Elementor 웹 사이트에 툴팁을 추가하는 방법에 대한 완전한 가이드
게시 됨: 2022-08-17웹사이트에 유용한 툴팁을 추가하고 싶으십니까? Elementor는 즉시 그렇게 하도록 도와줄 수 있습니다. 몇 번의 마우스 클릭으로 웹 요소에 툴팁을 추가할 수 있는 가장 쉬운 플러그인 중 하나입니다. 코딩 방법을 전혀 알 필요가 없습니다.
또한 Elementor에는 웹 사이트 스타일에 맞게 도구 설명 모양을 사용자 정의하는 데 사용할 수 있는 유용한 기능이 많이 있습니다. 이 가이드에서는 이 플러그인을 사용하여 Elementor 웹사이트에 툴팁을 추가하는 방법에 대한 완전한 가이드를 제공합니다.
또한 고객 CSS 코드를 사용하여 툴팁을 추가하는 방법 에 대한 부분을 다룰 것입니다. 따라서 Elementor를 처음 사용하거나 몇 년 동안 사용해 왔든 이 기사는 당신을 위한 것입니다!
목차
- 툴팁이란?
- 도구 설명이 웹 사이트의 사용자 경험을 개선하는 방법
- 사용자 정의 CSS를 사용하여 Elementor 웹 사이트에 도구 설명을 추가하는 방법
- HappyAddons를 사용하여 Elementor 웹사이트에 툴팁을 추가하는 방법
- 스팸처럼 보이는 도구 설명을 피하는 방법
- 몇 가지 훌륭한 툴팁 디자인 예제
- Elementor를 사용하여 툴팁을 추가하는 방법에 대한 FAQ
- Over To You: 웹사이트에 툴팁을 추가할 준비가 되셨습니까?
툴팁이란?
툴팁은 특정 웹 요소 위로 마우스를 가져갈 때 표시되는 텍스트 조각입니다. 원하는 웹 요소 주위에 추가 정보나 콘텐츠를 추가할 수 있는 CSS 속성입니다. 여기에는 버튼, 링크 및 사진이 포함될 수 있습니다.
유용한 조언, 제품 정보 또는 콘텐츠에 대한 일반적인 컨텍스트를 추가하기 위해 도구 설명을 사용할 수 있습니다. 도구 설명을 통해 탐색도 쉽게 할 수 있습니다. 따라서 동일한 웹 페이지에 점점 더 많은 정보를 표시할 수 있으므로 사용자가 여러 페이지를 방문할 필요가 없습니다.
도구 설명이 웹 사이트의 사용자 경험을 개선하는 방법
툴팁은 사용자 경험을 개선하고, 검색 의도를 만족시키며, 동시에 웹 브라우징 속도를 향상시키기 위해 추가 정보를 추가하는 데 도움이 될 수 있습니다. 웹 사이트에서 도구 설명을 사용할 때의 몇 가지 주요 이점을 살펴보겠습니다.
1. 컨텍스트 정보를 추가 할 수 있습니다.
도구 설명을 사용하면 특정 웹 요소에 대한 컨텍스트 정보를 표시할 수 있습니다. 복잡한 지침이나 웹 기능의 프로세스를 단순화하는 데 사용할 수 있습니다.
많은 텍스트와 그래픽으로 채워진 기사가 있다고 가정합니다. 도구 설명은 사용자가 읽고 있는 내용을 쉽게 이해할 수 있도록 작성의 핵심 요점을 강조하는 데 도움이 될 수 있습니다.
2. 양식 필드 지원
온라인 지원을 완료하거나, 새 계정을 만들거나, 전자 상거래 제품을 주문할 때마다 수많은 필드를 채워야 합니다. 도구 설명은 사용자가 정보를 입력하는 동안 실수를 하지 않도록 유용한 지침을 제공할 수 있습니다.
이러한 종류의 지원은 사용자가 신용 카드를 확인하고, 여권을 신청하고, 청구서 수신 주소를 채우는 등의 작업을 할 때 필수가 됩니다.
3. 웹 애플리케이션 설정 프로세스 설명
새로운 사용자에게는 일반적으로 복잡한 많은 웹 응용 프로그램이 있습니다. 그들은 이러한 응용 프로그램을 사용하는 방법을 이해하는 데 많은 시간을 할애해야 합니다. 그것은 그들의 시간을 많이 죽입니다.
툴팁을 사용하여 복잡한 웹 애플리케이션의 설정 프로세스를 쉽게 시연할 수 있습니다. 사용자의 소중한 시간을 절약하고 처음부터 전문가처럼 느끼게 하는 데 도움이 될 수 있습니다.
4. 제품 기능 홍보 지원
복잡한 것을 설명하는 것뿐만 아니라 도구 설명은 제품 기능을 홍보하는 데도 도움이 됩니다. 고객은 제품을 구매하기 전에 제품의 기능과 사용 편의성을 연구하는 것을 좋아합니다. 도구 설명은 두 가지를 모두 수행하는 데 도움이 될 수 있습니다. 제품 기능을 강조하고 사용 가이드를 설명할 수 있습니다.
사용자 정의 CSS를 사용하여 Elementor 웹 사이트에 도구 설명을 추가하는 방법
도구 설명을 추가하는 방법에는 여러 가지가 있습니다. 엘리멘터 사용자 정의 CSS를 사용하는 웹사이트. 그들을 위한 가장 쉬운 방법을 살펴보겠습니다.
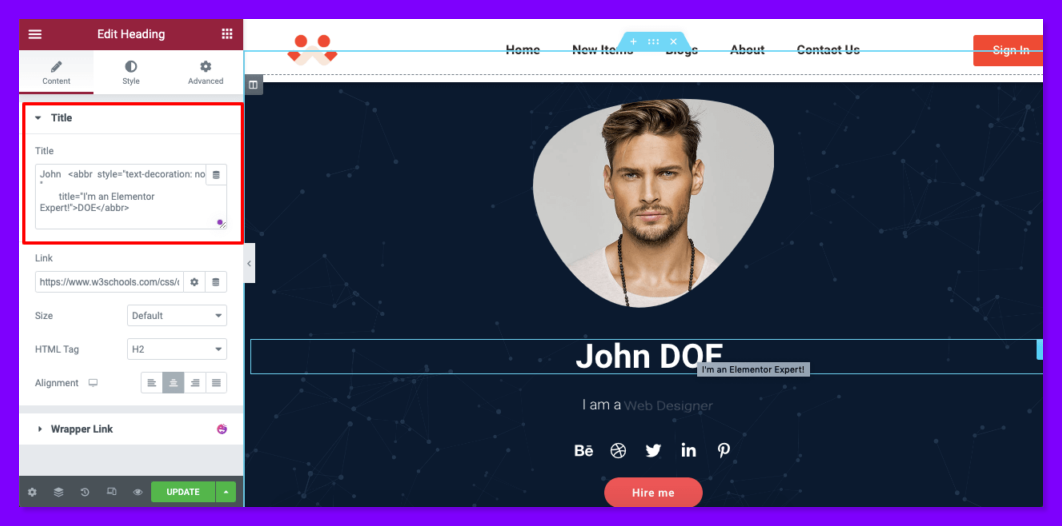
방법 01 – <abbr>(약어) 태그 사용 도구 설명을 추가하려면
<abbr> 태그를 사용하면 언제든지 웹사이트에 툴팁을 만들 수 있습니다. title="..." 태그 안에 툴팁 텍스트를 추가해야 합니다. 다음은 도구 설명을 만드는 데 사용할 수 있는 아래 코드의 샘플입니다.
John <abbr title="I'm an Elementor Expert!">DOE</abbr>HTML 태그를 지원하는 모든 Elementor 필드에 이 코드를 입력할 수 있습니다. 이 부분을 완료하면 해당 요소에 커서를 놓을 때마다 툴팁이 표시됩니다.

