WordPress에서 고지 사항을 자동으로 추가하는 방법(쉬운 방법)
게시 됨: 2023-05-25WordPress 웹사이트에 면책조항 및 중요 알림을 자동으로 표시하시겠습니까?
고지 사항은 법적 조치로부터 비즈니스를 보호하고 사용자에게 추가 정보를 제공하는 데 도움이 됩니다. 일반적으로 콘텐츠에 고지 사항을 수동으로 입력해야 합니다.
이 기사에서는 쉬운 방법을 사용하여 WordPress에 고지 사항을 자동으로 추가하는 방법을 보여줍니다.

WordPress에 고지 사항을 표시하는 이유는 무엇입니까?
WordPress 웹사이트에 면책조항을 추가하는 것은 방문자에게 중요한 알림 및 발표를 전달하는 좋은 방법입니다. 또한 사용자가 제기하는 모든 청구에 대해 비즈니스가 법적 책임을 지지 않도록 보호합니다.
귀하의 웹사이트에 고지 사항을 표시할 수 있는 상황이 많이 있습니다. 예를 들어 귀하의 사이트에 제품 보증이 있거나 제휴 링크가 있다고 가정해 보겠습니다. 귀하의 웹사이트에서 귀하가 추천하는 제품을 제공하는 회사로부터 보상을 받을 수 있는 방법을 설명하는 FTC 공개를 표시할 수 있습니다.
마찬가지로, 다른 규정이 적용되는 산업에서 운영하는 경우 법적 고지 사항을 표시할 수 있습니다. 의료 또는 건강 조언, 법률 조언 또는 금융 투자 팁을 제공하는 경우 매우 유용합니다.
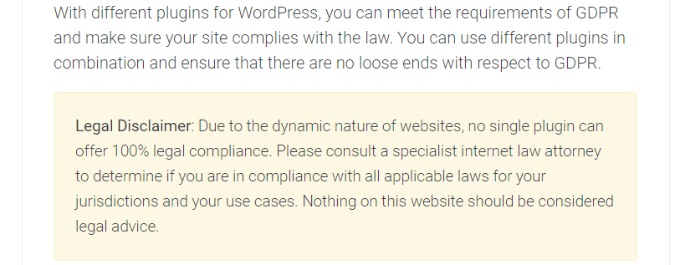
GDPR(일반 데이터 보호 규정)에 대한 블로그 게시물을 작성한다고 가정해 보겠습니다. 법적 조언을 구하려면 인터넷 법률 변호사와 연락해야 함을 사용자에게 알리는 고지 사항을 표시할 수 있습니다.

반면에 개인적인 의견을 공유하는 WordPress 블로그가 있는 경우 공개를 추가하면 법적 조치로부터 보호받을 수 있습니다.
즉, WordPress에서 고지 사항을 자동으로 추가하는 방법을 살펴보겠습니다. 아래 링크를 클릭하면 이 게시물의 모든 섹션으로 이동할 수 있습니다.
- WordPress에서 면책 조항 만들기
- WordPress에서 면책 조항 자동 추가
WordPress에서 면책 조항 만들기
콘텐츠 편집기를 사용하여 WordPress에서 수동으로 공개를 추가할 수 있습니다. 블로그 게시물이나 페이지에 고지 사항 내용을 입력하기만 하면 됩니다. 그러나 WordPress는 이러한 고지 사항을 자동으로 표시하는 옵션을 제공하지 않으며 모든 페이지를 편집해야 하기 때문에 시간이 많이 걸립니다.
이를 수행하는 쉬운 방법은 WPCode를 사용하는 것입니다. 사용자 지정 코드 스니펫을 매우 쉽게 관리하고 추가할 수 있는 최고의 WordPress 코드 스니펫 플러그인입니다.
코드 블록 스니펫이란 무엇입니까?
WPCode는 고지 사항을 만드는 데 사용할 수 있는 사용자 정의 블록 스니펫 기능을 제공합니다. 그것이 하는 일은 사이트의 어느 곳에나 자동으로 배치할 수 있는 사용자 정의 WordPress 블록을 생성하는 것입니다.
일반적으로 이렇게 하려면 코드를 편집하거나 재사용 가능한 블록을 빌드해야 합니다. WPCode를 사용하면 프로세스가 더 쉬워지고 웹 사이트 코드를 엉망으로 만들거나 게시물과 페이지를 수동으로 편집할 필요가 없습니다.
고지 사항을 만드는 것 외에도 이 WPCode 기능을 사용하여 클릭 유도문안 상자에 대한 사용자 정의 WordPress 블록을 만들고, 중요한 알림을 표시하고, 양식 또는 이미지 슬라이더를 포함하는 대화형 블록을 만드는 등의 작업을 수행할 수 있습니다.
이 자습서에서는 Custom Blocks Snippets 옵션이 포함된 WPCode Pro 버전을 사용합니다. 그러나 시작하는 데 사용할 수 있는 WPCode 무료 버전도 있습니다.
먼저 WPCode Pro 플러그인을 설치하고 활성화해야 합니다. 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 가이드를 참조하십시오.
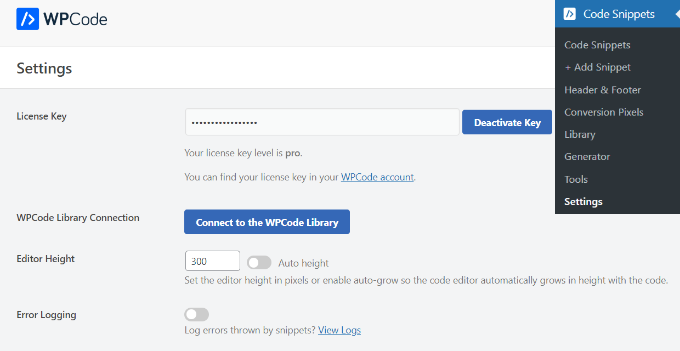
활성화되면 WordPress 관리자 패널에서 코드 스니펫 » 설정 으로 이동하여 라이선스 키를 입력할 수 있습니다. WPCode 계정 영역에서 라이센스 키를 찾을 수 있습니다.

