WordPress에 WordPress 앵커 링크를 추가하는 방법(3가지 방법)
게시 됨: 2022-04-26사이트 참조 유용성과 사용자 경험(UX)과 관련하여 많은 디자인 선택이 이루어집니다. 뿐만 아니라 일반적으로 사이트 페이지를 읽는 블로그 콘텐츠는 많은 가치가 있습니다. 이 두 가지를 모두 고려한다면 콘텐츠의 UX에 도움이 되는 방법을 종종 고려하게 될 것입니다. WordPress 앵커 링크는 콘텐츠 UX의 필수 요소입니다.
앵커 링크를 문제의 게시물에 대한 인라인 탐색으로 고려하십시오. 어디에나 배치할 수 있지만 제목은 일반적인 사용 사례입니다. 이를 통해 독자는 원하는 경우 길을 잃지 않고 게시물 주위를 이동할 수 있습니다. 이는 최고의 UX 고려 사항이며 대부분의 사이트 소유자가 생각해야 하는 것입니다.
사용이 얼마나 간단한지 보여주기 위해 이 게시물에서는 WordPress 앵커 링크를 살펴봅니다. 추가할 수 있는 다양한 방법에 대해 알아보기 전에 해당 항목이 무엇이며 사용자를 위해 무엇을 할 수 있는지 알아보겠습니다.
앵커 링크란?
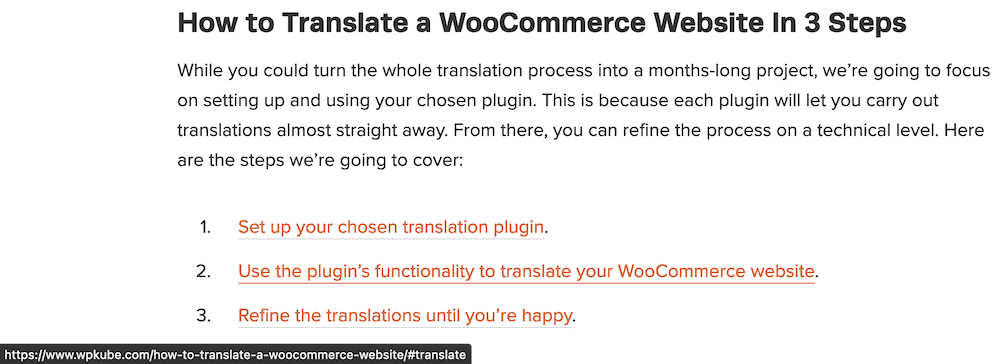
일반적으로 앵커 링크는 클릭 가능한 인라인 탐색 부분입니다. 콘텐츠에 따라 다르며 페이지의 나중 지점으로 이동합니다. WPKube에서 이를 사용하여 자습서의 다른 단계로 이동할 수 있습니다.

링크를 클릭하면 지정한 관련 섹션으로 페이지가 건너뜁니다. 사이트의 유용성에 큰 영향을 줄 수 있는 간단한 구현입니다. 다음에는 이러한 사례 중 일부에 대해 이야기하겠습니다.
WordPress에서 앵커 링크를 사용하려는 이유
우리는 WordPress 앵커 링크를 사용하는 주요 동기로 사용성을 언급했으며 이것이 이를 사용하는 확실한 주요 이유입니다. 그러나 사이트에 추가하기 위한 많은 사용 사례가 있습니다. 예를 들어:
- 독자에게 매우 긴 형식의 콘텐츠(예: 3,000단어 게시물)를 제공하려는 경우 목차가 있는 경우가 많습니다. 이것은 앵커 링크에 대한 맞춤형 사용입니다.
- 북마크 게시물을 공유할 때도 앵커가 작동할 수 있습니다. URL 내에 앵커를 포함하면 독자가 원하는 지점으로 바로 이동합니다.
- 검색 엔진 최적화(SEO)가 향상될 수 있습니다. 어떤 경우에는 검색 엔진이 해당 WordPress 앵커 링크를 별도의 항목으로 표시하기 때문입니다.
