Divi 전체 너비 헤더 모듈에서 기본 및 보조 버튼의 균형을 맞추는 방법
게시 됨: 2022-10-26Divi Fullwidth Header 모듈을 사용하면 웹사이트에 아름다운 영웅 섹션을 쉽게 추가할 수 있습니다. 이 모듈에는 제목 텍스트, 자막 텍스트, 본문 텍스트, 로고 및 이미지라는 두 개의 버튼이 있어 사용자 정의 옵션이 무한합니다.
오늘 포스팅에서는 Divi Fullwidth Header를 사용하여 Hero 섹션을 재생성하는 방법을 보여드리겠습니다. 미리 만들어진 3개의 레이아웃 팩을 사용하여 디자인을 시작하고 기본 버튼과 보조 버튼의 균형을 맞추는 데 중점을 두고 섹션을 디자인합니다. 기본 버튼을 추월하지 않고 보조 버튼을 표시하고 액세스할 수 있도록 유지하면서 주요 클릭 유도문안이므로 기본 버튼이 눈에 띄기를 원합니다.
기본 및 보조 버튼의 디자인 원칙
기본 버튼과 보조 버튼은 웹사이트 방문자를 특정 작업으로 안내하는 데 도움이 됩니다. 기본 버튼은 일반적으로 가장 일반적이거나 원하는 작업이고 보조 버튼은 덜 일반적인 작업입니다. 이것은 방문자가 가고 싶은 곳으로 안내하는 데 도움이 됩니다.
이를 위해 기본 버튼은 시각적으로 눈에 띄어야 하고 보조 버튼은 눈에 띄지 않아야 합니다. 즉, 기본 버튼이 더 눈에 잘 띄고 시각적 무게감이 높아야 더 많은 관심을 끌 수 있습니다.

이제 기본 및 보조 버튼의 작동 방식을 이해했으므로 자습서로 이동하겠습니다!
디자인 미리보기
오늘 디자인할 3개의 전체 너비 헤더를 살펴보겠습니다.
UX 전폭 헤더

Divi 퇴직 센터 전체 너비 헤더

재무 계획 전자 머리글

무료로 레이아웃 다운로드
이 튜토리얼의 디자인을 손에 넣으려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 뉴스레터를 구독해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하시면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 될 것입니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
헤더 템플릿을 Divi 라이브러리로 가져오려면 다음을 수행하십시오.
- Divi 테마 빌더로 이동합니다.
- 페이지 오른쪽 상단의 가져오기 버튼을 클릭합니다.
- 이식성 팝업에서 가져오기 탭 선택
- 컴퓨터에서 다운로드 파일을 선택하십시오(먼저 파일의 압축을 풀고 JSON 파일을 사용하십시오).
- 그런 다음 가져오기 버튼을 클릭합니다.
완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것
시작하려면 다음을 수행해야 합니다.
- WordPress 웹사이트에 Divi를 설치합니다.
- 페이지를 추가하고 제목을 지정하십시오.
- 비주얼 빌더 활성화

Ux 전폭 헤더 디자인 단계
이제 페이지가 설정되었으므로 UX 랜딩 페이지의 전체 너비 헤더부터 시작하겠습니다.

페이지 설정
스타일링을 시작하기 전에 Divi 라이브러리에서 무료 UX 사전 제작 레이아웃 팩을 로드해야 합니다. Visual Builder를 활성화하면 세 가지 옵션 팝업이 표시됩니다. 미리 만들어진 레이아웃 선택을 선택합니다.

