2023년 WooCommerce에서 스티커 추가를 장바구니에 추가하는 방법
게시 됨: 2023-08-04WooCommerce 제품 페이지에 고정 장바구니에 추가 버튼을 추가하는 것은 고객이 페이지 어디에서나 장바구니에 제품을 쉽게 추가할 수 있도록 하는 좋은 방법입니다. 또한 결정하지 못한 방문자가 제품을 구매하도록 유도합니다.
따라서 장바구니에 추가하기 버튼이 붙어 있으면 사이트의 고객 만족도와 전환율을 높일 수 있습니다.
WooCommerce는 네이티브 고정 장바구니 추가 기능을 제공하지 않습니다. 그러나 Botiga Pro와 같은 플러그인을 사용하여 기능을 제공할 수 있습니다.
이 튜토리얼에서는 WooCommerce 제품 페이지에 고정 장바구니에 추가 버튼을 추가하는 방법을 보여드리겠습니다.
1. Botiga WooCommerce 테마 설치 및 활성화
Botiga는 무료 WooCommerce 테마이며 Botiga Pro는 고급 기능으로 테마를 확장하는 프리미엄 플러그인입니다.
사이트에 고정 장바구니에 추가 WooCommerce 버튼을 추가하려면 테마와 플러그인이 모두 필요합니다.
Botiga 테마는 시장에서 가장 인기 있는 무료 WooCommerce 테마 중 하나입니다.
여기에서 다운로드하거나 공식 WordPress 테마 저장소에서 찾을 수 있습니다.
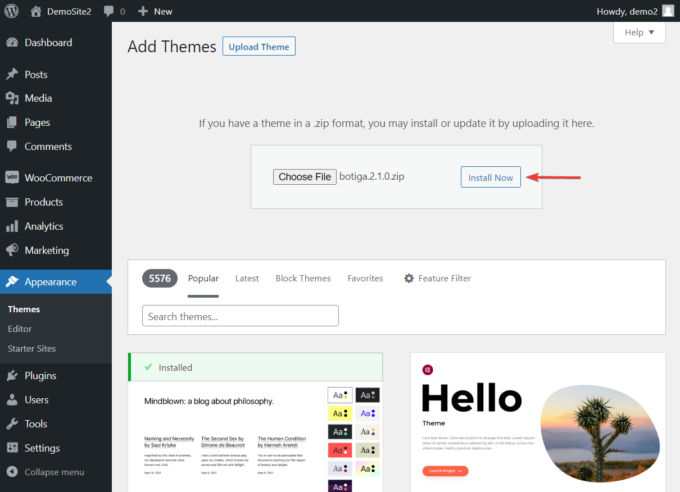
그런 다음 WordPress 대시보드를 열고 Appearance > Themes > Add New > Upload Theme 로 이동합니다.
파일 선택 버튼을 클릭하여 테마를 업로드한 다음 지금 설치 버튼을 누르십시오.
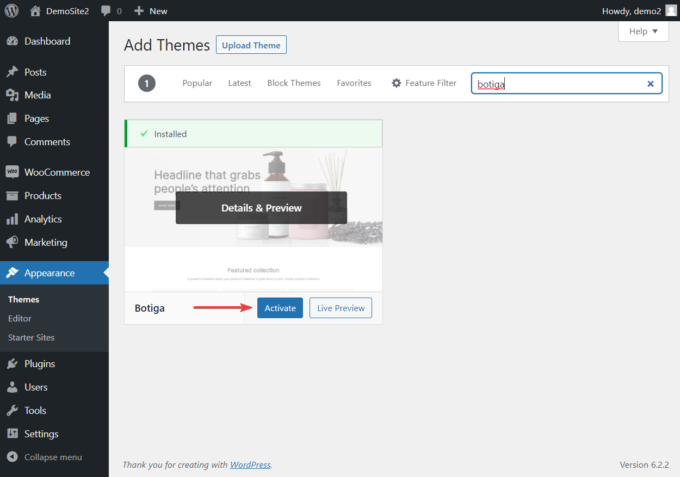
테마가 설치되면 활성화 버튼을 클릭합니다.

