WordPress에서 이미지에 텍스트를 추가하는 방법 3가지
게시 됨: 2022-10-27WordPress에서 이미지에 텍스트를 추가하는 방법을 배우고 싶습니까?
이미지 위에 텍스트를 추가하면 사진이나 그래픽에 대한 더 많은 정보를 표시할 수 있습니다. 이미지 위에 텍스트 상자를 사용하여 헤더, 배너 및 온라인 광고를 빠르게 만들 수도 있습니다.
이 기사에서는 여러 가지 방법으로 WordPress의 이미지에 텍스트를 추가하는 방법을 보여줍니다.
WordPress에서 이미지 위에 텍스트를 추가하는 이유는 무엇입니까?
이미지는 WordPress 웹사이트를 더욱 매력적이고 매력적으로 보이게 하는 환상적인 방법입니다. 또한 방문자가 더 쉽게 읽을 수 있도록 텍스트의 많은 부분을 나눌 수 있습니다.
때때로 방문자는 이미지가 의미하는 바에 대해 더 많은 정보가 필요할 수 있습니다. 예를 들어 제품 데모 이미지에는 다양한 기능을 설명하는 레이블이 필요할 수 있습니다. 이러한 상황에서 이미지에 텍스트를 추가하면 사용자에게 더 많은 컨텍스트를 제공할 수 있습니다.
또한 이미지 위에 텍스트를 추가하여 워터마크를 만들어 저작권 도용을 방지할 수 있습니다.
이러한 대부분의 상황에서 텍스트 오버레이를 추가하려면 Photoshop과 같은 사진 편집 도구가 필요합니다. 그러나 그래픽 디자인에 익숙하지 않은 경우 사진 편집기를 사용하기 어려울 수 있습니다.
대신 WordPress 내부의 이미지에 텍스트를 빠르고 쉽게 추가하는 몇 가지 방법이 있습니다.
WordPress에서 이미지에 텍스트를 추가하는 방법
아래에서 WordPress에서 이미지 위에 텍스트를 추가하는 3가지 방법을 찾을 수 있습니다. 강력한 WordPress 플러그인을 사용하여 시작한 다음 WordPress 블록 편집기로 텍스트 오버레이를 만드는 방법을 설명합니다.
뛰어들어봅시다.
- 방법 1. SeedProd 갤러리 블록을 사용하여 이미지에 텍스트 추가
- 방법 2. SeedProd 섹션을 사용하여 이미지에 텍스트 추가
- 방법 3. WordPress Cover Block으로 이미지 위에 텍스트 추가
방법 1. SeedProd 갤러리 블록을 사용하여 이미지에 텍스트 추가

우리가 시작할 WordPress 플러그인은 WordPress를 위한 최고의 웹사이트 빌더인 SeedProd입니다. 코드를 작성하지 않고도 WordPress 테마, 방문 페이지 및 유연한 레이아웃을 만들 수 있는 드래그 앤 드롭 비주얼 편집기가 있습니다.
전체 웹사이트 키트 또는 랜딩 페이지 템플릿으로 시작한 다음 WordPress 블록으로 디자인을 시각적으로 사용자 지정할 수 있습니다. 예를 들어 갤러리 블록을 사용하면 색상 오버레이를 활성화하고 마우스를 가져가면 사진 제목, 설명 및 캡션을 표시할 수 있습니다.
SeedProd에는 다음과 같은 강력한 기능도 포함되어 있습니다.
- 출시 예정 및 유지 관리 모드
- 워드프레스 테마 빌더
- 404 및 로그인 페이지
- 구독자 관리 대시보드
- 이메일 마케팅 통합
- 소셜 미디어 삽입
- 사용자 액세스 제어
- 동적 텍스트 교체
- 도메인 매핑
- 그리고 더.
SeedProd로 이미지에 텍스트를 추가하는 방법을 배우려면 아래 가이드를 따르십시오.
1단계. SeedProd 설치 및 활성화
먼저 아래 버튼을 클릭하여 SeedProd 계정을 만들고 플러그인 파일을 컴퓨터에 다운로드합니다.
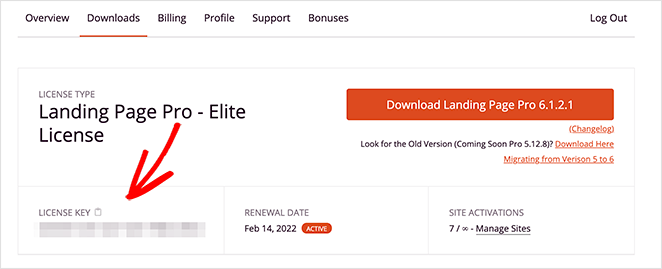
그런 다음 계정 대시보드 내에서 다운로드 탭을 클릭하고 SeedProd 라이선스 키를 복사합니다.