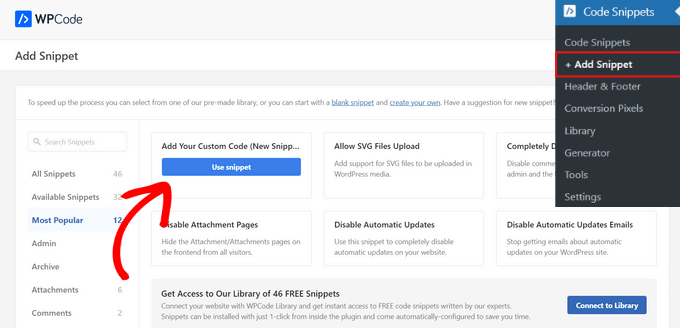
다음으로 WordPress 대시보드에서 Code Snippets » + Add Snippet 으로 이동할 수 있습니다.
여기에서 '맞춤 코드 추가(새 스니펫)' 옵션을 선택해야 합니다.

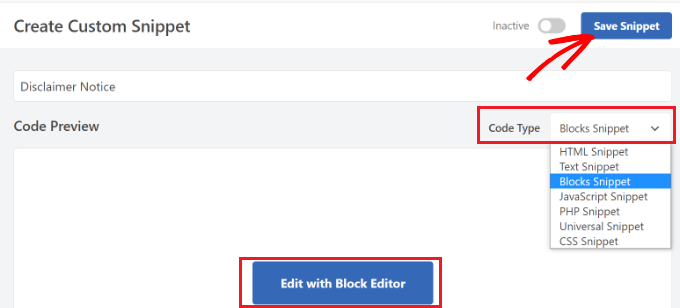
그런 다음 'Disclaimer Notice'와 같은 스니펫 이름을 입력할 수 있습니다.
다음으로 Code Type 드롭다운 메뉴를 클릭하고 'Blocks Snippet' 옵션을 선택해야 합니다. 완료되면 '스니펫 저장' 버튼을 클릭하기만 하면 됩니다.

이제 WordPress 콘텐츠 편집기를 사용하여 고지 사항을 편집할 수 있습니다.

그렇게 하려면 '블록 편집기로 편집' 버튼을 클릭하십시오.
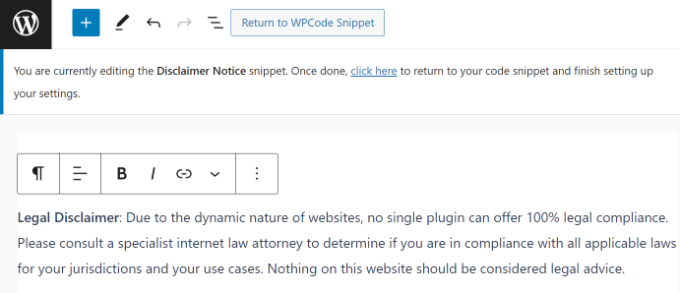
다음으로 WordPress의 블록 편집기로 이동합니다. 계속해서 고지 사항 텍스트를 입력하십시오.

