Divi에서 배경 마스크 및 패턴 디자인으로 블로그 게시물 머리글을 강화하는 방법
게시 됨: 2022-12-12Divi에서 사용할 수 있는 새로운 배경 패턴 마스크와 패턴을 사용하면 이미지를 사용하지 않고도 배경에 흥미를 더할 수 있습니다. 선택할 수 있는 다양한 옵션을 통해 Divi 내에서 배경 스타일을 지정할 수 있는 수많은 기회가 있습니다. 오늘은 배경 패턴 마스크와 패턴을 결합하여 세 가지 고유한 방법으로 블로그 게시물 헤더 디자인을 업그레이드하는 방법을 살펴보겠습니다.
시작하자!
블로그 게시물 헤더 디자인의 중요성
독자가 게시물을 살펴보기 전에 먼저 스크롤 없이 볼 수 있는 콘텐츠를 보게 됩니다. 접기는 스크롤이 시작되기 전에 보이는 화면의 첫 번째 부분입니다. 디자인에서 접힌 부분 위의 섹션이 눈길을 끌고 사람들이 페이지의 나머지 부분을 읽기 위해 계속 스크롤하도록 장려하는 것이 정말 중요합니다. 우리의 경우 사람들이 블로그 게시물 헤더와 상호 작용한 후 블로그 게시물을 계속 읽기를 원합니다. 새로운 Divi 배경 기능을 사용하면 멋진 디자인을 만들기 위해 Canva와 Photoshop에서 몇 시간을 보낼 필요가 없습니다. Divi 빌더 내에 필요한 모든 도구가 있습니다!
배경 마스크와 패턴을 사용한 Divi 블로그 게시물 헤더 디자인
배경 마스크나 배경 패턴을 사용하여 기본적으로 정말 멋진 디자인을 만들 수 있습니다. 그러나 우리는 한 단계 더 나아가 이 두 가지 새로운 기능을 함께 결합하고자 합니다! 이 튜토리얼에서 우리가 무엇을 할 것인지 봅시다.
배경 마스크 및 패턴 예제 1

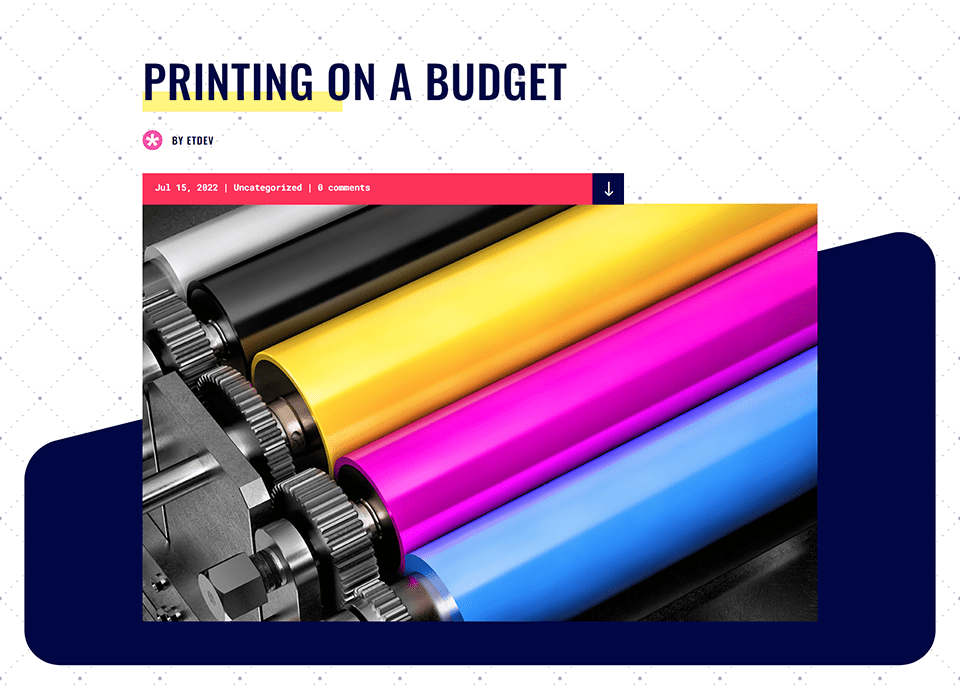
Divi 인쇄소 블로그 페이지 템플릿의 헤더 섹션은 배경 마스크와 패턴을 재구성했습니다.
배경 마스크 및 패턴 예제 2

Divi 패션 디자이너 블로그 페이지 템플릿의 헤더 섹션이 배경 마스크 및 패턴을 사용하여 업데이트되었습니다.
배경 마스크 및 패턴 예제 3

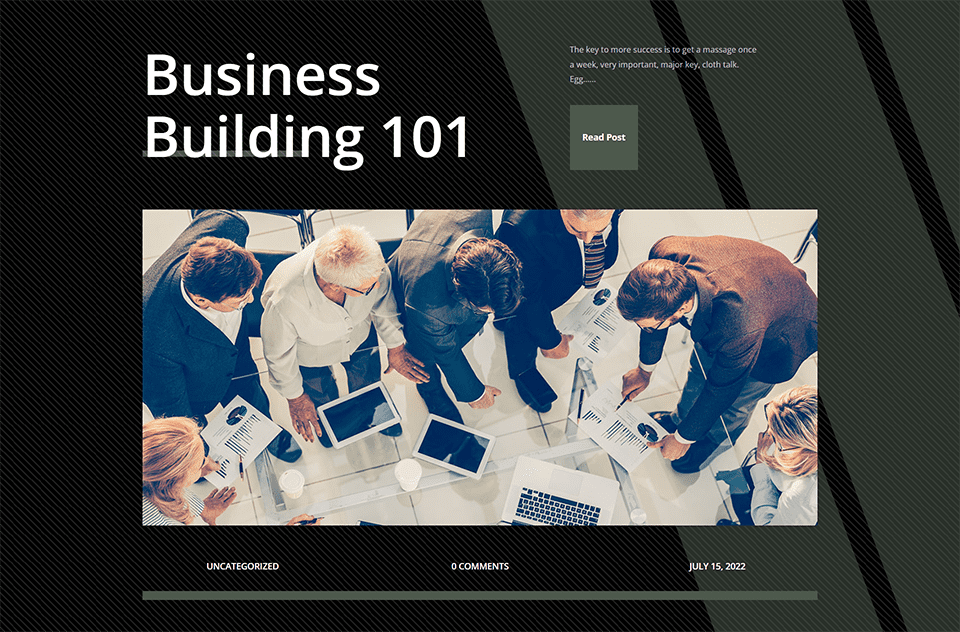
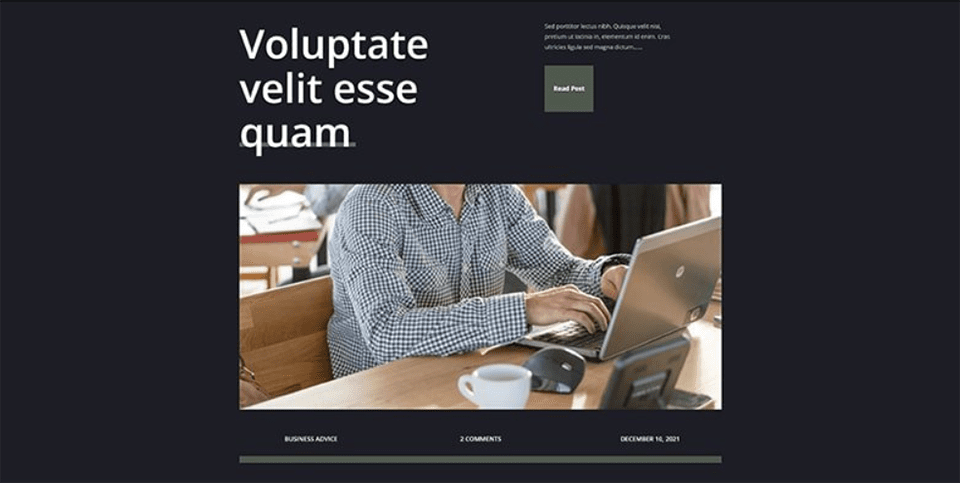
배경 마스크 및 패턴으로 재설계된 Divi 기업 블로그 페이지 템플릿의 헤더 섹션.
이 자습서에서는 블로그에서 찾을 수 있는 세 가지 무료 Divi 블로그 게시물 템플릿을 사용하여 작업할 것입니다. 자, 튜토리얼에 들어갑시다!
예 1: Divi 인쇄소
이 예에서는 배경을 원본에 가깝게 유지하려고 합니다. 우리는 템플릿의 모양을 모방하고 싶지만 Divi 배경 마스크 및 패턴 기능을 사용하여 헤더 섹션을 약간 재창조할 것입니다. 이 튜토리얼을 시작하려면 Divi Print Shop Layout Pack에서 블로그 페이지 템플릿을 다운로드하십시오. 이것이 우리가 시작하는 것입니다:

