WooCommerce 갤러리에 제품 비디오를 추가하는 방법
게시 됨: 2023-05-16WooCommerce 제품 갤러리에 제품 비디오를 추가하려고 합니까?
비디오는 제품에 대한 보다 상세하고 매력적인 데모를 제공할 수 있습니다. 또한 WooCommerce 상점을 시각적으로 더 매력적이고 매력적으로 만드는 데 도움이 될 수 있습니다.
이 기사에서는 WooCommerce 제품 비디오를 온라인 상점에 추가하는 방법을 보여줍니다.

스토어에 WooCommerce 제품 비디오를 추가하는 이유는 무엇입니까?
WooCommerce 스토어에 제품 비디오를 추가하면 보다 상세하고 유익한 방식으로 제품을 효과적으로 선보일 수 있습니다. 이를 통해 고객은 제품의 기능과 이점을 더 잘 이해할 수 있습니다.
제품 동영상을 시청하는 방문자는 구매할 가능성이 73% 더 높기 때문에 전환율이 높아질 수 있습니다.
또한 동영상을 통해 제품 작동 모습을 보여주면 잠재 고객과 신뢰를 쌓고 구매에 대해 더 확신을 가질 수 있습니다.
예를 들어 헤드폰을 판매하는 온라인 상점이 있는 경우 헤드셋의 음질과 기능을 보여주는 비디오를 추가하면 더 많은 전환을 얻는 데 도움이 될 수 있습니다.

또한 WooCommerce 갤러리에 제품 비디오를 추가하면 검색 엔진이 비디오를 포함한 멀티미디어 콘텐츠가 있는 웹사이트의 우선순위를 지정하기 때문에 웹사이트의 SEO 순위를 높이는 데 도움이 될 수 있습니다. 검색 결과의 가시성이 높을수록 더 많은 사람들이 매장을 방문하고 제품을 구매할 수 있습니다.
즉, WooCommerce 갤러리에 제품 비디오를 쉽게 추가하는 방법을 살펴보겠습니다. 아래 링크를 사용하여 사용하려는 방법으로 이동할 수 있습니다.
- YITH WooCommerce 주요 오디오 및 비디오 콘텐츠(무료 및 프리미엄)를 사용하여 WooCommerce 제품 비디오 추가
- 정말 간단한 추천 동영상을 사용하여 WooCommerce 제품 동영상 추가(무료)
방법 1: YITH WooCommerce 추천 오디오 및 비디오 콘텐츠(무료 및 프리미엄)를 사용하여 WooCommerce 제품 비디오 추가
이 방법에서는 프리미엄 플러그인을 사용하여 WooCommerce 갤러리에 제품 비디오를 추가하는 방법을 보여줍니다. 비디오 디스플레이 및 재생 설정을 보다 세부적으로 제어하려는 경우 이 방법을 권장합니다.
먼저 YITH WooCommerce Featured Audio & Video Content 플러그인을 설치하고 활성화해야 합니다. 자세한 지침은 WordPress 플러그인 설치 방법에 대한 초보자 가이드를 참조하십시오.
이 플러그인을 사용하면 YouTube, Vimeo의 비디오 또는 미디어 라이브러리의 자신의 비디오를 WooCommerce 갤러리에 추가할 수 있습니다.
참고: 무료 YITH WooCommerce Featured Video 플러그인도 있습니다. 그러나 대부분의 비디오, 모달 및 갤러리 설정을 구성할 수는 없습니다.
플러그인의 일반 설정 구성
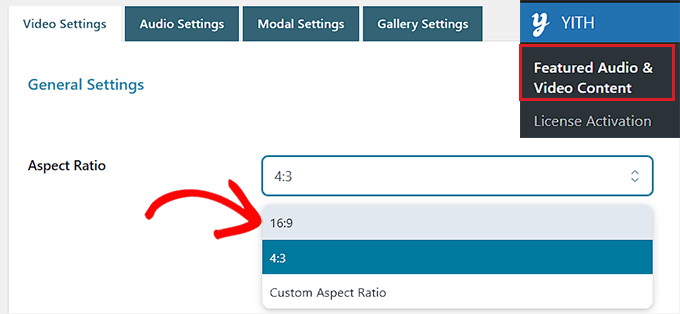
활성화되면 WordPress 관리자 사이드바에서 YITH » 주요 오디오 및 비디오 콘텐츠 페이지로 이동합니다.
그러면 '비디오 설정' 페이지가 열립니다. 여기에서 드롭다운 메뉴에서 제품 비디오의 가로 세로 비율을 선택하여 시작할 수 있습니다.
무료 버전을 사용하는 경우 이 설정만 사용할 수 있습니다.

