성공적인 프리랜서 웹 디자이너가 되는 방법(2024)
게시 됨: 2024-07-069시부터 5시까지 바쁜 업무로 지치셨나요? 더 자유롭고 일과 삶이 조화를 이루는 직업을 원하시나요? 웹 디자이너로서 프리랜서로 일하는 것을 고려해 볼 수도 있습니다. 그러나 공정한 경고 – 공원 산책이 아닙니다. 프리랜서 웹 전문가로 성공하려면 엄청난 노력, 헌신, 기술이 필요합니다.
하지만 걱정하지 마세요. 이 게시물은 프리랜서 웹 디자인 사업을 시작하기 위해 무엇을 해야 하는지 정확하게 설명할 것입니다. 우리는 올바른 기술 구축부터 Divi와 같은 귀하의 비즈니스에 가장 적합한 도구 선택, 그리고 실용적이고 현실적인 팁을 통해 첫 번째 중요한 클라이언트 확보에 이르기까지 모든 기반을 다룰 것입니다.
시작하자!
- 1 프리랜서 웹 디자이너가 되는 이유는 무엇입니까?
- 2 프리랜서 웹 디자이너로 시작하기
- 2.1 프리랜서 웹디자이너가 되기 위해 갖춰야 할 필수 역량
- 2.2 웹 디자인 포트폴리오 만들기
- 2.3 프리랜서로서 첫 번째 클라이언트 찾기
- 웹사이트 구축을 위한 3가지 최고의 도구
- 3.1 최고의 웹사이트 빌더: WordPress + Divi
- 3.2 최고의 호스팅 플랫폼: SiteGround
- 3.3 최고의 WordPress 플러그인
- 3.4 웹사이트 구축에 도움이 되는 AI 도구
- 4 프리랜스 산업의 번영
- 4.1 웹 디자인 클라이언트 찾기 및 유지
- 4.2 웹 개발자로서 틈새 시장을 전문으로 하는 것
- 4.3 추가 수익원 구축
- 5 프리랜스 웹 디자이너 되기: 무엇이 필요한가요?
프리랜서 웹 디자이너가 되는 이유는 무엇입니까?
프리랜서 웹 디자이너가 되는 것은 고려해 볼 만한 매력적인 기회를 제공합니다. 유연성과 자유로움이 매력적입니다. 더 이상 엄격한 일정이나 위압적인 상사가 없습니다. 당신은 당신의 상사가 되어 시간을 정하고 스스로 결정을 내릴 수 있습니다.
2024년에는 코드 없는 AI 도구의 등장으로 프리랜서 웹 디자인이 더욱 특별해졌습니다. WordPress와 같은 플랫폼을 사용하면 심층적인 코딩 기술이 없는 사람이라도 누구나 웹 디자인에 접근할 수 있습니다. 이러한 사용자 친화적인 도구를 사용하면 간단한 드래그 앤 드롭 기능으로 아름답고 기능적인 웹사이트를 만들 수 있으므로 복잡한 프로그래밍이 필요하지 않습니다.

WordPress 호스팅 시작하기
웹 디자인은 자신의 사업을 시작하려는 모든 사람에게 흥미로운 직업 옵션입니다. 디자인에 대한 예리한 안목, 창의성, 스스로 일하려는 의지를 갖춘 프리랜서 웹 디자인은 오늘날의 디지털 세계에서 수익성과 성취감을 모두 얻을 수 있습니다.
유연성, 수익 잠재력, 노코드 및 AI 혁명을 결합하면 비전통적이고 보람 있는 직업 경로에 있는 경우 프리랜서 웹 디자인을 흥미로운 직업 선택으로 만들 수 있습니다.
프리랜서 웹 디자이너로 시작하기
프리랜서 웹 디자이너가 되는 방법을 배울 때 프리랜서 웹 디자인을 뛰어 넘는 것은 어려울 수 있습니다. 이 섹션에서는 필수 기술 학습부터 온라인 활동 및 포트폴리오 구축에 이르기까지 초기 단계를 안내합니다. 이러한 적절한 준비 단계를 통해 프리랜서 웹 디자인 경력을 시작할 준비가 된 것입니다.
프리랜서 웹 디자이너가 되기 위해 갖춰야 할 필수 기술
프리랜서 웹 디자인 경력을 시작하려면 다양한 기술이 필요하며, 이 섹션에서는 프리랜서 웹 전문가로 성공하기 위해 필요할 수 있는 기술에 대해 설명합니다.
디자인과 사용자 경험을 위한 눈
웹 디자이너가 갖춰야 할 가장 중요한 기술 중 하나는 디자인과 사용자 경험에 대한 안목입니다. 사용자 인터페이스(UI)와 사용자 경험(UX)의 건강한 조합은 아름다운 웹 경험을 만드는 데 도움이 됩니다.
UI와 UX는 다르지만 서로 연결되어 있습니다. 디자인과 사용자 인터페이스에 대한 안목은 디자인의 건강한 균형을 유지하고 매력적인 미학을 창조하는 데 중점을 둡니다. 이는 시각적 계층 구조 유지부터 색상 이론, 공백 사용 등에 이르기까지 매우 광범위합니다.
반면 UX는 방문자가 웹사이트에서 경험하는 것에 중점을 둡니다. UX 디자인의 원칙은 방문자의 행동에 맞춰 디자인 선택에 집중하는 데 도움이 됩니다. 좋은 UX 디자인의 예는 귀하가 만든 웹 사이트의 탐색이 원활하고 쉽게 따라갈 수 있도록 하는 것입니다. 반응성은 UX 디자인의 또 다른 중요한 부분입니다.
UI와 UX 모두 강좌를 통해 가르칠 수 있지만 경험이 최고의 선생님을 만듭니다. 더 많이 할수록 더 잘하게 됩니다. 따라서 더 많은 웹사이트를 만들수록 웹 디자인 프로세스 중 이 영역에 대한 경험이 더 많아집니다.
코딩(HTML, CSS, JavaScript)
예전만큼 중요하지는 않지만 HTML, CSS 및 JavaScript에 대한 능숙도는 여전히 웹 디자이너에게 도움이 됩니다. HTML은 콘텐츠를 구조화하고 CSS는 콘텐츠의 스타일을 지정하며 JavaScript는 상호작용성을 추가합니다. YouTube 동영상부터 Udemy, Pluralsight, Coursera의 대화형 강좌까지 다양한 곳에서 이러한 기술을 배울 수 있습니다.
이러한 언어를 마스터할 필요는 없지만 해당 해결 방법에 대한 기본 지식을 통해 고객 요구에 맞는 반응형, 시각적 매력, 동적 웹 사이트를 구축할 수 있습니다. 배우고 싶지 않다면 나중에 WordPress를 사용하여 웹사이트를 원활하게 구축하는 방법에 대해 논의할 때 이러한 기술 없이 비즈니스를 관리할 수 있는 방법에 대해 논의하겠습니다!
프로토타이핑
웹 디자인에서 프로토타이핑이란 웹 사이트의 레이아웃, 탐색 및 기능에 대한 대화형 모형이나 시뮬레이션을 만드는 것을 의미합니다. 프리랜서 웹 디자이너로서 디자인 아이디어를 개발하기 전에 프로토타입을 제작하여 시각화하고 테스트할 수 있습니다.
이러한 대화형 프로토타입을 만들면 사용자 경험, 기능 및 시각적 매력을 평가할 수 있습니다. 이 단계별 프로세스는 디자인을 다듬고 다듬는 데 도움이 되며, 고객의 기대에 부응하고 실제 작업을 수행하기 전에 두 사람 모두 같은 페이지에 머물도록 보장합니다. Figma는 프로토타입 제작을 위한 가장 인기 있고 사랑받는 선택 중 하나입니다.

Figma 시작하기
의사 소통 능력
프리랜서 웹 디자이너로서 커뮤니케이션은 비즈니스 관계의 핵심입니다. 클라이언트의 비전을 이해하기 위해 주의 깊게 듣고 디자인 컨셉을 아름다운 웹사이트로 번역하는 것은 많은 시간과 헌신이 필요한 기술입니다.
즉각적으로 대응하고, 간단한 언어를 사용하고, 설명을 구함으로써 요구 사항을 이해하고 고객이 듣고 있다는 느낌을 받을 수 있습니다. 강력한 대인관계 기술은 신뢰와 성공적인 협업을 촉진합니다.
자신의 기술이 확실하지 않다면 지금은 2024년입니다. Sudowrite 및 Jasper와 같은 도구가 커뮤니케이션 분야에서 도움이 될 것입니다!
웹 디자인 포트폴리오 만들기
귀하의 포트폴리오는 프리랜서 웹 디자인 고객을 유치하는 데 매우 중요합니다. 그것은 잠재 고객에게 주는 첫인상이며, 속담처럼 첫인상이 가장 중요합니다.
인상적인 포트폴리오는 귀하의 전문 지식, 창의성 및 고품질 결과에 대한 의지를 보여줍니다. 잠재 고객에게 귀하의 능력을 입증하여 고임금 프로젝트에 채용될 가능성을 높입니다. 경쟁이 치열한 2024년 시장에서 잘 만들어진 포트폴리오를 통해 당신은 재능 있고 평판이 좋은 프리랜스 웹 디자이너가 될 수 있습니다.
포트폴리오를 어디에 구축해야 할지 모르시나요? Divi와 WordPress의 강력한 조합을 소개하겠습니다.

