WordPress에서 이미지 위에 텍스트를 추가하는 방법(3가지 방법)
게시 됨: 2022-06-01WordPress의 이미지 위에 텍스트를 추가하시겠습니까?
텍스트 오버레이는 이미지에 대한 몇 가지 추가 정보를 제공하는 좋은 방법입니다. 또한 배너, 헤더 및 온라인 광고까지 빠르고 쉽게 만들 수 있습니다.
이 기사에서는 WordPress에서 이미지 위에 텍스트를 추가하는 방법을 보여줍니다.

WordPress에서 이미지 위에 텍스트 추가
이미지는 WordPress 웹사이트를 더 흥미롭게 보이게 하고 텍스트의 큰 단락을 나누는 데 도움이 됩니다.
그러나 때로는 이미지에 더 많은 설명이 필요할 수 있습니다. 예를 들어 이미지 위에 텍스트를 추가하여 이미지가 표시하는 내용과 이미지를 게시물에 추가한 이유를 설명할 수 있습니다.
많은 WordPress 블로그는 눈길을 사로잡는 유익한 배너와 헤더를 만들기 위해 이미지 위에 텍스트를 추가합니다.
이 게시물에서는 WordPress에서 이미지 위에 텍스트를 추가하는 세 가지 방법이 있습니다. 특정 방법으로 바로 이동하려는 경우 아래 링크를 사용할 수 있습니다.
- 방법 1. Cover 블록을 사용하여 이미지 위에 텍스트를 추가하는 방법
- 방법 2. 이미지 블록을 사용하여 이미지 위에 텍스트를 추가하는 방법
- 방법 3. 이미지 위에 텍스트가 있는 사용자 지정 페이지 레이아웃을 만드는 방법
방법 1. 표지 블록을 사용하여 이미지 위에 텍스트를 추가하는 방법
WordPress에서 이미지 위에 텍스트를 추가하는 한 가지 방법은 Cover 블록을 사용하는 것입니다. 이 블록을 사용하여 이미지를 표시한 다음 이미지 위에 텍스트를 입력할 수 있습니다. 따라서 Cover 블록은 영웅 이미지, 헤더 및 배너를 만드는 데 적합합니다.
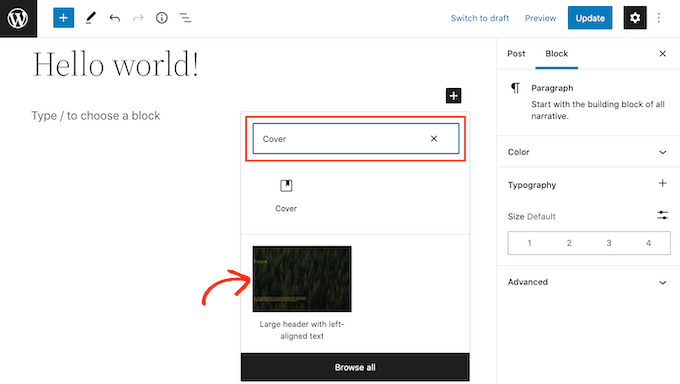
페이지나 게시물에 표지 블록을 추가하려면 WordPress 블록 편집기에서 더하기(+) 기호를 클릭하기만 하면 됩니다.
이제 '커버'를 입력하고 표시될 때 올바른 블록을 선택할 수 있습니다.

기본적으로 Cover 블록에는 자리 표시자 이미지와 일부 자리 표시자 텍스트가 있습니다.
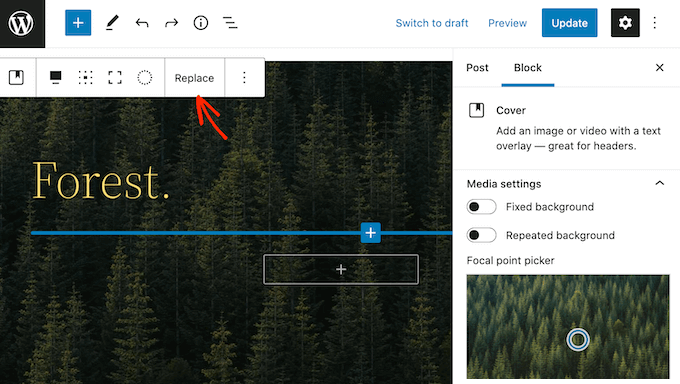
기본 이미지를 바꾸려면 이미지를 클릭하여 선택하기만 하면 됩니다. 완료했으면 '바꾸기' 버튼을 클릭합니다.