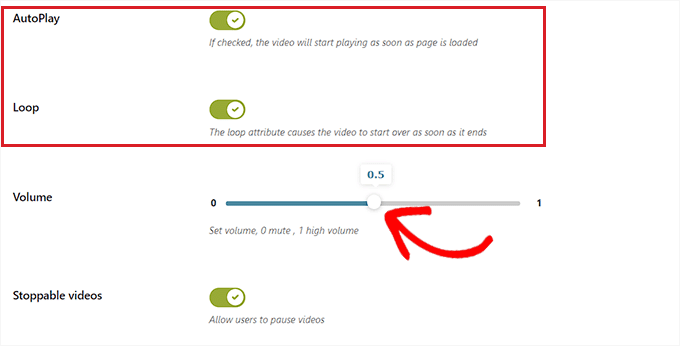
그런 다음 페이지가 로드되는 즉시 비디오 재생을 시작하려면 '자동 재생' 스위치를 활성화로 전환합니다.
동영상이 끝나자마자 다시 시작하도록 '루프' 스위치를 전환할 수도 있습니다.
그런 다음 동영상의 볼륨을 조정하려면 '볼륨' 옵션 옆의 슬라이더를 이동해야 합니다. 그런 다음 '중지 가능한 동영상' 스위치를 켜기만 하면 사용자가 동영상을 일시 중지할 수 있습니다.

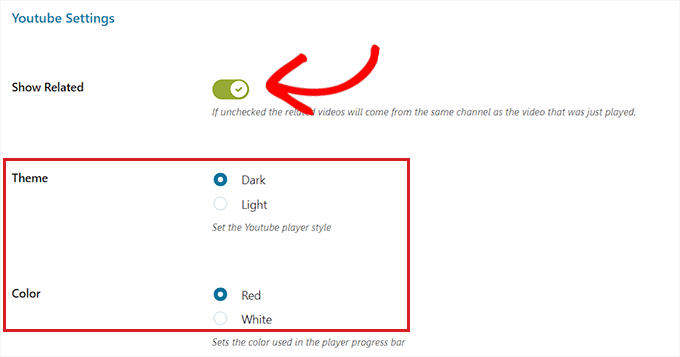
다음으로 'YouTube 설정' 섹션까지 아래로 스크롤하고 동영상과 같은 채널의 다른 YouTube 동영상을 추천하려면 '관련 항목 표시' 스위치를 켭니다. 이 설정은 YouTube에서 제품 비디오를 퍼가는 경우에만 필요합니다.
그런 다음 YouTube 동영상 플레이어의 테마와 스타일을 선택할 수 있습니다.

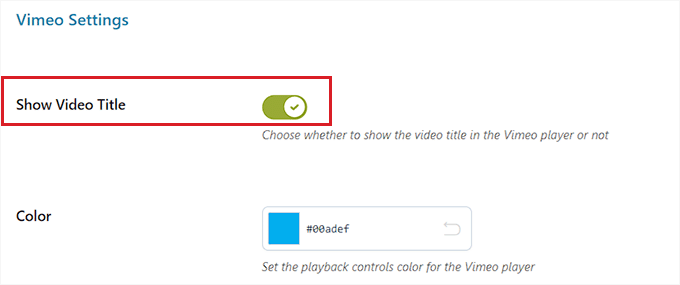
그런 다음 'Vimeo 설정' 섹션까지 아래로 스크롤하고 '동영상 제목 표시' 스위치를 켜서 Vimeo 플레이어에 동영상 제목을 표시해야 합니다. 제품 동영상이 Vimeo에서 호스팅되는 경우에만 이 설정을 변경하면 됩니다.
또한 Vimeo 플레이어의 재생 제어 색상을 선택할 수 있습니다.