참고: 이 방법을 사용하여 도구 설명을 스타일화할 수 없습니다! 그러나 이것이 도구 설명을 추가하는 가장 쉬운 방법입니다.
방법 2 – HTML과 CSS로 툴팁 만들기
이제 색상 변경, 위치 변경, 애니메이션 추가 등을 수행할 수 있도록 사용자 지정 가능한 도구 설명을 만드는 방법을 보여 드리겠습니다. 그렇게 하려면 먼저 HTML 파일에 툴팁에 대한 간단한 코드를 작성해야 합니다.
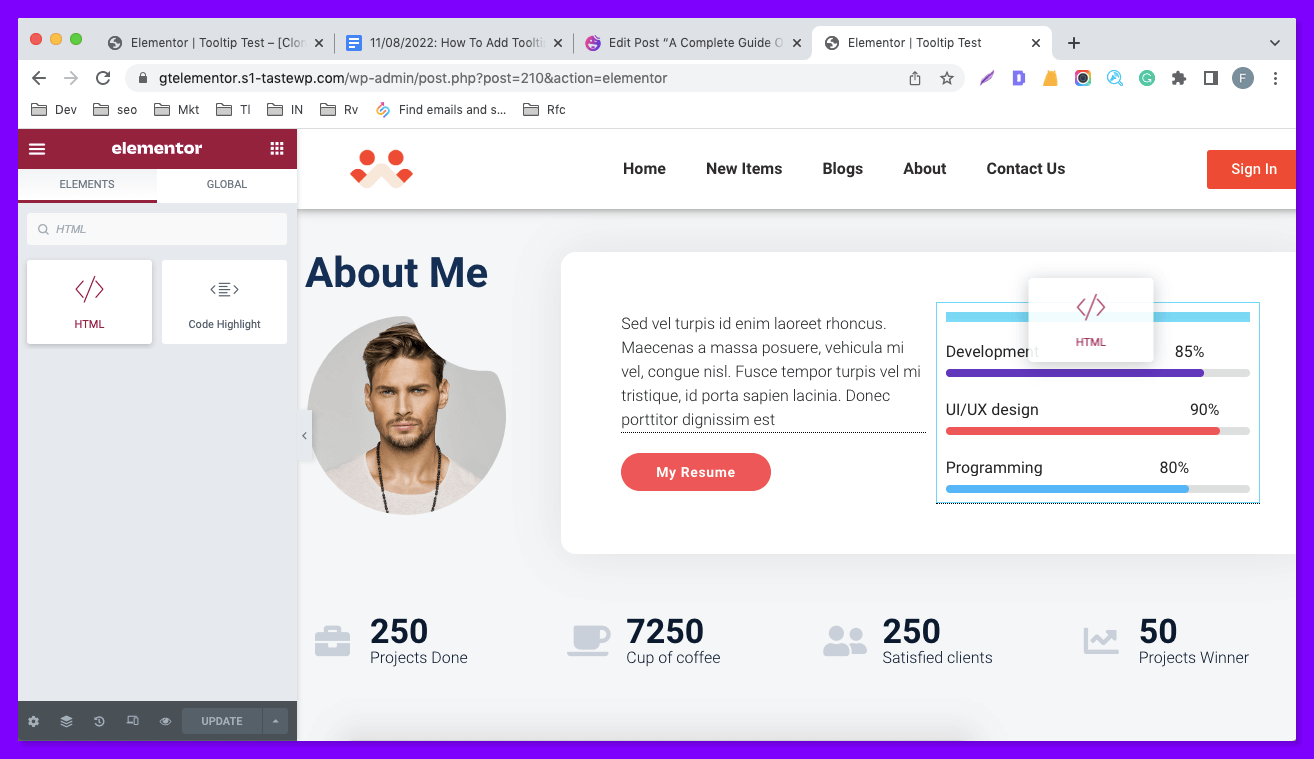
Elementor에서는 이 코드를 작성하기 위한 필드를 생성하기 위한 HTML 위젯을 얻게 됩니다. Elementor 캔버스에 HTML 위젯을 끌어다 놓습니다.

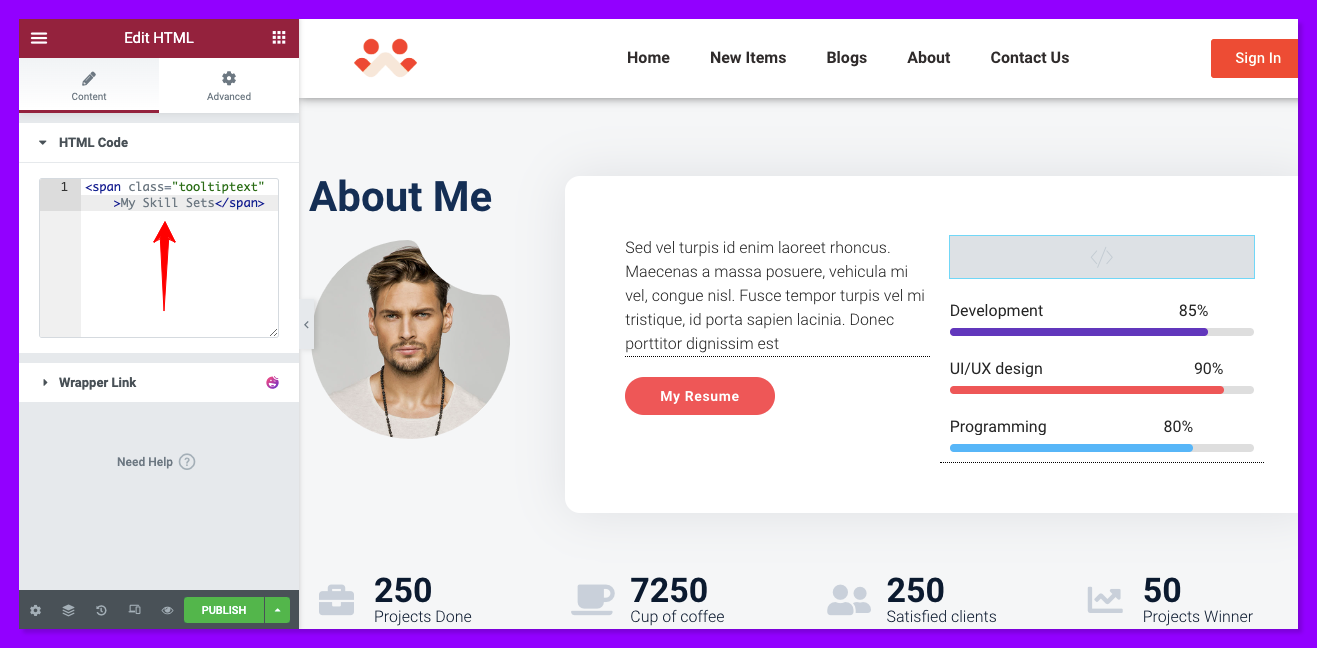
Elementor 콘텐츠 섹션에서 필드가 자동으로 열립니다. 클래스를 추가하고 클래스 이름을 지정해야 합니다. 이름은 "tooltiptext"입니다. 이 클래스는 툴팁을 사용자 정의하는 데 사용됩니다. 다음은 도구 설명을 만드는 데 사용할 수 있는 HTML 코드 샘플입니다.
<span class="tooltiptext" >My Skill Sets</span>여기서는 툴팁 텍스트로 "My Skill Sets"를 사용했습니다. 이 섹션에 원하는 툴팁 텍스트를 작성해야 합니다.