레이아웃 팩 로드
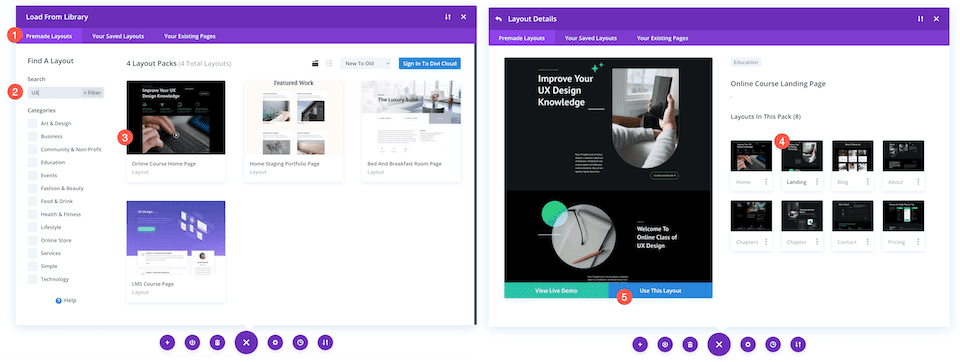
페이지에 UX 레이아웃 팩을 로드하려면:
- "Premade Layouts" 탭에서 검색 기능을 사용하여 UX 레이아웃 팩을 찾습니다.
- 찾았으면 클릭하십시오. 그러면 사용 가능한 레이아웃 세부 정보와 페이지가 표시됩니다.
- 방문 페이지 디자인을 클릭한 다음 "이 레이아웃 사용"을 클릭합니다.
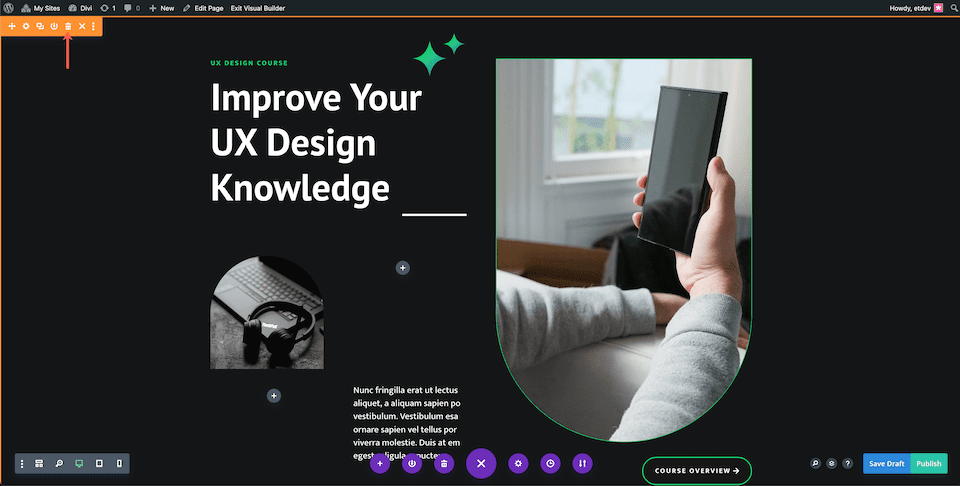
레이아웃의 상단 섹션을 전체 너비 헤더 모듈로 다시 만들 것입니다.

첫 번째 섹션 삭제
대신 Fullwidth Header 모듈을 사용하여 첫 번째 섹션을 다시 만들 것이므로 이 섹션을 삭제해야 합니다. 섹션 위로 마우스를 가져간 다음 휴지통 아이콘을 클릭합니다.

전각 섹션 추가
전폭 헤더를 추가하기 전에 전폭 섹션을 추가해야 합니다.
"+" 화살표를 클릭하여 Divi 섹션을 불러온 다음 "전각"을 클릭합니다. 그러면 자동으로 Divi 전폭 모듈 라이브러리가 나타납니다.

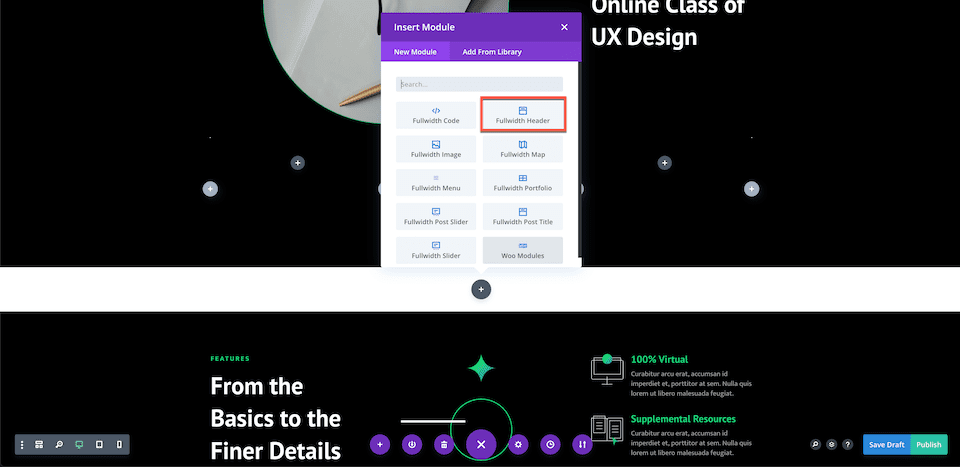
전체 너비 헤더 추가
Divi 전폭 모듈 라이브러리에서 "전폭 헤더"를 클릭합니다.

