5단계로 WooCommerce 다단계 결제를 추가하는 방법
게시 됨: 2022-12-13고객에게 간단하고 쉽고 번거롭지 않은 체크아웃 프로세스를 제공하면 사이트에서 주문을 완료하는 고객 수를 늘릴 수 있습니다.
고객은 어떤 제품이든 구매하는 것을 좋아하지만 요즘에는 온라인 주문을 완료하는 데 필요한 긴 프로세스가 반드시 필요한 것은 아닙니다.
결과?
글쎄, 많은 사람들이 결제 과정을 중간에 둡니다.
좋은 소식은 기본 결제 페이지를 WooCommerce 다단계 결제로 교체하여 장면을 변경하고 사람들이 주문을 완료하도록 할 수 있다는 것입니다.
아니! 이를 위해 코딩할 필요가 없습니다. 대신 끌어서 놓기로 좋은 WooCommerce 다단계 결제 플러그인을 선택하면 됩니다. 어떻게?
이를 위해 WooCommerce 사이트에 다단계 체크아웃을 쉽게 추가하여 고객을 위한 쉬운 체크아웃 프로세스를 제공하는 방법을 보여주는 전체 블로그를 읽으십시오.
Woocommerce 다단계 결제 플러그인이란 무엇입니까?
WooCommerce 다단계 체크아웃 플러그인 은 프로세스를 단순화하기 위해 여러 단계 또는 섹션으로 나누어진 체크아웃 페이지를 구축하는 데 도움이 됩니다. WooCommerce의 다단계 체크아웃 페이지에서 단일 페이지 디자인은 청구, 배송, 지불 등과 같은 다양한 기능이 여러 단계로 분할되는 다단계 페이지 로 대체됩니다. 이 유형의 결제 페이지는 또한 사용자에게 단계 사이를 이동할 수 있는 옵션을 제공합니다.
기본 한 페이지 대신 WooCommerce의 다단계 결제 페이지로 이동하려는 이유가 궁금합니다.
답을 얻으려면 다음 섹션으로 이동하십시오.