다음으로 플러그인 .zip 파일을 WordPress 웹사이트에 업로드합니다. 이 단계에 도움이 필요하면 WordPress 플러그인 설치 및 활성화에 대한 다음 지침을 따르십시오.
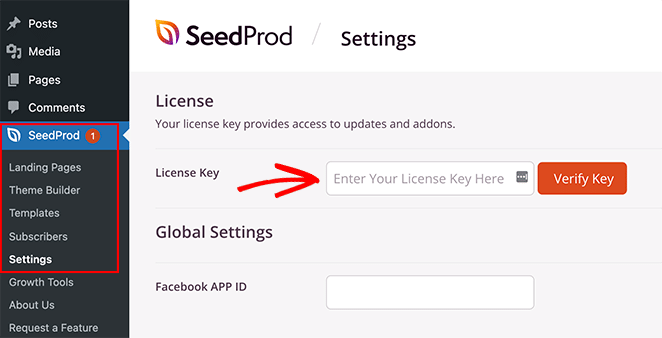
SeedProd를 활성화한 후 WordPress 관리 영역에서 SeedProd » 설정 으로 이동하여 이전에 복사한 라이선스 키를 붙여넣습니다.

이제 키 확인 버튼을 클릭하고 다음 단계로 이동합니다.
2단계. 새 WordPress 레이아웃 만들기
이 단계에서는 SeedProd로 생성하려는 WordPress 레이아웃 유형을 결정해야 합니다. 전체 웹 사이트 키트 중 하나를 사용하여 WordPress 테마를 처음부터 만들거나 랜딩 페이지 템플릿을 선택하여 독립 실행형 랜딩 페이지를 만들 수 있습니다.
Theme Builder 옵션은 기존 WordPress 테마를 완전히 교체하려는 경우에 이상적입니다. 그러나 페이지를 만들거나 사용자 지정하고 현재 테마만 유지하려는 경우 방문 페이지 작성기가 더 나은 옵션입니다.
운 좋게도 두 솔루션 모두에 대한 자습서가 많이 있습니다. 이 가이드에 따라 WordPress 테마를 만들거나 다음 단계에 따라 WordPress에서 SeedProd로 랜딩 페이지를 만드세요.
두 자습서 모두 미리 만들어진 템플릿을 선택하고 기본 레이아웃을 설정하는 과정을 안내합니다. 이 가이드에서는 테마 빌더 옵션을 선택합니다.
디자인에 사용할 템플릿을 선택한 후에는 템플릿을 편집하고 사용자 정의를 추가할 수 있습니다. 이 경우 사진 포트폴리오 테마를 사용하고 있으며 포트폴리오 페이지를 사용자 정의할 계획입니다.
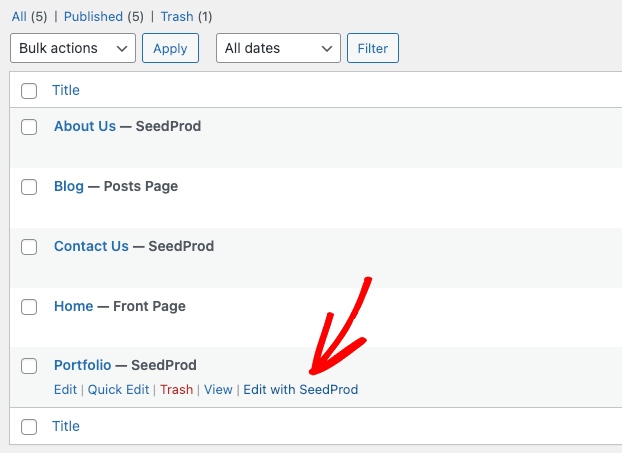
포트폴리오 페이지를 편집하려면 페이지 » 모든 페이지 로 이동하여 원하는 페이지를 찾은 다음 SeedProd로 편집 링크를 클릭하십시오.

3단계. 갤러리 블록 포함 및 사용자 지정
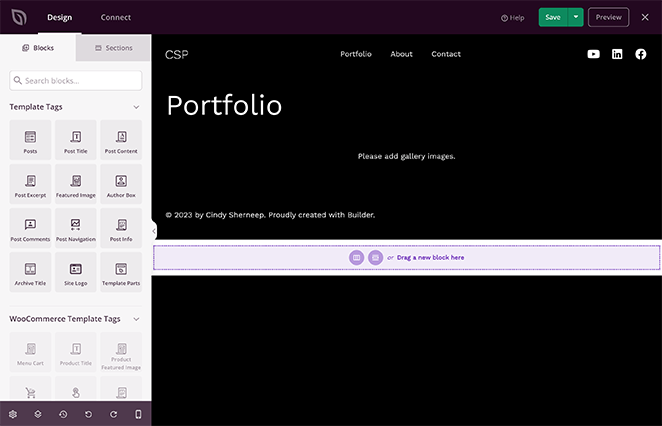
디자인을 열면 아래 예와 같은 레이아웃이 표시됩니다.