Divi Print Shop 블로그 게시물 템플릿 설치
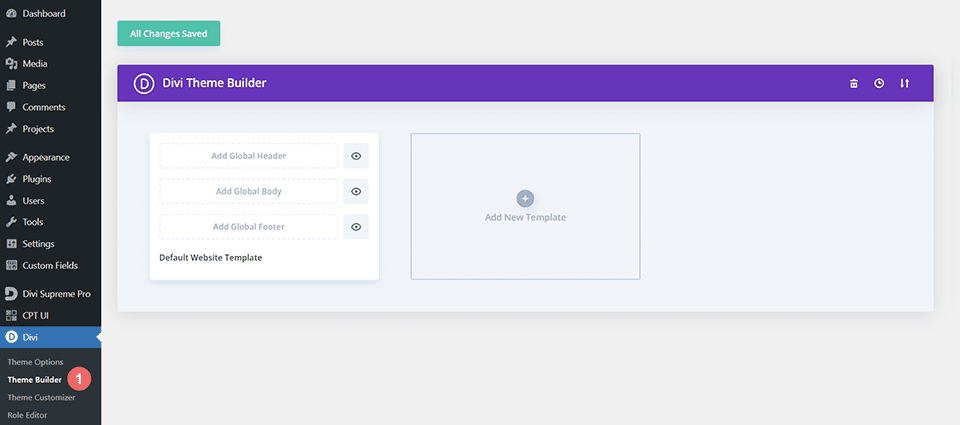
템플릿을 업로드하려면 WordPress 웹사이트의 백엔드에서 Divi Theme Builder로 이동합니다.

웹사이트 템플릿 업로드
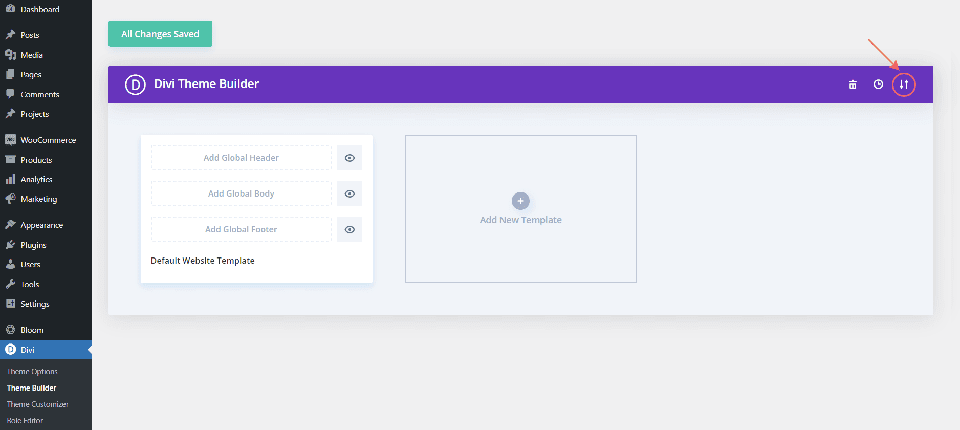
그런 다음 오른쪽 상단에 두 개의 화살표가 있는 아이콘이 표시됩니다. 아이콘을 클릭합니다.

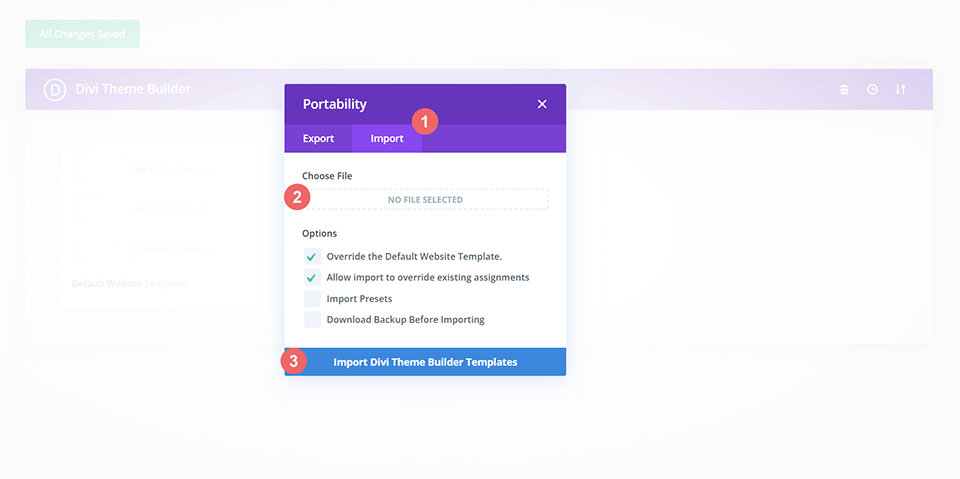
가져오기 탭으로 이동하여 이 게시물에서 다운로드할 수 있는 JSON 파일을 업로드하고 'Import Divi Theme Builder Templates'를 클릭합니다.

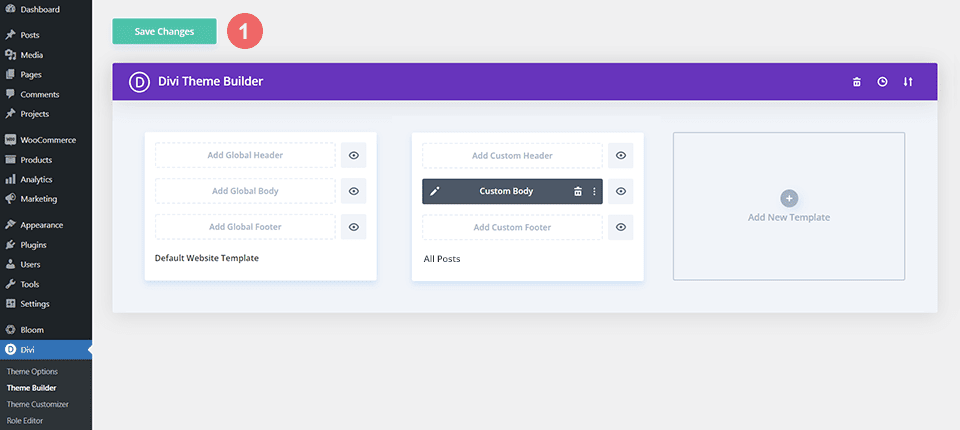
Divi 테마 빌더 변경 사항 저장
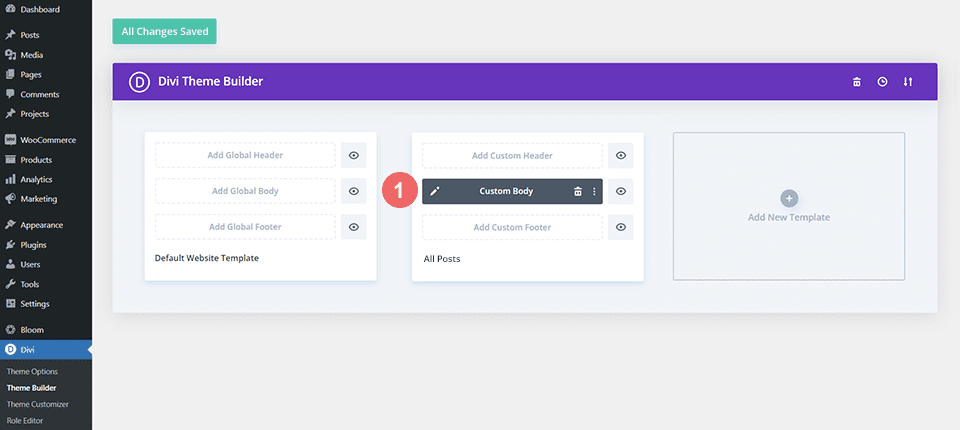
파일을 업로드하면 모든 게시물에 할당된 새 본문 영역이 있는 새 템플릿을 볼 수 있습니다. 템플릿을 활성화하는 즉시 Divi Theme Builder 변경 사항을 저장하십시오.