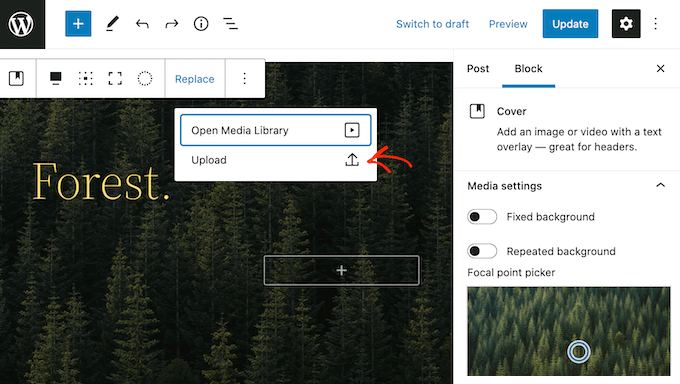
WordPress 미디어 라이브러리에 이미 있는 이미지를 사용하려면 '미디어 라이브러리 열기'를 클릭하기만 하면 됩니다. 그런 다음 기존 이미지를 선택할 수 있습니다.
새 이미지를 업로드하려면 대신 '업로드'를 클릭하세요.

그러면 컴퓨터에서 파일을 선택할 수 있는 창이 열립니다.
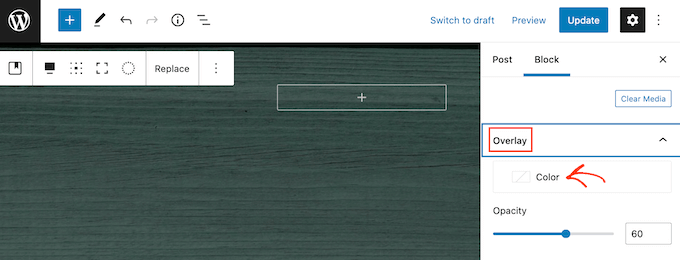
이미지를 선택한 후 블록 설정을 사용하여 흥미롭고 눈길을 끄는 효과를 만들 수 있습니다. 예를 들어 방문자가 페이지를 스크롤할 때 이미지를 제자리에 고정하거나 이미지에 색상 오버레이를 추가할 수 있습니다.

오버레이를 사용하는 경우 '불투명도' 슬라이더를 사용하여 오버레이의 불투명도를 변경할 수 있습니다. 불투명도 설정은 배경 이미지의 투명도를 제어합니다.
이미지가 마음에 들면 텍스트를 추가할 준비가 된 것입니다.
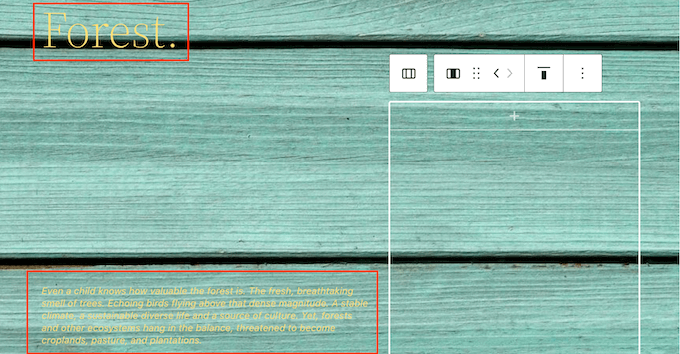
기본적으로 Cover 블록에는 이미지 위에 텍스트를 추가할 수 있는 Heading 및 Paragraph 블록이 있습니다.

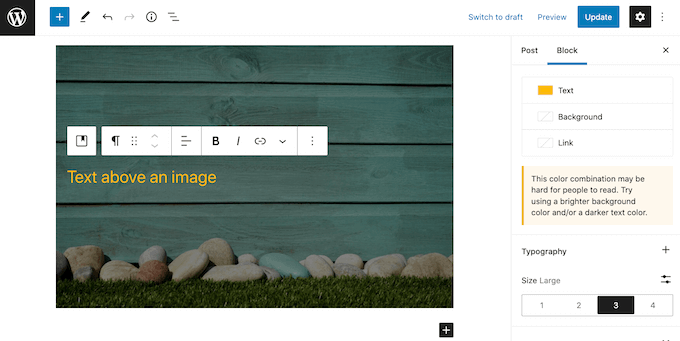
일부 텍스트를 추가하려면 제목 또는 단락 블록을 클릭하여 선택하기만 하면 됩니다. 그런 다음 사용하려는 텍스트를 입력하십시오.
이미지 위에 텍스트를 추가하면 해당 텍스트를 읽기 어려울 수 있습니다. 이것은 시력이 좋지 않은 방문자에게 특히 해당됩니다. 자세히 알아보려면 WordPress 사이트의 접근성을 개선하는 방법에 대한 가이드를 참조하세요.
즉, 읽기 쉽도록 텍스트의 스타일을 지정할 수 있습니다.
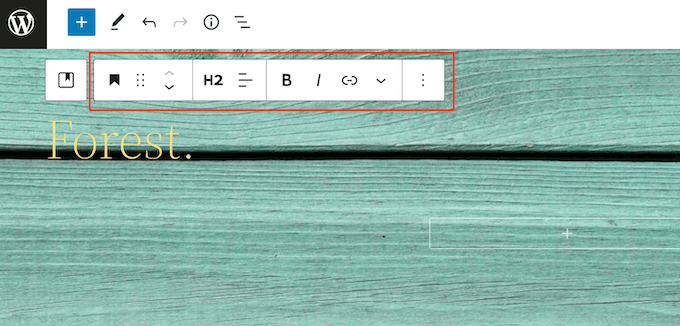
제목 블록으로 작업하는 경우 다른 제목 스타일을 시도하여 어떤 것이 가장 읽기 쉬운지 확인할 수도 있습니다.