오른쪽에는 클릭하고 실시간으로 편집할 수 있는 페이지의 실시간 미리보기가 있습니다. 그런 다음 왼쪽에는 디자인에 끌어다 놓을 수 있는 WordPress 블록과 섹션이 있습니다.
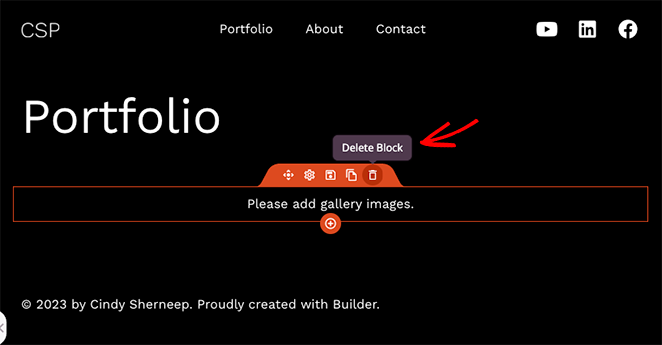
요소 위에 마우스를 놓고 휴지통 아이콘을 클릭하여 요소를 제거할 수도 있습니다. 템플릿과 함께 제공된 갤러리 블록에 대해 이 작업을 수행합니다. 템플릿을 고급 갤러리로 바꿀 것이기 때문입니다.

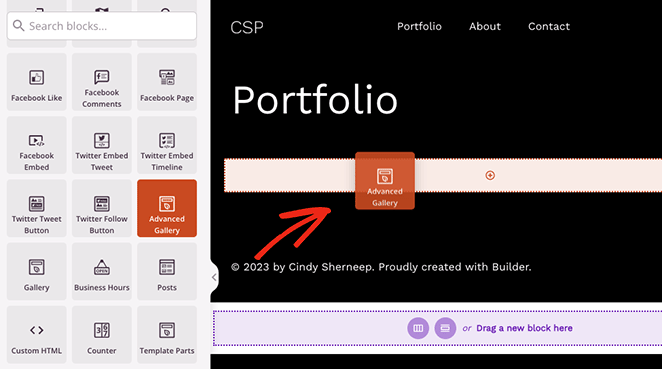
SeedProd의 고급 갤러리 블록에는 강력한 사용자 지정 옵션이 제공됩니다. 이를 사용하여 포트폴리오의 이미지 위에 텍스트를 추가할 것이므로 고급 갤러리 블록을 찾아 페이지로 끌어다 놓습니다.

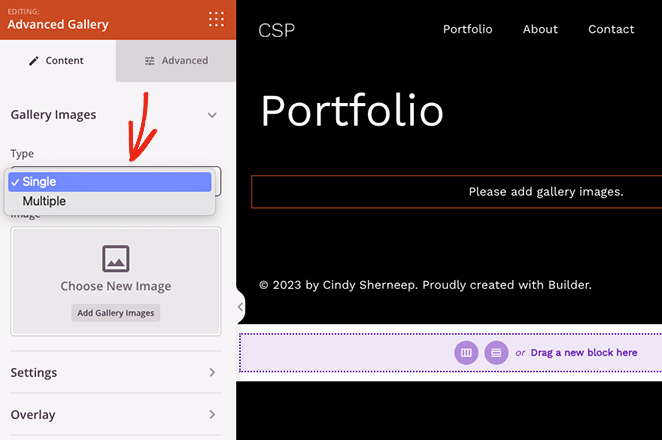
보시다시피 왼쪽 사이드바에서 차단 설정이 열립니다. 이 패널 내에서 먼저 "유형" 드롭다운 메뉴에서 단일 또는 다중을 선택합니다.

"다중" 옵션을 사용하면 클릭하여 각 갤러리를 볼 수 있는 필터를 사용하여 페이지에 둘 이상의 갤러리를 추가할 수 있습니다. 반면 "단일" 옵션은 필터 없이 하나의 갤러리만 표시합니다.
갤러리 유형을 선택한 후 사진 추가를 시작할 수 있습니다. 갤러리 이미지 추가 버튼을 클릭하고 컴퓨터 또는 WordPress 미디어 라이브러리에서 이미지를 선택하기만 하면 됩니다.
JPEG/JPG, PNG, GIF 및 기타 파일 형식을 포함한 모든 사진을 추가할 수 있습니다.
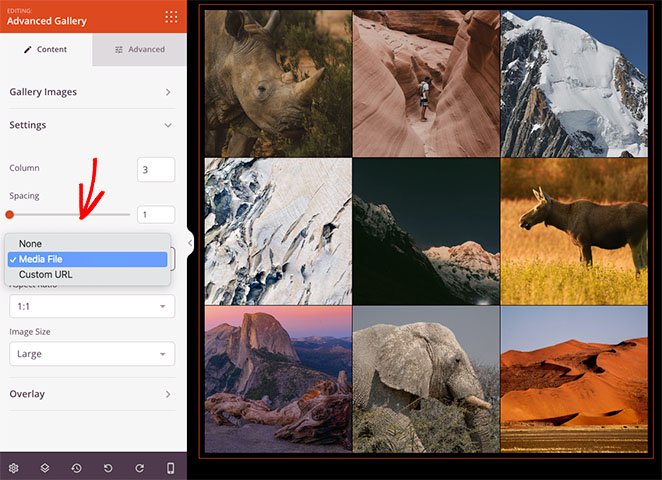
사진을 업로드했으면 설정 메뉴를 열고 열 수, 간격, 가로 세로 비율, 이미지 크기 및 링크를 선택할 수 있습니다.
예를 들어 미디어 파일 링크 유형을 클릭하면 각 갤러리 사진이 팝업 라이트박스 갤러리에서 열립니다.