템플릿에서 헤더 디자인을 수정하는 방법
Divi 인쇄소 템플릿 열기
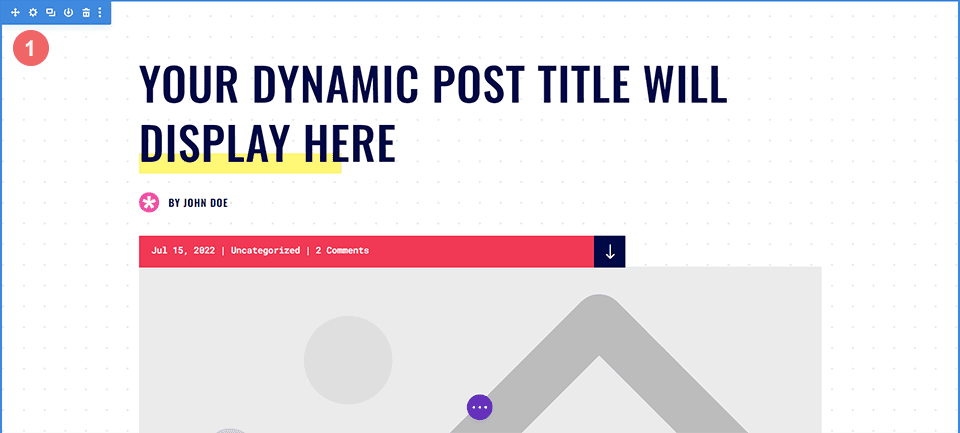
템플릿의 헤더 섹션을 수정하려면 먼저 템플릿을 엽니다.

섹션 설정 입력
현재 머리글 섹션의 원래 배경을 만드는 데 사용되는 이미지 및 그라데이션 설정과 일치하도록 배경 마스크와 패턴의 조합을 사용할 것입니다. 먼저 작업을 시작하려면 설정 모달 상자를 열어야 합니다. 섹션 설정에 액세스하려면 파란색 섹션 테두리 위로 마우스를 가져가면 나타나는 두 번째 아이콘인 톱니바퀴 아이콘 을 클릭합니다 .

배경 설정으로 이동
이제 배경 탭 에 도달할 때까지 섹션 설정 모달 상자 내에서 스크롤 합니다. 여기에서 현재 설정을 수정하고 배경 마스크 및 패턴을 사용하여 새로운 스타일을 구현할 것입니다.

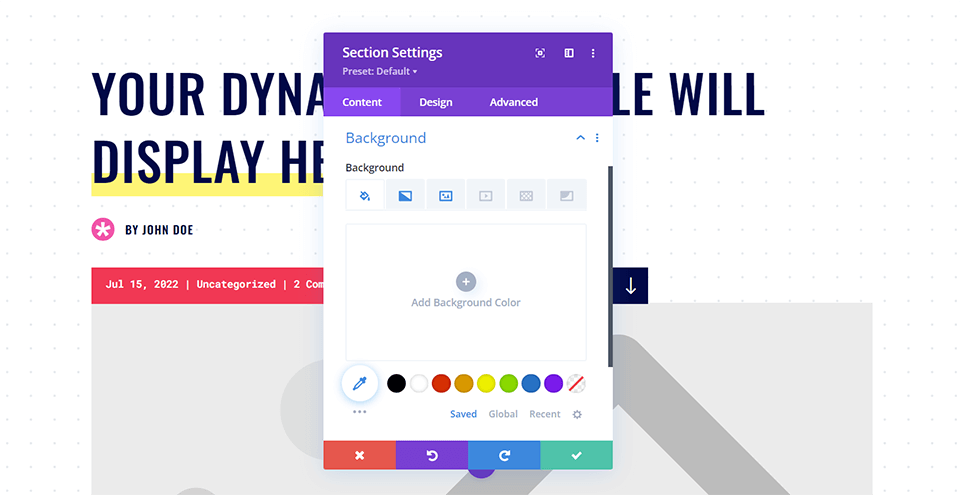
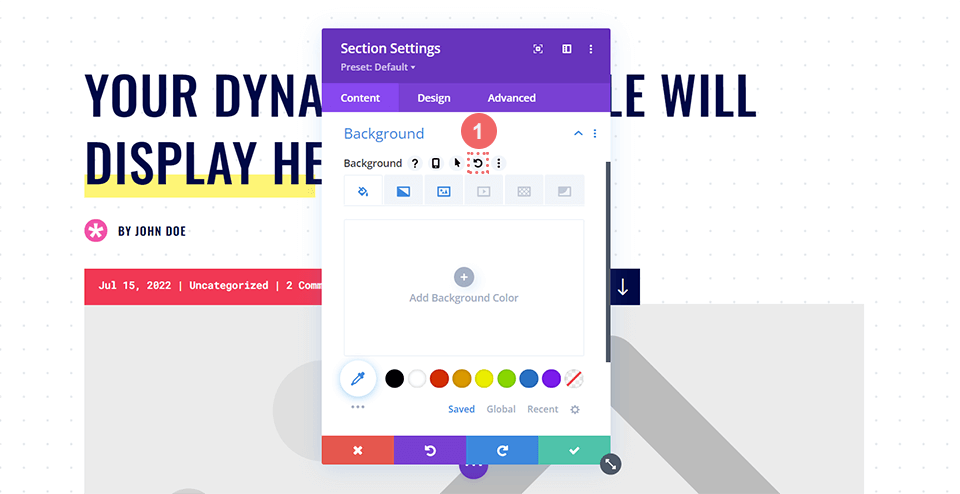
배경 그라데이션 및 이미지 제거
시작하려면 현재 배경 설정을 제거하여 블로그 게시물 헤더 디자인에 대한 새로운 변경 사항을 적용해야 합니다. 먼저 배경 자막 위로 마우스를 가져가야 합니다. 아이콘 메뉴가 나타납니다. 이 새 메뉴 내에서 재설정 아이콘을 클릭하여 섹션의 배경에 새로운 생명을 불어넣으세요.

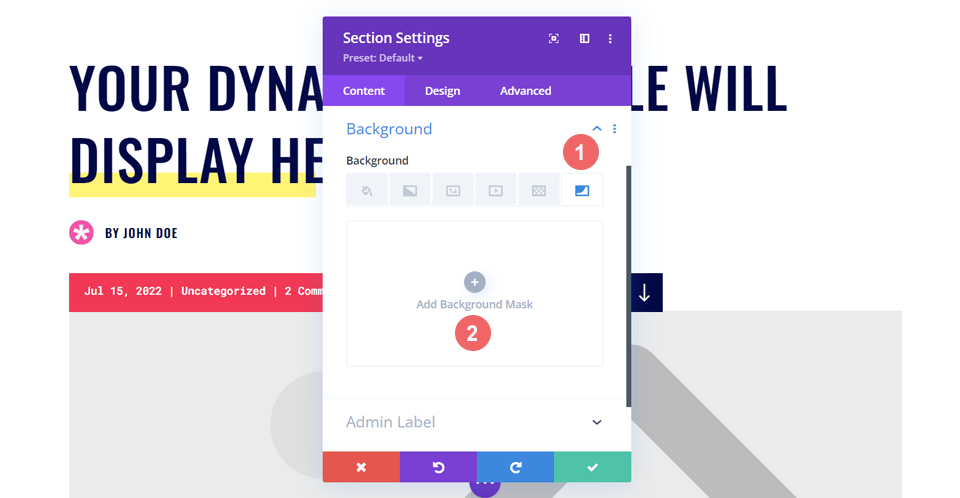
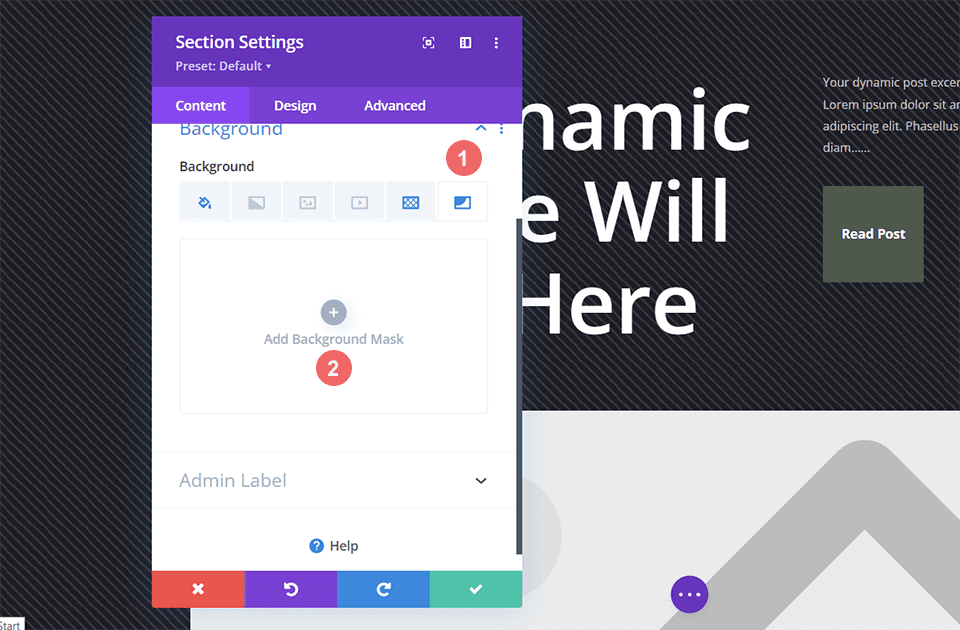
배경 마스크 추가
이제 원하는 위치에 도달했으므로 섹션에 배경 마스크를 추가합니다. 먼저 배경 마스크 아이콘 을 클릭한 다음 배경 마스크 추가 를 클릭합니다 .