Divi의 비주얼 빌더와 WordPress의 콘텐츠 관리 시스템(CMS)을 사용하면 코딩 없이도 깔끔한 비주얼, 고객 사용후기, 정기적인 업데이트를 통해 다양한 디자인 스타일, 산업 및 프로젝트 복잡성에 걸친 작업을 쉽게 선보일 수 있습니다. 이 조합의 위력에 대해서는 곧 자세히 논의하겠습니다.

하지만 이제 막 시작했다면 과거의 작업을 어떻게 보여줄지 궁금할 수도 있습니다. 그건 좋은 질문이야. 즉시 실제 웹사이트를 표시할 필요는 없습니다. 자신이 만든 컨셉이나 프로토타입을 전시할 수 있으며 이는 성공적인 실행에 도움이 될 수 있습니다.
프리랜서로서 첫 번째 고객 찾기
중요한 첫 번째 고객을 찾는 데는 인내가 필요합니다. 가족, 친구, 지인에게 소문을 퍼뜨려 네트워크를 활용하세요. 온라인 프리랜서 커뮤니티에 가입하고 소셜 미디어에서 자신을 끊임없이 홍보하세요. 하지만 스팸을 보내면 귀하의 신뢰성이 손상될 수 있으므로 스팸 메일을 보내지 않도록 주의하세요.
Fiverr과 같은 플랫폼은 초기 프로젝트를 찾을 때 대부분의 프리랜서 디자이너가 가장 먼저 선택하는 플랫폼이기도 합니다. WordPress에는 확인할 수 있는 전용 채용 게시판도 있습니다. 포트폴리오와 추천서를 구축하려면 처음에 주저하지 말고 할인된 가격을 제공하세요.
일단 첫 번째 공연을 시작하고 공원 밖으로 나가면 결국 추진력을 얻게 될 것입니다. 프리랜서를 시작할 때 인내심과 분주함은 필수적입니다.
웹사이트 구축을 위한 최고의 도구
프리랜서 웹 디자이너로 시작하고 성공하려면 이 최고의 웹 사이트 구축 도구를 사용하여 작업 흐름을 간소화하고 고객에게 멋진 사이트를 제공할 수 있습니다. 그것들을 살펴보겠습니다:
최고의 웹사이트 빌더: WordPress + Divi
포트폴리오를 선보이고 웹 사이트 구축 비즈니스를 구축하고 싶다면 WordPress가 가장 좋은 방법입니다. 이 플랫폼을 사용하면 사이트 디자인 및 사용자 정의를 완벽하게 제어할 수 있습니다. 다양한 테마와 플러그인 중에서 선택하여 검색 엔진 성능이 뛰어난 매력적인 웹사이트를 만들 수 있습니다.
이는 SEO 친화적인 속성과 사용 가능한 SEO 플러그인이 풍부하기 때문입니다. 그리고 가장 좋은 점은 호스팅 및 플러그인 비용을 제외하고 완전히 무료이며 오픈 소스라는 것입니다. 이것이 바로 이 웹사이트가 매우 인기를 얻어 현재 전 세계 모든 웹사이트의 43% 이상, 즉 약 11억 개의 웹사이트를 운영하고 있는 이유입니다!
하지만 WordPress만으로는 충분하지 않습니다…
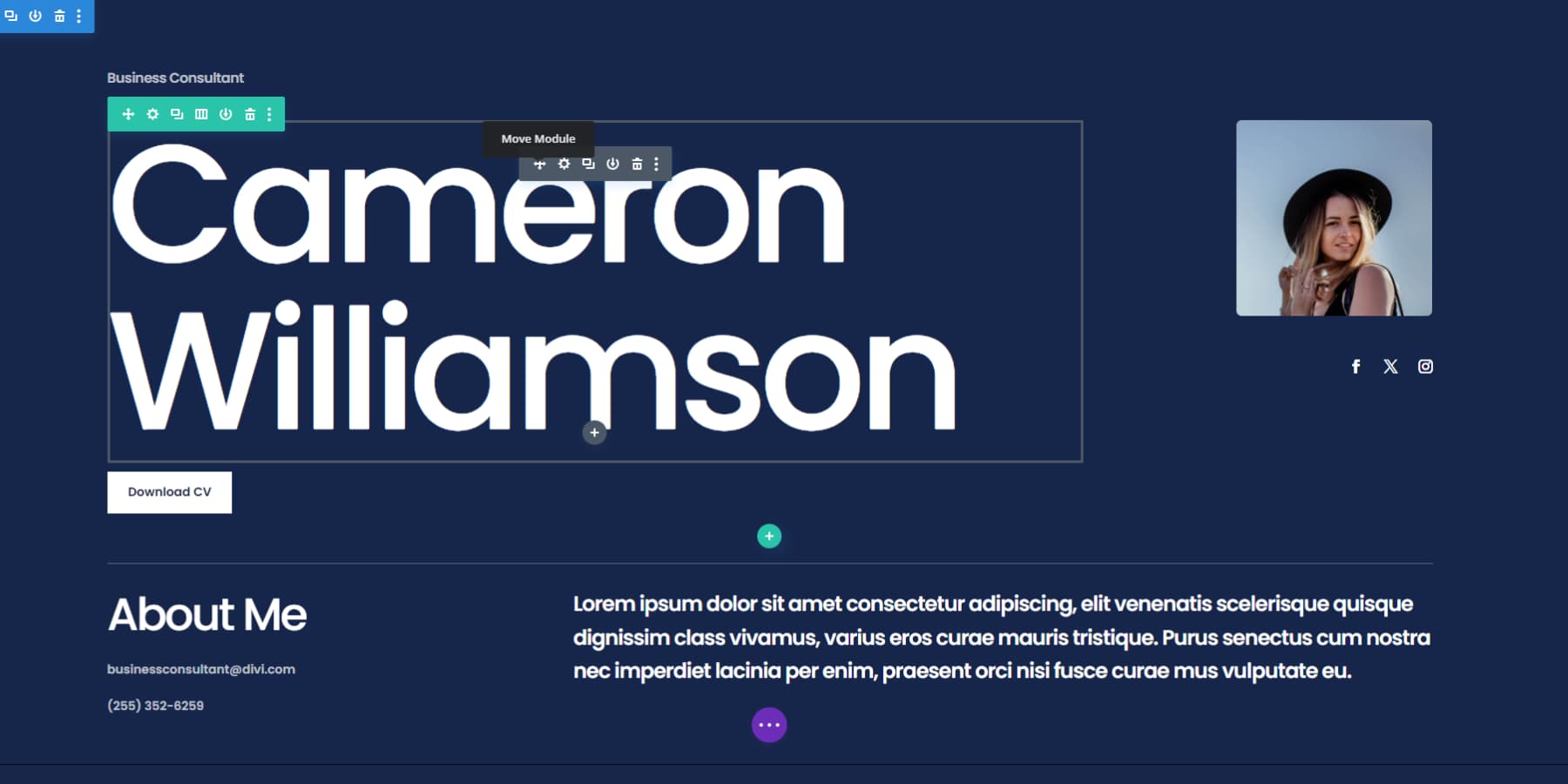
모든 WordPress 웹사이트에는 테마가 필요하며 Divi는 가장 다재다능한 옵션 중 하나입니다. 코딩 기술이 필요하지 않은 드래그 앤 드롭 도구인 사용자 친화적인 Visual Builder를 사용하면 아름다운 웹 페이지를 쉽게 디자인할 수 있습니다.

