업데이트되었습니다! WordPress에 도구 설명을 추가하는 방법(쉬운 방법)
게시 됨: 2019-09-09양식에 도구 설명을 추가하시겠습니까? 도구 설명은 WordPress 사이트의 영역 위로 마우스를 가져갈 때 팝업되는 작은 상자이며 복잡하지 않은 필드에 대한 추가 정보를 추가하는 데 유용합니다.
이 포스트에서는 워드프레스에 툴팁을 추가하는 방법을 보여드리겠습니다.
WordPress의 도구 설명은 무엇입니까?
도구 설명은 방문자가 WordPress 웹 사이트의 요소 위로 마우스를 이동하거나 터치(모바일 장치에서)할 때 팝업되는 힌트, 용어집 또는 메시지입니다. 그리고 WordPress 양식에서 도구 설명을 사용하여 특정 필드에 대한 추가 정보를 추가할 수 있습니다.
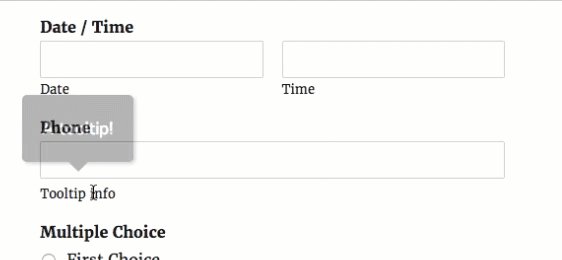
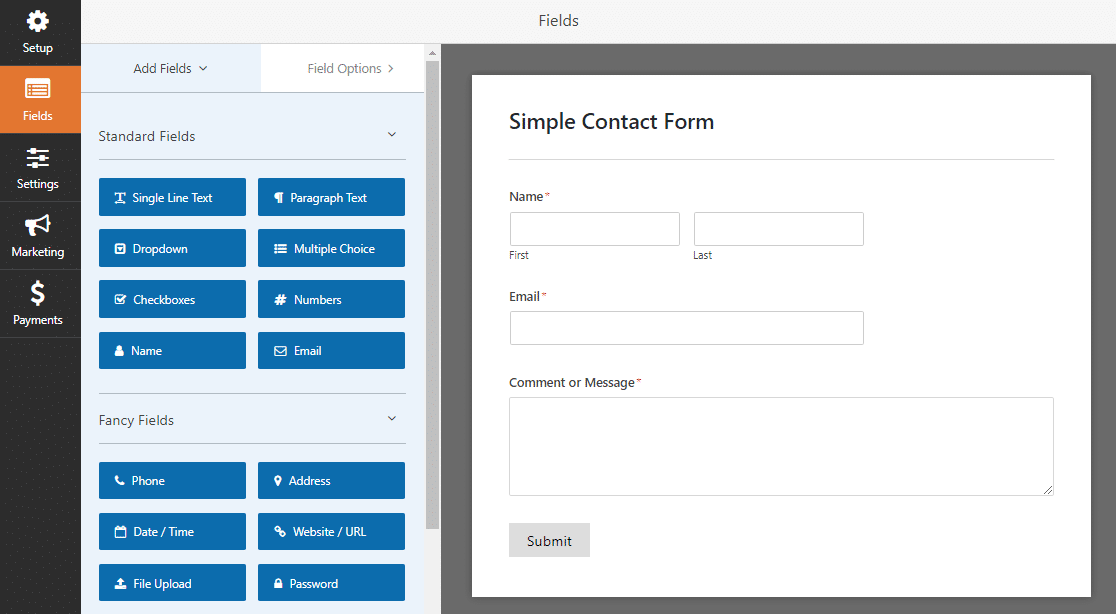
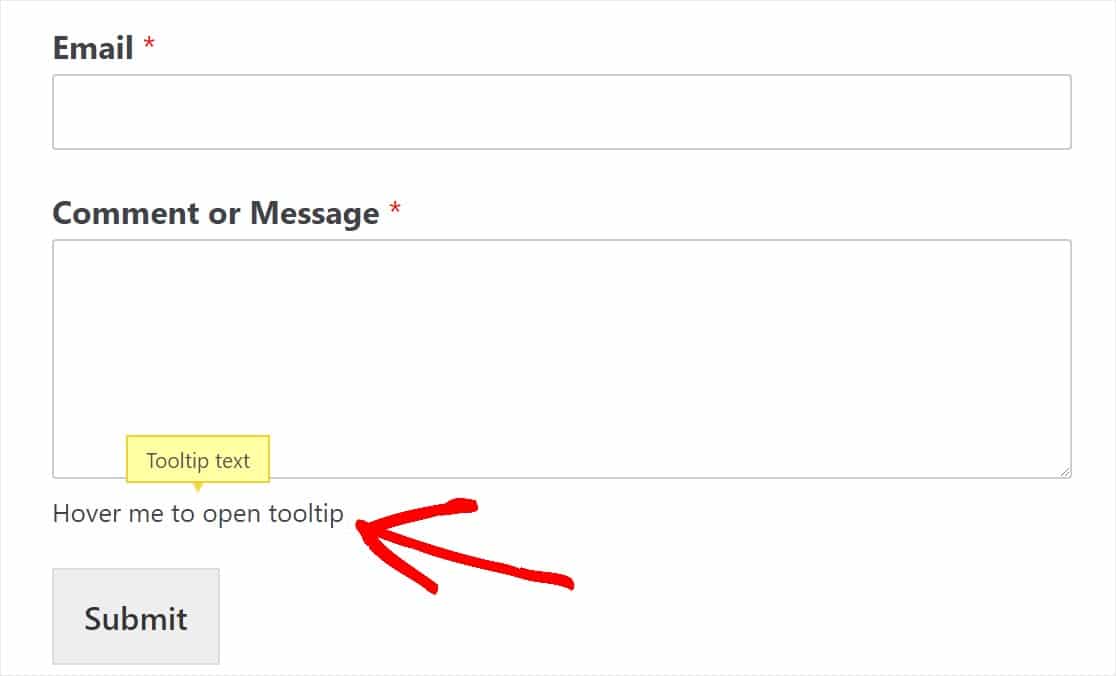
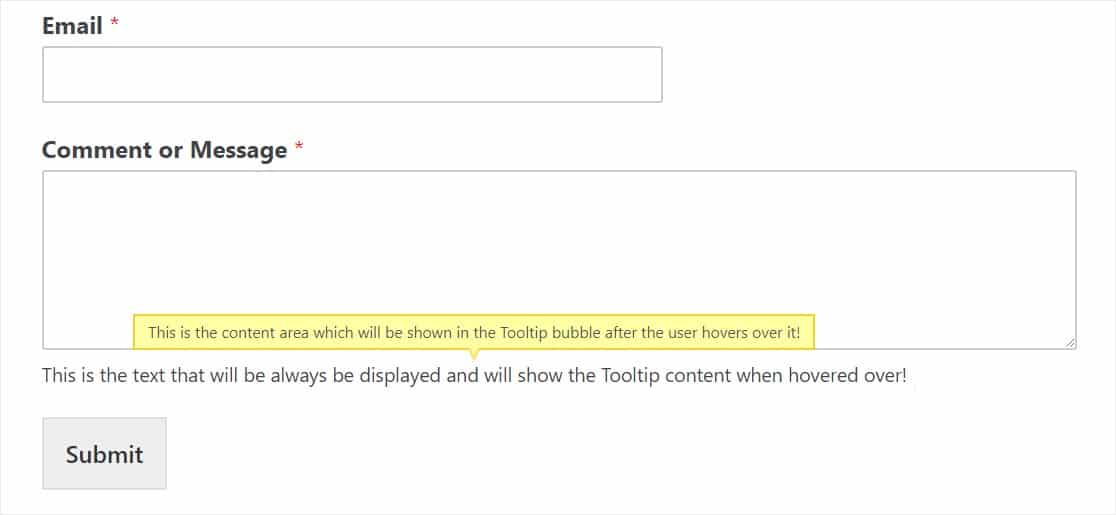
예를 들어 아래 스크린샷을 살펴보십시오.