블로그 게시물 헤더 디자인을 편집하는 첫 번째 단계를 만들었습니다.
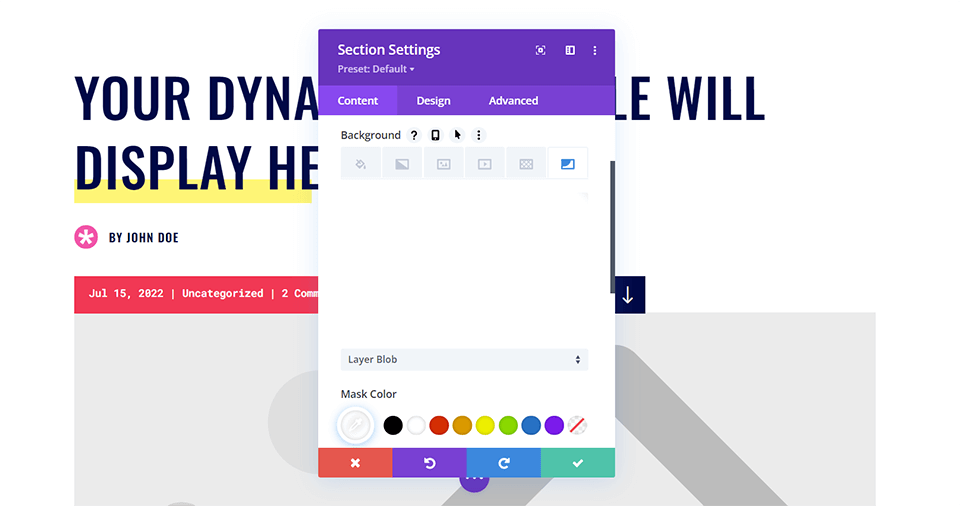
배경 마스크 스타일 지정
배경 스타일을 재설정하면 마스크가 흰색임을 알 수 있습니다. 놀라지 마세요! 이제 블로그 게시물 헤더 디자인에 몇 가지 색상과 스타일을 추가하기 시작할 것입니다.

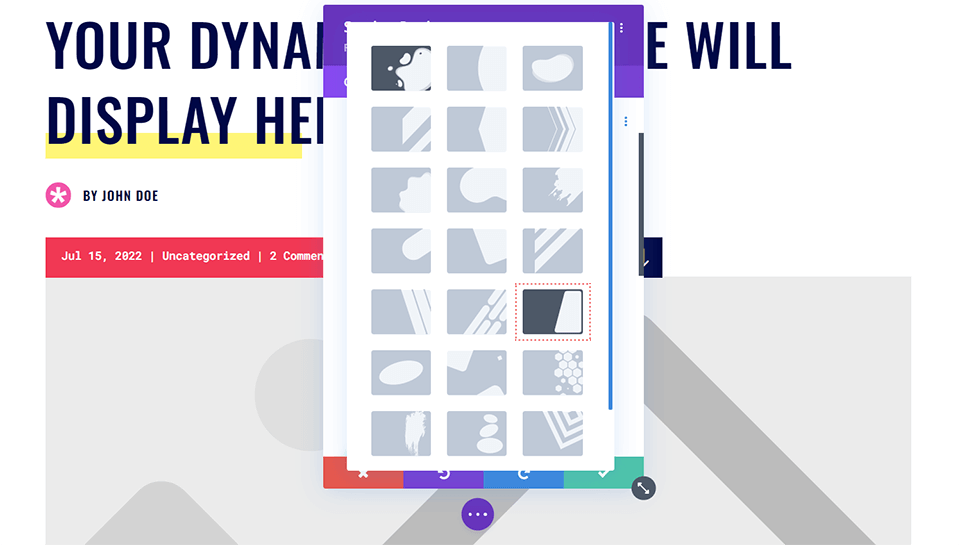
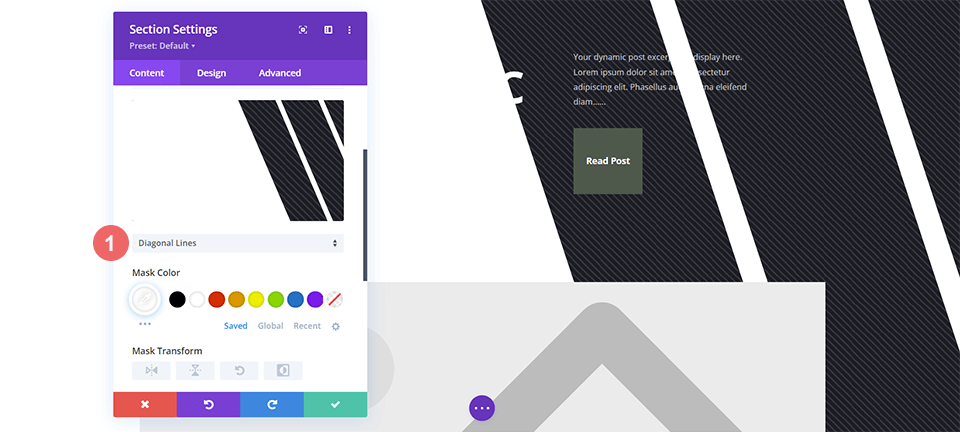
마스크 스타일 선택
배경 마스크 스타일링을 시작해 봅시다! 먼저 첫 번째 드롭다운을 클릭합니다 . 그러면 사용 가능한 모든 배경 마스크가 표시됩니다. 우리는 Diagonal Mask 로 작업할 것입니다.

