간단한 3단계로 WordPress에 WooCommerce 플로팅 카트를 추가하는 방법
게시 됨: 2023-04-09고객의 쇼핑 경험을 원활하게 하고 전환율을 높이고 싶습니까? 궁금할 수 있지만 WooCommerce 웹사이트에 플로팅 카트를 추가하면 이러한 작업을 효과적으로 수행할 수 있습니다!
플로팅 카트는 고객이 카트에 제품을 추가할 때 화면에 나타나는 작은 위젯입니다. 카트의 내용물에 대한 간결하지만 자세한 보기를 표시하고 전체 웹 페이지를 다시 로드하지 않고 결제를 진행합니다.
이제 질문은 "WordPress에 WooCommerce Floating Cart를 추가하는 방법"입니다. 간단한 3단계에 따라 ShopEngine의 고정 플라이 카트 위젯을 사용하여 플로팅 카트를 추가할 수 있습니다.
ShopEngine을 사용하여 편리하고 시각적으로 매력적인 WooCommerce 플로팅 카트를 추가하여 고객에게 보다 매력적이고 사용자 친화적인 쇼핑 환경을 만드는 방법을 살펴보겠습니다.
WordPress에 WooCommerce 플로팅 카트를 추가하는 방법 – 단계별 가이드
이제 WordPress에 WooCommerce 플로팅 카트를 추가하는 단계를 설명할 차례입니다. WooCommerce 상점에 플로팅 카트를 추가하는 가장 쉬운 방법은 ShopEngine의 고정 플라이 카트 위젯을 사용하는 것입니다.
