WordPress에 Twitter 공유 및 리트윗 버튼을 추가하는 방법
게시 됨: 2023-12-06WordPress 사이트에 Twitter 공유 및 리트윗 버튼을 추가하시겠습니까?
게시물과 페이지에 소셜 버튼을 추가하는 것은 독자가 콘텐츠를 공유하고 리트윗하도록 장려하는 좋은 방법입니다. 이를 통해 더 많은 팔로어, 참여 및 방문자를 확보할 수 있습니다.
이 기사에서는 WordPress에 Twitter 공유 및 리트윗 버튼을 추가하는 방법을 설명합니다.

WordPress에 Twitter 공유 및 리트윗 버튼을 추가하는 이유는 무엇입니까?
당사의 마케팅 통계 조사에 따르면 트위터의 월간 활성 사용자 수는 2억 1,700만 명이 넘습니다. 따라서 귀하의 웹 사이트를 홍보하기에 좋은 장소입니다.
그러나 소셜 미디어에서 귀하의 콘텐츠를 공유하면 이미 귀하의 계정을 팔로우하고 있는 사용자에게만 도달됩니다. 새로운 청중에게 다가가려면 사람들이 귀하의 콘텐츠를 공유하고 리트윗하도록 해야 합니다.

이렇게 하면 귀하의 웹사이트를 알지 못했던 사람들에게 귀하의 브랜드를 소개하여 블로그 트래픽을 늘릴 수 있습니다. 콘텐츠를 다시 게시하는 것도 강력한 사회적 증거입니다. 누군가가 자신의 팔로어와 게시물이나 트윗을 공유하면 이는 종종 보증으로 간주됩니다.
이제 WordPress에 Twitter 공유 및 리트윗 버튼을 추가하는 것이 얼마나 쉬운지 살펴보겠습니다. 아래의 빠른 링크를 사용하여 사용하려는 방법으로 바로 이동할 수 있습니다.
- 방법 1: 공유 카운트 사용(빠르고 쉬움)
- 방법 2: Twitter Feed Pro 사용(리트윗을 얻는 데 가장 적합)
방법 1: 공유 카운트 사용(빠르고 쉬움)
WordPress에 Twitter 공유 버튼을 추가하는 가장 쉬운 방법은 Shared Counts 플러그인을 사용하는 것입니다. Shared Counts는 사이트에 모든 종류의 공유 버튼을 추가할 수 있는 WordPress용 최고의 소셜 미디어 플러그인 중 하나입니다.
다른 소셜 공유 플러그인과 달리 Shared Counts는 고유한 캐싱 방법을 사용하므로 웹사이트 속도와 성능에 큰 영향을 미치지 않습니다.
먼저 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하시면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
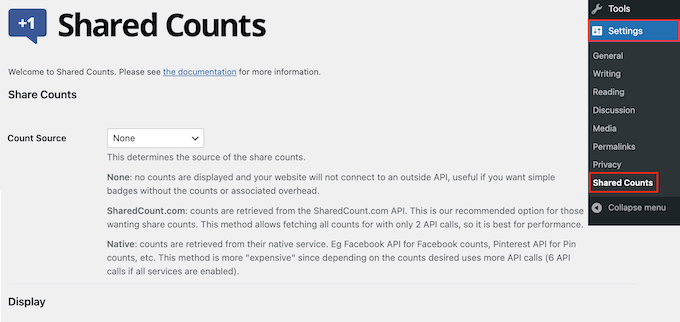
활성화 후 설정 » 공유 개수 로 이동하여 플러그인 설정을 구성합니다.

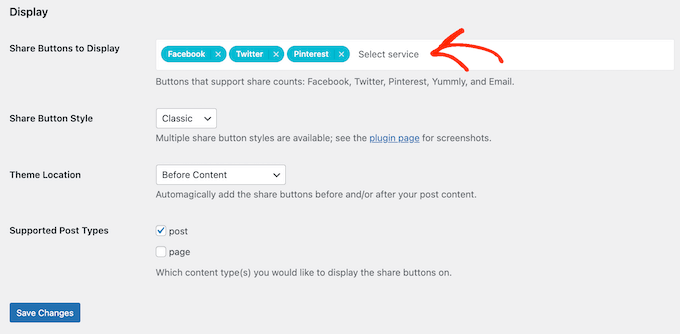
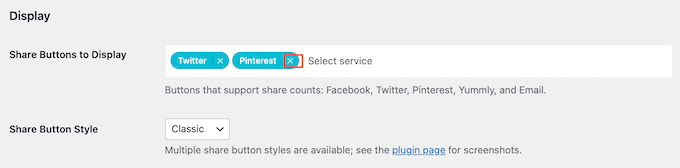
시작하려면 '표시할 버튼 공유'로 스크롤하세요.
기본적으로 공유 개수에는 Facebook, Pinterest 및 Twitter에 대한 공유 버튼이 추가됩니다.

Facebook 또는 Pinterest 공유 버튼을 삭제하려면 해당 'x' 아이콘을 클릭하기만 하면 됩니다.
필드에 입력하여 다른 플랫폼에 대한 소셜 공유 버튼을 추가할 수도 있습니다. 단계별 지침은 WordPress에 소셜 공유 버튼을 추가하는 방법에 대한 가이드를 참조하세요.

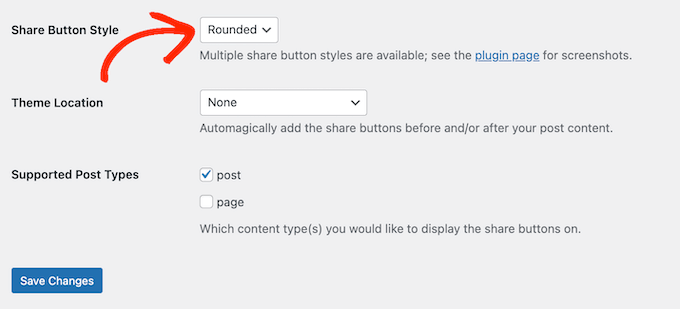
완료되면 WordPress 블로그에서 사용할 버튼 유형을 선택해야 합니다. 선택할 수 있는 스타일은 8가지가 있으며, Shared Counts 플러그인 페이지에서 각 버튼의 예를 볼 수 있습니다.
결정했으면 '공유 버튼 스타일' 드롭다운을 열고 사용하려는 스타일을 선택하세요.