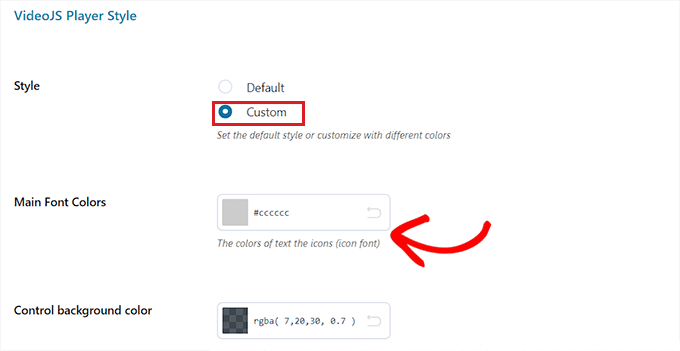
그런 다음 'VideoJS Player Style' 섹션으로 이동하여 'Style' 옵션으로 'Custom'을 선택합니다.
이렇게 하면 배경 색상, 슬라이더 색상, 버튼 색상 등을 구성할 수 있는 사용자 지정 설정이 열립니다.
완료되면 '옵션 저장' 버튼을 클릭하여 설정을 저장합니다.

모달 설정 구성 (프리미엄 플러그인만 해당)
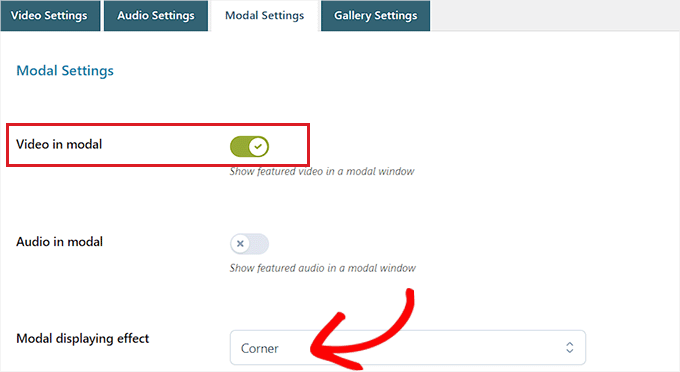
이제 페이지 상단에서 'Modal Settings' 탭으로 전환해야 합니다. 무료 플러그인을 사용하는 경우 이 탭을 사용할 수 없습니다.
모달 창에 추천 동영상을 표시하려면 '모달의 동영상' 스위치를 토글하기만 하면 됩니다. 이렇게 하면 페이지의 다른 콘텐츠 앞에 라이트박스 안에 비디오가 표시됩니다.
그런 다음 드롭다운에서 '모달 표시 효과'를 선택할 수도 있습니다.

그런 다음 '옵션 저장' 버튼을 클릭하여 변경 사항을 저장하십시오.
갤러리 설정 구성(프리미엄 플러그인만 해당)
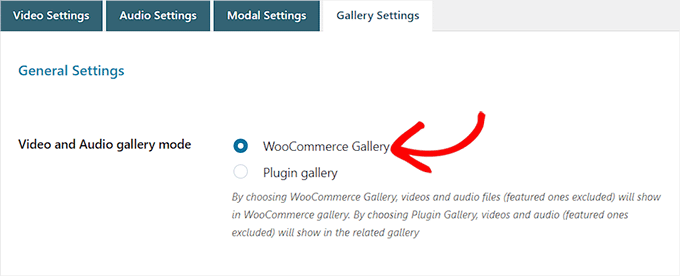
이제 상단에서 '갤러리 설정' 탭으로 전환해야 합니다. 이 탭은 프리미엄 버전에서만 사용할 수 있습니다.
여기에서 WooCommerce 갤러리에 제품 비디오를 표시하려면 '비디오 및 오디오 갤러리 모드'로 'WooCommerce 갤러리' 옵션을 선택해야 합니다.

또는 '플러그인 갤러리' 옵션을 선택하면 추천 동영상이 관련 갤러리에 표시됩니다.

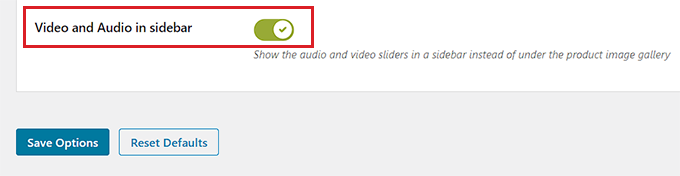
반면에 WooCommerce 또는 관련 갤러리 대신 사이드바에 제품 비디오를 표시하려면 '사이드바의 비디오 및 오디오' 스위치를 토글할 수도 있습니다.
완료되면 '옵션 저장' 버튼을 클릭하여 설정을 저장하는 것을 잊지 마십시오.