또는 모양 > 테마 > 새로 추가 로 이동하여 검색 창에 " Botiga "를 입력하고 설치 를 클릭한 다음 활성화 버튼을 클릭할 수 있습니다.

2. Botiga Pro 플러그인 설치 및 활성화
Botiga Pro는 무료 Botiga 테마에 추가 기능을 추가하는 프리미엄 WordPress 플러그인입니다.
크기 차트, 오디오 및 비디오 갤러리, 메가 메뉴, 미리 디자인된 시작 사이트, 장바구니에 고정 버튼 등을 포함하여 많은 인상적인 기능에 액세스할 수 있습니다.
Botiga Pro는 프리미엄 플러그인이므로 WordPress 사이트에 업로드하기 전에 여기에서 구입해야 합니다(가격은 연간 $69부터 시작).
플러그인이 있으면 WordPress 대시보드로 이동하여 Plugins > Add New > Upload Plugin 으로 이동합니다.
파일 선택 옵션을 사용하여 Botiga Pro를 업로드한 다음 설치 및 활성화 버튼을 클릭하여 사이트에 플러그인을 설치합니다.
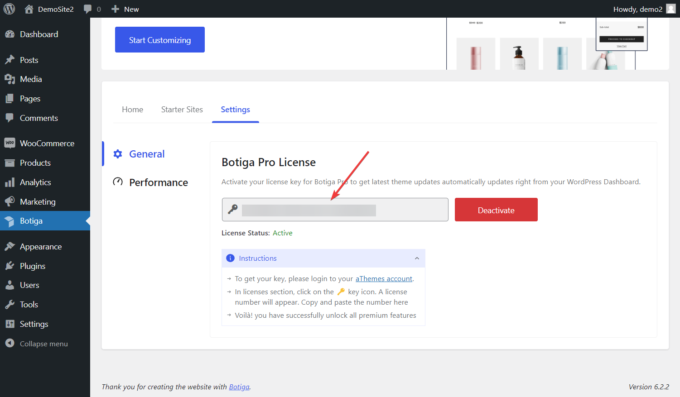
다음으로 라이선스를 활성화해야 합니다. Botiga 계정에서 라이선스 키를 복사한 다음 Botiga > 설정 > 일반 으로 이동합니다. 라이선스 키를 입력하고 변경 사항 저장 버튼을 클릭하여 플러그인을 활성화합니다.

3. 스타터 사이트 가져오기(선택사항)
스타터 사이트는 WooCommerce 스토어로 가져올 수 있는 기성 웹사이트입니다. Botiga Pro는 다양한 전자 상거래 틈새 시장을 위해 잘 설계되고 강력한 여러 시작 사이트를 제공합니다.
Botiga 시작 사이트 가져오기는 선택 사항이며 Botiga의 사용자 지정 옵션을 사용하여 처음부터 상점 디자인을 시작하도록 선택할 수도 있지만 WooCommerce 상점에 전문적인 모양을 제공하므로 계속 진행하는 것이 좋습니다. 사용자 정의).
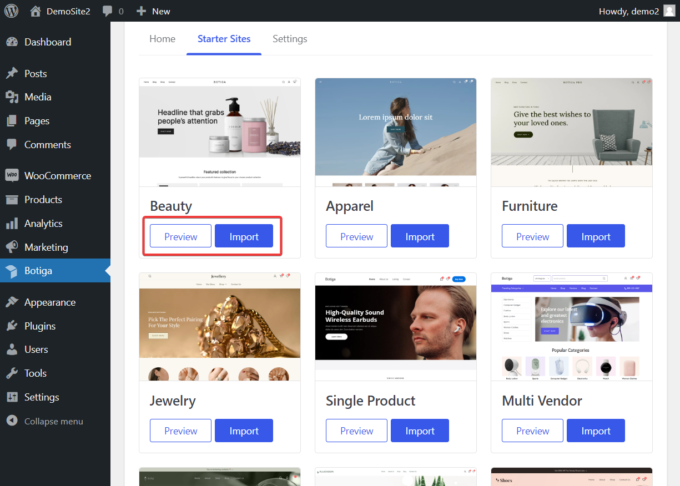
Botiga > 시작 사이트 로 이동하여 시작 사이트를 확인하고 미리보기 버튼을 사용하여 각 사이트를 미리 볼 수 있습니다.
마음에 드는 사이트를 찾으면 가져오기 버튼을 누르십시오.