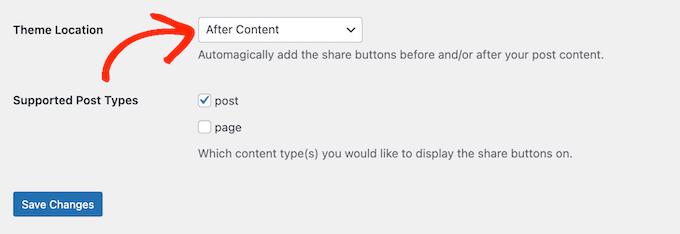
그런 다음 '테마 위치' 드롭다운 메뉴를 열어 WordPress 테마에서 Twitter 버튼을 표시할 위치를 선택해야 합니다.
여기에서 콘텐츠 전, 콘텐츠 이후, 콘텐츠 전후를 선택할 수 있습니다.

페이지 상단에 버튼을 추가하면 더 많은 방문자가 버튼을 볼 수 있습니다. 그러나 대부분의 사람들은 게시물을 공유하기 전에 게시물을 읽고 싶어합니다. 그렇다면 '콘텐츠 이후' 또는 '콘텐츠 전후'를 선택할 수 있습니다.
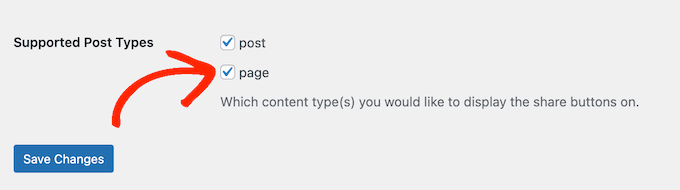
마지막으로 페이지나 게시물에 Twitter 버튼을 추가할지 결정해야 합니다.
기본적으로 공유 개수는 게시물에만 버튼을 추가합니다. 그러나 특히 랜딩 페이지나 판매 페이지를 많이 만드는 경우 페이지에 추가하고 싶을 수도 있습니다.
이 경우 '페이지' 옆의 확인란을 선택하세요.

Twitter 공유 버튼 설정에 만족하면 '변경 사항 저장'을 클릭하세요.
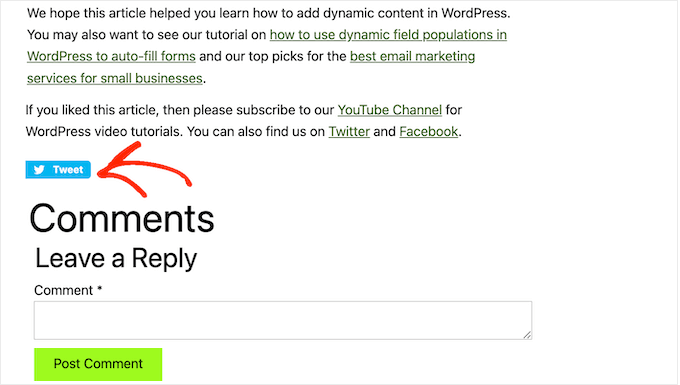
이제 WordPress 웹사이트를 방문하면 공유 버튼이 작동하는 것을 볼 수 있습니다.

방법 2: Twitter Feed Pro 사용(리트윗을 얻는 데 가장 적합)
페이지나 게시물에 간단한 공유 버튼을 추가하려면 공유 개수를 선택하는 것이 좋습니다. 그러나 방문자가 최근 트윗을 리트윗하도록 권장할 수도 있습니다. 이를 통해 참여도를 높이고 콘텐츠를 더욱 널리 퍼뜨릴 수 있습니다.
더 많은 리트윗을 얻는 가장 좋은 방법은 Smash Balloon Twitter Feed Pro를 사용하는 것입니다. 이 플러그인을 사용하면 전체 Twitter 피드를 페이지, 게시물 또는 위젯 지원 영역에 추가할 수 있습니다.

각 트윗에는 자체 Twitter 작업 행이 있습니다.
즉, 방문자는 '리트윗' 버튼을 클릭하여 트윗을 간단히 다시 게시할 수 있습니다.

더 좋은 점은 피드가 자동으로 업데이트되므로 방문자가 참여할 수 있는 새로운 트윗이 항상 있다는 것입니다. 이렇게 하면 일반 방문자라도 사이트를 신선하고 흥미롭게 유지할 수 있습니다.
Twitter 피드 프로 설정
먼저 Smash Balloon의 Twitter Feed Pro를 설치하고 활성화해야 합니다. 도움이 필요하시면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하세요.
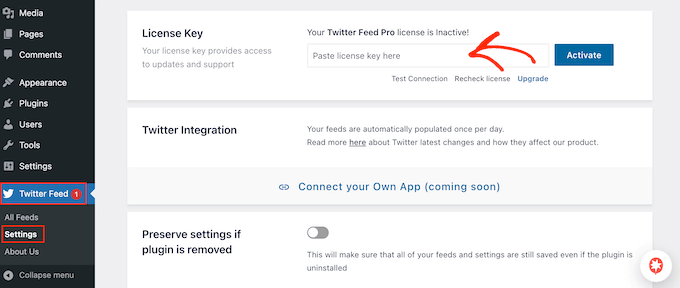
플러그인을 설치한 후 Twitter 피드 » 설정 으로 이동하세요. 이제 '라이센스 키' 필드에 Smash Balloon 라이센스 키를 입력할 수 있습니다.

이 정보는 Smash Balloon 구매 시 받은 확인 이메일과 Smash Balloon 계정에서 확인할 수 있습니다.
라이센스 키를 추가한 후 '활성화' 버튼을 클릭하세요.
WordPress용 라이브 트위터 피드 만들기
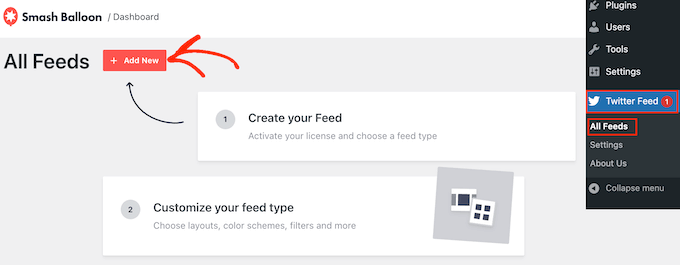
이 작업을 완료하면 사용자 정의 Twitter 피드를 만들 준비가 된 것입니다. 시작하려면 Twitter 피드 » 모든 피드 로 이동한 다음 '새로 추가' 버튼을 클릭하세요.