WooCommerce 사이트에 다단계 결제를 추가하는 이유는 무엇입니까?
WooCommerce에 대한 다단계 결제 사용의 특전은 무시하기에는 너무 많습니다. 다음은 WooCommerce에 다단계 결제를 추가하는 몇 가지 이유입니다.
- 긴 양식 목록은 사용자에게 혼란스럽고 성가실 수 있습니다. 다단계 결제를 도입하면 오랫동안 스크롤할 필요가 없는 보다 구조화된 양식을 제공하여 이 문제를 해결할 수 있습니다.
- 다단계 결제는 사용자에게 정보를 부분적으로 입력하도록 요청하므로 사용자의 삶을 편하게 만듭니다. 게다가 위아래로 스크롤하지 않고 이전 입력을 확인할 수 있는 옵션이 있으면 좋은 사용자 경험을 보장할 수 있습니다.
- 더 간단한 양식과 우수한 사용자 경험을 제공함으로써 다단계 결제는 사용자가 더 많은 주문을 완료하도록 장려하여 비즈니스 수익을 증가시킬 수 있습니다.
- 다단계 체크아웃을 사용하면 부분적으로 채워진 사용자 데이터를 수집 하고 나중에 이메일 캠페인에 사용하여 사용자가 주문을 완료하도록 설득할 수 있습니다.
WooCoomerce용 최고의 쇼핑 카트 플러그인을 읽을 수도 있습니다.
WooCommerce 다단계 결제 플러그인에서 찾아야 할 사항
WordPress 사이트에 대한 플러그인을 선택하고 이점을 누릴 수는 없습니다. 다음은 WooCommerce 다단계 결제 플러그인에서 찾아야 할 몇 가지 사항입니다.
- 손쉬운 사용자 지정 옵션으로 사이트에 다단계 체크아웃을 쉽게 통합할 수 있습니다.
- 플러그인은 가벼워 야 합니다. 그렇지 않으면 웹사이트 속도가 느려지고 이탈률이 높아집니다.
- 오늘날 많은 사람들이 모바일 장치를 사용하여 쇼핑하므로 플러그인은 장치에 반응 해야 합니다.
- 마지막으로 플러그인이 테마 및 웹 사이트에서 이미 사용 중인 다른 플러그인과 호환 되는지 확인하여 충돌이 없도록 하십시오.
한 페이지 탐색으로 WordPress 단일 페이지 웹 사이트를 구축하는 방법을 읽을 수도 있습니다.
WooCommerce용 WooCommerce 다단계 결제를 추가하려면 어떤 플러그인이 필요합니까?
이 블로그에 표시된 자습서를 따르려면 페이지 빌더와 WooCommerce 다단계 결제 플러그인이 필요합니다. 플러그인은
- 엘리멘터 페이지 빌더
- ShopEngine 및 ShopEngine Pro
ShopEngine에 대해 더 알고 싶으십니까? 아래 비디오를 확인하십시오
참고: ShopEngine pro 활성화에 도움이 필요한 경우 설치 가이드를 확인하십시오.
쿠폰 community20을 사용하여 ShopEngine Pro에서 20% 할인을 받을 수 있습니다 .
5단계로 Elementor 및 ShopEngine을 사용하여 WordPress에 WooCommerce 다단계 결제를 추가하는 방법
이것은 매우 따라하기 쉬운 단계별 가이드입니다. 번거로움 없이 WooCommerce에 다단계 결제를 추가하려면 아래에 설명된 5단계를 따르기만 하면 됩니다.
1단계: ShopEngine의 다단계 체크아웃 모듈 활성화
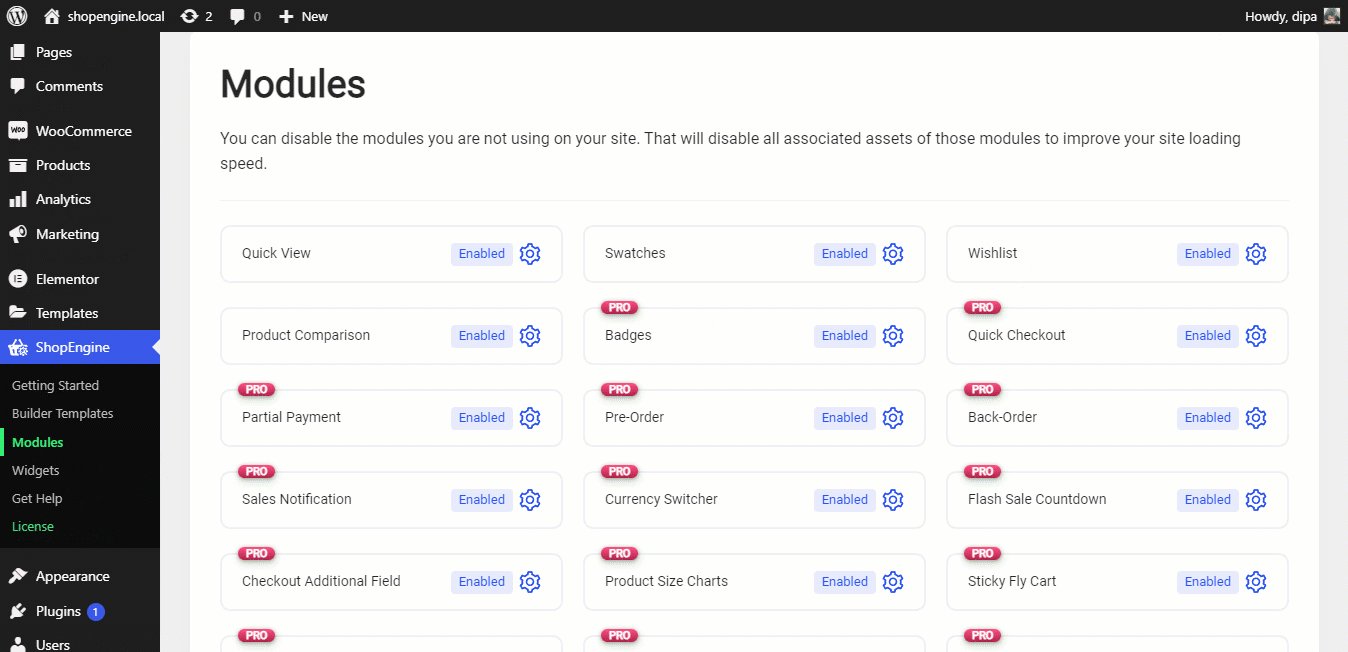
첫 번째 단계는 ShopEngine의 다단계 결제 모듈을 활성화하는 것입니다. 이 모듈은 프로 버전에서만 사용할 수 있습니다. 활성화하려면
- 다음으로 이동: ShopEngine ⇒ 모듈
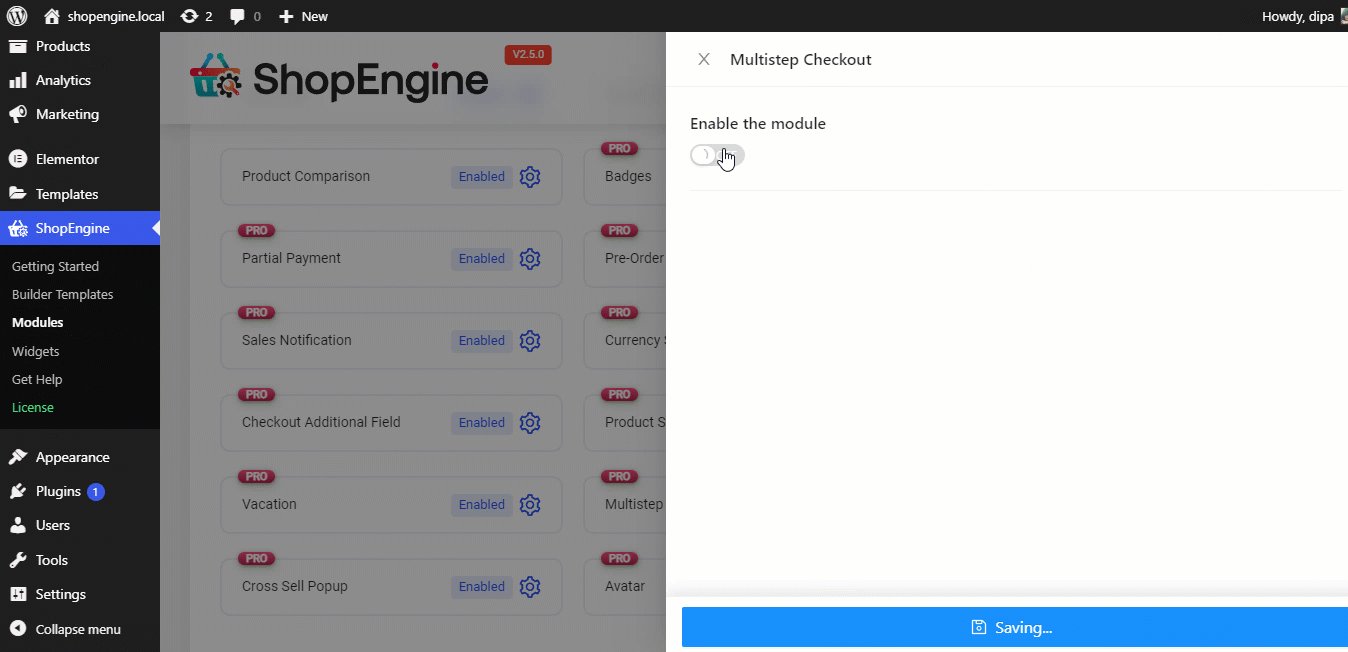
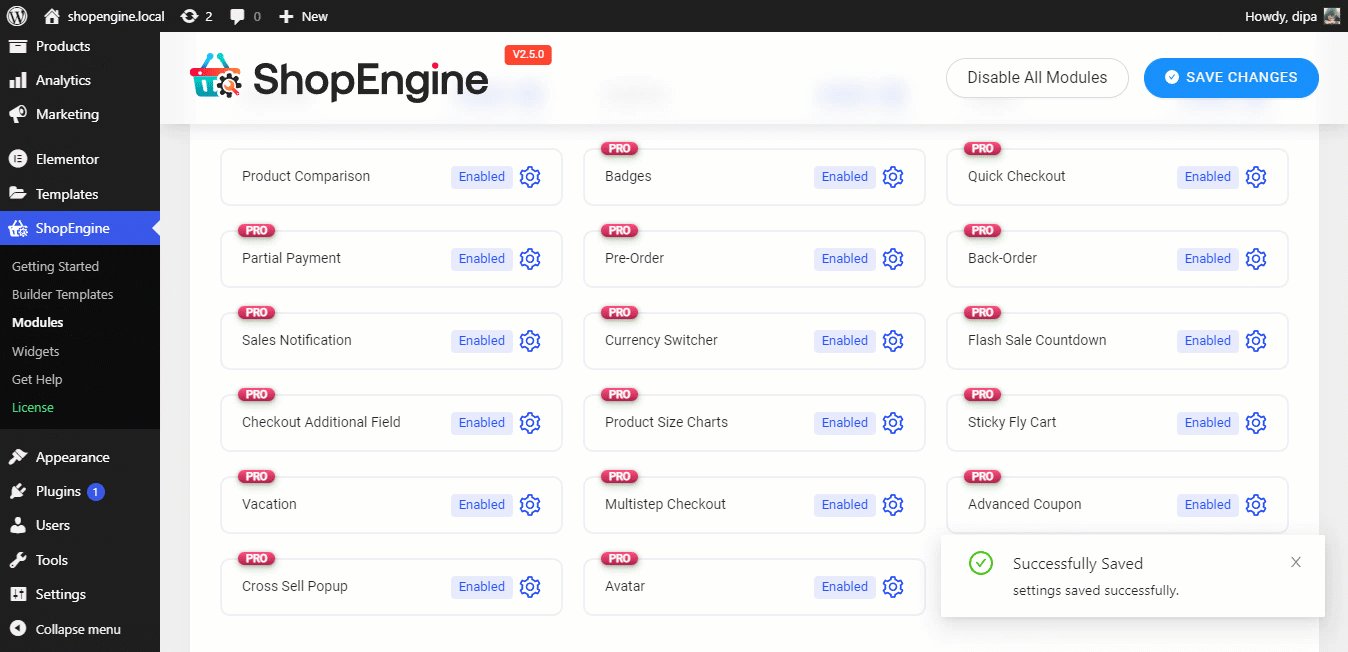
- 다단계 결제 모듈을 클릭합니다.
- 모듈 켜기
- 마지막으로 변경 사항 저장을 클릭하여 업데이트합니다.

