WordPress에 Stripe QR 코드 결제를 추가하는 방법
게시 됨: 2023-09-15WordPress 웹사이트에 Stripe 결제용 QR 코드를 추가하는 방법을 찾고 계십니까?
QR 코드 또는 빠른 응답 코드는 사용자가 휴대폰을 사용하여 스캔할 수 있는 일종의 바코드입니다. QR 코드를 사용하여 Stripe 결제 양식을 표시하고 고객이 제품이나 서비스를 쉽게 구매할 수 있도록 도울 수 있습니다.
이 글에서는 WordPress에 Stripe QR 코드 결제를 추가하는 방법을 설명합니다.

WordPress에 Stripe QR 코드 결제를 추가하는 이유는 무엇입니까?
Stripe은 WordPress 사이트나 전자상거래 상점에서 온라인 결제를 허용하는 인기 있는 결제 게이트웨이입니다. 고객이 신용카드를 사용하여 결제하는 것이 매우 쉽습니다.
가장 좋은 점은 고객이 긴 가입 절차를 거칠 필요가 없다는 것입니다. 웹사이트에 신용카드를 입력하면 간단히 구매할 수 있습니다.
사이트에 Stripe QR 코드 결제를 추가하면 고객이 신속하게 구매를 완료할 수 있는 유연성을 얻을 수 있습니다. 고객은 코드를 스캔하여 결제 링크를 열 수 있습니다.
이로 인해 결제 과정이 매우 간단하고 빨라집니다. 사람들이 온라인 상점에서 제품과 서비스를 쉽게 구매할 수 있도록 도와줍니다. 결과적으로 전환율이 증가하고 장바구니 포기가 감소하는 것을 볼 수 있습니다.
이제 WordPress 웹사이트에 Stripe QR 코드 결제를 추가하는 방법을 살펴보겠습니다.
WordPress에서 스트라이프 결제 양식 만들기
먼저 고객의 온라인 결제를 수락하려면 웹사이트에 Stripe 결제 양식을 추가해야 합니다.
이를 수행하는 가장 좋은 방법은 WPForms를 사용하는 것입니다. 사용하기 매우 쉽고 Stripe과 쉽게 통합되는 WordPress용 최고의 문의 양식 플러그인입니다. 선택할 수 있는 양식 템플릿이 많으며 드래그 앤 드롭 빌더를 사용하여 사용자 정의할 수 있습니다.
이 튜토리얼에는 Stripe 애드온이 포함되어 있으므로 WPForms Pro 라이센스가 필요합니다. 무료로 사용할 수 있는 WPForms Lite 버전도 있습니다. Stripe 결제를 허용하지만 양식을 통해 결제하는 경우 3%의 거래 수수료가 있습니다.
시작하려면 WPForms 플러그인을 다운로드하여 설치해야 합니다. 도움이 필요하시면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
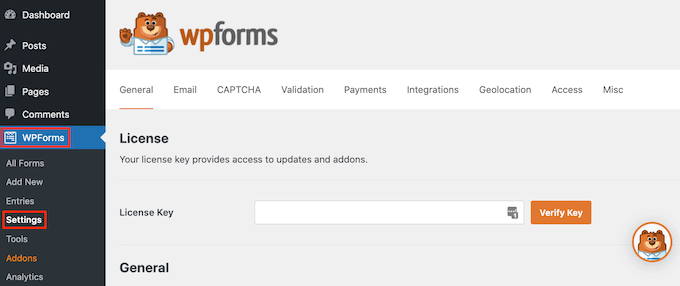
활성화되면 WordPress 대시보드에서 WPForms » 설정 으로 이동하여 라이센스 키를 입력할 수 있습니다. WPForms 웹사이트의 계정 영역에서 키를 찾을 수 있습니다.