간단히 말해서 독자가 사이트에 머물고 콘텐츠에 참여하기를 원한다면 WordPress 앵커 링크는 트래픽 싸움에서 중요한 무기입니다. 귀하의 사이트에 추가하는 방법에 대해서는 다음 섹션에서 설명합니다.
HTML 코드에 앵커 링크를 추가하는 방법
WordPress 앵커 링크를 추가하는 기본은 HTML입니다. 사실 워드프레스 뿐만 아니라 모든 웹사이트에서 사용할 수 있습니다. 앵커와 태그의 두 부분이 있습니다.
먼저 <a> 태그를 사용하여 다른 하이퍼링크와 마찬가지로 앵커 링크를 추가합니다. 링크 자체의 경우 그 앞에 'octothorpe'(해시 또는 파운드 기호라고도 함)를 사용합니다.
<a href="#anchor-link">Click further down the page</a>
그러나 이것을 클릭하면 링크가 아무데도 가지 않습니다. 어딘가에 가도록 하려면 octothorpe 없이 나중에 콘텐츠에 id 와 동일한 href 링크를 추가합니다.
<h2>Our Anchored Heading</h2>
이렇게 하면 두 태그가 함께 연결되고 필요한 인라인 탐색이 생성됩니다. 여기에서는 제목 태그를 사용하지만 HTML 태그가 될 수 있습니다. 단락 태그, 이미지 태그 또는 HTML의 다른 요소를 사용하면 사용자가 필요한 위치로 이동할 수 있습니다.
WordPress 앵커 링크를 추가하는 방법(3가지 방법)
지금 바로 WordPress 앵커 링크의 실제 예를 보여 드리겠습니다! 다음 몇 섹션에서 다룰 내용은 다음과 같습니다.
- 블록 편집기 요소에 앵커를 추가하고 다른 요소에 ID를 설정할 수 있습니다. 이것은 Classic Editor에서도 가능합니다.
- Elementor와 같은 페이지 빌더는 콘텐츠에 WordPress 앵커 링크를 추가할 수 있는 모듈을 제공합니다.
- 콘텐츠에 자동 앵커 링크를 추가할 수 있는 플러그인이 있어 설정 시간을 절약할 수 있습니다.
먼저 수동 접근 방식을 살펴보겠습니다. 어렵게 들리지만 블록 편집기를 사용하면 이 작업이 간단해집니다.
1. 수동 접근 방식을 사용하여 블록 편집기에 앵커 링크 추가
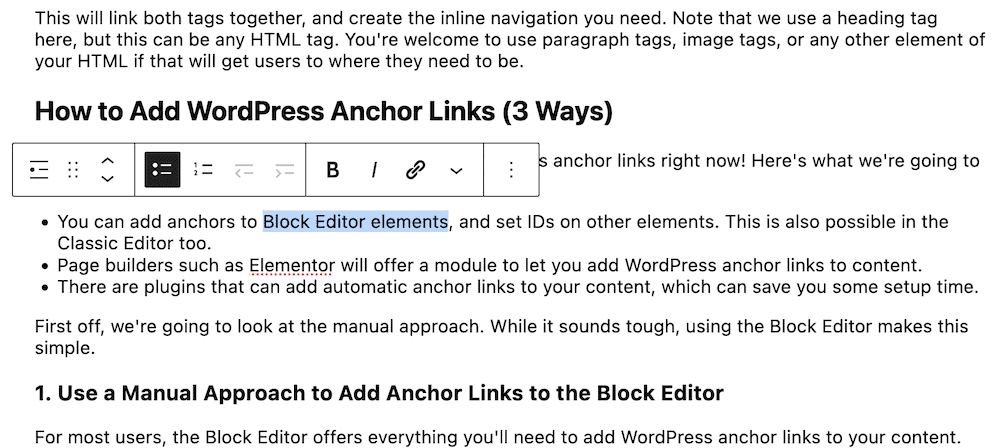
대부분의 사용자에게 블록 편집기는 콘텐츠에 WordPress 앵커 링크를 추가하는 데 필요한 모든 것을 제공합니다. 시작하려면 하이퍼링크와 마찬가지로 링크를 추가하려는 텍스트를 강조 표시합니다.