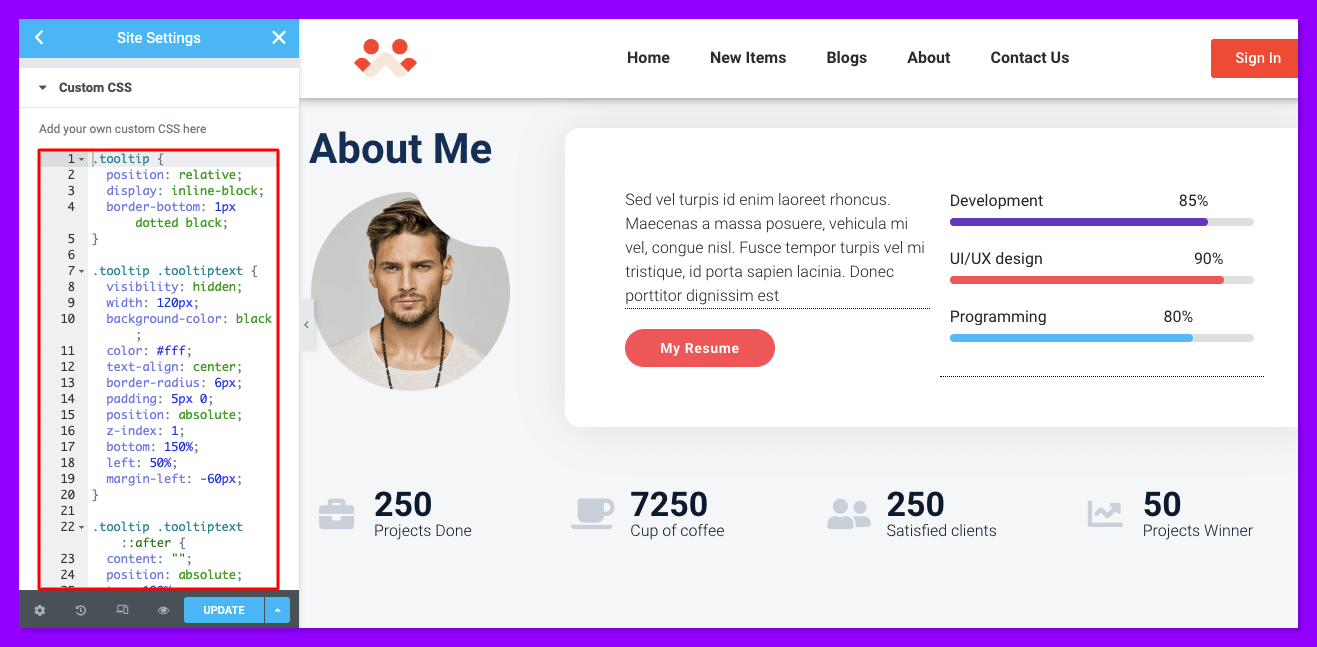
툴팁을 추가로 사용자화할 수 있도록 아래 CSS 코드를 공유했습니다. 사용자 정의 CSS 섹션에 직접 복사하여 붙여넣거나 원하는 대로 수정할 수 있습니다. 이 코드 스니펫을 Elementor Custom CSS 패널이나 테마의 추가 CSS 섹션에 추가할 수 있습니다.
이 코드를 Elementor Custom CSS에 추가하려면 Elementor Site Settings > Custom CSS 탐색을 따르세요. 다음은 코드입니다. 툴팁에 대한 전체 CSS 코드 스니펫을 복사하거나 필요에 따라 사용자 정의할 수 있습니다.
참고: 테마의 추가 CSS 패널로 이동하려면 관리 대시보드 > 모양 > 사용자 정의 > 추가 CSS 로 이동하십시오.
.tooltip { position: relative; display: inline-block; border-bottom: 1px dotted black; } .tooltip .tooltiptext { visibility: hidden; width: 120px; background-color: black; color: #fff; text-align: center; border-radius: 6px; padding: 5px 0; position: absolute; z-index: 1; bottom: 150%; left: 50%; margin-left: -60px; } .tooltip .tooltiptext::after { content: ""; position: absolute; top: 100%; left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } .tooltip:hover .tooltiptext { visibility: visible; } 
툴팁 위치, 화살표 위치 등을 변경하려면 아래 코드 스니펫을 따르세요.
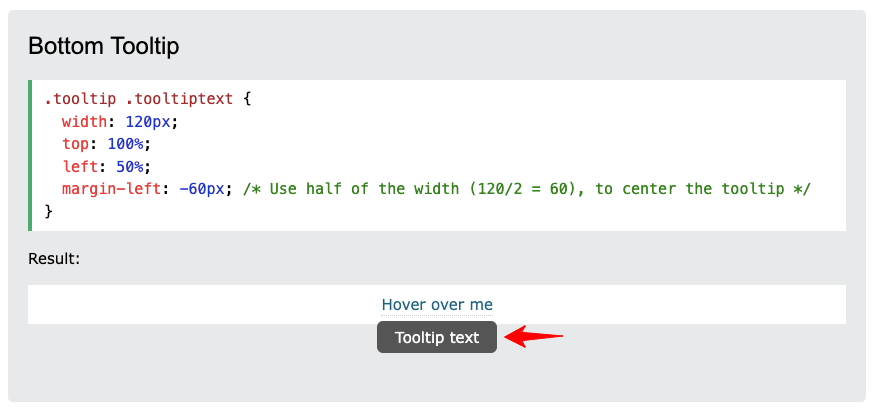
툴팁 위치를 변경하여 맨 아래에 배치하려면 다음 코드를 사용하십시오.
.tooltip .tooltiptext { width: 120px; top: 100%; left: 50%; margin-left: -60px; /* Use half of the width (120/2 = 60), to center the tooltip */ } 
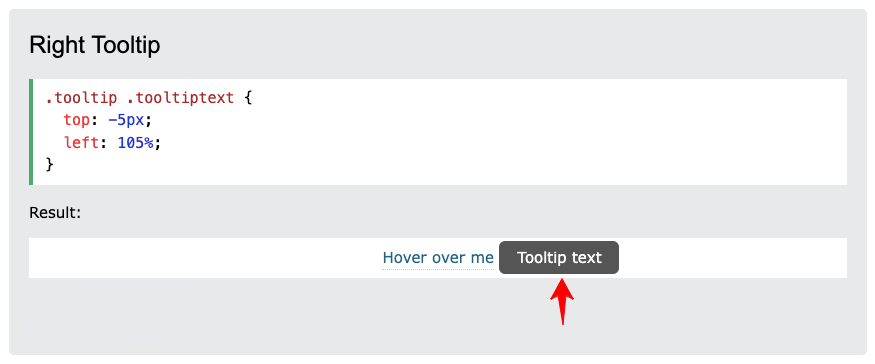
오른쪽으로 이동하려면 아래 코드를 사용하세요.
.tooltip .tooltiptext { top: -5px; left: 105%; } 
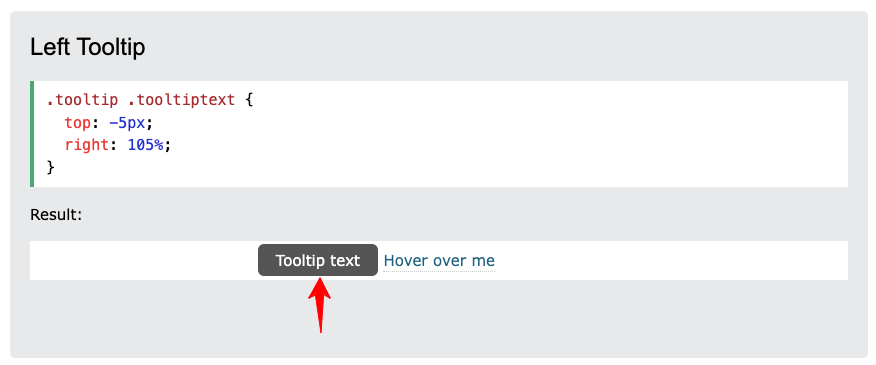
왼쪽에 배치하려면 다음 코드를 사용하십시오.
.tooltip .tooltiptext { top: -5px; right: 105%; } 
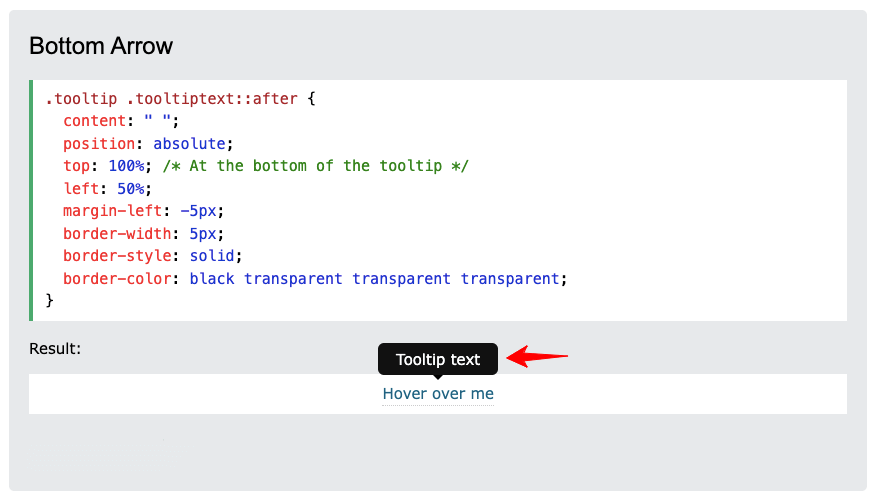
툴팁의 화살표 위치를 수정하여 맨 아래에 두려면 아래 코드를 사용하세요.
.tooltip .tooltiptext::after { content: " "; position: absolute; top: 100%; /* At the bottom of the tooltip */ left: 50%; margin-left: -5px; border-width: 5px; border-style: solid; border-color: black transparent transparent transparent; } 
CSS 툴팁의 커스터마이징에 대해 더 알고 싶다면 w3schools를 방문하십시오.
HappyAddons를 사용하여 Elementor 웹사이트에 툴팁을 추가하는 방법
우리 중 일부는 사용자 정의 CSS 코드를 사용하여 툴팁을 만드는 것이 어렵다는 것을 알게 될 것입니다. 오늘날에는 한 줄의 코딩 없이도 툴팁을 만들고 웹사이트에 추가할 수 있습니다. HappyAddons는 Elementor 내에서 코드 없는 CSS 도구 설명 기능을 제공합니다.
흥미롭게도 이 기능은 HappyAddons에서 무료로 얻을 수 있습니다. 텍스트를 추가할 뿐만 아니라 HappyAddons 툴팁에서 다음과 같은 고급 기능을 얻을 수 있습니다.
- 텍스트 색상 변경
- 텍스트 타이포그래피 변경
- 툴팁 위치 변경
- 텍스트 배경색 및 배경 이미지 추가
- 동적 태그 추가
- 애니메이션 추가
- 툴팁 화살표 추가
이 확장을 사용하여 Elemnetor에 툴팁을 추가하는 방법을 아래에서 살펴보겠습니다.
도구 설명을 추가하기 위한 전제 조건
- 엘리멘터 무료
- HappyAddons 무료
이러한 플러그인을 사이트에 설치했으면 다음 프로세스를 수행하십시오.
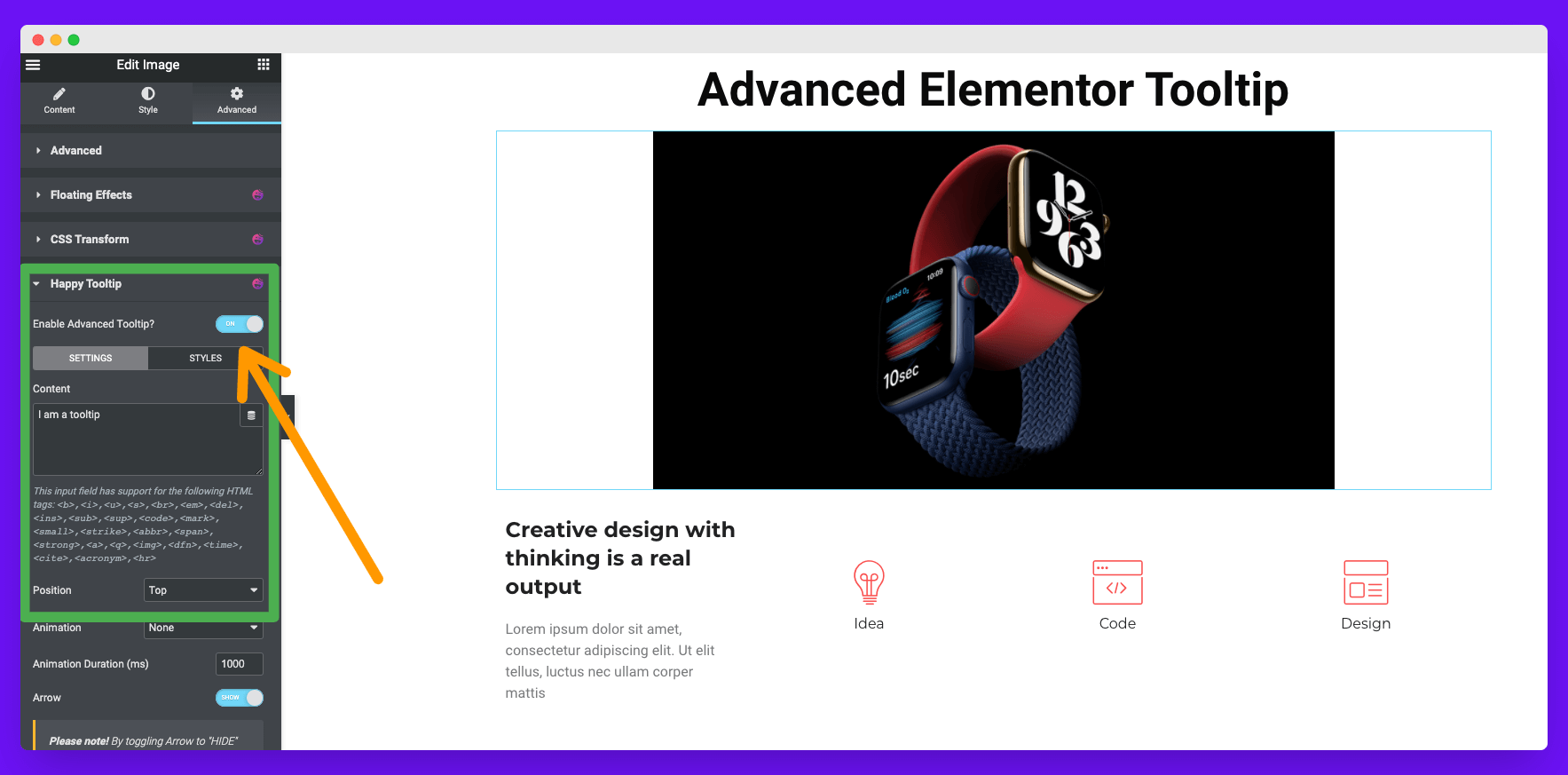
01단계: 고급 도구 설명 활성화
툴팁은 위젯이 아닌 기능이므로 먼저 활성화해야 합니다. 이 기능을 활성화하려면
- 먼저 웹사이트의 위젯이나 요소를 선택합니다.
- 그런 다음 고급 탭 .
- 조금 아래로 스크롤하여 해피 툴팁 옵션을 확장합니다.
- 고급 도구 설명 활성화 를 토글합니다.