간단히 키를 입력하고 '키 확인' 버튼을 클릭하세요.
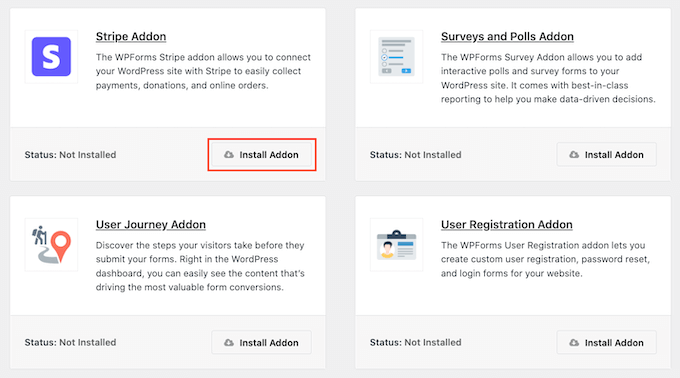
완료되면 WPForms » 애드온 페이지로 이동하여 Stripe 애드온을 설치해야 합니다.

계속해서 '애드온 설치' 버튼을 클릭하면 WPForms가 자동으로 이를 설치하고 활성화합니다.
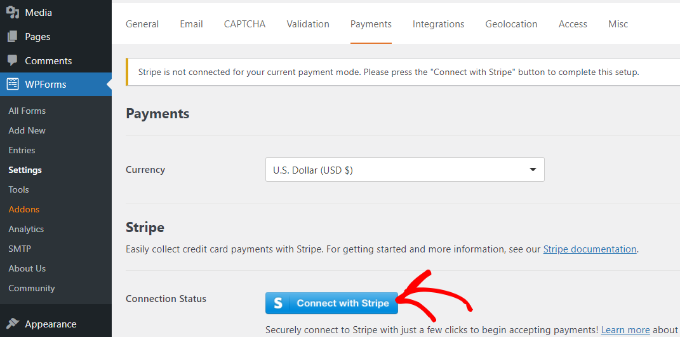
여기에서 WordPress 관리 패널의 WPForms » 설정 으로 이동하여 '결제' 탭으로 이동할 수 있습니다.
그런 다음 'Stripe와 연결' 버튼을 클릭하고 화면의 지시에 따라 귀하의 계정을 WPForms와 연결하세요.

Stripe이 연결되면 WPForms » 새로 추가 로 이동하여 새 양식을 만들 수 있습니다.
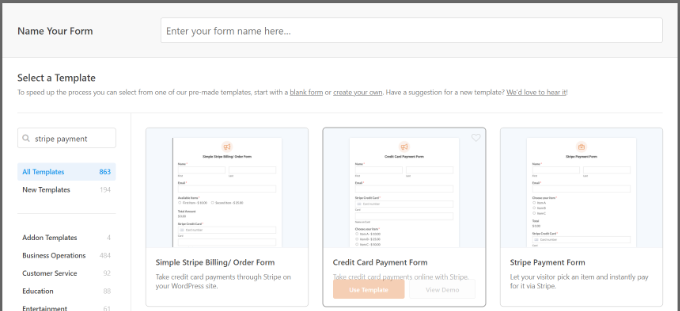
WPForms는 선택할 수 있는 다양한 양식 템플릿을 제공합니다. 간단한 문의 양식, 주문 양식, Stripe 결제 양식을 선택하여 맞춤 설정할 수 있습니다.

이 튜토리얼에서는 'Stripe Payment Form' 템플릿을 사용합니다.
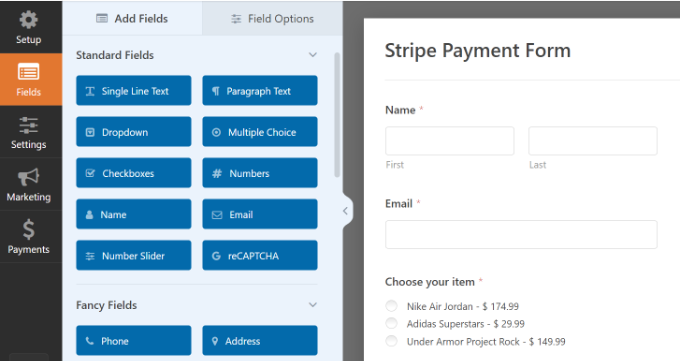
다음으로 끌어서 놓기 양식 작성 도구를 사용하여 양식을 사용자 정의할 수 있습니다. 기본적으로 템플릿에는 다양한 양식 필드가 표시됩니다.
그러나 WPForms를 사용하면 드롭다운, 확인란, 이메일, 전화, 주소, 웹 사이트 등과 같은 더 많은 양식 필드를 템플릿에 추가할 수 있습니다.

