WordPress에 도구 설명을 추가하는 방법
게시 됨: 2022-09-17웹사이트 소유자로서 웹사이트를 방문하는 사람들에게 추가 정보를 전달해야 하지만 페이지에 그렇게 하기에 충분한 공간이 없을 때가 있습니다. 예, 다른 웹사이트에 대한 링크를 자유롭게 첨부할 수 있습니다. 그러나 가장 시간 효율적인 대안은 방문자에게 필요한 모든 정보를 보여주는 도구 설명을 WordPress 사이트에 추가하는 것입니다.
벌써 궁금하시죠? 툴팁이 무엇인지, 워드프레스에서 툴팁을 추가하는 방법에 대해 알아보겠습니다.
툴팁이란 무엇입니까?
특정 사이트에서 사용자가 사이트 요소 위로 마우스를 가져갈 때마다 추가 정보를 제공하는 팝업 상자가 나타나는 것을 본 적이 있을 것입니다. 추가 정보가 있는 팝업 상자를 도구 설명이라고 합니다. 도구 설명의 목적은 방문자에게 현재 마우스를 가져가고 있는 요소에 대한 추가 정보를 제공하는 것입니다. 텍스트, 양식, 버튼, 이미지, GIF, 비디오 클립 등 거의 모든 것에 툴팁을 추가할 수 있습니다.
[[ 평판이 좋은 웹사이트의 툴팁을 표시하는 스크린샷 추가]]
사이트의 일부 이미지에 도구 설명을 추가하기로 결정했다고 가정해 보겠습니다. 이러한 툴팁에는 사진의 이름, 사진을 찍은 날짜, 사진을 찍은 사진 작가의 신원, 사진을 찍은 장소를 비롯한 다양한 정보가 표시될 수 있습니다. 목적은 방문자에게 이전에 알려지지 않은 정보를 알리거나 추가 공간을 차지하지 않고 주요 아이디어를 명확하게 하는 것입니다.
WordPress에 툴팁을 추가해야 하는 이유
WordPress의 툴팁은 다양한 컨텍스트에서 도움이 될 수 있음에도 불구하고 거의 사용되지 않습니다. 앞에서 설명한 것처럼 도구 설명은 특정 영역에 마우스를 가져가면 표시되는 추가 정보입니다. 일반적으로 도구 설명은 떠 있는 컨테이너 모양을 취합니다. 툴팁에 포함된 정보는 명확하고 정확해야 합니다. WordPress 툴팁은 일반적으로 다른 사이트에 대한 링크가 사용자에게 어떤 가치도 부여하지 않는 상황에서 단어와 표현을 명확히 하기 위한 최상의 옵션입니다.
WordPress에 도구 설명을 추가하면 다음과 같은 많은 이점을 얻을 수 있습니다.
- 더 적은 공간에서 더 많은 정보 제공
- 단락 중간에 미디어 첨부 파일 표시
- 단어의 동의어 또는 의미 표시
- 글에 사용된 전문용어를 명확히 하기
- 문단의 흐름을 방해하지 않고 발언, 말장난, 농담하기
지금까지 툴팁과 그 이점에 대해 배웠습니다. 계속해서 WordPress에 도구 설명을 추가하여 사용자 경험을 개선하는 방법을 알아보겠습니다.
WordPress에 도구 설명을 추가하는 방법
WordPress에서 툴팁을 추가하는 데 널리 사용되는 두 가지 방법이 있습니다. 하나는 플러그인을 사용하여 툴팁을 자동으로 삽입하는 것입니다. 두 번째는 사용자 정의 CSS를 사용하여 사용자 정의 스타일 코드를 작성하고 수동으로 추가하여 원하는 위치에 도구 설명을 추가하는 것입니다. 첫 번째 것부터 시작하겠습니다.
1. Shortcodes Ultimate 플러그인 사용하기
WordPress 라이브러리에는 WordPress에 도구 설명을 추가하는 데 사용할 수 있는 많은 플러그인이 있습니다. Shortcodes Ultimate 는 많은 것 중에서 최고의 선택 중 하나입니다. 따라서 이 튜토리얼에서는 Shortcodes Ultimate를 사용할 것입니다. 먼저, 그 기능을 살짝 살펴보겠습니다.