2단계: ShopEngine의 Checkout 위젯 활성화
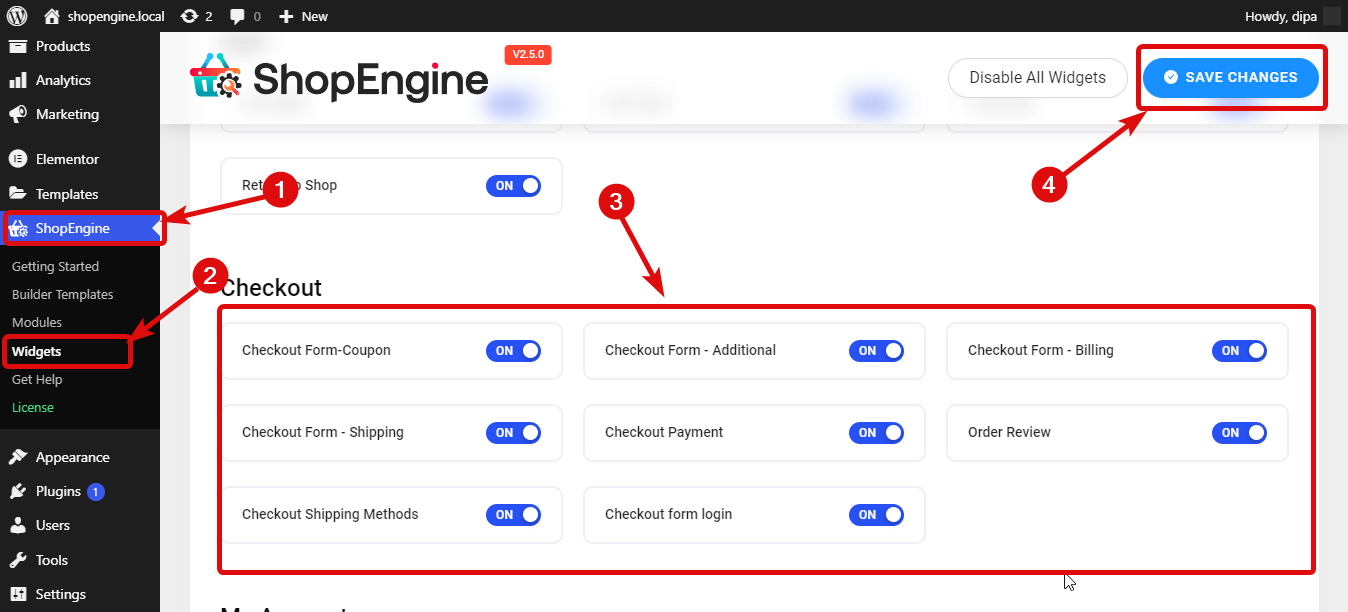
이제 결제 페이지를 구축하는 데 필요한 모든 위젯을 활성화할 차례입니다. 이를 위해:
- 다음으로 이동: ShopEngine ⇒ 위젯
- Checkout 섹션 아래의 모든 모듈을 켭니다.
- 마지막으로 변경 사항 저장을 클릭하여 업데이트합니다.

또한 5단계로 WooCommerce 웹사이트에 통화 전환기를 추가하는 방법을 읽을 수 있습니다.
3단계: 다단계 결제 템플릿 만들기
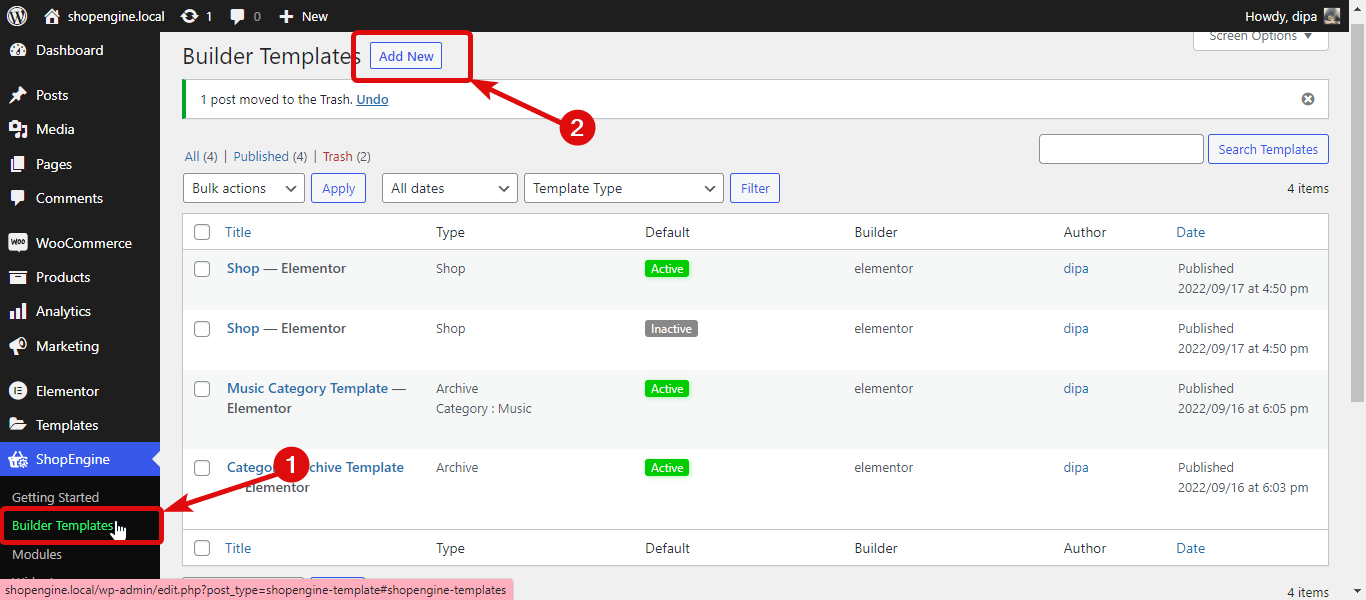
WooCommerce 다단계 결제 페이지를 구축하도록 설정되었습니다. 템플릿을 만들려면
- ShopEngine으로 이동 ⇒ 빌더 템플릿
- 새로 추가를 클릭하십시오

