WordPress 게시물 및 페이지에 탭 콘텐츠를 추가하는 방법
게시 됨: 2022-11-29게시물을 탭으로 나누어 공간을 절약하고 사용자가 원하는 것을 쉽게 찾을 수 있도록 하시겠습니까?
탭 콘텐츠를 추가하면 제품 및 서비스에 대한 더 많은 정보를 추가하는 데 도움이 됩니다. 또한 사용자가 다른 페이지로 이동하는 대신 한 곳에서 모든 세부 정보를 찾을 수 있습니다.
이 기사에서는 WordPress 게시물 및 페이지에 탭 콘텐츠를 추가하는 방법을 보여줍니다.

WordPress에서 탭 콘텐츠를 언제 사용해야 합니까?
탭을 사용하면 작은 공간에 더 많은 세부 정보를 추가하거나 더 나은 구성 및 사용자 경험을 위해 많은 양의 콘텐츠를 분할할 수 있습니다.
온라인 상점이 있다고 가정해 보겠습니다. 제품 설명, 리뷰, 기술 사양 등에 대한 탭을 추가할 수 있습니다. 이러한 분리는 고객에 대한 모든 세부 정보를 한 곳에서 제공하고 페이지를 대화식으로 만드는 데 도움이 됩니다.
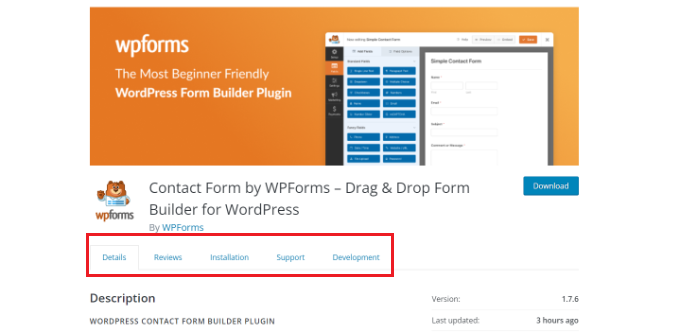
마찬가지로 WordPress.org 플러그인 페이지에서 탭 콘텐츠를 볼 수 있습니다. 이 페이지는 세부 정보, 리뷰, 설치, 지원 및 개발 정보와 같은 탭을 사용하여 여러 섹션으로 나뉩니다.

탭 콘텐츠는 사람들을 WordPress 웹사이트에 유지하는 데 도움이 됩니다. 제품 및 서비스에 대해 필요한 모든 세부 정보를 얻기 위해 사람들을 다른 페이지로 보낼 필요가 없습니다.
즉, WordPress 페이지 및 게시물에 탭 콘텐츠를 추가하는 방법을 살펴보겠습니다.
이 작업을 수행하는 데 사용할 두 가지 방법은 다음과 같습니다.
- 랜딩 페이지 빌더를 사용하여 탭 콘텐츠 추가
- WordPress 플러그인을 사용하여 탭 콘텐츠 추가
방법 1: 랜딩 페이지 빌더를 사용하여 탭 콘텐츠 추가
WordPress에서 탭 콘텐츠를 추가하는 가장 좋은 방법은 SeedProd를 사용하는 것입니다. 최고의 WordPress 랜딩 페이지 및 웹 사이트 빌더입니다. SeedProd는 초보자에게 친숙하며 끌어서 놓기 빌더, 미리 만들어진 템플릿 및 여러 사용자 정의 옵션이 함께 제공됩니다.
이 자습서에서는 탭 콘텐츠를 추가하기 위한 고급 블록이 포함되어 있으므로 SeedProd Pro 라이선스를 사용합니다. 무료로 사용할 수 있는 SeedProd Lite 버전도 있습니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
활성화되면 WordPress 대시보드의 SeedProd 시작 화면으로 리디렉션됩니다. 계속해서 SeedProd 계정 영역에서 찾을 수 있는 라이센스 키를 입력하십시오.