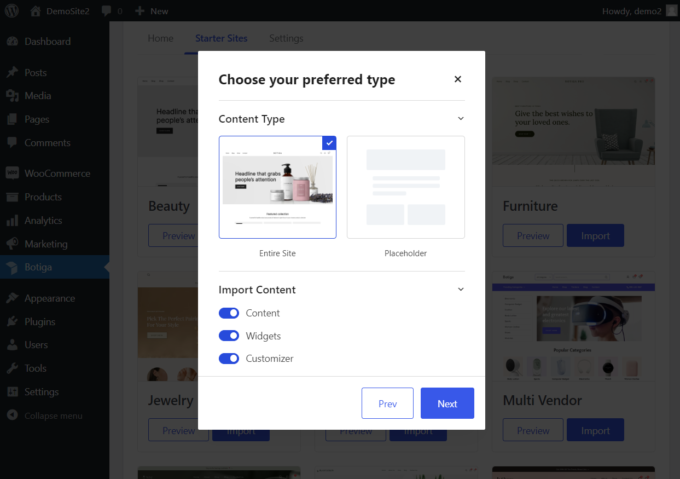
그렇게 하면 데모 설치 프로그램이 웹 사이트에 추가할 요소(예: 콘텐츠, 위젯, 사용자 정의 설정 등)를 보여주는 팝업이 나타납니다.
요소를 선택 취소할 수 있는 옵션이 있지만 모두 유지하는 것이 좋습니다.
전체 시작 사이트(콘텐츠, 이미지 등 포함) 가져오기 또는 자리 표시자(사이트 레이아웃 참조) 가져오기 중에서 선택할 수도 있습니다.

데모 설치 프로그램이 가져오기 프로세스를 완료하는 데 몇 분 정도 걸립니다.

4. 모듈 활성화
플러그인을 설치하고 시작 사이트를 가져온 후에는 WooCommerce 제품 페이지에 고정 장바구니에 추가 버튼을 추가할 차례입니다.
제품 고정 장바구니에 추가 기능은 기본적으로 비활성화되어 있으며 수동으로 활성화해야 합니다.
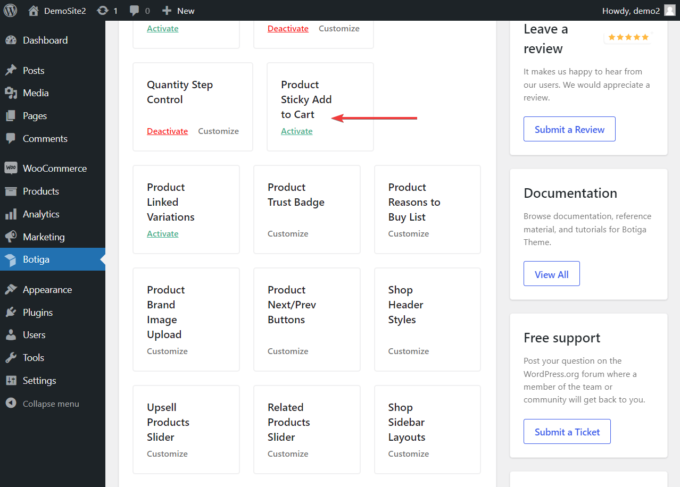
WordPress 관리 영역에서 Botiga > 홈 으로 이동합니다. 여기에서 Botiga Pro로 더 많은 작업 수행 섹션에서 제품 고정 장바구니에 추가 모듈을 찾을 수 있습니다.
활성화 버튼을 클릭하여 모듈을 활성화합니다.