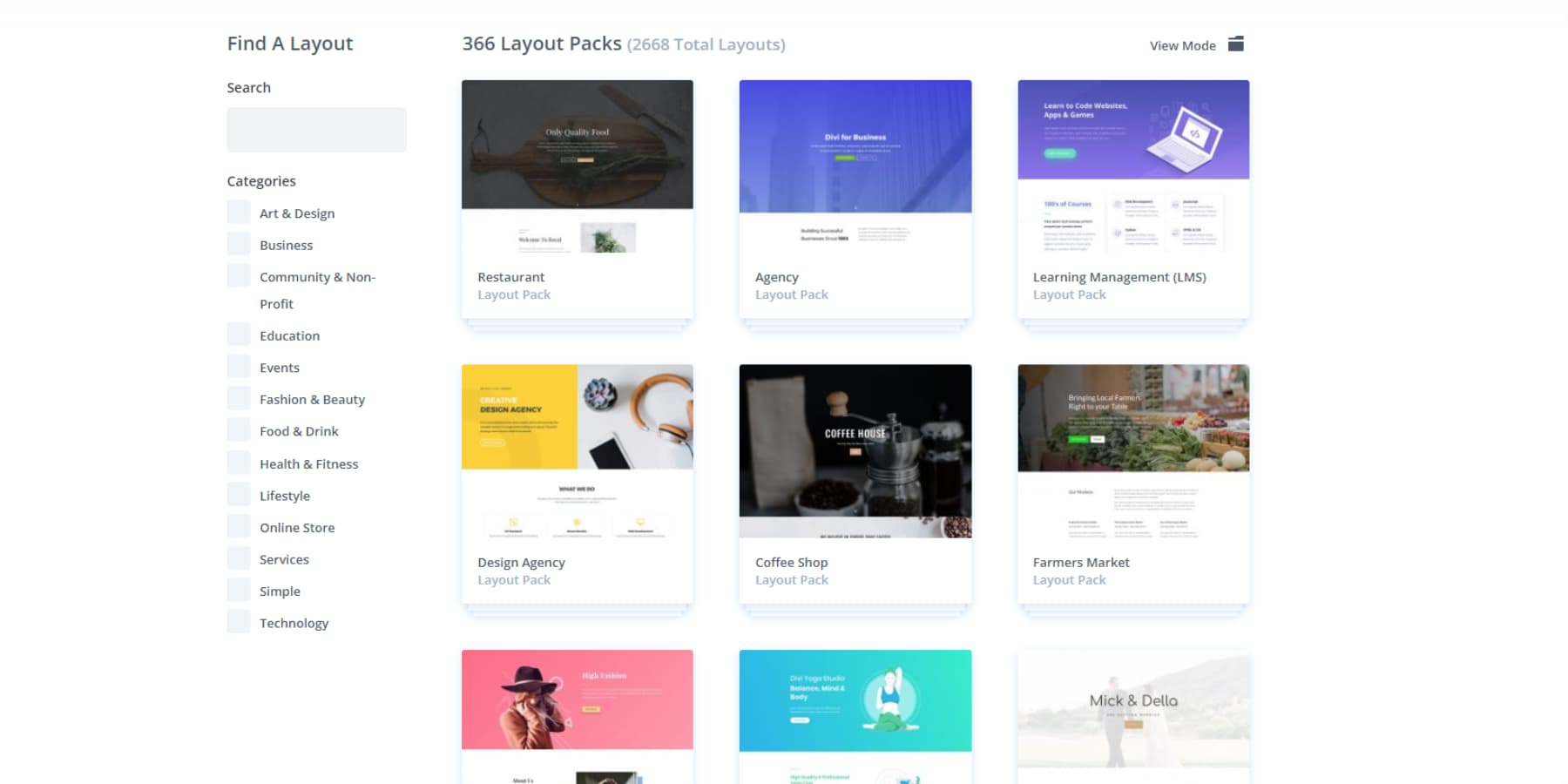
또한 무한한 창의적인 옵션을 위해 200개 이상의 디자인 모듈에 액세스할 수 있습니다. 창의력이 부족할까봐 걱정되시나요? 걱정 마! Divi는 2000개 이상의 미리 만들어진 레이아웃과 웹사이트 팩으로 구성된 가장 광범위한 컬렉션을 보유하고 있으며 거의 매주 새로운 레이아웃을 추가하므로 빈 화면에서 웹사이트 구축을 시작하지 않아도 됩니다.

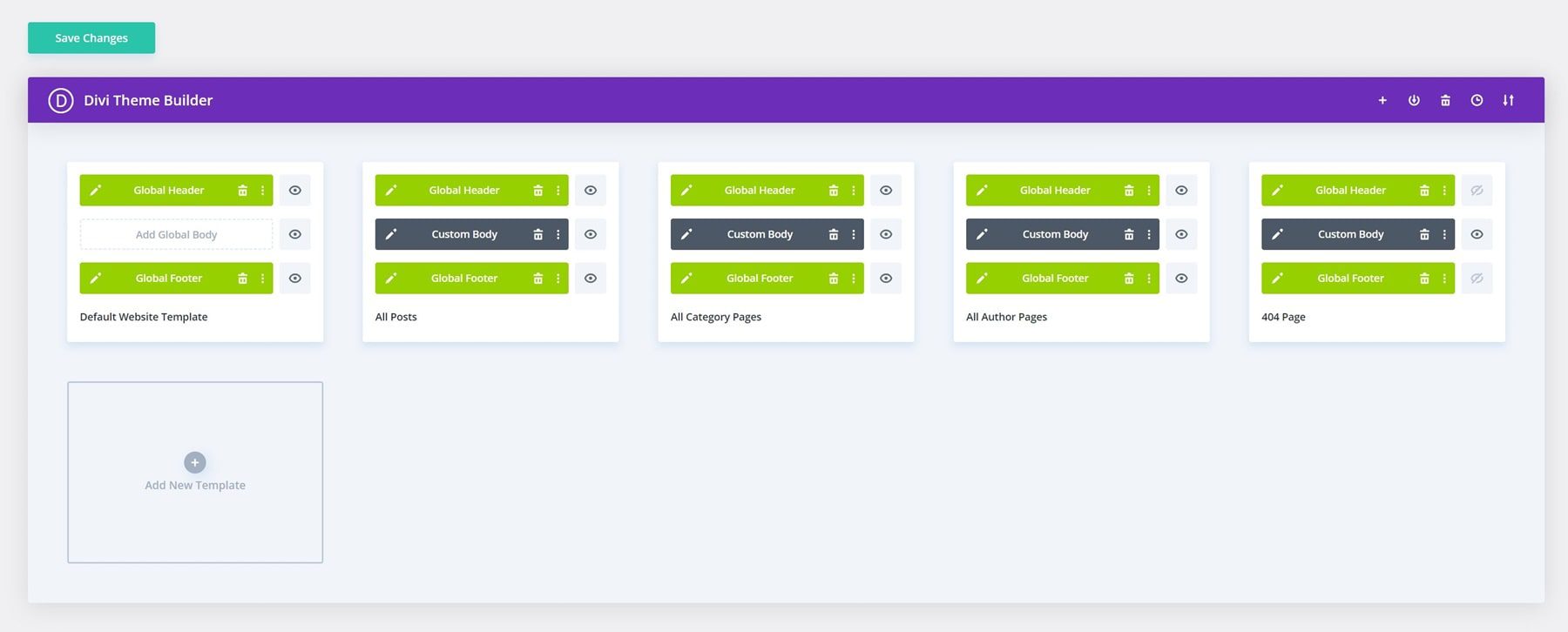
깔끔한 포트폴리오를 계획하고 계시나요, 아니면 좀 더 엣지 있는 디자인을 찾고 계신가요? Divi는 귀하의 비전을 원활하게 현실로 만드는 데 필요한 모든 것을 제공합니다. 이 기능은 이 조랑말이 하는 유일한 트릭이 아닙니다. 판도를 바꾸는 테마 빌더 기능으로 잠재력을 최대한 발휘합니다. 이 강력한 도구를 사용하면 머리글과 바닥글의 아주 작은 세부사항부터 완전히 사용자 정의된 블로그 게시물 템플릿과 아카이브 페이지에 이르기까지 웹사이트의 모든 부분을 제어할 수 있습니다 .

