3단계로 WooCommerce 추가 체크아웃 필드를 추가하는 방법(코딩 없이)
게시 됨: 2022-04-28코딩 없이 WooCommerce 추가 결제 필드를 추가하는 방법을 찾고 계십니까?
글쎄, 당신은 바로 올바른 블로그에 착륙했습니다. 이 블로그에서는 가능한 가장 쉬운 방법으로 WooCommerce 추가 결제 필드를 추가하는 방법을 배웁니다.
WooCommerce 기본 체크아웃 페이지의 양식 필드는 원활한 전자 상거래 체크아웃 경험을 제공하기에 부적절하다고 느껴질 수 있습니다. 결과적으로 WooCommerce에서 추가 결제 필드를 추가하는 방법을 찾는 사람들을 보는 것은 매우 일반적입니다.
원시 코드를 수행하는 것은 옵션이지만 가장 효율적인 방법은 아닙니다.
글쎄, 당신이 물어야 하는 효율적인 방법은 무엇입니까?
대답은 사용하기 쉬우면서도 가벼운 WooCommerce 플러그인을 사용하는 것 입니다. 그리고 멋진 WordPress 플러그인을 사용하여 결제 페이지에 추가 필드를 추가하는 방법 이 이 블로그의 전부입니다.
그럼 본론으로 넘어가 볼까요...
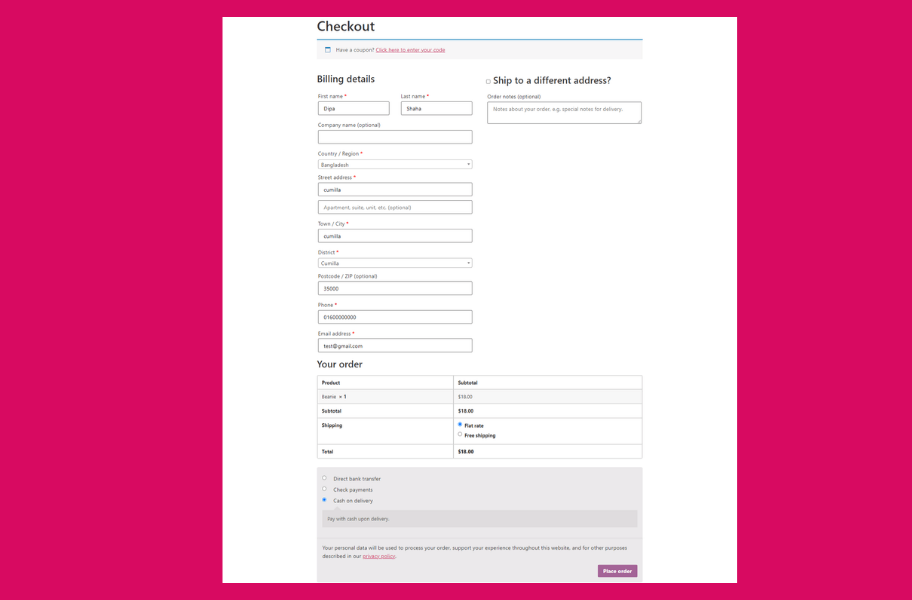
전자 상거래에서 결제 페이지란 무엇입니까?

전자상거래 사이트에서 결제 페이지는 기본적으로 결제/배송 정보를 처리하여 거래를 체결하는 페이지를 의미합니다. 일반적으로 청구서 수신 주소, 배송 주소, 지불 방법 등과 같은 사용자 정보를 수집하기 위한 다양한 양식 필드가 있습니다.
WooCommerce 결제 페이지에 사용자 정의 필드를 추가해야 하는 이유는 무엇입니까?
기본 WooCommerce 체크아웃 템플릿에는 청구와 관련된 양식 필드와 배송 및 지불 정보와 관련된 양식 필드가 있습니다. 모두 배송을 진행하기 위해 필요한 기본 정보입니다.
그러나 예를 들어 고객이 주문에 대해 개인화를 원할 경우 다른 사람에게 선물로 주문을 보내고 메모가 적힌 메모를 원할 수 있습니다. 어떻게 합니까?