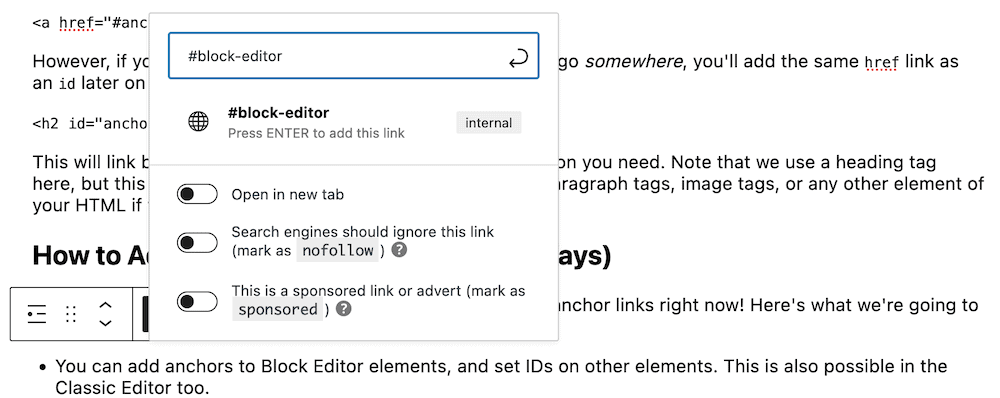
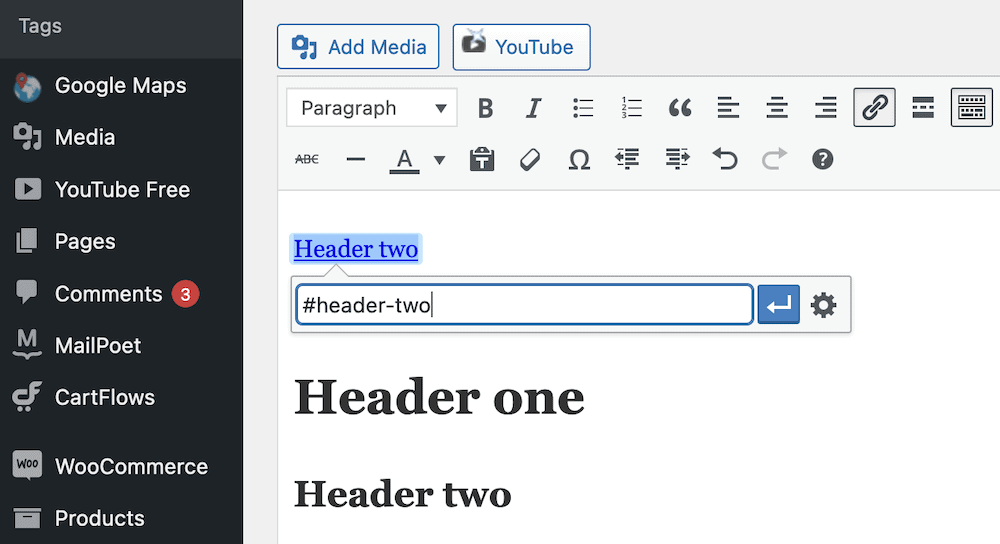
그런 다음 관련 옵션을 사용하여 이것을 링크로 바꾸고 octothorpe 앞에 앵커 태그를 추가합니다.

링크 옆에 "내부"라는 단어가 표시되기 때문에 제대로 이해했는지 알 수 있습니다. 이것을 저장한 후 앵커를 설정하려는 콘텐츠 부분으로 이동합니다. 우리는 제목을 사용할 것입니다.
