Divi를 사용하여 스크롤에서 배경 마스크 및 패턴에 애니메이션 효과를 주는 방법
게시 됨: 2022-08-24Divi의 배경 마스크 및 패턴에 스크롤 애니메이션을 추가하는 것은 웹사이트의 배경 디자인에 새로운 생명을 불어넣을 수 있는 유용한 디자인 트릭입니다. 배경 디자인의 두 레이어를 만드는 방법을 포함하여 Divi의 배경 옵션을 창의적인 방식으로 결합하는 방법을 이미 보여 드렸습니다. 그러나 오늘 우리는 Divi의 배경 옵션에 스크롤 애니메이션을 추가하고 있습니다.
이 튜토리얼에서는 Divi의 스크롤 옵션(사용자 정의 코드가 필요 없음)을 사용하여 배경 마스크와 패턴을 만들고 애니메이션하는 방법을 보여줍니다. 이를 위해 사용자가 콘텐츠 섹션을 스크롤할 때 배경 마스크와 패턴에 애니메이션을 적용하는 데 사용할 Divi 행(여기서 수행한 것과 유사)을 사용하여 부동 배경 레이어를 만듭니다. 우리는 당신이 결과를 좋아할 것이라고 생각합니다.
시작하자!
엿보기
다음은 이 튜토리얼에서 배경 스크롤 애니메이션이 어떻게 생겼는지에 대한 간단한 그림입니다.
개념
이 디자인의 개념은 이해하기가 너무 어렵지 않아야 합니다. 그라데이션 배경이 있는 섹션으로 시작합니다.

그런 다음 (오버레이처럼) 섹션을 완전히 덮도록 (절대) 배치된 행을 만듭니다. 행에 배경 패턴을 추가할 수 있습니다.

그런 다음 열에 배경 마스크를 추가할 수 있습니다.

그런 다음 섹션 배경 내에서 개별적으로 패턴과 마스크에 애니메이션을 적용하는 스크롤 효과를 행과 열(예: 배율 및 회전)에 추가합니다.

섹션의 오버플로를 숨길 때 볼 수 있는 것은 섹션 내에 포함된 애니메이션뿐입니다.
무료로 레이아웃 다운로드
이 튜토리얼의 레이아웃 디자인에 손을 대려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하시면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 될 것입니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
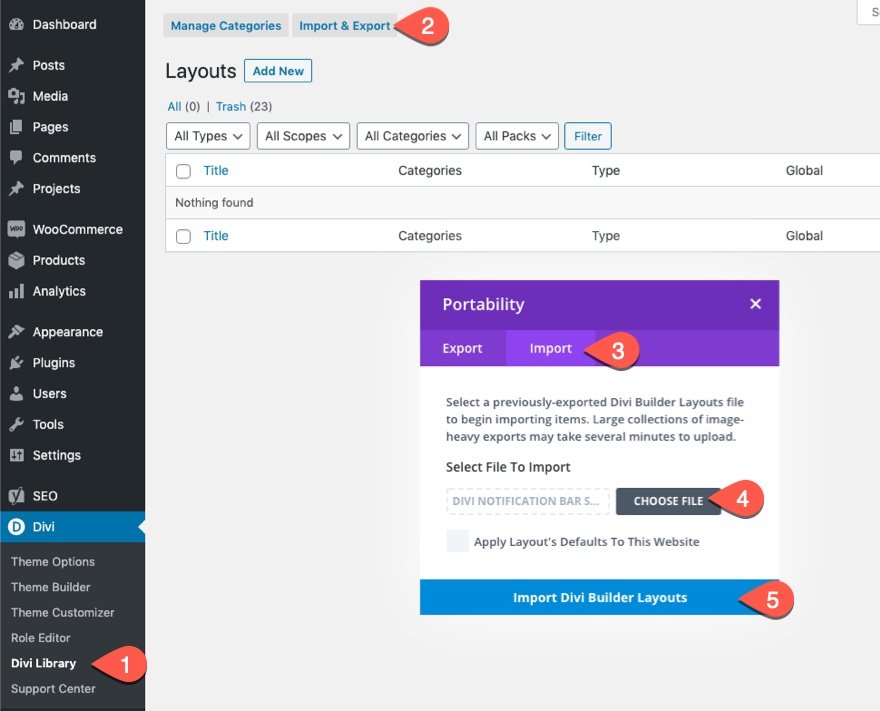
섹션 레이아웃을 Divi 라이브러리로 가져오려면 다음을 수행하십시오.
- Divi 라이브러리로 이동합니다.
- 페이지 상단의 가져오기 버튼을 클릭합니다.
- 이식성 팝업에서 가져오기 탭 선택
- 컴퓨터에서 다운로드 파일을 선택하십시오(먼저 파일의 압축을 풀고 JSON 파일을 사용하십시오).
- 그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것
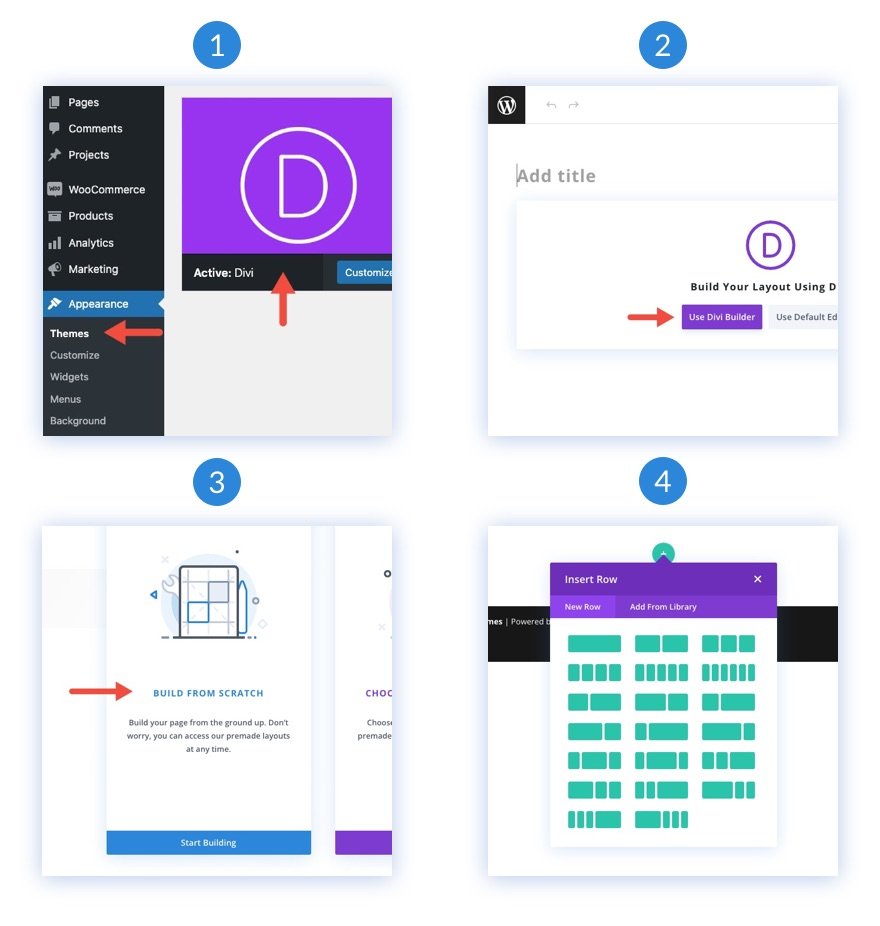
시작하려면 다음을 수행해야 합니다.
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
- 이제 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 있습니다!