콘텐츠 추가
모듈의 스타일 지정을 시작하기 전에 이 모듈에 필요한 콘텐츠를 추가해 보겠습니다.
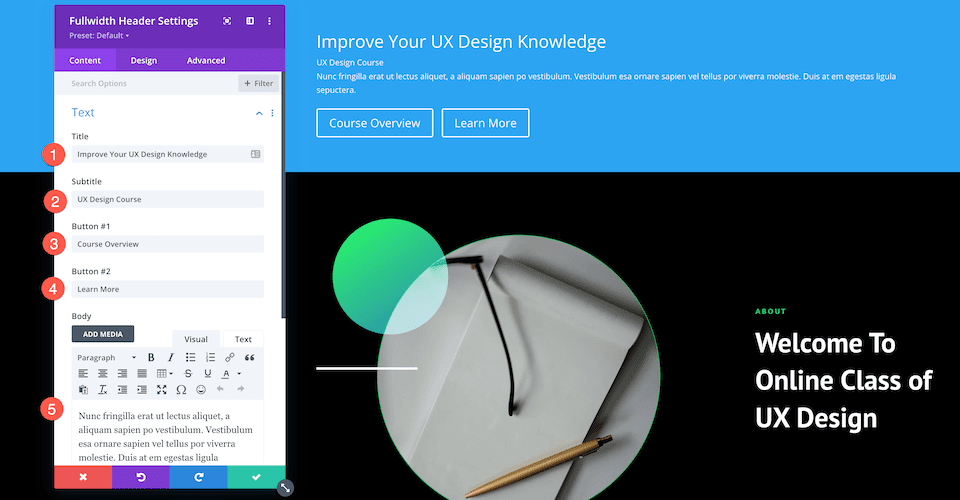
텍스트 콘텐츠 추가
텍스트 탭 아래에 다음 콘텐츠를 추가합니다.
- 제목: UX 디자인 지식 향상
- 부제: UX 디자인 코스
- 버튼 #1: 코스 개요
- 버튼 #2: 자세히 알아보기
- 본문: 자리 표시자 텍스트

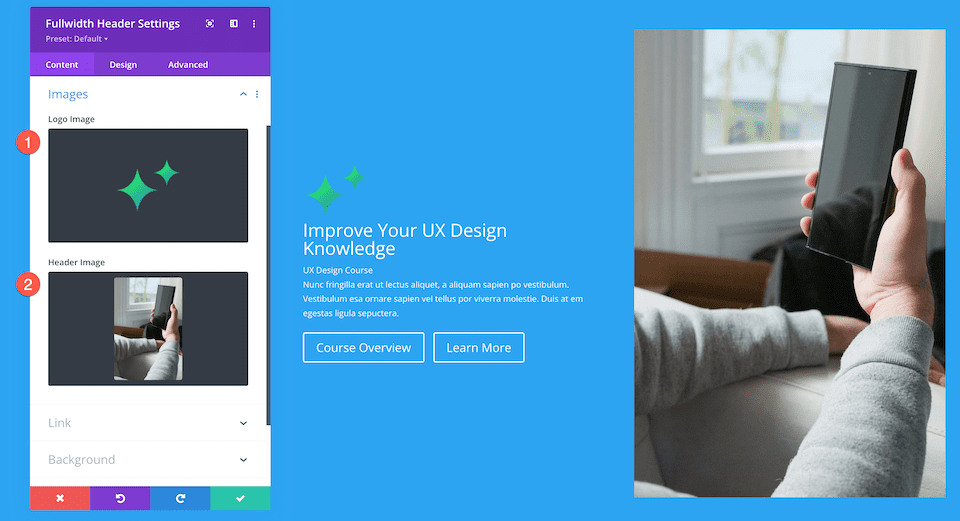
이미지 추가
이제 텍스트 콘텐츠가 준비되었으므로 디자인에 두 개의 이미지를 추가해야 합니다.

- 이미지 탭에서 로고 이미지(별)와 헤더 이미지(전화를 들고 있는 사람의 사진)를 추가합니다.

배경색 변경
배경 탭에서 다음 설정을 구성합니다.
- 배경색: #131517

전체 너비 헤더 스타일 지정
이제 콘텐츠가 설정되었으므로 디자인 탭을 통해 콘텐츠에 스타일을 추가해 보겠습니다.
아래로 스크롤 아이콘
아래로 스크롤 아이콘인 아래쪽 화살표를 추가해 보겠습니다.
- 이 디자인은 아래로 스크롤 아이콘을 사용하므로 이 옵션을 yes로 전환합니다.
- 아래쪽 화살표 아이콘을 선택한 다음 아이콘 색상을 흰색으로 설정합니다.

영상
모서리를 둥글게 하여 이미지에 곡선을 추가해 보겠습니다.
이미지 탭에서 다음 설정을 구성합니다.
- 둥근 모서리 이미지 : 체인 링크 버튼을 클릭하여 모서리를 연결 해제한 다음 왼쪽 하단 및 오른쪽 하단 입력 상자에 1000px를 입력합니다. 이렇게 하면 이미지의 왼쪽 하단과 오른쪽 하단 모서리가 둥글게 됩니다.