이를 위해 일반적으로 헬프라인에 전화해야 하며 시간이 오래 걸리고 사용자 경험이 좋지 않을 수 있습니다. 하지만 WooCommerce 체크아웃 페이지에 사용자 정의 필드를 추가하면 변경할 수 있습니다.
또 다른 예는 중간 이름 필드를 추가하는 것입니다. 물론 이름 필드에 중간 이름을 쓸 수는 있지만 중간 이름 양식 필드가 있으면 중간 이름이 있는 사람들에게 더 나은 사용자 경험을 제공할 수 있습니다(우리 모두 알고 있습니다. 많이 있습니다!).
또 다른 예는 배달하는 사람이 하루 중 특정 시간에 제품이 배달되기를 원하는 경우입니다. 이를 위해 사용자 정의 필드를 제공할 수도 있습니다. 나는 단지 내 마음에 떠오른 옵션에 대해 이야기하고 있습니다.
하지만 비즈니스 소유자로서 WooCommerce 체크아웃 페이지의 사용자 정의 필드가 쉽게 해결할 수 있는 많은 아이디어나 요구 사항이 있을 것이라고 확신합니다. 따라서 WooCommerce 체크아웃 페이지에 사용자 정의 필드를 추가하여 소비자를 위해 주문을 보다 개인화하고 제조 및 배송 프로세스를 모두 만드는 것은 매우 유용할 수 있습니다.
WooCommerce 체크아웃 페이지에 추가 사용자 정의 필드를 추가하는 데 필요한 플러그인
WooCommerce 결제 페이지에 추가 사용자 정의 필드를 추가하려면 다음 플러그인을 설치하고 활성화해야 합니다.
- 엘리멘터(무료)
- ShopEngine 무료 및 프로
ShopEngine 및 ShopEngine Pro 활성화에 도움이 필요한 경우 설명서를 확인할 수 있습니다.
ShopEngine은 13개 이상의 모듈 과 60개 이상의 위젯 과 함께 제공되는 최고의 WooCommerce 커스터마이저로, 나만의 Woo 스토어를 구축할 수 있는 모든 권한을 제공합니다. Elementor 페이지 빌더용 애드온이므로 ShopEngine 플러그인을 설치하기 전에 Elementor를 설치해야 합니다.
13개 이상의 모듈 중 이 튜토리얼에서 " Checkout Additional Field Module "이라는 모듈을 사용하여 WooCommerce 체크아웃 페이지에 추가 사용자 정의 필드를 추가할 것입니다. 그리고 여기에 주요 프로세스가 있습니다 ...
WooCommerce 추가 결제 필드를 추가하는 방법 : 3단계 자습서
예! ShopEngine을 사용하는 경우 WooCommerce에 추가 결제 필드를 추가하는 것은 3단계 작업에 불과합니다. 쉽게 따라할 수 있도록 단계별로 자세히 살펴보겠습니다...
1단계: ShopEngine의 Checkout 추가 필드 모듈 활성화
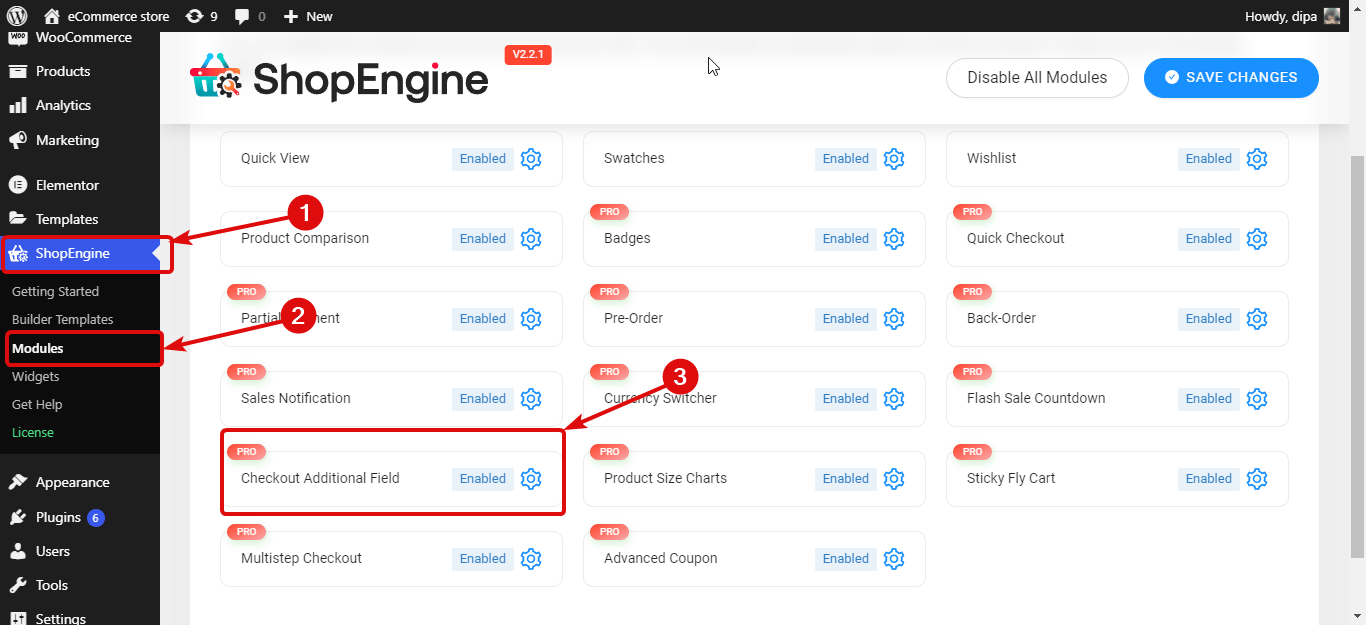
첫 번째 단계는 추가 필드 모듈을 활성화하는 것입니다. 모듈을 활성화하거나 활성화하려면 다음을 수행해야 합니다.
- ShopEngine ⇒ Modules ⇒ Checkout Additional Field 로 이동 하여 설정 아이콘을 클릭합니다.