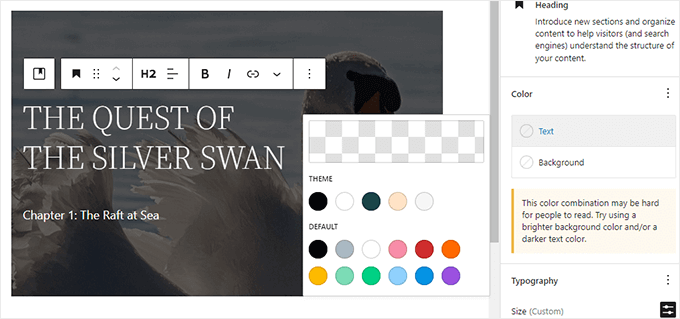
대비되는 색상을 사용하여 텍스트를 돋보이게 할 수도 있습니다.
다른 색상을 선택하려면 오른쪽 메뉴에서 '차단' 탭을 선택합니다. 그런 다음 '색상'을 클릭하여 이 섹션을 확장합니다.
완료했으면 '텍스트'를 클릭하십시오. 그러면 블록의 모든 텍스트에 대해 새 색상을 선택할 수 있는 팝업이 열립니다.

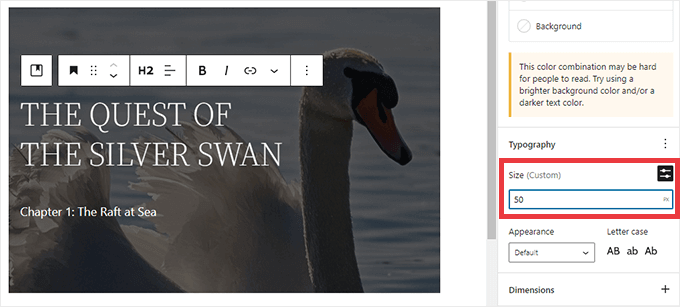
일반적으로 텍스트가 클수록 읽기 쉽습니다.
텍스트를 더 크게 만들려면 '크기' 옆에 있는 필드를 클릭한 다음 이 필드에 더 큰 숫자를 입력합니다.

표지 블록이 마음에 들면 평소처럼 페이지를 게시하거나 업데이트할 수 있습니다. 이제 웹사이트를 방문하면 이미지 위에 텍스트가 표시됩니다.
방법 2. 이미지 블록을 사용하여 이미지 위에 텍스트를 추가하는 방법
Cover 블록은 배너 및 헤더를 만드는 데 적합합니다. 그러나 표준 WordPress 이미지 블록 위에 텍스트를 추가할 수도 있습니다.
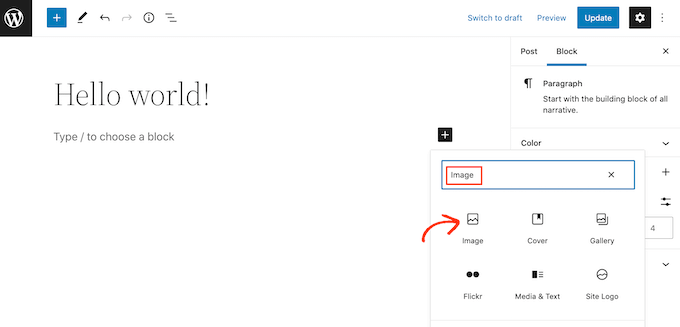
시작하려면 페이지나 게시물에 이미지 블록을 추가해야 합니다. 이렇게 하려면 WordPress 블록 편집기에서 더하기(+) 기호를 클릭하기만 하면 됩니다.
그런 다음 '이미지'를 입력하고 올바른 블록을 선택하여 게시물에 추가할 수 있습니다.

그런 다음 컴퓨터에서 이미지를 업로드하거나 미디어 라이브러리를 클릭하여 WordPress 미디어 라이브러리에서 이미지를 선택할 수 있습니다.
이미지를 선택한 후 위에서 설명한 동일한 프로세스에 따라 초점을 변경하고 오버레이를 추가하고 불투명도를 변경할 수 있습니다.
다른 '고정 배경' 및 '반복 배경' 슬라이더를 사용하여 이미지 블록에 가장 적합한 것이 무엇인지 확인할 수도 있습니다.
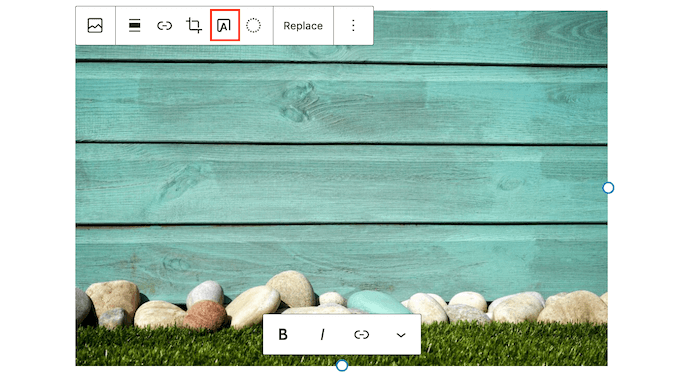
이미지가 마음에 들면 '이미지 위에 텍스트 추가' 버튼을 클릭하십시오.