ShopEngine은 온라인 상점의 기능을 향상시키는 완벽한 WooCommerce 페이지 빌더입니다. ShopEngien의 템플릿과 모듈을 사용하여 필요한 모든 기능을 갖춘 전체 매장을 디자인하고 구축할 수 있습니다.
그 중 스티키 플라이 카트 위젯을 사용하면 플로팅 카트를 웹사이트에 추가할 수 있습니다. 또한 고객의 체크아웃 프로세스가 더 원활해집니다.
또한 3단계 이내에 WordPress 웹사이트와 통합하는 것이 매우 쉽습니다.
시작하자-
1단계: 필요한 플러그인 설치 및 활성화
플로팅 카트를 WordPress 웹사이트에 추가하려면 전제 조건으로 다음 3개의 플러그인을 설치해야 합니다.
WooCommerce: WooCommerce 다운로드
ShopEngine(무료): ShopEngine 다운로드
ShopEngine Pro: ShopEngine Pro 받기
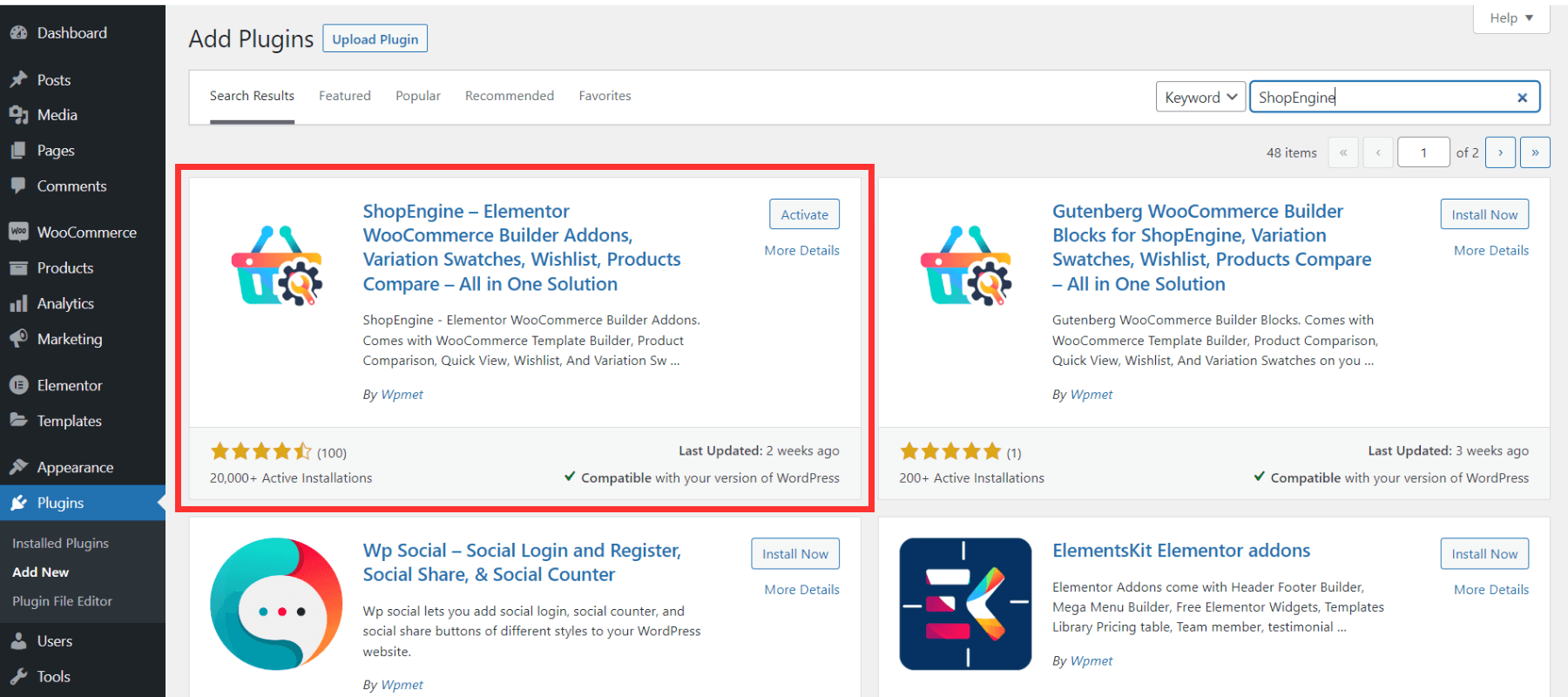
WordPress 대시보드에 로그인한 다음 Plugins -> Add New 로 이동합니다. 그런 다음 WooCommerce를 검색하고 활성화하십시오. WooCommerce는 WordPress에서 상점을 만들기 위한 오픈 소스 전자 상거래 플랫폼입니다. 무료이며 완전히 사용자 정의할 수 있습니다.
다음으로 ShopEngine 플러그인을 검색하여 설치합니다. 그런 다음 라이센스를 활성화하십시오.

