사용자 정의 로고로 WordPress를 브랜드화하는 방법
게시 됨: 2024-09-16WordPress 사이트에 대한 고유한 브랜드 아이덴티티를 만드는 것이 중요하며, 이때 맞춤형 로고가 도움을 줍니다. 이는 귀하의 사이트에 귀하가 누구인지 즉시 방문자에게 알려주는 개인적인 접촉을 제공합니다.
하지만 걱정하지 마세요. 맞춤형 로고를 추가하는 것이 골치 아픈 일이 될 필요는 없습니다. 프로세스를 직접 살펴보면서 사용자 정의 로고로 WordPress 사이트를 브랜딩하는 것이 실제로 매우 간단하다는 것을 깨달았습니다.
따라서 이 가이드에서는 WordPress 사이트 및 양식에 사용자 정의 로고를 쉽게 추가하여 번거로움 없이 브랜드 인지도를 강화하는 방법을 안내해 드리겠습니다.
WordPress 사이트에 사용자 정의 로고를 추가하는 방법
여러 위치에서 WordPress 사이트에 사용자 정의 로고를 추가할 수 있습니다. 아래에서 가장 중요한 몇 가지 단계에 대해 설명하겠습니다.
- 1. 사이트 헤더에 로고 추가
- 2. 사이트 아이콘에 로고 추가
- 3. 문의 양식에 로고 추가
- 4. WordPress 이메일에 로고 추가
1. 사이트 헤더에 로고 추가
대부분의 새로운 WordPress 설치에는 Twenty Twenty-Four 테마가 포함되어 있으므로 사이트 편집기는 로고 추가와 같은 다양한 헤더 사용자 정의에 매우 편리합니다.
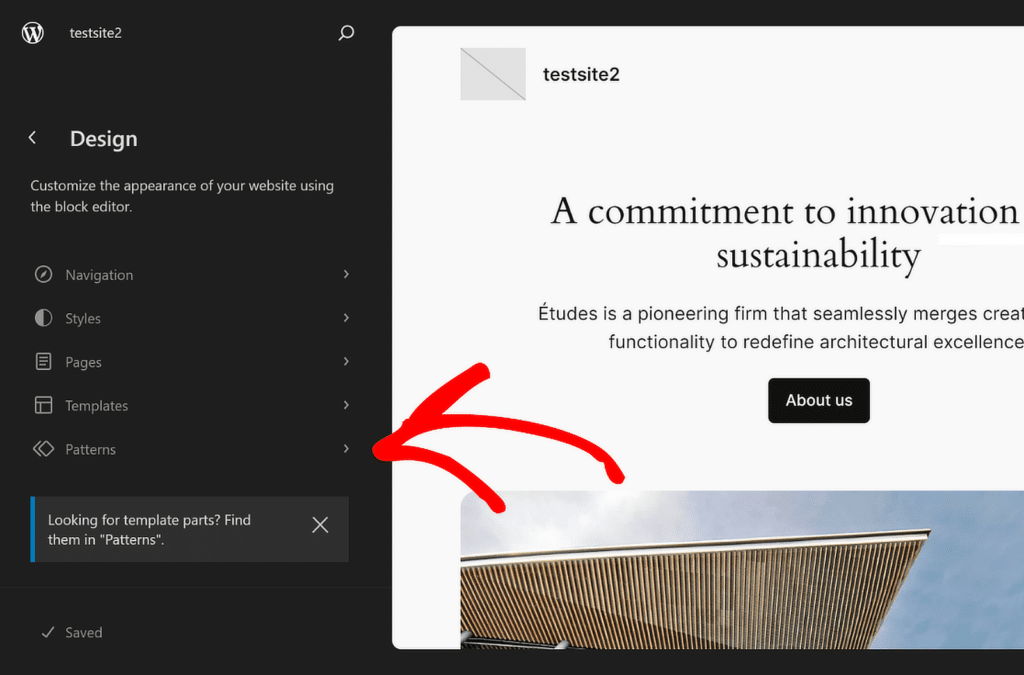
WordPress 대시보드에서 모양 으로 이동하여 메뉴에서 편집기를 선택하세요. 그러면 블록 편집기를 사용하여 사이트 로고를 추가할 수 있는 사이트 편집기 로 이동됩니다. 패턴 을 클릭하세요.

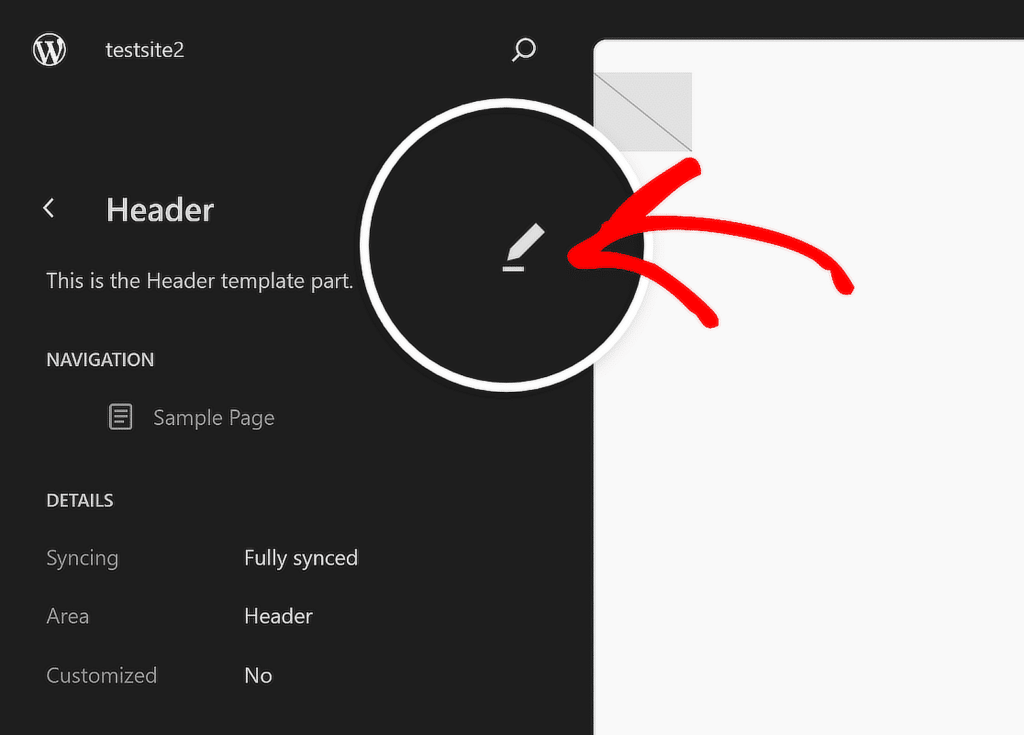
그런 다음 템플릿 부품 섹션을 찾을 때까지 아래로 스크롤한 다음 헤더 를 클릭하여 해당 옵션에 액세스합니다. 오른쪽에서 헤더 이미지를 클릭하여 사용자 정의 옵션을 열고 편집 아이콘을 선택합니다.

