WooCommerce에 세금을 추가하는 방법: 단계별 가이드
게시 됨: 2023-08-03WooCommerce로 온라인 상점을 운영하는 경우 제품 및 서비스에 세금을 추가하는 방법을 알아야 합니다. 세법은 귀하의 위치, 고객의 위치, 판매하는 제품이나 서비스의 유형에 따라 다릅니다. 그것이 WooCommerce가 필요에 따라 세금을 설정할 수 있는 유연성을 제공하는 이유입니다.
이 가이드에서는 몇 가지 간단한 단계로 WooCommerce에 세금을 추가하는 방법을 보여줍니다. 시간과 번거로움을 줄이고 싶다면 자동세금 이용 방법도 설명드리겠습니다.
목차
WooCommerce에 세금을 추가하는 단계
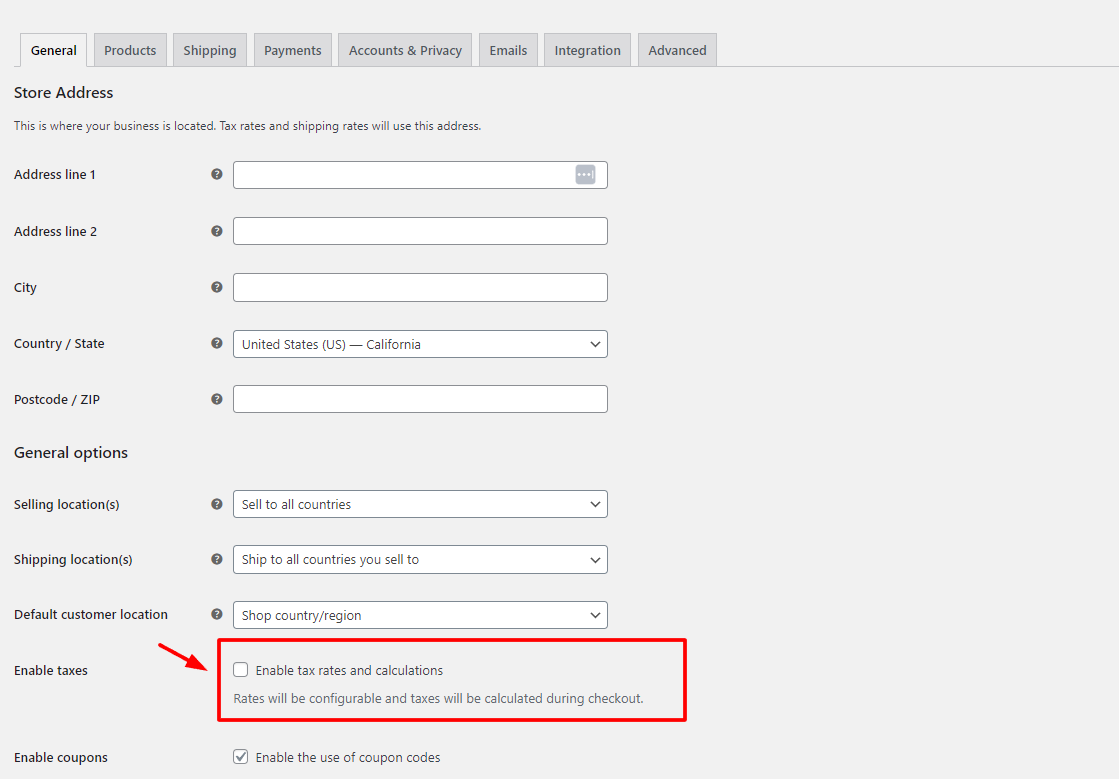
1단계: 세금 및 세금 계산 활성화
가장 먼저 해야 할 일은 WooCommerce 설정에서 세금 및 세금 계산을 활성화하는 것입니다. 이렇게 하려면 WooCommerce > 설정 > 일반으로 이동하여 세금 및 세금 계산 사용 상자를 선택하십시오. 그런 다음 변경 사항 저장을 클릭합니다.