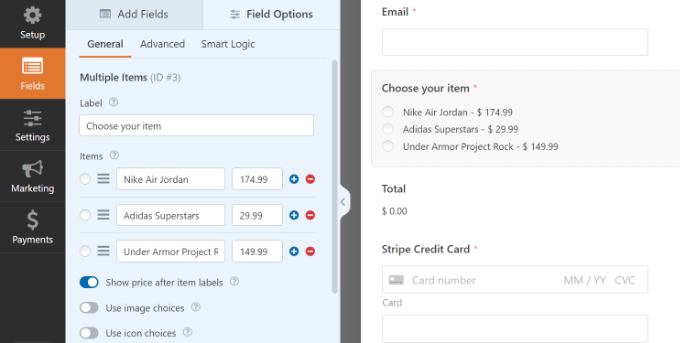
또한 템플릿의 양식 필드를 클릭하여 추가로 사용자 정의할 수도 있습니다.
예를 들어 데모 양식의 각 항목에 대한 텍스트를 변경하고 항목 라벨 뒤에 가격을 표시하는 옵션을 활성화했습니다.

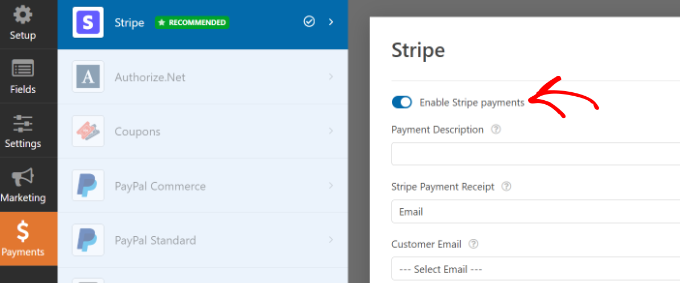
양식 편집이 완료되면 '결제' 탭으로 전환하여 왼쪽 메뉴에서 '스트라이프'를 선택하세요.
여기에서 '스트라이프 결제 활성화' 옵션이 활성화되어 있는지 확인하세요.

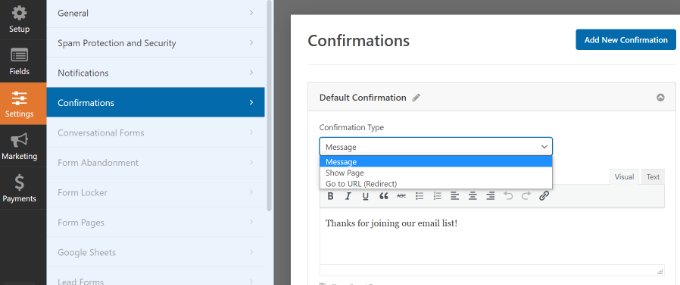
다음으로 설정 탭으로 전환할 수 있습니다. 여기에는 알림 및 확인 설정을 변경하는 옵션이 표시됩니다.
예를 들어, 사용자가 양식을 제출하면 어떤 작업이 수행되어야 하는지 선택할 수 있습니다. WPForms를 사용하면 메시지나 페이지를 표시하거나 사용자를 URL로 리디렉션할 수도 있습니다.

이제 귀하의 웹사이트에 Stripe 결제 양식을 표시할 준비가 되었습니다.
변경 사항을 저장하려면 '저장' 버튼을 클릭한 다음 상단의 '삽입' 버튼을 클릭하세요.