이렇게 하면 텍스트를 입력할 수 있는 영역이 추가됩니다.
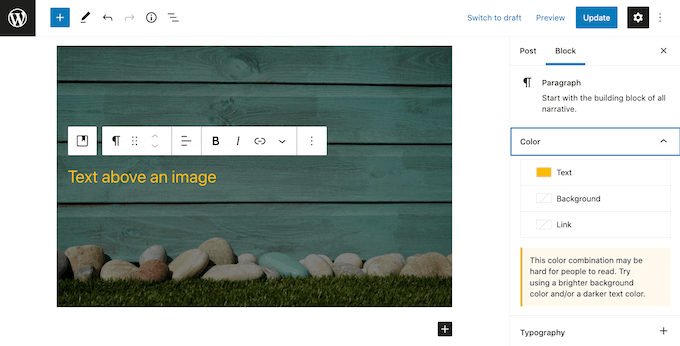
이미지에 따라 방문자가 텍스트를 읽는 데 어려움을 겪을 수 있습니다. 여기에서 위에서 설명한 동일한 프로세스에 따라 텍스트를 굵게 만들거나 색상을 변경하는 것이 도움이 될 수 있습니다.

텍스트를 더 크게 만들 수도 있습니다.
이렇게 하려면 오른쪽 메뉴에서 '크기' 섹션을 찾으십시오. 그런 다음 다른 숫자를 클릭하여 텍스트를 더 크거나 작게 만들 수 있습니다.

텍스트와 이미지가 마음에 들면 임시 저장, 업데이트 또는 게시를 클릭하여 변경 사항을 저장합니다.
방법 3. 이미지 위에 텍스트가 있는 사용자 지정 페이지 레이아웃을 만드는 방법
내장된 WordPress 블록은 WordPress에서 이미지 위에 텍스트를 추가하는 빠르고 쉬운 방법입니다. 그러나 완전히 맞춤형 페이지 디자인을 자유롭게 생성하려면 페이지 빌더 플러그인이 필요합니다.
SeedProd는 시중에서 판매되는 최고의 WordPress 페이지 빌더 플러그인입니다. 전체 웹사이트에서 이미지 위에 텍스트를 추가할 수 있습니다.
참고: SeedProd의 무료 버전이 있지만 이 가이드에서는 더 많은 기능이 있는 Pro 버전을 사용합니다.
먼저 SeedProd 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 단계별 가이드를 참조하세요.
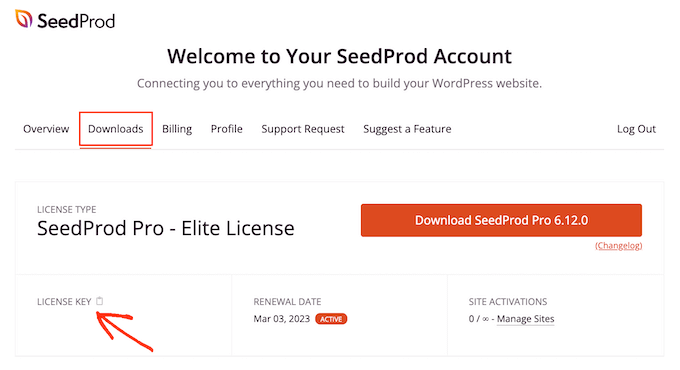
활성화 시 SeedProd 라이선스 키를 입력해야 합니다. SeedProd 계정에 로그인하면 이 키를 얻을 수 있습니다. 그런 다음 '다운로드' 탭을 클릭합니다.
이 작업을 완료하면 '라이선스 키' 섹션에서 키를 복사할 수 있습니다.

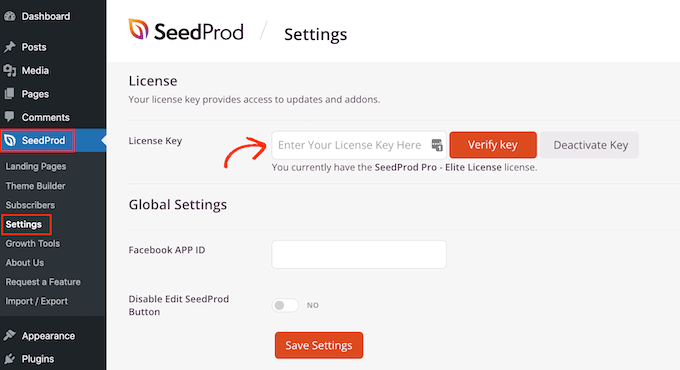
이제 SeedProd » 설정 페이지로 이동하여 이 키를 WordPress 관리 영역에 붙여넣을 수 있습니다.