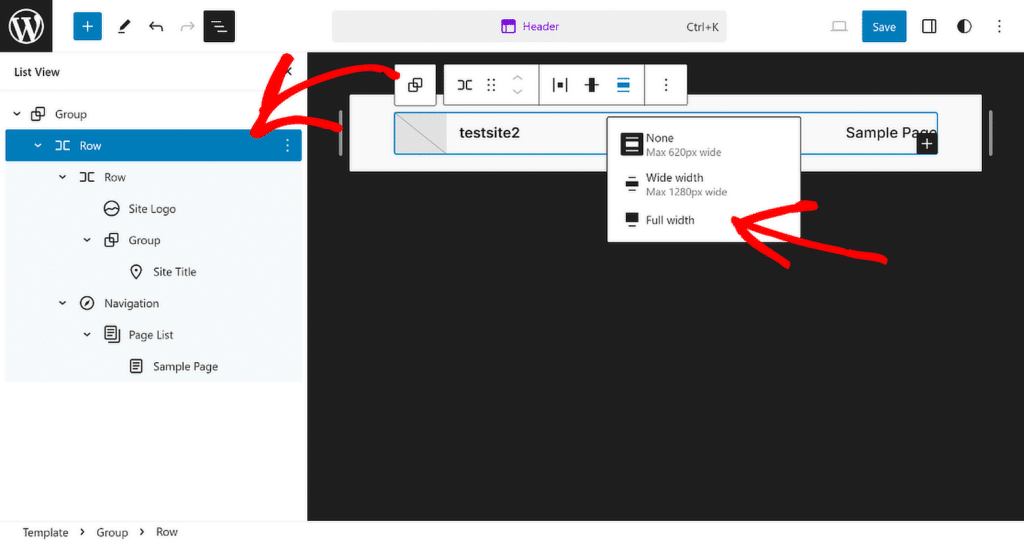
헤더의 문서 개요에서 목록 보기 아이콘을 클릭하면 WordPress 헤더에 포함된 모든 요소를 볼 수 있습니다.
목록 보기 에서 모든 블록을 확장하고 첫 번째 행 항목을 클릭한 다음 정렬을 전체 너비 로 설정하여 헤더 템플릿 사용자 정의를 시작합니다.

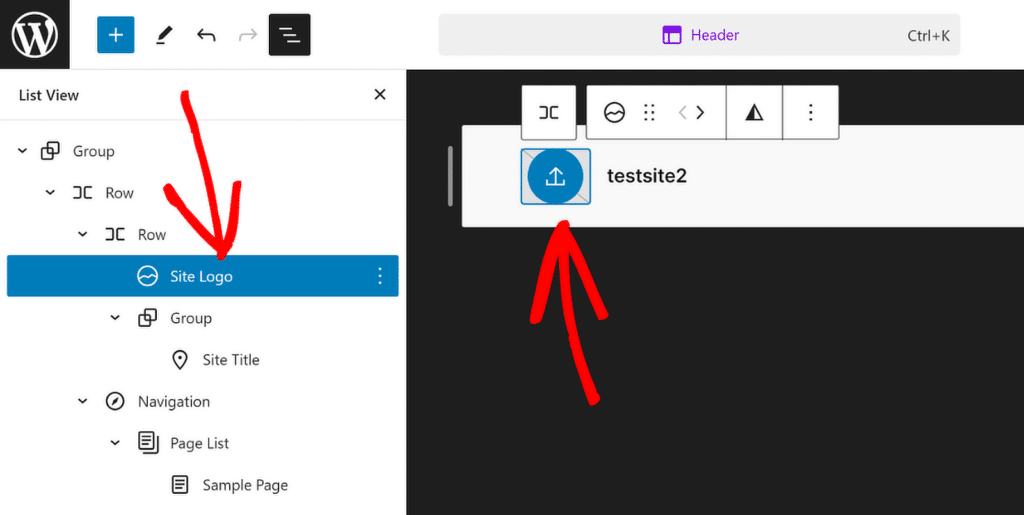
그런 다음 목록 보기 에서 사이트 로고 옵션을 클릭한 다음 헤더 미리보기 섹션에서 업로드 아이콘을 클릭하세요. 파일 업로드 탭을 통해 로고를 업로드하거나 미디어 라이브러리 에서 기존 파일을 선택할 수 있습니다.

필요한 경우 도트 크기 조정을 사용하여 필요에 따라 사이트 로고의 크기와 크기를 조정하세요.