WooCommerce 갤러리에 제품 비디오 추가
이제 WooCommerce 제품 비디오를 WooCommerce 갤러리에 추가할 차례입니다.
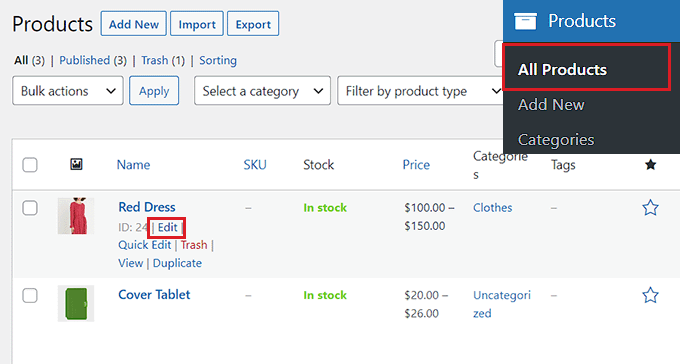
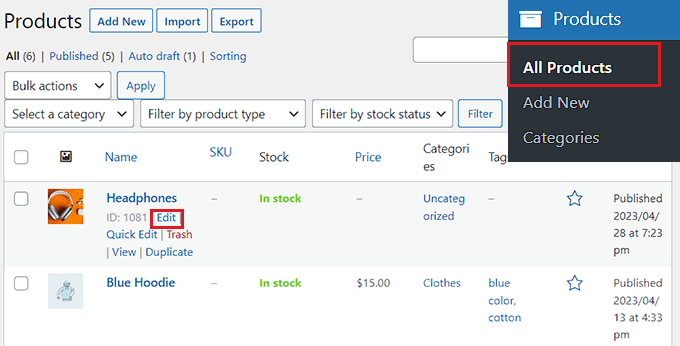
먼저 WordPress 관리자 사이드바에서 제품 » 모든 제품 페이지를 방문해야 합니다. 여기에서 제품 이름 아래의 '편집' 링크를 클릭하면 '제품 수정' 페이지가 열립니다.

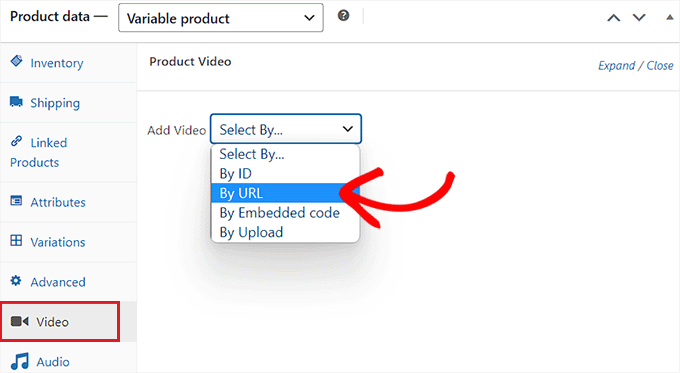
그런 다음 '제품 데이터' 섹션까지 아래로 스크롤하고 왼쪽 열에서 '동영상' 탭을 클릭합니다.
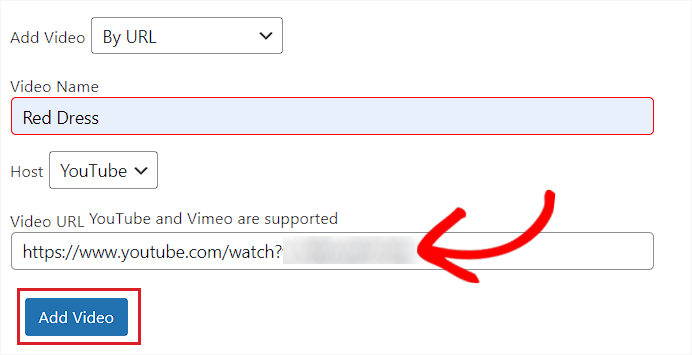
이제 '동영상 추가' 드롭다운 메뉴에서 동영상을 추가할 방법을 선택해야 합니다. 이 자습서에서는 YouTube 비디오 URL을 추가할 것이므로 'URL로' 옵션을 선택합니다.

또는 WordPress 미디어 라이브러리를 사용하여 비디오를 업로드할 수 있습니다. 그러나 동영상을 업로드하는 데 많은 대역폭이 사용되기 때문에 이 방법을 권장하지 않습니다.
자세한 내용은 WordPress에 비디오를 업로드하면 안 되는 이유에 대한 초보자 가이드를 참조하십시오.
그러면 '비디오 이름' 상자에 제품 비디오의 이름을 입력하라는 메시지가 표시됩니다.
그런 다음 YouTube 동영상 URL을 '동영상 URL' 상자에 붙여넣고 '동영상 추가' 버튼을 클릭하기만 하면 됩니다.