여기까지 왔으면 '라이센스 키' 필드에 키를 붙여넣으세요.

그런 다음 '키 확인'을 클릭하기만 하면 됩니다.
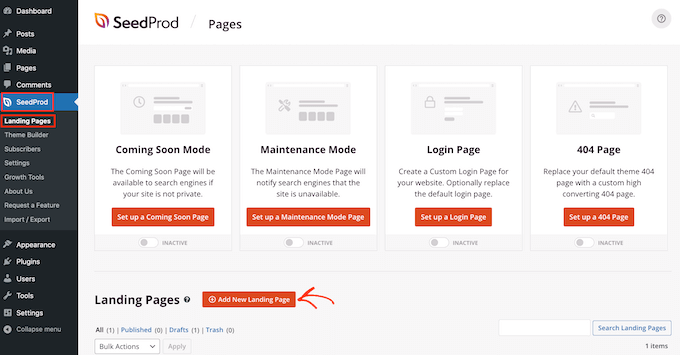
그런 다음 SeedProd » 방문 페이지 로 이동하여 새 방문 페이지 추가를 클릭합니다.

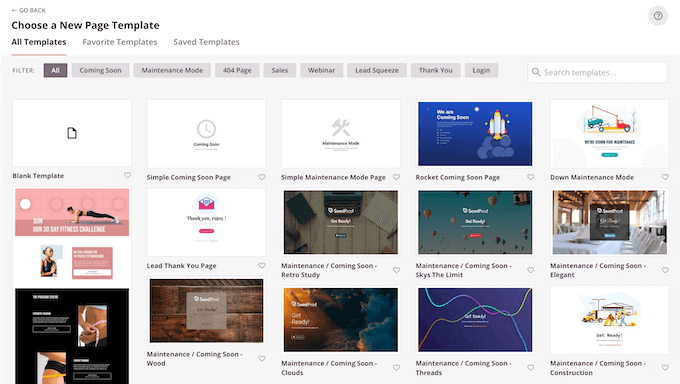
다음 작업은 페이지의 시작점이 될 템플릿을 선택하는 것입니다. 어떤 SeedProd 템플릿을 선택하든 웹사이트와 브랜딩에 완벽하게 맞도록 템플릿의 모든 부분을 사용자 정의할 수 있습니다.
빈 캔버스로 시작하려는 경우 빈 템플릿을 클릭할 수 있습니다.

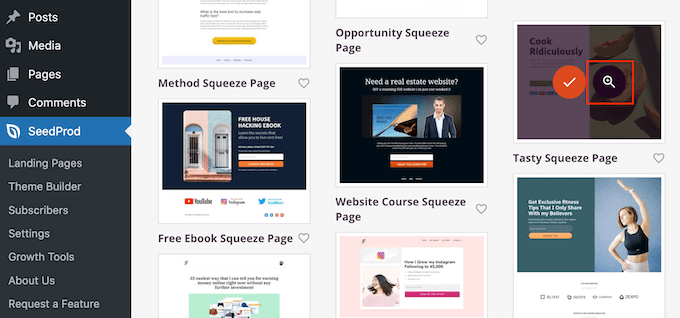
모든 이미지에서 더 많은 구독자 캠페인을 확보하는 데 완벽한 Tasty Squeeze Page 템플릿을 사용하고 있습니다.
사용할 템플릿을 찾으면 그 위에 마우스를 가져갑니다. 그런 다음 '미리보기' 아이콘을 클릭할 수 있습니다.

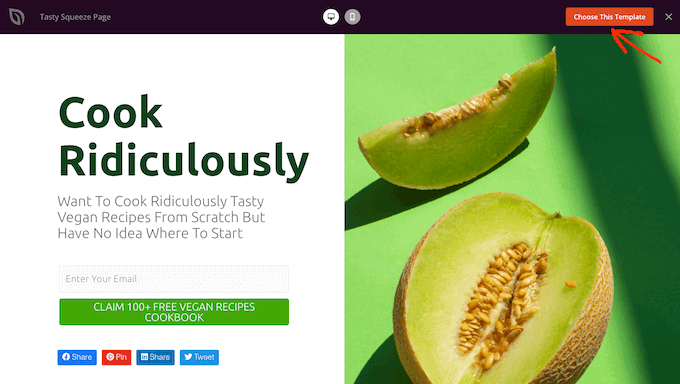
그러면 템플릿 미리보기가 표시됩니다.
이 템플릿이 마음에 들면 '이 템플릿 선택' 버튼을 클릭하세요.