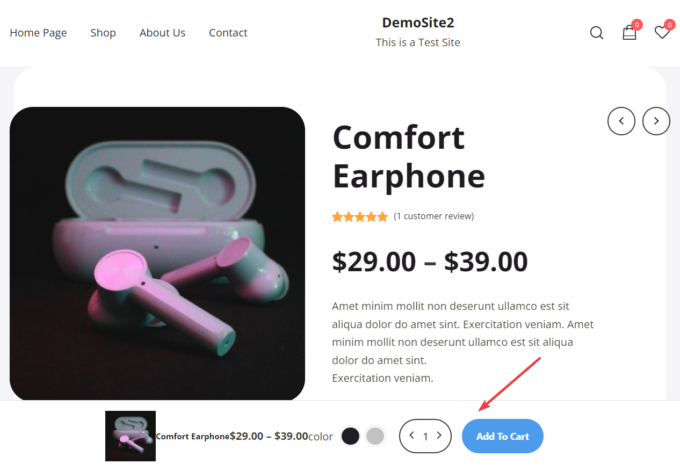
그게 다야. 이제 각 제품 페이지에서 고정 장바구니에 추가 WooCommerce 버튼을 볼 수 있습니다.
끈적끈적한 카트에 추가 버튼은 제품 페이지 하단에 전체 너비 추가 기능 내 작은 썸네일 이미지, 가격, 사용 가능한 색상 및 항목 수를 포함하는 간략한 제품 요약 옆에 나타납니다. -카트 바:

5. 장바구니에 담기 표시줄 구성
WordPress 사용자 지정 프로그램에서 카트에 추가 표시줄의 모양을 사용자 지정할 수 있습니다.
제품 고정 카트에 추가 모듈에서 관련 사용자 정의 옵션에 액세스할 수 있습니다.
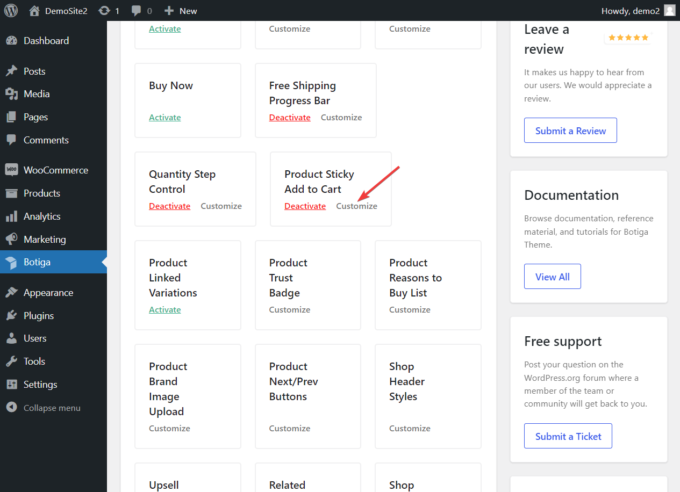
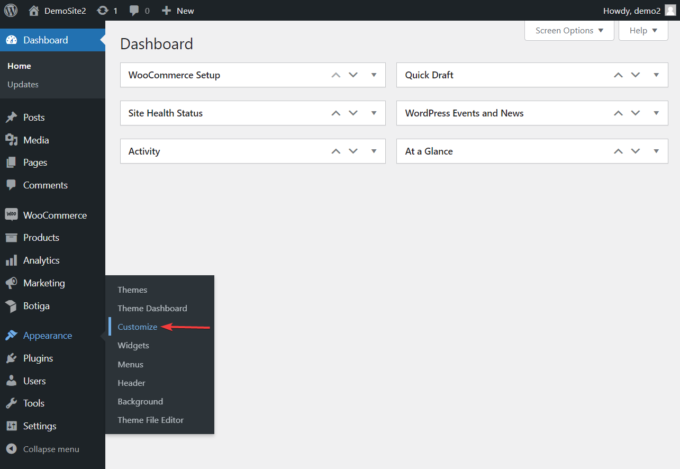
Botiga > 홈 관리 페이지의 모듈 상자에서 사용자 정의 링크를 클릭하여 모듈 설정을 엽니다.