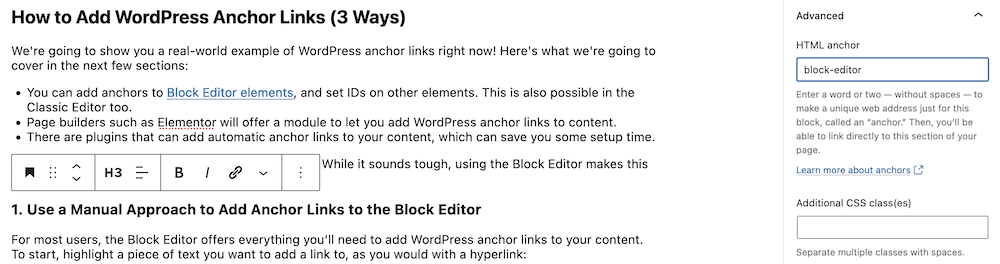
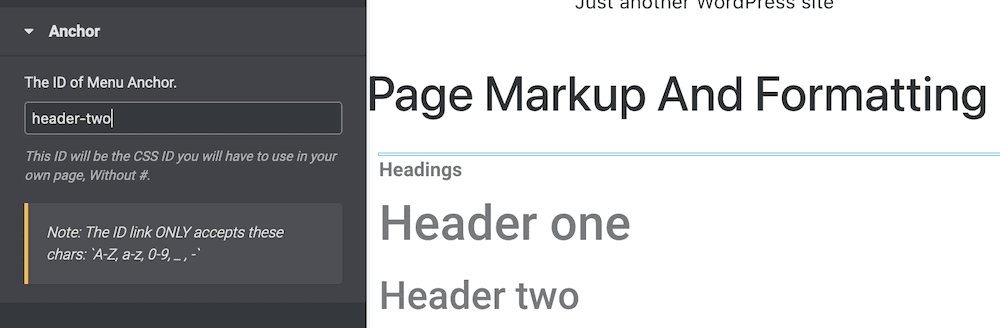
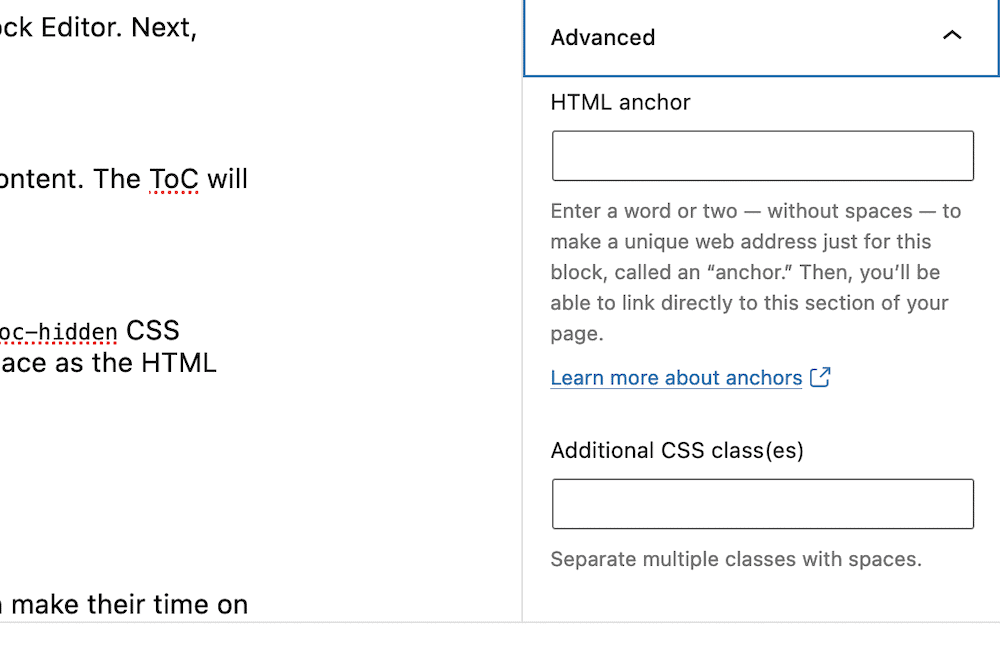
오른쪽 사이드바에서 차단 > 고급 섹션으로 이동하여 확장합니다. 여기에 HTML 앵커 필드가 표시됩니다.