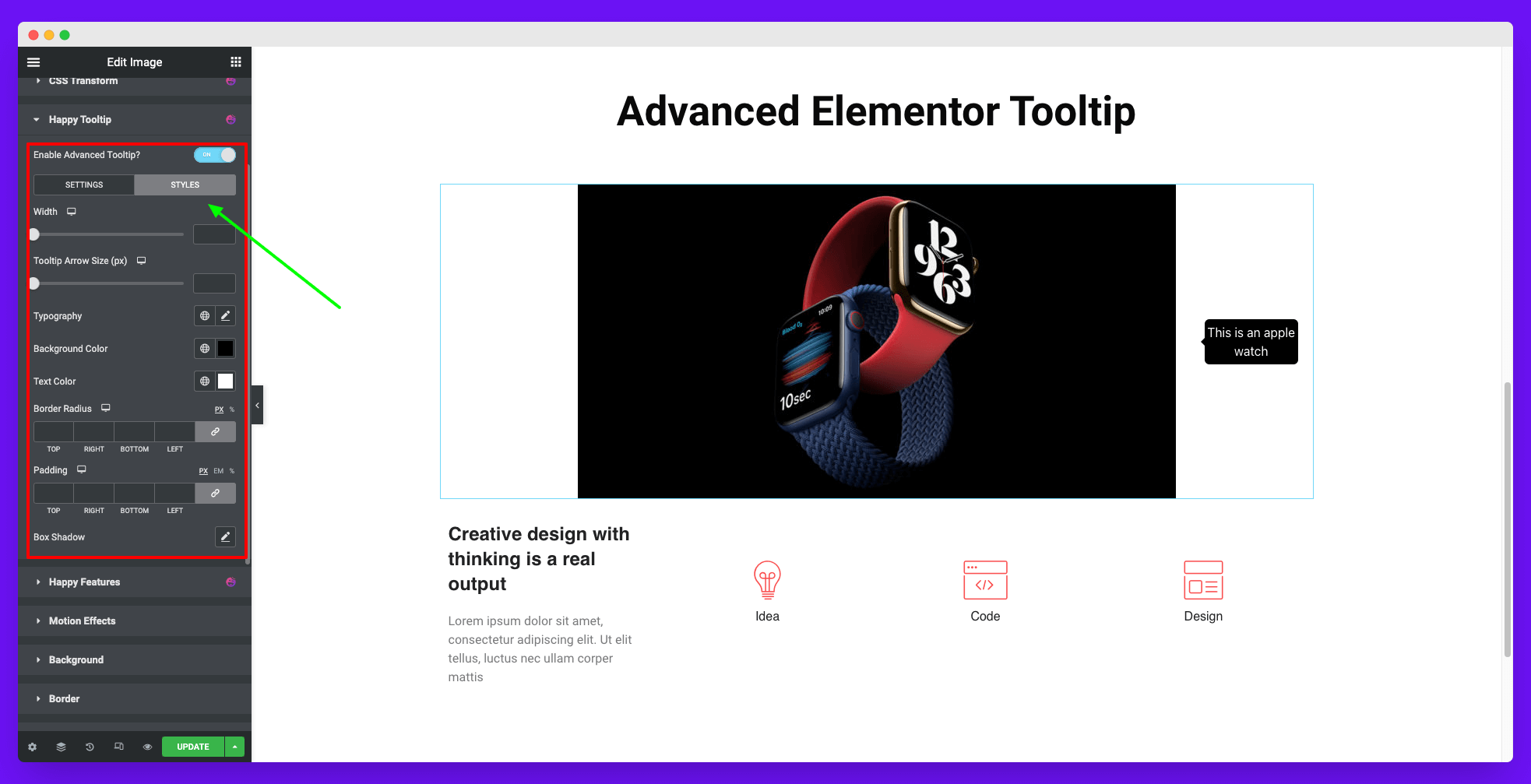
이 기능을 활성화하면 도구 설명을 사용자 정의할 수 있는 섹션이 두 개 더 생깁니다. 그들은 스타일과 콘텐츠입니다. 위의 사진에서 그들을 볼 수 있습니다.
- 스타일 : 이 섹션에서는 디자인을 사용자 정의하고 툴팁에 대한 이미지를 추가할 수 있습니다. 이 옵션에 대해서는 나중에 자세히 설명하겠습니다.
- 콘텐츠: 콘텐츠 섹션에서 툴팁 텍스트 추가 및 편집, 위치 수정, 애니메이션 추가 등을 할 수 있습니다.
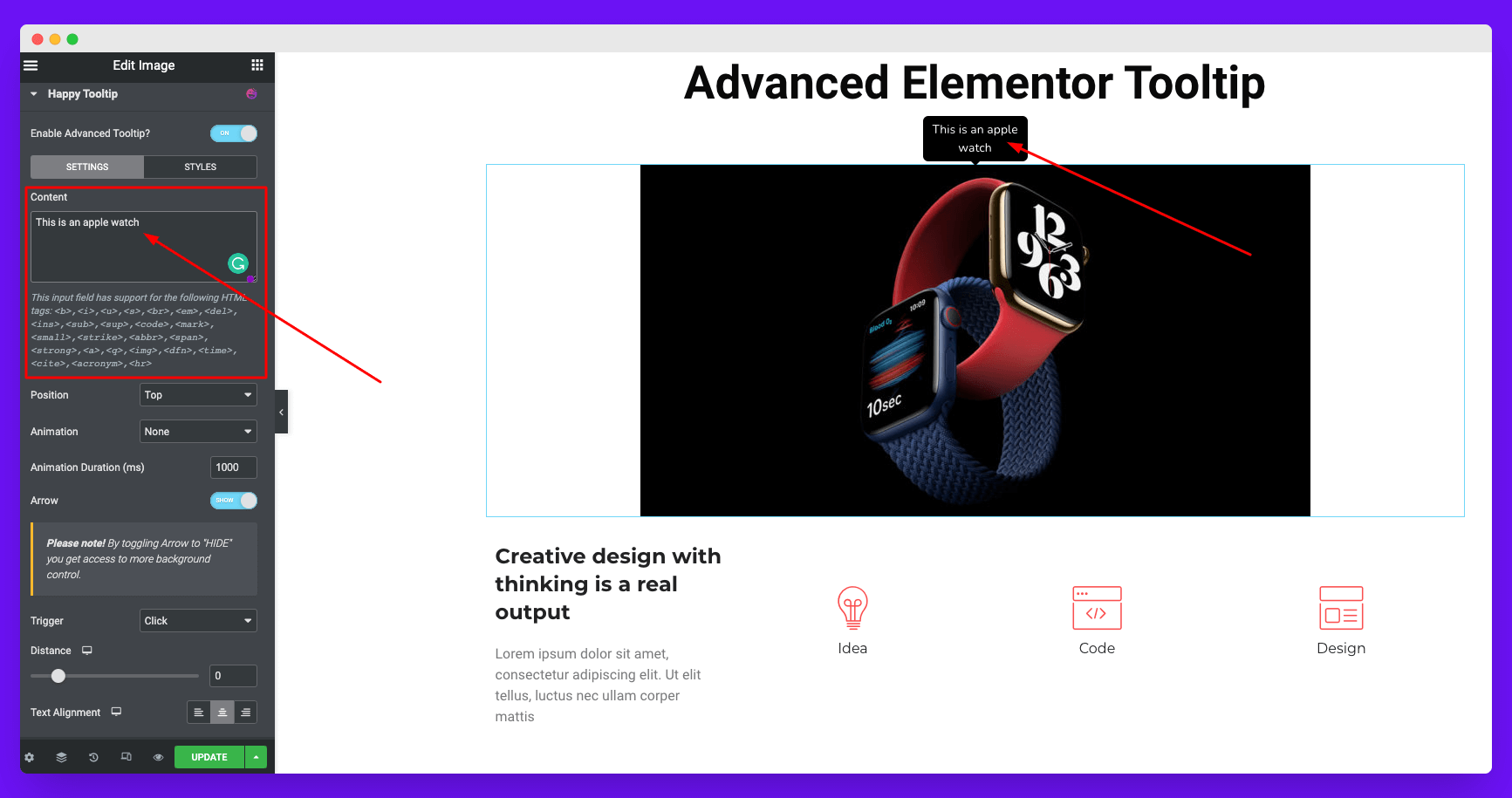
02단계: 도구 설명 텍스트 추가

콘텐츠 섹션에서는 원하는 툴팁 텍스트를 추가할 수 있을 뿐만 아니라 HTML 태그를 추가하여 툴팁 텍스트에 추가적인 이점을 줄 수 있습니다. 여기에서 사용할 수 있는 HTML 태그는 다음과 같습니다.
<b>,<i>,<u>,<s>,<br>,<em>,<del>,<ins>,<sub>,<sup>,<code>,<mark>,<small >,<strike>,<abbr>,<span>,<strong>,<a>,<q>,<img>,<dfn>,<time>,<cite>,<약어>,<hr>
도구 설명 콘텐츠에 동적 태그 추가
HappyAddons는 툴팁 콘텐츠에 대한 동적 지원과 통합됩니다. 그러나 몇 가지 제한 사항으로 인해 모든 태그를 지원하기가 어렵습니다. 현재 단축 코드 동적 태그를 지원하지 않습니다.
또한 편집 모드에서는 동적 데이터를 볼 수 없으며 미리 보기 모드에서만 볼 수 있습니다.