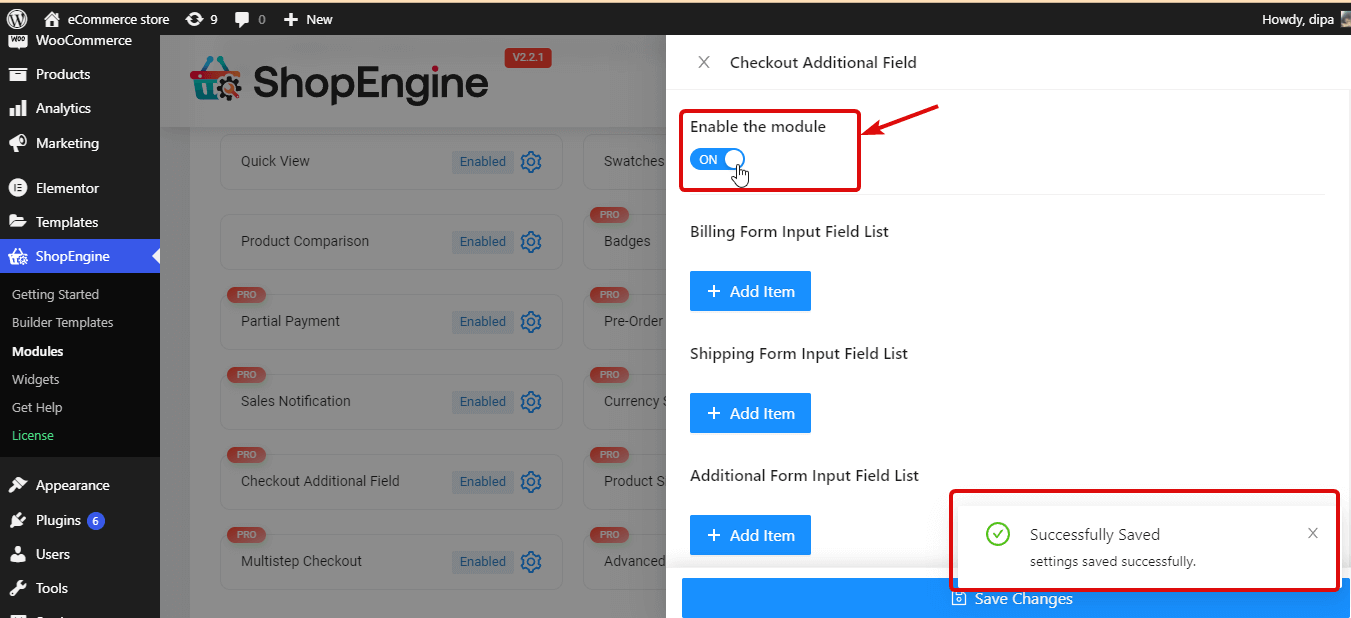
- 모듈 활성화 옵션 을 켠 다음 변경 사항 저장 을 클릭하여 업데이트합니다.

ShopEngine으로 WooCommerce 체크아웃 페이지를 사용자 정의하는 방법 도 확인할 수 있습니다.