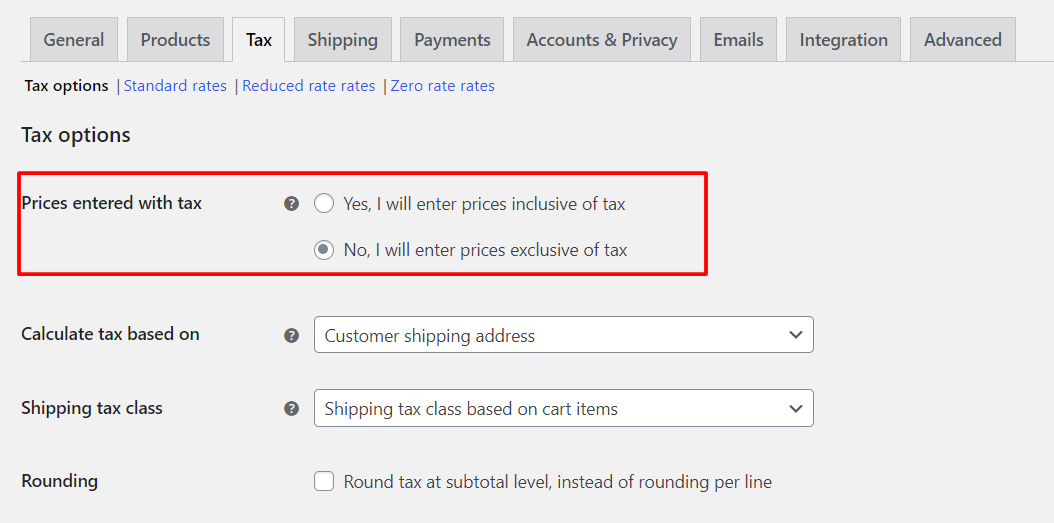
2단계: 가격 입력 방법 선택
다음으로 결정해야 할 것은 제품이나 서비스의 가격을 입력하는 방법입니다. 세금 포함 또는 세금 제외 가격을 입력할 수 있습니다. 이 옵션은 WooCommerce가 상점에서 세금을 계산하고 표시하는 방법에 영향을 미칩니다.
세금 포함 가격을 입력하도록 선택하면 제품 설정에 입력한 가격에 이미 세액이 포함되어 있음을 의미합니다. 예를 들어 제품에 $10의 가격을 입력하고 세율이 10%인 경우 제품 가격은 세금 제외 $9.09이고 세액은 $0.91입니다.

세금을 제외한 가격을 입력하도록 선택하면 제품 설정에 입력하는 가격에 세액이 포함되지 않음을 의미합니다. 예를 들어 상품에 $10의 가격을 입력하고 세율이 10%인 경우 상품 가격은 세금을 제외한 $10이고 세액은 $1입니다.
가격 입력 방법을 선택하려면 WooCommerce > 설정 > 세금으로 이동하여 예, 세금 포함 가격을 입력합니다 또는 아니요, 세금과 함께 입력한 가격 옵션에서 세금을 제외한 가격을 입력합니다를 선택합니다. 그런 다음 변경 사항 저장을 클릭합니다.

3단계: 가격 표시 방법 선택
다음으로 결정해야 할 사항은 상점 및 카탈로그 페이지에 가격을 표시하는 방법입니다. 세금을 포함하거나 제외한 가격을 표시할 수 있습니다. 이 옵션은 고객이 결제하기 전에 가격을 보는 방법에 영향을 미칩니다.

세금을 포함한 가격을 표시하도록 선택하면 상점 및 카탈로그 페이지에 표시된 가격에 이미 세금이 포함되어 있음을 의미합니다. 예를 들어 제품 가격이 10달러(세금 10% 포함)인 경우 고객에게는 10달러가 가격으로 표시됩니다.
세금을 제외한 가격을 표시하도록 선택하면 상점 및 카탈로그 페이지에 표시된 가격에 세금이 포함되지 않음을 의미합니다. 예를 들어 제품 가격이 10달러(10% 세금 포함)인 경우 고객은 9달러를 가격으로 보게 됩니다.
가격 표시 방법을 선택하려면 WooCommerce > 설정 > 세금으로 이동하고 상점에 가격 표시 옵션에서 세금 포함 또는 세금 제외를 선택합니다. 그런 다음 변경 사항 저장을 클릭합니다.
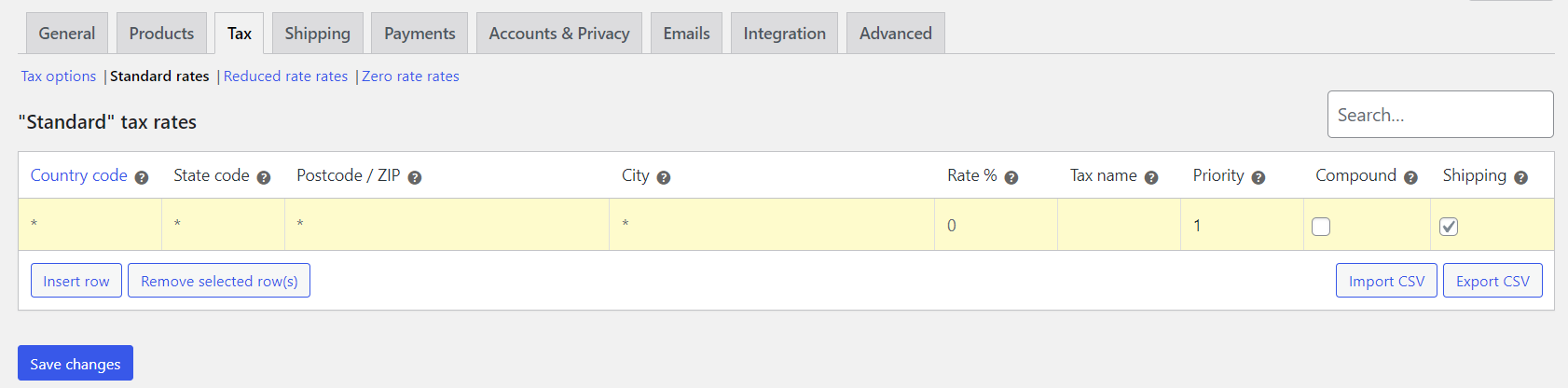
4단계: 세율 설정
마지막으로 해야 할 일은 다른 지역 또는 제품에 대한 세율을 설정하는 것입니다. 이를 위해 WooCommerce의 세금 등급 및 세율 설정을 사용할 수 있습니다.
세금 클래스는 세율이 유사한 제품 또는 서비스를 그룹화하는 데 사용됩니다. 예를 들어 디지털 상품 또는 할인율 상품에 대한 세금 클래스를 생성할 수 있습니다. 기본적으로 WooCommerce에는 표준 및 축소 요율의 두 가지 세금 클래스가 있습니다. 필요한 경우 세금 등급을 더 추가할 수 있습니다.
세율은 특정 지역 또는 제품에 적용되는 세율을 정의하는 데 사용됩니다. 예를 들어 캘리포니아 또는 디지털 상품에 대한 세율을 생성할 수 있습니다. 각 세금 클래스에 대해 필요한 만큼 세율을 추가할 수 있습니다.
세율을 설정하려면 WooCommerce > 설정 > 세금으로 이동하고 세율 섹션에서 표준 세율 또는 감소 세율 탭을 클릭합니다. 그런 다음 행 삽입을 클릭하여 새 세율을 추가하십시오. 다음 필드를 작성해야 합니다.