활성화가 완료되면 플로팅 카트 옵션을 포함하여 아름답고 기능적인 WooCommerce 웹 사이트를 디자인하기 위해 가장 흥미로운 기능과 분자를 사용할 수 있습니다.
2단계: ShopEngine의 Sticky Fly Cart 위젯 활성화
기본적으로 고정 플라이 카트 위젯은 꺼져 있습니다. 이제 ShopEngine의 고정형 Fly Cart 위젯을 활성화해야 합니다.
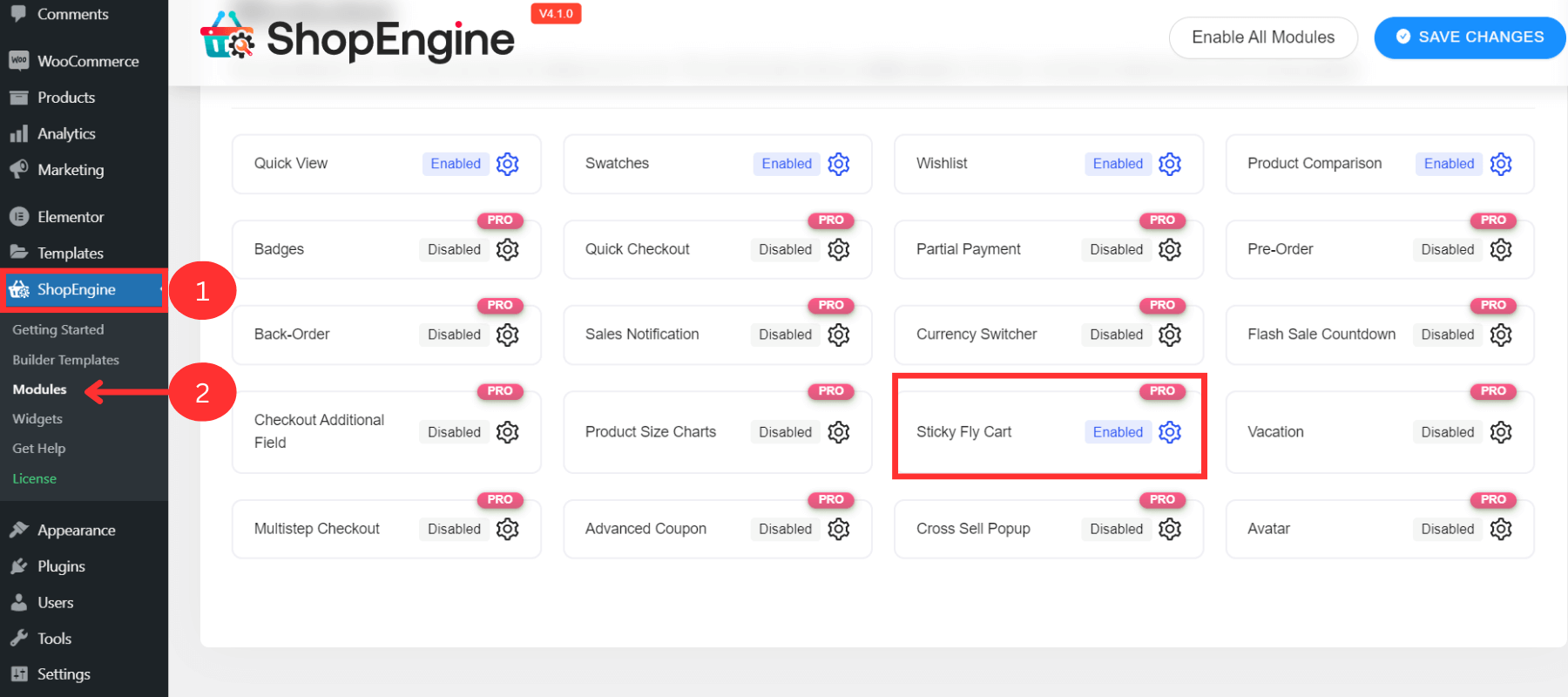
- ShopEngine -> 모듈을 클릭합니다. Sticky Fly Cart 위젯을 볼 수 있습니다.
- 톱니바퀴 아이콘(설정)을 클릭하면 사이드바가 나타납니다. " 모듈 활성화"를 켭니다.

Sticky Fly Cart의 주요 기능
- 모든 항목에 장바구니 세부 정보 표시
- 소계 금액 표시
- 항목을 추가하거나 삭제할 수 있습니다.
- 카트 페이지 탐색
- 체크아웃 작업 수행
3단계: 설정 사용자 지정
이 끈끈한 플라이 카트의 가장 중요한 부분은 수많은 사용자 지정 옵션입니다. 고정 플라이 카트 위젯을 활성화한 후 속성을 변경하거나 기본값을 유지할 수 있습니다.

다음은 주요 사용자 지정 옵션입니다.

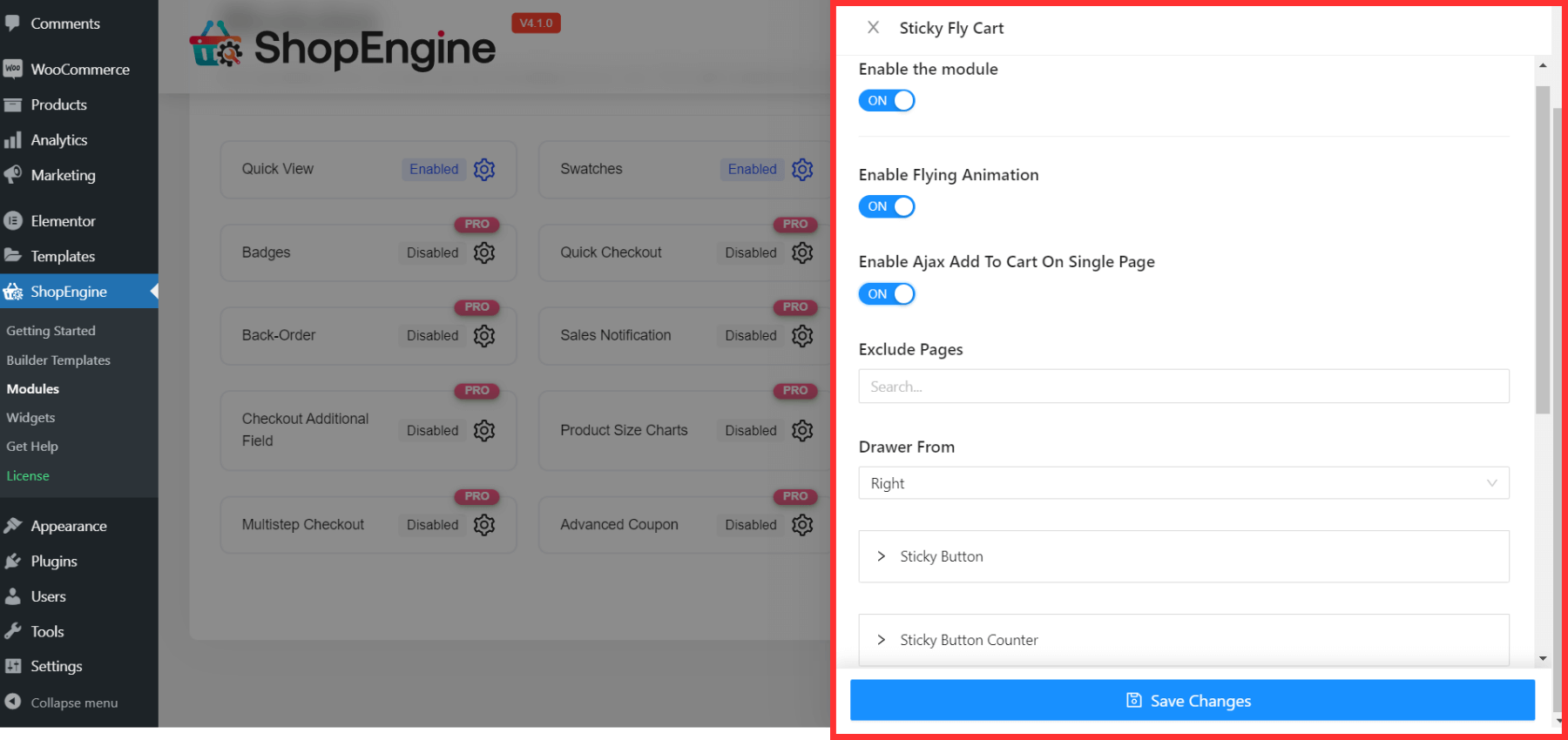
플라잉 애니메이션 활성화/비활성화
이 스티커 플라이 카트에 애니메이션을 설정하려면 이 옵션을 켜고 애니메이션을 선호하지 않는 경우 비활성화하십시오.