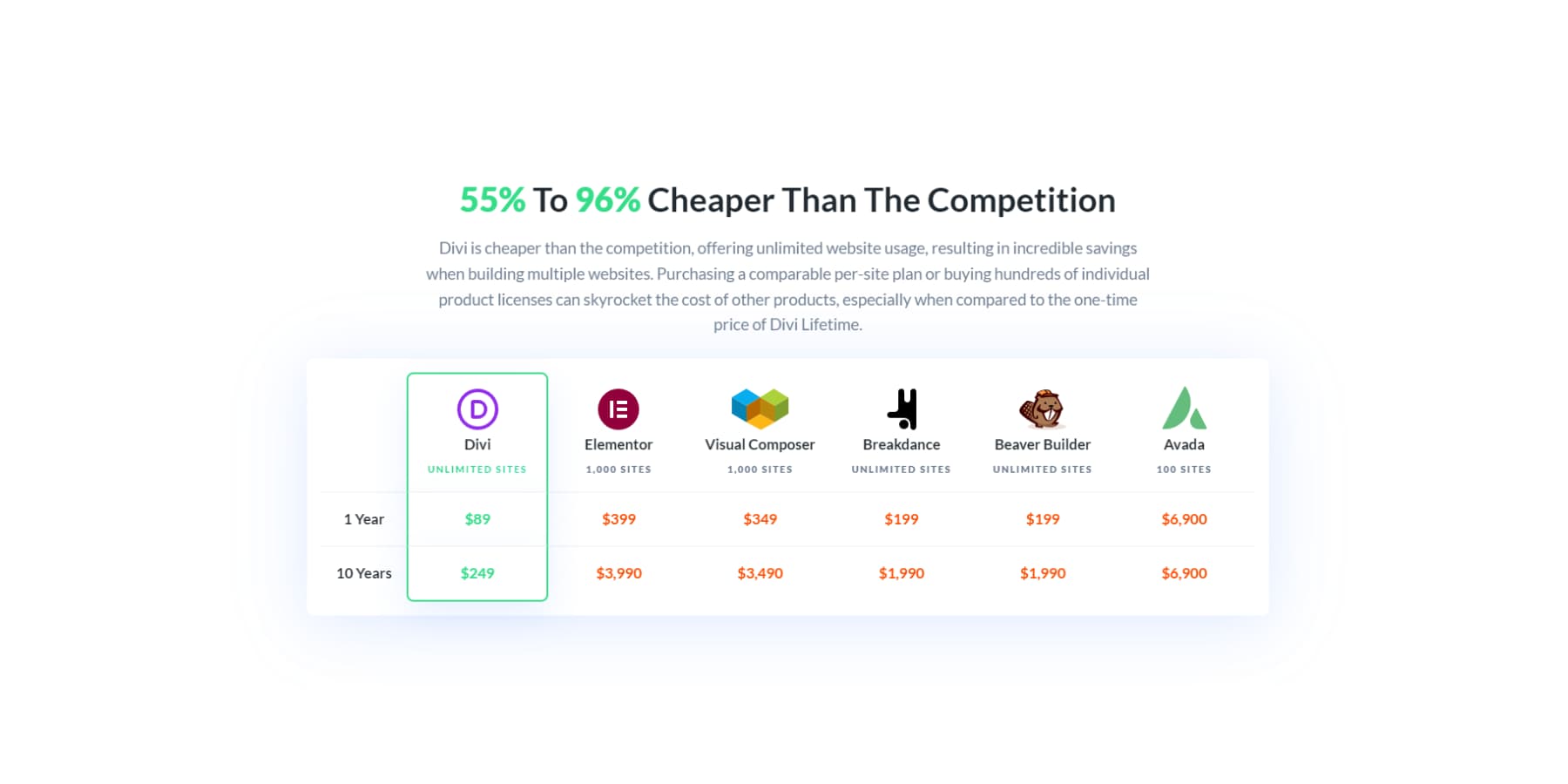
기능과 모든 면에서 훌륭합니다. 하지만 프리랜서 웹 디자인 사업에 어떻게 도움이 될까요? Divi는 저렴한 가격으로 모든 수준의 제작자가 액세스할 수 있으며, 연간 단 $89 의 저렴한 가격부터 시작합니다. 위의 모든 기능을 연간 $89로 무제한 웹사이트 구축에 사용할 수 있습니다. 예, 귀하의 클라이언트 웹사이트도 마찬가지입니다! 연간 갱신을 좋아하지 않습니까? $249의 일회성 지불 로 평생 라이센스를 얻을 수도 있습니다. 이 가격 덕분에 Divi는 시장에서 가장 저렴한 페이지 빌더가 되었습니다.

지금 Divi를 받으세요
Divi는 추가로 무엇을 제공합니까?
Divi가 진정으로 혁신적인 웹사이트 빌더라고 말하는 것은 진심입니다! Divi AI는 간단한 텍스트 프롬프트만으로 브랜드 텍스트 작성, 사실적인 이미지 생성, 호환 코드 작성, 전체 웹 페이지 생성이 가능한 AI 기반 디자인 어시스턴트 입니다. 월 $16.08의 비용 으로 무제한으로 사용할 수 있어 프리랜서와 디자이너에게 진정한 판도를 바꿀 수 있습니다.

Divi AI 살펴보기
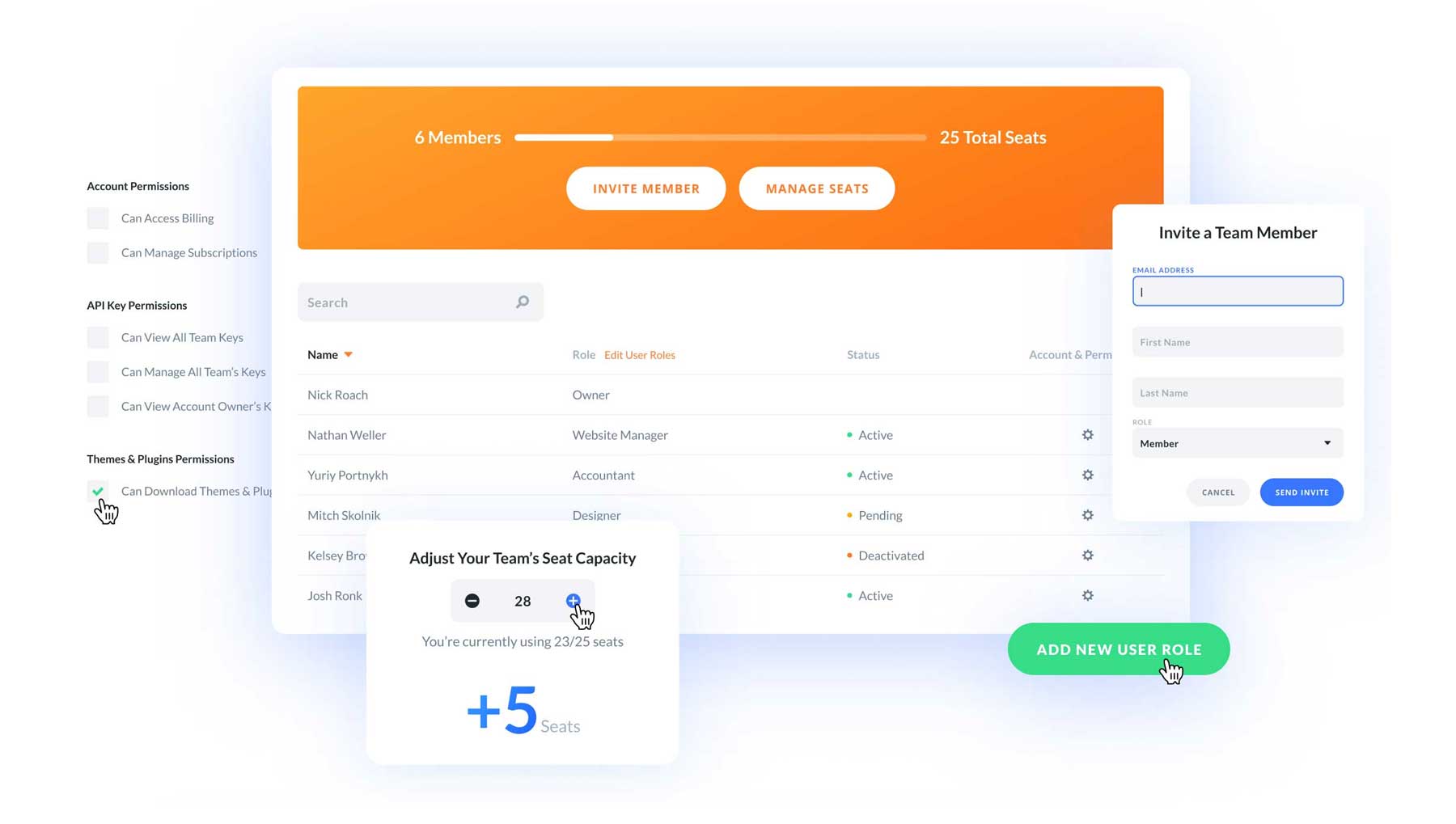
확장성에 대해 이야기해 보겠습니다. 무제한 웹사이트 사용 외에도 Divi는 훌륭한 클라이언트를 찾고 성공적인 비즈니스를 구축할 경우 개인 프리랜서에서 본격적인 에이전시로 쉽게 전환할 수 있도록 유용한 팀 기능을 제공합니다.
예를 들어 Divi Teams를 사용하면 팀 구성원 간의 원활한 협업이 가능하고 고객 청구 및 지원 티켓에 대한 액세스가 간소화됩니다. 시트당 월 $1.50의 비용 으로 귀하의 팀과 고객은 Divi의 모든 환상적인 기능에 액세스할 수 있습니다.