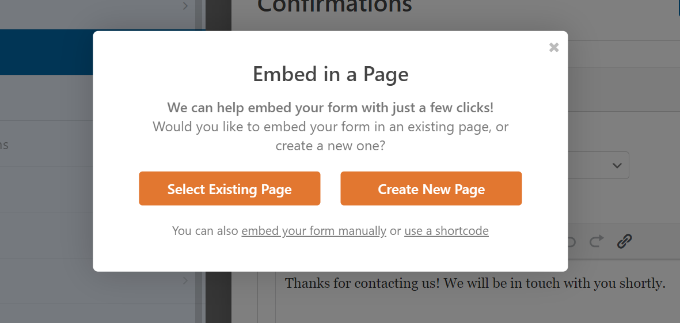
다음으로, WPForms는 기존 페이지를 선택하거나 양식을 포함할 새 페이지를 만들 수 있는 팝업을 표시합니다.
이 튜토리얼에서는 '기존 페이지 선택' 옵션을 선택하겠습니다.

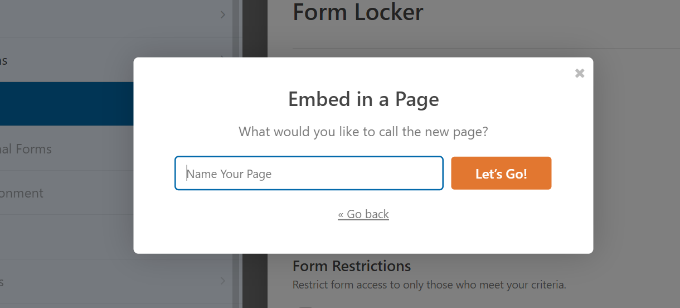
다음으로 새 페이지의 이름을 입력해야 합니다.

완료되면 'Let's Go' 버튼을 클릭하기만 하면 됩니다.

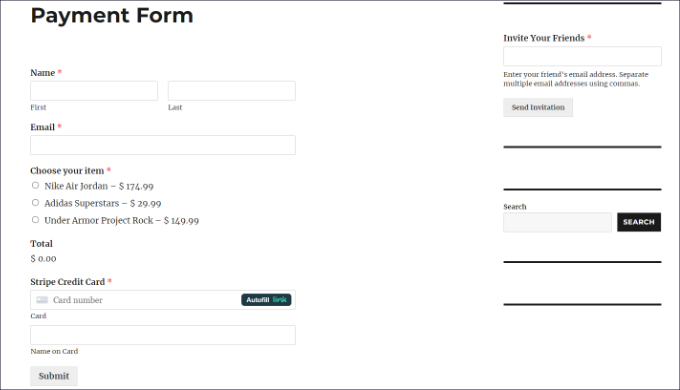
그런 다음 WordPress 콘텐츠 편집기에 Stripe 결제 양식의 미리보기가 표시됩니다.
계속해서 페이지를 게시하고 웹사이트를 방문하여 실제로 작동하는 모습을 볼 수 있습니다.