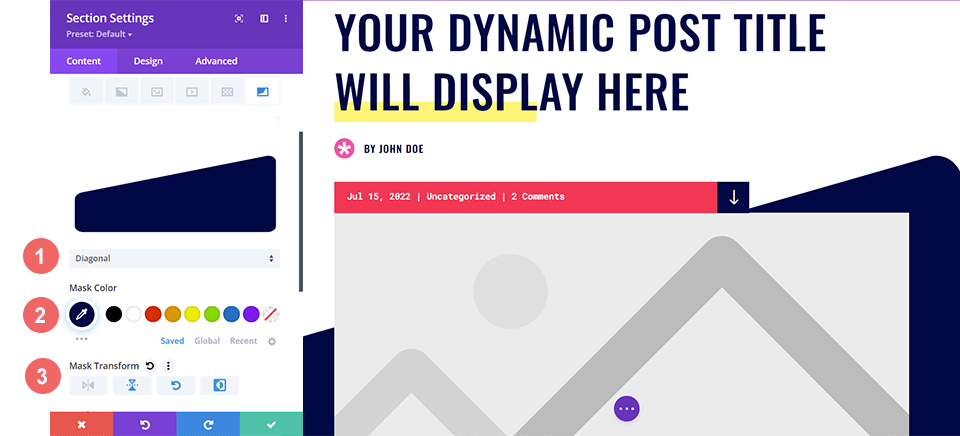
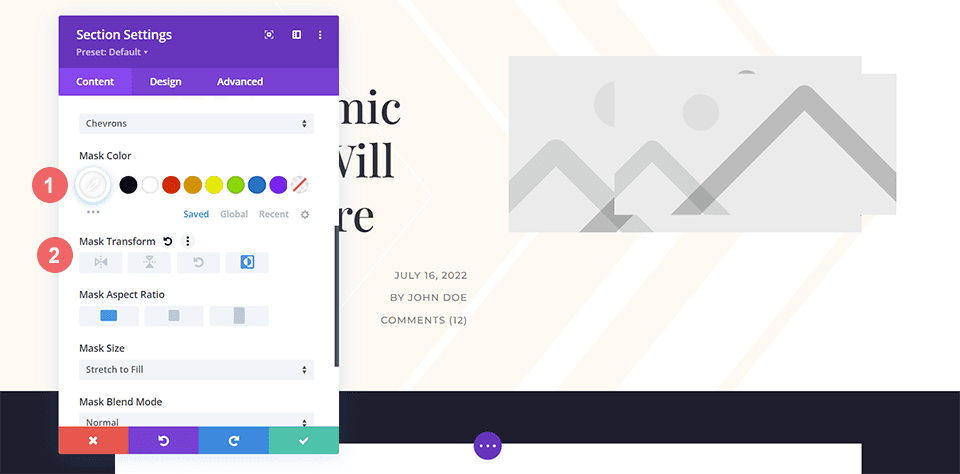
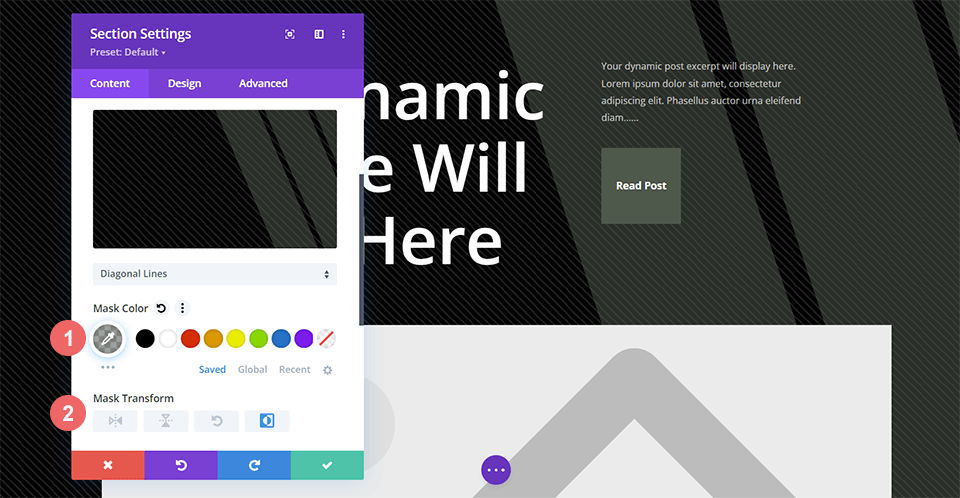
마스크 색상 및 변환 설정 지정
다음으로 마스크 색상을 지정합니다. 마스크 색상은 원래 블로그 게시물 디자인의 일부였던 진한 파란색과 일치합니다. 마지막으로 마스크를 수평으로 뒤집고 회전한 다음 반전시킵니다. 가로세로 비율은 그대로 두겠습니다. 이를 위해 사용해야 하는 설정은 다음과 같습니다.
- 마스크: 대각선
- 마스크 색상: #000645
- 마스크 변환: 수평, 회전, 반전
- 종횡비: 와이드

배경 패턴 추가
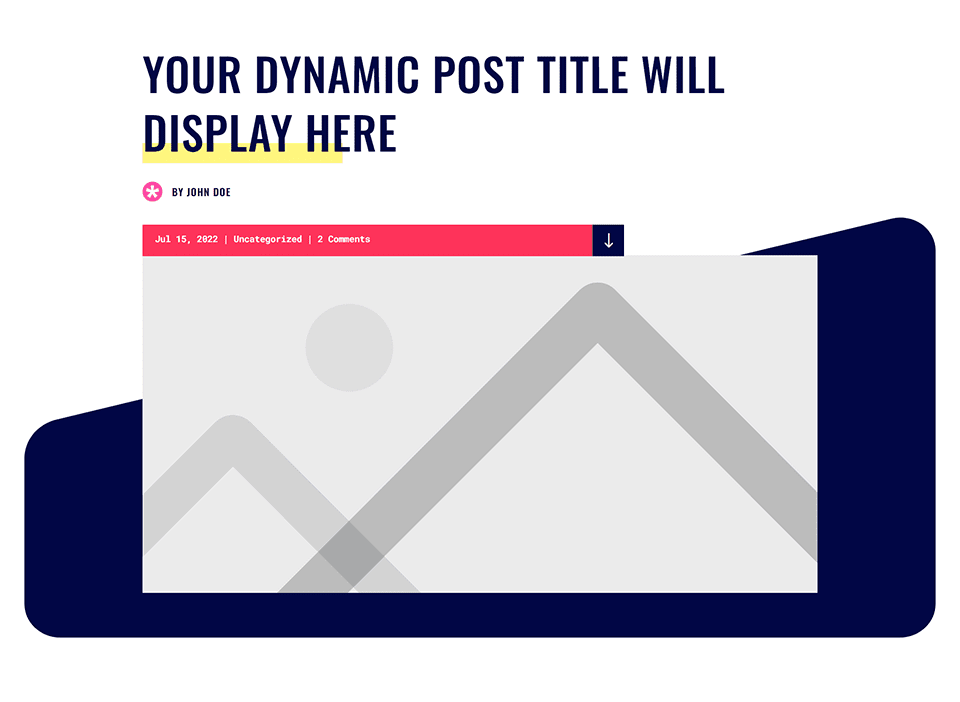
새로 추가된 배경 마스크를 사용한 블로그 게시물 템플릿은 다음과 같습니다.