Shortcodes Ultimate에는 포스트 편집기, 텍스트 위젯 및 템플릿 파일에서 사용할 수 있는 장식 및 기능 요소의 대규모 컬렉션이 포함되어 있습니다. Shortcodes Ultimate를 사용하면 다른 많은 가치 있는 항목 중에서 사용자 지정 가능한 도구 설명, 고유한 버튼, 여러 탭, 추천 콘텐츠 슬라이더 및 캐러셀을 간단하게 만들 수 있습니다. 이 멋진 단축 코드 플러그인의 주요 아이디어는 사람들이 사전 코딩 지식 없이 이러한 항목을 사용하도록 하는 것입니다. Shortcodes Ultimate에는 다음과 같은 많은 기능이 포함되어 있습니다.
- 툴팁을 포함한 50개 이상의 멋진 단축 코드
- 클릭 한 번으로 단축 코드를 빠르게 추가하고 결과를 실시간으로 확인하세요.
- 구텐베르크 준비
- 거의 모든 테마 준비
- CSS 편집기 와 함께 제공
- RTL 지원
- 사용자 친화적 인 인터페이스
이제 Shortcodes Ultimate 플러그인을 사용하여 WordPress에 툴팁을 추가하는 방법을 알아보겠습니다. 그렇게 하려면 먼저 WordPress 플러그인 라이브러리에서 플러그인을 설치하고 활성화해야 합니다.
Shortcodes Ultimate 플러그인 설치
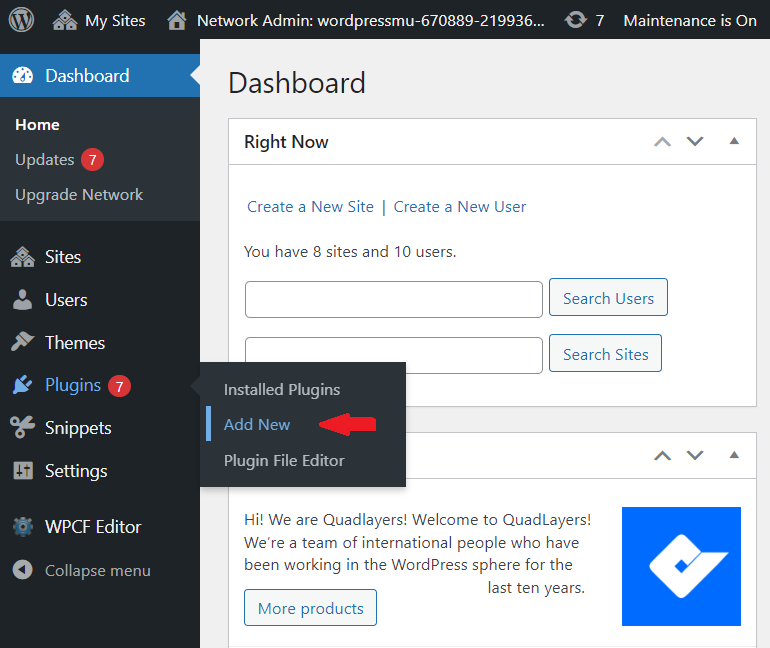
시작하려면 WordPress 대시보드 및 플러그인 옵션으로 이동합니다. 사이드 메뉴가 나타나면 새로 추가 를 클릭합니다. 이제부터 플러그인을 설치할 수 있는 몇 가지 옵션이 있습니다. 플러그인을 수동으로 업로드하거나 WordPress 플러그인 저장소를 통해 설치하십시오.