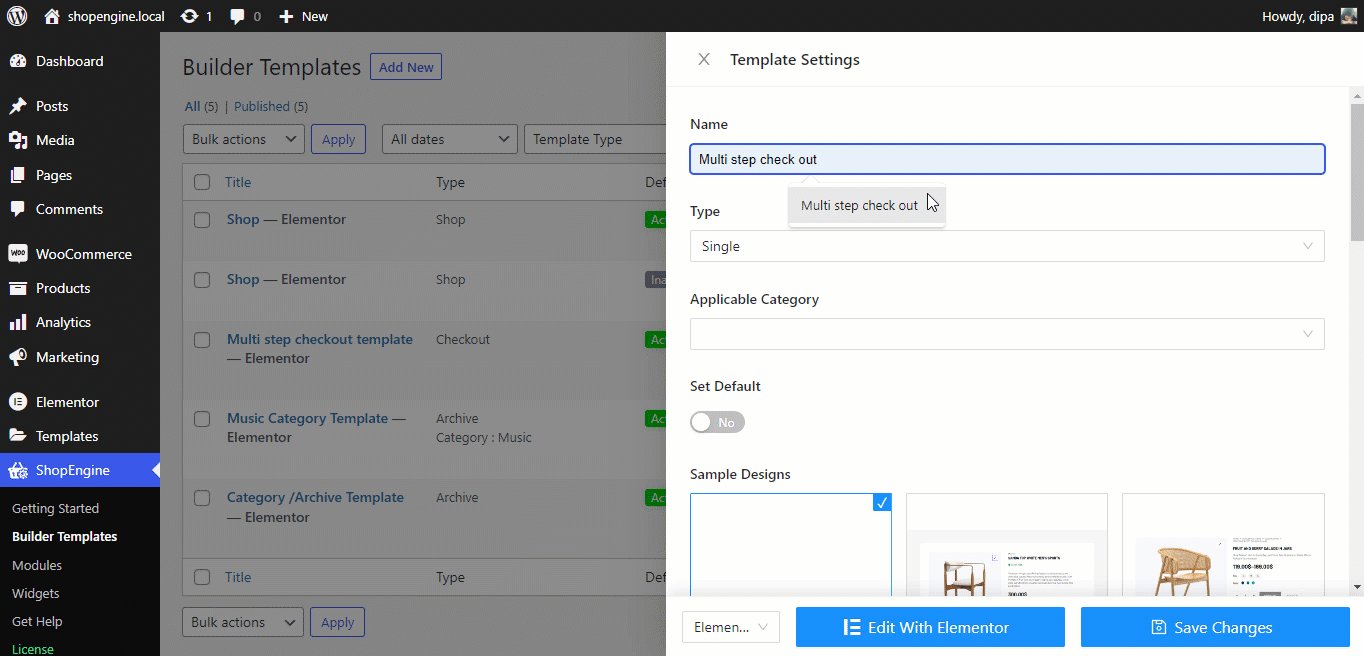
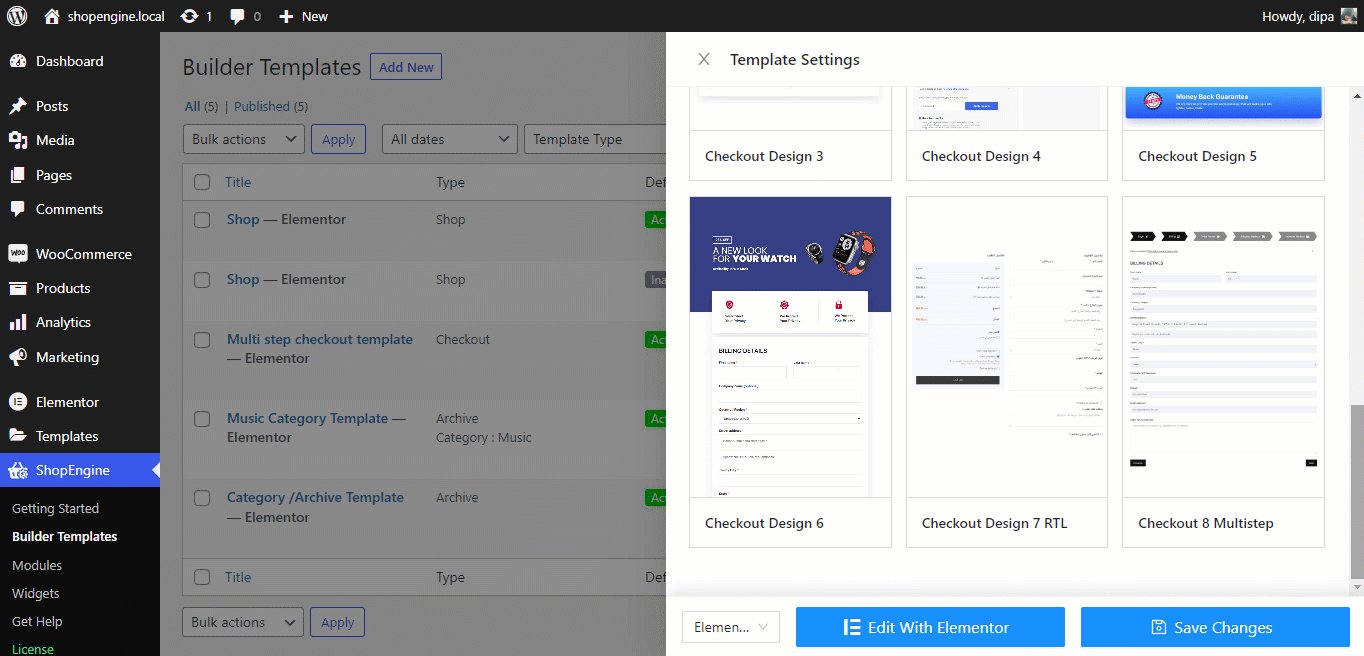
새 창이 열리면 다음 옵션을 제공합니다.
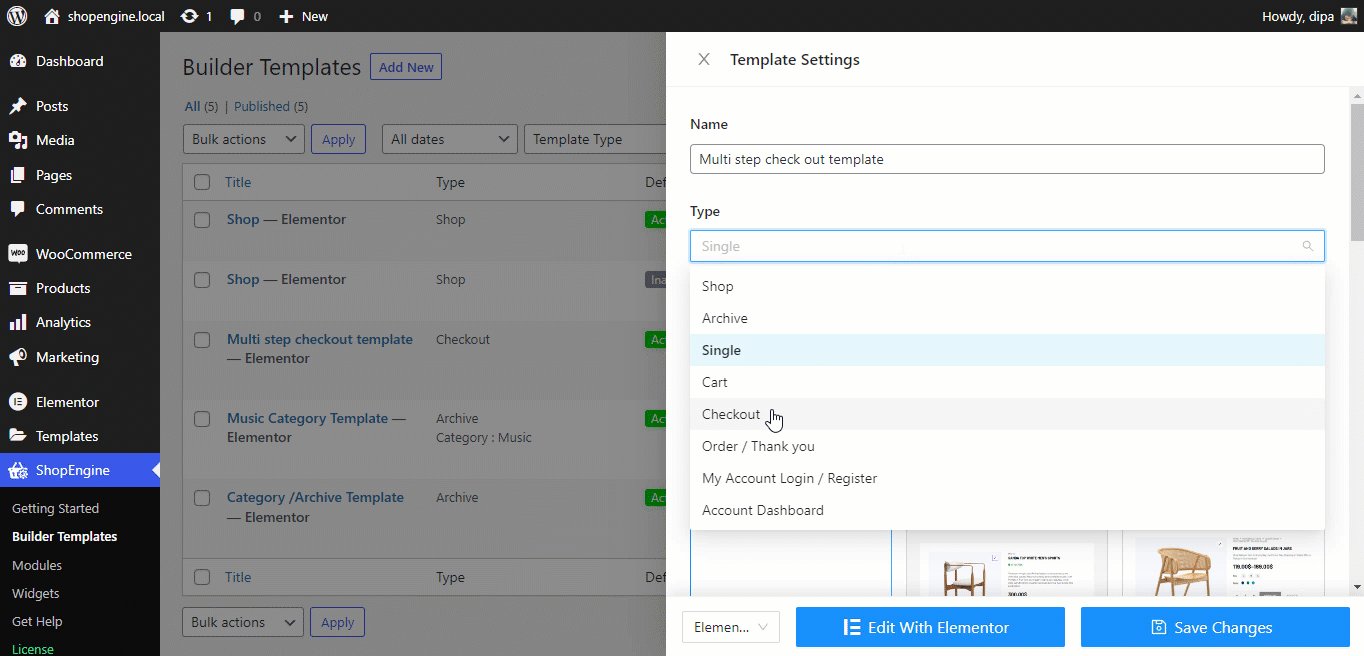
- 이름: 적당한 이름을 입력하십시오
- 유형: 드롭다운에서 체크아웃을 선택합니다.
- 기본값 설정: 기존 체크아웃 페이지를 재정의하려면 이 옵션을 설정해야 합니다.
- 샘플 디자인: 목록에서 다단계 사전 제작 템플릿을 선택합니다.
이제 Elementor로 편집 옵션을 클릭하여 결제 페이지를 사용자 정의하십시오.