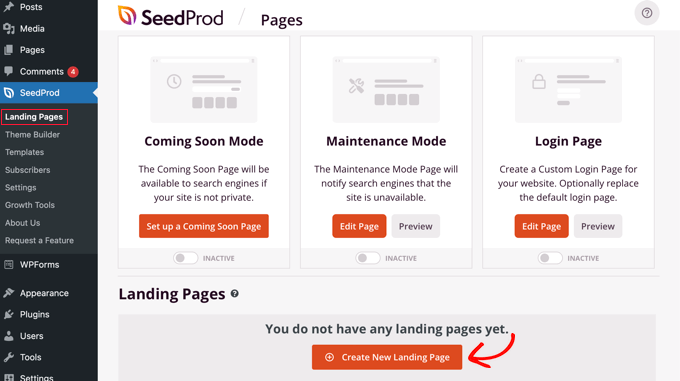
다음으로 WordPress 관리자 패널에서 SeedProd»Landing Pages 로 이동할 수 있습니다.
그런 다음 '새 랜딩 페이지 만들기' 버튼을 클릭하기만 하면 됩니다.

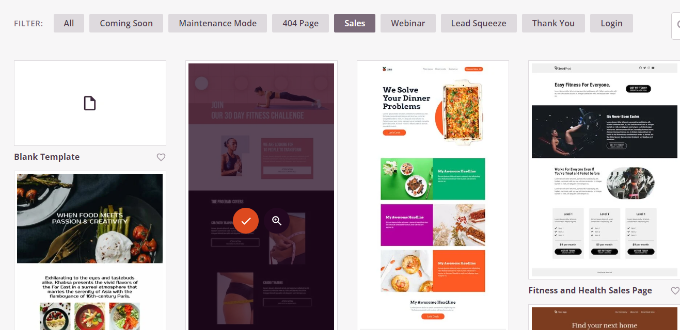
여기에서 SeedProd는 선택할 수 있는 여러 랜딩 페이지 템플릿을 보여줍니다.
계속해서 사용하려는 템플릿을 선택하세요. 템플릿 위로 마우스를 가져간 다음 주황색 눈금 표시 아이콘을 클릭하십시오.

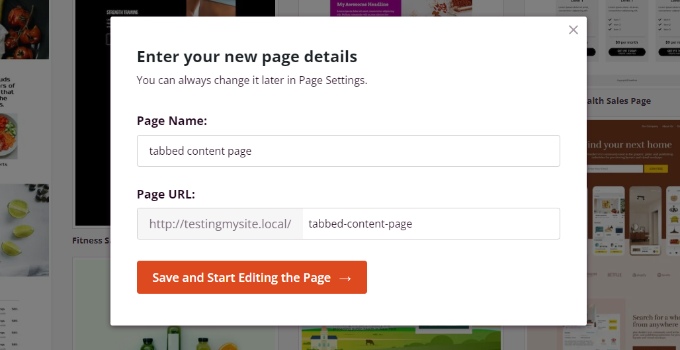
이제 '페이지 이름' 필드에 페이지 제목을 입력하고 '페이지 URL' 아래에 퍼머링크 슬러그를 입력해야 하는 팝업 창이 열립니다.
그런 다음 '저장하고 페이지 편집 시작' 버튼을 클릭하기만 하면 됩니다.

그러면 SeedProd 끌어서 놓기 빌더가 시작됩니다. 이제 템플릿에 다른 블록을 추가하고 기존 요소를 편집할 수 있습니다.
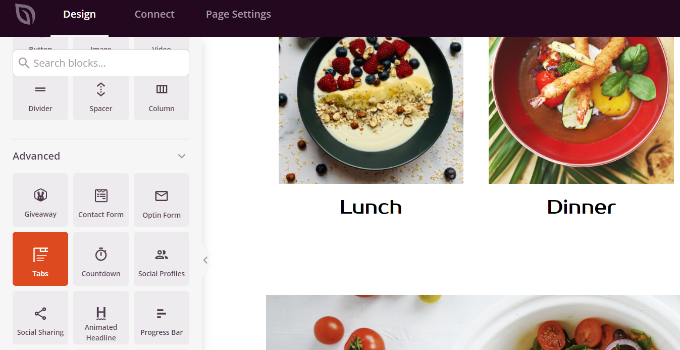
탭 콘텐츠를 추가하려면 고급 섹션 아래의 '탭' 블록을 드래그하여 페이지 템플릿에 놓으십시오.