옵션 1: 수동으로 플러그인 업로드 및 설치
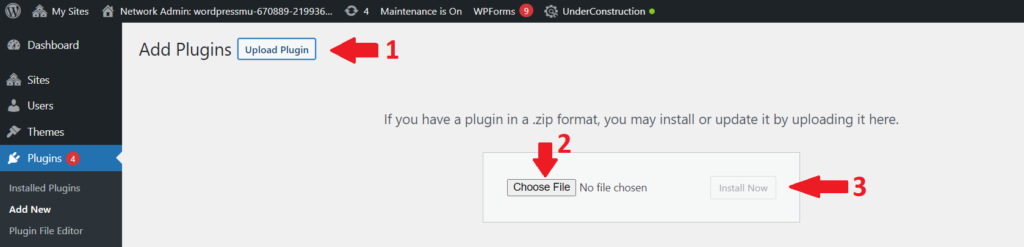
개발자 웹사이트로 이동하여 플러그인을 zip 파일로 다운로드합니다. 이제 WordPress 웹 사이트 내부의 플러그인 메뉴로 이동하십시오. 플러그인 업로드 버튼을 클릭하면 파일을 업로드할 수 있는 필드가 나타납니다. 파일 선택 버튼을 클릭하고 컴퓨터를 탐색하고 이전 단계에서 다운로드한 플러그인을 선택하고 업로드하기만 하면 됩니다.
플러그인이 업로드되면 지금 설치 버튼을 사용할 수 있습니다. 지금 설치 버튼을 클릭하여 플러그인을 설치합니다. Shortcodes Ultimate 플러그인이 성공적으로 설치된 후 활성화 버튼을 눌러 활성화해야 합니다.

옵션 2: WordPress 플러그인 저장소를 통해 플러그인 설치
WordPress에는 원하는 플러그인이 있을 수 있는 풍부한 플러그인 라이브러리가 함께 제공됩니다. WordPress 플러그인 저장소를 사용하면 최고의 플러그인 각각에 액세스할 수 있습니다. 따라서 이 방법에서는 WordPress 플러그인 저장소를 사용하여 가장 쉽고 편리한 방식으로 Shortcodes Ultimate 플러그인을 설치합니다.
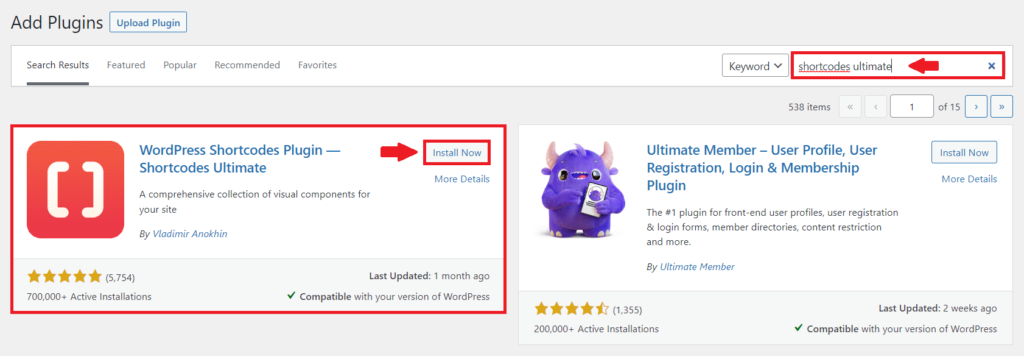
Shortcodes Ultimate 플러그인을 설치하려면 WP 관리 대시보드 로 이동하여 플러그인 > 새로 추가 로 이동합니다. 오른쪽 모서리에 있는 검색 창에 Shortcodes Ultimate를 입력합니다. 검색어와 일치하는 플러그인 목록이 표시됩니다. 이제 Shortcodes Ultimate 플러그인을 찾아 지금 설치 버튼을 클릭하여 플러그인을 설치합니다. 플러그인이 설치되면 버튼이 활성화로 변경됩니다. 활성화 버튼을 클릭하여 사이트에서 플러그인을 마지막으로 활성화합니다.