WPForms를 사용하면 양식 빌더의 각 필드에 대한 설명을 쉽게 추가할 수 있습니다. 일반적인 필드 설명과 달리 도구 설명은 기본적으로 숨겨져 있습니다. 사용자가 필드 설명 위에 마우스를 올려 특정 필드에 대한 자세한 내용을 알고 싶을 때만 나타납니다.
양식에 불필요한 방해 요소를 만들지 않고 특정 필드에 대한 자세한 정보를 제공하려는 경우 도구 설명을 추가하는 것이 좋습니다.
이제 도구 설명이 무엇인지 알았으므로 사이트에 도구 설명을 추가하는 방법을 알아보십시오.
플러그인 없이 워드프레스 툴팁 설치하기
예, 플러그인 없이 WordPress Tooltip을 설치할 수 있습니다. 그러나 도구 설명 플러그인을 사용하여 WordPress 사이트에 도구 설명을 쉽게 추가하고 싶지 않다면 고급 사용자여야 하며 html 또는 jquery를 사용해야 합니다(또는 개발자를 고용하여 수행).
다행히 Tooltip 플러그인을 사용하여 시간과 비용을 절약할 수 있습니다. WPForms 사용자의 경우 무료 Shortcodes Ultimate 플러그인을 권장합니다.
Shortcodes Ultimate는 사용하기 쉽고 가장 인기 있고 최고의 WordPress 테마와 잘 작동합니다.
매우 유용하고 무료인 이 WordPress 플러그인은 도구 설명 단축 코드를 포함하여 사이트에 다양한 기능을 쉽게 추가하는 데 사용할 수 있는 50개 이상의 단축 코드를 제공합니다. 다음으로 이 WordPress 툴팁 플러그인을 추가하는 방법을 정확히 보여드리겠습니다.
WordPress에 도구 설명을 추가하는 방법
WordPress에 도구 설명을 추가하는 방법에 대한 단계별 가이드를 살펴보겠습니다.
1단계. WordPress 양식 만들기
가장 먼저 해야 할 일은 사이트에 WPForms를 설치하고 활성화하는 것입니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 이 가이드를 확인하세요.
그런 다음 WordPress에서 간단한 양식을 만들어야 합니다.