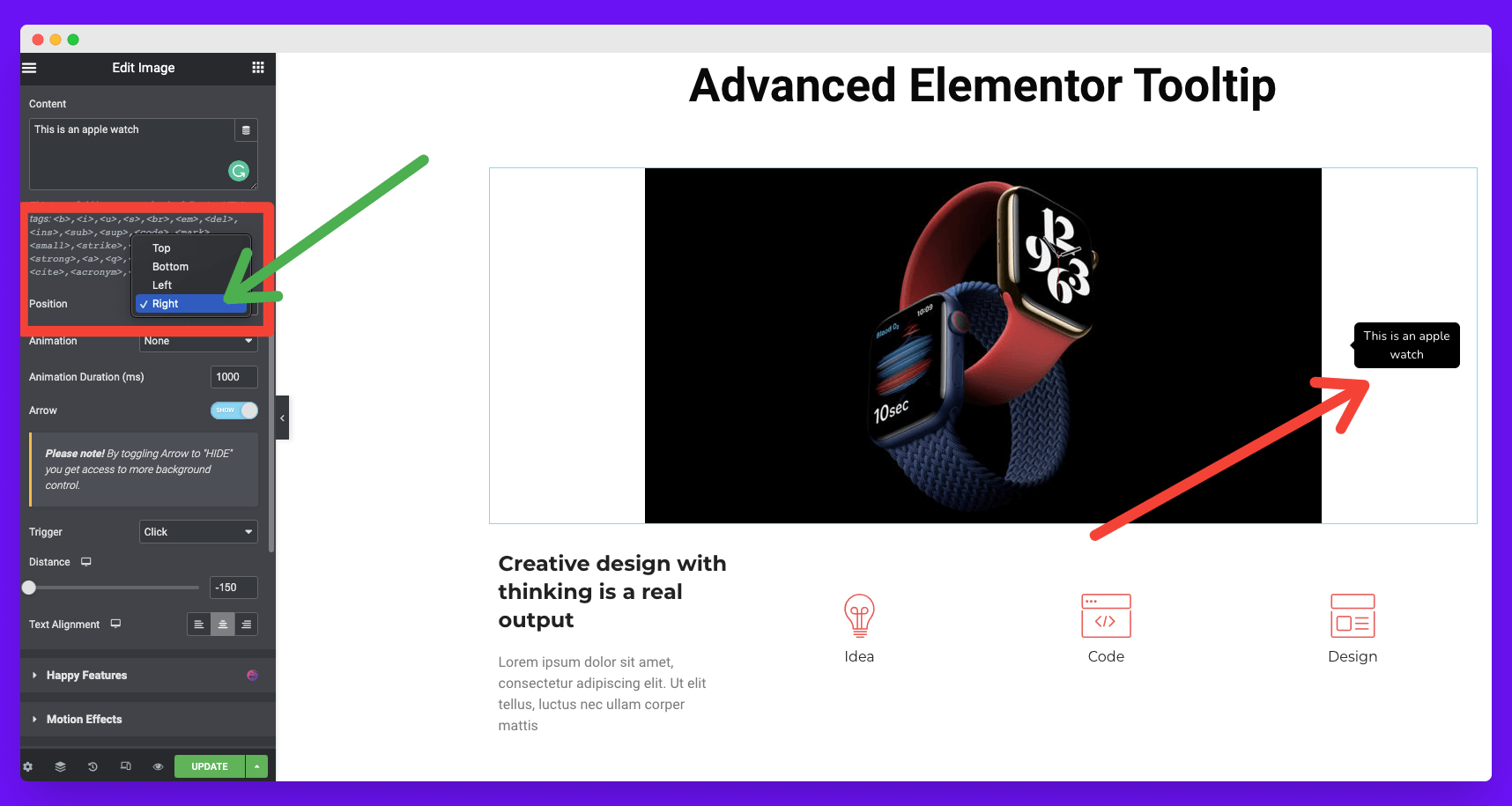
Elementor 도구 설명의 위치 사용자 지정
콘텐츠 섹션 바로 아래에 위치 제어 설정이 있습니다. 기본적으로 도구 설명은 모든 요소 위에 표시됩니다. 이 섹션에는 툴팁 위치를 설정하는 네 가지 옵션이 있습니다. 그들은:
- 맨 위
- 맨 아래
- 왼쪽
- 오른쪽
아래 사진에서 툴팁 위치가 오른쪽으로 변경된 것을 볼 수 있습니다.

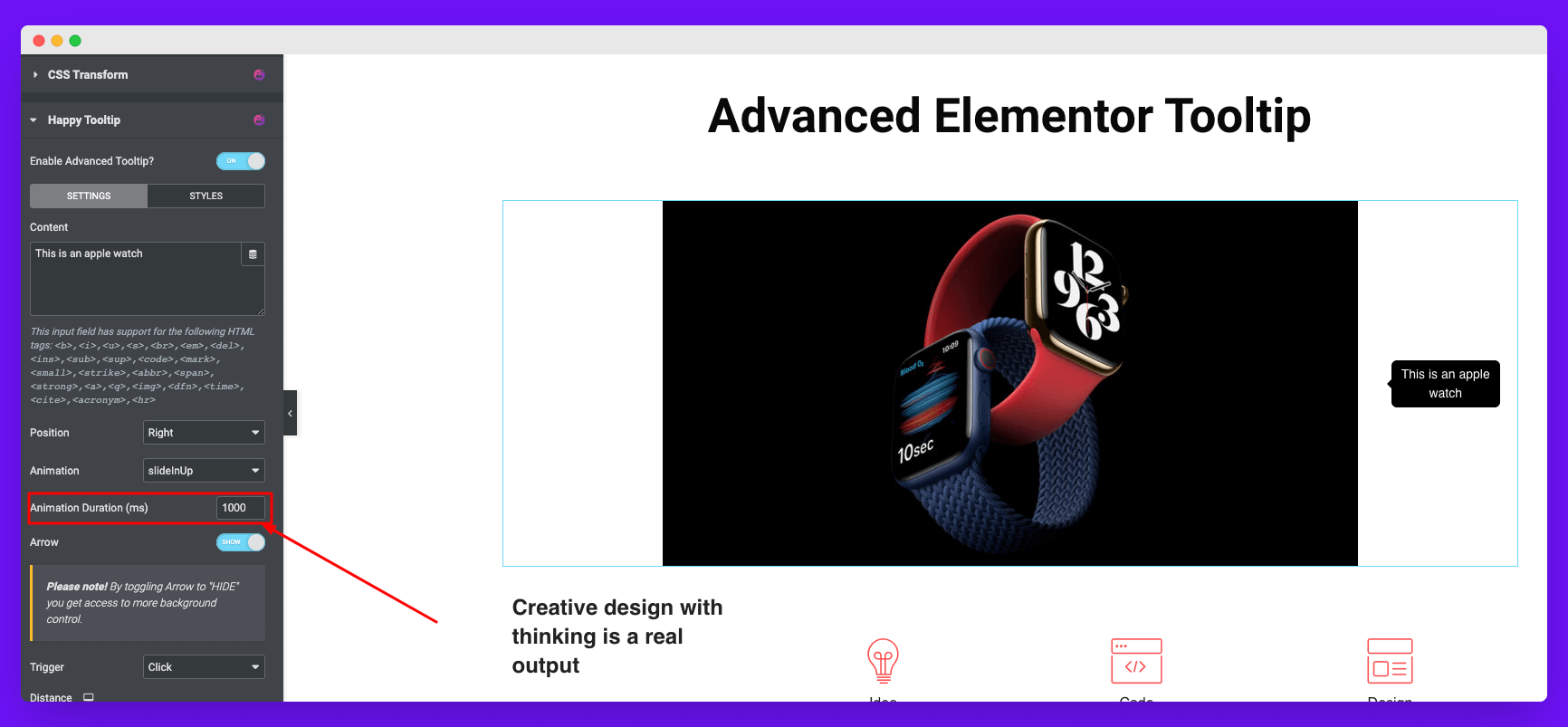
Elementor 툴팁에 애니메이션 추가
위치 설정 바로 아래에 애니메이션 섹션이 있습니다. 8가지 유형의 애니메이션 효과를 사용할 수 있습니다. 그들은:
- 점점 뚜렷해지다
- 롤인
- 확대
- 되튐
- 아래로 밀어
- 왼쪽으로 밀어
- 오른쪽으로 밀어
- 위로 밀어
툴팁의 요구 사항에 맞는 것을 선택하십시오. 아래 사진을 보세요!
툴팁의 애니메이션 지속 시간을 사용자 정의할 수도 있습니다. 기본적으로 1000ms(밀리초)로 설정됩니다.