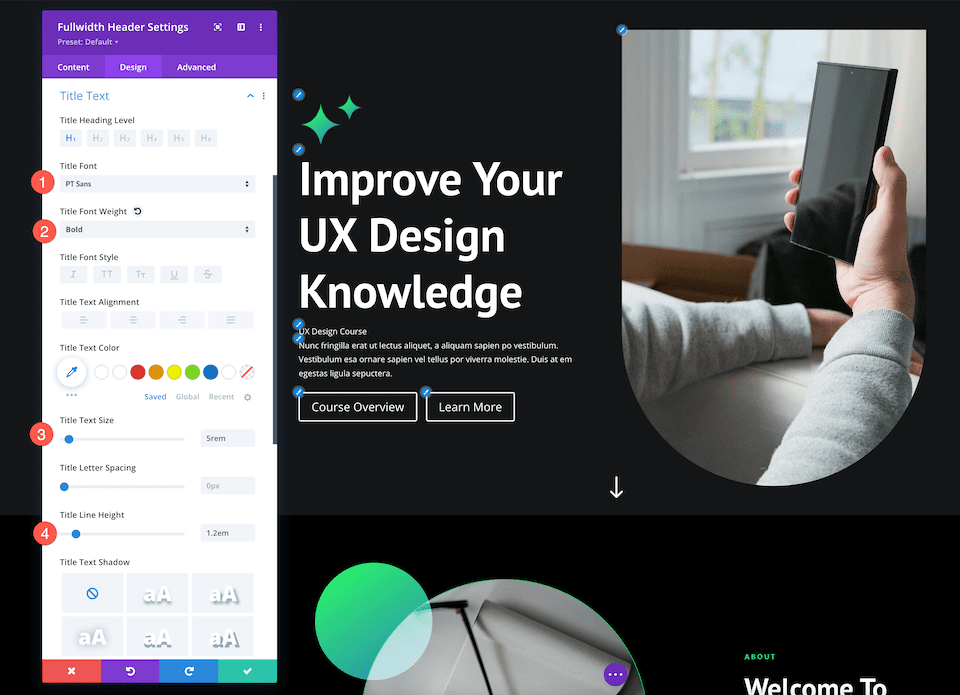
제목 텍스트
여기에서 이 모듈의 제목 텍스트에 스타일을 지정해 보겠습니다. 제목 텍스트 탭에서 다음 설정을 구성합니다.
- 제목 글꼴: PT Sans
- 제목 글꼴 두께: 굵게
- 제목 텍스트 크기: 5rem
- 제목 줄 높이: 1.2em

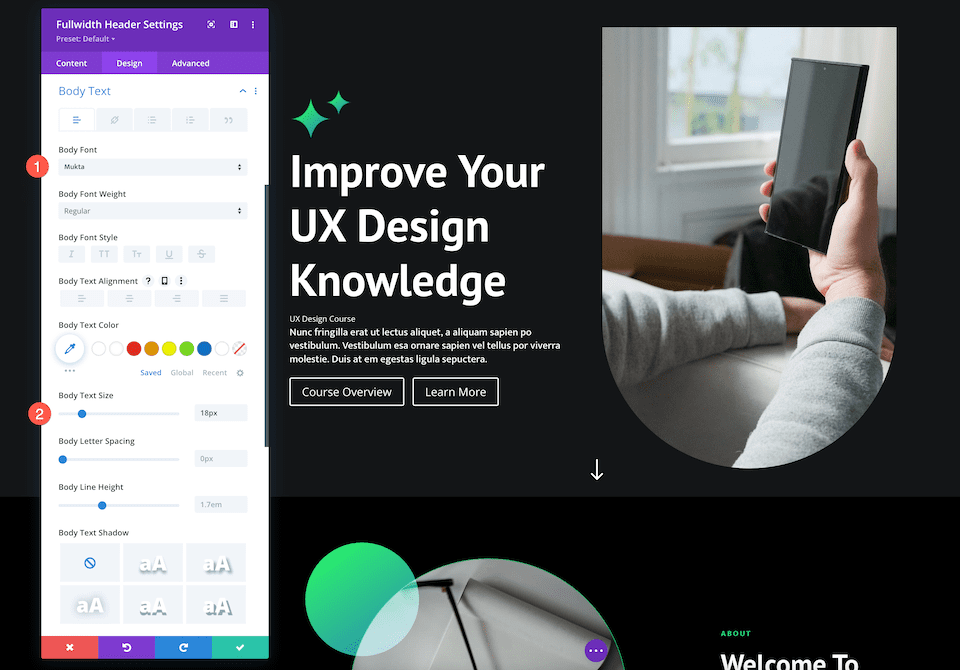
본문
여기에서 이 모듈의 본문 텍스트에 스타일을 지정합니다. 본문 탭에서 다음 설정을 구성합니다.
- 본문 글꼴: Mukta
- 본문 텍스트 크기: 18px