이제 QR 코드를 생성하는 데 필요하므로 결제 양식 페이지의 링크를 복사하세요.
대체 방법: WP Simple Pay를 사용하여 Stripe 결제 양식을 만들 수도 있습니다. WordPress를 위한 최고의 Stripe 결제 플러그인이며 장바구니를 설정하지 않고도 온라인 결제를 수집할 수 있도록 도와줍니다.
WP Simple Pay는 WPForms에 비해 더 간단한 옵션입니다. 신용 카드 결제를 허용하는 기본 양식을 만들고자 하는 경우에 적합합니다.
그러나 더 많은 사용자 정의 옵션과 양식 템플릿을 찾고 있다면 WPForms를 사용하는 것이 좋습니다.
자세한 내용은 WordPress에서 Stripe로 결제를 수락하는 방법에 대한 자세한 가이드를 참조하세요.
WordPress에 스트라이프 결제용 QR 코드 추가
이제 Stripe 결제 양식이 준비되었으므로 이에 대한 QR 코드를 생성하여 사이트 어디에나 표시할 수 있습니다.
사이트에 QR 코드를 추가하는 방법에는 두 가지가 있습니다. Google Chrome 브라우저의 기능을 사용하거나 WordPress 플러그인을 사용할 수 있습니다.
1. Google Chrome을 사용하여 QR 코드 만들기
Google Chrome 브라우저를 사용하는 경우 QR 코드를 통해 웹페이지를 공유하는 데 사용할 수 있습니다.
먼저 새 탭이나 창에서 Stripe 결제 양식 페이지를 열어야 합니다.
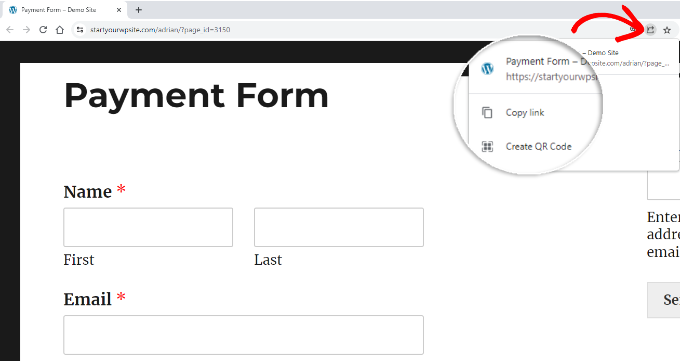
다음으로, 사이트 주소 표시줄 오른쪽 상단에 있는 공유 아이콘을 클릭하세요. 여기에서 'QR 코드 생성' 옵션을 선택하기만 하면 됩니다.

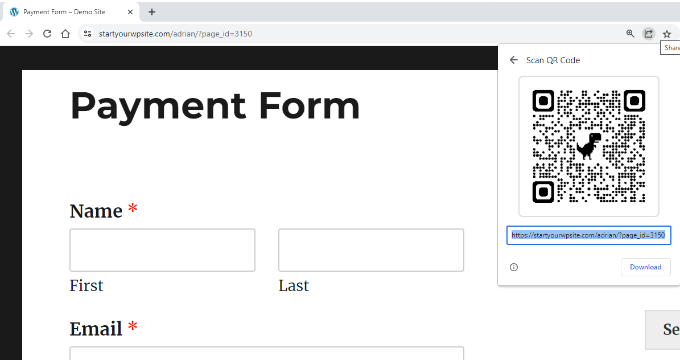
그 후 Google Chrome은 Stripe 결제 양식 페이지에 대한 QR 코드를 생성합니다.
QR코드를 이미지로 다운받으시면 됩니다.

그런 다음 사이트의 아무 곳에나 이미지를 배치하기만 하면 됩니다.
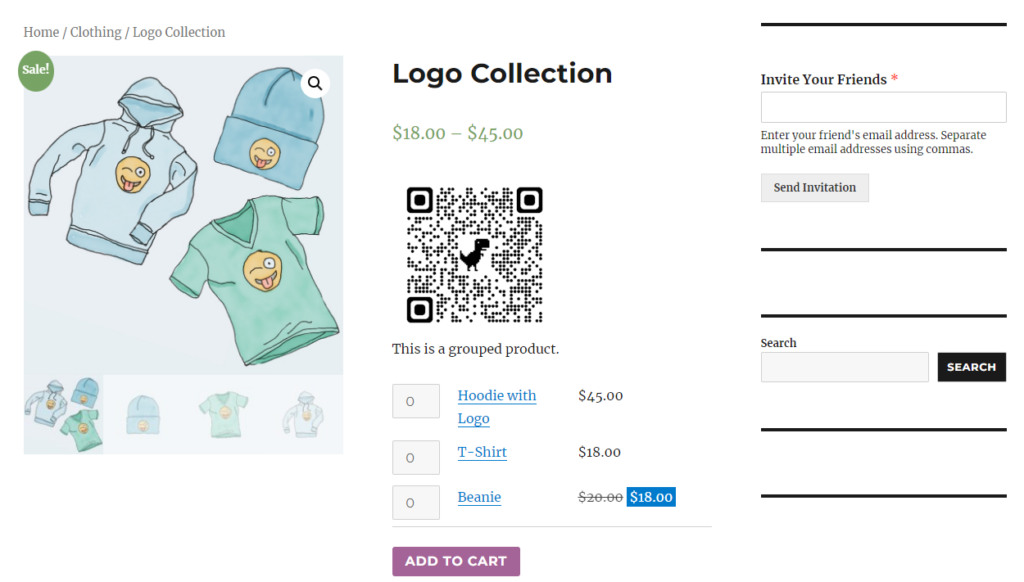
예를 들어 제품 페이지에 QR 코드를 표시하면 고객이 신속하게 QR 코드를 스캔하고 양식을 열어 구매할 수 있습니다.