Elementor 도구 설명의 화살표 추가 또는 제거
이 도구 설명 포인터 또는 도구 설명 탐색 화살표를 호출할 수 있습니다. 기본적으로 이 화살표가 활성화됩니다. 그러나 원하는 경우 비활성화할 수 있습니다. 프로세스는 아래에 설명되어 있습니다.
참고: 도구 설명에 이미지를 추가하려면 이 기능을 꺼야 합니다. 그렇지 않으면 사용 가능한 이미지 추가 옵션을 찾을 수 없습니다.
도구 설명 실행
트리거는 엘리멘터 툴팁이 화면에 나타납니다. 두 가지 트리거 옵션을 사용할 수 있습니다.
- 딸깍 하는 소리
- 호버
트리거 섹션 바로 아래에 거리 옵션이 표시됩니다. 도구 설명을 사용하여 웹 요소와 거리 사이의 거리를 늘리거나 줄일 수 있습니다.
툴팁 텍스트 정렬
거리 섹션 아래에 텍스트 정렬 옵션이 표시됩니다.
03단계: Elementor 도구 설명 스타일 지정
툴팁을 추가로 사용자 정의하려면 아래 사진의 스타일 섹션을 클릭하십시오.

툴팁 너비 늘리기
스타일 섹션에서 얻을 수 있는 첫 번째 옵션은 Width 입니다. 너비 버튼을 끌어 원하는 치수로 조정합니다.
도구 설명 화살표 크기 늘리기
도구 설명 화살표 크기 에서 도구 설명의 화살표 크기를 조정할 수 있습니다. 아래 측정 버튼을 드래그하여 수행할 수 있습니다.
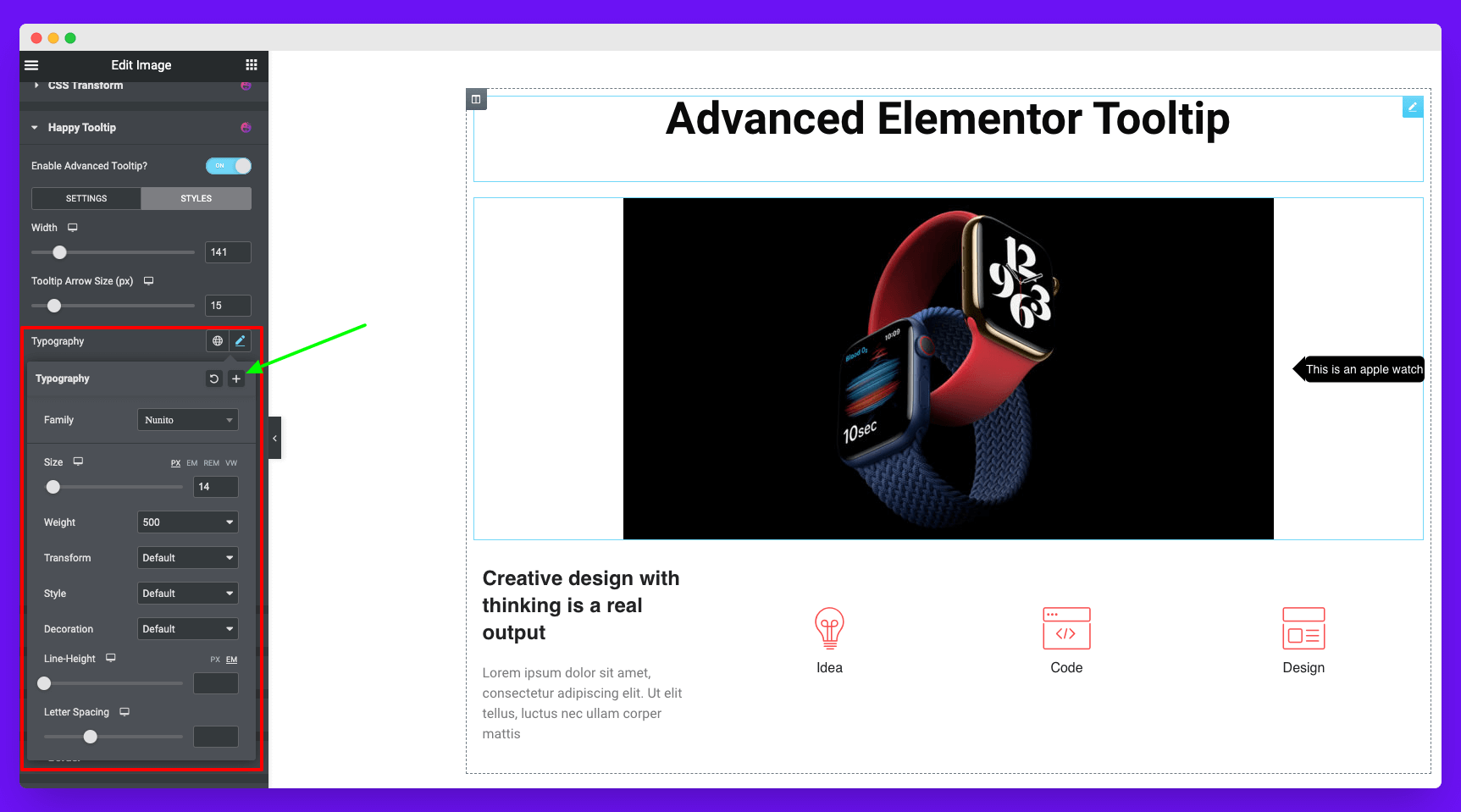
툴팁의 타이포그래피 변경
타이포그래피 설정에서 툴팁에 다양한 맛을 추가할 수 있습니다. 여기에서 모든 Elementor Typography Settings를 얻을 수 있습니다.

도구 설명 텍스트의 배경에 색상 추가
배경 색상 옵션에서 도구 설명 텍스트의 배경에 색상을 추가할 수 있습니다.
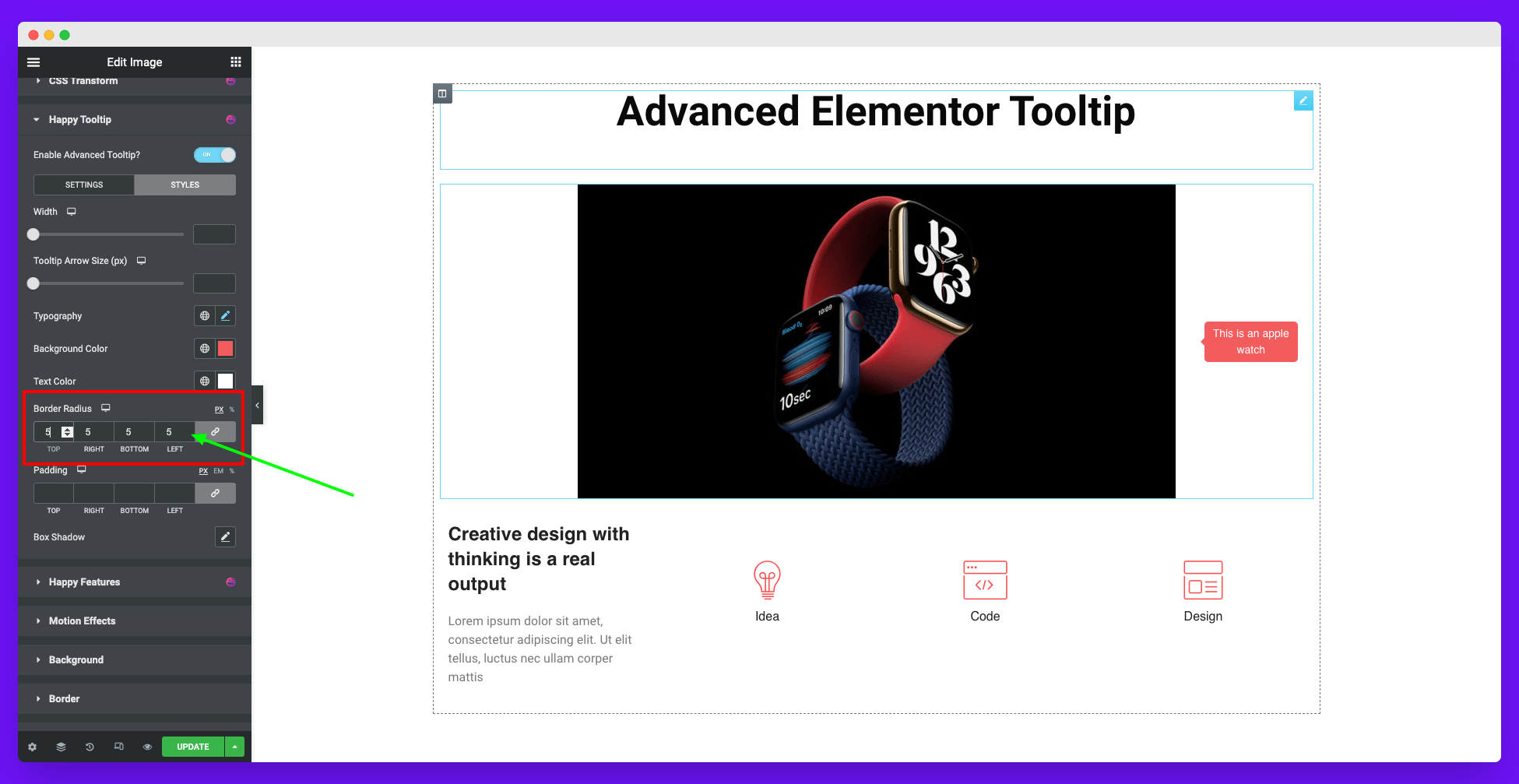
도구 설명에 테두리 반경 추가
기본적으로 툴팁의 테두리 반경은 5픽셀입니다. 하지만 원하는 대로 변경할 수 있습니다. border-radius 제어판은 이 작업을 수행할 수 있는 완전한 권한을 부여합니다.