Divi를 사용하여 스크롤에서 배경 마스크 및 패턴에 애니메이션 효과를 주는 방법
섹션 배경 디자인하기
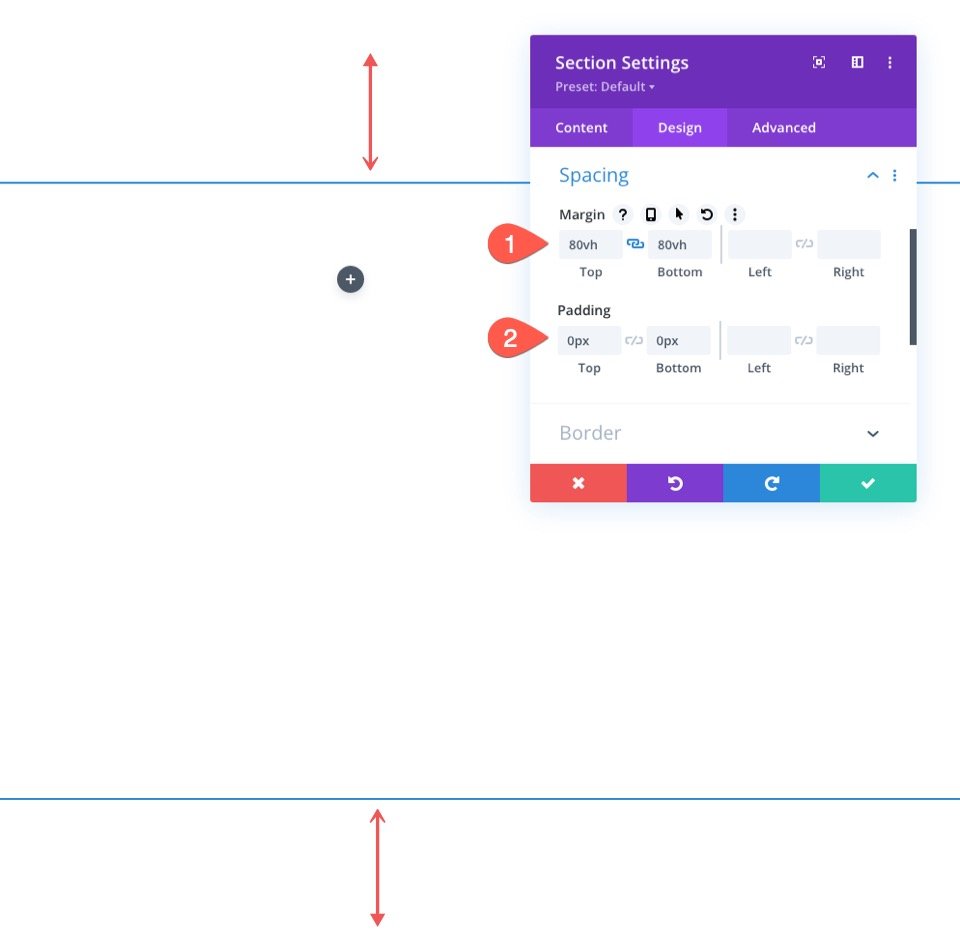
먼저 행 생성을 건너뛰고 빌더의 기존 기본 섹션 편집으로 바로 이동합니다. 배경 디자인이 브라우저를 채우려면 섹션에 수직 높이를 추가해야 합니다. 이를 수행하는 쉬운 방법은 섹션에 최소 높이를 추가하는 것입니다.
섹션에 대한 설정을 엽니다. 디자인 탭에서 최소 높이를 업데이트하고 다음과 같이 패딩을 꺼냅니다.
- 최소 높이: 50vw
- 패딩: 0px 상단, 0px 하단