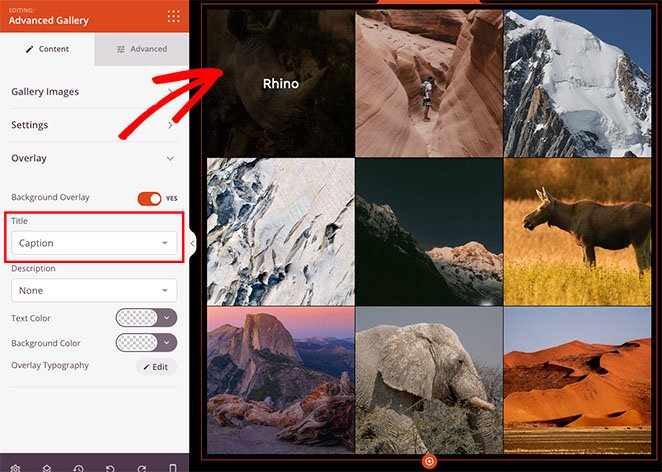
이제 오버레이 메뉴를 클릭하고 배경 오버레이 토글을 "예" 위치로 돌립니다.
아래에서 각 사진 위로 마우스를 가져갈 때 표시할 텍스트를 선택할 수 있습니다. 두 옵션 모두에 대해 다음을 표시할 수 있습니다.
- 제목
- 표제
- Alt
- 설명
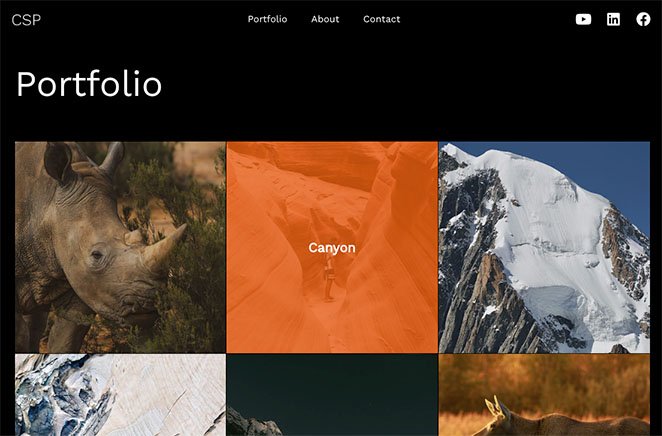
마우스 오버 시 이미지 캡션이 표시되면 다음과 같이 표시됩니다.


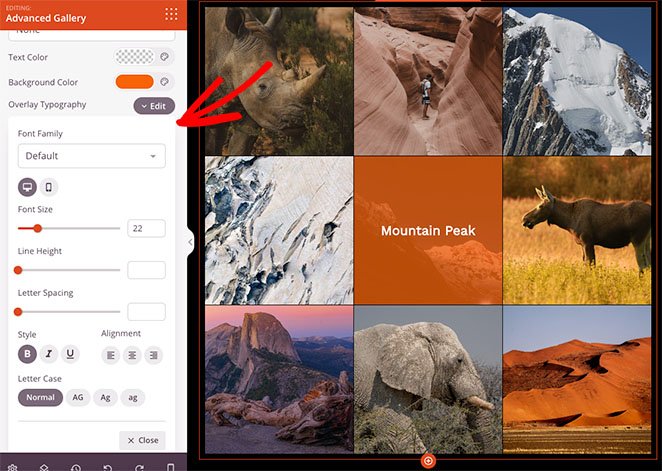
캡션을 읽기 어려운 경우 오버레이 배경색을 조정하고 텍스트 글꼴, 텍스트 정렬 및 텍스트 스타일을 편집할 수 있습니다.