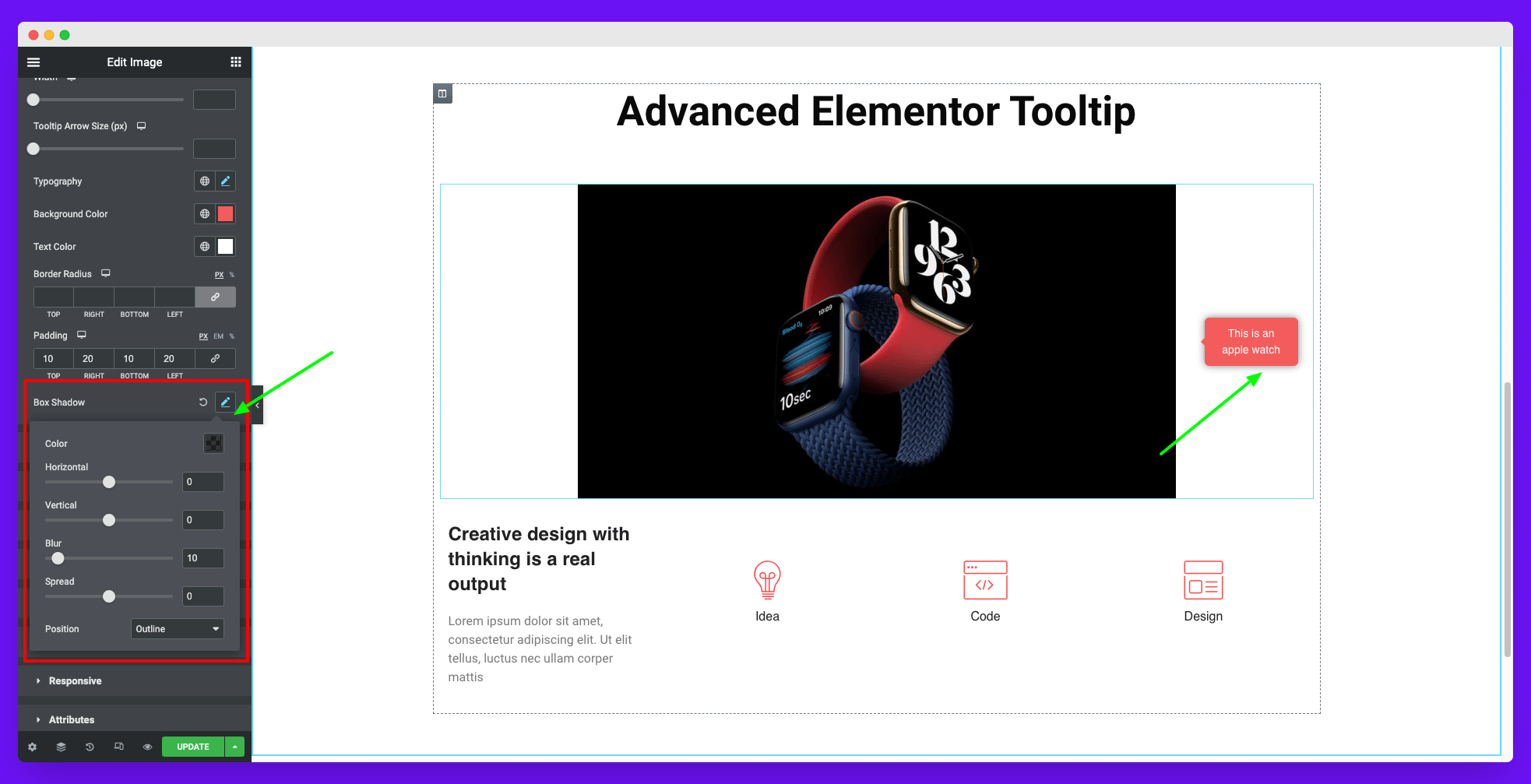
도구 설명에 상자 그림자 추가
측정 버튼을 드래그하여 상자 그림자 설정에서 도구 설명에 그림자를 추가할 수 있습니다.

04단계: 이미지 옵션 활성화
이미지 옵션을 활성화하려면 툴팁 화살표 기능을 비활성화해야 한다고 이미 한 번 말씀드린 바 있습니다. 스타일 섹션에서 새 옵션을 활성화합니다.
이미지 추가 및 툴팁 조정
스타일 섹션으로 이동합니다. 배경 유형 섹션을 클릭하고 확장합니다. 거기에서 이미지 파일을 얻을 수 있습니다. 그것을 클릭하고 툴팁에 대한 원하는 사진을 업로드합니다. 나중에 위치, 첨부 파일, 크기, 텍스트 색상, 테두리 반경 등을 변경할 수 있습니다.
이것이 웹사이트를 위한 멋진 이미지와 텍스트 기반 툴팁을 만드는 방법입니다. 많은 사용자 정의 후에 마침내 툴팁이 어떻게 생겼는지 살펴보십시오.
스팸처럼 보이는 도구 설명을 피하는 방법
도구 설명은 웹 사용자에게 추가 정보를 제공하는 좋은 방법이 될 수 있습니다. 그러나 페이지에 너무 많은 도구 설명이 표시되면 스팸으로 보일 수 있고 짜증날 수 있습니다. 웹 페이지가 스팸으로 보이지 않도록 도구 설명을 사용하는 동안 피해야 할 몇 가지 사항이 있습니다.
아래에서 살펴보겠습니다.
1. 툴팁을 간단하고 간단하게 유지
도구 설명에는 사용자가 이해해야 하는 필수 정보가 포함되어야 합니다. 즉, 긴 세부 정보 목록, 불필요한 텍스트 및 화려한 디자인 요소를 피해야 합니다. 대신, 간단하고 직접적인 설명을 고수하십시오.
2. 여러 툴팁을 함께 표시하지 마십시오.
스팸처럼 보이는 툴팁을 피하는 또 다른 방법은 블록/동일한 행당 표시되는 툴팁의 수를 제한하는 것입니다. 한 번에 하나의 툴팁만 표시하고 사용자가 추가 정보를 원하는 경우 아래로 스크롤할 수 있습니다.
더 많은 정보를 추가할 필요가 있다고 느끼면 다른 방법을 고려할 수 있습니다. 예를 들어 툴팁으로 모든 로드를 공유하는 대신 비디오와 인포그래픽을 포함할 수 있습니다. 이는 사용자에게 보다 풍부한 사용자 경험을 보장할 수도 있습니다.
3. 요소 사이의 간격 유지
공간은 모든 UI 디자인의 큰 부분입니다. 웹 페이지에서 확인해야 하는 공간의 이상적인 비율이 있습니다. 그리고 비율은 2:1입니다. 즉, 웹 페이지의 1/3에 공백이 있어야 합니다.
툴팁도 마찬가지입니다. 사용자가 웹사이트를 탐색하는 동안 잠시 숨을 쉴 수 있도록 너무 혼잡하게 만들지 마십시오.
4. 사용자가 튜토리얼 부분을 건너뛸 수 있도록 합니다.
튜토리얼이나 기타 유용한 콘텐츠를 제공하는 경우 사용자가 원하지 않는 경우 건너뛸 수 있는지 확인하세요. 이렇게 하면 페이지에 표시되는 도구 설명의 수를 줄이고 더 많은 사람들이 귀하의 콘텐츠를 활용할 수 있습니다.
몇 가지 훌륭한 툴팁 디자인 예제
툴팁을 현명하게 사용할 수 있으면 웹사이트를 확장하고 탐색할 때 사용자 경험을 향상시킬 수 있습니다. 최고의 툴팁 사용 사례를 빠르게 살펴보겠습니다.
- 아마존
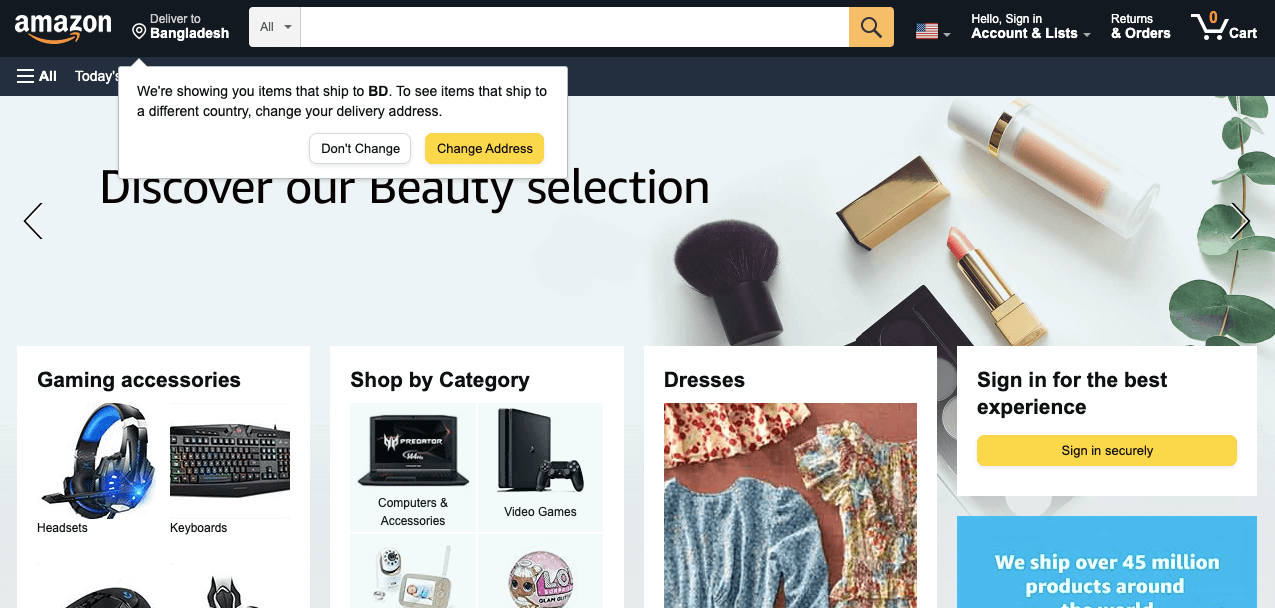
Amazon은 현재 웹상에서 최고의 전자 상거래 웹사이트입니다. Amazon이 다양한 페이지에서 사용자를 안내하고 모든 필수 프로세스를 설명하는 데 사용하는 수많은 툴팁을 찾을 수 있습니다. 홈페이지에 접속할 때마다 아래와 같은 툴팁을 얻을 수 있습니다.
가장 좋은 점은 지침뿐만 아니라 CTA 버튼도 포함되어 있다는 것입니다.