양식을 작성하는 데 큰 도움이 되었습니다. 이후 단계에서 다시 설명하겠습니다.
2단계. Shortcodes Ultimate 플러그인 설치
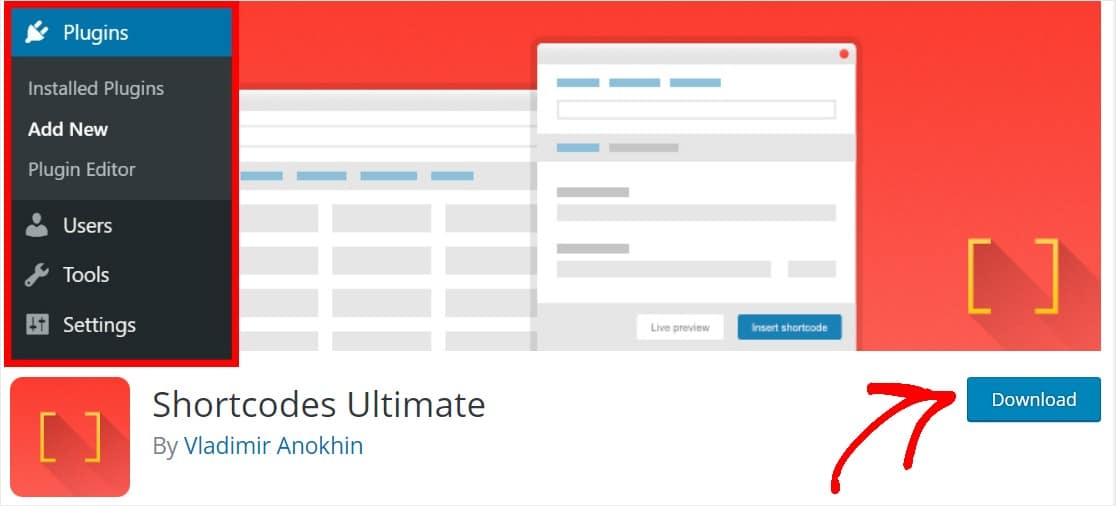
그런 다음 여기를 클릭하여 WordPress로 이동하여 무료 Shortcodes Ultimate 플러그인을 다운로드하십시오.