마지막으로 상단의 '업데이트' 또는 '게시' 버튼을 클릭하여 변경 사항을 저장합니다.
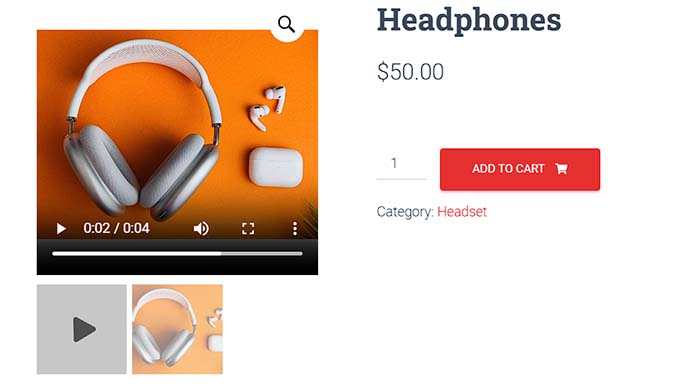
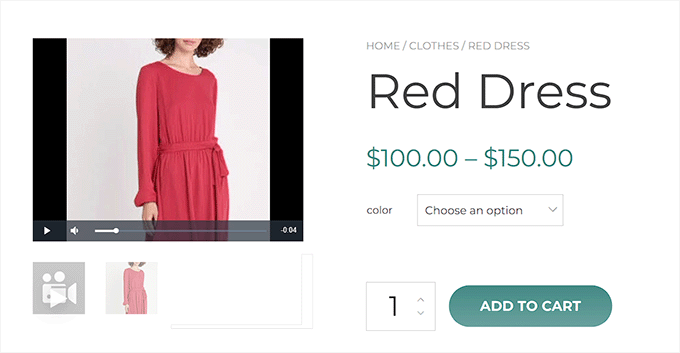
이제 온라인 상점을 방문하여 비디오가 제품의 WooCommerce 갤러리에 추가되었는지 확인할 수 있습니다.
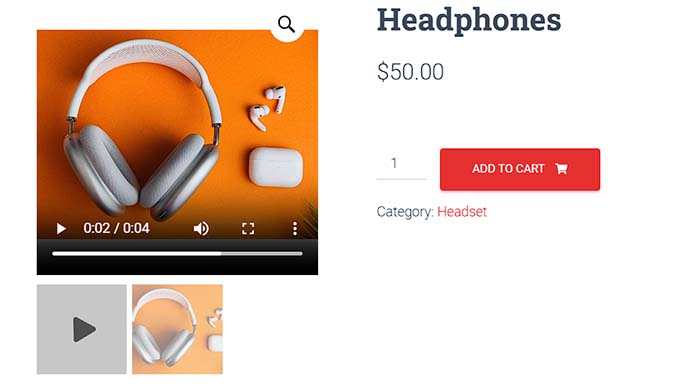
데모 웹사이트에서 본 제품 비디오의 모습입니다.

방법 2: 정말 간단한 추천 동영상을 사용하여 WooCommerce 제품 동영상 추가(무료)
WooCommerce 제품 비디오를 무료로 간편하게 추가할 수 있는 방법을 찾고 있다면 이 방법이 적합합니다.
먼저, Really Simple Featured Video 플러그인을 설치하고 활성화해야 합니다. 자세한 내용은 WordPress 플러그인 설치 방법에 대한 자습서를 참조하십시오.
플러그인 설정 구성
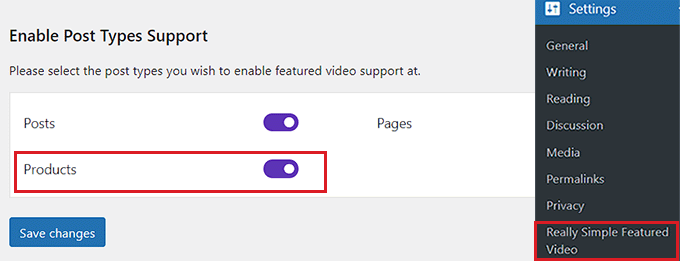
활성화되면 WordPress 관리자 사이드바에서 설정 » 정말 간단한 추천 동영상 페이지로 이동합니다.
여기에서 '제품' 스위치를 토글하여 WooCommerce에 대한 비디오 지원을 활성화합니다. 그런 다음 '변경 사항 저장' 버튼을 클릭하기만 하면 설정이 저장됩니다.