사이트에 멋진 헤더를 만드는 데 도움이 필요하다면 이 가이드에서 WordPress에서 헤더를 편집하는 방법에 대한 단계별 지침을 확인하세요.
2. 사이트 아이콘에 로고 추가
사이트 아이콘이라고도 알려진 파비콘은 브라우저 탭에 귀하의 웹사이트를 나타내는 작은 이미지입니다. 파비콘을 추가하는 것은 귀하의 사이트를 쉽게 알아볼 수 있게 만드는 간단하면서도 효과적인 방법입니다.
누군가 귀하의 사이트를 방문할 때마다 귀하의 브랜드 아이덴티티를 강화하기 위해 귀하의 파비콘은 귀하의 사이트 로고가 되어야 합니다. 이상적으로는 모든 장치에서 명확하게 표시하려면 약 512×512 픽셀이어야 합니다.

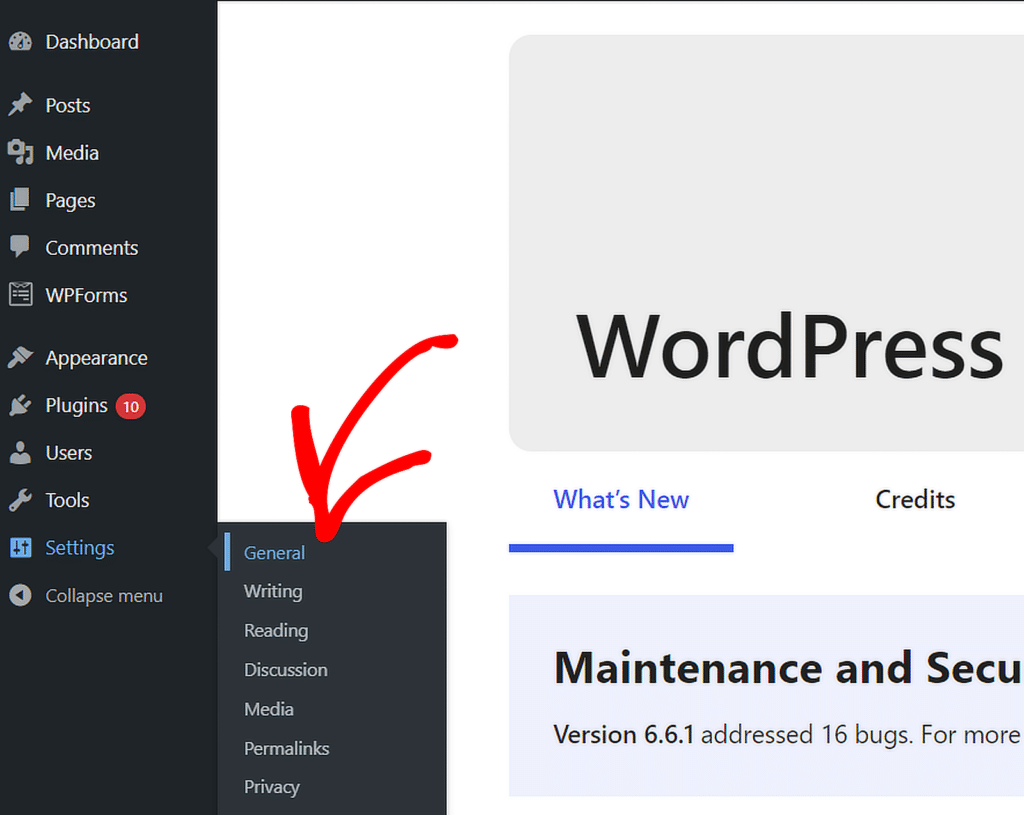
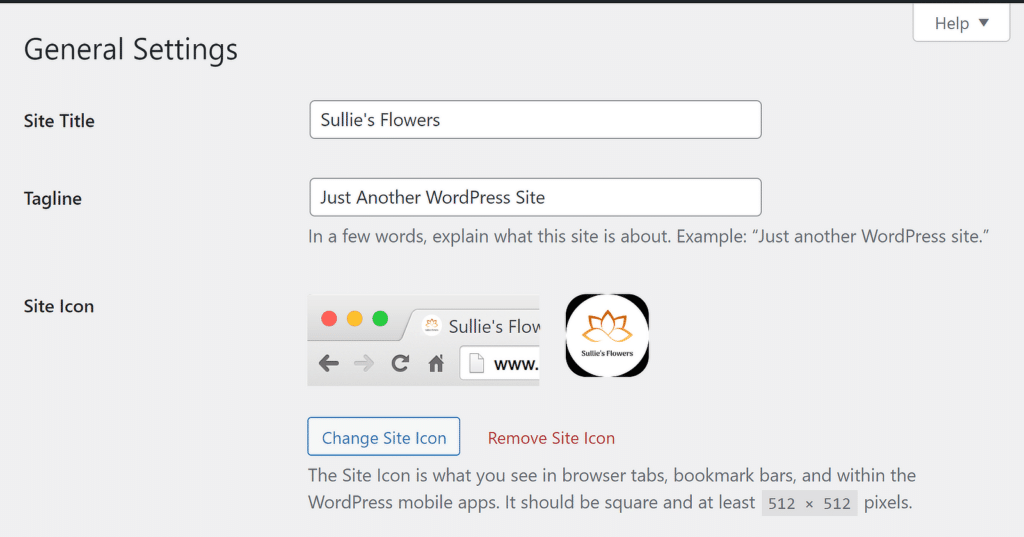
WordPress 사이트에 파비콘을 추가하려면 먼저 WordPress 대시보드로 이동하세요. 설정 으로 이동한 다음 일반 을 클릭합니다.