그게 다야 이제 WordPress 사이트에 Shortcodes Ultimate 플러그인을 성공적으로 설치하고 활성화했습니다. 이제 WordPress 게시물에 툴팁을 추가하는 방법을 살펴보겠습니다.
Shortcodes Ultimate를 사용하여 WordPress에 도구 설명 추가
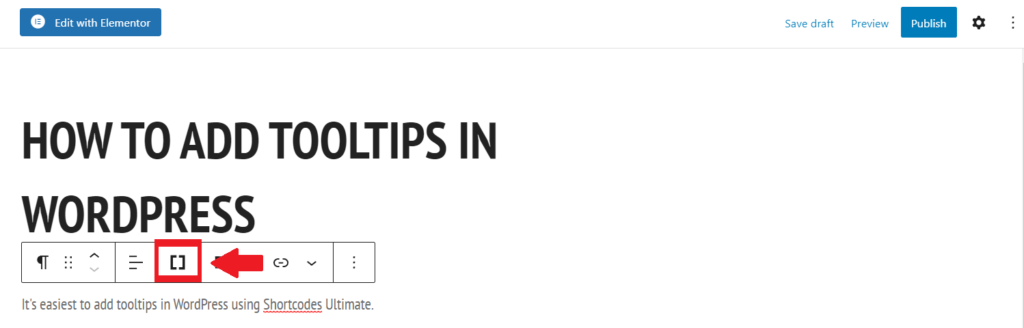
시작하려면 첫 번째 WordPress 툴팁을 추가하려는 페이지 또는 게시물로 이동하고 블록 편집기를 엽니다. 그런 다음 기존 블록의 메뉴에서 새로운 단축 코드 삽입 버튼을 확인합니다.


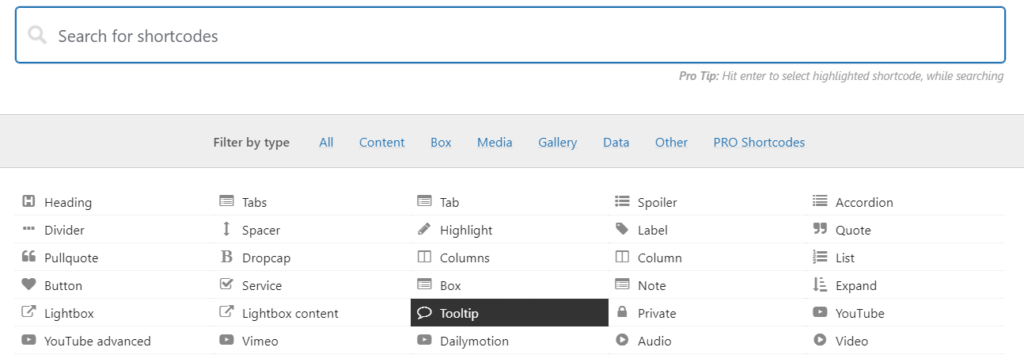
클릭하자마자 사용 가능한 수많은 단축 코드가 포함된 목록이 나타납니다. 메뉴에서 도구 설명을 선택합니다.

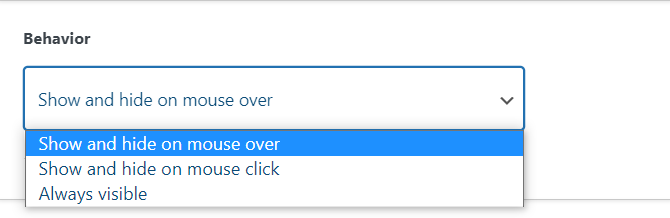
도구 설명을 클릭하면 필요와 기호에 따라 도구 설명을 사용자 정의할 수 있는 메뉴가 나타납니다. 색상, 글꼴 및 크기와 도구 설명 동작을 선택할 수 있습니다. 컨테이너와 텍스트는 부모 요소 위로 마우스를 가져갈 때까지 기본적으로 숨겨집니다. 상위 요소를 클릭하지 않는 한 도구 설명이 표시되지 않도록 구성할 수도 있습니다. 그러나 이것은 방문자에게 불편할 수 있습니다.

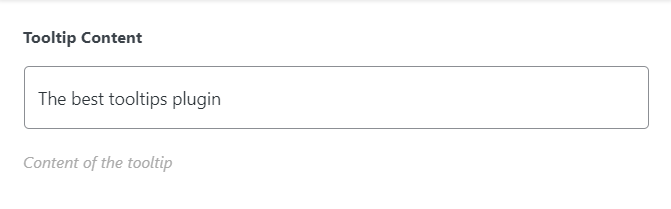
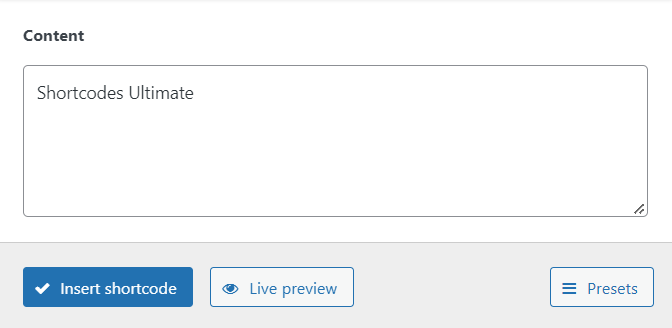
이제 도구 설명 내용 상자에 대상 단어 위로 마우스를 가져갔을 때 표시할 내용을 입력합니다.