WooCommerce 카트 페이지를 사용자 지정하는 방법을 읽을 수도 있습니다.
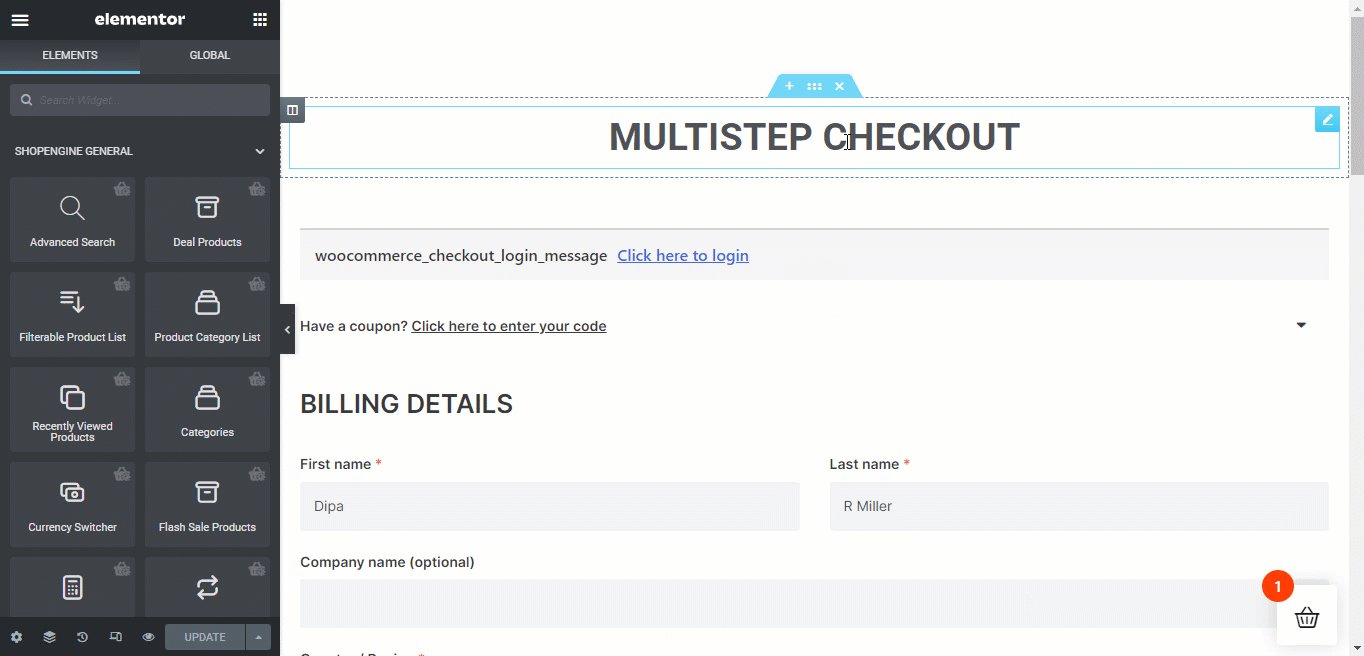
4단계: 결제 페이지의 다양한 설정 사용자 지정
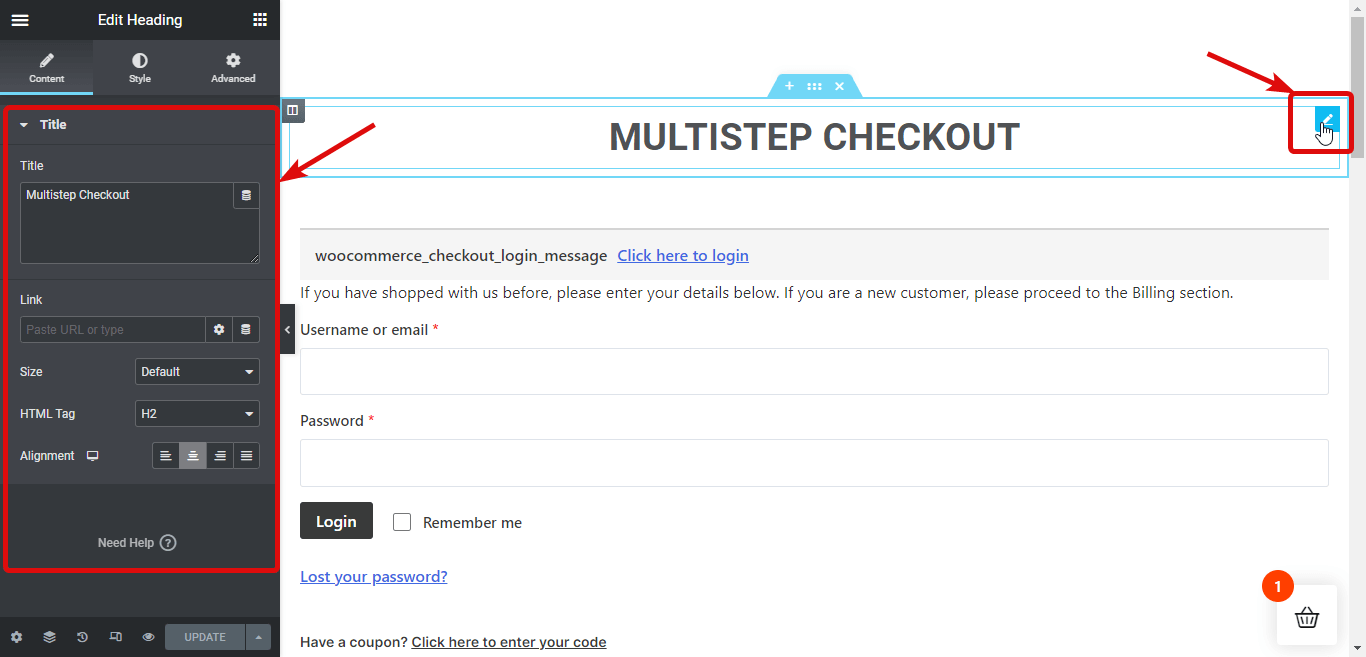
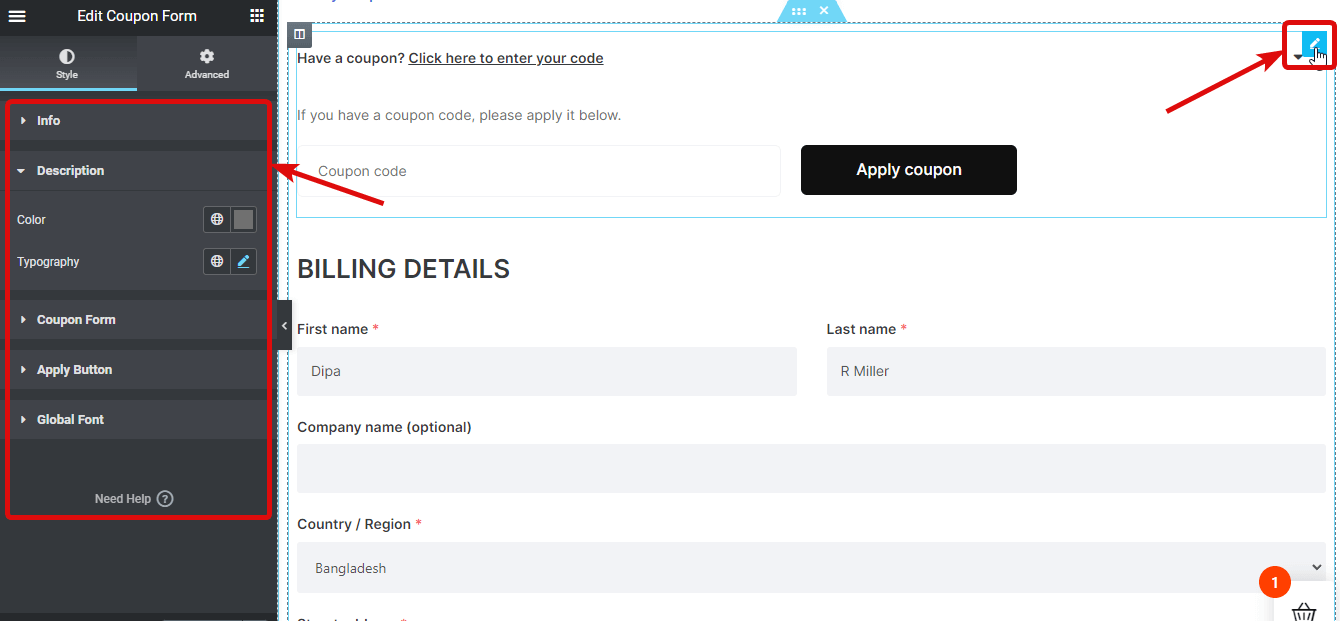
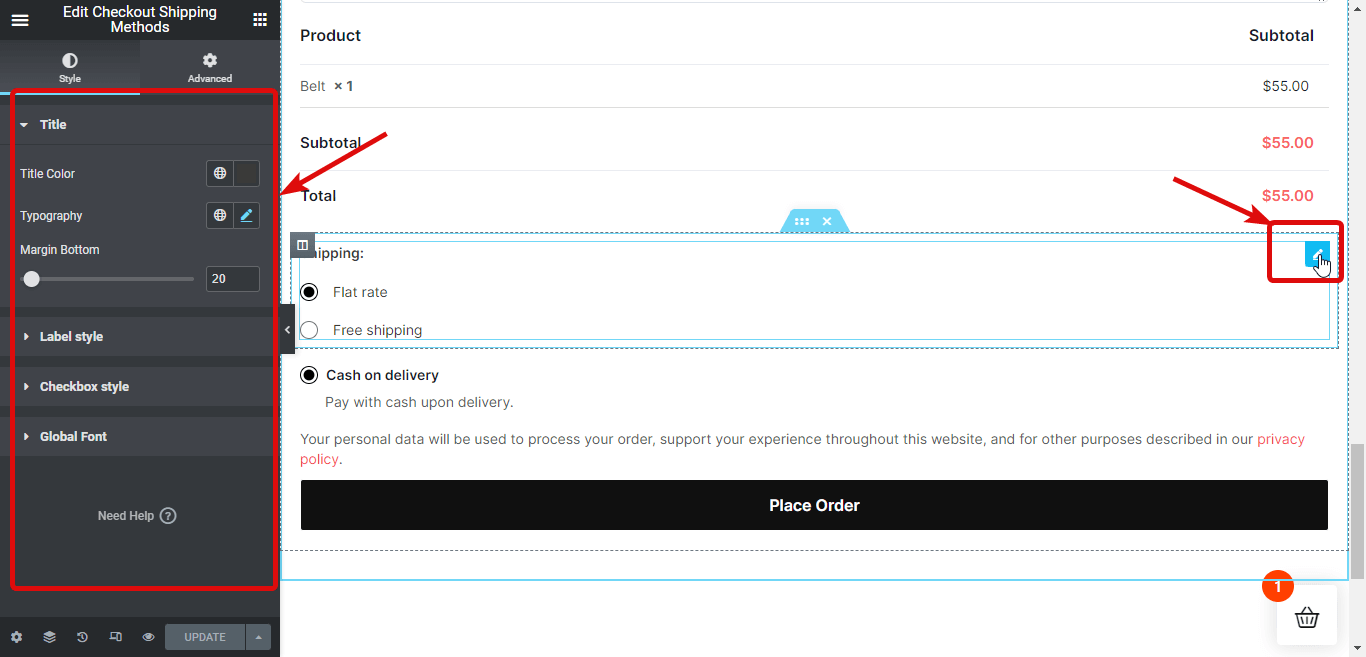
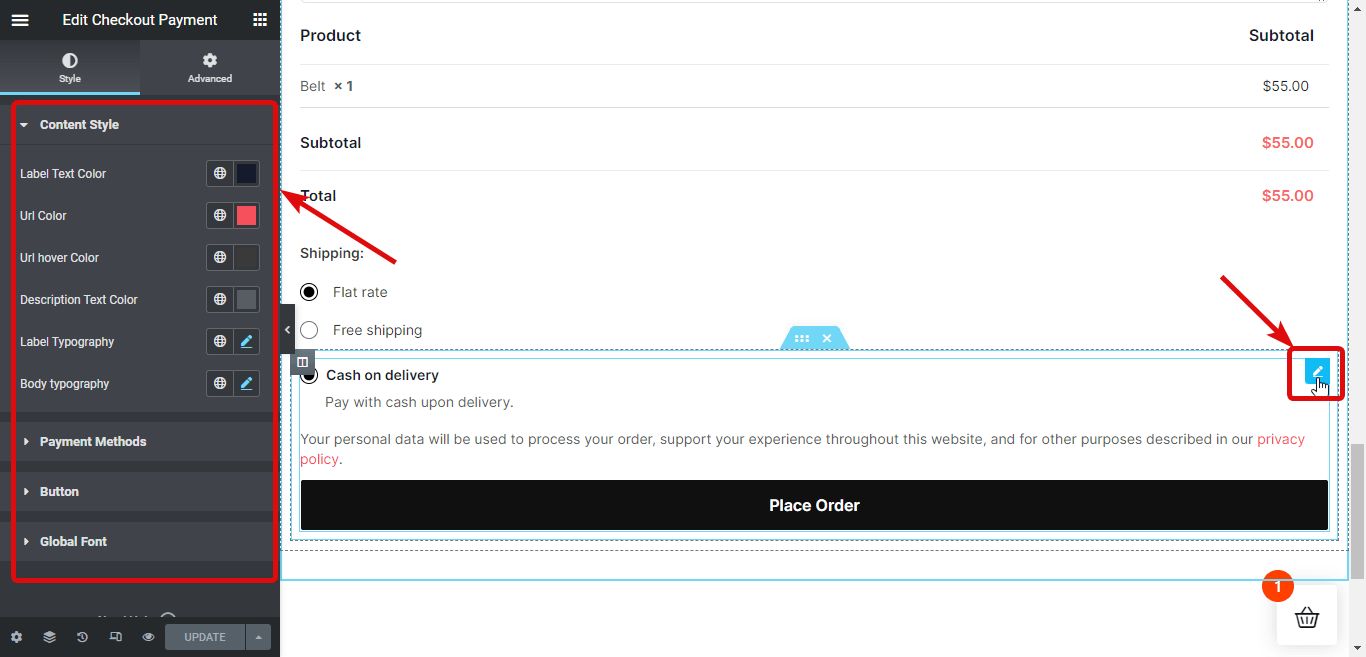
다양한 위젯의 다양한 설정을 사용자 지정하여 필요에 따라 개인화할 수 있습니다. 위젯의 설정을 사용자 정의하려면 위젯의 오른쪽 상단 모서리에 있는 편집 아이콘을 클릭하십시오.
제목: 이 위젯은 이름에서 알 수 있듯이 템플릿의 제목을 표시합니다. 제목, 링크, 크기, HTML 태그 및 정렬 옵션을 사용자 지정할 수 있습니다.