그러나 우리는 그것을 더 재즈하고 싶고 이것에 배경 패턴을 추가할 것입니다. 배경 마스크를 사용하여 원래 Divi 인쇄소 레이아웃 팩의 일부였던 네이비 바를 모방할 수 있습니다. 배경 마스크를 사용하여 헤더 섹션에 약간의 질감과 흥미를 더했습니다. 이제 배경 패턴 기능을 사용하여 원래 디자인에 있던 점선 배경 이미지를 불러올 것입니다.
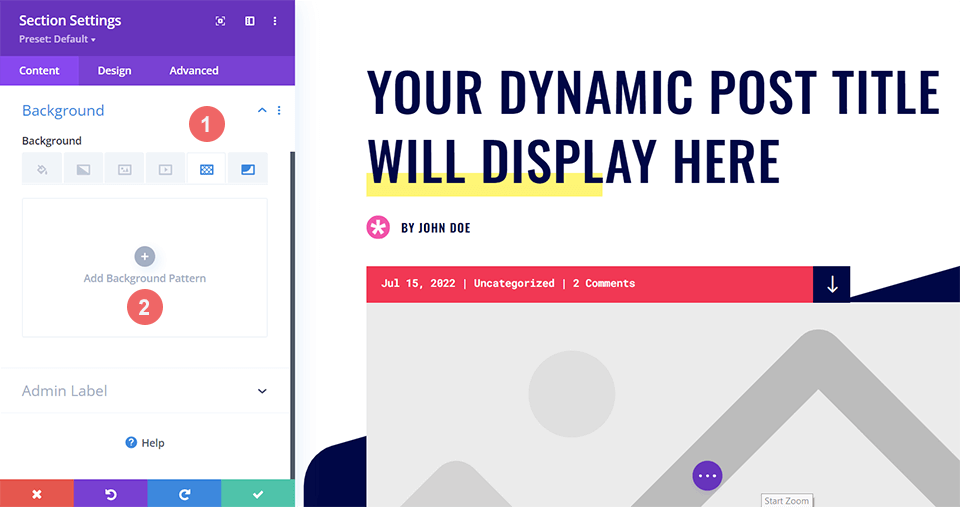
배경 패턴 선택
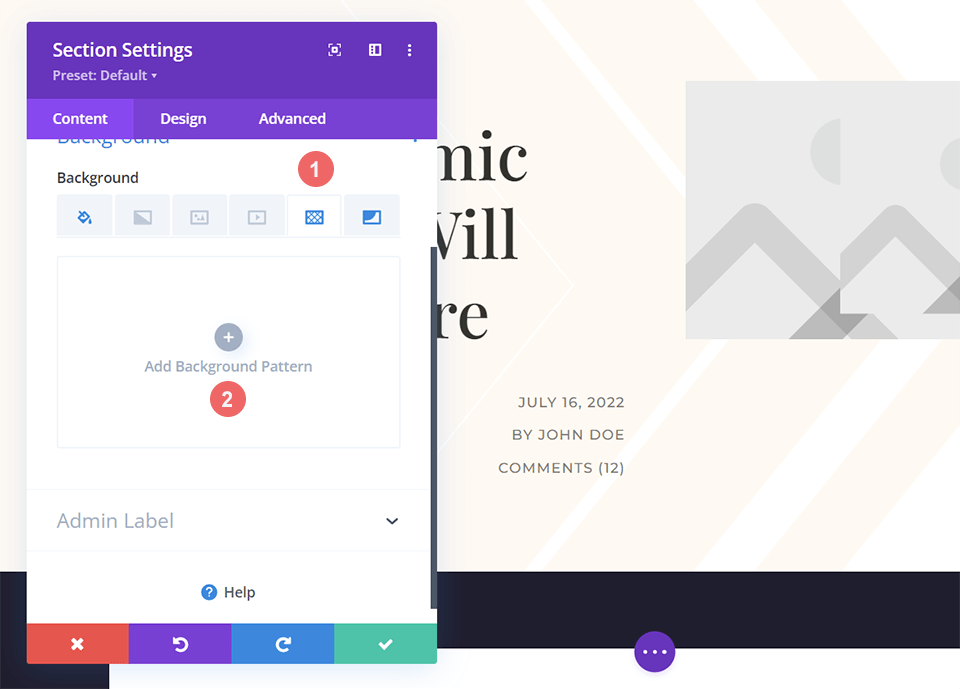
섹션 모달 상자의 배경 탭 내부에서 이제 배경 패턴 아이콘 을 클릭합니다 . 클릭하면 배경 패턴 추가를 클릭하여 옵션을 볼 수 있습니다.

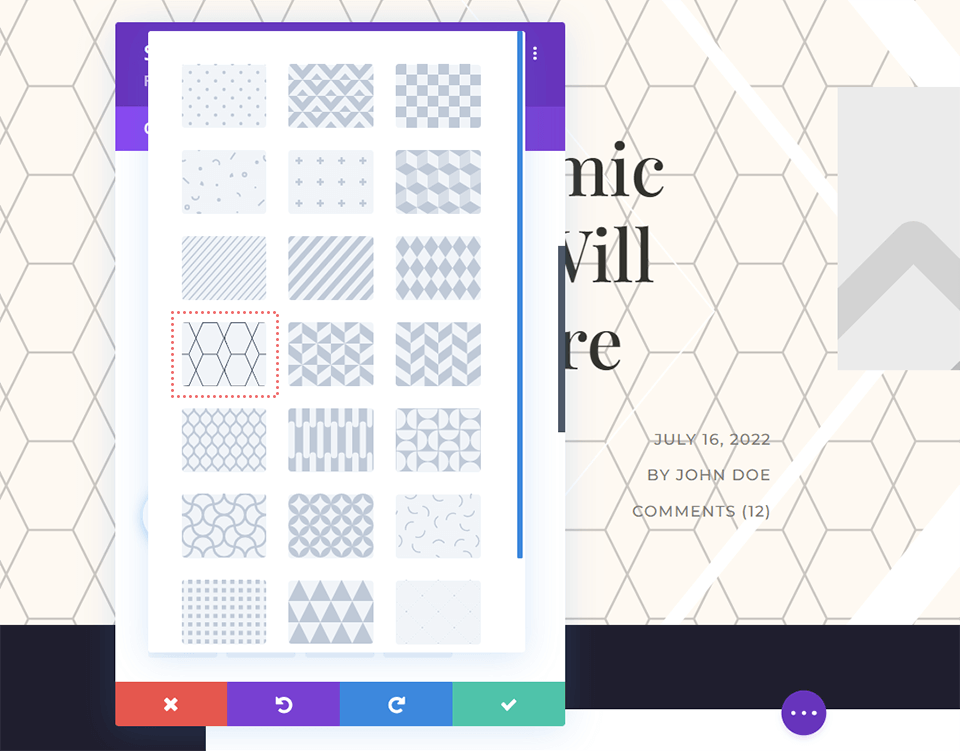
배경 패턴 스타일 지정
이 예에서는 배경 패턴이 원본 디자인 내에서 사용된 이미지와 유사하게 보이길 원합니다. 이 예에서는 터프티드 배경 패턴을 사용합니다. 배경 마스크 와 마찬가지로 드롭다운을 클릭하여 사용 가능한 배경 패턴을 보고 터프티드를 선택합니다 .


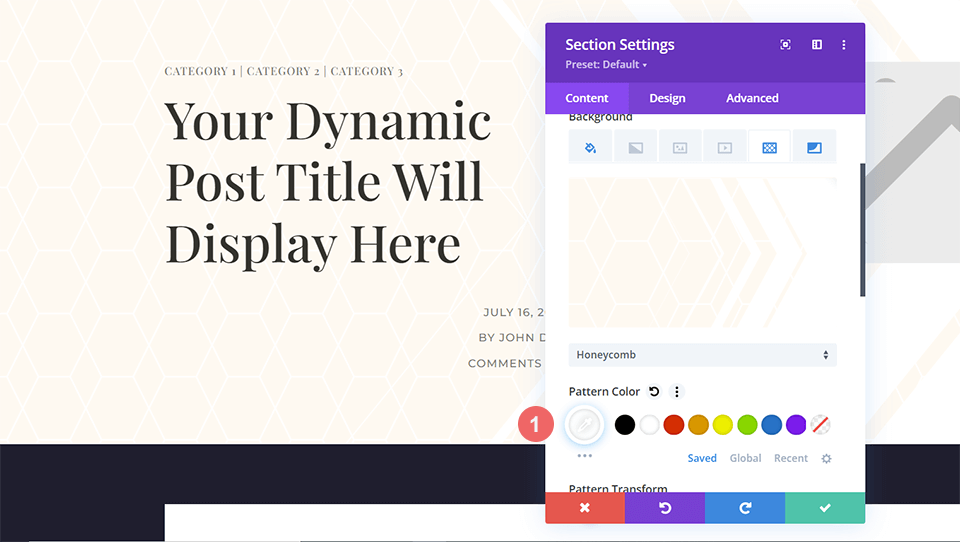
배경 패턴을 선택한 상태에서 이제 들어가서 스타일을 조정해 보겠습니다. Background Pattern 에 어떠한 변형도 가하지 않을 것입니다. 그러나 Pattern Color 설정을 사용하여 새로 추가된 패턴을 디자인의 나머지 부분에 연결할 것입니다. 이렇게 하려면 패턴 색상 아래의 스포이드 도구를 클릭 하고 배경 마스크와 동일한 남색을 사용하지만 약간의 투명도를 적용합니다.
- 패턴 색상: rgba(0,6,69,0.3)
패턴 색상을 추가했으면 설정 모달 상자 하단의 녹색 확인 표시를 클릭하여 섹션 설정을 저장합니다. 마지막으로 업데이트된 블로그 게시물 템플릿을 저장합니다.
예 2: Divi 패션 디자이너
이 예에서는 레이아웃을 통해 사용되는 깨끗한 선과 날카로운 모서리를 참조하는 최소한의 블로그 머리글 디자인을 만들 것입니다. 이 예제를 따라하려면 Divi Fashion Designer 레이아웃 팩용 Divi Fashion Designer 블로그 게시물 템플릿을 다운로드해야 합니다.
템플릿을 설치하고 다운로드하는 과정은 위의 Divi Print Shop 예제와 동일합니다. 이 자습서의 시작 부분으로 돌아가서 해당 단계를 따를 수 있습니다. 배경 변환 여정을 시작하기 전에 블로그 머리글 디자인이 상자에서 꺼내자마자 어떻게 보이는지 살펴보겠습니다.