또는 모양 > 사용자 정의 메뉴에서 일반적인 방법으로 사용자 정의 프로그램에 액세스할 수 있습니다.

사용자 지정 프로그램이 열리면 WooCommerce > 단일 제품 > 고정 장바구니에 추가 섹션으로 이동하여 사용 가능한 디자인 및 레이아웃 옵션을 사용하여 장바구니에 추가 막대를 수정할 수 있습니다.

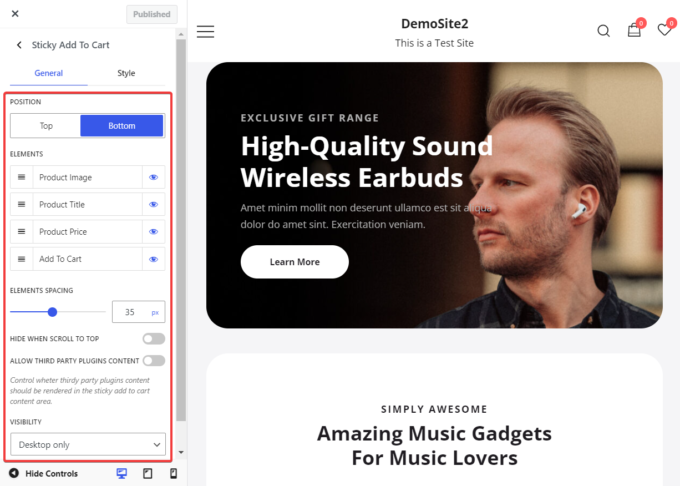
다음 옵션에 액세스할 수 있습니다.
나. 위치: 기본적으로 장바구니에 추가 바는 화면 하단에 표시되지만 이 옵션을 사용하여 위치를 상단으로 변경할 수 있습니다.
ii. 요소: 위에서 언급한 바와 같이 장바구니에 추가 버튼은 제품 썸네일 이미지, 가격, 색상 및 제품 카운터와 같은 기타 여러 요소와 함께 나타납니다. 이러한 요소를 제외하려면 제거하려는 요소 옆에 있는 눈 아이콘을 클릭하십시오.
iii. 요소 간격: 여기에서 장바구니에 담기 바 내부의 요소 사이의 수평 간격을 정의할 수 있습니다.
iv. 위로 스크롤할 때 숨기기: 이 옵션을 사용하면 방문자가 제품 페이지 상단을 볼 때 장바구니에 추가 표시줄을 숨길 수 있습니다(다른 장바구니에 추가 버튼이 있으므로).
v. 타사 플러그인 콘텐츠 허용: 여기에서 Botiga를 활성화하여 카트에 추가 바 안에 타사 플러그인의 콘텐츠를 표시할 수 있습니다.
vi. 가시성: 이 옵션을 사용하면 데스크톱 장치만, 모바일 장치만 또는 모든 장치에 버튼을 표시할 수 있습니다.
결론
올바른 도구에 액세스할 수 있는 한 WooCommerce 상점에 끈적끈적한 카트에 추가 버튼을 추가하는 것은 어려운 작업이 아닙니다.
Botiga는 뛰어난 무료 테마이며 강력한 Botiga Pro 플러그인과 함께 사용하면 제품 페이지의 스타일리시한 장바구니에 추가 버튼을 포함하여 많은 고급 전자 상거래 기능을 제공합니다.
Botiga Pro를 사용하여 끈적끈적한 장바구니에 추가 WooCommerce 버튼을 사이트에 추가하는 것은 활성화 버튼을 누르는 것만큼 쉽습니다.
장바구니에 추가 표시줄을 사용자 정의하는 것도 간단하며 라이브 사용자 정의 프로그램에서 수행할 수 있으므로 변경 사항을 실시간으로 확인할 수 있습니다.
WooCommerce 상점에 고정 장바구니에 추가 버튼을 추가하는 방법에 대해 질문이 있습니까? 아래 의견란에 알려주십시오.