2. 위키피디아
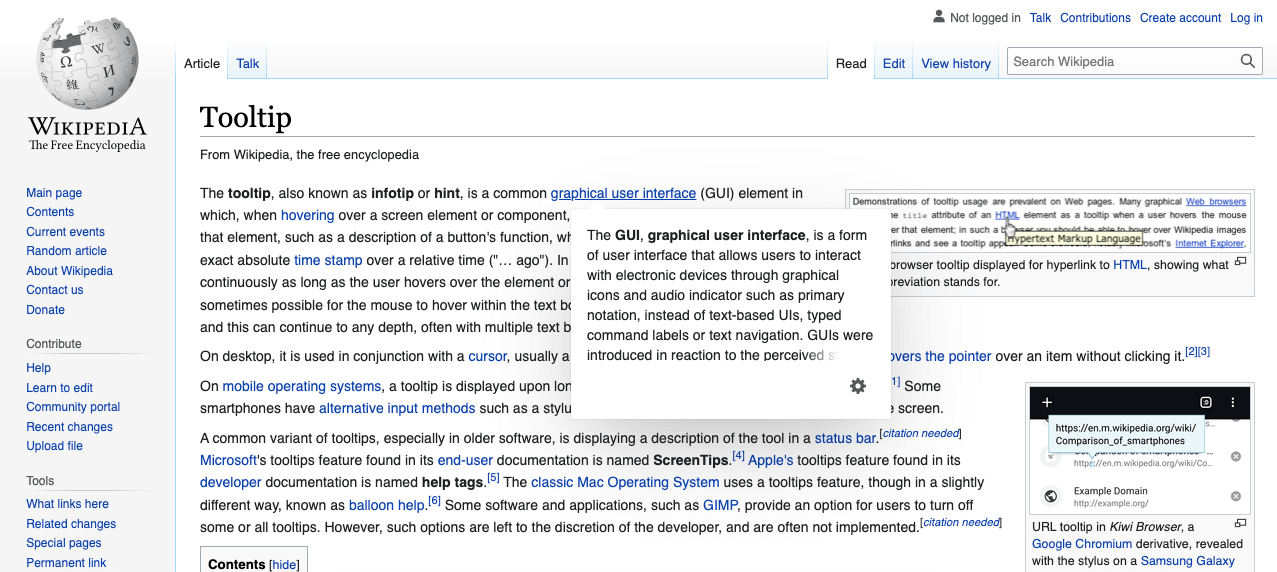
Wikipedia는 자원 봉사 작가 커뮤니티에서 관리하는 온라인 백과사전입니다. 연결된 단어 위에 커서를 놓을 때마다 해당 단어와 용어에 대한 추가 정보를 보여주는 툴팁이 표시됩니다.

3. 알리익스프레스
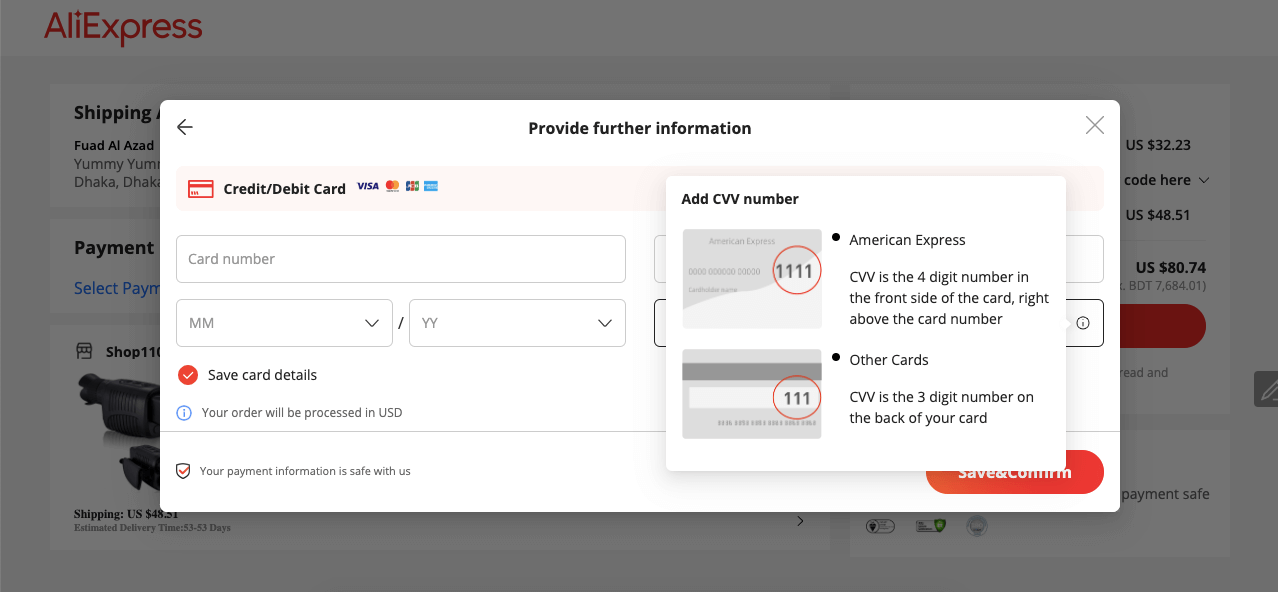
신용 카드나 직불 카드를 사용하여 AliExpress에서 제품을 구매하려고 할 때마다 결제 프로세스를 완료하는 방법을 설명하는 몇 가지 도구 설명이 표시됩니다. 여기 아래 사진에서 다양한 디지털 카드에서 카드 번호를 받고 주문을 완료하는 데 사용하는 위치를 설명하는 툴팁을 볼 수 있습니다.

이 세 가지 예가 웹사이트에 툴팁을 표시하는 방법을 이해하기에 충분하기를 바랍니다.
Elementor를 사용하여 툴팁을 추가하는 방법에 대한 FAQ
Elementor 웹사이트에 툴팁을 추가하는 방법에 대해 가장 자주 묻는 질문에 대한 답변을 들어보겠습니다.
툴팁은 언제 사용해야 하나요?
툴팁을 사용해야 하는 특수한 상황이 있습니다. 예를 들어:
1. 중요한 용어와 전문용어를 자세히 설명합니다.
2. 사용자가 양식 작성, 결제 페이지 및 소프트웨어 설치를 돕습니다.
3. 복잡한 과정을 설명합니다.
4. 주요 기능을 강조 표시합니다.
5. 웹 페이지의 공간을 절약합니다.
툴팁이 SEO에 좋은가요?
귀하의 웹사이트는 우수한 사용자 경험을 제공하고 고객의 요구를 충족할 때 SERP에서 더 나은 순위를 차지합니다. 툴팁을 현명하게 사용할 수 있으면 두 가지 모두를 수행하는 데 도움이 됩니다. 이는 툴팁이 SEO 점수를 향상시키는 좋은 방법이 될 수 있음을 의미합니다.
툴팁은 얼마나 길어야 하나요?
툴팁은 150자 이내여야 합니다. 불필요한 말로 채우지 마세요. 매우 정확하고 요점을 정확히 유지하십시오.
툴팁은 모바일에서 작동합니까?
예, 도구 설명은 휴대폰에서도 작동합니다. 실제로는 특정 UI 요소를 강조 표시하는 데 사용할 수 있는 작은 인앱 메시지입니다.
툴팁과 팝오버의 차이점은 무엇입니까?
툴팁은 사용자가 특정 단어와 아이콘에 커서를 놓을 때마다 얻을 수 있는 매우 짧고 귀중한 설명입니다. 팝오버는 외부 웹 페이지 링크를 포함하는 비교적 긴 설명입니다. 또한 사용자가 특정 단어나 아이콘 위에 커서를 놓을 때마다 디스플레이에 나타납니다.
Over To You: 웹사이트에 툴팁을 추가할 준비가 되셨습니까?
좋은 디자인은 한 순간에 청중에게 깊은 인상을 줄 수 있는 첫 번째 것입니다. Adobe에 따르면 사용자의 38%는 콘텐츠와 레이아웃이 덜 매력적이면 웹사이트 참여를 중단합니다. 인터넷 사용자의 55% 이상이 웹 디자인이 매우 좋지 않은 SocPub을 추천하는 것을 좋아하지 않는다고 말합니다.
따라서 웹 사이트가 온라인에서 눈에 띄도록 하려면 모든 단일 웹 디자인 요소를 처리해야 합니다. 툴팁의 도움으로 사용자를 위해 복잡한 것을 단순화하고 사용자 경험을 개선할 수 있습니다.
이 기사를 읽은 후 사용자 정의 CSS를 통해 또는 향후 Happyaddons의 도구 설명을 통해 Elementor 웹 사이트에 도구 설명을 추가하는 방법에 대한 모든 것을 알게 되었기를 바랍니다. 이 주제에 대해 추가 질문이나 궁금한 점이 있으면 의견 섹션을 통해 알려주십시오.
어려움이 있는 경우 도움을 드리고 안내해 드리겠습니다.