그리고 내용 상자에서 커서가 단어 위로 올 때 도구 설명을 표시할 단어를 입력할 수 있습니다. 그런 다음 단축 코드 삽입을 클릭합니다.

단축 코드 삽입을 클릭하면 단축 코드가 페이지에 추가되고 툴팁이 라이브 상태가 됩니다. 프런트 엔드는 다음과 같습니다.

이런 식으로 Shortcodes Ultimate 플러그인을 사용하여 몇 단계 만에 WordPress에 도구 설명을 추가하고 사용자 지정할 수 있습니다. 이제 사용자 정의 CSS의 두 번째 방법으로 넘어갈 것입니다.
2. 커스텀 CSS 사용하기
마지막 부분에서는 플러그인을 사용하여 WordPress 사이트에 툴팁을 추가하는 방법에 대해 설명했습니다. 무대 뒤에서 플러그인은 기본적으로 수많은 CSS 스타일을 생성합니다. 즉, 메뉴에서 설정을 선택하면 플러그인이 필요한 CSS 코드를 생성합니다.
코드를 사용하여 수동으로 수행할 수 없는 이유는 없습니다. WordPress Customizer는 테마에 새 CSS 클래스를 추가하는 가장 간단한 방법입니다. 사용자 정의 CSS를 추가하려면
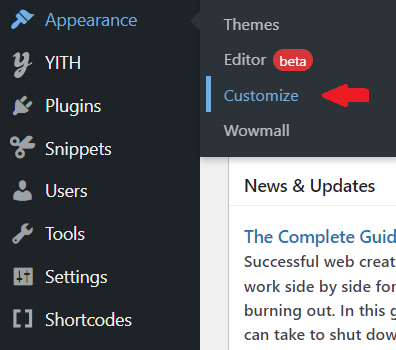
WordPress에서 모양 > 사용자 지정 으로 이동하여 사용자 지정 프로그램을 엽니다.

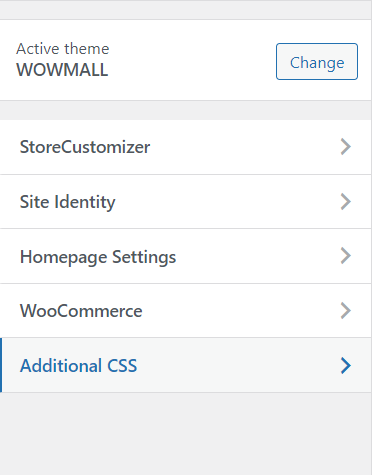
테마 사용자 정의 도구에서 추가 CSS를 클릭하십시오. 그러면 사용자 정의 CSS 코드를 추가할 수 있는 새 메뉴가 열립니다.