Divi 팀 살펴보기
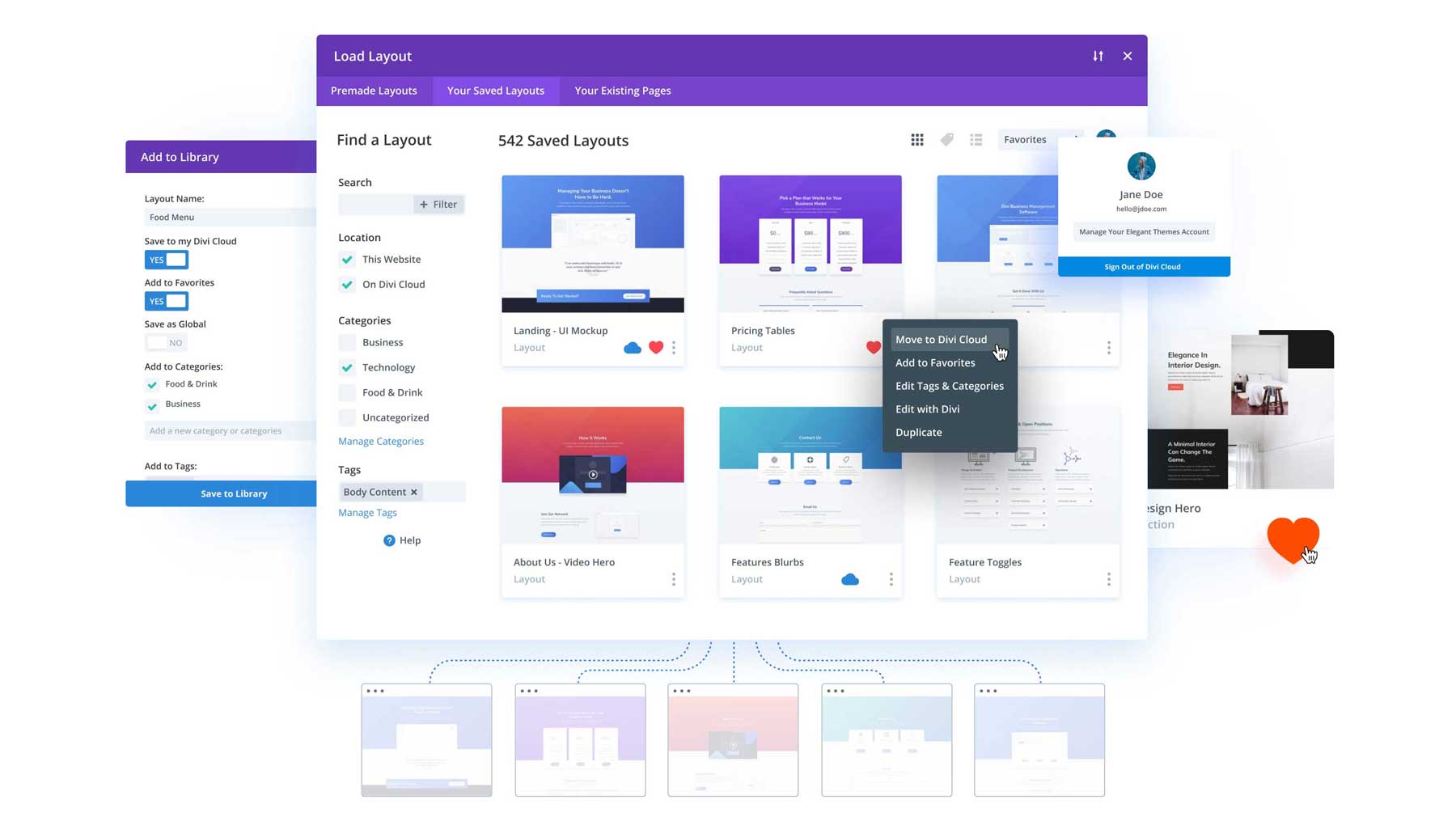
Divi Cloud를 사용하면 파일을 내보내지 않고도 즐겨찾는 모든 레이아웃을 한 곳에 쉽게 저장할 수 있습니다. Divi 자산을 보관하기 위해 Dropbox를 사용하는 것과 같습니다. 월 $6부터 시작하여 무제한 으로 훨씬 더 저렴하게 사용할 수 있습니다! 특히 팀이 여러 웹사이트에서 동시에 작업하는 경우 이 멋진 기능이 얼마나 시간을 절약하고 장기적으로 왕복 작업을 줄이는지 놀라게 될 것입니다.

Divi 클라우드 살펴보기
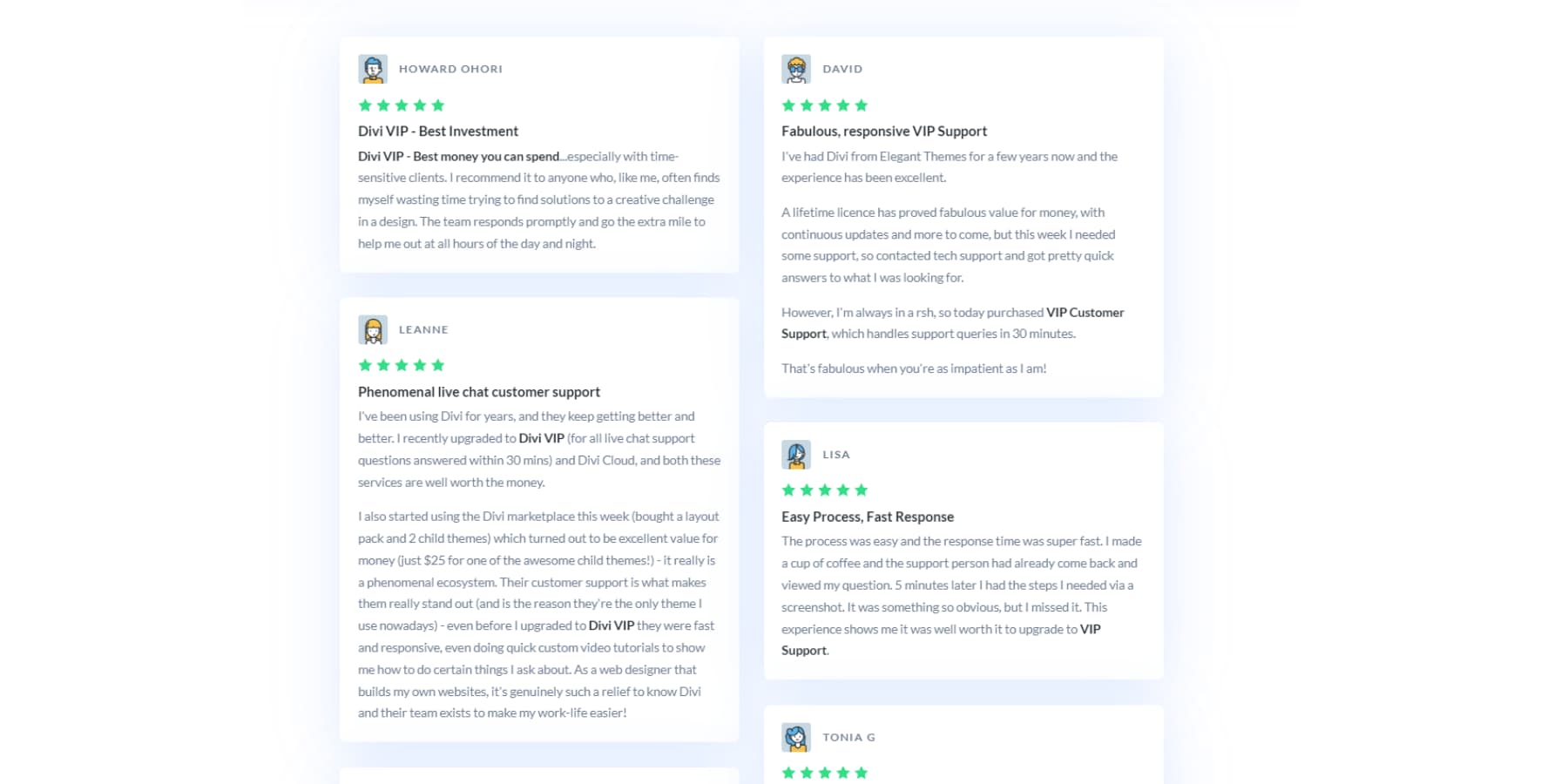
팀과 고객의 경험을 향상시키고 싶으십니까? Divi VIP는 연중무휴 30분 이내 응답을 보장하는 프리미엄 지원을 제공합니다. 하지만 걱정하지 마세요. 되돌리는 데는 그 시간조차 거의 걸리지 않습니다. 또한, VIP 회원이 되시면 번화한 Divi 마켓플레이스에서 모든 구매에 대해 추가 10% 할인을 받으실 수 있습니다. 업계 최고의 지원을 더욱 빠르게 경험해보세요!