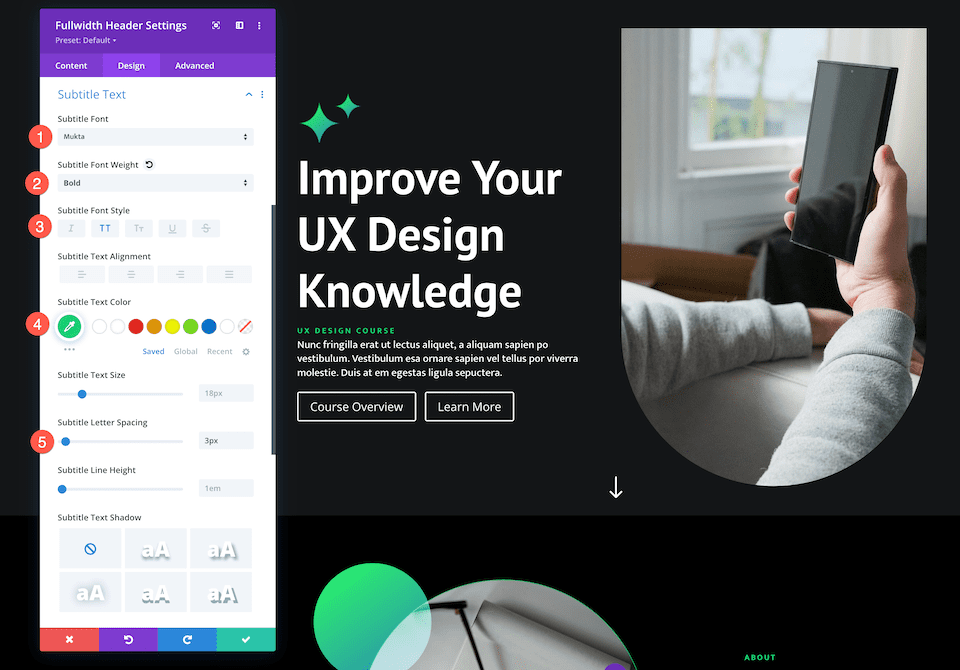
자막 텍스트
여기에서 이 모듈의 자막 텍스트 스타일을 지정합니다. 자막 텍스트 탭에서 다음 설정을 구성합니다.
- 자막 글꼴: Mukta
- 자막 글꼴 두께: 굵게
- 자막 글꼴 스타일: 대문자
- 자막 텍스트 색상: #13d678
- 자막 문자 간격: 3px

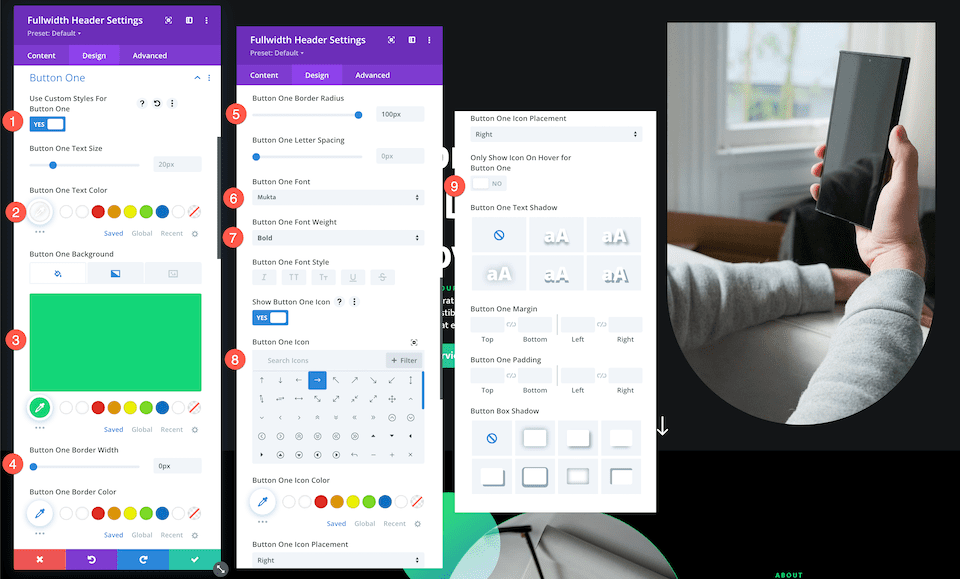
버튼 1
여기에서 버튼 1인 기본 버튼에 대한 사용자 정의 스타일을 설정할 수 있습니다. Button One 탭에서 다음 설정을 구성합니다.
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나의 색상: #ffffff
- 버튼 하나 배경: #13d678
- 버튼 하나의 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 100px
- Button One 글꼴: Mukta
- 버튼 하나의 글꼴 두께: 굵게
- 버튼 하나 아이콘 표시: 예
- 버튼 1 아이콘: 오른쪽 화살표
- 버튼 1에 대해 마우스를 가져갈 때만 아이콘 표시: 아니오