배경색 추가
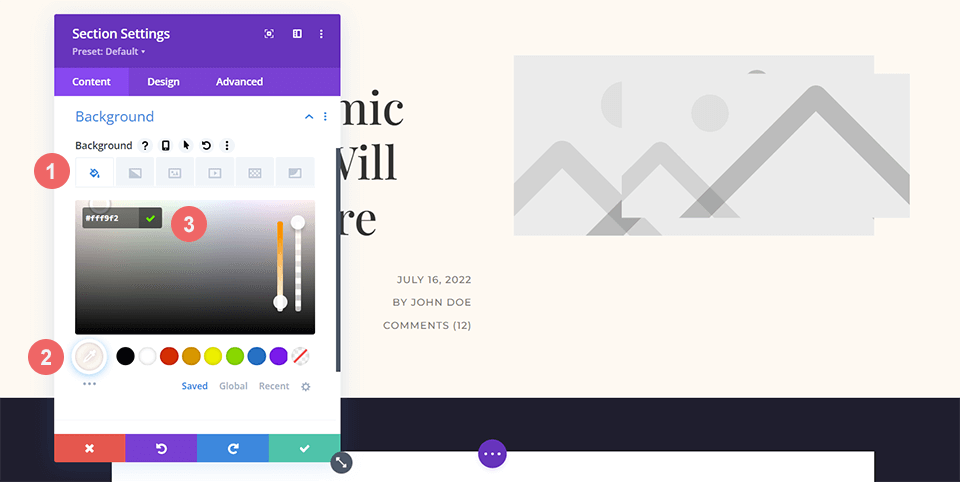
이전 예제와 달리 이 블로그 헤더 디자인은 배경색을 활용합니다. 섹션 설정을 열고 배경 탭까지 아래로 스크롤합니다 . 그런 다음 아래에 색상 정보를 입력하십시오 .
- 배경 색상: #fff9f2

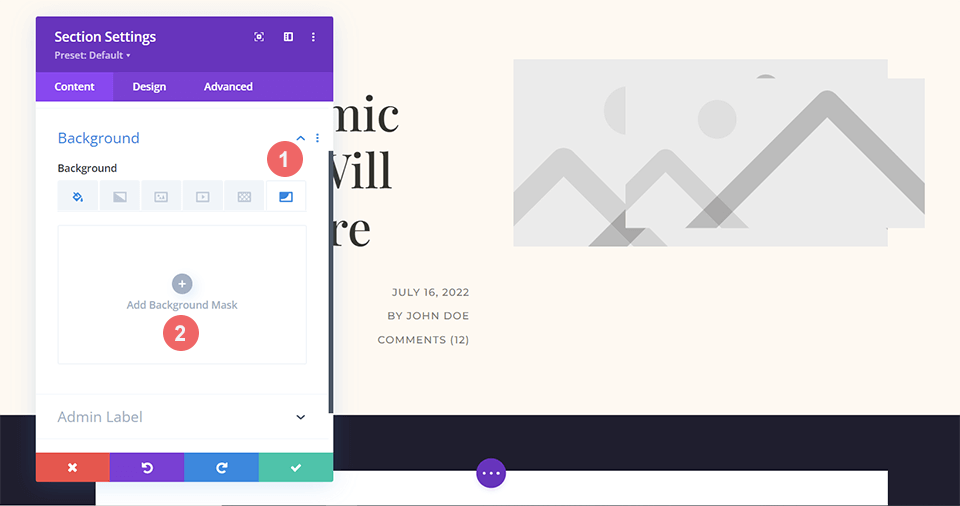
배경 마스크 추가
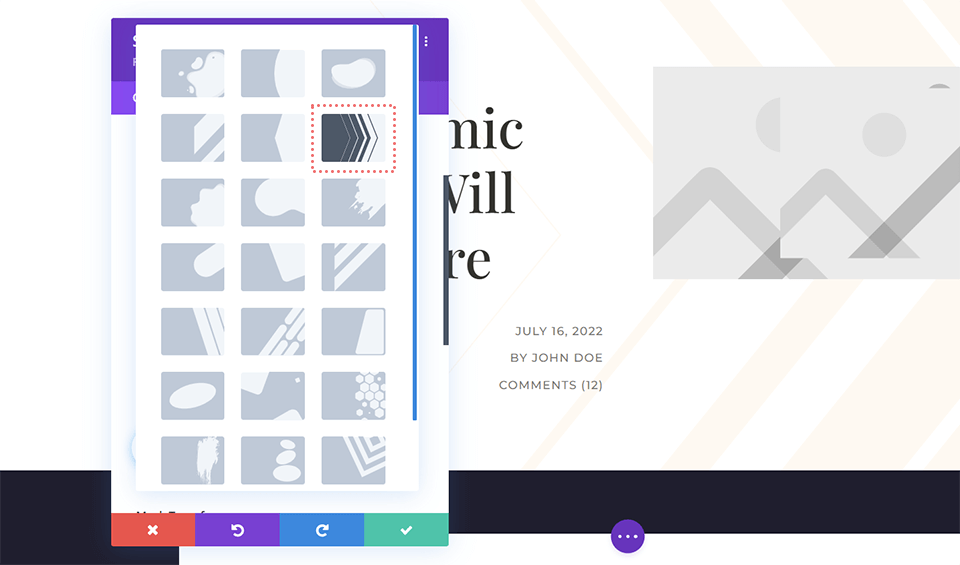
배경색을 사용하면 배경 마스크 의 좋은 기반이 됩니다. 이 레이아웃 팩 내의 각진 형태에 고개를 끄덕이며 이 블로그 헤더 디자인에 Chevron 배경 마스크를 사용할 것입니다. Chevron을 선택하려면 배경 마스크 아이콘으로 이동한 다음 배경 마스크 추가를 클릭합니다.

완료되면 표시되는 드롭다운 메뉴를 클릭 하고 Chevron Background Mask 로 이동합니다.

배경 마스크 스타일 지정
배경 마스크가 배치되었으므로 이제 스타일을 지정하기 시작합니다. 기본 색상인 흰색을 유지하지만 마스크 변환 설정을 사용하여 반전시킵니다.
- 마스크 색상: #ffffff
- 마스크 변환: 반전

배경 패턴 삽입
지금까지의 부드럽고 최소한의 블로그 헤더 디자인으로 배경 마스크 자체에 배경 패턴을 추가할 것입니다. 이 작업을 수행하기 전에 배경 패턴 아이콘 을 클릭 한 다음 배경 패턴 추가를 클릭하여 배경 마스크에 오버레이할 패턴을 선택합니다.

배경 패턴 추가 를 클릭한 후 나타나는 드롭다운을 클릭합니다 . Honeycomb Background Pattern을 사용하여 셰브론 배경 마스크 에 오버레이할 것입니다.

배경 패턴에 색상 추가
Divi 블로그 게시물 레이아웃의 디자인에 맞게 배경 패턴의 색상을 흰색으로 변경합니다.
- 패턴 색상: #ffffff

섹션 설정을 잠그려면 녹색 확인 표시를 클릭하여 작업을 저장하십시오. 또한 녹색 저장 버튼을 클릭하여 블로그 게시물 템플릿을 저장합니다.
예 3: Divi Corporate
Divi Corporate 블로그 헤더 디자인에서 텍스처를 추가하기 위해 배경 마스크와 패턴을 사용할 것입니다. 또한 투명도를 사용하여 이 헤더 디자인의 다양한 요소 내에 깊이를 만들 것입니다. 이것은 Divi Corporate Layout Pack의 일부인 Divi Corporate Blog Post 템플릿을 가져온 후 시작하는 것입니다.