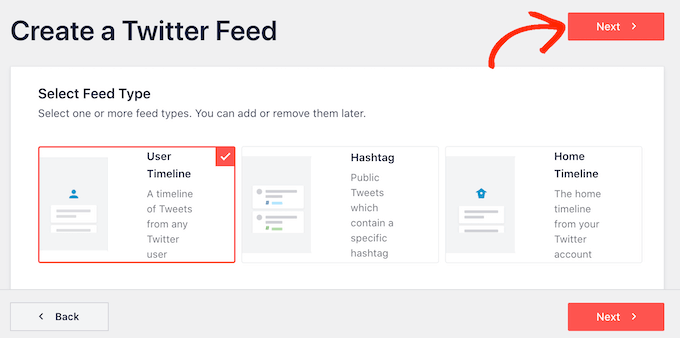
Smash Balloon은 이제 생성할 수 있는 다양한 유형의 Twitter 피드를 모두 표시합니다.
더 많은 리트윗을 원하시면 '사용자 타임라인'을 선택하고 '다음'을 클릭하세요.

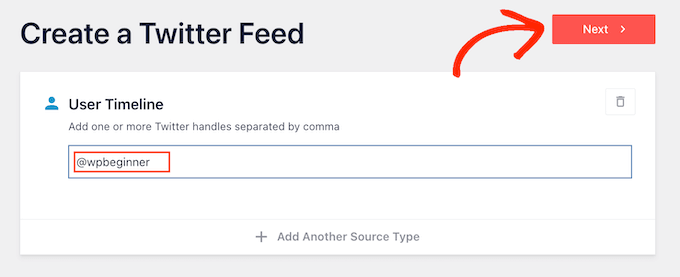
다음 화면에서는 @ 기호와 트위터 계정 이름을 입력해야 합니다.
준비가 되면 '다음'을 클릭하여 기본 Smash Balloon 편집기를 엽니다.

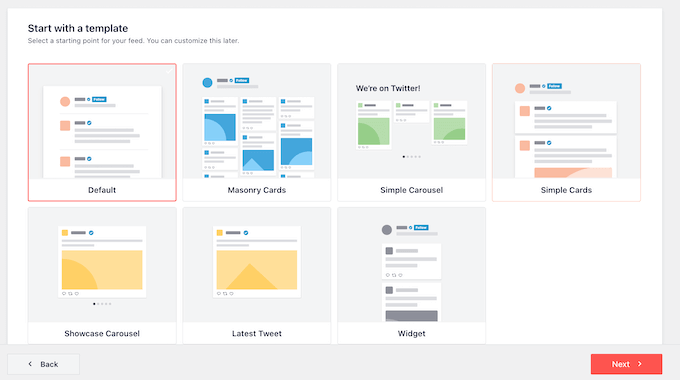
다음으로, Twitter 피드에 사용할 템플릿을 선택할 수 있습니다.
예를 들어 '간단한 캐러셀'을 선택하여 반응형 슬라이더에 트윗을 표시할 수 있습니다. 가장 최근 트윗만 홍보하려면 '최신 트윗' 템플릿을 대신 선택할 수 있습니다.
모든 이미지에 '기본' 템플릿을 사용하지만 원하는 템플릿을 선택할 수 있습니다.

결정하신 후 '다음'을 클릭하세요.
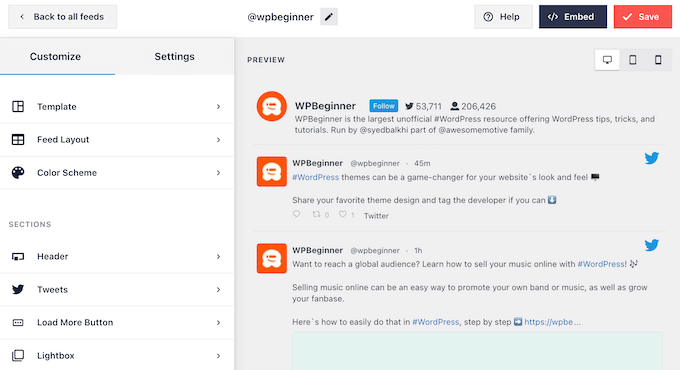
Smash Balloon은 이제 사용자 정의할 수 있는 소셜 미디어 피드의 미리 보기를 표시합니다.

WordPress 트위터 피드 사용자 정의
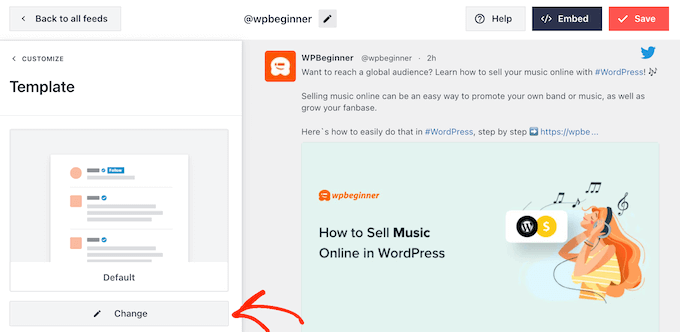
템플릿의 모양이 마음에 들지 않습니까? 변경하려면 왼쪽 메뉴에서 '템플릿'을 선택하세요.
그런 다음 '변경' 버튼을 클릭할 수 있습니다.

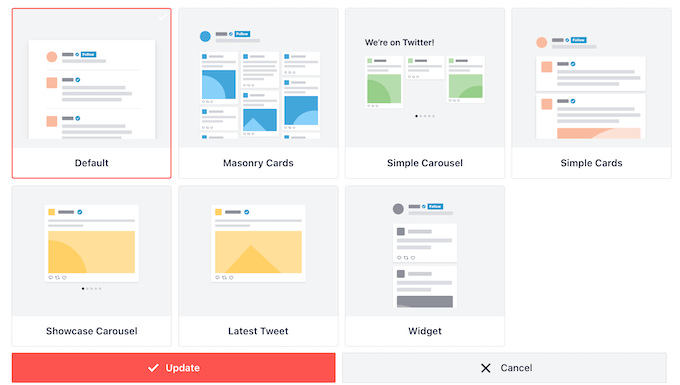
그러면 새 레이아웃을 선택할 수 있는 팝업이 열립니다.
새 템플릿을 선택한 다음 '업데이트'를 클릭하면 됩니다.