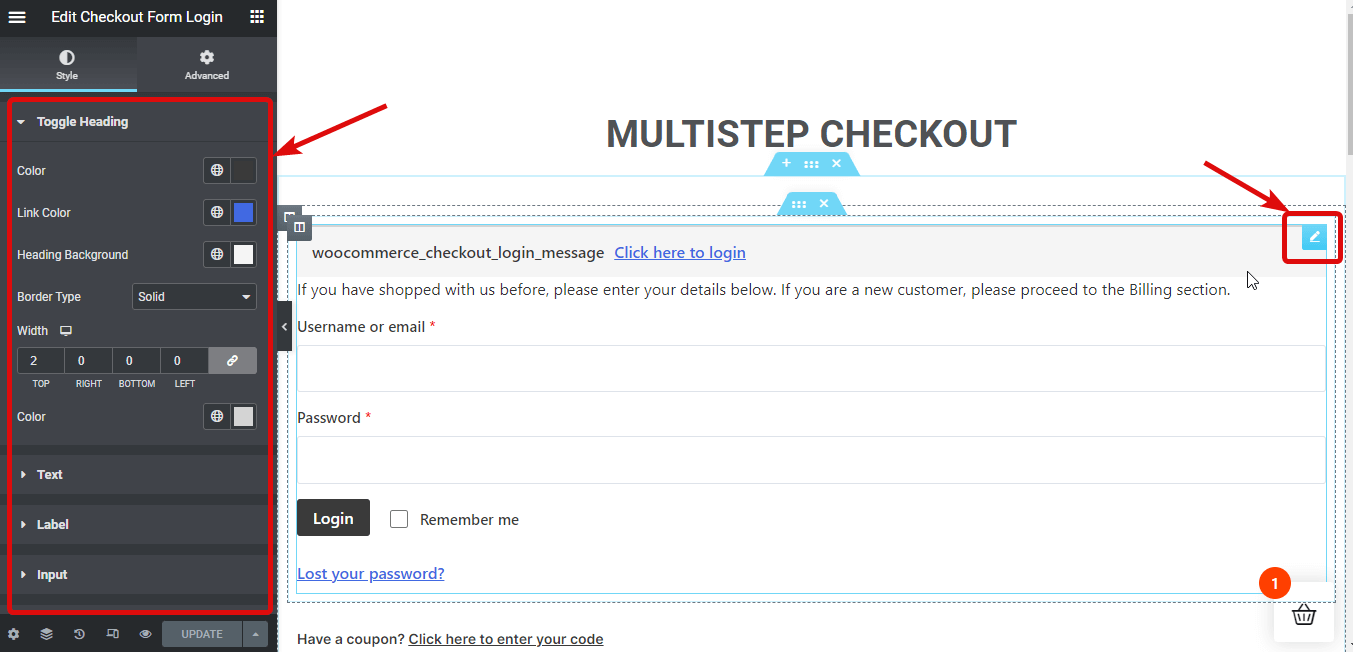
결제 양식 로그인: 이 위젯 에는 "여기를 클릭하여 로그인" 옵션을 클릭하여 확장해야 하는 로그인 양식이 포함되어 있습니다. Toggle Heading, Text, Label, Input, Button 및 Typography 의 다양한 옵션을 사용자 정의할 수 있습니다.