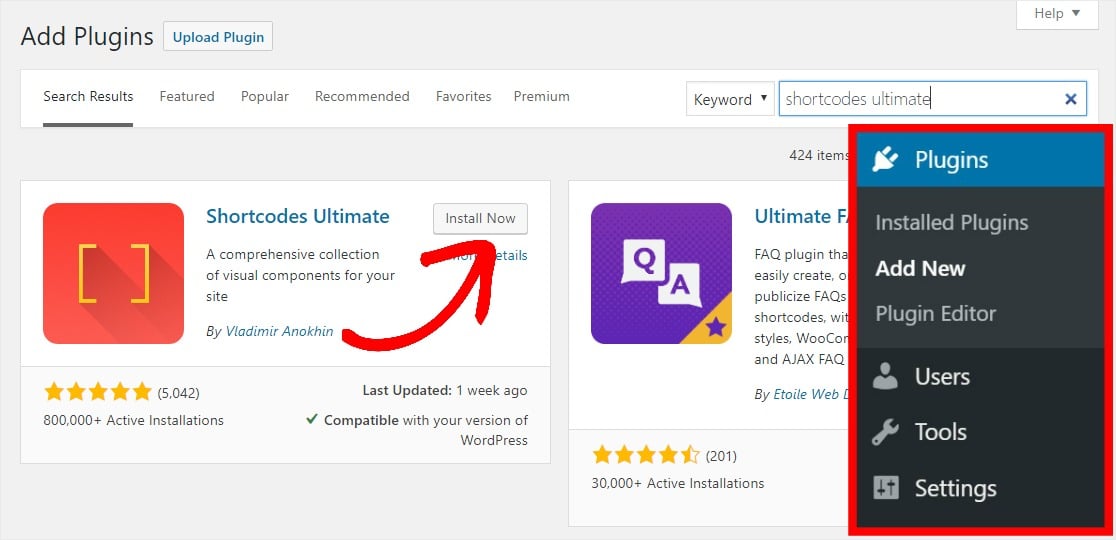
또는 이미 WordPress 대시보드에 있는 경우 플러그인 » 새로 추가를 클릭하고 Shortcodes Ultimate를 검색한 다음 지금 설치를 클릭 합니다 .