Divi VIP 살펴보기
위에 나열된 모든 기능이 마음에 드시나요? 연간 단 $277의 비용으로 Divi Pro 회원이 되어 각 구성 요소를 별도로 구매하는 것에 비해 선불로 $388를 절약할 수 있습니다 . 이 멤버십에는 AI, 클라우드, VIP에 대한 액세스가 포함되며 최대 4명의 팀원/클라이언트를 팀에 추가할 수 있습니다 . 더 많은 비용을 절약하려면 Divi에 대한 평생 액세스와 연간 Pro 서비스 요금을 첫 해에 단 $297, 그 이후에는 연간 $212에 결합한 Divi Lifetime + Pro 번들을 고려해 보세요.
지금 회원이 되세요
당신이 관심을 가질 만한 필수 번들…
Divi Marketplace에 관해 말하자면, 여러분이 관심을 가질 만한 몇 가지 항목이 있습니다. 이러한 번들은 웹사이트 구축 시간을 크게 단축할 수 있습니다.
Ultimate Divi 헤더 및 메뉴 빌더 번들

Ultimate Divi Header & Menu Builder Bundle은 Divi 웹사이트에서 사용하도록 설계된 광범위한 Divi 메뉴 구성 요소, 헤더 템플릿 및 다용도 하위 테마를 제공합니다. 여기에는 추가 기능이 있는 DiviMenus 모듈, 전체 화면 메뉴 생성 기능, 고급 메뉴 디자인 옵션을 위한 Divi MadMenu, 사이트 모양을 향상시키고 개인화하기 위한 미리 디자인된 헤더 선택 등 다양한 기능이 포함되어 있습니다.
Divi 마켓플레이스로 이동
최고의 Divi 스타터 번들

Ultimate Divi 스타터 번들을 사용하면 40개 이상의 새롭고 혁신적인 Divi 모듈, 전문적으로 디자인된 하위 테마, 고유한 머리글 및 바닥글 디자인, 팝업 빌더, 확장된 테마 옵션, 다양한 목적을 위해 미리 만들어진 레이아웃 컬렉션에 액세스할 수 있습니다. 이 번들은 Divi의 기능을 크게 향상시켜 보다 간단하고 사용자 정의 가능한 경험을 제공합니다.
Divi 마켓플레이스로 이동
최고의 Divi 유틸리티 번들

Divi Builder의 기능을 최적화하기 위해 Divi Utility Bundle은 사용자 경험을 향상시키는 포괄적인 기능을 제공합니다. 이러한 기능에는 조건부 표시 설정, 팝업 및 메가 메뉴와 같은 고급 콘텐츠 생성 옵션, 추가 모듈 및 테마 사용자 정의, 향상된 응답성, 원활한 웹 사이트 개발을 위한 액세스 가능한 유지 관리 모드가 포함됩니다.
Divi 마켓플레이스로 이동
최고의 호스팅 플랫폼: SiteGround

Divi + WordPress를 효과적으로 사용하려면 WordPress.org 소프트웨어가 서버에 설치되어 있어야 합니다. 이 프로세스는 특히 기술 전문 지식이 부족한 경우 복잡할 수 있습니다. 그러나 SiteGround는 WordPress와 필요한 모든 도구를 사전 설치하여 이를 단순화합니다.
SiteGround는 인상적인 가동 시간, 빠른 페이지 로딩 속도 및 강력한 백업 기능 덕분에 최고의 WordPress 호스팅 제공업체 중 하나입니다. 고객 지원은 훌륭하고 연중무휴 24시간 이용 가능하며 특히 WordPress 사용자를 위해 맞춤화된 다양한 리소스를 제공합니다. 또한 SiteGround는 Divi와 완벽하게 통합되어 Divi용으로 특별히 구성된 모든 설정을 사용하여 WordPress 사이트를 빠르고 쉽게 시작할 수 있습니다. 여기에서 Siteground의 Divi 호스팅에 대해 자세히 알아보세요.
WordPress에 대한 SiteGround의 초점은 무료 SSL 인증서, WordPress용 특수 캐싱, 인기 있는 플러그인 및 도구와의 원활한 호환성과 같은 기능을 통해 분명하게 드러납니다. 특히 첫해에는 경쟁력 있는 가격으로 인해 빠듯한 예산으로 일하는 프리랜서에게 매력적인 선택이 됩니다. 또한 웹사이트를 유지하고 보호하는 데 필수적인 일일 백업과 사용자 친화적인 복원 도구를 제공합니다.

Siteground를 사용하여 WordPress 웹사이트 시작
최고의 WordPress 플러그인
게시물의 이 부분에서는 포트폴리오와 클라이언트 웹사이트를 설정하는 데 필요한 몇 가지 중요한 플러그인을 빠르게 강조하겠습니다. 이는 귀하의 웹사이트 구축 과정을 크게 간소화할 것입니다.
WP Rocket: 최고의 캐싱 플러그인

WP Rocket은 WordPress용 최고급 프리미엄 캐싱 플러그인입니다. 사용하기 쉬운 인터페이스와 웹 사이트 성능을 최적화하는 강력한 기능으로 높은 평가를 받고 있습니다. 이 플러그인은 CSS 및 JavaScript 최적화, 캐시 사전 로드, LazyLoad 활성화, 데이터베이스 최적화 및 CDN(Content Delivery Network)과의 호환성 보장을 통해 사이트 속도를 높이는 데 탁월합니다. 무료 버전과 미디어 최적화를 위한 전용 도구를 제공하지는 않지만 WP Rocket은 웹 사이트의 속도와 성능을 손쉽게 향상시키려는 사람들에게 여전히 확실한 선택입니다. 여기에서 전체 리뷰를 읽어보세요.
WP Rocket으로 웹사이트 최적화
EWWW: 최고의 이미지 최적화 플러그인

EWWW Image Optimizer는 새 이미지를 자동으로 압축하고 기존 이미지를 대량으로 최적화하는 데 탁월한 강력한 WordPress 플러그인입니다. 업로드 시 이미지 크기 조정, 메타데이터 제거, 향상된 압축, 스토리지 관리 및 페이지 속도를 위해 WebP 형식으로 변환과 같은 기능을 제공합니다. 귀하와 같은 프리랜서는 사용자 친화적인 인터페이스와 매력적인 옵션을 높이 평가할 것입니다. 뛰어난 품질 중 하나는 품질 저하 없이 파일 크기를 줄이는 것입니다. 이미지가 많은 웹사이트를 계획하고 있다면 이미지 최적화 옵션 중에서 이 도구가 최고의 선택입니다. 더 많은 정보를 찾고 계시나요? 자세한 리뷰를 확인해보세요.
EWWW를 사용하여 이미지 최적화
UpdraftPlus: 최고의 백업 플러그인

UpdraftPlus는 300만 건이 넘는 활성 설치와 별 5개에 가까운 리뷰를 보유한 신뢰할 수 있는 WordPress 백업 플러그인입니다. 무료 및 프리미엄 버전을 제공하므로 사이트의 전체 백업을 생성하고, 클라우드 또는 로컬에 저장하고, 백업을 예약하고, 특정 구성 요소를 백업하고, 손쉽게 데이터를 복원할 수 있습니다. 또한 플러그인은 증분 백업, 다양한 클라우드 스토리지 서비스와의 통합, 초보자를 위한 백업 구성을 단순화하는 사용자 친화적인 인터페이스를 지원합니다. UpdraftPlus는 효율적이고 최소한의 서버 리소스를 사용하며 안정적인 WordPress 백업 솔루션을 찾는 모든 사람에게 이상적입니다. 여기에서 자세한 내용을 읽어보세요.
Updraftplus로 열심히 일하는 것을 안전하게 유지하세요
견고한 보안: 최고의 보안 플러그인