쿠폰 양식: 여기에는 "코드를 입력하려면 여기를 클릭하십시오" 옵션을 클릭하여 확장해야 하는 쿠폰을 적용하는 양식 옵션이 있습니다. Info, Description, Coupon Form, Apply Button, Global Font 등 다양한 옵션을 커스터마이징 할 수 있습니다.

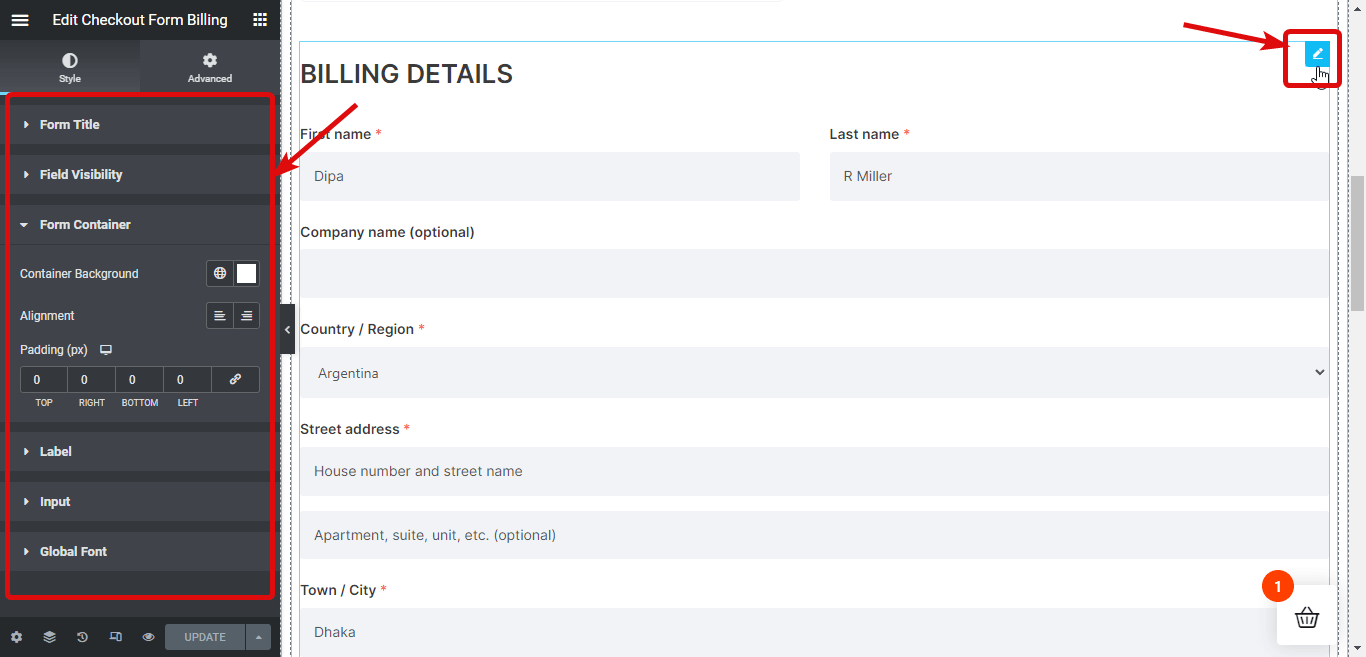
Checkout Form Billing: 고객이 결제와 관련된 모든 정보를 입력할 수 있는 양식이 있습니다. 양식 제목, 필드 가시성, 양식 컨테이너, 레이블, 입력 및 전역 글꼴의 다양한 스타일을 사용자 지정할 수 있습니다.

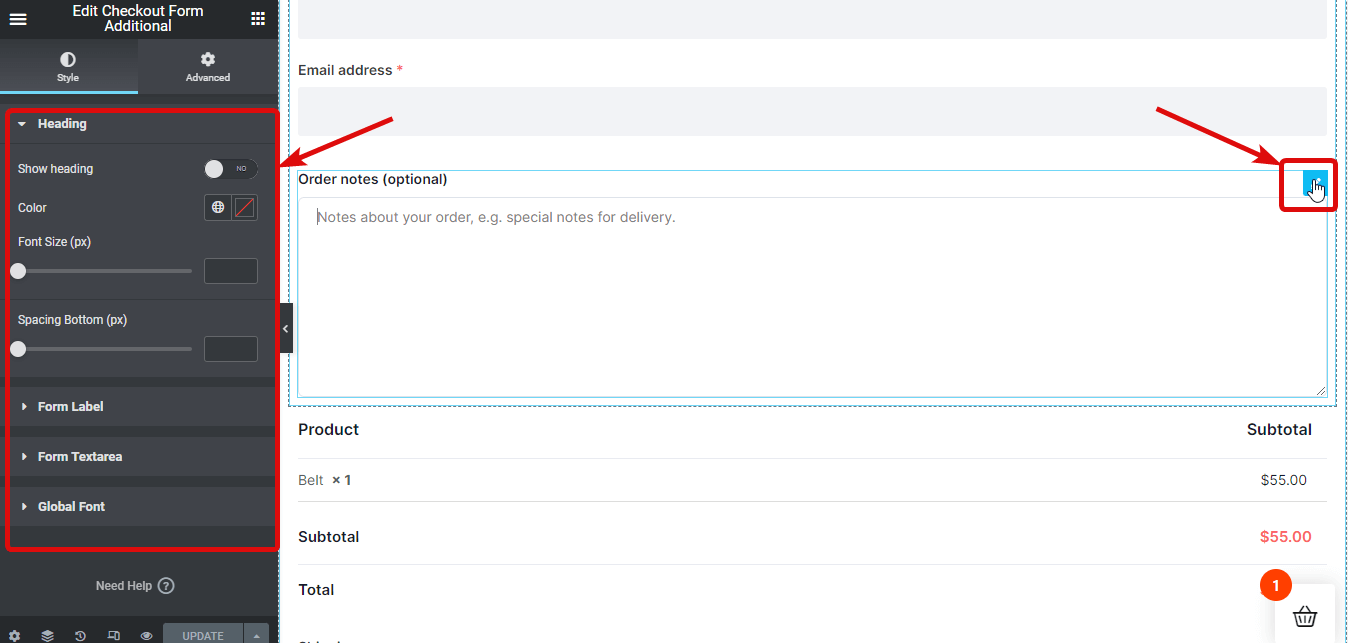
체크아웃 양식 추가: 여기에서 고객은 주문하는 것과 관련된 추가 의견을 추가할 수 있습니다. 제목, 양식 레이블, 양식 텍스트 영역 및 전역 글꼴 설정을 변경하여 위젯의 모양을 사용자 정의할 수 있습니다.