단면의 배경 그라데이션 디자인
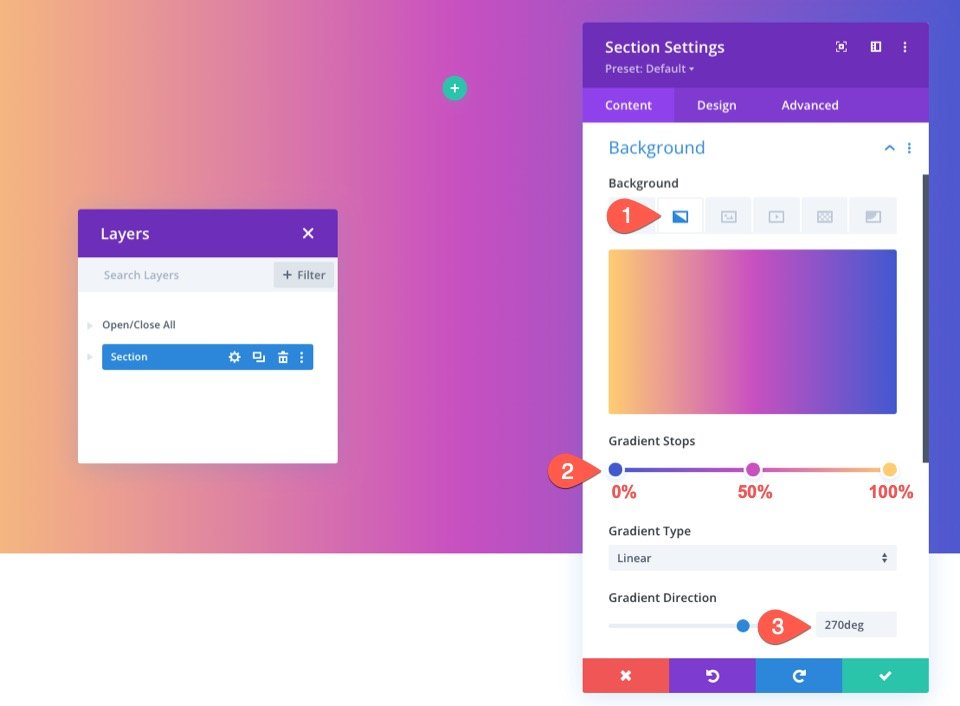
이제 섹션에 사용자 정의 배경 그라디언트를 추가할 수 있습니다. 이 그라디언트의 경우 꽤 균등하게 간격을 둔 3개의 그라디언트 색상 정지점을 추가합니다. 우리는 행에서 애니메이션 배경을 만드는 데 집중할 수 있도록 단순하게 유지할 것입니다.
첫 번째 그라디언트 정지점을 추가하려면 콘텐츠 탭에서 섹션 설정을 열어야 합니다. 그런 다음 그라디언트 탭을 선택하고 클릭하여 새 그라디언트를 추가합니다. 이렇게 하면 두 가지 기본 그라디언트 색상이 추가됩니다. 다음과 같이 색상과 위치를 사용하여 다음 그라디언트 정지점을 추가합니다.
- 그라디언트 정지 #1: #4158d0(0%에서)
- 그라디언트 정지 #2: #c850c0(50%에서)
- 그라디언트 정지 #3: #ffcc70(100%에서)
그런 다음 선형 그라데이션 방향을 변경합니다.
- 기울기 방향: 270deg

섹션에 행 추가
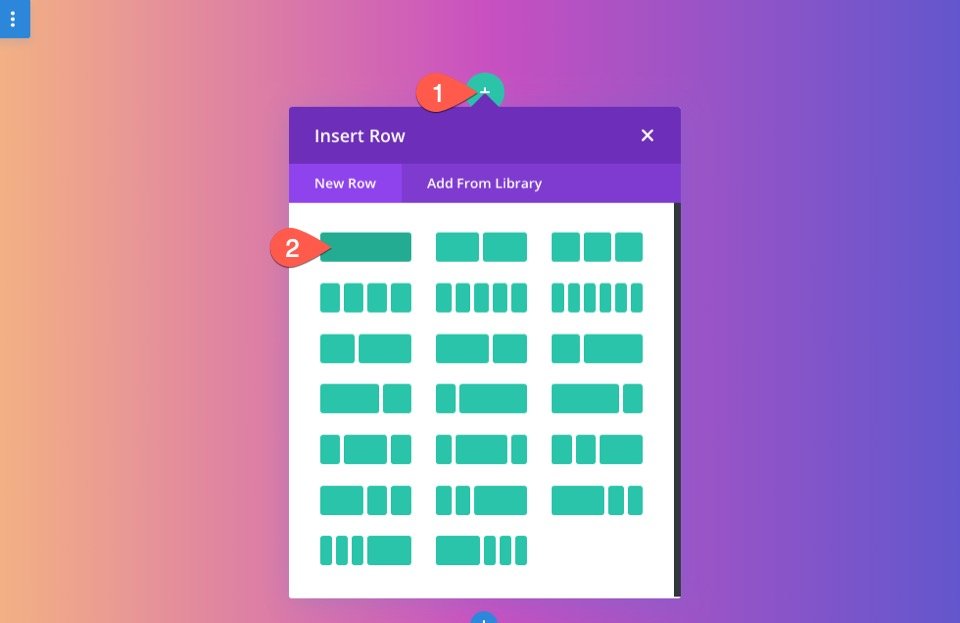
이제 섹션이 준비되었으므로 섹션에 1열 행을 추가합니다. 이 행은 배경 마스크 및 패턴 스크롤 애니메이션에 사용됩니다.


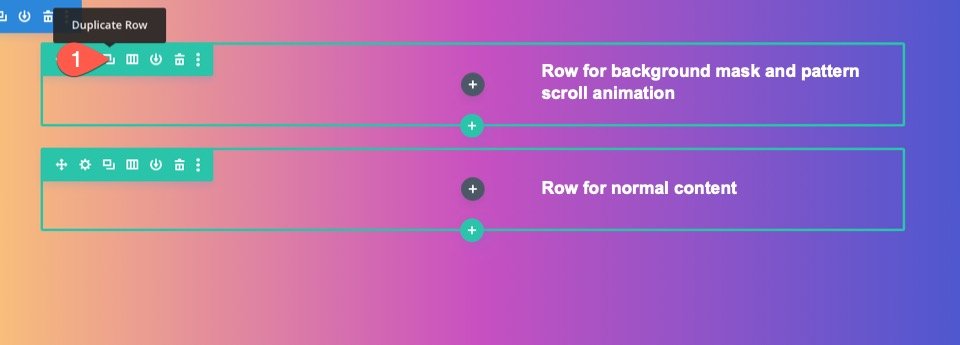
다음으로 방금 만든 행을 복제합니다. 이 두 번째(중복) 행은 평소처럼 콘텐츠에 사용됩니다. 이제 배경 스크롤 애니메이션에 대한 하나의 맨 위 행과 일반 콘텐츠에 대한 하나의 행이 있어야 합니다.