단일 페이지에서 Ajax 장바구니에 추가 활성화/비활성화
이 옵션을 활성화하면 고객이 전체 사이트를 다시 로드하지 않고도 제품(단일 또는 가변)을 추가할 수 있습니다.
참조 – 웹사이트에 WooCommerce 변수 제품을 추가하는 방법
페이지 제외
이 기능에서 페이지를 제외하려는 경우 이 필드에 페이지를 추가할 수 있습니다.
서랍 시작
플라이 카트 위치를 왼쪽 또는 오른쪽으로 설정합니다.
스티커 버튼 및 스티커 버튼 카운터
다음으로 고정 버튼과 고정 버튼 카운터의 속성을 사용자 지정하기 위한 이 두 가지 옵션을 볼 수 있습니다. 다음을 사용자 정의할 수 있습니다.
- 버튼 및 아이콘 크기
- 텍스트 및 배경 색상
- 위쪽, 왼쪽, 오른쪽 및 아래쪽 위치
카트 본체
- 색상을 사용자 지정하고 호버 색상을 연결합니다.
- 배경색 변경
- 사용자 지정 카트 본문 너비 및 패딩 설정
카트 헤더
- 패딩 값 조정
장바구니 항목
- 패딩(왼쪽, 오른쪽, 위쪽, 아래쪽) 값 수정
- 테두리 하단의 너비, 유형 및 색상을 사용자 지정합니다.
- 맞춤 글꼴 크기 설정
카트 버튼
- 랩 패딩 값 조정
- 버튼 패딩 설정
- 버튼 색상, 배경 사용자 정의
- 사용자 지정 호버 배경색 설정
모든 사용자 지정 후 변경 사항 저장 을 클릭합니다. 모든 속성은 WordPress 웹 사이트의 새로운 플로팅 카트에 나타납니다.