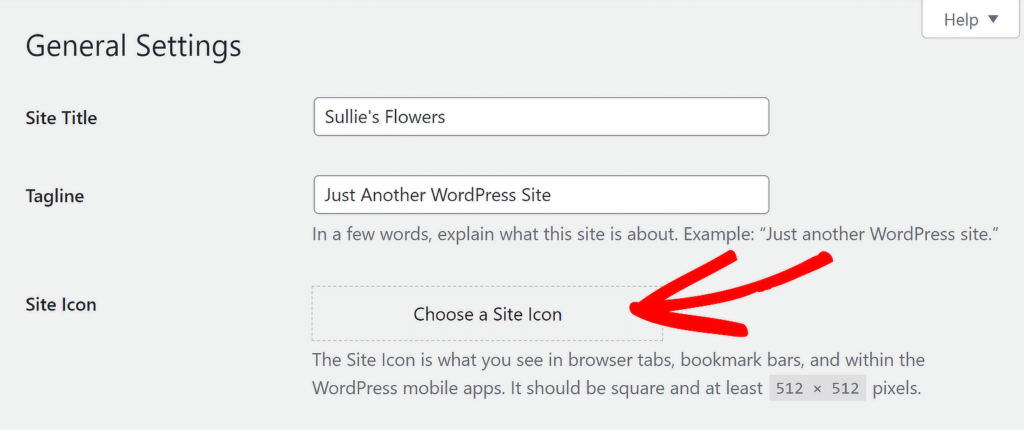
일반 설정 메뉴가 열리면 사이트 제목, 태그라인을 편집하고 사이트 아이콘을 추가할 수 있습니다. 사이트 아이콘 선택 버튼을 클릭하기만 하면 됩니다.

그런 다음 파일 업로드 탭을 통해 로고를 업로드하거나 미디어 라이브러리 에서 기존 파일을 선택할 수 있습니다. 완료되면 아래와 같이 사이트 로고가 미리보기에 표시됩니다.

3. 문의 양식에 로고 추가
문의 양식에 로고를 포함시키는 것은 브랜드를 강화하고 양식을 더욱 전문적으로 보이게 하고 사이트의 나머지 부분과 일관되게 보이게 하는 좋은 방법입니다.
WordPress의 문의 양식에 로고를 추가하려면 먼저 WPForms 플러그인을 엽니다. 아직 연락처 양식을 만들지 않았다면 드래그 앤 드롭 양식 작성 도구를 사용하여 연락처 양식을 만드세요.

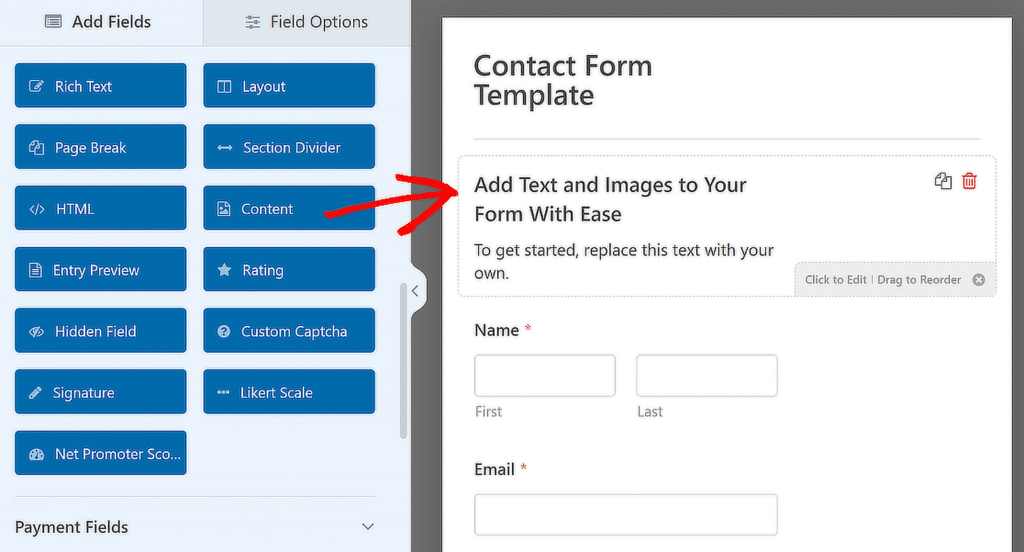
양식을 만들고 모든 필드를 원하는 대로 추가한 후 양식 상단에 있는 콘텐츠 필드를 끌어서 놓아 브랜드 로고를 추가하세요.