플러그인이 활성화되면 사용할 준비가 된 것입니다.
3단계: 도구 설명 단축 코드 가져오기
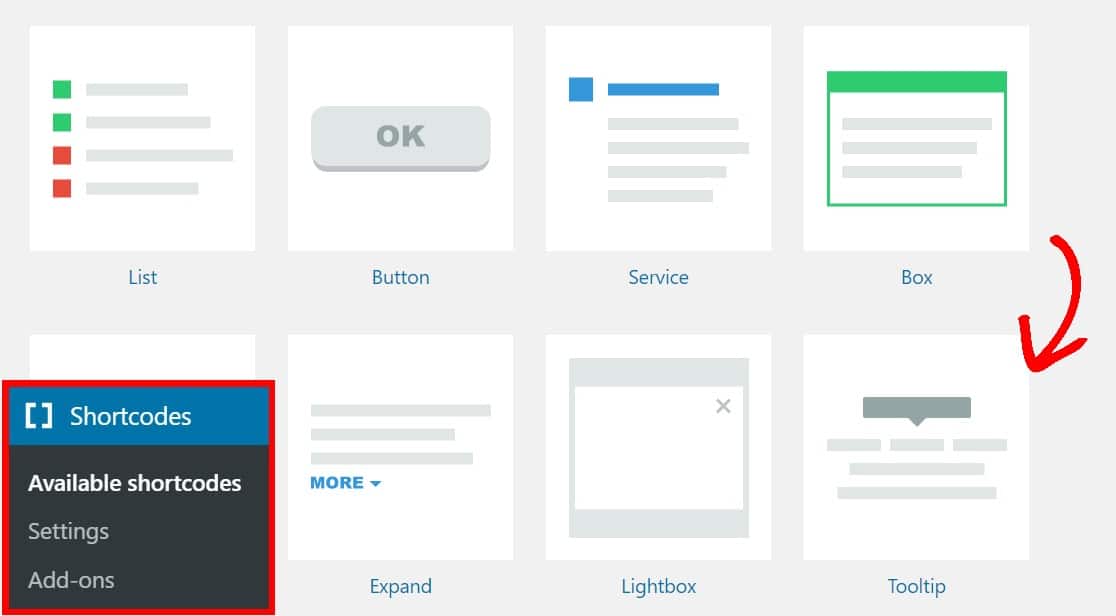
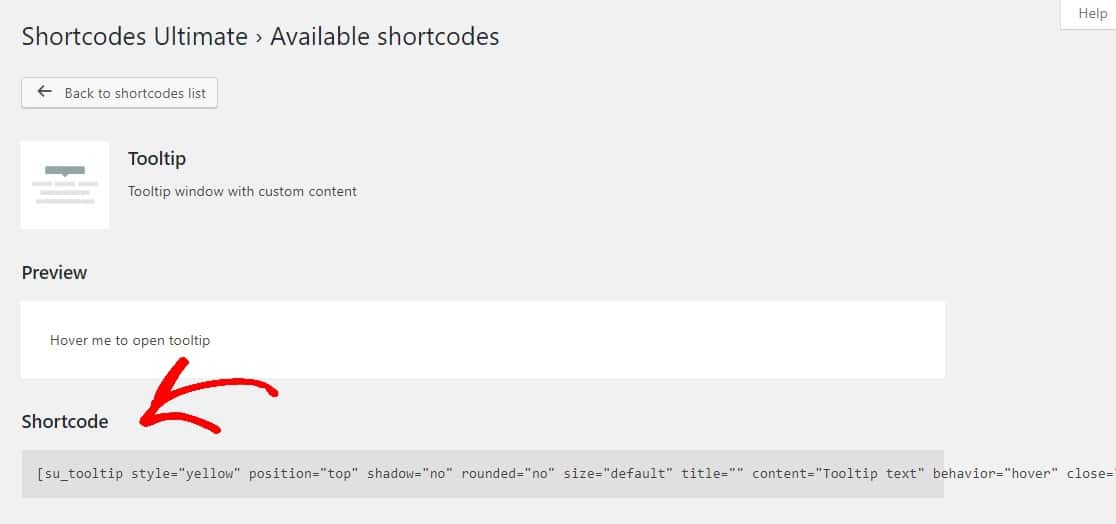
이제 WordPress 대시보드의 왼쪽에서 Shortcodes Ultimate 플러그인을 찾아 사용 가능한 단축 코드를 클릭합니다 . 해당 페이지를 아래로 스크롤하고 도구 설명 버튼을 선택합니다.

다음 페이지에서 단축 코드를 강조 표시하고 복사합니다.