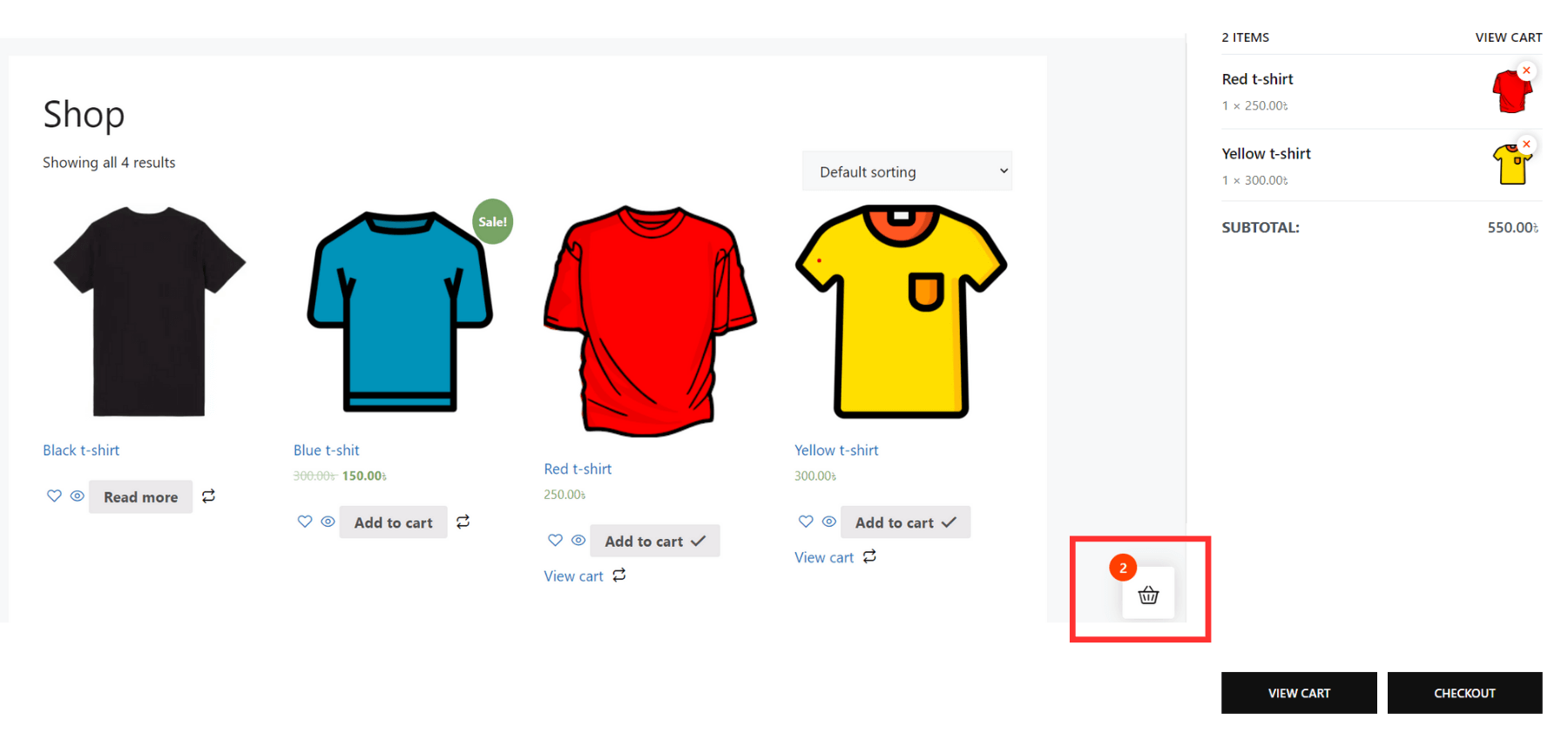
WooCommerce 웹사이트에서 새로운 플로팅 카트를 테스트하는 방법
확인을 위해 끈적끈적한 플라이 카트를 웹사이트에 추가하면 완벽하게 작동합니다.
- WooCommerce 웹사이트의 상점 페이지로 이동합니다.
- 플로팅 카트가 선택한 위치에 나타납니다.
- 단일 또는 여러 제품을 선택하고 장바구니에 추가
- 그런 다음 모든 기능을 테스트합니다. 장바구니 페이지를 추가, 삭제, 탐색하고 이러한 모든 기능이 완벽하게 작동하는지 확인하십시오.

WooCommerce 상점에 다단계 결제 시스템을 추가하고 싶습니까?
이 블로그 보기 – 5단계로 WooCommerce 다단계 결제를 추가하는 방법
ShopEngine의 Sticky Fly Cart를 WordPress에 추가하면 얻을 수 있는 5가지 주요 이점

플로팅 카트 기능은 WordPress 웹사이트의 작은 변화처럼 보일 수 있습니다. 그러나 ShopEngine의 끈적끈적한 플라이 카트 위젯을 WooCommerce 상점에 추가하면 여러 가지 방법으로 도움이 될 것입니다.