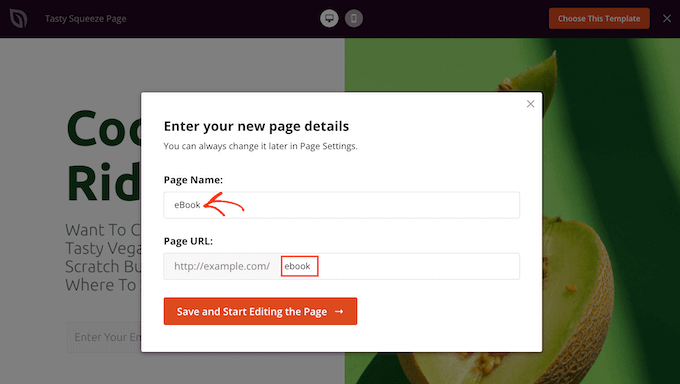
'페이지 이름' 필드에 페이지 이름을 입력합니다.
기본적으로 SeedProd는 이 이름을 페이지의 URL로 사용합니다. 자동으로 생성된 이 URL을 변경하려면 '페이지 URL' 필드의 텍스트를 수정하기만 하면 됩니다.

입력한 정보가 만족스러우면 '저장 및 페이지 편집 시작' 버튼을 클릭하십시오. 그러면 SeedProd의 끌어서 놓기 편집기에서 템플릿이 열립니다.
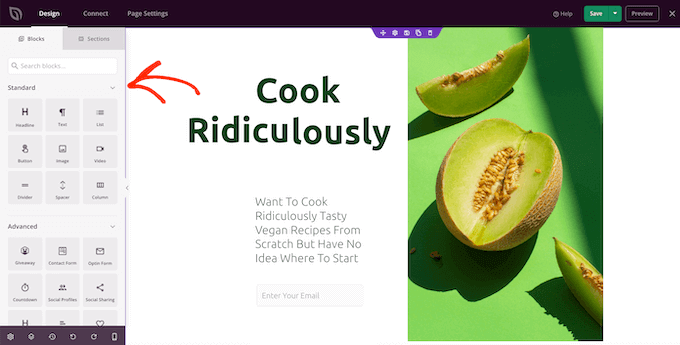
왼쪽 메뉴에는 끌어서 놓기를 사용하여 페이지에 추가할 수 있는 모든 블록과 섹션이 표시됩니다.

빈 템플릿을 사용하지 않는 한 SeedProd 페이지에는 이미 일부 블록과 섹션이 있습니다. 이 콘텐츠를 편집하려면 블록이나 섹션을 클릭하여 선택하기만 하면 됩니다.
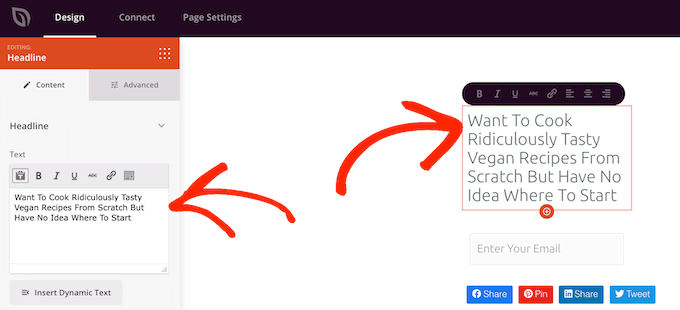
이제 SeedProd의 왼쪽 메뉴에 이 블록이나 섹션을 사용자 지정하는 데 사용할 수 있는 모든 설정이 표시됩니다. 다음 이미지에서 볼 수 있듯이 헤드라인 블록을 클릭하면 이 블록에 표시되는 텍스트를 변경할 수 있습니다.

이미지 위에 텍스트를 추가하는 가장 쉬운 방법은 SeedProd의 기성품 Hero 섹션 중 하나를 사용하는 것입니다.
이 섹션에는 일부 자리 표시자 텍스트가 맨 위에 추가된 자리 표시자 배경 이미지가 있습니다. 기본 배경 이미지와 텍스트를 자신의 콘텐츠로 간단히 바꿀 수 있습니다.
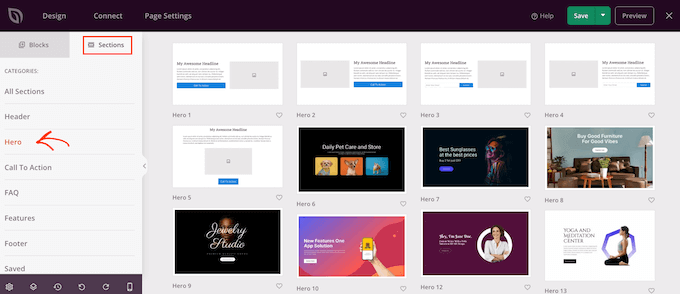
시작하려면 SeedProd의 왼쪽 메뉴에서 '섹션' 탭을 클릭하십시오.
그런 다음 '영웅'을 클릭하여 페이지에 추가할 수 있는 기성품 영웅 섹션을 모두 볼 수 있습니다.