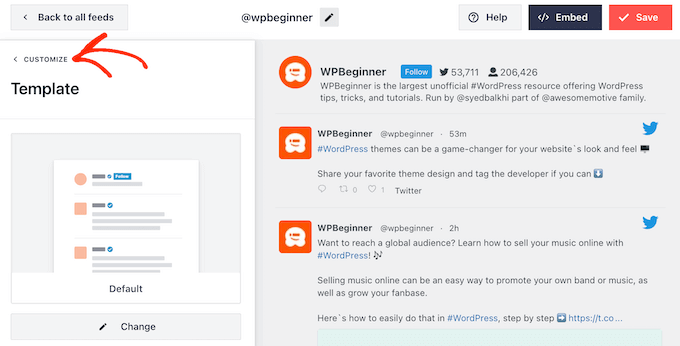
완료되면 '사용자 정의' 링크를 클릭해야 합니다.
그러면 기본 Smash Balloon 설정으로 돌아갑니다.

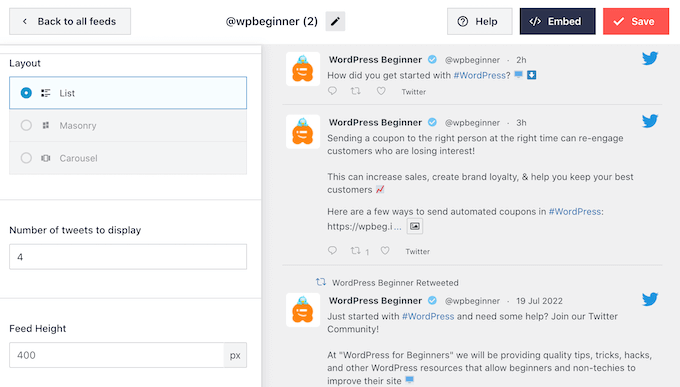
왼쪽 메뉴의 다음 옵션은 '피드 레이아웃'이므로 클릭해 보세요.
여기에서 트위터 피드의 높이와 방문자가 처음에 보는 트윗 수를 변경할 수 있습니다. 그리드, 벽돌 또는 회전판 레이아웃 간에 전환할 수도 있습니다.

변경하면 미리보기가 자동으로 업데이트되므로 다양한 설정을 시도하여 가장 적합한 설정을 확인할 수 있습니다.
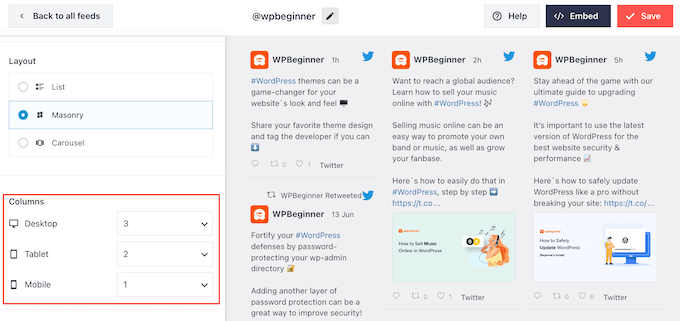
사용 중인 레이아웃에 따라 스매시 풍선이 데스크톱, 태블릿 및 모바일 장치에 표시되는 열 수를 변경할 수 있습니다.
스마트폰과 태블릿은 일반적으로 화면이 더 작고 처리 능력도 떨어지므로 모바일 장치에 더 적은 수의 열을 표시하는 것이 좋습니다.
이렇게 하려면 '열' 섹션의 드롭다운 메뉴를 사용하면 됩니다.

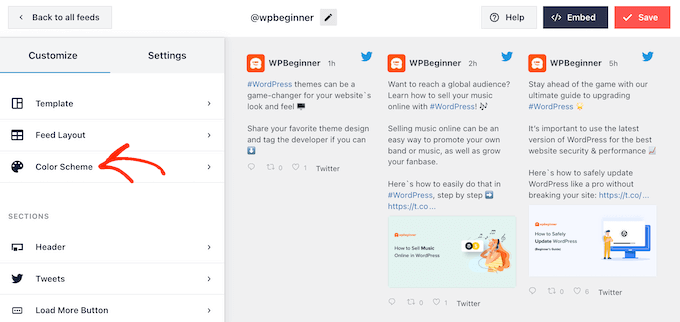
피드 레이아웃 설정에 만족하면 '사용자 정의' 링크를 다시 클릭하여 기본 설정 화면으로 돌아갑니다.
여기에서 '색 구성표'를 클릭할 수 있습니다.


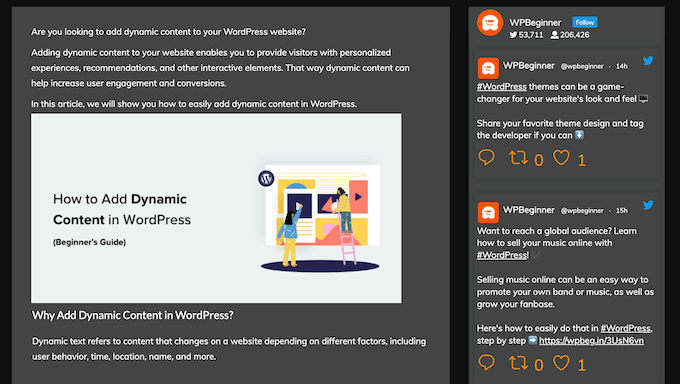
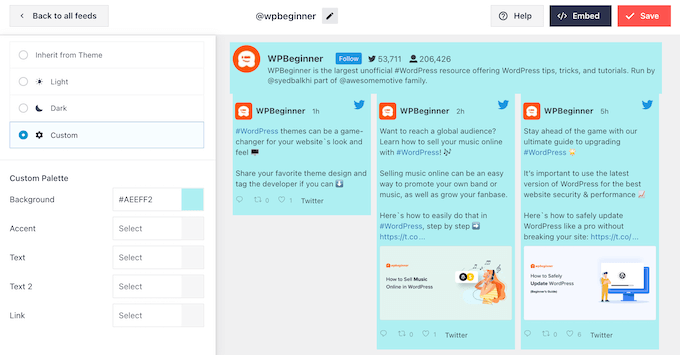
기본적으로 Smash Balloon은 WordPress 테마에서 상속된 색상을 사용하지만 대신 '밝은' 또는 '어두운' 색상 구성표로 전환할 수 있습니다.
또 다른 옵션은 '사용자 정의'를 선택한 다음 컨트롤을 사용하여 배경색 변경, WordPress의 텍스트 색상 변경 등을 통해 자신만의 색 구성표를 만드는 것입니다.