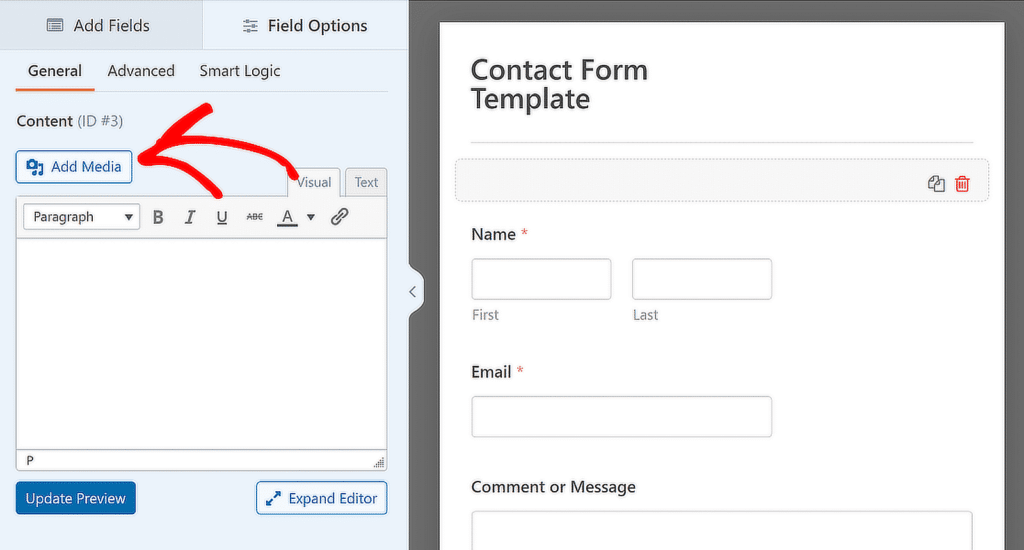
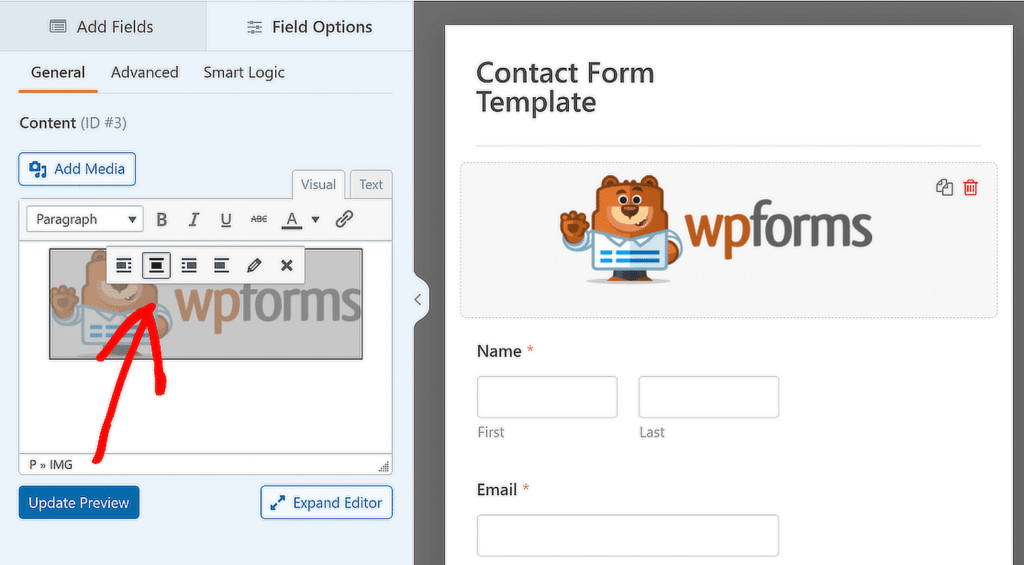
그런 다음 필요에 따라 시각적 편집기에서 기존 텍스트를 수정하거나 교체한 다음 미디어 추가 버튼을 클릭하여 브랜드 로고를 양식에 추가합니다.

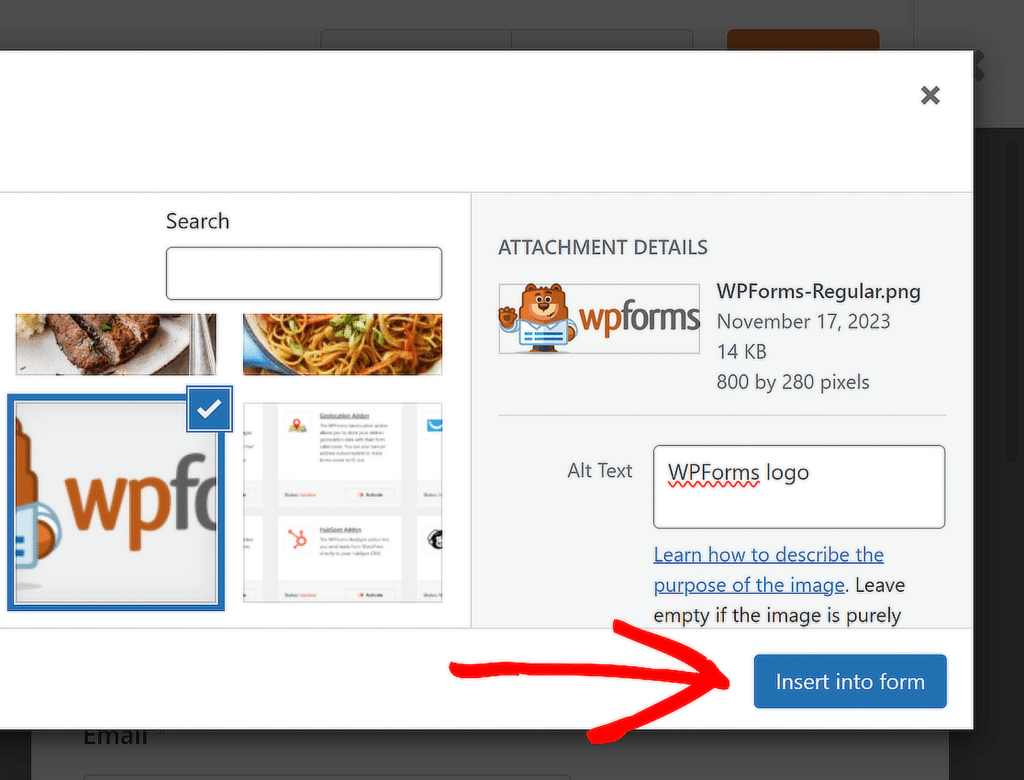
이 창에서 브랜드 로고를 업로드하거나 미디어 라이브러리 에 이미 있는 경우 이를 선택한 다음 양식에 삽입 버튼을 클릭할 수 있습니다.


귀하의 로고는 이제 문의 양식의 일부입니다. 원하는 대로 정렬을 조정하고 미리 보기 업데이트를 클릭하여 로고와 함께 양식이 어떻게 나타나는지 확인하세요.