다음으로 SeedProd에서 탭 블록을 사용자 정의할 수 있습니다.
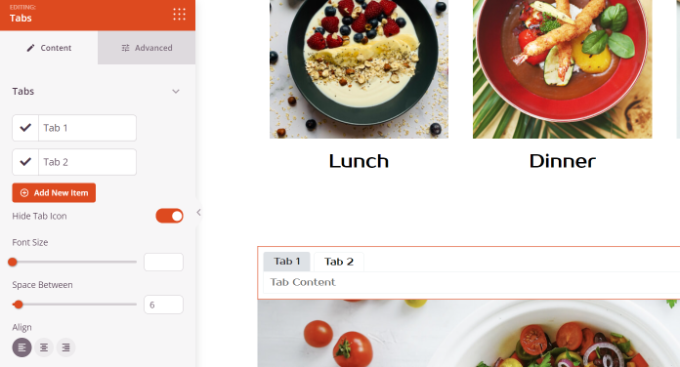
예를 들어 '새 항목 추가' 버튼을 클릭하여 원하는 만큼 탭을 추가할 수 있습니다. 또한 각 탭의 콘텐츠에 대한 글꼴 크기, 텍스트 사이의 간격 및 정렬을 편집하는 옵션이 있습니다.

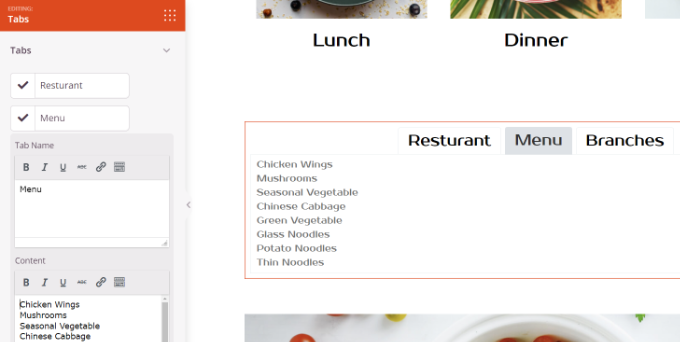
그런 다음 탭을 클릭하여 추가로 편집하고 세부 정보를 추가할 수 있습니다.
예를 들어 각 탭의 제목을 변경하고 콘텐츠를 추가하고 탭 아이콘을 변경할 수 있습니다.

그 외에도 SeedProd는 고급 사용자 지정 옵션도 제공합니다.

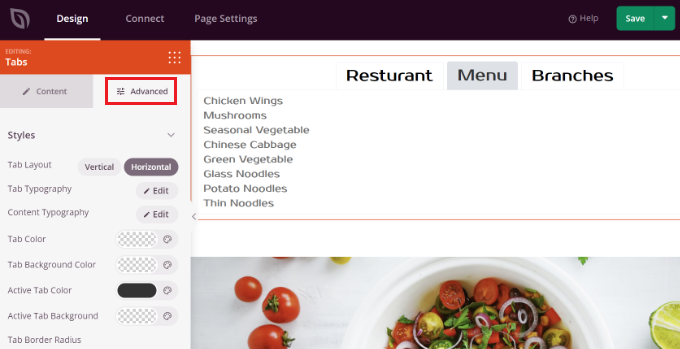
왼쪽 메뉴에서 '고급' 탭을 클릭하기만 하면 됩니다. 여기에서 탭 레이아웃, 타이포그래피, 색상, 배경색, 테두리 등을 변경할 수 있습니다.

탭 블록을 변경하고 랜딩 페이지를 맞춤설정했으면 상단의 녹색 '저장' 버튼을 클릭하는 것을 잊지 마세요.
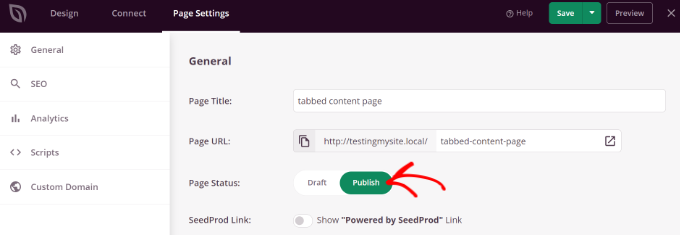
그런 다음 '페이지 설정' 탭으로 이동할 수 있습니다.