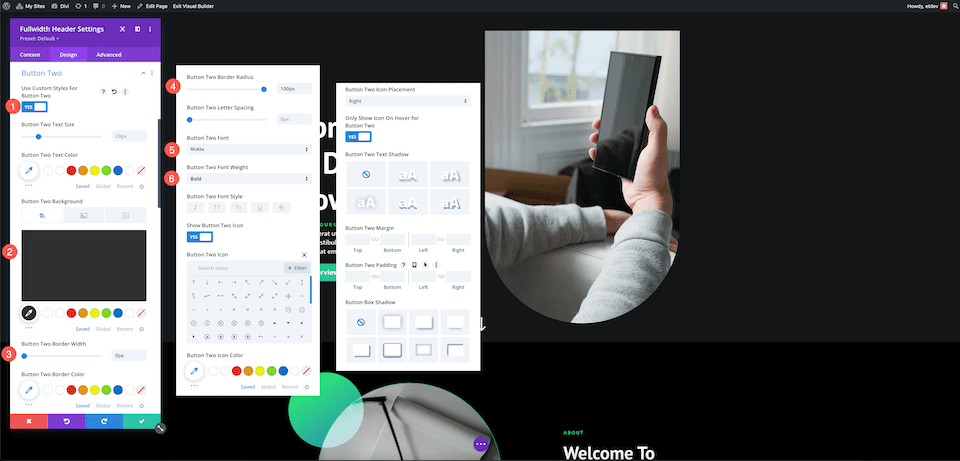
버튼 2
이제 두 번째 버튼인 두 번째 버튼의 스타일을 지정해 보겠습니다. 버튼 2 탭에서 다음 설정을 구성합니다.
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나의 색상: #ffffff
- 버튼 하나 배경: #303030
- 버튼 하나의 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 100px
- Button One 글꼴: Mukta
- 버튼 하나의 글꼴 두께: 굵게
- 버튼 하나 아이콘 표시: 예
- 버튼 1 아이콘: 오른쪽 화살표
- 버튼 1에 대한 호버에 아이콘만 표시: 예

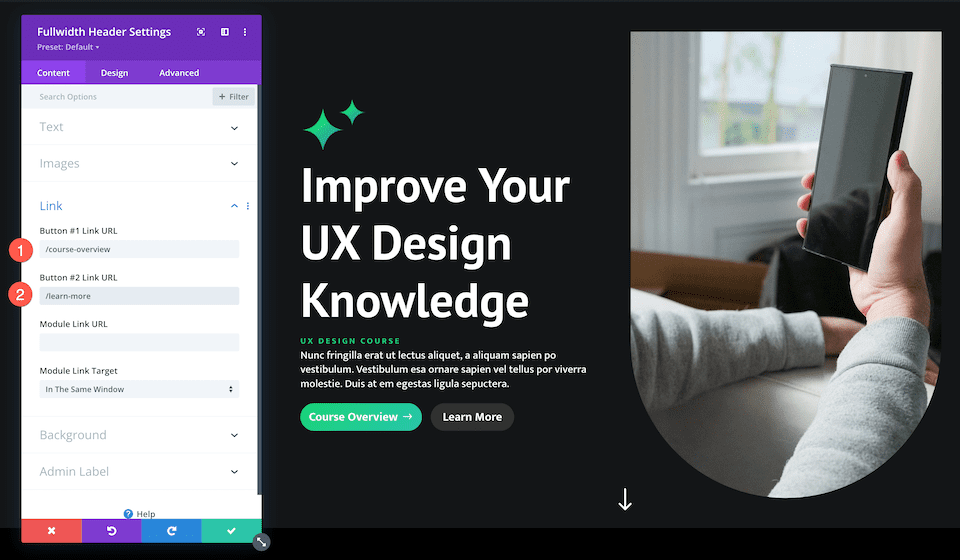
버튼 링크 추가
버튼에 링크를 추가하는 것을 잊지 마십시오! 링크 탭에서 다음 설정을 구성합니다.
- 버튼 1번 링크 URL: 버튼 1번의 URL을 여기에 붙여넣습니다.
- 버튼 #2 링크 URL: 버튼 2의 URL을 여기에 붙여넣습니다.

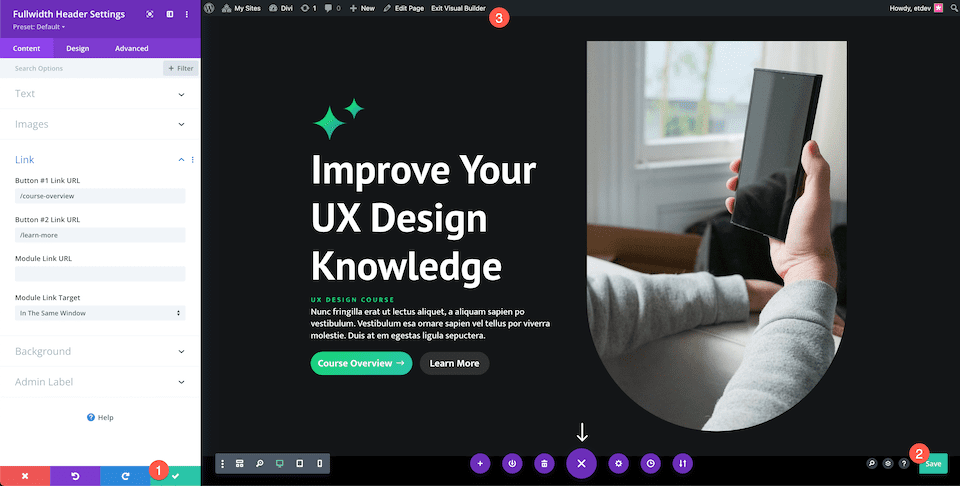
디자인 저장
이제 완전히 디자인된 전체 너비 헤더가 있으므로 디자인을 저장해야 합니다!
- 모듈 창의 오른쪽 하단에 있는 녹색 화살표를 클릭합니다.
- 그런 다음 Divi 도구 모음에서 저장 아이콘을 클릭하여 페이지 디자인을 저장합니다.
- 비주얼 빌더를 종료합니다.