여기에 각각 다른 목적을 위해 세 개의 새로운 CSS 클래스를 추가할 것입니다.
- 첫 번째는 툴팁 컨테이너를 추가하는 것입니다.
.tooltip-컨테이너 {
위치: 상대;
디스플레이: 인라인 블록; }- 표시할 텍스트의 두 번째
.tooltip-container .tooltip-hover-text {
가시성: 숨김;
너비: 80px;
배경색: 짙은 회색;
색상: #ffffff;
텍스트 정렬: 가운데;
패딩: 2px;
위치: 절대;
z-인덱스: 1; }이 코드에서 텍스트 치수, 색상, 정렬, 위치 등과 같은 설정을 변경할 수 있습니다.
- 세 번째는 일반 인스턴스에서 툴팁을 숨기는 것입니다.
.tooltip-container:hover .tooltip-hover-text {
가시성: 가시성; }[[코드가 있는 테마 커스터마이저의 SS]]
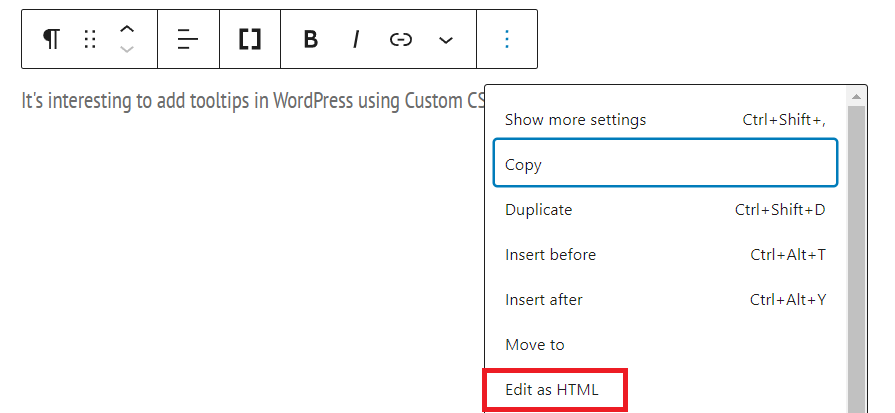
이 사용자 정의 CSS를 테마에 저장한 후 웹사이트의 모든 페이지에서 도구 설명에 액세스할 수 있습니다. 이렇게 하려면 툴팁을 추가하려는 페이지의 블록 편집기로 이동하십시오. 첫 번째 도구 설명을 추가할 블록에 대해 HTML로 편집을 선택합니다.

여기에 부모 텍스트와 도구 설명에 표시할 정보가 포함될 div를 추가해야 합니다. 상위 텍스트 를 필요한 텍스트로 바꾸고 여기에서 도구 설명 텍스트 를 표시할 정보로 바꿉니다. 우리는 이전과 같이 정확한 단어를 사용할 것입니다. 따라서 우리의 경우 상위 텍스트 = Shortcodes Ultimate 및 툴팁 텍스트는 여기 = 최고의 툴팁 플러그인입니다.
<div class="tooltip-container">상위 텍스트 <span class="tooltip-hover-text">여기에 도움말 텍스트가 있습니다!</span> </div>
변경 사항을 저장하고 프런트 엔드로 이동하면 커서를 상위 텍스트에 가져가면 툴팁이 나타납니다.
[[스크린샷을 새 코드로 업데이트]]

결론
툴팁은 특히 블로그 사이트와 온라인 상점에 필수적인 도구입니다. 부동산이나 단어 수를 소비하지 않고도 더 많은 정보나 빠른 링크를 제공하는 데 도움이 됩니다. 불행히도 도구 설명은 본질적으로 WordPress에서 사용할 수 없습니다. WordPress에 툴팁을 추가하려면 두 가지 옵션이 있습니다. 하나는 플러그인을 설치하는 것이고, 두 번째는 Custom CSS를 사용하는 것입니다.
이 기사에서는 WordPress에 툴팁을 추가하는 방법을 배웠습니다. 우리는 툴팁이 무엇이고 왜 우리 사이트에 추가해야 하는지 살펴보는 것으로 시작했습니다. 그 후 Shortcodes Ultimate 플러그인을 사용하여 툴팁을 추가하는 방법을 자세히 살펴보았습니다. 마지막으로 WordPress 사이트에 툴팁을 추가하기 위한 사용자 지정 CSS 스니펫 도 살펴보았습니다. 어떤 방법을 선택하든 인체 공학과 사이트의 다양성을 확실히 추가할 것입니다.
나는 당신이 기사를 좋아했기를 바랍니다. 웹사이트에 툴팁을 추가해 본 경험이 있다면 알려주십시오. 아래 의견에 의견을 공유하십시오.
한편, 이 가이드가 도움이 되었다면 다음과 같은 흥미로운 게시물이 있을 수 있습니다.
- 2022년 최고의 WooCommerce 멤버십 플러그인
- WordPress 성능을 향상시키는 11가지 방법
- WooCommerce 제품 검색을 사용자 정의하는 방법