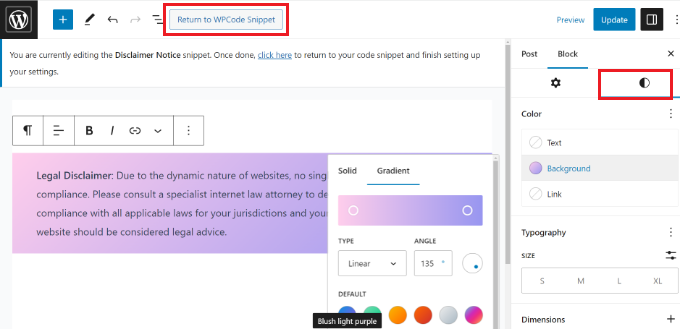
블록 편집기의 스타일 지정 옵션을 사용하여 고지 사항을 추가로 사용자 정의할 수 있습니다.
오른쪽의 설정 패널에서 '스타일' 탭으로 전환하기만 하면 됩니다. 여기에서 텍스트, 배경 및 링크의 색상을 변경할 수 있습니다. 텍스트 크기를 편집하는 옵션도 있습니다.
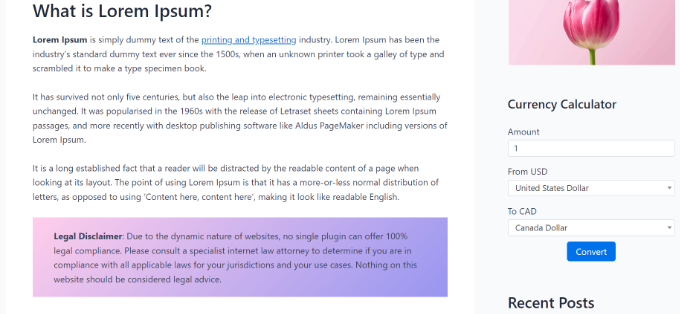
이 자습서에서는 고지 사항에 대한 배경색을 추가하여 텍스트의 나머지 부분에서 눈에 띄게 합니다. '업데이트' 버튼을 클릭하는 것을 잊지 마십시오.

고지 사항을 사용자 정의한 후 상단의 'WPCode 스니펫으로 돌아가기' 버튼을 클릭할 수 있습니다.
WordPress에서 면책 조항 자동 추가
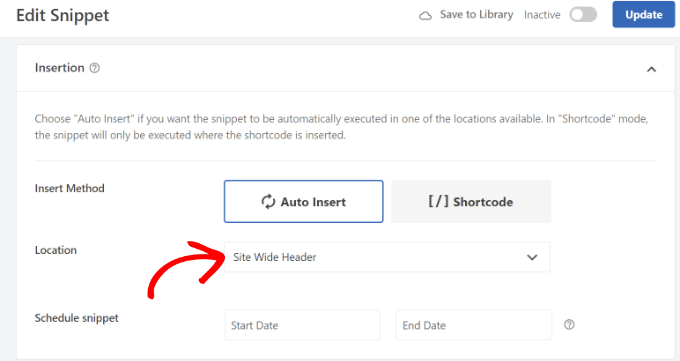
WPCode 스니펫 화면에 있으면 '삽입' 섹션까지 아래로 스크롤하기만 하면 됩니다. 여기에서 고지 사항이 표시되는 시기와 위치를 선택할 수 있습니다.
'삽입 방법'을 자동 삽입 으로 유지할 수 있습니다. 그런 다음 계속해서 위치 드롭다운 메뉴를 클릭합니다.