행 사용자 정의
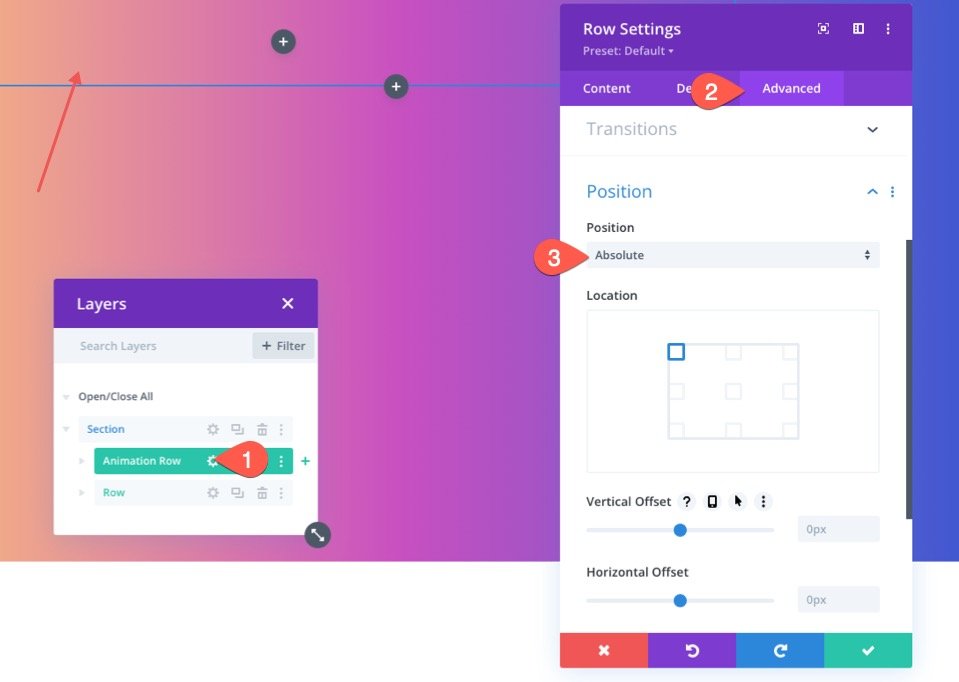
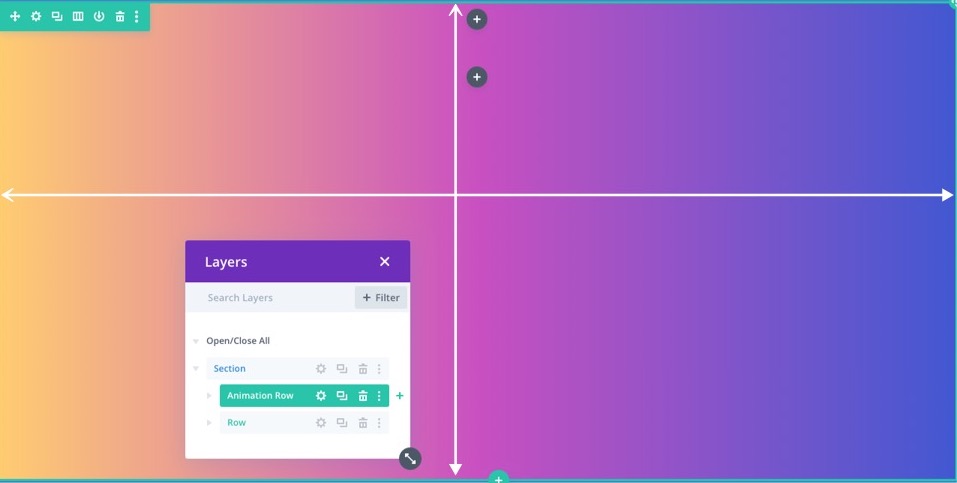
이제 섹션 배경 그라디언트가 준비되었으므로 배경 스크롤 애니메이션에 사용할 행에 주의를 기울일 수 있습니다. 행에 대한 설정을 엽니다. 고급 탭에서 다음을 업데이트합니다.
- 위치: 절대

이렇게 하면 문서에서 실제 공간을 차지하지 않고 행이 섹션 위에 놓일 수 있습니다(또는 오버레이). 이제 섹션의 전체 너비와 높이에 걸쳐 있도록 높이와 너비를 업데이트하기만 하면 됩니다. 그러면 필요한 오버레이와 두 번째 배경 디자인 레이어가 생성됩니다.
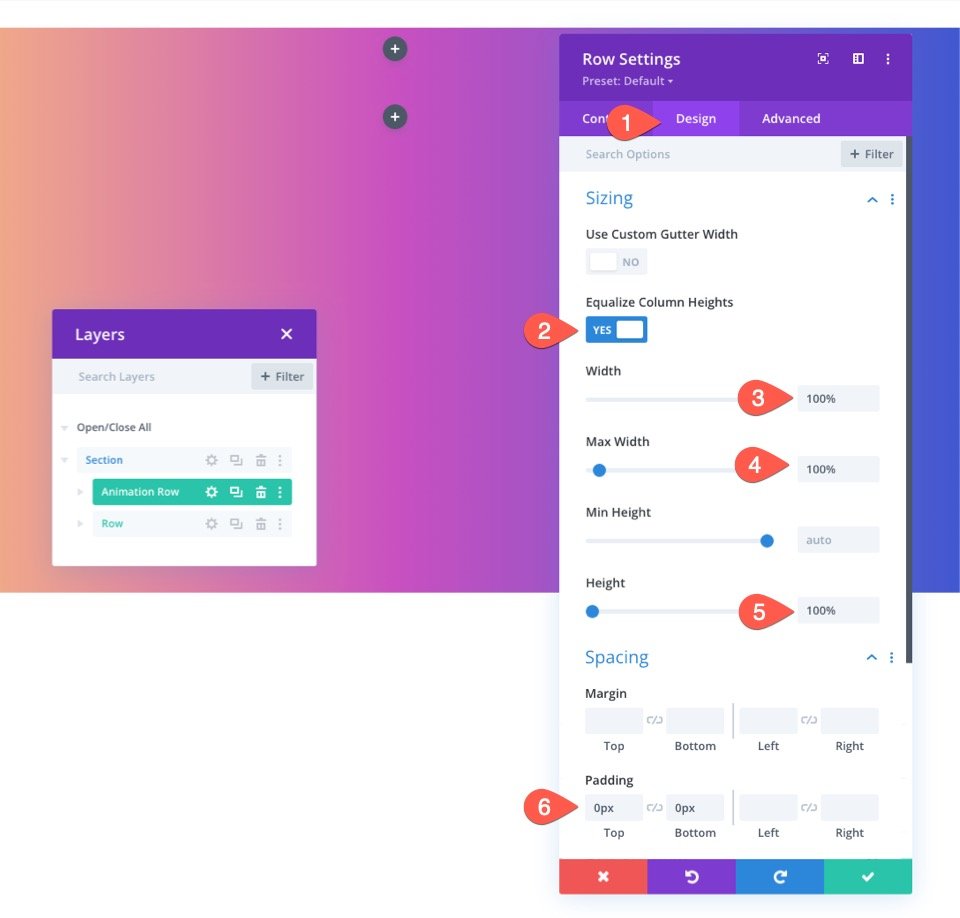
디자인 탭에서 다음과 같이 크기 조정 옵션을 업데이트합니다.
- 열 높이 균등화: 예
- 폭: 100%
- 최대 너비: 100%
- 높이: 100%
- 패딩: 0px 상단, 0px 하단

이제 행을 볼 수 없을 수도 있지만 이제 전체 섹션 배경을 완벽하게 오버레이합니다.