모든 양식에 로고를 추가하려면 이 가이드의 단계에 따라 나중에 사용할 수 있도록 브랜드 양식을 사용자 정의 템플릿으로 변환하세요!
4. WordPress 이메일에 로고 추가
WordPress 이메일에 로고를 추가하는 것은 특히 누군가가 귀하의 웹사이트에서 이메일을 받을 때 일관된 브랜드 아이덴티티를 만드는 또 다른 좋은 방법입니다.
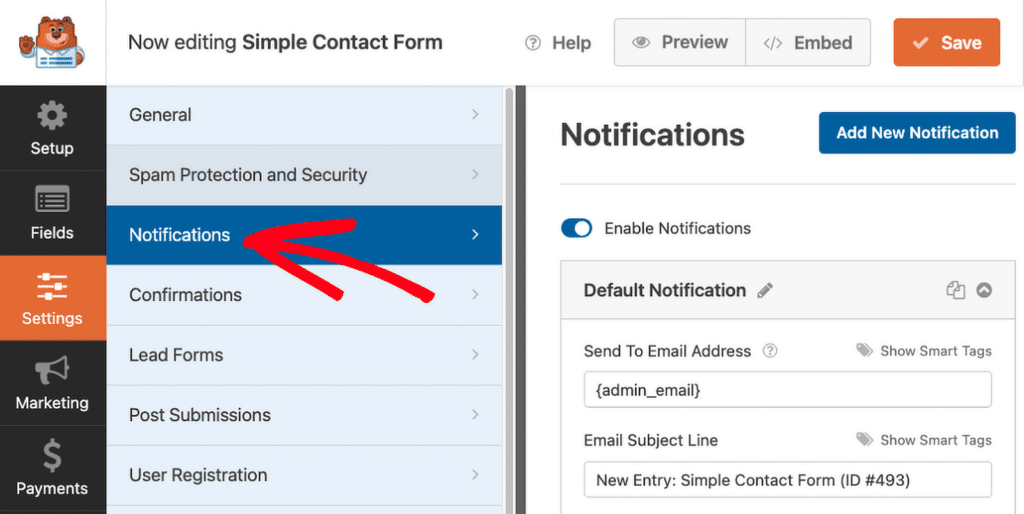
시작하려면 WPForms를 사용하여 양식을 만든 다음 양식 작성기의 설정 » 알림 탭으로 이동하여 기본 양식 알림 이메일을 설정하세요.

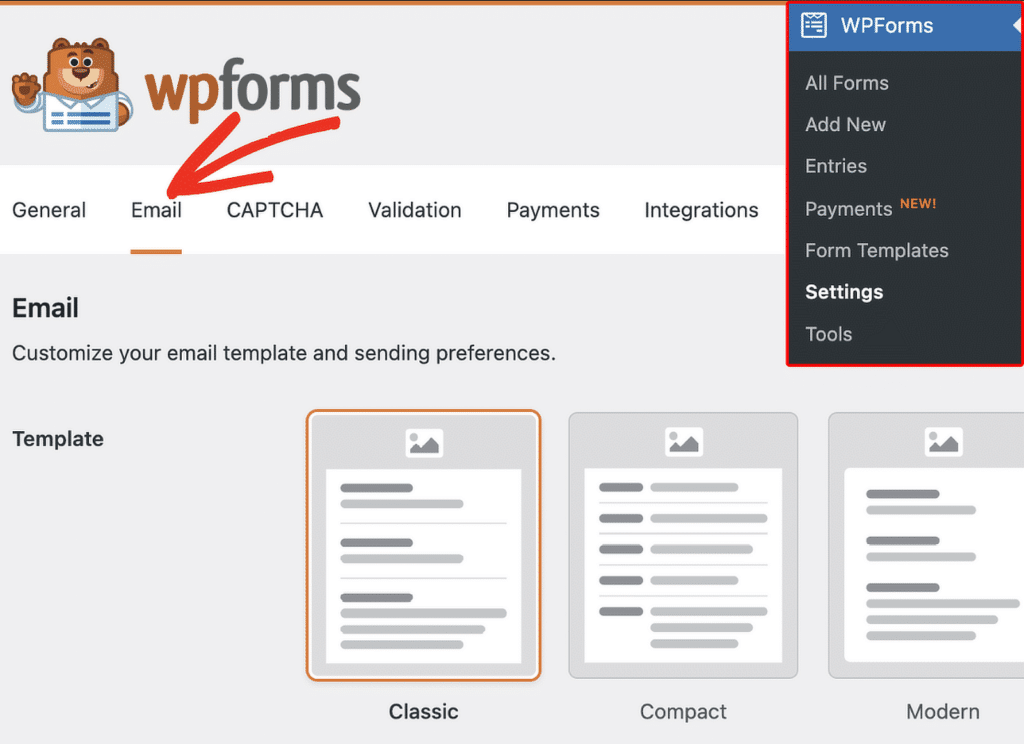
그런 다음 WordPress 대시보드에서 WPForms » 설정 으로 이동하고 이메일 탭을 클릭하여 웹사이트에 대한 사용자 정의 이메일 템플릿을 만듭니다.

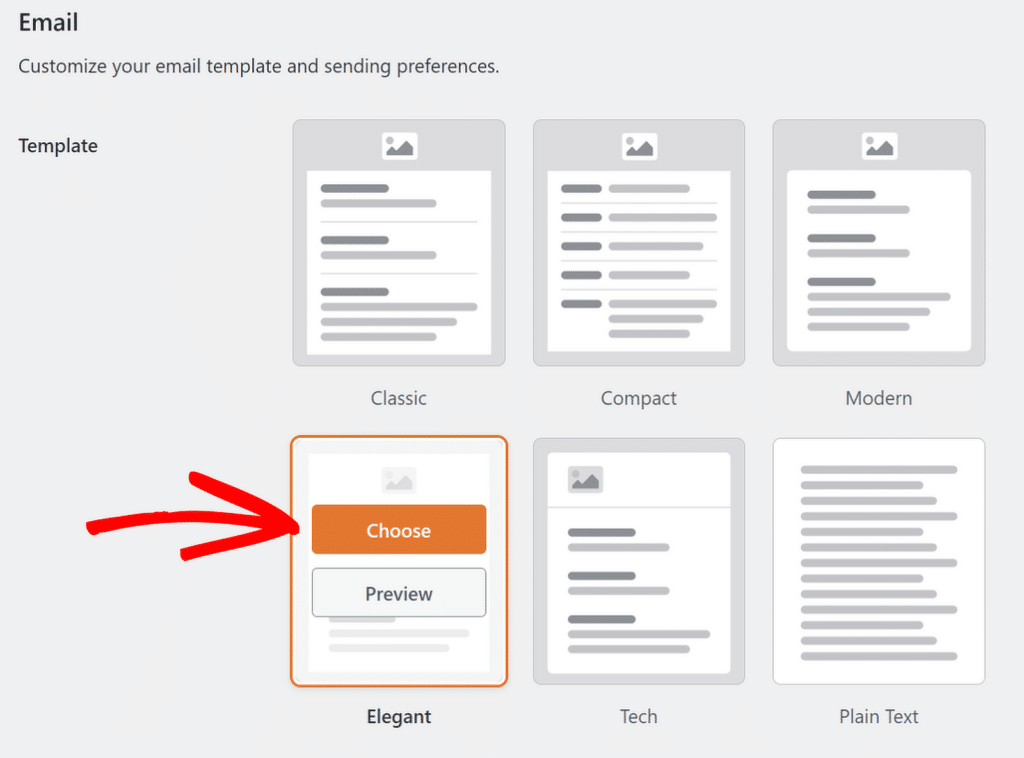
기본적으로 모든 양식 알림 이메일은 Classic 템플릿을 사용하지만 Pro로 업그레이드하면 Modern, Elegant 또는 Tech 템플릿에 액세스할 수 있습니다.