그런 다음 '페이지 상태' 토글을 클릭하고 상태를 초안에서 게시로 변경할 수 있습니다.
'저장' 버튼을 클릭하여 변경 사항을 저장하고 페이지 빌더를 닫을 수 있습니다.
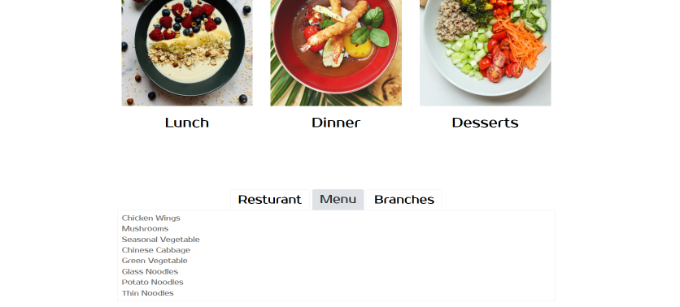
이제 웹사이트를 방문하여 탭 콘텐츠 WordPress 페이지가 실제로 작동하는지 확인하십시오.

방법 2: WordPress 플러그인을 사용하여 탭 콘텐츠 추가
랜딩 페이지 빌더를 사용하지 않으려면 전용 WordPress 플러그인을 사용하여 게시물과 페이지에 탭 콘텐츠를 추가할 수 있습니다.
먼저 Tabs Responsive 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
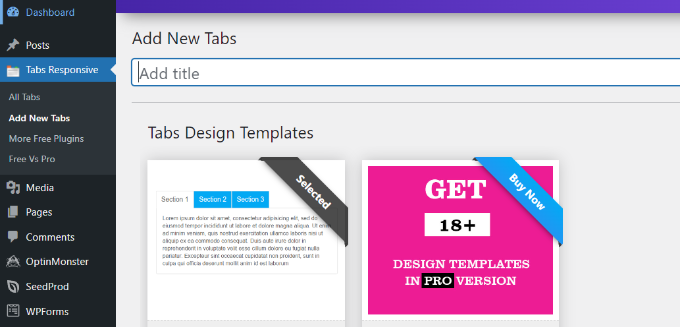
활성화되면 WordPress 대시보드에서 반응형 탭 » 새 탭 추가로 이동하고 탭 이름을 입력하여 시작할 수 있습니다.

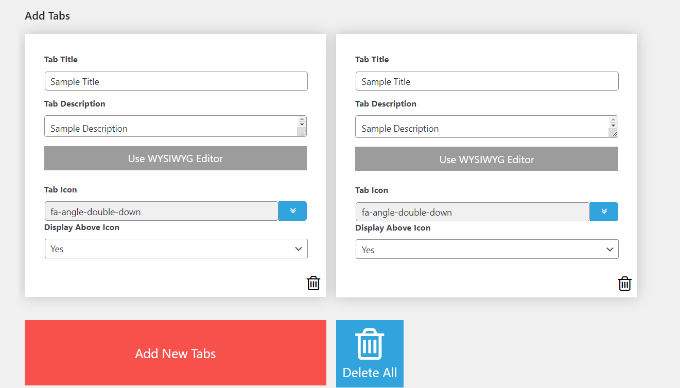
그런 다음 아래로 스크롤하여 빨간색 '새 탭 추가' 버튼을 클릭하여 원하는 만큼 탭을 추가할 수 있습니다.
또한, 제목을 변경하고, 설명을 추가하고, 다른 탭 아이콘을 사용하고, 아이콘 위치를 편집하여 각 탭을 개별적으로 편집할 수 있습니다.

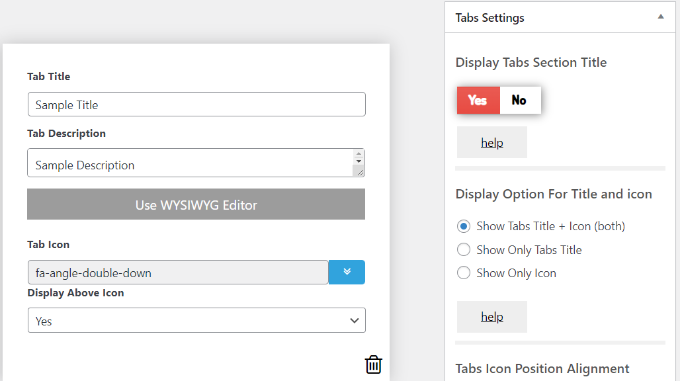
그 외에도 플러그인은 오른쪽 메뉴에서 다양한 '탭 설정'을 제공합니다.
예를 들어 탭 제목 표시 여부, 제목 및 아이콘에 대한 다른 옵션 선택, 아이콘 위치 변경, 탭 테두리 표시, 텍스트 색상 선택 등을 선택할 수 있습니다.