이전에 iThemes Security로 알려진 Solid Security는 비밀번호 보호, 사용자 활동 모니터링, 무차별 대입 보호 등 30가지 이상의 방법으로 사이트를 보호하는 강력한 WordPress 보안 플러그인입니다. 방법은 간단합니다. 필요한 기능을 켜거나 끄면 작업이 완료됩니다. 또한 여기에는 개별적으로 월 $89 이상의 비용이 소요될 수 있는 Patchstack이라는 평판이 좋은 보안 서비스를 통한 맬웨어 방지 기능이 포함되어 있습니다. Solid Security는 효과적이고 합리적인 가격의 보안 기능을 찾는 초보자들에게 인기가 있어 포트폴리오를 보호하는 데 이상적인 옵션입니다.
SolidWP로 웹사이트를 보호하세요
순위 수학: 최고의 SEO 플러그인

Rank Math는 글을 쓰는 동안 실시간 통찰력을 제공하여 게시물을 쉽게 최적화할 수 있도록 도와주는 SEO 플러그인입니다. SEO 대시보드는 웹사이트 속도를 저하시키지 않으면서 Google에서 식별한 순위 키워드, 검색 노출수 및 사이트 오류를 편리하게 표시합니다. Divi와 원활하게 통합되어 강력한 SEO 기능을 Divi의 비주얼 빌더에 직접 제공합니다. Google Search Console 통합, AI 콘텐츠 최적화, 스니펫 미리보기 및 광범위한 SEO 도구와 같은 기능을 갖춘 Rank Math는 스스로를 SEO의 "스위스 칼"이라고 부릅니다. SEO 작업을 간소화하려는 프리랜서, 솔로 콘텐츠 제작자, SEO 관리자 및 웹 관리자에게 탁월한 선택입니다.
순위 수학을 사용하여 검색
MonsterInsights: 최고의 분석 플러그인

MonsterInsights는 WordPress 웹사이트를 Google Analytics에 쉽게 연결하여 트래픽의 출처, 인기 있는 페이지, 방문자가 누구인지, 실시간 통계와 같은 자세한 방문자 정보가 포함된 사용자 친화적인 대시보드를 제공합니다. 300만 명 이상의 사용자가 신뢰하고 별점 4.5점을 자랑하는 이 앱은 많은 사용자가 WordPress 분석을 위해 선호하는 선택입니다. 전환 추적, 전자 상거래 성과 모니터링, 제휴 링크 추적, 더 중요한 것은 Google Analytics 사용이 EU 및 GDPR 친화적인지 확인하는 등의 기능을 통해 SEO를 개선하고 사용자 경험을 향상시키는 데 도움이 되는 필수 데이터를 제공합니다. 여기에서 전체 리뷰를 읽어보세요.
MonsterInsights로 성공을 추적하세요
웹사이트 구축에 도움이 되는 AI 도구
프리랜서 웹사이트 구축 사업을 처음부터 시작하는 것이 겁이 날 수도 있습니다. 다양한 작업의 균형을 맞추면 압도당하고 정신적으로 지칠 수 있습니다. 그러나 AI 도구를 워크플로에 통합하면 통제력과 명확성을 다시 얻을 수 있습니다. 이러한 도구는 프로세스를 간소화하고, 반복 작업을 자동화하고, 귀중한 통찰력을 제공하는 데 도움이 됩니다.
문법: AI 글쓰기 지원

문법이나 철자 오류 없이 잘 작성된 사본은 신뢰성을 구축하는 데 필수적입니다. 클라우드 기반 AI 도구인 Grammarly를 사용하여 웹사이트 카피를 향상할 수 있습니다. 명확하고 간결하며 오류 없는 과제를 보장하고 문법, 철자법 및 구두점에 대한 실시간 지침을 받아 아이디어 개발에 집중할 수 있도록 하는 데 유용하다는 것을 알게 될 것입니다. 기본 문법 검사 외에도 AI 기반 제안을 제공하여 문장 명확성, 단어 선택 및 스타일을 향상시켜 보다 정교한 작문 음성을 만드는 데 도움을 줍니다. 그 기능에는 전용 표절 검사기, AI 어휘 강화, 다양한 장치와 플랫폼에 대한 접근성이 포함됩니다.
문법을 익히세요
Jasper: AI 복사 및 이미지 생성

Jasper AI는 최고의 글쓰기 동반자로 콘텐츠 제작을 쉽게 만들어줍니다. 기본적인 프롬프트와 입력만으로 블로그 게시물, 제품 설명, 마케팅 카피 전반에 걸쳐 최고 수준의 실제 콘텐츠를 제작합니다. 또한 Jasper Art를 사용하면 웹사이트 이미지 생성이 매우 간편해집니다. 비전을 설명하면 짜잔! 더 이상 완벽한 이미지를 찾기 위해 끝없는 이미지 검색을 하지 않아도 됩니다. 이 기사에서는 Jasper의 세부 사항을 살펴보겠습니다.
재스퍼 받기
CodeWP: 코드 생성

CodeWP는 최첨단 AI 기술로 WordPress 개발을 지원합니다. 대화형 코딩 기능 덕분에 요구 사항을 설명하여 코드 조각과 플러그인을 쉽게 만들 수 있습니다. 즉각적인 전문 AI 지원과 빠른 문제 해결을 얻으세요. 이를 통해 일반적으로 WordPress에서 기본적으로는 불가능한 고유한 기능과 웹 사이트 섹션을 계획하고 디자인할 수 있습니다. CodeWP의 AI 모델은 정확하고 호환 가능한 코드 생성을 보장하기 위해 인기 있는 플러그인 및 서비스에 대해 교육을 받았습니다.
코드WP 받기
Divi AI: 위의 모든 것을 위해

Divi AI를 사용하면 웹 사이트에 대한 최고 수준의 콘텐츠와 이미지를 쉽게 만들 수 있습니다. 또한 글쓰기의 문법과 구문을 검토 및 수정하고, 번역하고, 향상시키고, 톤이나 크기를 조정하고, 이미지를 생성하고, 이미지를 확장하고, AI를 사용하여 이미지에서 개체를 추가하거나 제거하는 등의 모든 작업을 편집기 내에서 수행할 수 있습니다. .
하지만 Divi AI에는 그 이상의 기능이 있습니다. 표준 모듈에서는 까다로울 수 있는 맞춤형 디자인 요구 사항에 맞게 개인화된 코드를 생성할 수 있습니다. 또한 Divi AI를 사용하면 상세한 프롬프트를 제공하여 웹페이지를 디자인할 수 있습니다. 그리고 무엇을 추측합니까? 생성하는 텍스트나 이미지의 양이나 Divi AI를 활용하는 웹사이트 수에는 제한이 없습니다. 예, 고객 사이트도 마찬가지입니다.

이러한 측면으로 인해 Divi AI는 웹 디자인 툴킷의 일부가 되어야 하는 믿을 수 없을 정도로 비용 효율적인 AI 도구입니다. 예산 친화적일 뿐만 아니라 매우 다재다능합니다. Divi 설정에서 최대 10번까지 Divi AI를 무료로 사용해 볼 수 있으며, 이후 가격은 월 $16.08부터 시작됩니다. Divi를 처음 사용하시는 경우 아래 버튼을 클릭하여 최신 제안을 확인하시면 더 많은 할인 혜택을 받으실 수 있습니다.
Divi + Divi AI 받기
프리랜서 산업에서 번창하기
프리랜서 웹 디자인 사업이 증가하고 있으며, 뛰어들 준비가 된 사람들에게 많은 기회를 제공하고 있습니다. 성공을 유지하고 경쟁 우위를 유지하는 데 도움이 되는 몇 가지 실용적인 팁은 다음과 같습니다.
웹 디자인 클라이언트 찾기 및 유지
오늘날 프리랜스 웹 디자인의 경쟁이 치열한 세계에서 클라이언트를 확보하고 유지하는 것은 창의성과 전략을 결합한 기술입니다. 최신 프로젝트로 포트폴리오를 정기적으로 업데이트하세요. 고객 추천을 수집하는 것은 작업 품질에 대한 강력한 증거이므로 매우 중요합니다. 소셜 미디어 플랫폼을 사용하여 이러한 평가를 보여주고 신뢰를 구축할 수도 있습니다.
일관된 고객을 찾는 효과적인 방법 중 하나는 추천을 이용하는 것입니다. 추천은 반복적인 거래로 이어질 수 있으며 모든 마케팅 접근 방식 중에서 전환율이 가장 높습니다. 고객 기반을 더욱 확대하려면 업계 이벤트에 참석하고 적극적으로 네트워킹하여 새로운 관계를 맺는 것을 고려하십시오. 이런 점에서 Meetup과 같은 플랫폼이 유리할 수 있습니다.