4단계: 양식에 도구 설명 추가
이제 도구 설명 단축 코드가 있으므로 Simple Contact Form에 추가할 차례입니다.
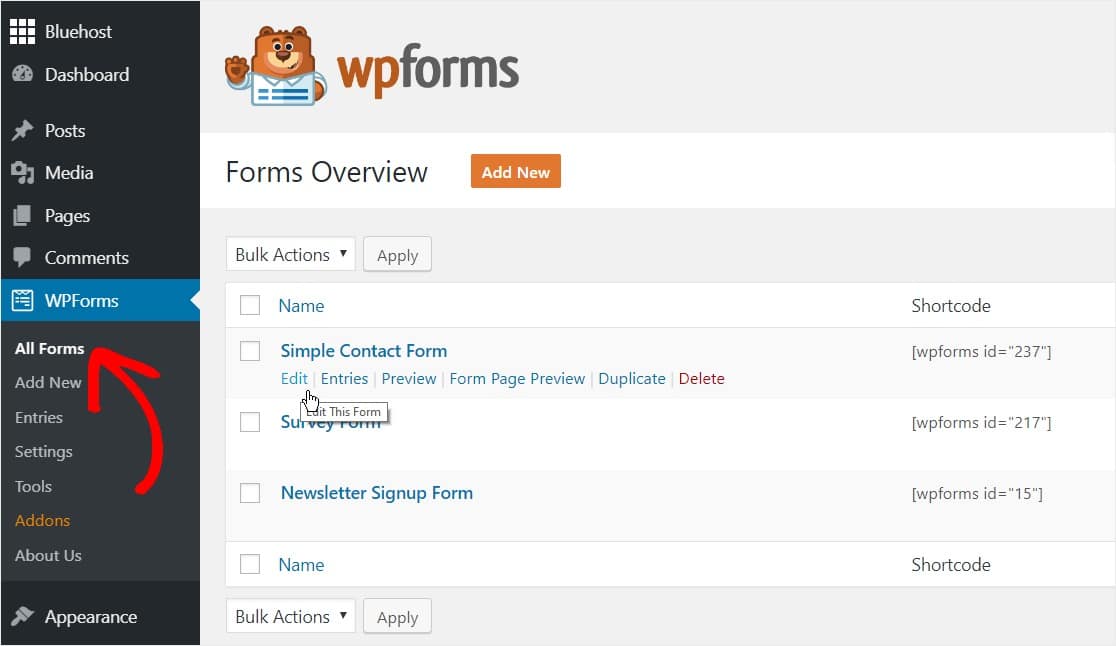
WPForms » 모든 양식 을 클릭한 다음 도구 설명을 추가할 양식 아래에서 편집 을 선택하여 양식 으로 돌아가 십시오.

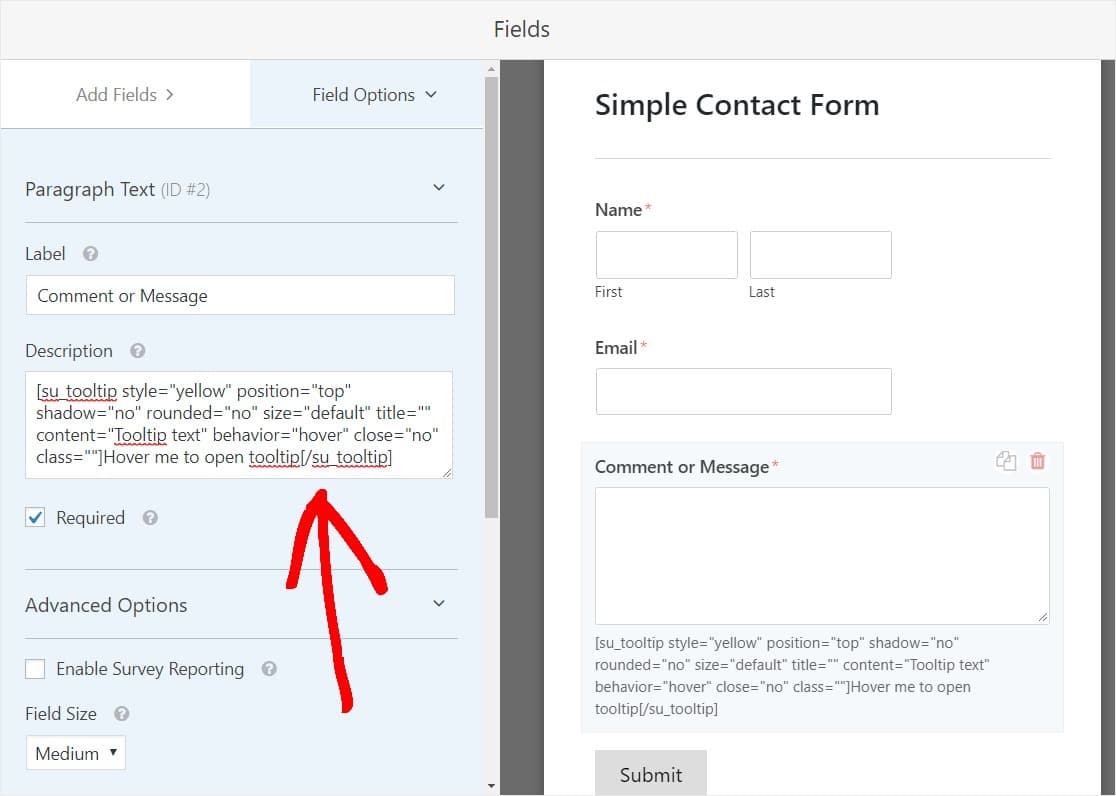
양식에서 도구 설명을 추가하려는 필드를 클릭하고 설명 상자에 도구 설명 단축 코드를 붙여넣습니다.