재미있는 실험을 하세요
Divi Fullwidth Header 모듈의 스타일을 지정하는 방법은 무궁무진합니다. 기본 버튼과 보조 버튼을 활용하면 방문자를 보고 싶은 페이지로 안내하거나 원하는 조치(예: 문의 제출)를 취하는 데 도움이 될 수 있습니다.
눈에 띄는 기본 버튼이 있는 다른 두 개의 전체 너비 헤더 예제를 살펴보겠습니다.
Divi 은퇴 센터 전각 헤더

버튼 스타일
기본 및 보조 버튼의 고유한 스타일을 살펴보겠습니다.
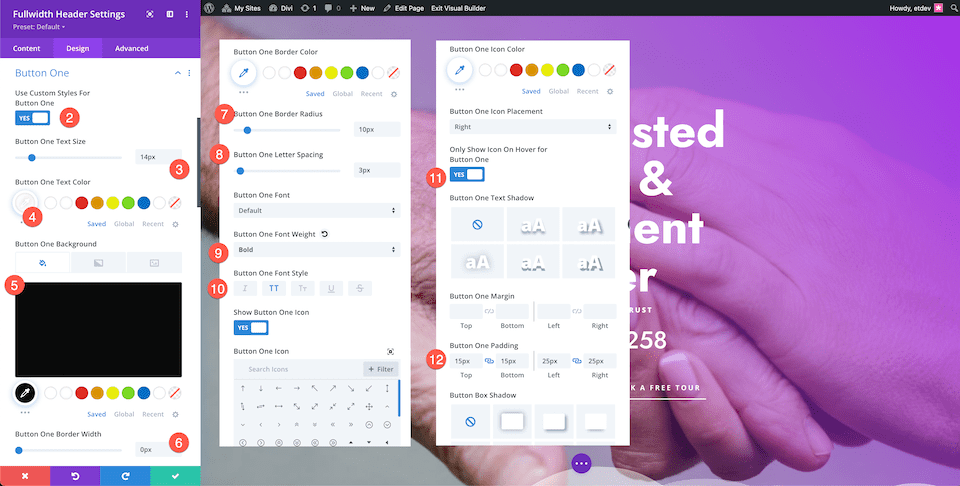
버튼 1
Button One 탭에서 다음 설정을 구성합니다.
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나의 텍스트 크기: 14px
- 버튼 하나의 색상: #ffffff
- 버튼 하나 배경: #0a0a0a
- 버튼 1 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 10px
- 버튼 1 글꼴 두께: 굵게

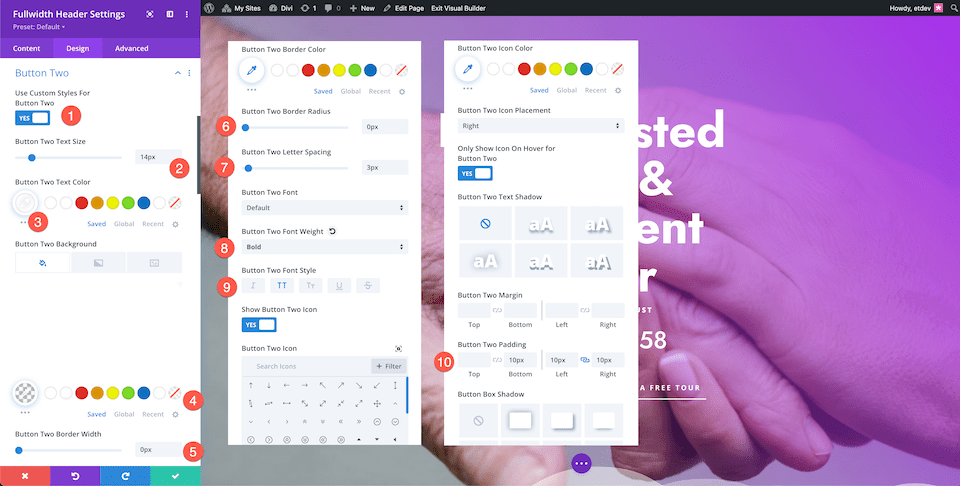
버튼 2
버튼 2 탭에서 다음 설정을 구성합니다.
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나의 텍스트 크기: 14px
- 버튼 하나의 색상: #ffffff
- 버튼 하나 배경: #0a0a0a
- 버튼 1 테두리 너비: 0px
- 버튼 하나의 테두리 반경: 10px
- 버튼 1 글꼴 두께: 굵게