여기에 octothorpe 없이 WordPress 앵커 링크의 텍스트를 추가합니다. 이것이 여러분이 해야 할 전부이며, 라이브 미리보기를 확인하면 앵커 링크가 작동하는 것을 볼 수 있습니다.
클래식 편집기에 앵커 링크 추가
Classic Editor의 프로세스는 완전 수동 HTML 접근 방식과 Block Editor의 접근 방식 사이의 일종의 하이브리드입니다. 먼저 Visual 페이지 내 콘텐츠에 대한 링크를 추가합니다…


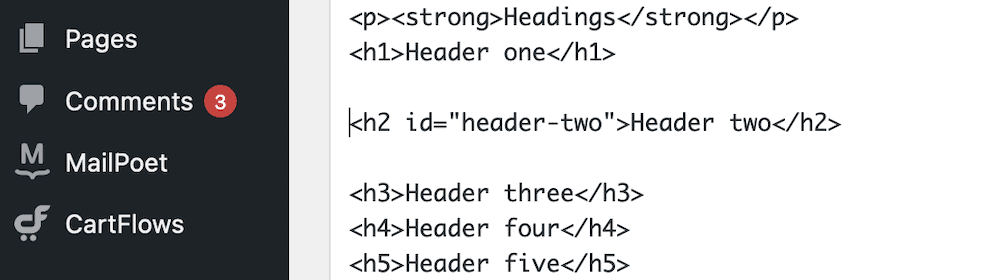
... 그런 다음 텍스트 편집기로 전환하고 원하는 요소에 앵커를 추가합니다.

비주얼 편집기로 다시 전환하면 링크가 제자리에 표시되지만 게시물을 미리 볼 때까지 의도한 대로 작동하지 않을 수 있습니다.
2. 페이지 빌더 플러그인을 사용하여 앵커 링크 추가
Elementor 또는 Beaver Builder와 같은 대부분의 페이지 빌더 플러그인은 콘텐츠에 앵커 링크를 추가하는 모듈을 제공합니다. 이것들은 다른 모듈이 갈 수 있는 곳이라면 어디든 갈 수 있기 때문에 HTML만큼 유연할 수 있습니다.
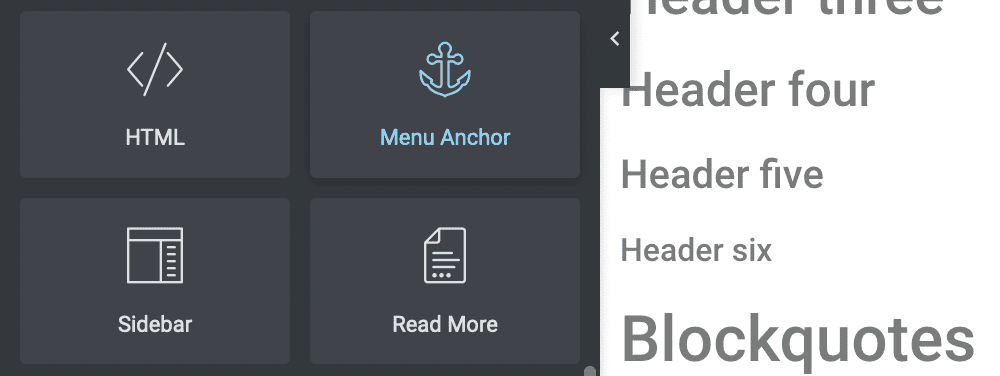
예를 들어 Elementor에서는 Menu Anchor 요소를 사용합니다.

이것을 사용하려면 선택한 지점으로 드래그하십시오. 제목 요소 앞이나 최소한 고정해야 하는 섹션 앞에 배치하는 것이 좋습니다.

변경 사항을 저장하면 앵커 링크를 테스트할 수 있습니다. 다른 페이지 빌더는 WordPress 앵커 링크를 추가하기 위해 다양한 방법을 사용하며 프런트 엔드에서 다양한 구현을 찾을 수도 있습니다. 그러나 개념은 동일하며 동일한 최종 결과를 얻을 수도 있습니다.