이러한 섹션 템플릿을 미리 보려면 템플릿 위로 마우스를 가져간 다음 돋보기 아이콘을 클릭하기만 하면 됩니다.
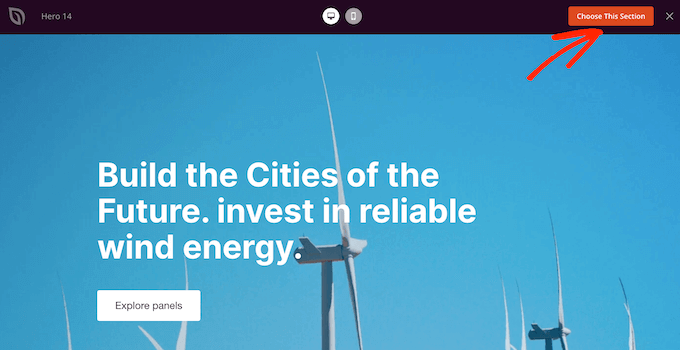
계속해서 이 영웅 섹션을 디자인에 추가하려면 '이 섹션 선택'을 클릭하십시오.

다음으로 템플릿의 스톡 이미지를 자신의 이미지로 교체하고 싶을 것입니다. 그렇게 하려면 스톡 이미지를 클릭하여 선택하기만 하면 됩니다.
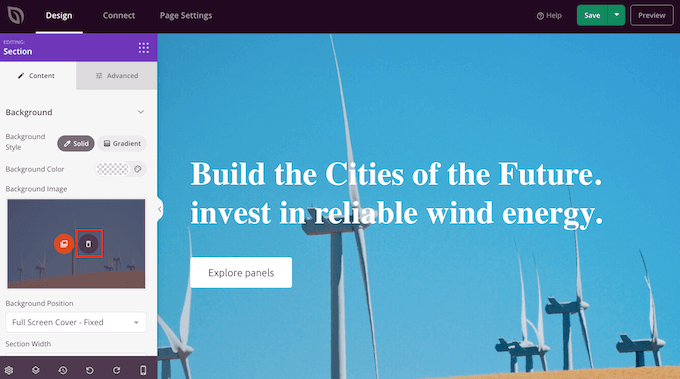
그런 다음 SeedProd의 왼쪽 메뉴에서 휴지통 아이콘이 나타날 때까지 '배경 이미지' 미리보기 위로 마우스를 가져갑니다.
그런 다음 이 아이콘을 클릭하여 자리 표시자 이미지를 삭제할 수 있습니다.

그런 다음 '자신의 이미지 사용'을 클릭하십시오. 그런 다음 WordPress 미디어 라이브러리에서 이미지를 선택하거나 스톡 이미지를 사용할 수 있습니다.
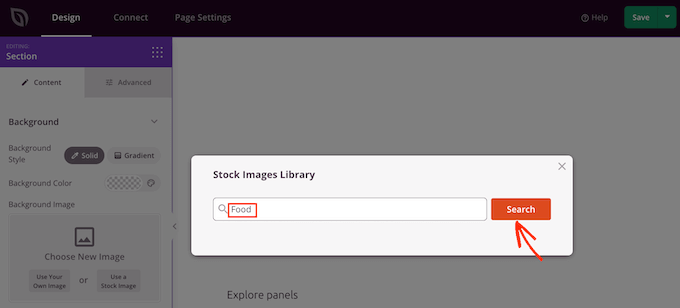
SeedProd를 사용하면 수천 개의 로열티 프리 스톡 이미지에 쉽게 액세스할 수 있습니다. SeedProd의 스톡 이미지 라이브러리를 살펴보려면 '스톡 이미지 사용'을 클릭하세요.
검색 창에 찾고 있는 이미지를 설명하는 단어나 단계를 입력하고 '검색' 버튼을 클릭합니다.

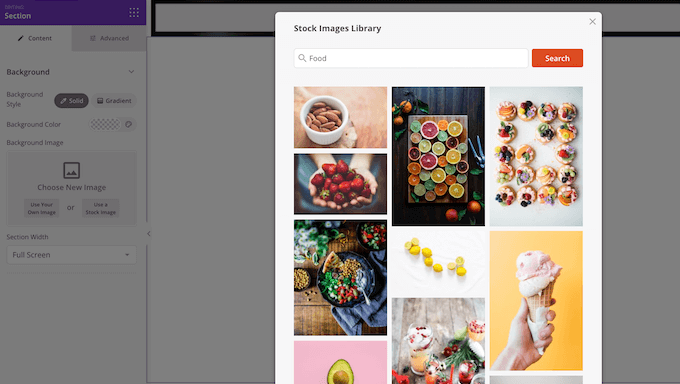
SeedProd는 이제 검색어와 일치하는 모든 스톡 이미지를 표시합니다.
디자인에 추가하고 싶은 이미지를 찾으면 클릭하기만 하면 됩니다.