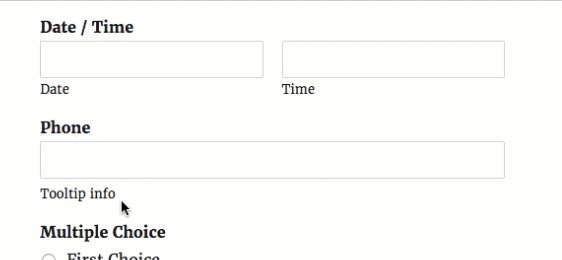
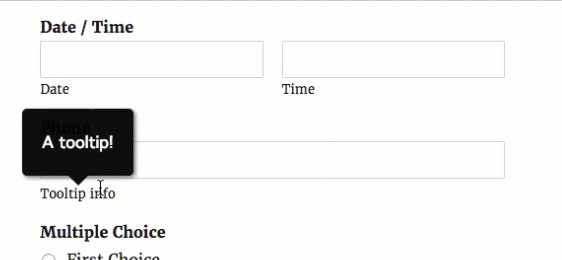
양식을 저장하고 프런트엔드에서 확인하면 이제 도구 설명이 표시됩니다.

5단계: 도구 설명 사용자 지정
코드를 수정하여 고유한 텍스트를 표시할 수도 있습니다. 다음은 굵게 표시된 변경 사항의 예입니다.
[su_tooltip position="top" shadow="no" round="no" size="default" title="" content=" 툴팁 풍선 위로 마우스를 가져간 후 툴팁 풍선에 표시될 콘텐츠 영역입니다! " behavior="hover" close="no" class=""] 항상 표시되는 텍스트이며 마우스를 가져가면 도구 설명 내용이 표시됩니다! [/su_tooltip]

당신은 또한 당신이 좋아하는 단축 코드»단축 코드 페이지 하단으로 스크롤하여 찾을 수 있습니다 툴팁 설정에서 다른 옵션의 무리를 변경할 수 있습니다 :
- 스타일 + 색상
- 위치
- 크기
- 행동
- 그리고 더
다음 단계는 선택 사항이지만 도구 설명을 훨씬 더 사용자 정의하고 양식을 더욱 깨끗하고 산만하게 유지합니다.
5단계: 도구 설명을 아이콘으로 전환
툴팁 단축 코드에서 툴팁 위로 마우스를 가져가도록 사람들을 구체적으로 명시하고 초대하지 않는 한 방문자는 해당 툴팁에 표시되기를 기다리는 추가 콘텐츠가 있다는 사실조차 인식하지 못할 수 있습니다! 독자가 도구 설명 위로 마우스를 가져갈 수 있도록 하는 좋은 방법은 텍스트를 사용하는 대신 도구 설명을 아이콘으로 만드는 것입니다.
예를 들어 많은 사람들이 "i" 정보 아이콘을 추가한 다음 사용자가 해당 아이콘 위로 마우스를 가져가면 도구 설명이 표시됩니다. 얼마나 멋진 일입니까?