3. 플러그인을 사용하여 사이트에 자동 앵커 링크 추가
사이트에 더 많은 기능을 추가하고 WordPress 앵커 링크가 빛나도록 하려면 목차(ToC) 플러그인을 사용할 수 있습니다. 몇 가지를 사용할 수 있지만 대부분은 현재 WordPress 버전에 대한 테스트가 없거나 정기적인 업데이트가 없습니다. 그러나 SimpleTOC 플러그인은 모든 올바른 상자를 선택합니다.

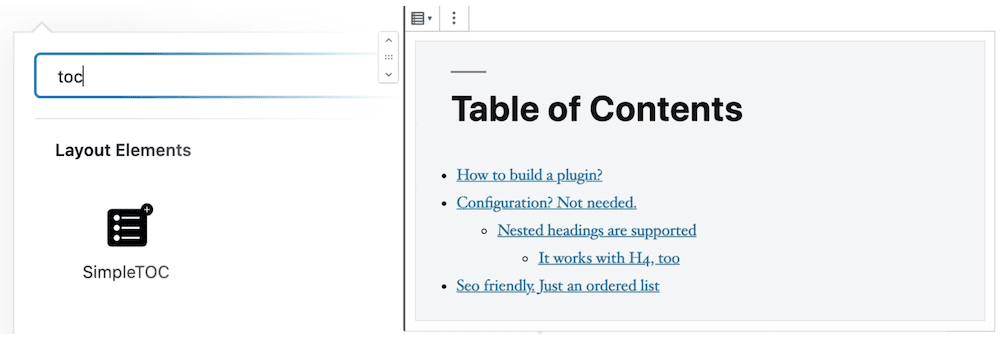
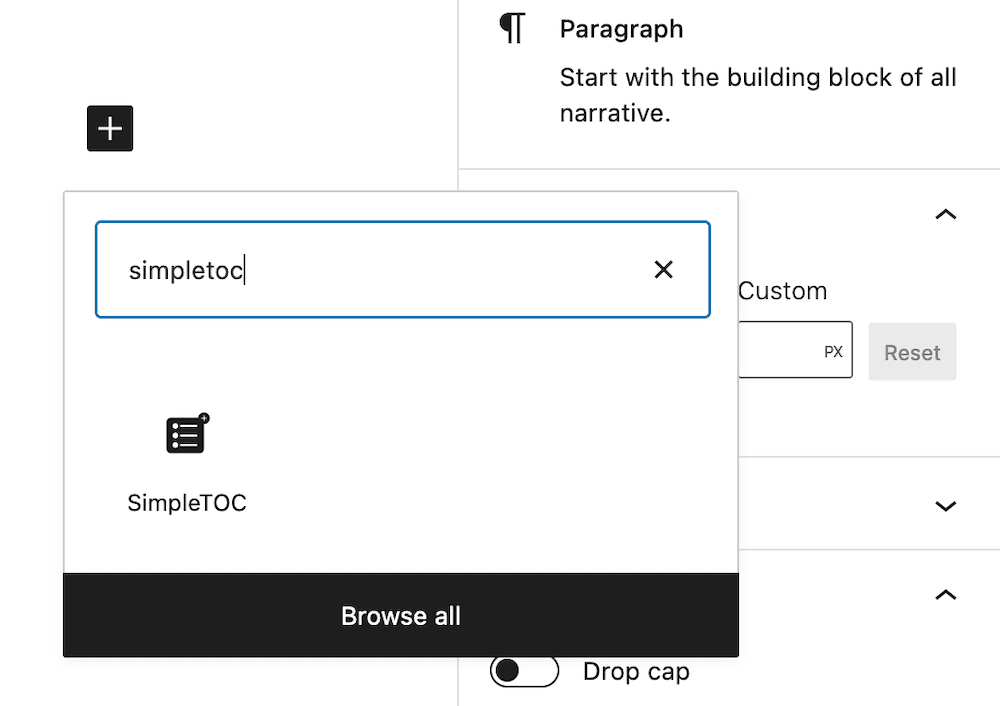
물론 일반적인 방법으로 플러그인을 설치하고 활성화한 다음 블록 편집기로 이동해야 합니다. 다음으로 콘텐츠를 저장하고 SimpleTOC 블록을 검색합니다.