2. WordPress 플러그인을 사용하여 Stripe 결제 QR 코드 생성
Shortcodes Ultimate와 같은 WordPress 플러그인을 사용하여 사이트에 QR 코드를 추가할 수도 있습니다. QR 코드를 포함하여 50가지 이상의 다양한 유형의 단축 코드를 생성할 수 있는 무료 플러그인입니다.
먼저 Shortcodes Ultimate 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하시면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
활성화하면 Shortcode Ultimate 시작 화면이 표시됩니다.

다음으로 QR 코드를 추가하려면 페이지나 게시물을 수정해야 합니다.
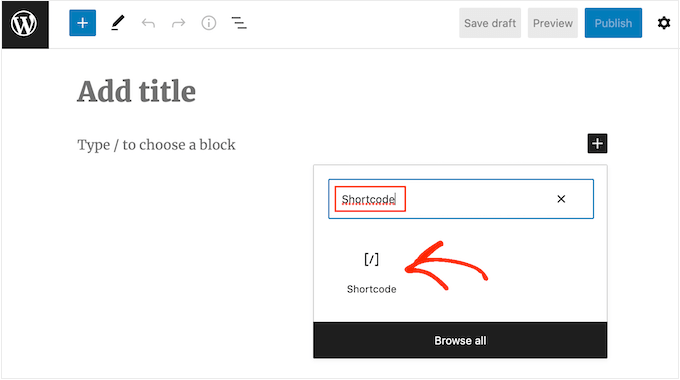
콘텐츠 편집기에 들어가면 단축 코드 블록을 추가하기만 하면 됩니다.

그런 다음 '단축 코드 삽입' 옵션이 표시됩니다.
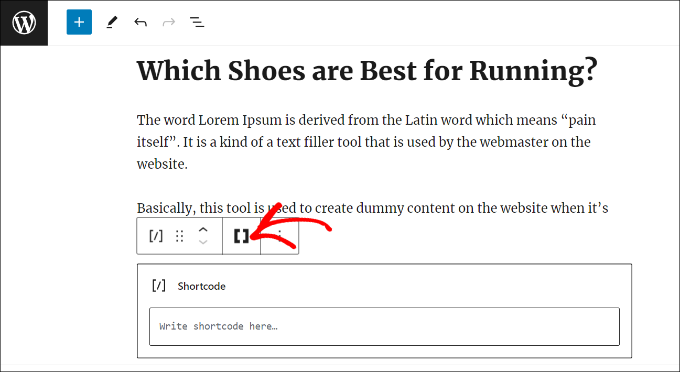
이중 괄호 아이콘을 클릭하면 QR 코드를 추가할 수 있습니다.

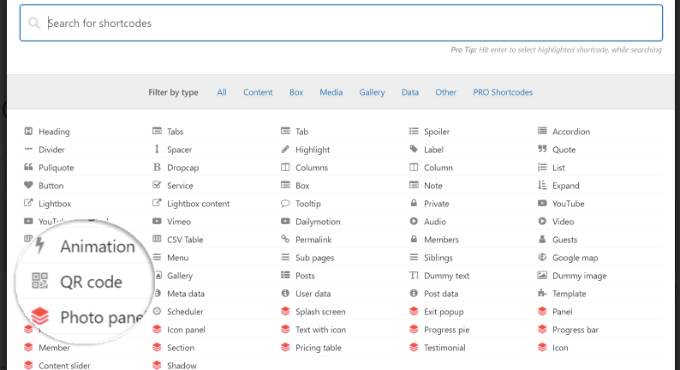
다음으로, 플러그인은 사이트에 대한 다양한 단축 코드 옵션을 표시합니다.
계속해서 'QR 코드' 옵션을 선택하세요.