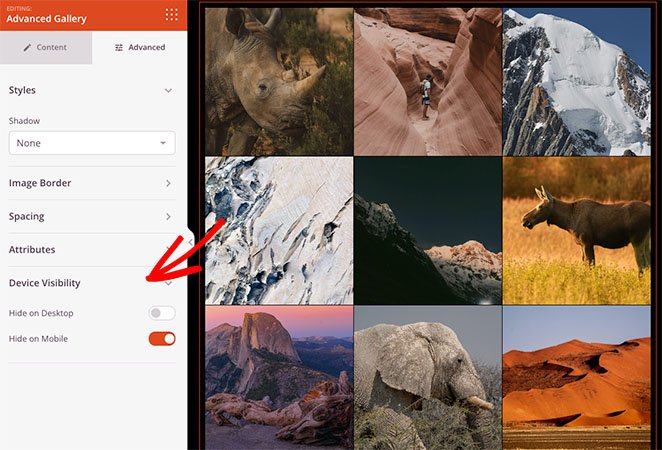
또한 고급 탭에는 그림자, 테두리, 간격 및 모바일 가시성 스타일을 비롯한 다양한 사용자 지정 옵션이 있습니다.
예를 들어 장치 가시성을 사용하면 Android 태블릿, iPhone, Apple iPad, Mac iOS 노트북 및 Microsoft 데스크톱과 같은 다양한 장치 크기에서 특정 요소를 표시하거나 숨길 수 있습니다.

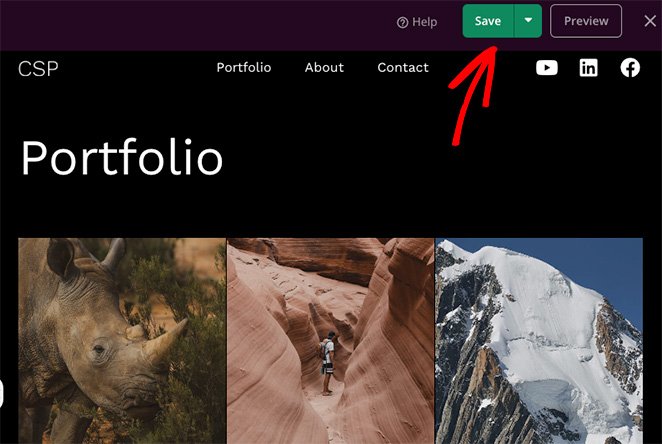
디자인이 마음에 들면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하여 변경 사항을 저장하는 것을 잊지 마십시오.

4단계. 변경 사항 게시
이제 WordPress 사용자 정의를 웹 사이트에서 라이브로 만드는 일만 남았습니다. 방문 페이지를 만드는 경우 저장 드롭다운 메뉴에서 게시 를 클릭하기만 하면 됩니다.
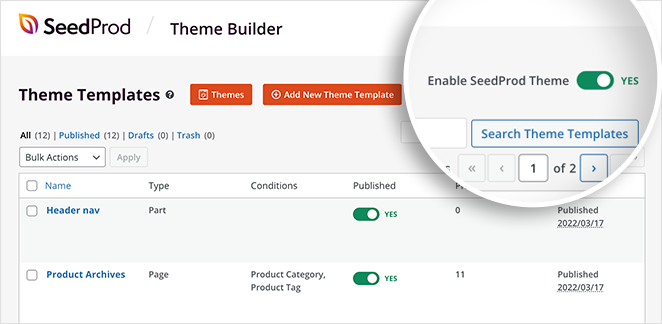
그러나 SeedProd의 테마 빌더를 사용하는 경우 SeedProd » 테마 빌더 로 이동하여 SeedProd 테마 활성화 토글을 켜야 합니다.

이제 페이지를 미리 보고 이미지 텍스트 오버레이가 작동하는 것을 볼 수 있습니다.

방법 2. SeedProd 섹션을 사용하여 이미지에 텍스트 추가
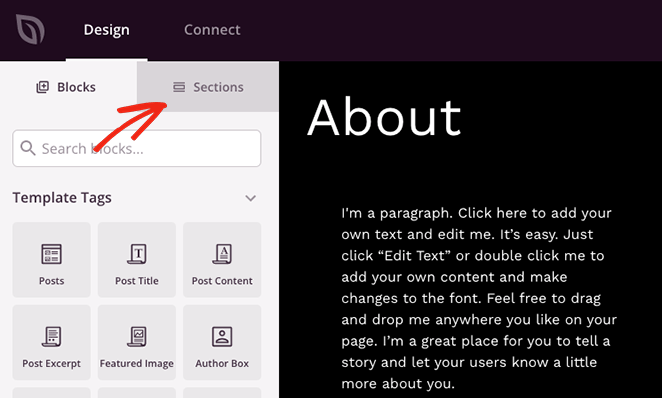
WordPress에서 이미지에 텍스트를 추가하는 또 다른 방법은 SeedProd의 미리 만들어진 섹션을 사용하는 것입니다. SeedProd의 페이지 빌더로 템플릿을 편집하면 화면 왼쪽에 섹션 탭이 표시됩니다.