변경 사항이 만족스러우면 '사용자 정의' 링크를 다시 한 번 클릭하세요. 기본 설정 화면으로 돌아가서 '헤더'를 클릭해야 합니다.
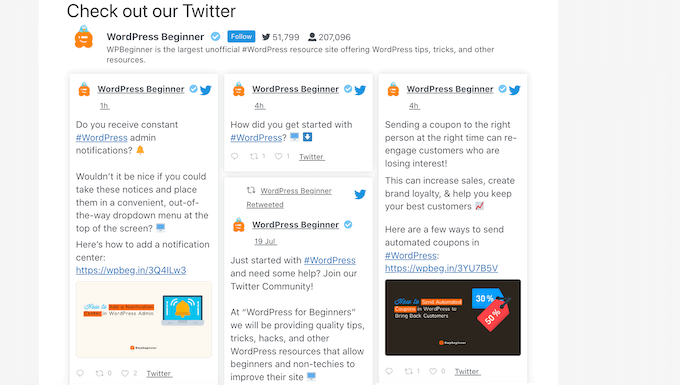
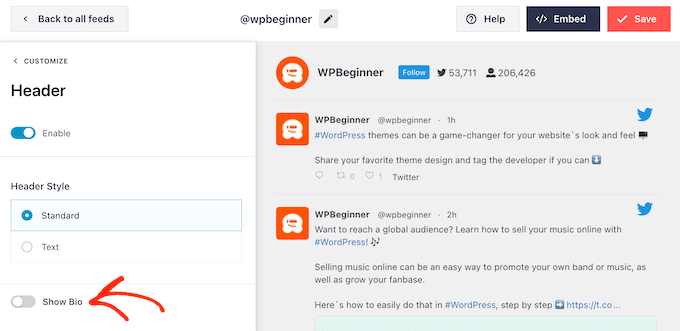
기본적으로 Smash Balloon은 피드에 '표준' 헤더를 추가하여 '팔로우' 버튼과 트위터 소개(사용 가능한 경우)를 표시합니다.
Twitter 약력을 숨기려면 '약력 표시' 토글을 클릭하여 비활성화하세요.

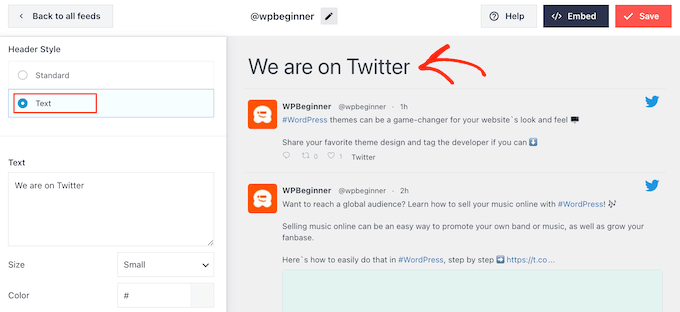
또 다른 옵션은 피드에 'We are on Twitter' 헤더를 추가하는 '텍스트'를 선택하는 것입니다.
이를 '텍스트' 상자에 입력하여 자신만의 메시지로 바꿀 수 있습니다.

메시지가 만족스러우면 헤더의 크기와 색상을 변경할 수 있습니다.
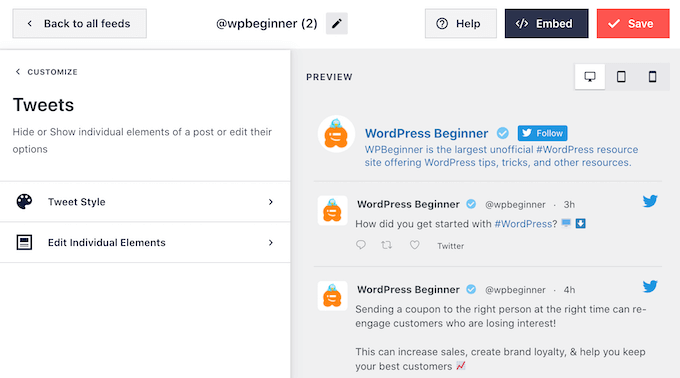
그런 다음 기본 스매시 풍선 설정 화면으로 돌아가서 '트윗'을 선택하세요. 여기에서 '트윗 스타일'과 '개별 요소 편집' 중에서 선택할 수 있습니다.

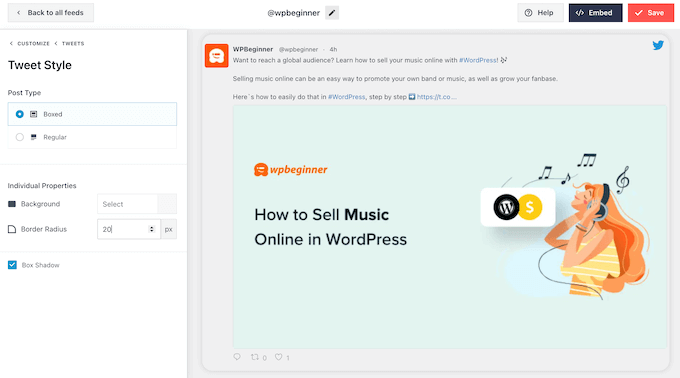
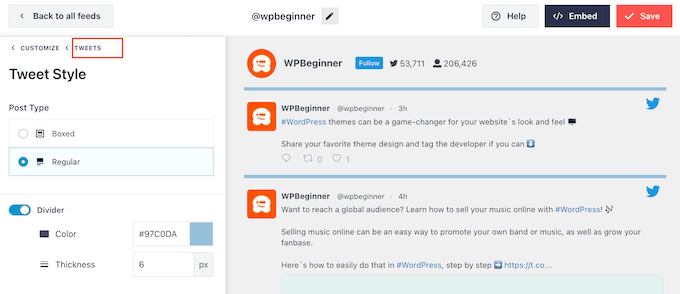
'트윗 스타일'을 선택하면 박스형 레이아웃과 일반 레이아웃 중에서 선택할 수 있습니다.
'박스형'을 선택하면 각 트윗에 대해 컬러 배경을 만들 수 있습니다. 또한 테두리 반경을 더 크게 만들어 곡선 모서리를 만들거나 상자 그림자를 추가할 수도 있습니다.

'일반'을 선택하면 다양한 소셜 미디어 게시물을 구분하는 선의 굵기와 색상을 변경할 수 있습니다.
변경 사항이 만족스러우면 '트윗'을 클릭하기만 하면 됩니다.