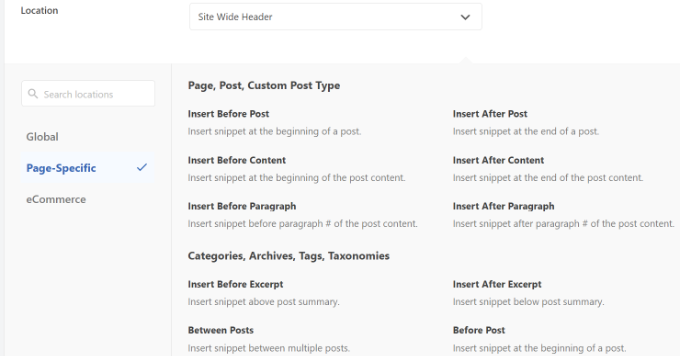
WPCode는 이제 여러 옵션을 표시합니다. 계속해서 페이지별 탭으로 전환하십시오.
다음으로 사이트에서 고지 사항을 표시할 위치를 선택할 수 있습니다. 예를 들어 게시물 시작 부분, 몇 단락 뒤, 게시물 끝 등에서 나타날 수 있습니다.
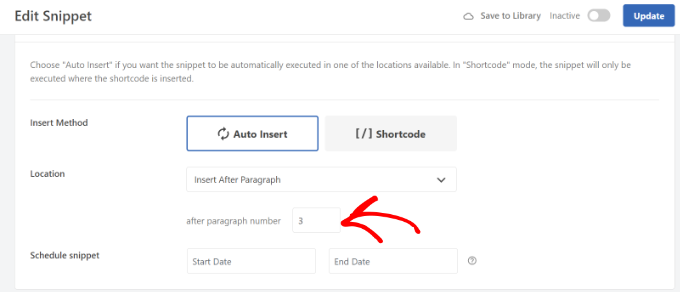
이 자습서에서는 '단락 뒤에 삽입' 옵션을 선택합니다. 이렇게 하면 스니펫이 특정 단락 수 이후의 모든 페이지에 나타납니다.

WPCode를 사용하면 단락 수를 선택할 수 있으며 그 후에 사용자 정의 블록 스니펫이 나타납니다.
예를 들어 데모 사이트의 모든 페이지에서 처음 3개 단락 뒤에 고지 사항 알림이 자동으로 나타나기를 원합니다.

완료되면 블록 스니펫을 활성화하고 상단의 '업데이트' 버튼을 클릭하는 것을 잊지 마세요.
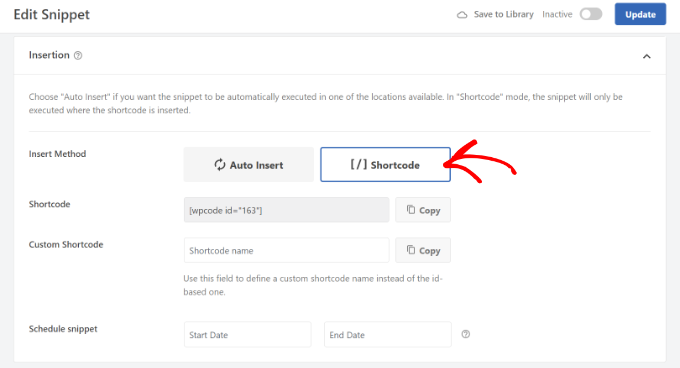
그 외에도 단축 코드를 사용하여 특정 페이지에 고지 사항을 삽입할 수도 있습니다.
삽입 방법을 자동 삽입에서 단축 코드로 전환하기만 하면 됩니다.

그런 다음 단축 코드를 복사하여 웹 사이트의 아무 곳에나 추가할 수 있습니다. 예를 들어 특정 페이지 및 게시물에 고지 사항을 표시할 수 있습니다.
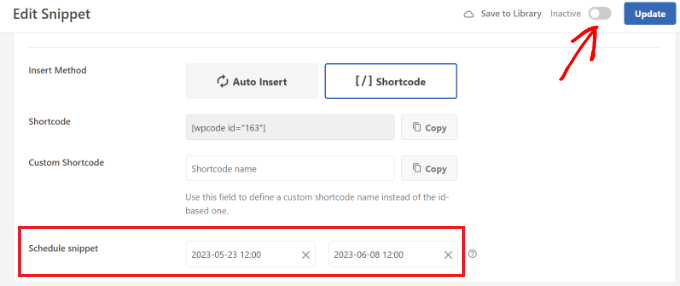
WPCode를 사용하면 고지 사항 스크립트를 예약할 수도 있습니다. 이는 웹 사이트에 표시할 시간에 민감한 알림이 있는 경우에 정말 유용합니다. 스니펫 예약을 위한 시작 날짜와 종료 날짜를 선택하기만 하면 됩니다.

완료되면 스니펫을 활성화하고 '업데이트' 버튼을 클릭하는 것을 잊지 마십시오.
이제 귀하의 웹사이트를 방문하여 고지 사항이 실제로 적용되는 것을 볼 수 있습니다.

이 기사가 WordPress에서 고지 사항을 자동으로 추가하는 방법을 배우는 데 도움이 되었기를 바랍니다. 비즈니스 사이트를 위한 필수 WordPress 플러그인 및 도구 목록과 올바른 방법으로 이메일 뉴스레터를 만드는 방법을 보고 싶을 수도 있습니다.
이 기사가 마음에 드셨다면 WordPress 비디오 자습서용 YouTube 채널을 구독하십시오. 트위터와 페이스북에서도 우리를 찾을 수 있습니다.