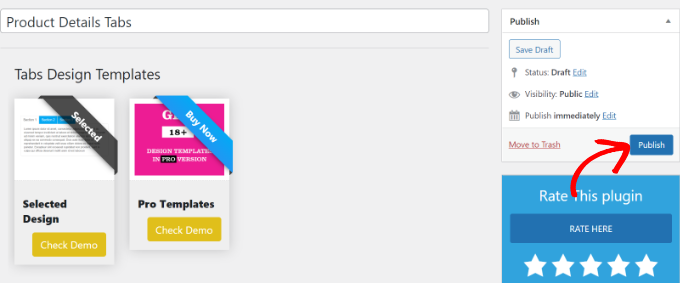
변경을 완료하면 이제 플러그인에서 생성된 단축 코드를 사용하여 모든 블로그 게시물 또는 페이지에서 탭을 사용할 수 있습니다.
'게시' 버튼을 클릭하기만 하면 됩니다.

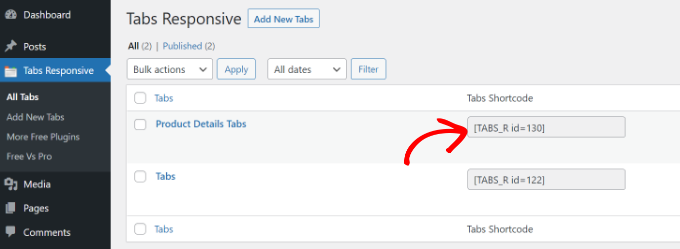
그런 다음 [TABS_R id=130] 단축 코드를 사용하여 페이지나 게시물에 탭을 추가할 수 있습니다. 단축 코드의 ID 번호를 탭 ID 번호로 바꾸십시오.
반응형 탭 » 모든 탭 으로 이동하고 탭 단축 코드 열에서 코드를 복사하여 탭 ID와 단축 코드를 쉽게 찾을 수 있습니다.

다음으로 새 게시물을 추가하거나 기존 게시물을 편집하기만 하면 됩니다.
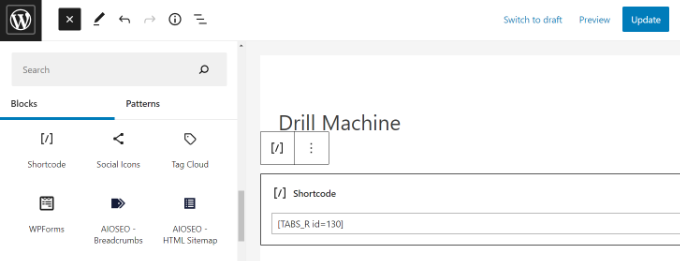
콘텐츠 편집기에 있을 때 단축 코드 블록을 추가하여 단축 코드를 입력하십시오.

그런 다음 블로그 게시물이나 페이지를 미리 볼 수 있습니다. 모든 것이 확인되면 '게시' 또는 '업데이트' 버튼을 클릭하여 게시물에 탭을 저장할 수 있습니다.
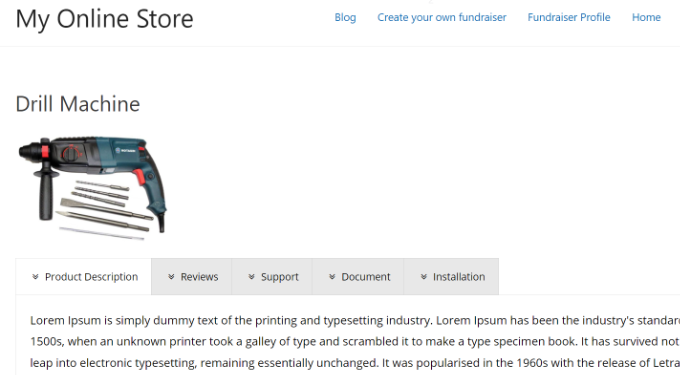
이제 웹사이트를 방문하여 탭 콘텐츠가 실제로 작동하는지 확인하십시오.

이 기사가 WordPress 게시물 및 페이지에 탭 콘텐츠를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 간단한 WooCommerce 가이드와 최고의 웹 디자인 소프트웨어를 선택하는 방법도 볼 수 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