다음은 5가지 중요한 이점입니다.
1. 카트에 쉽게 접근
ShopEngine의 끈적끈적한 플라이 카트를 사용하면 고객은 카트 내용의 모든 세부 정보를 쉽게 볼 수 있습니다. 편리하고 빠른 액세스를 위해 제품을 더 쉽게 추가, 제거 또는 확인할 수 있습니다.
또한 전체 웹사이트를 탐색하지 않고도 카트 페이지를 추적할 수 있습니다. 결과적으로 WooCommerce 사이트 탐색의 복잡성으로 인해 카트를 포기할 가능성이 줄어듭니다.
2. 시각적 매력
이 끈끈한 플라이 카트는 귀하의 웹사이트에 우아하고 전문적인 모습을 더해줍니다. 또한 각 요소와 해당 기능을 사용자 지정하여 가장 응집력 있는 모양을 만들 수 있습니다.
사용자 친화적인 시각적 매력을 위해 카트 프로세스는 고객에게 더욱 매력적이고 매력적일 것입니다.
3. 매출 증대
고객이 장바구니 내용에 쉽게 접근할 수 있는 멋진 외모를 갖게 되면 전환율과 매출이 증가합니다.
또한 ShopEngine의 점착 플라이 카트 아이콘이 웹 페이지의 눈에 잘 띄는 위치에 배치됩니다. 결과적으로 고객이 이미 추가한 제품을 상기시키고 잠재적인 판매 기회를 높입니다.
4. 기기 응답성
다음으로, 이 끈적끈적한 플라이 카트 위젯은 PC, 탭 또는 스마트폰을 포함하여 완전히 장치에 반응합니다. 따라서 고객은 어떤 기기를 사용하든 원활한 쇼핑 경험을 얻을 수 있습니다.
5. 사용자 경험 개선
쉬운 액세스, 매력적인 디자인, 장치 응답성 및 로딩 시간 단축 측면에서 이 끈끈한 플라이 카트를 WooCommerce 웹사이트에 추가하면 고객의 전반적인 사용자 경험이 향상됩니다.
FAQ
내 전자 상거래 웹사이트에 플로팅 카트를 추가해야 합니까?
사용자 경험을 개선하고 전환율을 높이려면 WooCommerce 상점에 플로팅 카트를 추가해야 합니다. 사용자는 전체 웹사이트를 로드하지 않고도 카트 항목을 추적하고 다른 작업을 수행할 수 있습니다.
ShopEngine을 사용하여 특정 웹 페이지에 플로팅 카트를 추가할 수 있습니까?
예, 웹사이트의 특정 페이지에 플로팅 카트를 추가할 수 있습니다. ShopEngine은 모든 페이지에서 플로팅 카트의 배치를 사용자 정의할 수 있는 유연한 옵션을 제공합니다. "페이지 제외" 옵션에서 페이지를 제외할 수도 있습니다.
ShopEngine의 Sticky Fly Cart Widget을 무료로 사용할 수 있습니까?
ShopEngine은 WooCommerce 상점을 디자인할 수 있는 다양한 무료 기능을 제공하지만 끈적끈적한 플라이 카트 위젯은 ShopEngine의 프리미엄 기능입니다. 이 위젯을 추가하여 장바구니 및 구매 프로세스를 보다 원활하게 진행할 수 있습니다. 또한 매우 쉬운 통합, 뛰어난 기능 및 다양한 사용자 정의 옵션을 위해 이 위젯에 지출하는 것을 후회하지 않을 것입니다.
결론
마무리할 시간입니다!
ShopEngine의 고정 플라이 카트 위젯을 사용하여 플로팅 카트를 WordPress 웹사이트에 추가하는 것이 얼마나 쉬운지 확인하십시오. 간단한 3단계만 따라하면 바로 사용할 수 있습니다!
고객의 장바구니 내용을 보고 업데이트하는 편리한 방법을 제공합니다. 또한 구매를 완료하도록 격려하는 데 도움이 됩니다.
그래서, 왜 기다리고 있니? ShopEngine의 끈끈한 플라이 카트를 웹사이트에 추가하고 더 유연하고 사용자 친화적으로 만드십시오!