그리고 당신은 그것을 가지고 있습니다! 두 개의 독특한 버튼, 하나는 눈에 띄고 다른 하나는 두 번째 자리를 차지합니다.
재무 계획 전자 머리글

버튼 스타일
기본 및 보조 버튼의 고유한 스타일을 살펴보겠습니다.
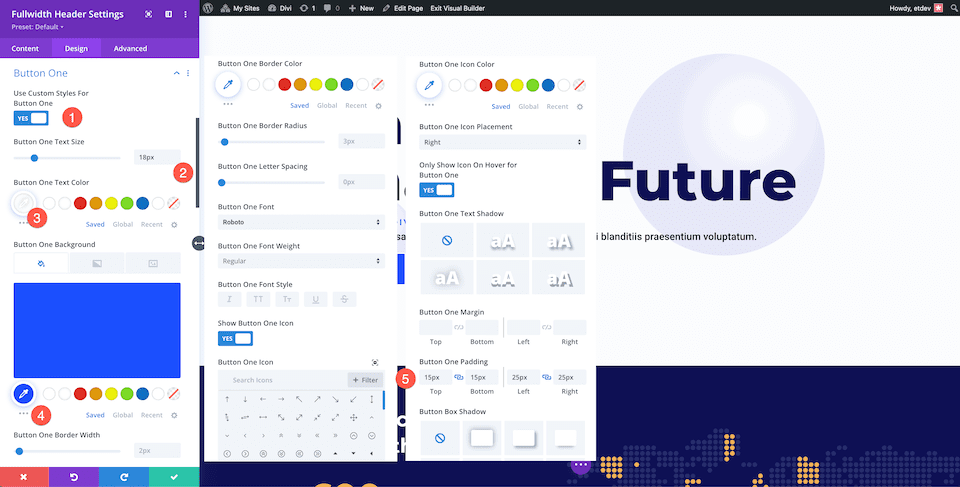
버튼 1
Button One 탭에서 다음 설정을 구성합니다.
- 버튼 1에 사용자 정의 스타일 사용: 예
- 버튼 하나의 텍스트 크기: 18px
- 버튼 하나의 텍스트 색상: #ffffff
- 버튼 하나 배경색: #1b4ff
- 버튼 원 패딩: 15px 상단 및 하단; 25px 좌우

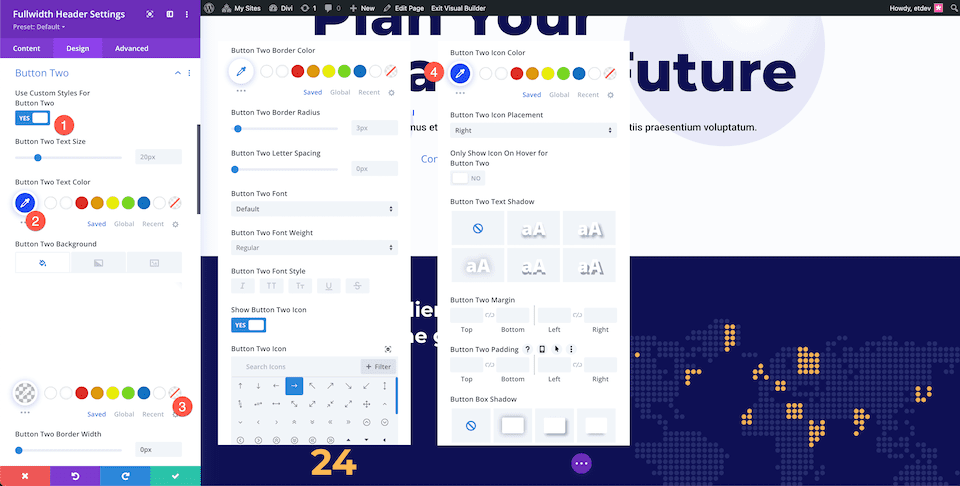
버튼 2
버튼 2 탭에서 다음 설정을 구성합니다.
- 버튼 2에 사용자 정의 스타일 사용: 예
- 버튼 2 텍스트 색상: #1b4ffe
- 버튼 2 배경색: 투명
- 버튼 2 아이콘 색상: #1b4ffe

마지막 생각들
Divi Fullwidth Header를 사용하면 웹사이트에서 멋진 영웅 섹션을 쉽게 만들 수 있습니다. 기본 및 보조 버튼을 전략적으로 사용하면 사용자 경험이 향상되고 웹사이트 방문자가 원하는 조치를 취하는 데 도움이 됩니다. Fullwidth Header에는 사용자 정의 옵션이 무한하므로 재미있게 실험해 보세요!