해당 탭을 클릭하면 머리글, 바닥글, 영웅, 클릭 유도문안, 기능 및 FAQ에 대한 여러 섹션이 표시됩니다. 클릭 한 번으로 페이지에 추가할 수 있는 기성품 레이아웃의 WordPress 블록 모음입니다.
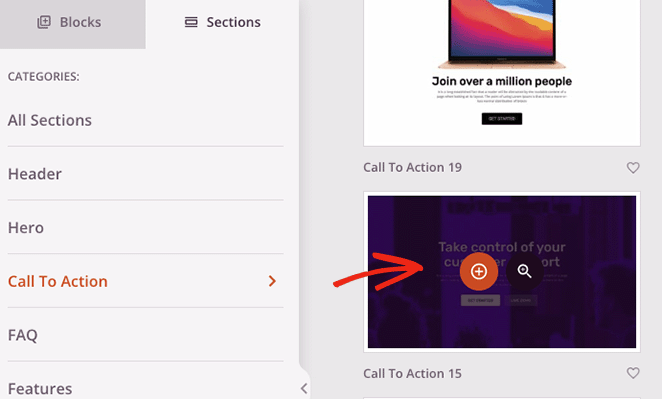
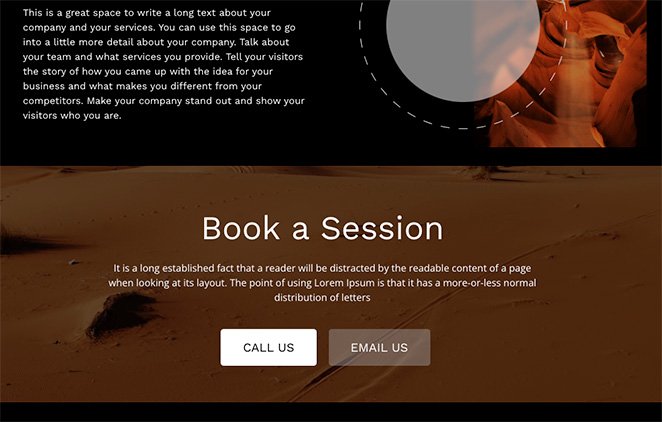
예를 들어 클릭 유도문안 버튼이 있는 이미지를 표시하려면 클릭 유도문안 라이브러리에서 섹션을 선택하고 더하기 아이콘을 클릭하여 포함할 수 있습니다.

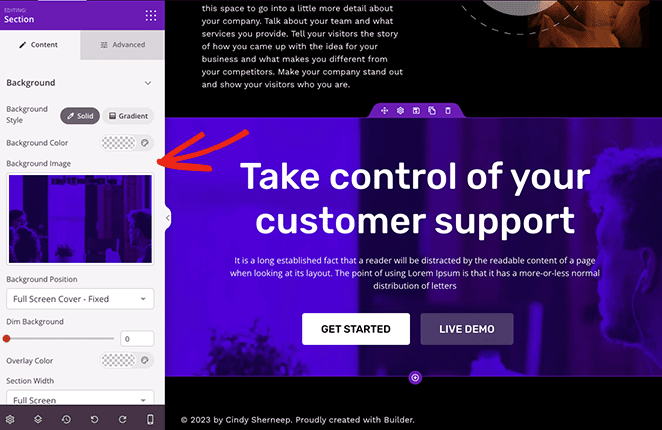
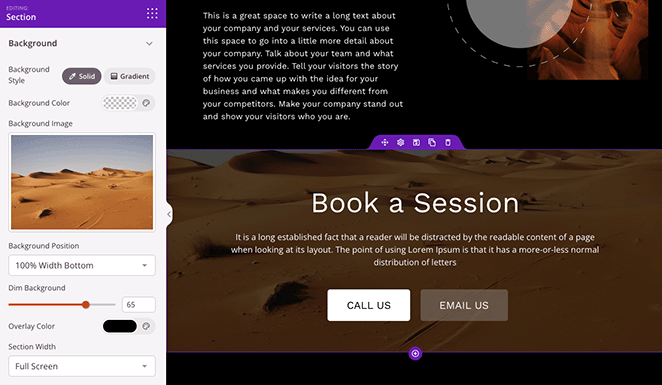
섹션은 디자인 하단에 표시되며 여기에서 필요에 맞게 사용자 정의할 수 있습니다.

이 경우 배경 이미지를 변경하고 오버레이 색상을 추가하여 배경을 어둡게 하고 제목 텍스트와 클릭 유도문안 버튼을 사용자 지정했습니다.

완료되면 변경 사항을 저장하고 게시하는 것을 잊지 마십시오. 그런 다음 웹사이트에서 실시간으로 디자인을 미리 볼 수 있습니다.

