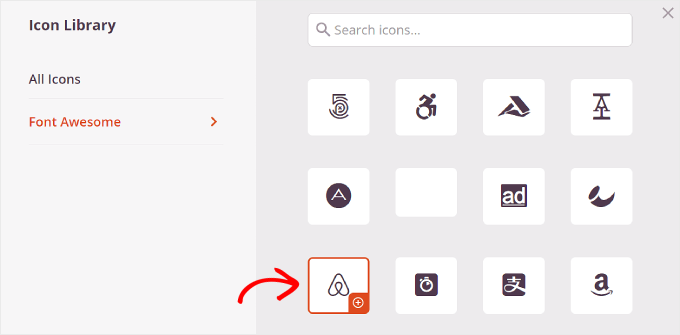
그런 다음 '아이콘 선택'을 선택하세요.

이제 Font Awesome 아이콘을 통해 선택할 수 있는 수백 개의 브랜드 아이콘이 있는 아이콘 라이브러리로 리디렉션됩니다.
이 예에서는 Airbnb를 사용하겠습니다.

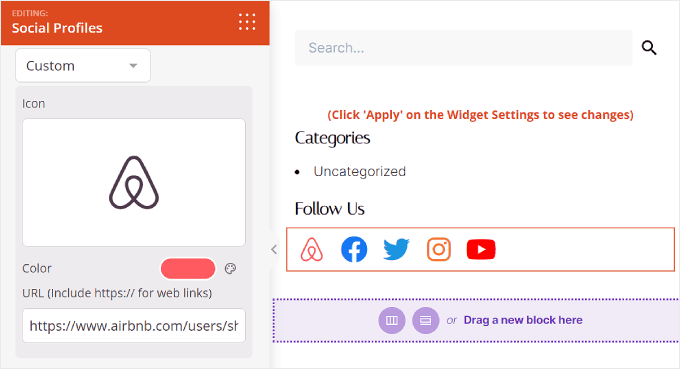
아이콘을 선택하면 색상을 조정하고 소셜 미디어 페이지에 대한 링크를 추가할 수 있습니다.
여기서는 에어비앤비의 브랜드 컬러를 고수하기로 했습니다. 소셜 계정 링크 삽입 시 'https://'도 반드시 포함해 주세요.

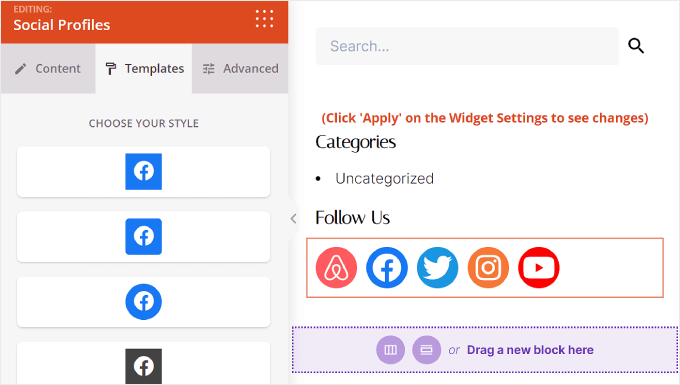
다음은 '템플릿' 탭입니다.
이 탭으로 전환하면 아이콘 디자인을 조정할 수 있습니다. 선호도에 따라 정사각형, 원형 및/또는 단색으로 만들 수 있습니다.

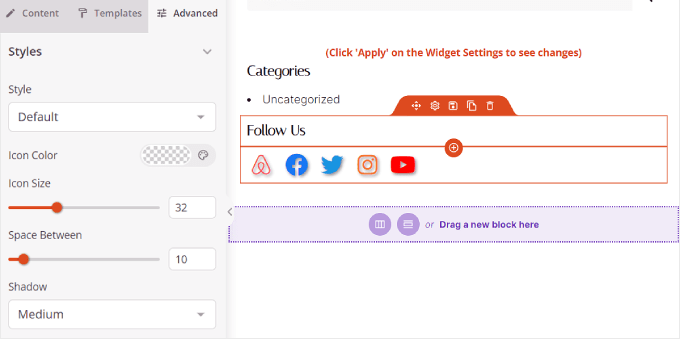
마지막으로 '고급' 탭에서는 소셜 미디어 버튼을 맞춤 설정할 수 있는 다양한 방법을 제공합니다.
스타일 섹션에서는 아이콘의 스타일, 색상, 크기, 사이의 공간 및 그림자 효과를 변경할 수 있습니다.

간격에서는 블록의 여백과 패딩을 편집할 수 있습니다. SeedProd의 가장 큰 장점은 데스크톱과 모바일 장치에 따라 여백과 패딩을 다르게 만들 수 있다는 것입니다.
여백과 패딩을 편집하려면 장치 아이콘 중 하나를 선택하고 다음과 같이 여백과 패딩 측정값을 삽입하세요.

아래로 스크롤하면 장치 가시성 및 애니메이션 효과가 표시됩니다.
첫 번째 설정에서는 데스크톱이나 모바일에서 차단을 숨기도록 선택할 수 있습니다. 이는 웹사이트의 다른 부분에서 소셜 프로필 블록을 사용하기로 선택했고 소셜 프로필 아이콘이 중복되는 것을 원하지 않는 경우 필요할 수 있습니다.
애니메이션 효과를 사용하면 아이콘이 웹 페이지에 로드될 때 블록의 애니메이션 스타일을 선택할 수 있습니다. 방문자의 주의를 주요 콘텐츠로부터 너무 많이 방해하지 않으려면 이 효과는 필요하지 않습니다.

원하는 대로 소셜 프로필 블록을 구성한 후 오른쪽 상단에 있는 '저장' 버튼을 클릭하기만 하면 됩니다.
또는 먼저 '미리보기' 버튼을 클릭하여 사이드바가 어떻게 보이는지 확인하세요.

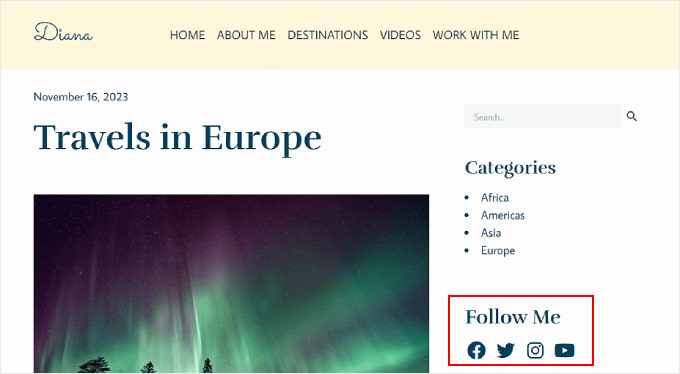
그리고 그게 다야! SeedProd를 사용하여 소셜 프로필 블록을 성공적으로 추가했습니다.
최종 결과는 다음과 같습니다.

이 단계별 가이드가 WordPress 사이드바에 소셜 미디어 아이콘을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WordPress의 각 게시물과 페이지에 대해 서로 다른 사이드바를 표시하는 방법과 비즈니스 사이트에 꼭 필요한 WordPress 플러그인 목록을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