이 예에서는 Elegant 템플릿을 사용하겠습니다. 하지만 귀하의 스타일과 요구 사항에 가장 적합한 템플릿을 선택할 수 있습니다.

다음으로, 헤더 이미지 섹션으로 이동하여 업로드 버튼을 클릭하여 이메일 상단에 표시될 로고를 추가하세요.

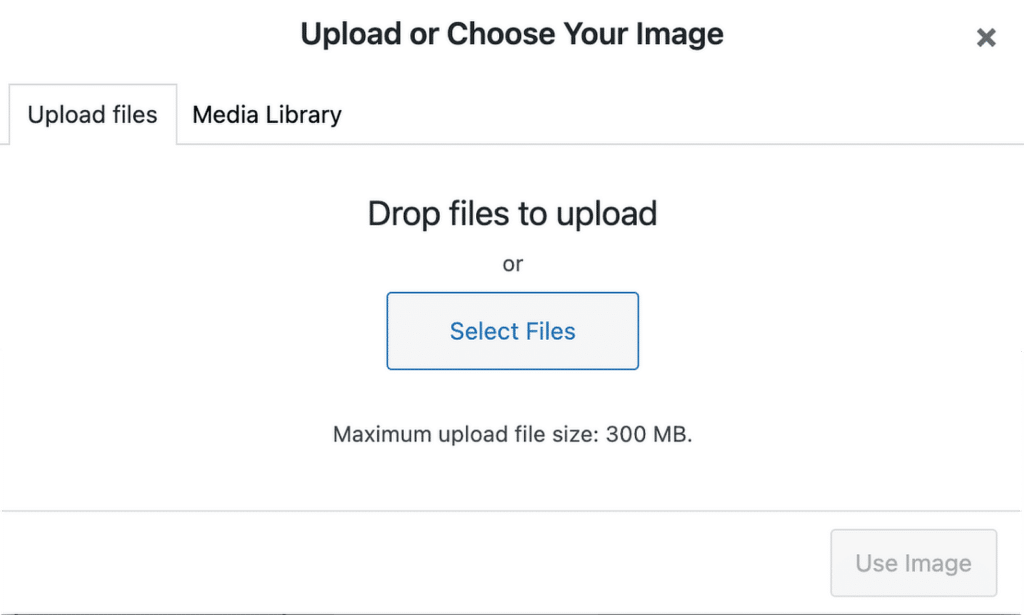
새 이미지를 업로드하거나 WordPress 미디어 라이브러리에서 하나를 선택할 수 있습니다. 로고를 선택하거나 업로드한 후 이미지 사용 버튼을 클릭하세요.

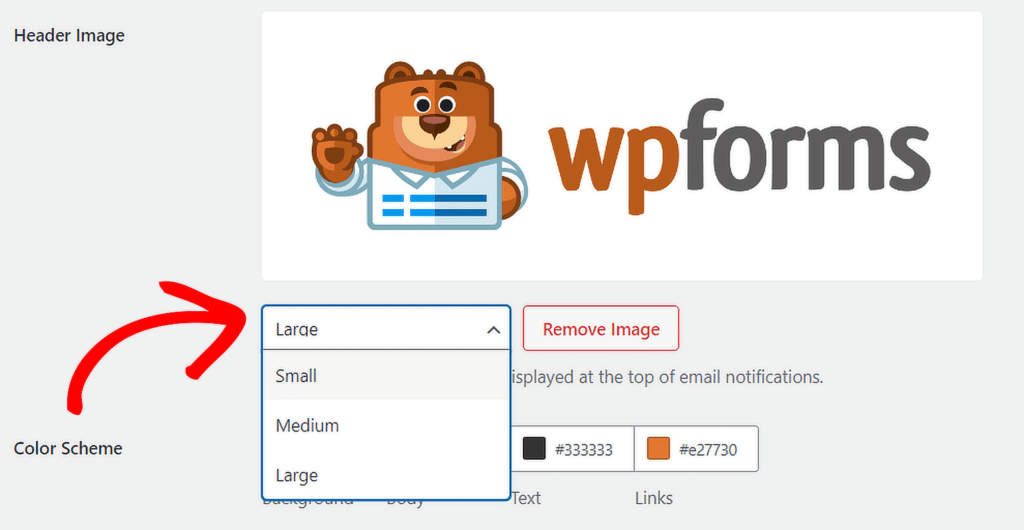
로고 크기를 조정해야 하는 경우 드롭다운 메뉴를 사용하여 작게 , 중간 , 크게 등의 옵션 중에서 선택할 수 있습니다.