행에 대한 배경 패턴 만들기
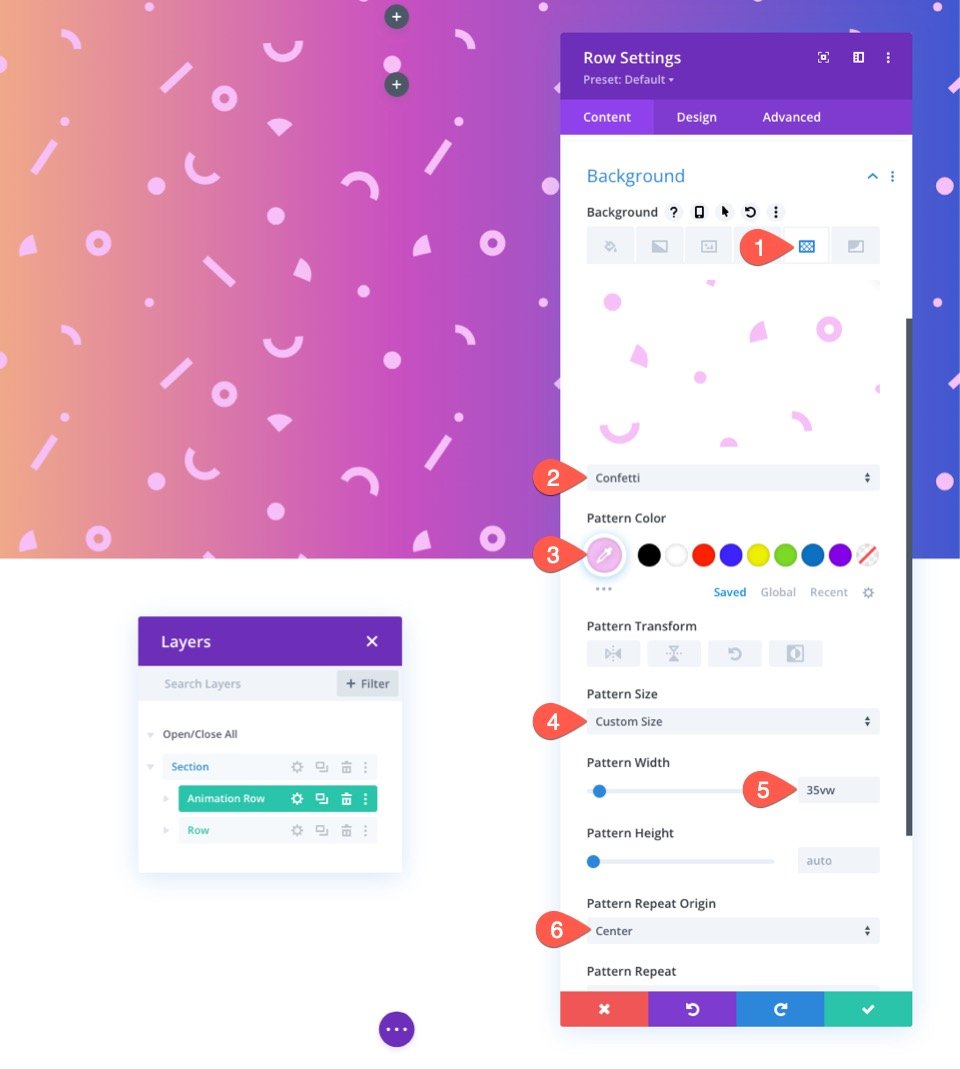
이 예에서는 색종이 패턴을 행 배경으로 추가합니다.
행에 대한 설정을 엽니다. 배경 옵션에서 패턴 탭을 선택하고 다음을 업데이트합니다.
- 배경 패턴: 색종이 조각
- 패턴 색상: #f6bef7
- 패턴 크기: 사용자 정의 크기
- 패턴 폭: 35vw
- 패턴 반복 원점: 중앙

참고: VW 길이 단위를 사용하면 패턴이 브라우저와 함께 확장되어 디자인이 일관되고 응답성이 뛰어난 상태로 유지됩니다.
행에 스크롤 효과 추가
이제 배경 패턴이 준비되었으므로 행에 스크롤 효과를 추가할 수 있습니다.
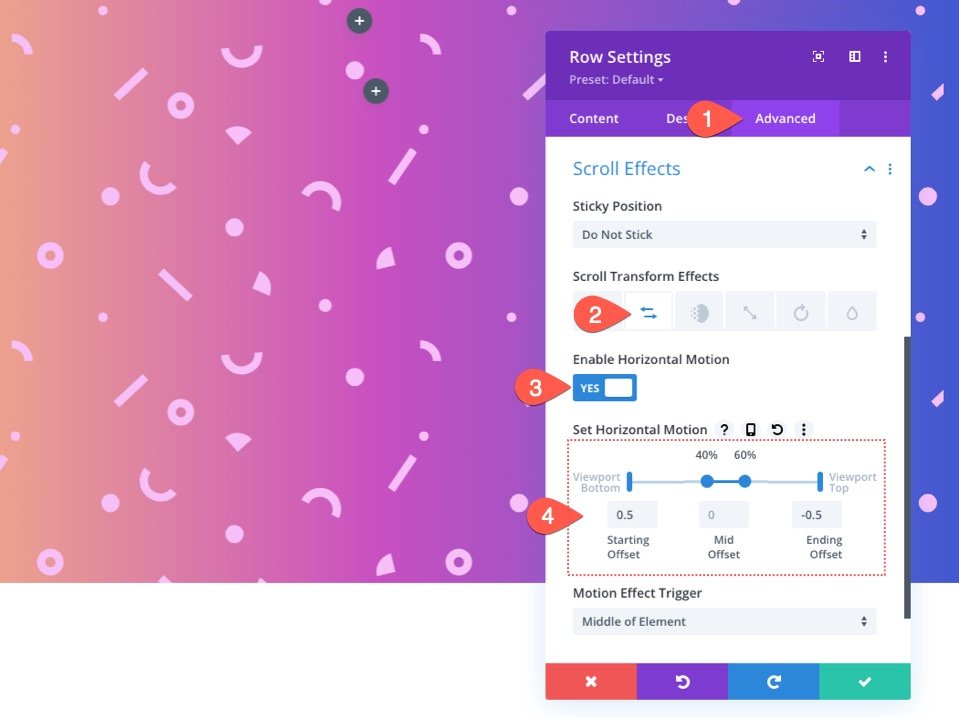
고급 탭으로 이동합니다. 스크롤 효과 옵션에서 다음을 업데이트합니다.
수평 동작 탭을 선택하고 다음을 업데이트합니다.
- 수평 모션 활성화: 예
- 시작 오프셋: 0.5(0%에서)
- 중간 오프셋: 0(40%에서 60%까지)
- 끝 오프셋: -0.5(100%에서)
이렇게 하면 행 배경 패턴이 왼쪽으로 50px에서 시작하여 오른쪽으로 50px로 이동합니다.