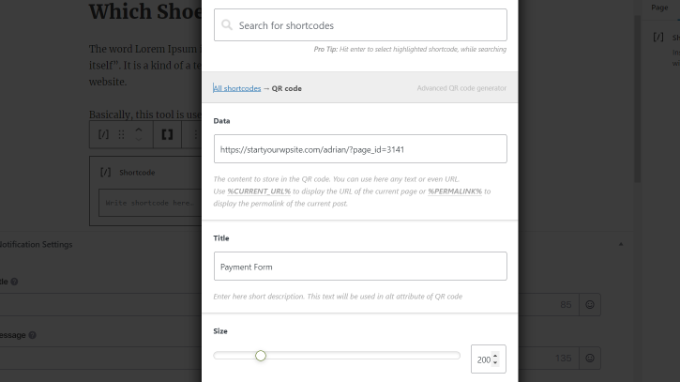
그런 다음 QR 코드 세부정보를 입력하는 옵션이 표시됩니다.
데이터 필드에 이전에 생성한 Stripe 결제 양식의 URL을 입력할 수 있습니다.
그 외에도 대체 텍스트 역할을 하는 코드 제목을 입력하는 옵션도 있습니다. QR 코드의 크기도 조정할 수 있습니다.

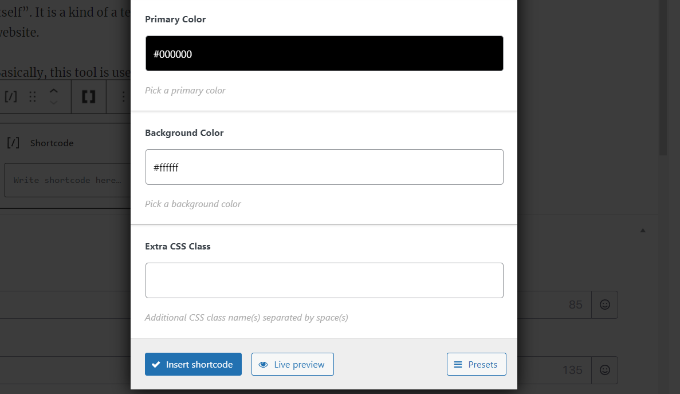
아래로 스크롤하면 QR 코드를 맞춤설정할 수 있는 추가 옵션이 표시됩니다. 예를 들어 기본 색상, 배경색 등을 변경할 수 있습니다.
다 마쳤으면 '단축코드 삽입' 버튼을 클릭하세요.

플러그인을 사용하면 블로그 게시물이나 랜딩 페이지에서 코드의 실시간 미리보기를 볼 수도 있습니다.
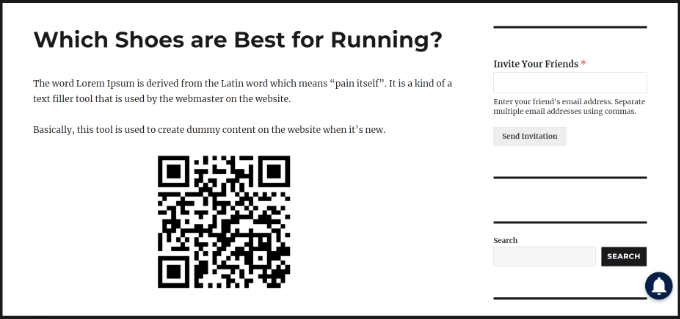
페이지를 게시하여 Stripe 결제 양식 QR 코드가 실제로 작동하는 모습을 확인하세요.

이 기사가 WordPress에 Stripe QR 코드 결제를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. WooCommerce에 대한 간단한 가이드와 WordPress에서 반복 결제를 수락하는 방법을 확인하고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