방법 3. WordPress Cover Block으로 이미지 위에 텍스트 추가
다음 방법은 플러그인 없이 WordPress의 이미지에 텍스트를 추가하는 방법을 보여줍니다. WordPress의 표지 블록을 사용하여 이미지를 표시하고 이미지 위에 텍스트를 입력할 수 있습니다.
이 방법은 이전 방법만큼 많은 사용자 지정 옵션을 제공하지 않습니다. 그러나 웹 사이트에 다른 WordPress 플러그인을 추가하지 않으려는 경우 이미지에 텍스트를 추가하는 데 유용한 방법입니다.
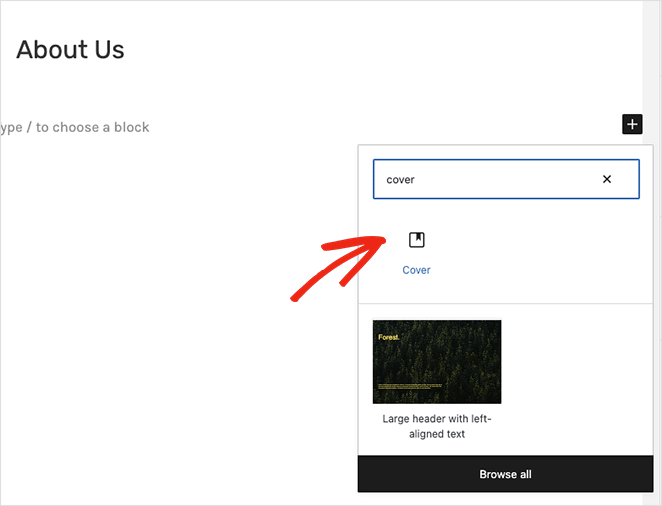
게시물이나 페이지에 Cover 블록을 추가하려면 WordPress 블록 편집기에서 더하기(+) 아이콘을 클릭합니다. 그런 다음 "표지"를 입력하고 표시되는 표지 블록을 선택할 수 있습니다.

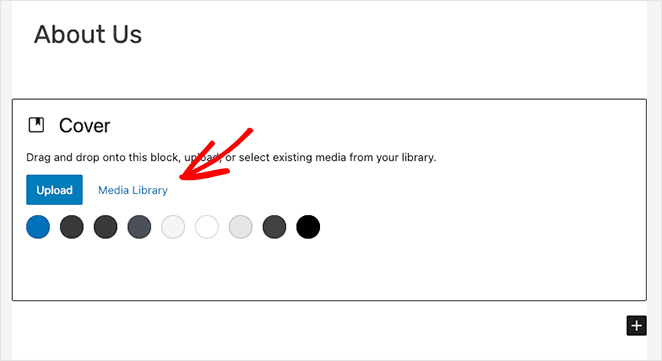
그런 다음 "업로드" 또는 "미디어 라이브러리" 버튼을 클릭하여 표지 이미지를 선택합니다.

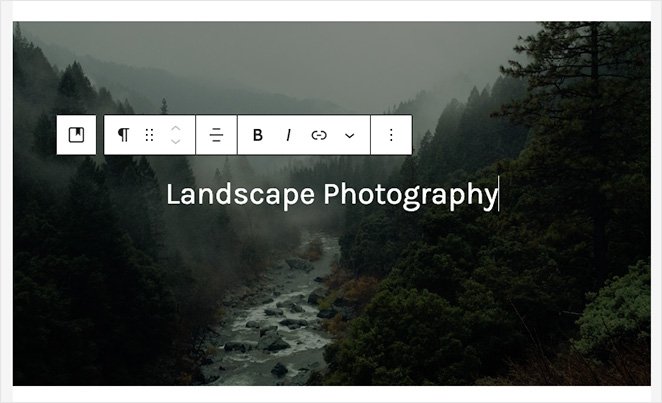
이미지를 선택한 후 사진에 직접 입력하여 제목이나 설명을 추가할 수 있습니다.

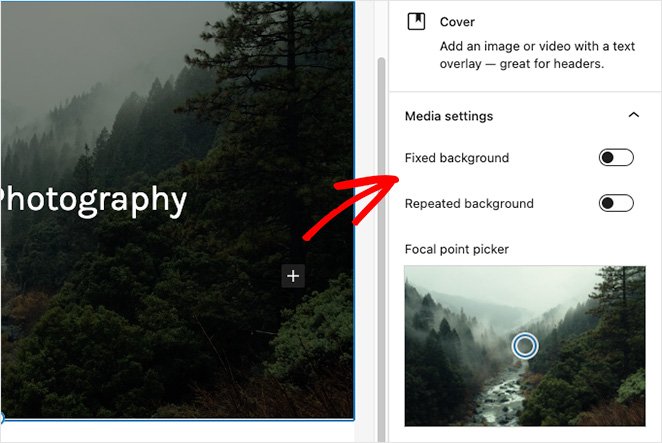
고정 또는 반복 배경을 활성화하여 오른쪽 패널에서 배경 이미지를 사용자 정의할 수 있습니다. 미리보기에서 마커를 끌어 이미지 초점을 변경할 수도 있습니다.