- 국가 코드: 세율이 적용되는 지역의 두 글자 국가 코드입니다.
- 주 코드: 세율이 적용되는 지역의 두 글자 주 코드입니다.
- 우편번호: 세율이 적용되는 지역의 우편번호 범위입니다.
- 도시: 세율이 적용되는 지역의 도시 이름입니다.
- 비율 %: 이 지역 또는 제품에 적용되는 세금의 백분율입니다.
- 세금 이름: 인보이스 및 보고서에 표시될 세금 이름입니다.
- 우선순위: 동일한 지역 또는 제품에 여러 세율이 적용될 때 이 세율의 우선순위입니다.
- 복합: 이 세율이 다른 세금 위에 적용되는지 여부입니다.
- 배송: 이 세율이 배송비에도 적용되는지 여부입니다.
필드를 채운 후 변경 사항 저장을 클릭합니다. 추가해야 하는 각 세율에 대해 이 프로세스를 반복할 수 있습니다.
WooCommerce Store에 더 많은 기능을 추가하고 싶습니까?
온라인 상점을 향상시키기 위해 다양한 WooCommerce 애드온을 제공할 수 있는 WordPress 개발 전문가를 찾고 있다면 wbcom 디자인보다 더 이상 보지 마십시오. 제품 미리보기, 서비스 판매, 핀 코드 확인, 사용자 지정 필드, 소셜 미디어 통합 등과 같은 기능을 추가하는 데 도움이 되는 다양한 애드온을 찾을 수 있습니다.
다음은 사용할 수 있는 wbcom 디자인의 WooCommerce 애드온 중 일부입니다.
Woo Audio Preview Pro : 이 애드온을 사용하면 고객이 음악이나 오디오 파일을 구매하기 전에 들을 수 있습니다.
Woo Document Preview Pro : 이 애드온은 단일 제품 페이지에 문서 미리보기 기능을 표시하고 모든 인기 있는 멀티 벤더 플러그인을 지원합니다.
Woo Sell Services : 이 애드온을 사용하면 서비스를 제품으로 판매하고 주문, 커뮤니케이션, 평가 및 리뷰를 관리할 수 있습니다.
Woo Pincode Checker : 이 애드온을 사용하면 사이트에 핀 코드 가용성 기능을 추가하고 핀 코드를 기반으로 배송 또는 대금 상환을 제한할 수 있습니다.
WooCommerce 사용자 지정 내 계정 페이지 : 이 애드온은 WooCommerce의 내 계정 페이지와 탭을 쉽게 사용자 지정할 수 있도록 도와줍니다.
Wbcom 디자인 WooCommerce 애드온은 WordPress 및 WooCommerce의 최신 버전으로 업데이트되었으며 모든 테마 또는 플러그인과 원활하게 작동합니다. 또한 완벽하게 반응하고 번역 준비가 되어 있으며 GDPR을 준수합니다.
더 이상 기다리지 마세요! 지금 Wbcom 디자인의 놀라운 WooCommerce 애드온을 확인하고 온라인 상점을 강화하십시오!
결론
WooCommerce에 세금을 추가하는 것은 생각보다 복잡하지 않습니다. 몇 가지 간단한 단계를 따르고 필요에 맞는 옵션을 선택하기만 하면 됩니다. 이 가이드가 WooCommerce에 세금을 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 질문이나 의견이 있으시면 아래 의견에 알려주십시오.
흥미로운 읽기:
WooCommerce 대 쉬운 디지털 다운로드
Thinkific vs. Teachable vs. FreshLearn 가격 및 기능
몇 단계로 의류 마켓플레이스 시작