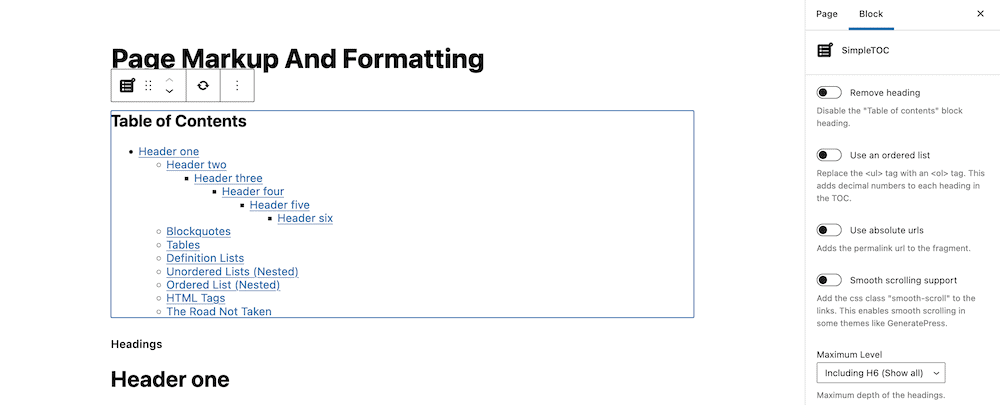
이것을 게시물에 추가하면 콘텐츠의 모든 제목에 대한 링크를 자동으로 가져옵니다. 목차에 해당 제목이 표시되며 수동 태깅을 수행할 필요가 없습니다.

그러나 원하는 경우 목차에서 일부 제목을 제한할 수 있습니다. simpletoc-hidden CSS 클래스를 머리글 블록의 추가 CSS 클래스 필드에 추가하면 ToC에서 해당 클래스가 숨겨집니다. HTML 앵커 필드와 같은 위치에서 이 필드를 찾을 수 있습니다. 블록 > 고급 사이드바:

수동 방법과 동일한 수준의 유연성이 없을 수 있는 간단한 구현이지만 빠르고 이를 통해 많은 노력 없이 일반적인 방식으로 WordPress 앵커 링크를 사용할 수 있습니다.
결론적으로
사용자의 경험이 가장 중요하므로 사이트에서 시간을 보낼 수 있는 모든 방법을 생각하고 싶을 것입니다. WordPress 앵커 링크가 이를 달성할 수 있습니다. 인라인 콘텐츠 탐색을 만드는 데 도움이 되며, 이는 사용자가 소란이나 지연 없이 필요한 콘텐츠로 스크롤하는 데 도움이 됩니다.
이 게시물에서는 사이트에 WordPress 앵커 링크를 추가하는 몇 가지 방법을 살펴보았습니다. 다음은 간략한 요약입니다.
- WordPress뿐만 아니라 모든 웹사이트에서 HTML 태그의 일부로 추가할 수 있습니다.
- 블록 편집기를 사용하면 하이퍼링크를 추가하는 것과 같은 방식으로 앵커를 추가할 수 있습니다.
- Elementor와 같은 페이지 빌더에는 콘텐츠에 앵커를 추가할 수 있는 전용 모듈이 있는 경우가 많습니다.
- SimpleTOC와 같은 플러그인은 콘텐츠에 자동 WordPress 앵커 링크를 추가할 수 있습니다. 경우에 따라 플러그인은 게시물 제목과 일치하도록 목차를 업데이트합니다.
WordPress 앵커 링크가 SEO와 독자에게 가치를 제공한다고 생각합니까? 그렇지 않다면 그들이 참여하는 데 무엇이 도움이 됩니까? 아래 의견 섹션에서 알려주십시오!