마지막으로, 현장에서 앞서 나가기 위해 최신 설계 도구와 기술을 지속적으로 업데이트하세요. 꾸준함을 유지하고 탁월한 서비스를 제공하며 지속적인 학습에 전념함으로써 충실한 고객과 함께 번성하는 프리랜서 웹 디자인 비즈니스를 구축할 수 있습니다.
웹 개발자로서 틈새 시장을 전문으로 하는 사람
특정 틈새 시장을 전문으로 하면 프리랜스 웹 개발에서 자신을 차별화하는 데 도움이 될 수 있습니다. 특정 분야에 집중함으로써 자신을 전문가로 자리매김할 수 있습니다.
바다에서보다 연못에서 물고기를 잡는 것이 더 쉽다는 속담처럼. 온라인 상점을 만들거나 스타트업을 위한 복잡한 웹 애플리케이션을 구축하는 데 능숙할 수 있습니다. 한 분야에 집중하면 기술을 향상하고 최신 동향을 계속 업데이트할 수 있습니다.
고객은 자신의 고유한 요구 사항을 진정으로 이해하는 전문가를 찾습니다. 틈새 시장의 최신 트렌드와 모범 사례에 대해 계속 알아보세요. 시간이 지남에 따라 귀하는 강력한 평판을 얻고 귀하의 전문 기술을 소중히 여기는 충실한 고객 기반을 구축하게 될 것입니다.
추가 수익원 구축
매일이 햇빛으로 가득 차 있는 것은 아닙니다. 따라서 추가적인 소득 방법을 개발하는 것이 도움이 될 수 있습니다. 이러한 잠재적인 수익원을 탐색하고, 그 중요성을 이해하고, 수익원을 창출하는 방법을 알아보세요.
반복 수익이란 무엇입니까?
반복 수익은 정기적이고 예측 가능한 결제를 통해 기존 고객으로부터 지속적으로 발생하는 수익입니다. 이는 구독, 멤버십 또는 계약을 통해 발생할 수 있습니다. 일회성 판매와 달리 본 모델은 활발한 활동을 중단하더라도 안정적인 현금 흐름과 재무적 안정성을 제공합니다.
왜 중요 함?
반복적인 수익은 꾸준한 수입원을 제공하고 프리랜서가 자주 경험하는 재정적 불확실성을 줄이기 때문에 필수적입니다. 일회성 컨설팅 지불과 달리 반복 수익은 일관된 현금 흐름을 보장하여 임대료 및 유틸리티와 같은 지속적인 비용을 충당하는 데 도움이 됩니다.
이러한 일관된 수입은 새로운 프로젝트를 찾는 스트레스를 완화하여 성장에 집중하고 더 많은 개인적인 자유를 누릴 수 있게 해줍니다. 이는 귀하의 장기적인 재정적 안녕을 지원하는 금융 안전망 역할을 합니다.
잠재적인 반복 수익 흐름
이제 반복 수익이 무엇인지, 이것이 왜 중요한지 알았으니 고객으로부터 꾸준한 수익을 얻을 수 있는 방법을 살펴보겠습니다.
호스팅 재판매
호스팅은 웹사이트를 시작하는 데 필수적이며 지속적인 수입을 얻을 수 있는 훌륭한 소스가 될 수 있습니다. 호스팅 서비스 설정에는 서버, 패널 및 서비스 검색이 포함되며, 지원 및 서버 유지 관리를 독립적으로 처리해야 합니다. 이는 특히 기술이 부족한 경우 상당히 어려울 수 있습니다.
또는 SiteGround Reseller와 같은 플랫폼을 통해 호스팅 재판매를 고려할 수도 있습니다. 이를 통해 귀하는 하드웨어, 우수한 지원 및 소프트웨어의 혜택을 누리는 동시에 서비스를 귀하의 브랜드로 브랜드화하여 신뢰와 전문성을 유지할 수 있습니다.

유지보수 패키지 제공
WordPress 웹사이트는 강력한 테마, 플러그인 및 확장 저장소를 사용하여 무한히 확장될 수 있습니다. 그러나 한 가지 중요한 단점은 호환성을 유지하고 웹 사이트를 보호하기 위해 이러한 구성 요소를 지속적으로 업데이트해야 한다는 것입니다. 플러그인 업데이트는 비천하지만 시간이 많이 걸리는 작업일 수 있습니다. 특히 비즈니스에 시간을 쏟고 싶어하는 고객에게는 더욱 그렇습니다.
이 점을 사용하면 고객이 고정된 월별 비용으로 유지 관리 작업을 귀하에게 맡기도록 설득할 수 있습니다. 최고의 WordPress 플러그인 섹션에 언급된 플러그인을 이 유지 관리 패키지의 일부로 포함할 수도 있습니다. 대부분의 플러그인은 개인 라이센스보다 개별적으로 비용이 적게 드는 에이전시 또는 개발자 라이센스를 제공하기 때문입니다.
그러나 클라이언트 기반을 구축할 때 여러 사이트를 개별적으로 업데이트하고 유지 관리하는 것은 다소 골치 아픈 작업이 될 수 있습니다. 여기에서 MainWP와 같은 플러그인을 사용하면 단 몇 번의 클릭만으로 통합 대시보드에서 여러 웹사이트를 관리할 수 있습니다.

템플릿 생성 및 판매
Divi 디자이너로서 기술을 연마하면 레이아웃과 템플릿을 만들어 Divi 마켓플레이스와 같은 플랫폼에서 판매할 수 있습니다. 이는 두 가지 면에서 이점을 제공합니다. 이는 자동 조종을 통해 추가 수입을 창출하고 귀하의 기술을 선보이는 방법으로 작용하여 귀하의 맞춤형 디자인 서비스에 관심을 가질 수 있는 더 많은 고객을 유치합니다.

프리랜서 웹 디자이너 되기: 무엇이 필요한가요?
성공적인 프리랜서 웹 디자이너가 되는 것은 쉬운 일이 아니지만 그 여정이 불가능하지는 않습니다. 그에 따른 특전은 진정한 보람입니다. 상사가 되고, 일정을 계획하고, 창의성을 불러일으키는 프로젝트에 참여할 수 있는 자유입니다.
아래에 나열된 것과 같은 견고한 동맹이 있으면 배우는 데 몇 달이 걸릴 수 있는 기존 경로를 따르지 않고도 웹 디자인 벤처를 신속하게 시작할 수 있습니다.
| 특별 상품 | 설명 | ||
|---|---|---|---|
| 1 | 워드프레스 | 웹사이트 구축 소프트웨어 | 얻다 |
| 2 | 사이트그라운드 | 최고의 WordPress 호스팅 서비스 | 얻다 |
| 삼 | 디비 테마 | 프리랜서를 위한 최고의 WordPress 테마 | 얻다 |
| 4 | 디비 AI | 웹사이트 구축을 위한 최고의 AI 도우미 | 얻다 |
| 5 | Divi 마켓플레이스 | Divi 확장 기능을 찾을 수 있는 훌륭한 리소스 | 방문하다 |
| 7 | Fiverr | 첫 번째 공연을 찾기에 완벽한 장소 | 방문하다 |
| 8 | WP 로켓 | 최고의 Wordress 성능 플러그인 | 얻다 |
| 9 | EWWW | 최고의 이미지 최적화 플러그인 | 얻다 |
| 10 | 유데미 | 기본 코딩을 배우기에 아주 좋은 곳 | 얻다 |
| 11 | 피그마 | 프로토타입 제작을 위한 최고의 도구 | 얻다 |
| 12 | 견고한 보안 | 최고의 보안 플러그인 | 얻다 |
| 13 | 상승기류플러스 | 최고의 백업 플러그인 | 얻다 |
| 14 | 순위 수학 | 최고의 SEO 플러그인 | 얻다 |
| 15 | 몬스터인사이트 | 최고의 분석 플러그인 | 얻다 |
| 16 | 문법적으로 | 최고의 AI 작문 도우미 | 얻다 |
| 17 | SiteGround 리셀러 | 반복 소득을 위한 최고의 호스트 재판매 플랫폼 | 얻다 |
| 18 | 메인WP | 여러 WordPress 웹 사이트를 관리하는 최고의 대시보드 플러그인 | 얻다 |
기술을 연마하고, 디자인 트렌드에 대한 최신 정보를 유지하고, Divi와 함께 탄탄한 포트폴리오를 구축하여 최전선에 서서 귀하의 독특한 스타일을 중요하게 여기는 고객을 유치하세요. 비즈니스가 성장함에 따라 Divi Teams, Cloud 및 VIP와 같은 도구를 통합하여 더 이상 혼자 처리 할 수없는 비즈니스로의 원활한 전환을 할 수 있습니다. 프리랜서에 성공하려면 헌신, 징계 및 탁월한 온라인 경험을 만드는 데 진정한 사랑이 필요합니다. 그리고 당신이 지금까지 그것을 만들었다면, 우리는 당신이 그 모든 것을 가지고 있다고 믿습니다!