다음으로 상단에서 '컨트롤' 탭으로 전환해야 합니다. 여기에서 자체 호스팅 및 포함된 비디오에 대한 설정을 구성할 수 있습니다.
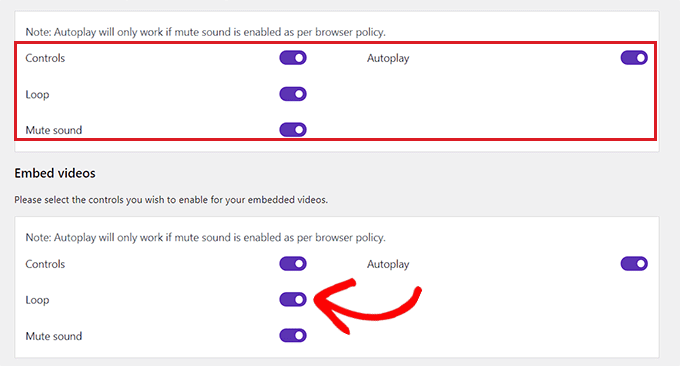
이제 '자체 호스팅 동영상' 섹션으로 이동하고 '컨트롤' 스위치를 전환하여 동영상 플레이어에 컨트롤을 추가하세요.
그런 다음 '루프' 스위치를 토글하여 비디오를 계속 반복해서 재생할 수도 있습니다. 또한 '음소거' 옆의 스위치를 전환하여 기본적으로 동영상을 음소거할 수도 있습니다.
그런 다음 동영상이 자동으로 재생되도록 하려면 '자동 재생' 스위치를 켜기만 하면 됩니다.

그런 다음 '동영상 삽입' 섹션까지 아래로 스크롤하면 삽입된 동영상에 대해 반복되는 모든 옵션을 찾을 수 있습니다.
이 설정을 원하는 대로 구성하고 '변경 사항 저장' 버튼을 클릭하여 설정을 저장하기만 하면 됩니다.
WooCommerce 갤러리에 제품 비디오 추가
WooCommerce 갤러리에 제품 비디오를 추가하려면 관리자 사이드바에서 제품»모든 제품 페이지로 이동하십시오.
여기에서 제품 이름 아래의 '편집' 링크를 클릭하여 엽니다.

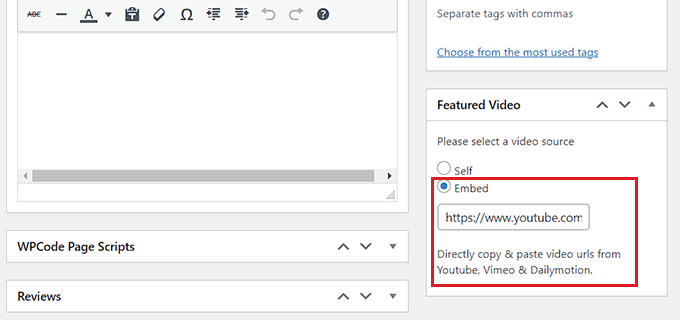
해당 위치에 있으면 왼쪽 열의 '추천 동영상' 섹션까지 아래로 스크롤하여 동영상 소스를 선택해야 합니다.
컴퓨터나 미디어 라이브러리에서 비디오를 업로드하려면 '셀프' 옵션을 선택해야 합니다. 그러나 YouTube 또는 기타 플랫폼에서 동영상을 삽입하려면 '삽입' 옵션을 선택해야 합니다.
참고: 많은 대역폭을 사용하므로 웹사이트에 동영상을 업로드하지 않는 것이 좋습니다. 자세한 내용은 WordPress에 동영상을 업로드하면 안 되는 이유에 대한 가이드를 참조하세요.
이 자습서에서는 YouTube 비디오를 추가하려고 하므로 '포함' 옵션을 선택합니다.

해당 옵션을 선택하면 '비디오 URL이 여기에 표시됨' 필드가 표시됩니다. YouTube, Vimeo 또는 Dailymotion 비디오 링크를 필드에 추가하기만 하면 됩니다.
마지막으로 상단의 '업데이트' 또는 '게시' 버튼을 클릭하여 변경 사항을 저장합니다.
이제 웹사이트를 방문하여 WooCommerce 제품 비디오를 확인할 수 있습니다.

이 기사가 제품 갤러리에 WooCommerce 제품 비디오를 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 또한 WooCommerce에서 쿠폰을 예약하는 방법에 대한 자습서와 사이트 성장을 위한 최고의 WooCommerce 플러그인에 대한 최고의 선택을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