그러면 이전 화면으로 돌아갑니다.
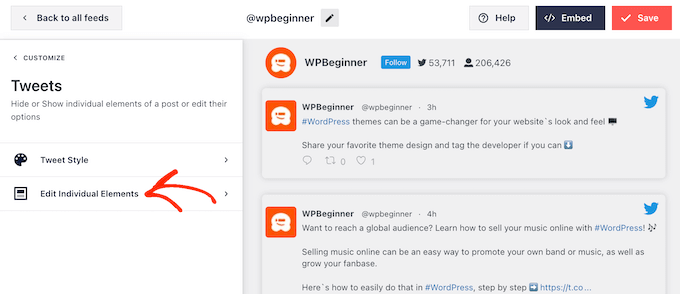
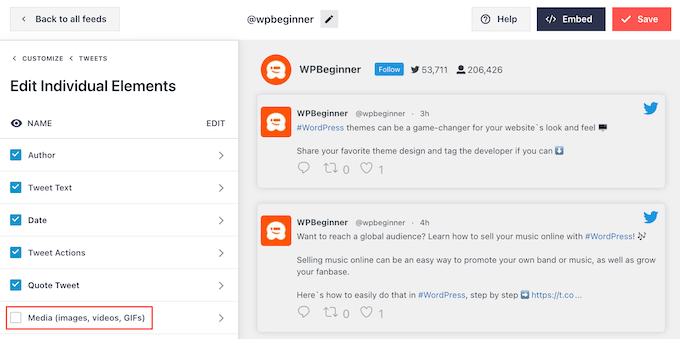
이번에는 '개별 요소 편집'을 클릭할 수 있습니다.

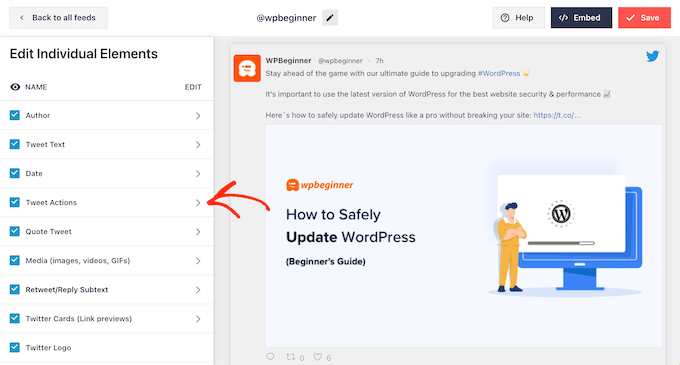
이제 작성자, 트윗 텍스트, Twitter 로고 등과 같이 Twitter Feed Pro가 각 트윗에 포함하는 모든 콘텐츠를 볼 수 있습니다.
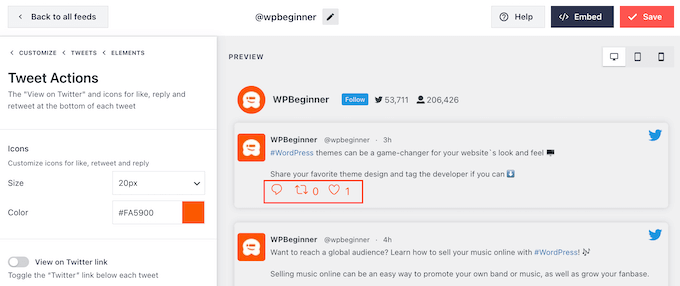
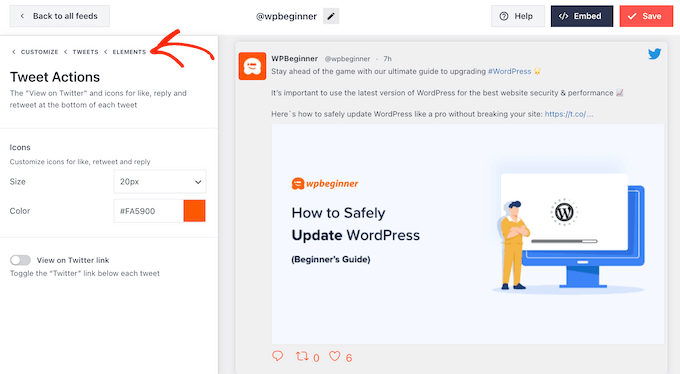
최대한 많은 리트윗을 얻으려면 리트윗 아이콘을 눈에 띄게 만드는 것이 좋습니다. 이렇게 하려면 '트윗 작업' 옆에 있는 화살표를 클릭하세요.

여기에서 '크기' 드롭다운을 사용하여 트윗 작업을 더 크게 만들고 색상을 변경할 수 있습니다.
Smash Balloon은 '리트윗' 아이콘뿐만 아니라 모든 트윗 동작에 이러한 변경 사항을 적용한다는 점에 유의하세요.

트윗 동작이 마음에 들면 '요소' 텍스트를 클릭하세요.
그러면 이전 화면으로 돌아갑니다.

다른 개별 요소를 사용자 정의하려면 이 프로세스를 반복하기만 하면 됩니다.
상자를 선택 취소하여 요소를 숨길 수도 있습니다.

불필요한 콘텐츠를 숨기는 것도 리트윗 활동을 돋보이게 하는 데 도움이 되는 또 다른 방법입니다.
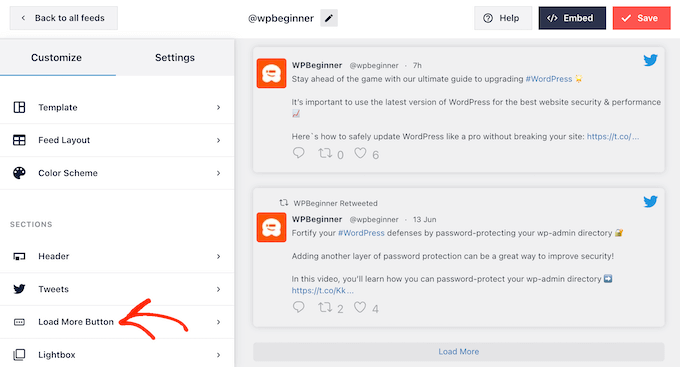
트윗 모양이 만족스러우면 기본 스매시 풍선 설정 화면으로 돌아가 '추가 버튼 로드'를 선택할 수 있습니다.