이메일 템플릿 사용자 정의를 마친 후 아래로 스크롤하여 설정 저장 버튼을 클릭하여 변경 사항을 적용하세요.
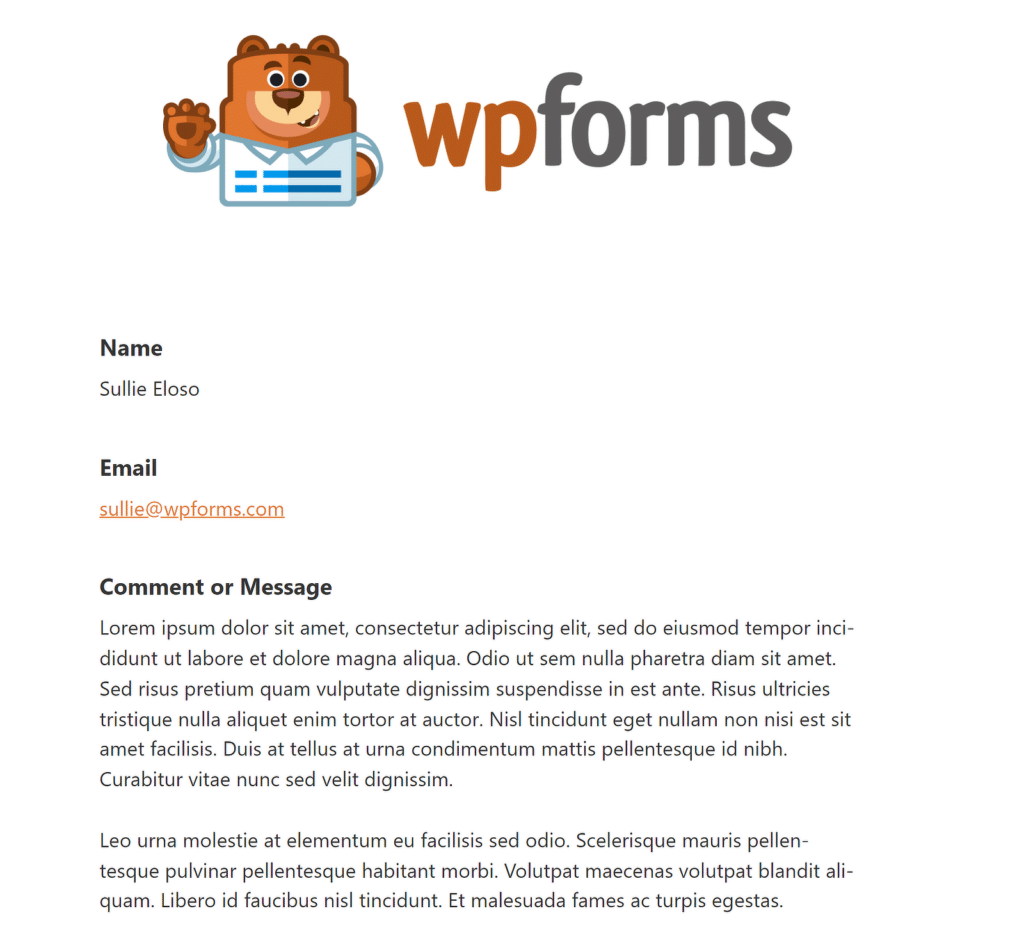
새 이메일이 수신자의 받은 편지함에 어떻게 표시되는지 미리 보려면 이메일 템플릿 미리보기 링크를 클릭하세요. 새 탭이 열리고 브랜드 로고가 포함된 알림 이메일 샘플이 표시됩니다.

그리고 그게 다입니다! 사이트의 모든 중요한 위치에 로고를 성공적으로 추가하여 브랜드 이미지를 높이고 사이트의 인지도를 높였습니다.
사용자 정의 로고를 사용한 WordPress 브랜딩에 대한 FAQ
WordPress에 사용자 정의 로고를 어떻게 추가하나요?
Twenty Twenty-Four와 같은 최신 WordPress 테마의 경우 사이트 편집기를 통해 사용자 정의 로고를 추가할 수 있습니다. 이렇게 하려면 WordPress 대시보드로 이동하여 Appearance(외관) » Editor(편집기) 로 이동하세요.
사이트 편집기 에서 헤더 섹션을 클릭하여 사용자 정의 옵션을 엽니다. 여기에서 사이트 로고 블록을 선택하여 사이트 로고를 추가하거나 변경할 수 있습니다.
WordPress에서 로고를 클릭 가능하게 만드는 방법은 무엇입니까?
WordPress의 사이트 편집기를 사용하여 로고를 추가하면 로고가 자동으로 홈페이지에 연결됩니다. 즉, 방문자는 추가 설정 없이 로고를 클릭하여 홈페이지로 돌아갈 수 있습니다.
다른 방법을 통해 로고를 맞춤설정하는 경우 로고를 클릭할 수 있도록 홈페이지 URL과 함께 앵커 태그로 묶어야 합니다.
연락처 양식에 로고를 추가하는 방법은 무엇입니까?
연락처 양식에 로고를 추가하려면 WPForms를 사용할 수 있습니다. 양식을 생성한 후 끌어서 놓기 빌더를 사용하여 양식에 콘텐츠 필드를 추가합니다. 미디어 추가 버튼을 사용하여 이 필드에 로고를 삽입하면 로고가 문의 양식 상단에 표시됩니다.
다음, WordPress 웹사이트에 가장 적합한 로고 크기는 무엇입니까?
웹사이트 헤더에 적합한 로고 크기는 사이트 테마에 따라 다르며, 이는 웹 전반에 걸쳐 로고 크기가 매우 다양하기 때문입니다. WordPress 웹사이트에 가장 적합한 로고 크기에 관한 자세한 내용은 이 가이드를 확인하세요.
지금 WordPress 양식 만들기
양식을 작성할 준비가 되셨나요? 가장 쉬운 WordPress 양식 작성 플러그인으로 지금 시작해보세요. WPForms Pro에는 다양한 무료 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 우리를 팔로우하여 더 많은 무료 WordPress 튜토리얼과 가이드를 확인하세요.