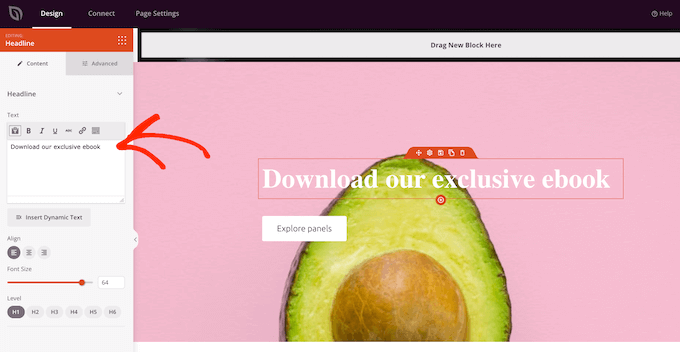
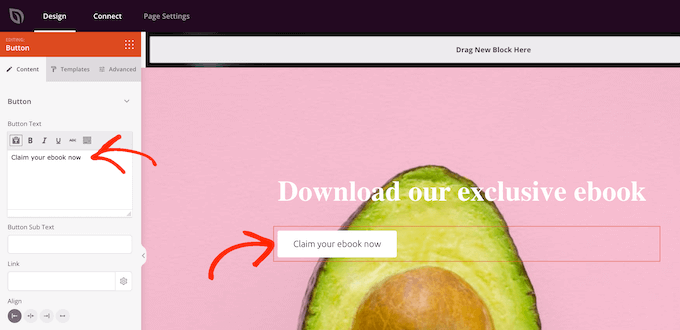
이미지를 추가했으면 자리 표시자 텍스트를 바꿀 준비가 된 것입니다.
이렇게 하려면 텍스트 블록을 클릭하여 선택합니다. 그런 다음 '텍스트' 영역에 사용하려는 텍스트를 입력하기만 하면 됩니다.

SeedProd의 영웅 템플릿 중 일부에는 행동 유도 버튼과 같은 추가 콘텐츠가 있습니다.
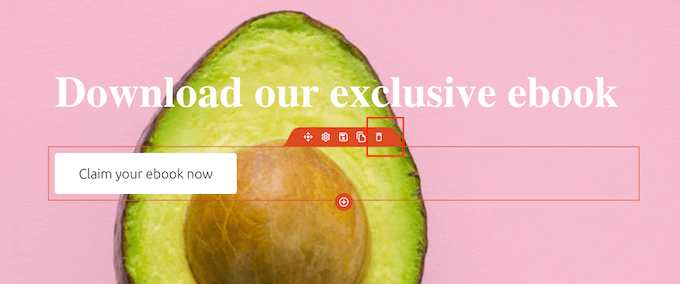
이 콘텐츠를 변경하시겠습니까? 그런 다음 블록을 클릭하여 선택한 다음 SeedProd의 왼쪽 메뉴에서 변경하기만 하면 됩니다.

또 다른 옵션은 영웅 템플릿에서 블록을 삭제하는 것입니다.
이렇게 하려면 블록을 클릭하여 선택한 다음 휴지통 아이콘을 클릭하기만 하면 됩니다.

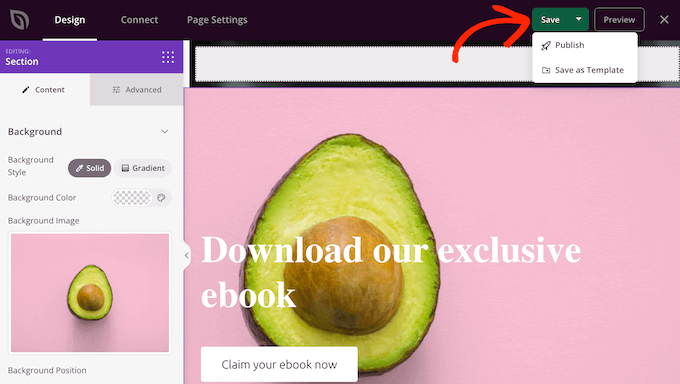
페이지 디자인이 마음에 들면 '저장' 버튼을 클릭할 수 있습니다.
여기에서 페이지를 게시하거나 템플릿으로 저장할 수 있습니다.

SeedProd로 사용자 정의 페이지 레이아웃을 만드는 방법에 대한 자세한 내용은 WordPress에서 랜딩 페이지를 만드는 방법에 대한 가이드를 참조하세요.
이 기사가 WordPress에서 이미지 위에 텍스트를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 최고의 웹 디자인 소프트웨어를 선택하는 방법에 대한 가이드를 살펴보거나 사용해야 하는 최고의 SEO 플러그인 및 도구에 대한 전문가의 선택을 볼 수도 있습니다.
이 기사가 마음에 들면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. Twitter와 Facebook에서도 찾을 수 있습니다.