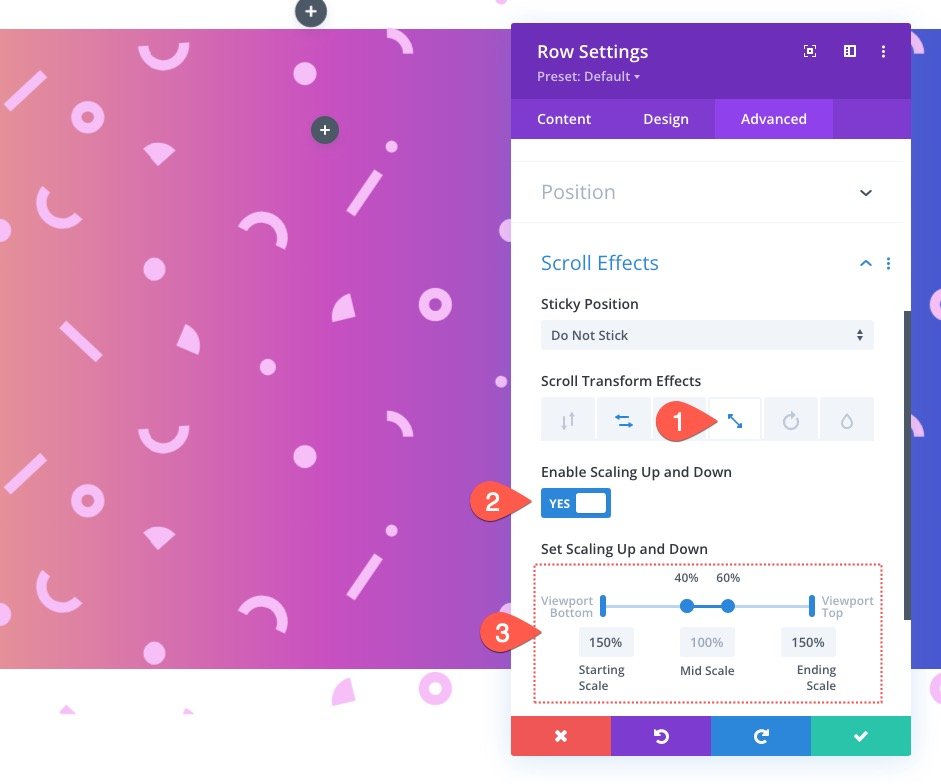
확장 및 축소 탭을 선택하고 다음을 업데이트합니다.
- 확장 및 축소 활성화: 예
- 시작 비율: 150%(0%에서)
- 중간 규모: 100%(40%에서 60%로)
- 종료 스케일: 150%(100%에서)
스크롤할 때 행 배경 패턴의 크기가 150%에서 100%, 150%로 조정됩니다.

회전 탭을 선택하고 다음을 업데이트합니다.
- 회전 활성화: 예
- 시작 회전: 10도(0%에서)
- 중간 회전: 0도(40%에서 60%로)
- 끝 회전: -10도(100%에서)
핵심 팁: 회전을 최소로 유지하거나 행이 섹션을 넘어 확장되지 않는 간격을 표시할 위험이 있습니다. 회전을 증가시키려면 스케일을 증가시키는 것이 좋습니다. 이렇게 하면 가장자리가 노출되지 않고 행이 섹션 위에서 회전할 수 있습니다.
열에 Scoll 효과가 있는 배경 마스크 추가
행이 끝나면 스크롤 효과가 있는 배경 마스크를 동일한 행 내의 열에 추가할 준비가 되었습니다. 시작하려면 배경 마스크를 추가해 보겠습니다.
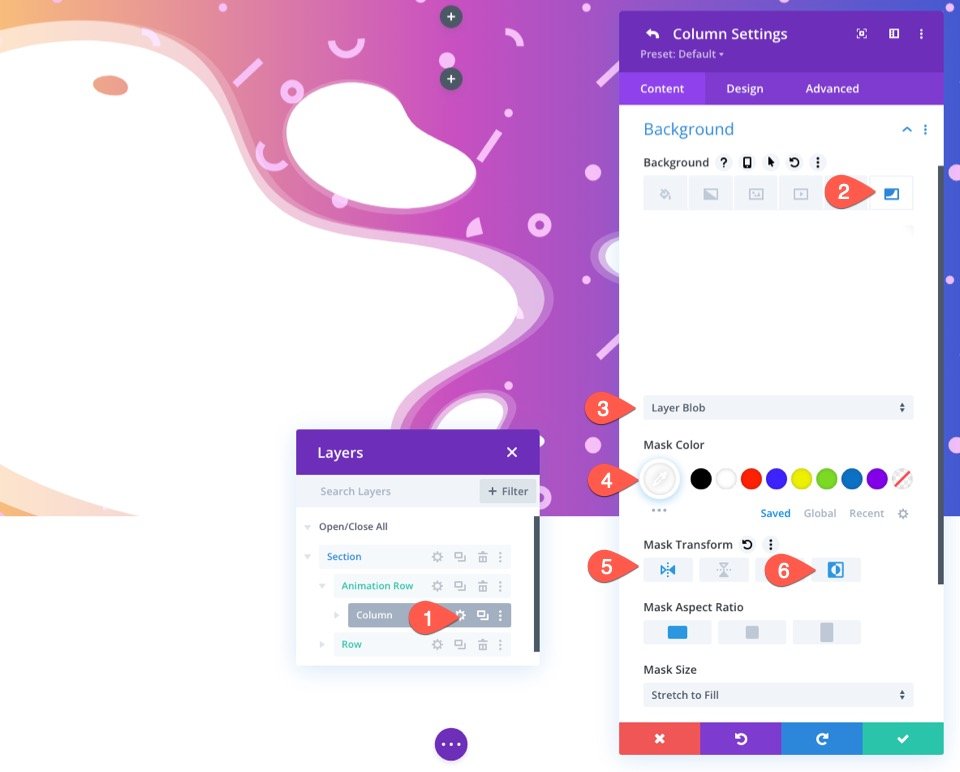
이렇게 하려면 열에 대한 설정을 엽니다. 마스크 탭에서 다음을 업데이트합니다.
- 마스크: 레이어 블로그
- 마스크 색상: #ffffff
- 마스크 변환: 수평 뒤집기, 반전