배경색 변경
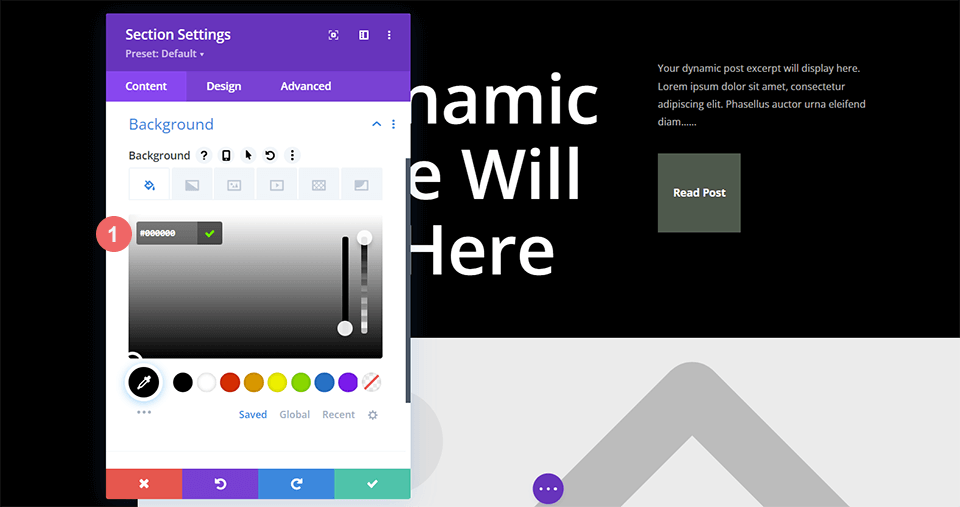
이 블로그 헤더 디자인의 경우 섹션의 기본 배경색을 변경하여 배경 패턴과 배경 마스크를 더 미묘하게 만들려고 합니다. 이를 위해 섹션 설정 으로 들어가 배경 탭까지 아래로 스크롤합니다 . 그런 다음 배경색 아이콘을 클릭하고 검은색의 16진수 코드를 입력하여 레이아웃 팩의 기본 어두운 회색 공유를 대체합니다.
- 배경 색상: #000000

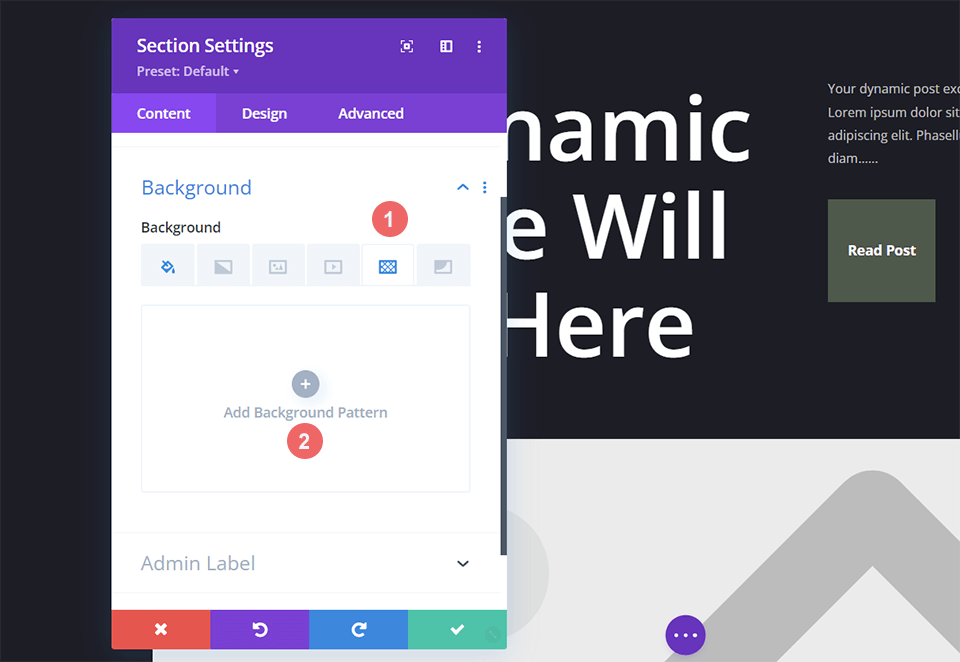
배경 패턴 삽입
새로운 배경색으로 배경 패턴을 추가하여 기본 블로그 헤더 디자인의 평범하고 어두운 배경에 재미를 더할 것입니다. 이를 위해 섹션 설정 으로 들어가 배경 탭까지 아래로 스크롤합니다 . 다음으로 배경 패턴 아이콘을 클릭한 다음 배경 패턴 추가를 클릭하여 선택 목록을 표시합니다.

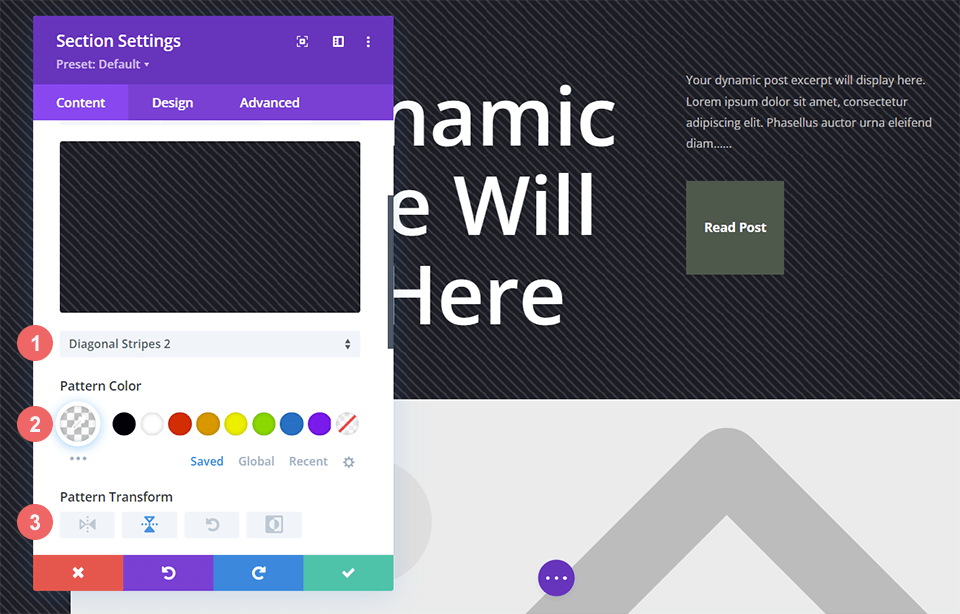
스타일 배경 패턴
이 블로그 헤더 디자인을 위해 주사선과 유사한 배경 패턴을 사용할 것입니다. 이를 위해 배경 패턴 드롭다운 메뉴 에서 대각선 줄무늬 2를 선택 합니다. 그런 다음 패턴에 투명한 흰색을 지정합니다. 마지막으로 이 패턴을 가로축으로 변환합니다.

배경 패턴 에 사용해야 하는 설정은 다음과 같습니다.
- 패턴 스타일: 가로 줄무늬 2
- 패턴 색상: rgba(255,255,255,0.12)
- 패턴 변환: 수평
배경 마스크 추가
다른 블로그 헤더 디자인 예제와 마찬가지로 배경 패턴 에 배경 마스크를 추가할 것입니다. 이를 위해 배경 마스크 아이콘을 선택 하고 배경 마스크 추가 를 클릭합니다 . 그러면 배경 마스크 스타일을 선택할 수 있는 배경 마스크 드롭다운이 표시됩니다.

이 블로그 헤더 디자인에서는 Diagonal Lines Background Mask 를 사용합니다.

배경 마스크 스타일 지정
배경 마스크를 그대로 두지 않으려면 이제 스타일을 지정할 것입니다. 레이아웃 팩 내에서 사용되는 투명 버전의 녹색을 사용할 것입니다. 또한 배경 마스크를 반전시킬 것입니다. 이러한 스타일을 적용하려면 먼저 마스크 색상 제목 아래의 스포이드 아이콘을 클릭하고 아래 설정을 입력하십시오. 그런 다음 마스크 변환 설정에서 반전 아이콘을 선택합니다.
- 마스크 색상: rgba(76,89,76,0.54)
- 마스크 변환: 반전

결론적으로
블로그 게시물의 배경 스타일 지정과 관련하여 다양한 옵션이 있습니다. 색상, 투명도 및 질감과 같은 주요 디자인 개념을 사용하면 Divi와 함께 제공되는 기본 배경 디자인 도구를 사용할 수 있습니다. 오늘 귀하의 사이트에서 새로운 배경 패턴 및 마스크를 사용하여 이미지 편집 소프트웨어에서 보내는 시간을 조금 줄일 수 있습니다!