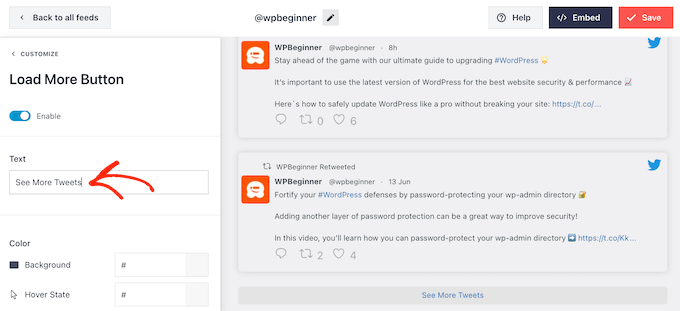
매우 중요한 버튼이므로 사이트 디자인에 맞게 배경색, 마우스 오버 상태, 라벨 등을 변경하여 맞춤설정할 수 있습니다.
또한 기본 '더 보기' 텍스트를 '텍스트' 필드에 입력하여 자신만의 메시지로 바꿀 수도 있습니다.

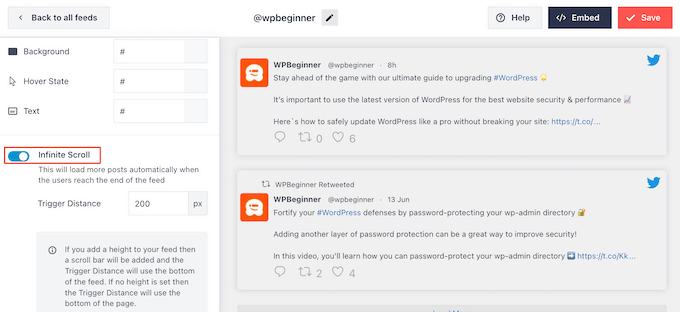
또 다른 옵션은 방문자가 피드 끝에 도달하면 새 트윗이 자동으로 표시되도록 무한 스크롤을 활성화하는 것입니다. 이는 방문자가 귀하의 트윗을 더 많이 탐색하도록 장려하고 추가 리트윗을 얻을 수 있습니다.
이 기능을 활성화하려면 '무한 스크롤' 슬라이더를 클릭하여 회색(비활성화)에서 파란색(활성화)으로 바꾸면 됩니다.

Smash Balloon이 새 트윗을 로드할 시기를 알려주는 '트리거 거리'를 변경할 수도 있습니다. 그러나 기본 설정은 대부분의 WordPress 웹사이트에서 잘 작동합니다.
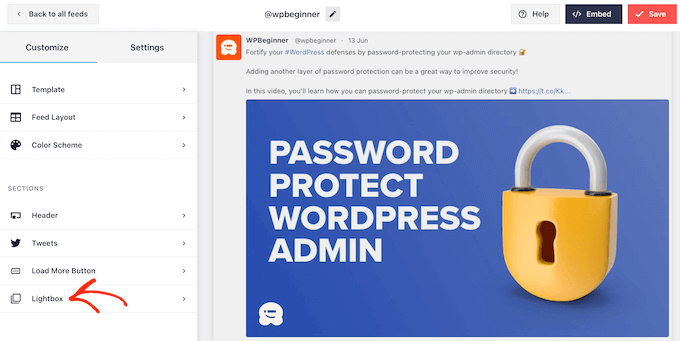
그 후 메인 스매시 풍선 설정 화면의 마지막 옵션은 '라이트박스'입니다.

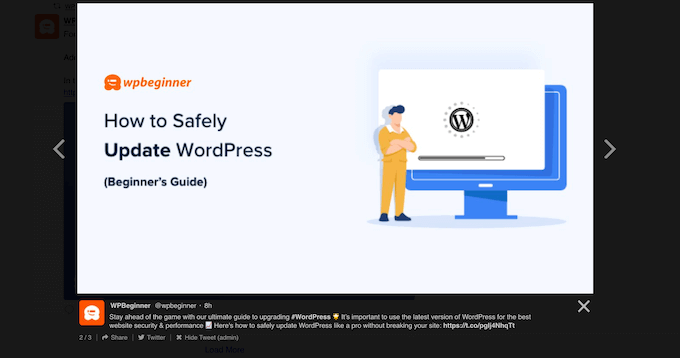
기본적으로 Twitter Feed Pro에서는 방문자가 라이트박스 팝업에서 피드의 이미지와 비디오를 스크롤할 수 있습니다.
방문자가 웹사이트를 떠나지 않고도 피드의 이미지를 자세히 살펴보고 동영상을 시청할 수 있으므로 이를 통해 추가 리트윗을 얻을 수 있습니다.

이를 염두에 두고 라이트박스를 활성화된 상태로 두는 것이 좋습니다.
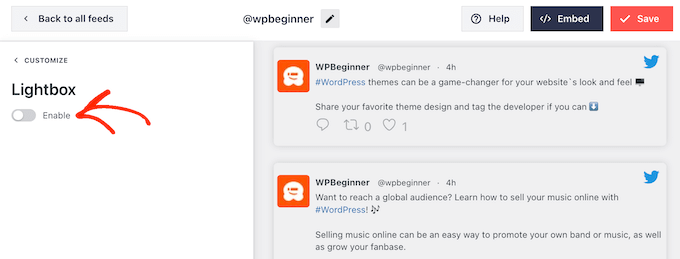
그러나 이 기능을 비활성화하려면 파란색 '활성화' 토글을 클릭하여 회색으로 바꾸십시오.

Twitter 피드의 모양이 만족스러우면 '저장'을 클릭하는 것을 잊지 마세요. 그런 다음 WordPress 웹사이트에 Twitter 피드 및 리트윗 버튼을 삽입할 준비가 되었습니다.
WordPress에 Twitter 피드를 추가하는 방법
단축 코드나 Twitter 피드 블록을 사용하여 웹사이트에 피드를 추가할 수 있습니다. 가장 쉬운 방법이므로 먼저 Smash Balloon 블록을 사용하여 페이지나 게시물에 피드를 추가하는 방법을 살펴보겠습니다.
피드를 두 개 이상 생성한 경우 삽입하려는 피드의 코드를 찾아야 합니다.
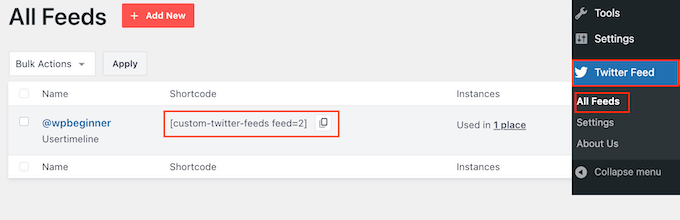
이 정보를 얻으려면 트위터 피드 » 모든 피드 로 이동하여 '단축 코드' 열의 코드를 복사하세요. 이 코드를 사이트에 추가해야 하므로 기록해 두십시오.
다음 이미지에서는 [custom-twitter-feeds feed=2] 사용해야 합니다.