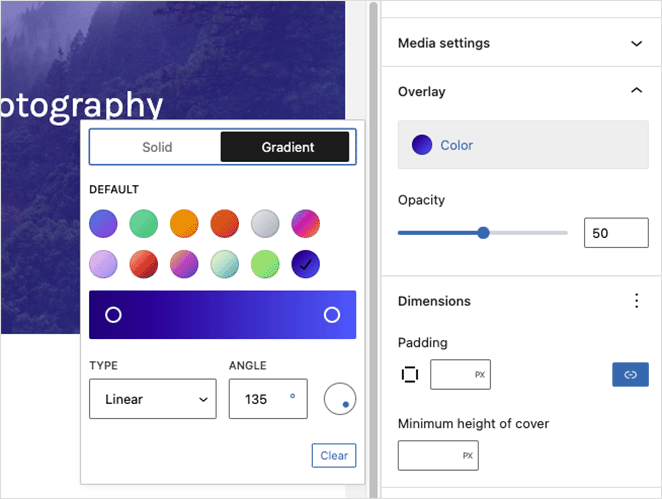
또한 오버레이 설정 패널을 사용하여 이미지에 대한 색상 또는 그라디언트 오버레이를 선택할 수 있습니다. 동일한 패널에서 오버레이 불투명도, 패딩 및 치수를 설정할 수 있습니다.

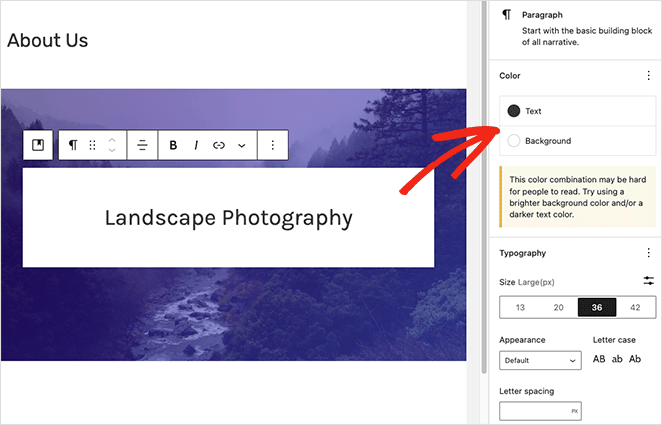
오버레이 텍스트를 클릭하면 텍스트 색상과 배경 색상을 변경하고 다양한 글꼴 스타일을 사용할 수 있는 텍스트 도구가 열립니다.

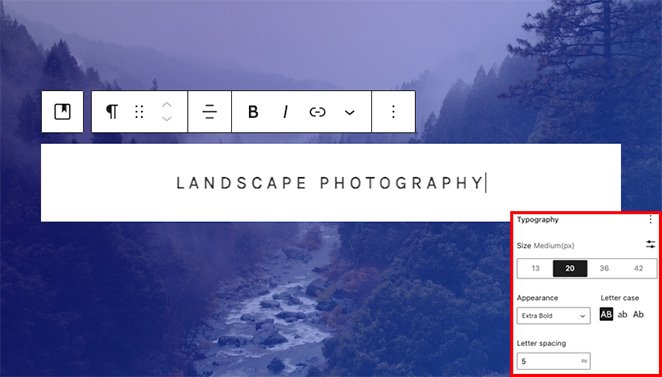
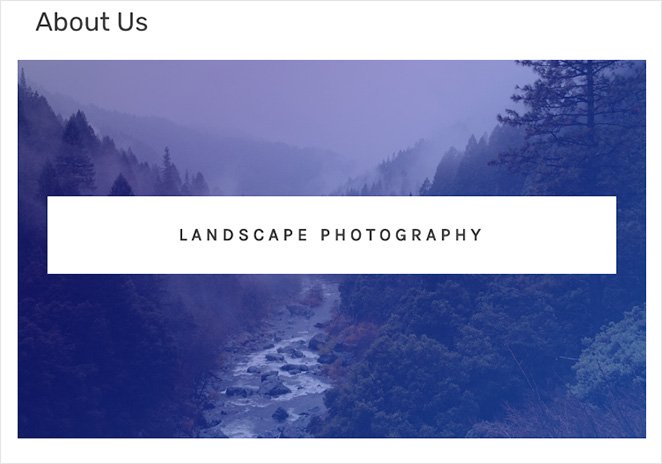
예를 들어 대소문자, 문자 간격 및 글꼴 크기를 변경하여 이 레이블 효과를 만들 수 있었습니다.

표지 블록이 마음에 들면 페이지를 게시하거나 업데이트할 수 있습니다. 웹사이트를 방문하면 이미지 상단에 텍스트가 표시됩니다.

당신은 그것을 가지고 있습니다!
이 기사가 WordPress에서 이미지에 텍스트를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 직접 SeedProd를 사용해 볼 준비가 되셨습니까?
다음 WordPress 자습서도 좋아할 수 있습니다.
- 탭 콘텐츠를 위해 WordPress에서 탭을 만드는 방법
- WordPress 게시물 발췌문을 사용자 정의하는 방법(코드 없이)
- WordPress에서 텍스트 애니메이션을 만드는 방법(쉬운 단계)
읽어 주셔서 감사합니다. YouTube, Twitter 및 Facebook에서 팔로우하여 비즈니스 성장에 도움이 되는 더 많은 콘텐츠를 확인하세요.