열에 스크롤 효과 추가
이제 배경 마스크가 준비되었으므로 열에 스크롤 효과를 추가할 수 있습니다. 열에는 이미 상위 행에서 상속된 스크롤 효과가 있습니다. 우리가 할 일은 스크롤 애니메이션이 지속되는 동안 마스크와 패턴을 더 많이 분리하기 위해 행의 반대 방향으로 열을 회전하는 것입니다.
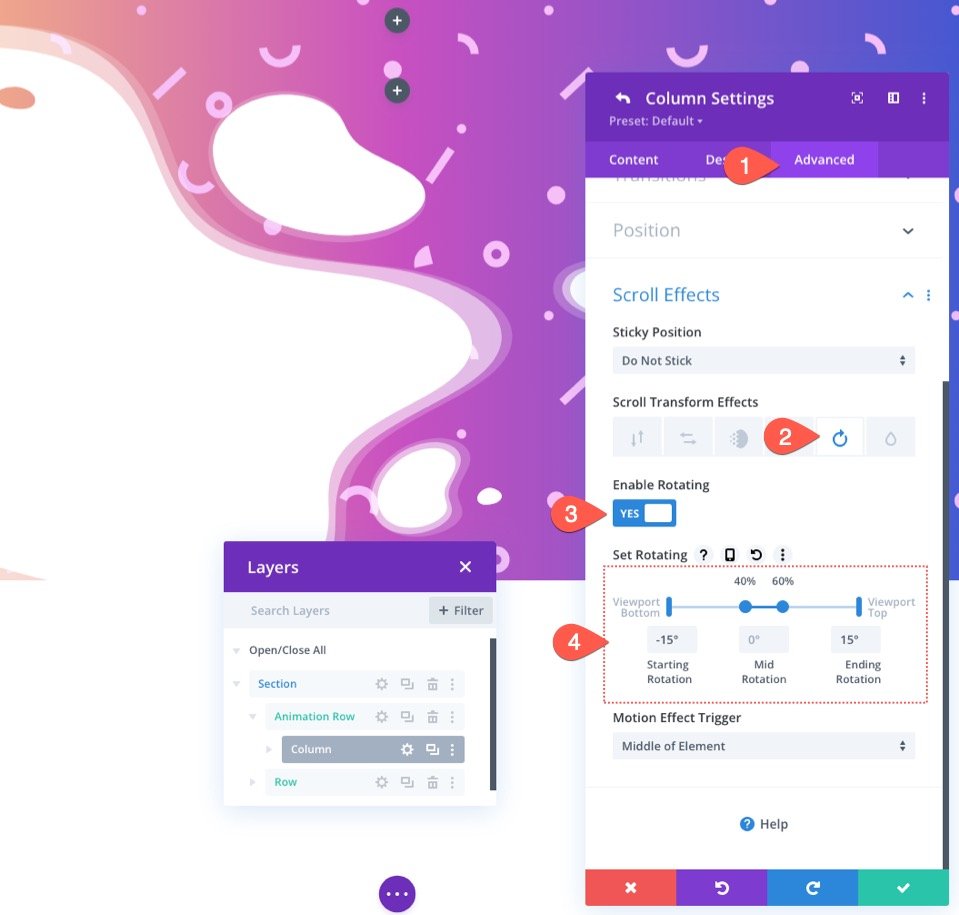
고급 탭으로 이동합니다. 스크롤 효과 옵션에서 회전 탭을 선택하고 다음을 업데이트합니다.
- 회전 활성화: 예
- 시작 회전: -15도(0%에서)
- 중간 회전: 0도(40%에서 60%로)
- 끝 회전: 15도(100%에서)

섹션 오버플로 숨기기
현재 스크롤 애니메이션으로 인해 섹션을 넘어 확장될 때마다 행이 계속 표시됩니다.
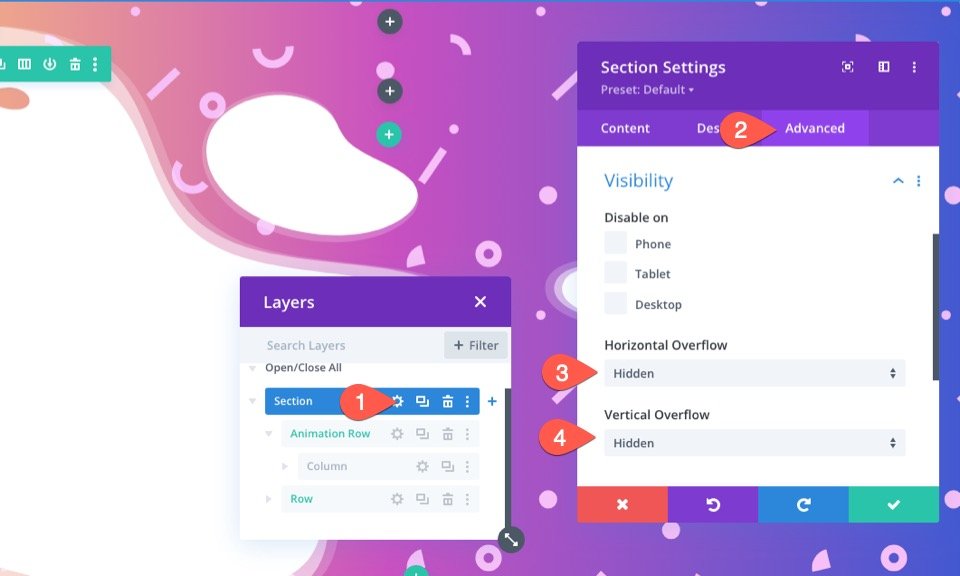
이를 정리하려면 섹션의 오버플로를 숨겨야 합니다. 이렇게 하려면 섹션의 설정을 엽니다. 고급 탭에서 다음과 같이 가시성 옵션을 업데이트합니다.
- 수평 오버플로: 숨김
- 수직 오버플로: 숨김