2단계: WooCommerce 결제 페이지에 새 사용자 정의 필드 추가
ShopEngine을 사용하여 사용자 정의 필드를 추가할 수 있습니다. 다음 체크아웃 관련 양식:
- 결제 양식 입력 필드 목록
- 배송 양식 입력 필드 목록
- 및 추가 양식 입력 필드 목록
Checkout Form-Additional은 기본적으로 사용자가 구매하는 제품이나 배송 또는 개인 메모와 관련된 추가 개인 메모를 추가할 수 있는 텍스트 입력 필드를 추가하는 ShopEnigine의 위젯입니다.
양식 필드 목록에 사용자 정의 필드를 추가하는 프로세스는 동일합니다. 동일한 프로세스를 따라 모든 양식과 원하는 만큼의 필드에 사용자 정의 필드를 추가할 수 있습니다.
참고: 사용자 정의 필드를 추가하려는 체크아웃 페이지 템플릿의 양식을 사용해야 합니다.
다음은 WooCommerce 결제 페이지에 단일 사용자 정의 필드를 추가하기 위해 수행해야 하는 단계입니다. 양식 필드를 추가하려면 해당 양식 이름 아래에 있는 + 항목 추가 를 클릭하고 다음 필드를 추가하십시오.
- 레이블: 적절한 제목 제공
- 유형 : 원하는 필드 유형을 선택합니다. 텍스트, 숫자, 이메일, 텍스트 영역, 날짜, 시간, URL, 확인란 등과 같은 유형을 선택할 수 있습니다.
- 이름 (고유 키): 고유 키로 간주되므로 고유한 이름을 지정합니다. 사이에 공백이 없고 특수 문자가 없는지 확인하십시오. 그리고 항상 생성하는 각 필드에 고유한 이름을 지정해야 합니다.
- 자리 표시자 : 자리 표시자에 대한 텍스트를 작성합니다.
- 옵션(무선 유형에만 해당): 이 옵션은 무선 필드 유형을 선택한 경우에만 필요합니다. ","로 구분된 "value= option" 패턴의 모든 라디오 버튼 값을 추가해야 합니다. 예를 들어; 0=예, 1=아니요 또는 M= 남성, F= 여성.
- 필수: 이 필드를 필수로 만들지 여부를 선택합니다.
- 위치(후): 필드의 위치를 선택합니다.
- 사용자 정의 CSS 클래스: 원하는 경우 여기에 사용자 정의 CSS 클래스를 추가할 수 있습니다.
아래 프로세스를 볼 수 있습니다. 동일한 프로세스를 반복하여 WooCommerce 체크아웃 페이지에 여러 개의 추가 필드를 추가할 수 있습니다.


3단계: 미리보기 저장 및 보기
이제 변경 사항 저장을 클릭하고 추가 사용자 정의 체크아웃 필드로 체크아웃 페이지를 업데이트하십시오. 테스트 주문을 하면 업데이트된 결제 페이지가 작동하는지 확인할 수 있습니다.
참고 : 배송 양식 입력 필드 목록에 다른 필드를 추가했습니다. 동일한 작업을 수행하는 경우 WooCommerce 체크아웃 템플릿에서 배송 양식 위젯을 사용해야 합니다.

ShopEngine으로 WooCommerce 장바구니 페이지를 사용자 정의하는 방법 도 확인할 수 있습니다.
WooCommerce에서 추가 결제 필드를 편집/삭제하는 방법
이제 추가 사용자 정의 필드를 추가했지만 일부 정보를 업데이트하거나 사용자 정의 필드를 영구적으로 삭제하려는 경우 어떻게 합니까? 어떻게 합니까?
음, WooCommerce에서 추가 결제 필드를 생성, 편집 및 삭제하는 것과 마찬가지로 ShopEngine을 사용하면 매우 쉽습니다. 방법을 확인해 보겠습니다.
추가 사용자 정의 필드를 편집하기 위해 따라야 하는 단계:
기존 사용자 정의 필드를 편집하려면:
- ShopEngine ⇒ Modules ⇒ Checkout Additional Field로 이동하여 설정 아이콘을 클릭합니다.
- 확장하려면 필드를 클릭하십시오.
- 이제 원하는 정보 업데이트
- 마지막으로 변경 사항 저장을 클릭하여 업데이트하십시오.

추가 사용자 정의 필드를 삭제하는 단계:
기존 사용자 정의 필드를 편집하려면:
- ShopEngine ⇒ Modules ⇒ Checkout Additional Field로 이동하여 설정 아이콘을 클릭합니다.
- 확장하려면 필드를 클릭하십시오.
- 이제 원하는 정보를 업데이트하세요.
- 마지막으로 변경 사항 저장을 클릭 하여 업데이트하십시오.

WooCommerce의 추가 체크아웃 필드에 대한 마지막 말
WooCommerce에서 추가 결제 필드를 추가하는 가장 쉬운 방법을 제공하는 이 블로그의 시작 부분에서 약속한 것을 얻었기를 바랍니다.
WooCommerce 결제 페이지에서 추가 필드를 추가, 편집 및 삭제 하는 방법을 보여 드렸습니다. 특정 전자 상거래 사이트에 필요한 사용자 정의 필드를 추가하기 위해 동일한 프로세스를 자유롭게 복제하십시오.
ShopEngine은 체크아웃 페이지에 사용자 정의 필드를 추가하는 것 외에도 많은 작업을 수행할 수 있는 Ultimate WooCommerce 빌더입니다. Shop Page, Cart Page, Thank You 페이지 등과 같은 모든 WooCommerce 페이지를 사용자 정의할 수 있습니다.
따라서 표준 이하의 플러그인에 시간과 에너지를 낭비하지 말고 오늘 ShopEngine을 구입하여 최고의 유연성으로 WooCommerce 스토어를 구축하십시오.