이렇게 하려면 먼저 무료 Better Font Awesome 플러그인을 다운로드하여 활성화합니다. 게시물의 이 부분으로 바로 이동했다면 필요한 경우 WordPress 플러그인을 설치하는 방법에 대한 링크가 있습니다.

플러그인이 활성화되면 간단한 단축 코드로 WordPress 사이트 어디에서나 사용할 수 있는 1,000개 이상의 무료 아이콘에 액세스할 수 있습니다. 이제 도구 설명에 정보 아이콘의 단축 코드를 추가해 보겠습니다.
한 플러그인의 단축 코드를 다른 플러그인의 단축 코드 안에 넣으려고 합니다. 그러나 걱정하지 마십시오. 둘 다 계속 작동합니다!
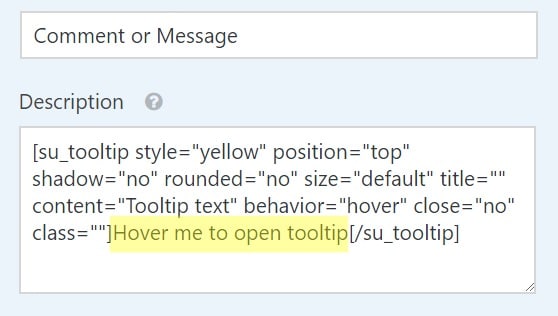
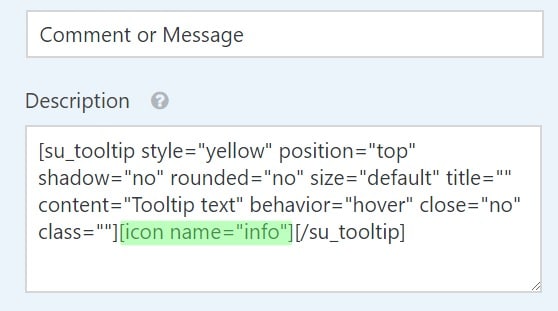
도구 설명이 포함된 양식의 필드 설명 상자로 돌아가서 도구 설명 단축 코드 내부에 표시된 텍스트를 다음 단축 코드로 바꾸면 됩니다.
[아이콘 이름="정보"]
위의 단축 코드로 대체해야 하는 텍스트 영역은 아래에 강조 표시되어 있습니다.

아이콘 단축 코드를 추가한 코드는 다음과 같습니다.

또는 아래 단축 코드를 복사하여 설명 상자에 붙여넣고 원하는 대로 조정할 수 있습니다.
[su_tooltip position="top" shadow="no" round="no" size="default" title="" content="Tooltip text" behavior="hover" close="no" class=""][아이콘 이름 ="정보"][/su_tooltip]
그런 다음 양식을 저장하고 프런트엔드에서 확인하여 도구 설명 아이콘을 확인합니다.

잘 했어! 이제 더 고급 기능을 사용하여 레이블 옆 필드 위에 도구 설명 아이콘을 배치하려면 WordPress 양식에 아이콘을 추가하는 방법에 대한 심층 자습서를 확인하십시오.
마지막 생각들
그게 다야! 이제 WordPress에 도구 설명을 추가하는 방법을 알았습니다.
양식 버튼의 모양을 변경하려면 CSS로 버튼 스타일을 사용자 정의하는 방법을 읽으십시오. 또는 원하는 경우 CSS Hero로 WPForms 스타일을 지정하는 방법에 대한 가이드를 참조하세요(코딩 필요 없음).
당신은 무엇을 기다리고 있습니까? 오늘 최고의 WordPress 양식 플러그인을 시작하십시오.
이 기사가 마음에 들면 Facebook과 Twitter에서 팔로우하여 무료 WordPress 자습서를 더 많이 받으세요.