고급 WooCommerce 사용자 정의 체크아웃 필드를 추가하는 방법을 읽을 수도 있습니다.
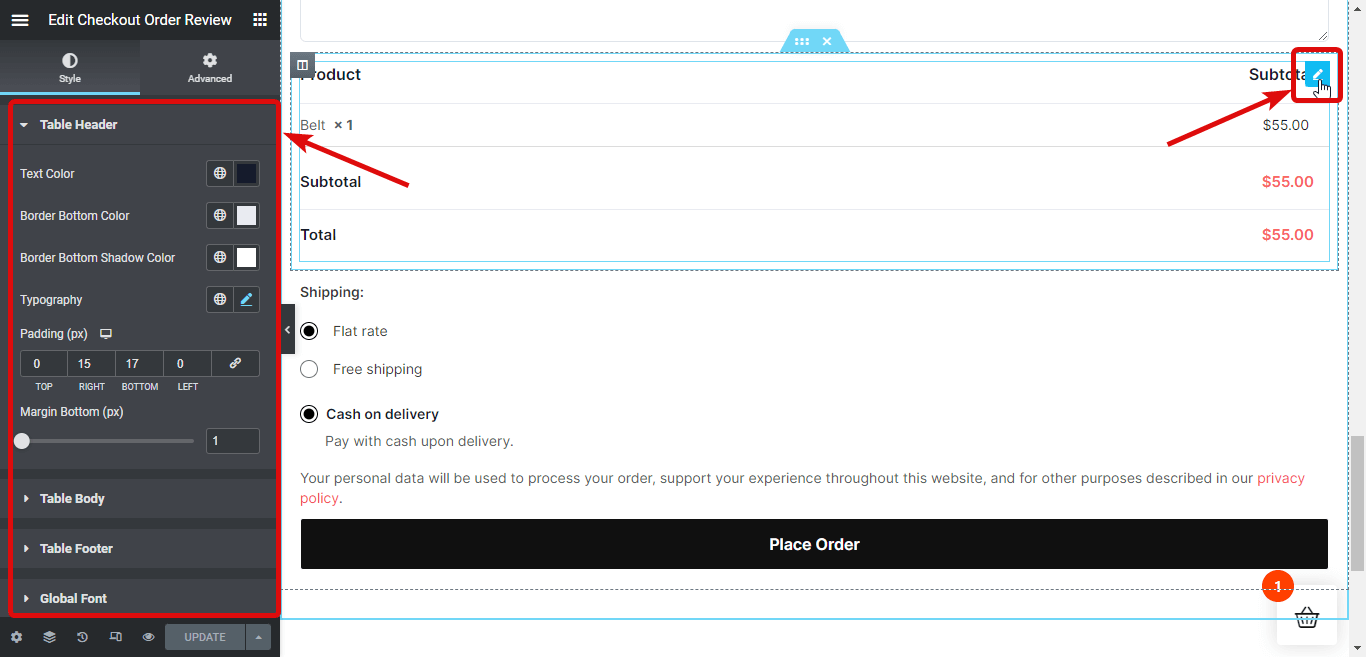
Checkout Order Review: 이 위젯은 개별 가격 및 총 가격과 함께 주문의 모든 제품을 보여줍니다. 표 머리글, 표 본문, 표 바닥글 및 전역 글꼴에서 다양한 스타일 옵션을 변경할 수 있습니다.

Checkout 배송 방법: 여기에서 고객은 사용 가능한 배송 방법을 기반으로 선호하는 배송 방법을 선택할 수 있습니다. 제목, 레이블 스타일, 확인란 스타일 및 전역 글꼴의 많은 옵션을 사용자 지정할 수 있습니다.

체크아웃 결제: 이 위젯은 주문 버튼과 함께 사용 가능한 모든 결제 옵션을 보여줍니다. 사용자 지정할 수 있는 옵션 에는 콘텐츠 스타일, 결제 방법, 버튼 및 전역 글꼴이 포함됩니다.

5단계: WooCommerce 다단계 결제 게시 및 미리보기
모든 체크아웃 위젯을 변경했으면 업데이트를 클릭하여 WooCommerce 다단계 체크아웃 템플릿을 저장합니다. 미리보기는 다음과 같습니다.

ShopEngine을 WooCommerce 다단계 결제 플러그인으로 선택하는 이유는 무엇입니까?
WooCommerce 다단계 결제 플러그인으로 ShopEngine을 선택해야 하는 두 가지 주요 이유는 다음과 같습니다.
️ 귀하의 사이트에 다단계 체크아웃을 추가할 수 있는 최고의 플러그인 입니다.
️ ShopEngine은 단순한 다단계 결제 플러그인이 아니라 WooCommerce 사이트를 위한 올인원 솔루션입니다.
예! ShopEngine 은 상점 페이지, 장바구니 페이지, 내 계정 페이지, 카테고리 페이지 등과 같은 WooCommerce 사이트의 모든 페이지를 사용자 지정하는 데 필요한 유일한 플러그인입니다.
템플릿 사용자 정의뿐만 아니라 이 단일 플러그인으로 통화 전환기, 선주문, 부분 결제, 이월 주문, 위시리스트, 변형 견본, 판매 알림, 빠른 체크아웃, 제품 비교 및 더 많은 모듈을 추가할 수 있습니다.
ShopEngine이 단 하나의 플러그인으로 20개 이상의 모듈과 70개 이상의 위젯을 제공한다는 사실에 놀랄 것입니다.
이제 너무 많은 것을 제공한다면 사이트 속도가 느려질 것이라고 생각해야 합니다.
글쎄, 그것은 매우 가볍기 때문에 걱정할 것이 없습니다! 실제로 사용 가능한 많은 인기 있는 WooCommerce 템플릿 빌더보다 가볍습니다.

자주 묻는 질문
WordPress에서 다단계 체크아웃 페이지를 어떻게 생성합니까?
WooCommerce 기반 WordPress 사이트가 있는 경우 ShopEngine을 사용하여 WooCommerce에서 단 5단계로 다단계 체크아웃 페이지를 쉽게 만들 수 있습니다. 블로그에서 전 과정을 보실 수 있습니다.
ShopEngine을 사용하여 WooCommerce에서 다단계 체크아웃 페이지를 무료로 만들 수 있습니까?
WooCommerce 사이트에 다단계 결제를 추가하려면 ShopEngine 무료 및 프로 버전이 모두 필요합니다. 그러나 ShopEngine pro는 매우 저렴합니다.
마지막 말
이 단계별 WooCommercecheckout 자습서의 목표였기 때문에 WooCommerce 사이트에 다단계 결제 페이지를 쉽게 추가할 수 있었으면 합니다. 효율적인 체크아웃 프로세스를 입증하는 것은 이 경쟁적인 온라인 비즈니스 세계에서 번창하기 위해 집중해야 하는 것입니다. WooCommerce 다단계 결제는 언급된 작업을 수행하는 좋은 방법입니다.
ShopEngine을 사용하여 WooCommerce 사이트에 다단계 결제를 추가하면 여러 플러그인에 막대한 비용을 지출하는 것에 대해 걱정할 필요가 없습니다. 게다가 팀은 장기적으로 유용한 연중 무휴 지원을 제공합니다.
따라서 이 완벽한 WordPress 플러그인을 사용해 보십시오.