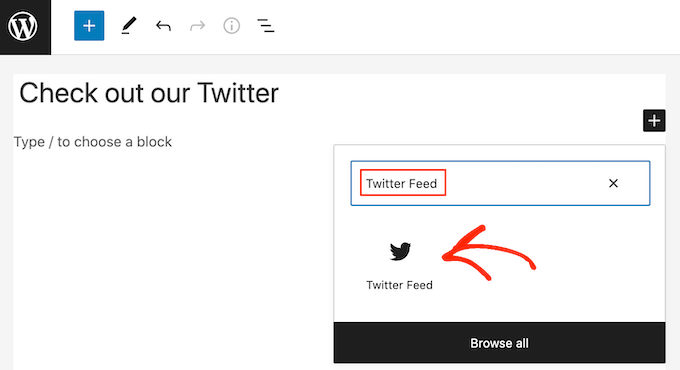
그런 다음 Twitter 피드를 삽입하려는 페이지나 게시물을 열면 됩니다. 그런 다음 '+' 아이콘을 클릭하여 새 블록을 추가하고 'Twitter Feed'를 입력하기 시작하세요.
올바른 블록이 나타나면 클릭하여 블로그 게시물에 추가하세요.

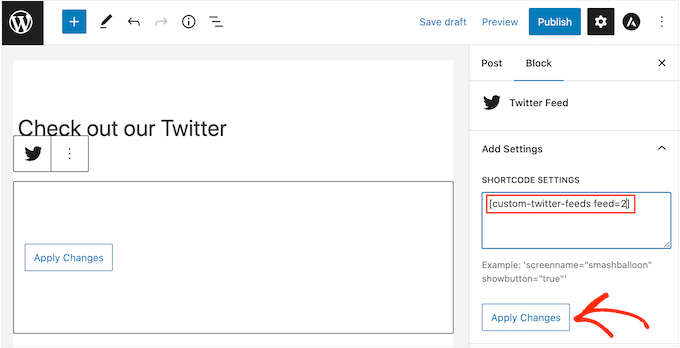
블록에는 기본적으로 Twitter 피드 중 하나가 표시됩니다. 다른 피드를 사용하려면 오른쪽 메뉴에서 '단축코드 설정'을 찾으세요.
여기에 단축 코드를 추가한 후 '변경 사항 적용'을 클릭하세요.

이제 블록에 귀하의 트위터 피드가 표시되며, 게시물을 게시하거나 업데이트하여 귀하의 웹사이트에 게시할 수 있습니다.
또 다른 옵션은 사이드바 또는 유사한 섹션과 같은 위젯 준비 영역에 피드를 추가하는 것입니다. 이를 통해 방문자는 웹사이트의 모든 페이지에서 최신 게시물을 리트윗할 수 있습니다.
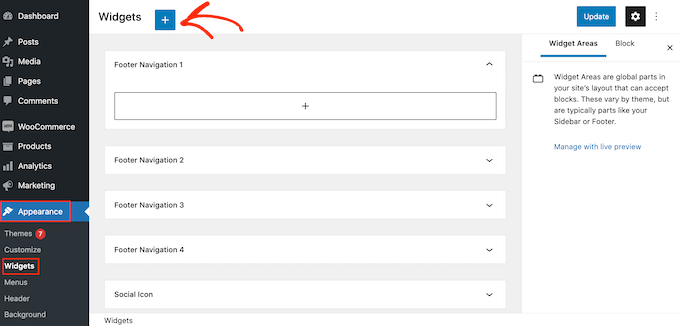
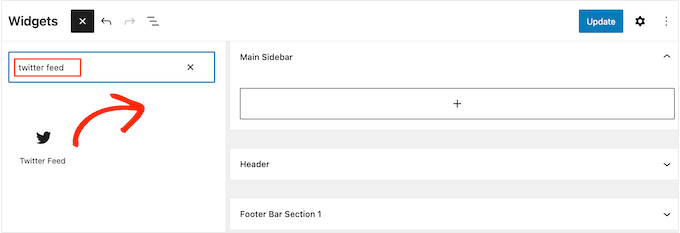
WordPress 대시보드의 모양 » 위젯 으로 이동한 다음 파란색 '+' 버튼을 클릭하기만 하면 됩니다.

그런 다음 'Twitter Feed'를 입력하여 올바른 위젯을 찾아야 합니다.
그런 다음 피드 및 리트윗 버튼을 표시하려는 영역으로 드래그하면 됩니다.

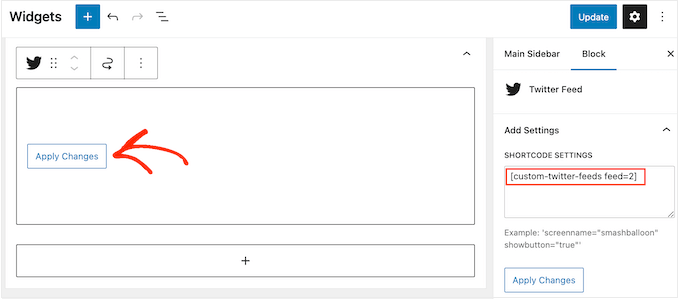
위젯에는 Smash Balloon을 사용하여 생성한 피드 중 하나가 표시됩니다.
대신 다른 Twitter 피드를 표시하려면 '단축 코드 설정' 상자에 피드 코드를 입력한 다음 '변경 사항 적용'을 클릭하세요.

이제 '업데이트' 버튼을 클릭하여 위젯을 활성화할 수 있습니다. 자세한 내용은 WordPress에서 위젯을 추가하고 사용하는 방법에 대한 단계별 가이드를 참조하세요.
마지막으로 단축 코드를 사용하여 모든 페이지, 게시물 또는 위젯 지원 영역에 피드 및 리트윗 버튼을 삽입할 수 있습니다.
Twitter 피드 » 모든 피드 로 이동하여 '단축 코드' 열의 코드를 복사하세요. 이제 사이트의 모든 위젯 지원 영역에 단축 코드를 추가할 수 있습니다.
자세한 내용은 WordPress에 단축 코드를 추가하는 방법에 대한 자세한 가이드를 참조하세요.
이 기사가 WordPress에 Twitter 공유 및 리트윗 버튼을 추가하는 데 도움이 되었기를 바랍니다. 이메일 뉴스레터를 만드는 방법에 대한 가이드를 확인하거나 최고의 웹 푸시 알림 소프트웨어에 대한 전문가의 추천을 확인하실 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 튜토리얼을 볼 수 있는 YouTube 채널을 구독해 주세요. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