이제 더 좋아 보입니다.
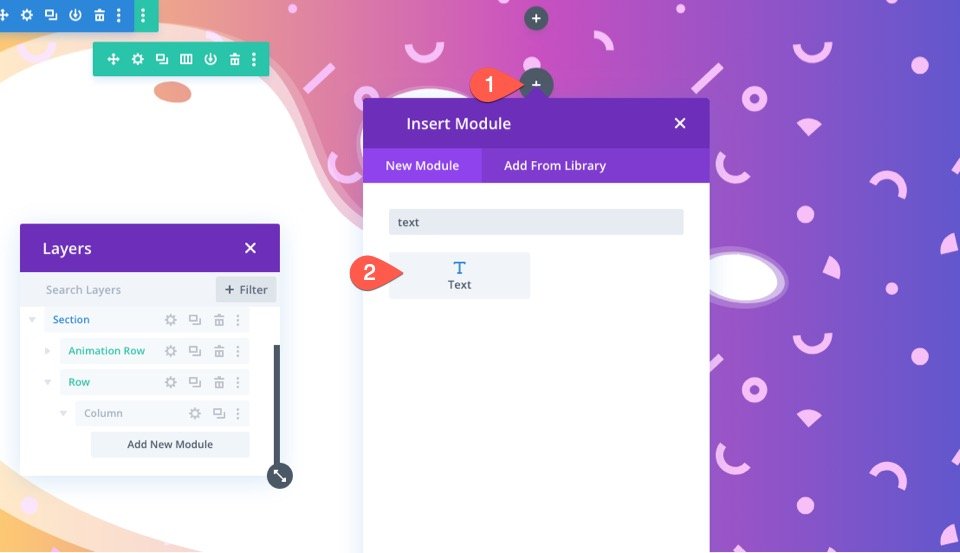
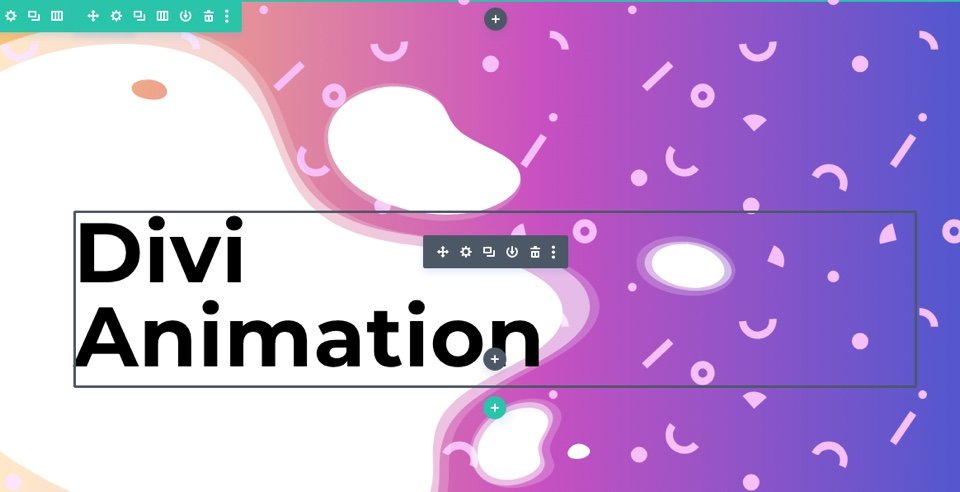
콘텐츠 행에 콘텐츠 추가
이 시점에서 배경 마스크 및 패턴 스크롤 애니메이션이 완료됩니다. 이전에 콘텐츠용으로 만든 행에 원하는 콘텐츠를 추가하기만 하면 됩니다.

이 예에서는 일부 정적 텍스트에서 배경 애니메이션이 어떻게 보이는지 볼 수 있도록 모의 헤드라인을 추가했습니다.

행 및 텍스트 모듈에 사용된 설정을 확인하려면 위의 자습서에서 레이아웃을 다운로드할 수 있습니다.
최종 결과
디자인의 최종 결과를 살펴보겠습니다.
바꿔라!
다른 모양을 위해 각 레이어에 다른 마스크와 패턴을 시도할 수 있습니다. 배경 마스크와 패턴을 사용하는 방법에 대해 더 많은 영감을 얻고 싶다면 무료로 다운로드할 수 있는 12가지 배경 마스크와 패턴 디자인을 확인하십시오.
그라디언트 빌더는 섹션에 대한 놀라운 그라디언트 배경도 쉽게 만들 수 있습니다. 더 많은 배경 그라디언트 디자인 가능성에 대한 라이브 데모를 확인할 수 있습니다.
마지막 생각들
Divi의 배경 옵션으로 이렇게 아름다운 배경 디자인을 만드는 것이 얼마나 쉬운지 놀랍습니다. 또한 Divi의 스크롤 효과로 스크롤 애니메이션을 추가하면 해당 디자인에 새로운 생명을 불어넣을 수 있습니다.
자세한 내용은 배경 디자인의 두 레이어를 추가하는 방법에 대한 유사한 자습서를 확인할 수 있습니다.
또한 그라디언트 빌더와 배경 마스크 및 패턴에 대한 기능 릴리스 게시물을 확인하십시오.
마스크와 패턴을 사용하여 영웅 섹션을 디자인하는 방법을 아는 것도 도움이 될 수 있습니다.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
